【YouTube】関連動画の「ショート」項目を非表示にするCSS
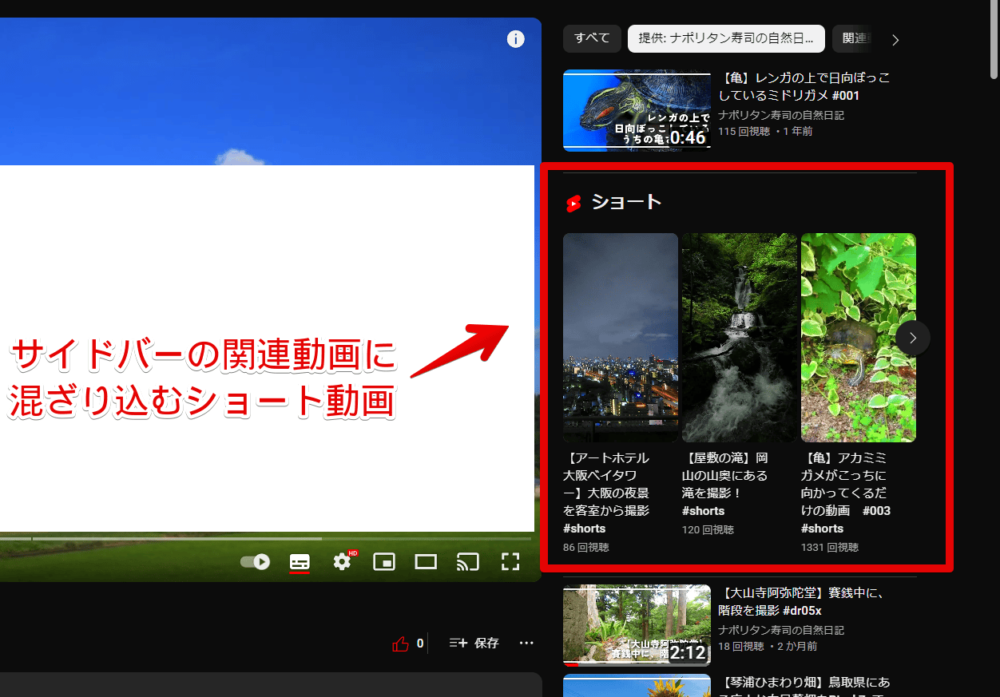
PCブラウザ版「YouTube」で、動画を見ている時、ふと右側の関連動画サイドバーに「ショート」項目があることに気づきました。
ショート動画は縦長なので、関連動画項目を、かなり圧迫しています。本来なら8個くらいの動画が表示されるはずが、ショート動画のせいで、通常動画が3個くらいしか表示されていません。通常の関連動画の5個分くらい占領しちゃっています。

いつから表示されるようになったのかは分かりません。「X(旧Twitter)」で検索したら、2022年10月にはそれっぽいツイートがあったので、結構前から実装されていたのかもしれません。
僕は、普段「Show YouTube comments while watching」拡張機能を使って、サイドバーにはコメント欄を配置しているので、気づくのが遅れました。
CSSを利用することで、非表示にできます。自身の見た目上で、他人には影響されません。「ショート動画なんて見たくない!関連動画にのせるのやめて!」という方、参考にしてみてください。いつでもオンオフできます。
ショート動画自体が完全に不要という場合は、こちらが参考になるかもしれません。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
サイドバーの関連動画にあるショート項目を消すCSS
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

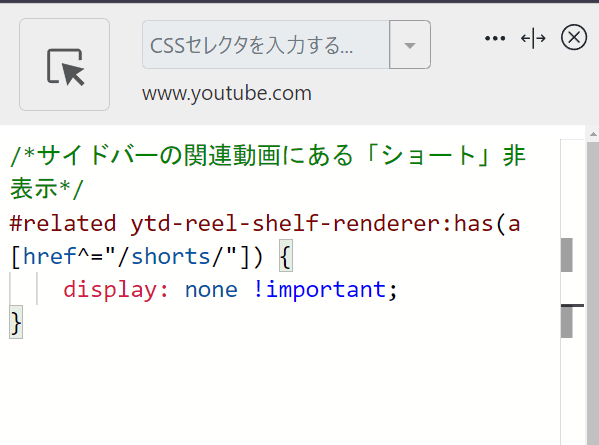
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*サイドバーの関連動画にある「ショート」非表示*/
#related ytd-reel-shelf-renderer:has(a[href^="/shorts/"]) {
display: none !important;
}「related」が関連動画を指していて、「a[href^="/shorts/"]」がショート動画を指しています。その項目を「display: none !important;」で非表示にする…というCSSになっています。
本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のように、自分が消したい項目を書き込めたらOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
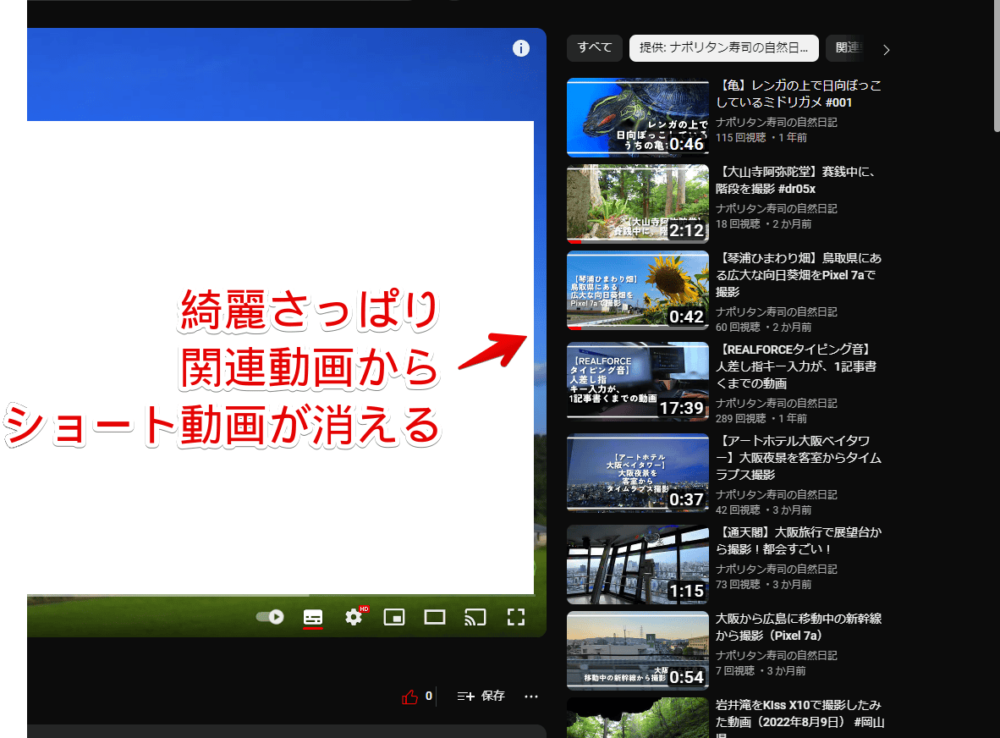
適当に動画を再生します。試しに「僕のサンプル動画」で見てみます。サイドバーの関連動画から、画面を占領していた「ショート」項目が、綺麗さっぱり消えています。より多くの通常動画が1ページに収まります。

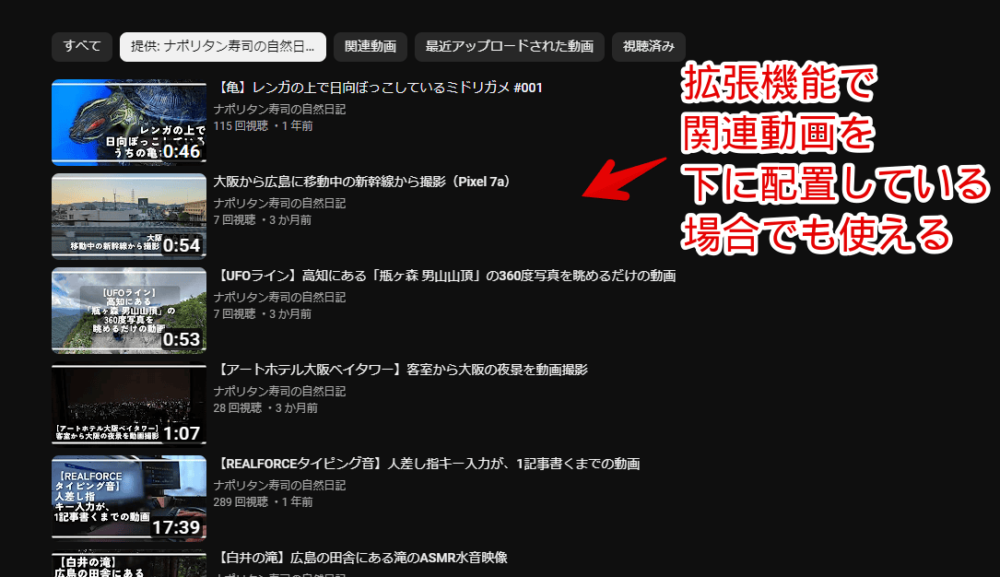
「Show YouTube comments while watching」拡張機能を使っている場合、関連動画は動画プレーヤーのサイドバーではなく、下部に配置されます。その場合でも、本記事のCSSが利用できます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
検索結果の汚染項目を非表示にする方法
検索結果の「他の人はこちらも視聴しています」、「他の人はこちらも検索」、「関連する検索から」、「あなたへのおすすめ」、「未視聴のチャンネル」、「前に再生した動画」といった項目を、綺麗さっぱり非表示にする記事も書いています。

気になった方は、参考にしてみてください。ごちゃごちゃした不要な要素を排除できます。
検索結果のショート動画を非表示にしたい場合
検索結果に表示されるショート項目(タイル)と、ショート動画を非表示にしたい場合は、以下の記事を参考にしてみてください。
トップページのおすすめや、ショートを非表示にしたい場合
以下の記事を参考にしてみてください。
【拡張機能】ショート動画が完全に不要!消したい!という場合
関連動画のショート項目だけでなく、チャンネルページ、ホーム、左側のショート項目など、とにかくショート動画が不要!消したい!という方は、「No YouTube Shorts(ノー・ユーチューブ・ショート)」という拡張機能を利用すると、幸せになれるかもしれません。
導入することで、「YouTube」上のショート動画が表示される項目が非表示になります。関連動画のショート項目も同様に消えるので、本記事のCSSを使わなくて済みます。詳しくは、下記記事を参考にしてみてください。
【拡張機能】ショート動画を通常動画に変換する方法
上記で紹介した「No YouTube Shorts」拡張機能は、ショート動画を丸々非表示にする拡張機能です。「ショート動画は見たい!だけど、あの特殊なUIは苦手!通常の動画と同じように操作したい!」という場合、「Youtube-shorts block(ユーチューブ・ショート・ブロック)」という拡張機能がおすすめです。
ショート動画をクリックした時、自動的に通常動画のリンクにリダイレクトして、再生してくれます。再生バーや各種ボタンなど、通常動画と同じように操作できます。
感想
以上、PCウェブサイト版「YouTube」の再生画面の右側にある関連動画から、「ショート」動画を非表示にするCSSでした。
個人的に、ショート動画はあんまり見ません。何よりあのレイアウトが苦手です。巻き戻しとかここから再生…といった進行状況バーがないので、操作しにくいです。今は「Youtube-shorts block」拡張機能を使って、通常動画として再生しています。これなら、全然見れます。

















 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉