【Google翻訳】VivaldiやFloorpのサイドバーに最適化するCSS
本記事で紹介するCSSを使えば、「Google翻訳」の不要な部分を削除したり、強制的にダークモードにできます。
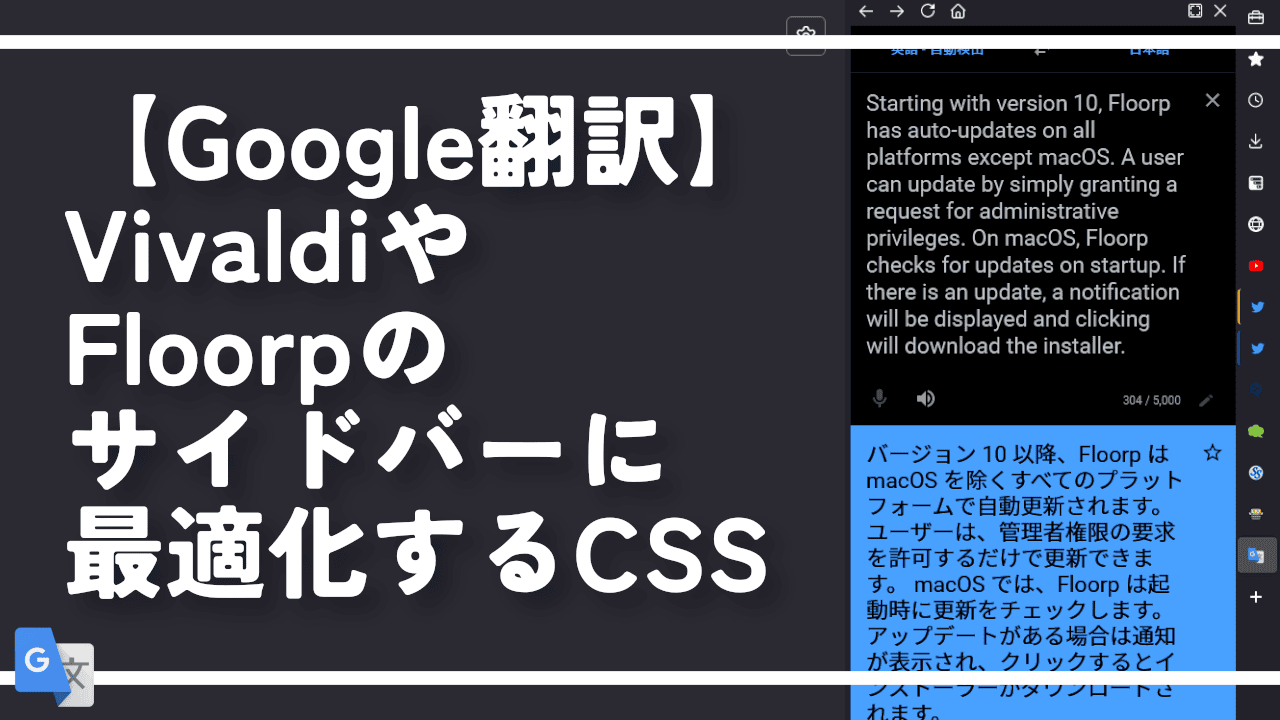
僕は「Vivaldi」や「Floorp」ブラウザのサイドバーにGoogle翻訳を登録しています。
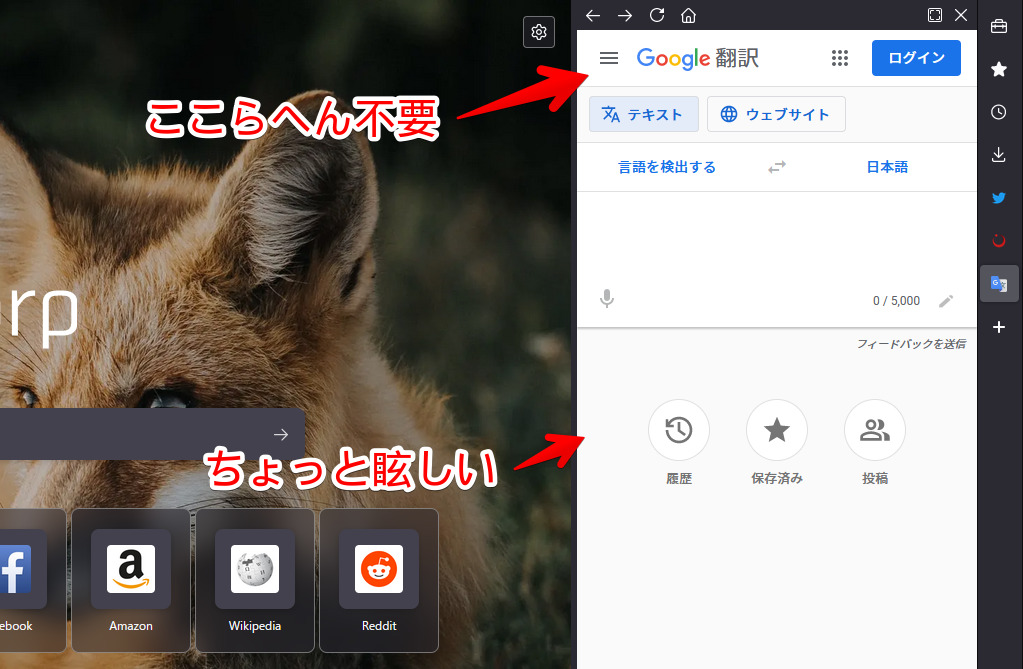
サイドバーは通常のタブで開いた時よりも不要なコンテンツが目立ってしまいます。僕の場合、ヘッダーやテキスト、ウェブサイトなどのボタンが不要です。ここの部分を削除してもう少しサイドバー内で広々と翻訳したいと思いました。

基本的にChrome拡張機能・Firefoxアドオン「Dark Reader」を使ってウェブサイトを強制的に黒くしています。しかし、サイドバーには本拡張機能が動作しません。普段ダークモードで使っているGoogle翻訳が、サイドバーだと通常のライトモードなので眩しく感じました。
そこで「Stylus」を利用します。ウェブサイトにCSSを適用できるChrome拡張機能・アドオンです。
インストール方法
Chromeブラウザの場合はChromeウェブストアからインストールできます。
詳しい使い方については下記記事を参考にしてみてください。
Google翻訳をサイドバー用にカスタマイズする手順
CSSの紹介
「Google翻訳」を開きます。サイドバーではなく通常のタブで開きます。今回はFirefoxベースのブラウザ「Floorp」で試してみます。
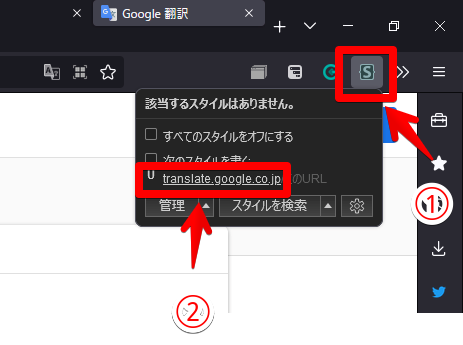
開いたらインストールした「Stylus」アイコンをクリック→「translate.google.co.jp」をクリックします。

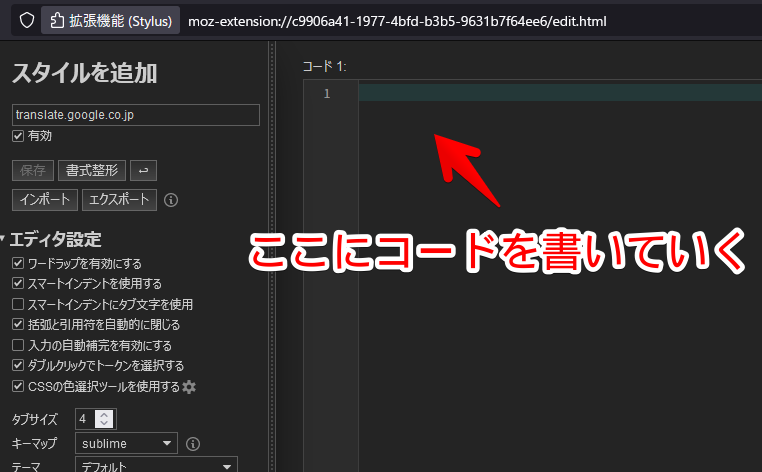
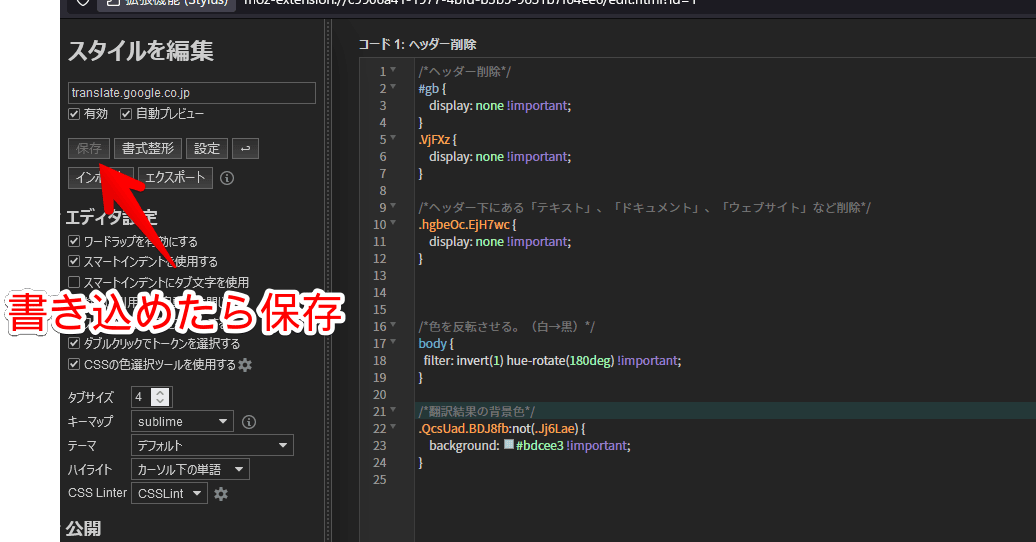
新しいタブでスタイルシートが表示されます。ここにコードを書いていきます。

今回僕が使ったコードは以下になります。ヘッダー周辺を排除して背景をダークモードにするCSSです。
/*ヘッダー削除*/
#gb {
display: none !important;
}
.VjFXz {
display: none !important;
}
/*ヘッダー下にある「テキスト」、「ドキュメント」、「ウェブサイト」など削除*/
.hgbeOc.EjH7wc {
display: none !important;
}
/*色を反転させる。(白→黒)*/
body {
filter: invert(1) hue-rotate(180deg) !important;
}
/*翻訳結果の背景色*/
.QcsUad.BDJ8fb:not(.Jj6Lae) {
background: #bdcee3 !important;
}書き込めたら左側の「保存」をクリックします。

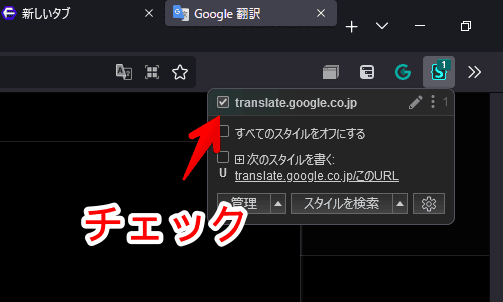
「Google翻訳」ページに戻ります。「Stylus」アイコンをクリックして「translate.google.co.jp」にチェックが入っていることを確認します。入っている間は有効になっているということです。

Vivaldiブラウザの場合、ウェブパネルに登録したGoogle翻訳をリロードします。これでCSSが反映されます。
Floorpのサイドバーに反映させる方法
「Floorp」ブラウザにはデフォルトで「Google翻訳」が登録されています。
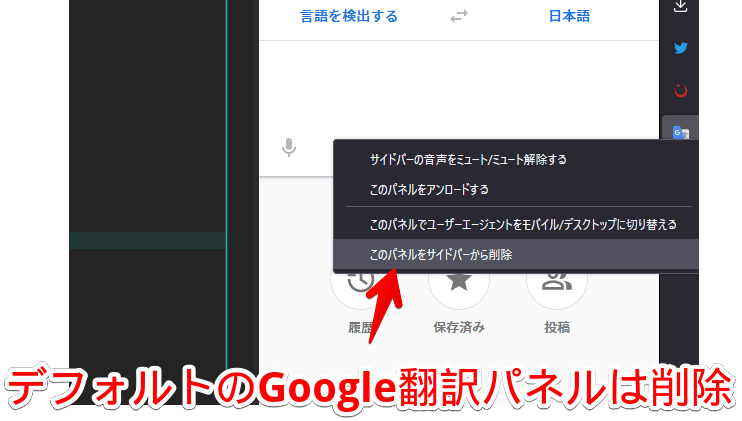
しかし、そのままだと反映されません。一度デフォルトで登録されている「Google翻訳」を削除します。パネルアイコンを右クリック→「このパネルをサイドバーから削除」から消せます。

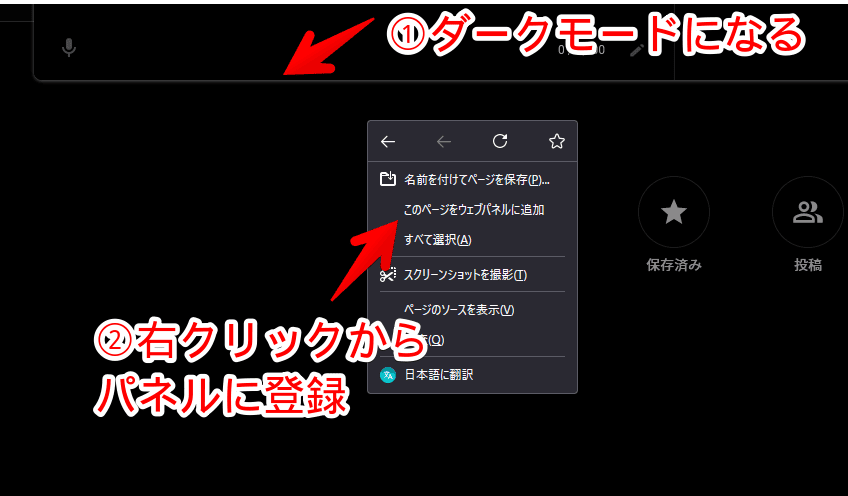
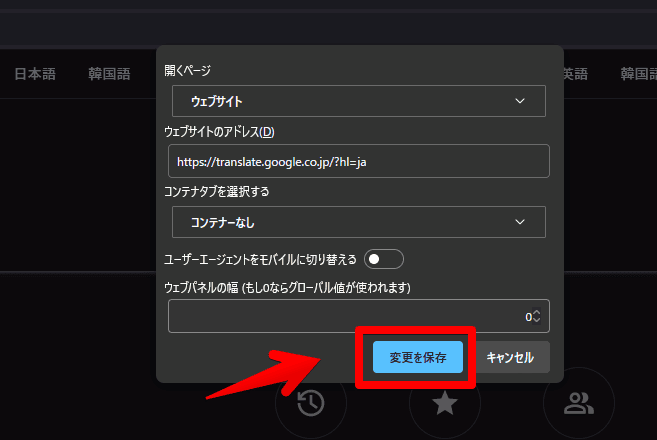
削除したらタブのGoogle翻訳に戻ります。上記CSSを適用している間はダークモードになっていると思います。この状態で空いているところを右クリック→「このページをウェブパネルに追加」をクリックします。

「変更を保存」をクリックします。

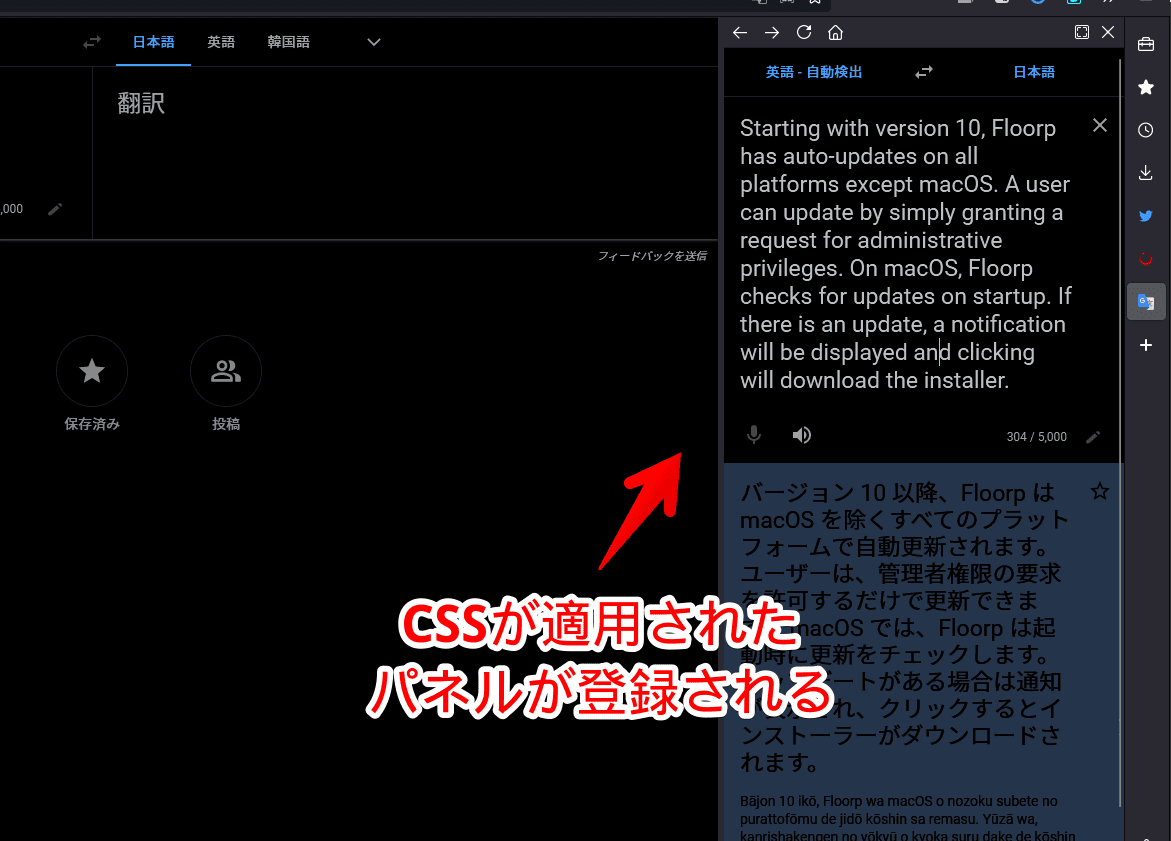
これでCSSが適用された状態のGoogle翻訳がブラウザーマネージャーサイドバーに登録されます。ヘッダーが削除されて背景が指定した色になります。

感想
以上、「Google翻訳」をウェブパネル用にCSSでカスタマイズする方法でした。
目に優しい状態になり良きです。「Floorp」ブラウザのブラウザーマネージャーサイドバーについては下記記事を参考にしてみてください。