【YouTube】サムネイル内の時間背景を透明にするCSS
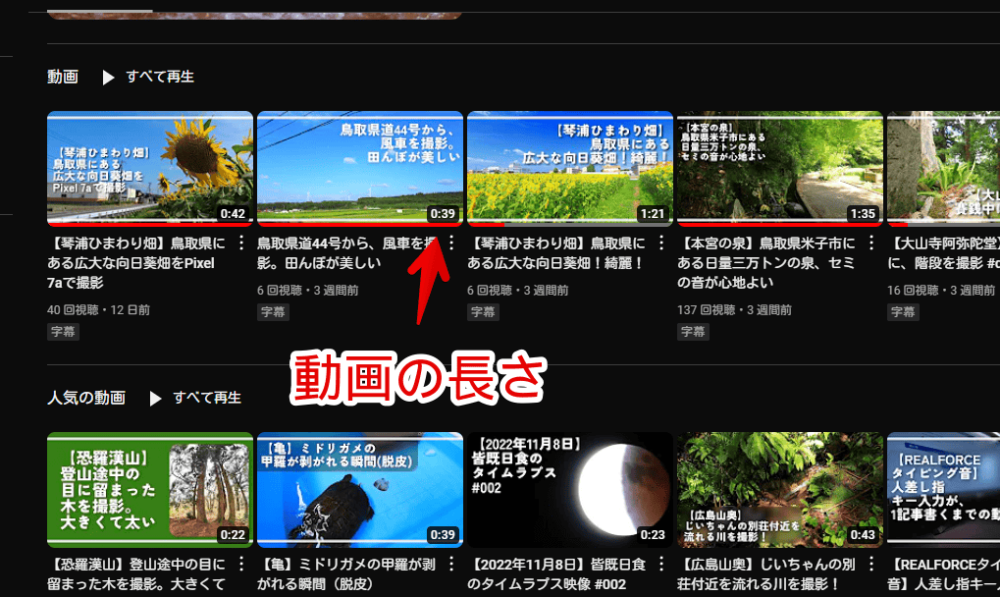
YouTubeの動画サムネイルの右下には、その動画がどのくらいの長さなのか確認できる時間が表示されています。本記事のCSSは、この時間部分の背景色をなしにして、透明化するものです。時間そのものを消すのではなく、背景を透明化するコードです。

背景をなくすことで、サムネイルと重なって、見やすさは損なわれると思います。「ぶっちゃけ時間なんてどうでもいい!それよりもサムネイルの右下と被っているから、どうにかしたい…!」という方に、もしかしたら役立つかもしれません。
僕自身は、使っていないCSSなんですが、そのままお蔵入りもなぁ…ということで、記事にします。需要はないでしょうけど…。
いつでもオンオフできます。本記事は拡張機能を利用できるPCブラウザ向けです。スマホやタブレットなどのアプリ版ではできません。自信の環境上で、他の人には影響しません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
YouTubeの動画サムネイル内の時間背景を透明化するCSS
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

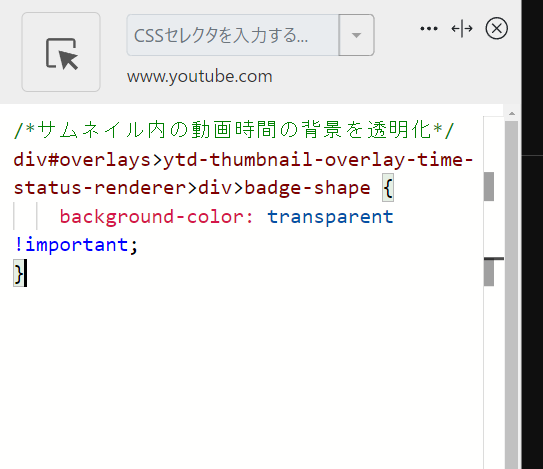
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*サムネイル内の動画時間の背景を透明化*/
div#overlays>ytd-thumbnail-overlay-time-status-renderer>div>badge-shape {
background-color: transparent !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
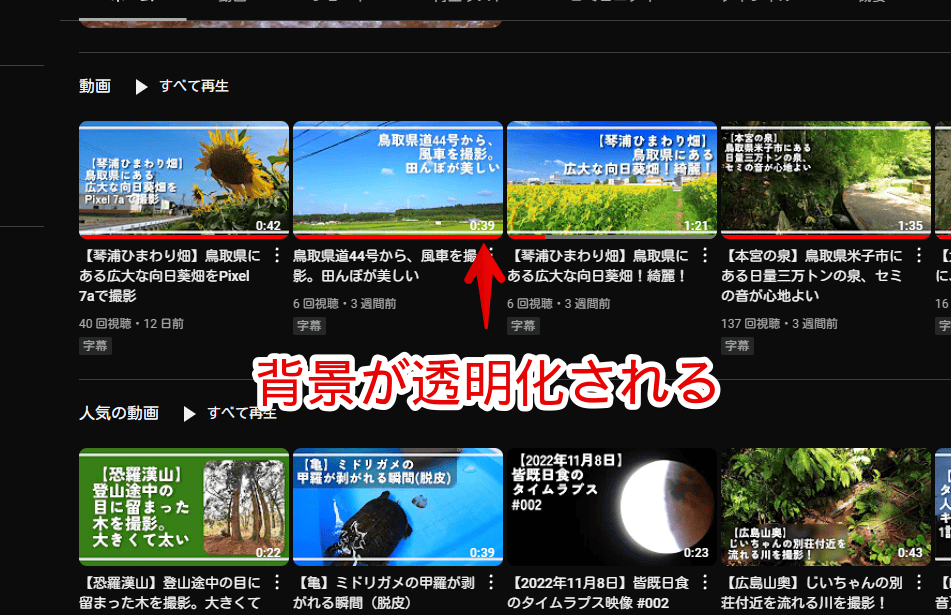
僕のチャンネルでもなんでもいいですが、「YouTube」のサムネイル一覧ページにアクセスします。
ダークテーマの場合、黒い背景の上に時間がありましたが、CSS導入後は、下地がなくなって、時間だけが表示されています。サムネイルの一部なのか、時間なのか見分けがつきにくくなります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
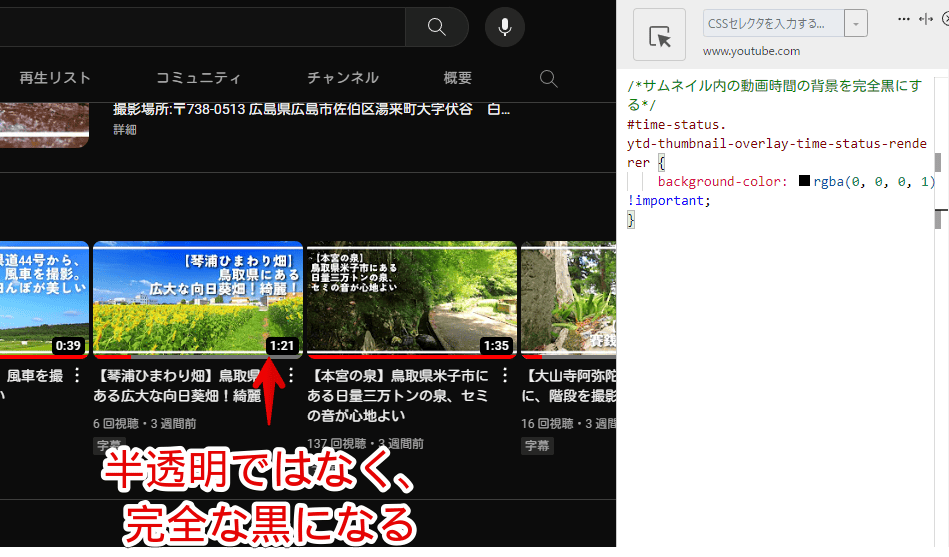
半透明ではなく、完全な黒にしたい場合
「透明にしたいなんて、もってのほか!通常の半透明も許せない!完全に見やすいよう真っ黒な背景がいい!」という場合は、以下のCSSを利用します。
/*サムネイル内の動画時間の背景を完全黒にする*/
div#overlays>ytd-thumbnail-overlay-time-status-renderer>div>badge-shape {
background-color: rgba(0, 0, 0, 1) !important;
}半透明だった時間の背景が、完全な黒になります。サムネイルの右下は見えなくなりますが、それよりも時間を見やすくしたい方には便利だと思います。

CSSにおける「background-color」が背景色という意味で、上のほうで紹介したCSSだと、「transparent」で透明にするという意味です。今回は、真っ黒にしたいということで、RGBAを使って、完全な黒(rgba(0, 0, 0, 1))を指定しています。
時間を拡大して見やすくしたい場合
以下の記事を参考にしてみてください。本記事を書いた後に思いついて書きました。
感想
以上、PCウェブサイト版「YouTube」のサムネイル内の時間背景を透明にするCSSでした。
YouTube関連の記事は色々書いているので、当サイトのページ内検索や、カテゴリー絞りこみで探してみてください。サムネイルにマウスを乗せた時に表示される「カーソルを合わせて再生」を消すCSSも書いています。