【SPOTV NOW】動画プレーヤーを角丸にするCSS
PCウェブサイト版「SPOTV NOW」の動画プレーヤーは、記事執筆時点(2023年09月)でカクカク状態です。角丸好きな僕からしたら、ちょっとだけ気になりました。

標準の設定では、このような部分をカスタマイズする方法がありません。CSSを使うことで、好きな角丸具合に調整できます。ただし、角丸にするということは、今まで見えていた四隅部分を削るということなので注意です。角丸で削った分、端っこが見切れます。
いつでもオンオフできます。自身の環境上だけで、他人には影響しません。CSSを適用できるPCウェブサイト向けです。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕は、メインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「SPOTV NOW」の動画プレーヤーを角丸にするCSS
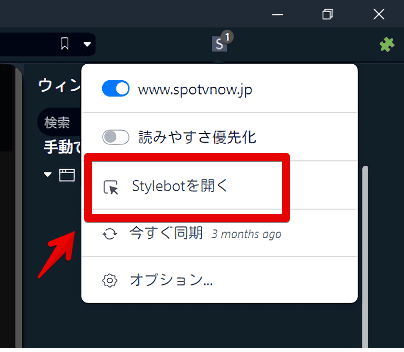
「SPOTV NOW」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

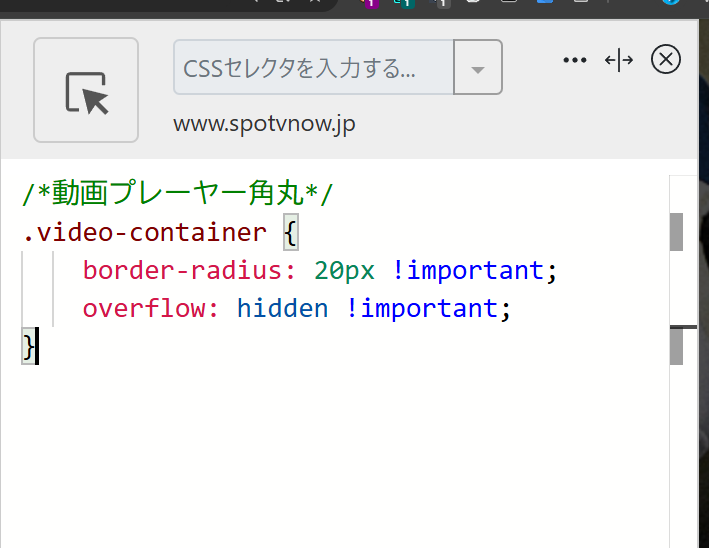
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*動画プレーヤー角丸*/
.video-container {
border-radius: 20px !important;
overflow: hidden !important;
}「border-radius」が角丸具合です。好きな数字に調整してみてください。もっと角丸にしたい場合は、数字を大きくします。
本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
書き込めたら、右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.spotvnow.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
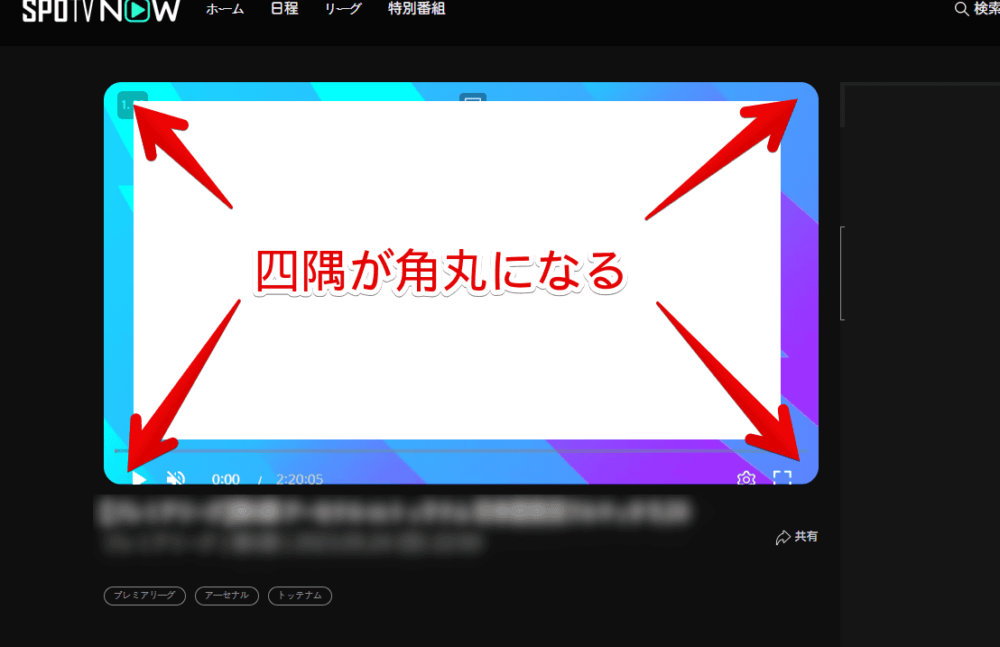
動画プレーヤーがあるページを開きます。四隅が指定した角丸具合になっていると思います。丸みを帯びて、可愛らしい動画プレーヤーになりました。角丸にしすぎると、その分四隅が見切れてしまうので、ほどほどがいいかなと思います。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.spotvnow.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
【余談】動画プレーヤーホバー時の黒いグラデーションを無効化するCSS
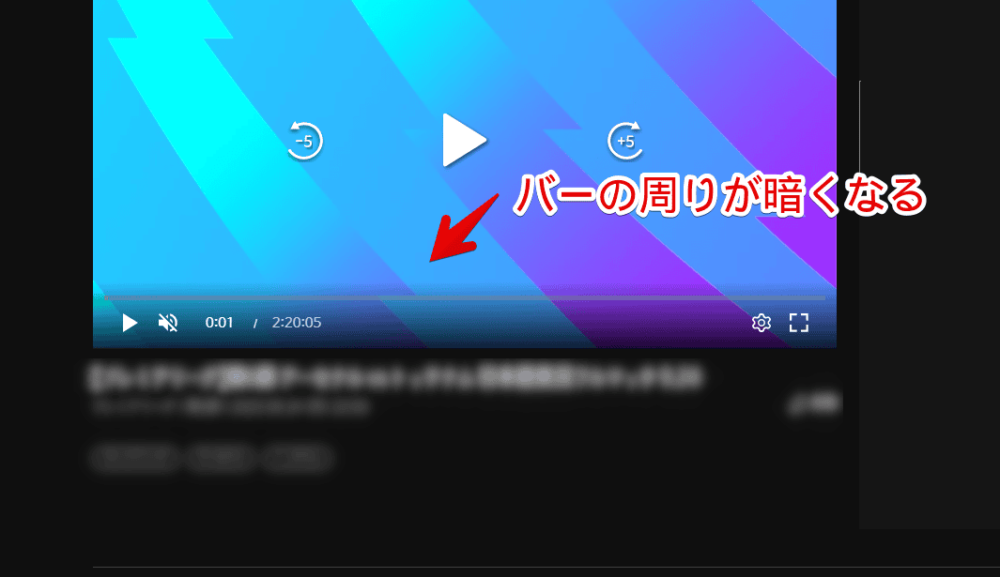
通常、PCウェブサイト版「SPOTV NOW」の動画プレーヤーの上にマウスを置くと、下部からプログレスバーと同時に、黒い帯みたいなのが表示されます。

暗くなるのを防いで、バーだけ表示させたい場合は、以下の記事を参考にしてみてください。同じくCSSを利用します。
【余談】右上のユーザー名を消したい場合
外出先で利用している時に、他の人に見られるのが嫌だ…という方は、以下の記事が役立つかもしれません。CSSで見た目上、右上に表示されるユーザー名を隠せます。
感想
以上、PCウェブサイト版「SPOTV NOW」の動画プレーヤーを、任意の角丸具合にするCSSでした。アーカイブ動画で試したので、ライブ配信だと、どうなるかまだ未検証です。何か問題があれば、記事を修正したいと思います。
「SPOTV NOW」関連で、「ここも消したい!」などの要望がある場合、問い合わせていただけたら、もしかしたら対応…するかもしれません。ただし、僕は初心者なので、できないことのほうが多いと思います。












 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉