【ChatGPT】右上のプロフィールアイコンを好きな画像に変更するCSS
PCウェブサイト版「ChatGPT」にログインしている時右上に表示されるアイコンは、デフォルトではGoogleアカウントか何かで設定しているアイコン画像になっています。

具体的な日時は忘れたんですが、以前は会話内の自分の吹き出し横に表示されていました。2024年後期くらいから廃止されて右上だけに表示されるようになりました。

右上だけの表示になったので、会話毎ごとに表示されていた頃と比べると圧倒的にスクショ調整しやすくなったと思いますが、全体画面をスクショして共有したい時はまだ困るかもしれません。
見せたくないアイコンの場合、毎回モザイク編集するのは少々手間だと思います。
アイコンを変更したい場合、ログインしているサービスによって設定する必要があります。例えばメールアドレスでログインしている場合は「Gravatar」と呼ばれるアバター画像サービスを利用することで変更できるようです。
しかし、別サービスを使ったりアカウントの種類によって方法が異なるのは少し手間だと感じました。CSSを利用することで別画像に差し替えたりシンプルな白黒アイコンにできます。
根本的に変更するのではなく、あくまでCSSを導入したブラウザ上の見た目を変えるだけです。CSSをオフにすると元のアイコンに戻ります。根本的にアイコンを変えたい場合は上記で紹介した他サイト様のような手順を踏む必要があります。
いつでも元に戻せます。拡張機能を導入できるPCブラウザ向けでスマホやタブレットのアプリ版ではできません。著作権や写真サイトから直接画像を引っ張る行為には気を付けてください。

【PR】OpenAI o1搭載のSEOライティングツール「トランスコープ」
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
ChatGPTに表示される自分のアイコン画像を変更する手順
スタイルシートを開く
「ChatGPT」にアクセスします。適当に会話ページを開きます。
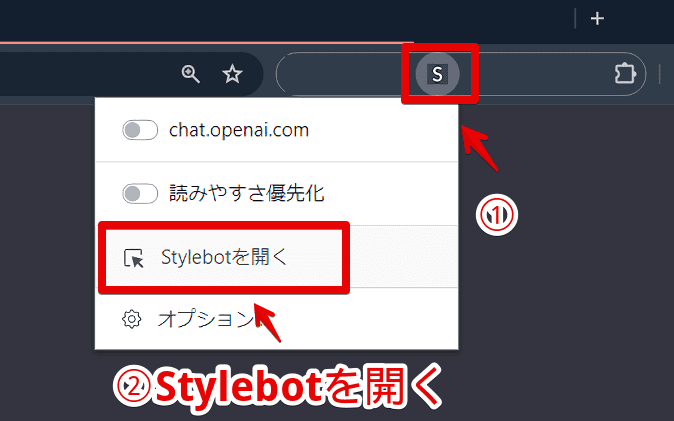
インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバー(スタイルシート)が表示されます。こちらにコードを書き込みます。自分が実現したい見た目に応じて、書き込むコードが変わります。
【CSS】シンプルな黒一色
「こだわりは一切ない!とにかく自分のアイコンが隠れればなんでもいい!」という方は真っ黒に塗りつぶすCSSがいいかもしれません。
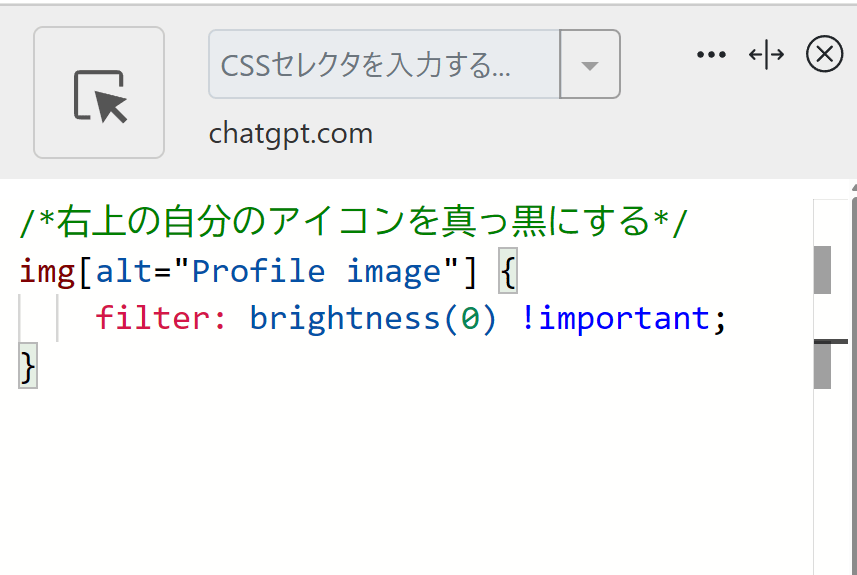
以下のコードをスタイルシートに書き込みます。
/*右上の自分のアイコンを真っ黒にする(2025年07月01日修正)*/
img[alt="Profile image"] {
filter: brightness(0) !important;
}「brightness(0)」で明るさを0にしています。0にすることで真っ黒になります。
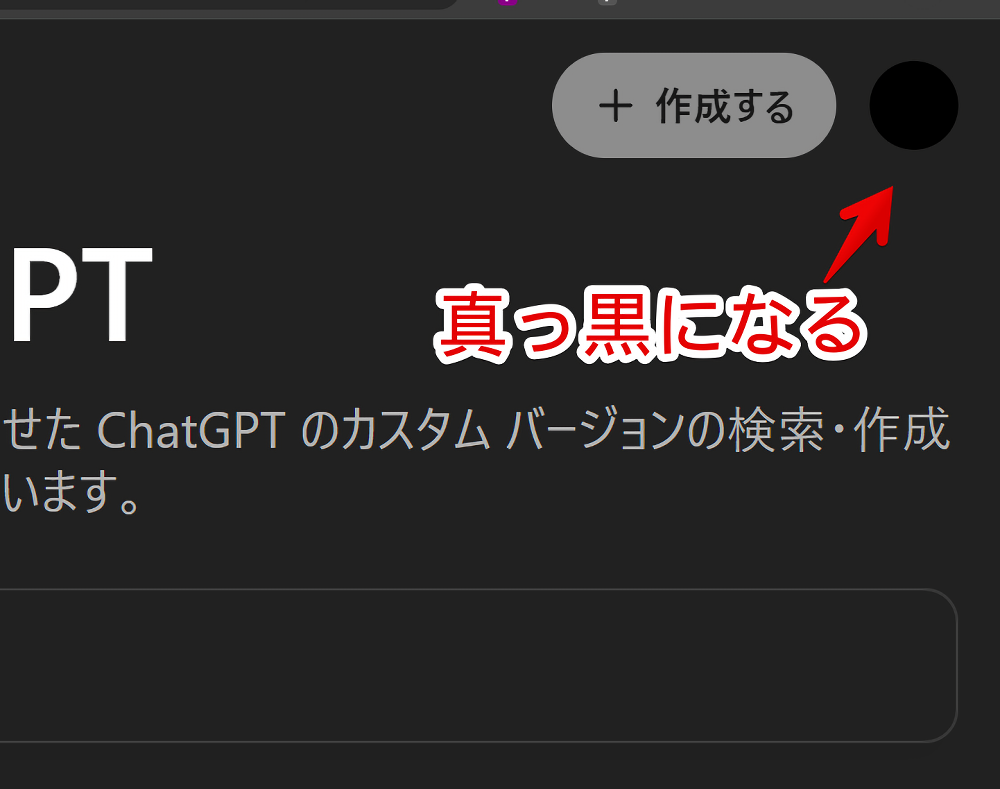
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:chat.openai.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
「ChatGPT」にログインしても右上にGoogleのプロフィールアイコンが表示されず、代わりに真っ黒な丸が表示されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「chat.openai.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【CSS】シンプルな白一色
真っ黒ではなく真っ白にしたい場合は以下のCSSになります。真っ黒にするコードと併用しても意味がないのでどちらかだけを書き込みます。
/*右上の自分のアイコンを真っ白にする(2025年07月01日修正)*/
img[alt="Profile image"] {
filter: brightness(0) invert(1) !important;
}「brightness(0)」だけだと真っ黒になるので追加の「invert(1)」を書き込んでいます。色を反転させるという意味です。明るさを真っ黒にしてその真っ黒を反転して真っ白にしています。

【CSS】好きな画像
自分で用意した画像にしたい場合は少々高度になります。とりあえずテストとして下記CSSを丸々貼り付けるといいかなと思います。
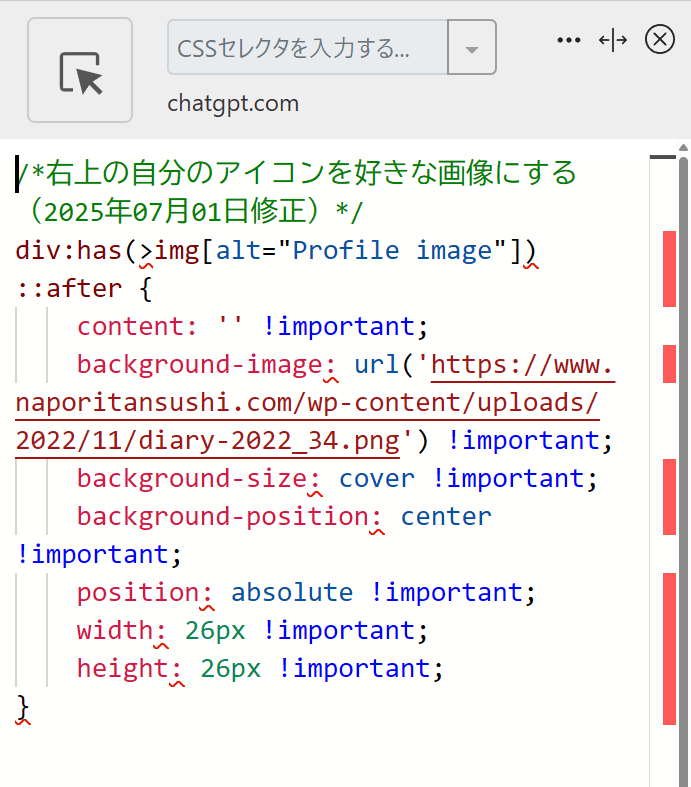
/*右上の自分のアイコンを好きな画像にする(2025年07月01日修正)*/
div:has(>img[alt="Profile image"])::after {
content: '' !important;
background-image: url('https://www.naporitansushi.com/wp-content/uploads/2022/11/diary-2022_34.png') !important;
background-size: cover !important;
background-position: center !important;
position: absolute !important;
width: 26px !important;
height: 26px !important;
}下記画像のようになればOKです。2025年7月1日時点では「has」の中に「>」を書くとエラーっぽい表記になりますが、問題なく動作するので気にしなくてOKです。

右上の自分のアイコンが水色のサッカーボールになると思います。僕が描いたイラストを当サイトのサーバーにアップロードしたものです。

上記CSSを書き込んで無事にサッカーボールになった場合、自身の好きなアイコンにするようコードを改造していきます。
改造する部分は画像URLです。
上記CSS内にある「background-image」の「https://www.naporitansushi.com/wp-content/uploads/2022/11/diary-2022_34.png」を自身が表示したいアイコンの画像URLに差し替えます。
ポイントはインターネット上にアップロードした画像のみ対応しているという点です。もしかしたら自分のローカルPC内にある画像ファイルを指定することもできるかもしれませんが、僕は初心者なので方法が分かりません。
インターネット上にある写真を利用する場合は利用規約に注意してください。フリー素材でも直接画像を利用するのはNGの場合があります。一度ダウンロードして自身のサーバー等にアップロードしてそこのリンクを書き込むようにしましょう。
「自分の元アイコンを非表示にする」のCSSで元々表示されていた自身のアイコンを消しています。
【CSS】X(旧Twitter)アイコンにする方法
試しにX(旧Twitter)のアイコン画像を設定してみます。「X(旧Twitter)」のプロフィールページにアクセスします。アイコン画像をクリックします。

画像を右クリック→「画像のアドレスをコピー」をクリックします。「新しいタブで画像を開く」をクリックしてアドレスバーのURLをコピーしてもOKです。

こちらで紹介したCSSの「background-image」部分をコピーしたアドレスに差し替えます。
僕のXアイコン画像を利用する場合以下のようになります。最後の拡張子などもそのまま貼り付けます。前後は「'」記号で囲みます。
/*右上の自分のアイコンを好きな画像にする(2025年07月01日修正)*/
div:has(>img[alt="Profile image"])::after {
content: '' !important;
background-image: url('https://pbs.twimg.com/profile_images/1588301794479722496/-uuR3zN5_400x400.jpg');
background-size: cover;
background-position: center;
position: absolute;
width: 26px !important;
height: 26px !important;
}画像URLを書き換えることで自身の好きな画像にできます。
ChatGPTのAI側のアイコン画像を変更したい場合
自分のアイコンではなくAI側のアイコンを変えたい場合は以下の記事を参考にしてみてください。拡張機能「GPT Icon Changer」を利用します。
感想
以上、PC版「ChatGPT」にログインしている時、右上に表示される自分のアイコンを好きな画像に変更するCSSでした。
CSSでささっと上書きで変えている状態なのでいつでも元に戻せます。別デバイスで開いた時は通常のアイコンになるので注意です。「ChatGPT」の仕様変更によりCSSが使えなくなる可能性もあります。