【ABEMA】ライブとアーカイブの視聴者数を非表示にするCSS
本記事で紹介するCSSを使えば、PCウェブサイト版「ABEMA」の「〇回視聴」といった視聴者数・視聴回数を非表示にできます。いつでもオンオフできます。テレビ、アーカイブ動画両方で削除します。エピソード一覧からも消します。
「自分一人でゆったり楽しむから、視聴回数なんかどうでもいい!気が散る!」という方、参考にしてみてください。
本記事は、拡張機能を導入できるPCユーザー向けです。スマホやタブレットなどのアプリ版ではできません。無料・プレミアムプランは、関係なしに適用できます。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
視聴者数・視聴回数を非表示にする手順(CSS)
スタイルシートにCSSを書き込む
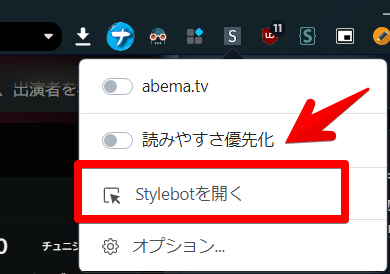
「ABEMA」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
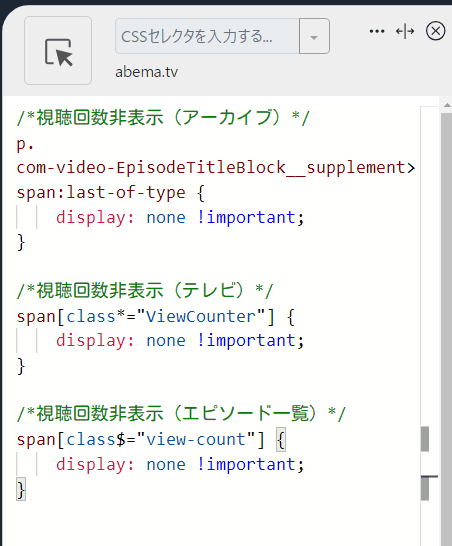
以下のコードを書き込みます。それぞれの場所によって、利用するCSSが異なります。全部非表示にしたいという場合は、全部書き込みます。
/*視聴回数非表示(アーカイブ)*/
p.com-video-EpisodeTitleBlock__supplement>span:last-of-type {
display: none !important;
}
/*視聴回数非表示(テレビ)*/
span[class*="ViewCounter"] {
display: none !important;
}
/*視聴回数非表示(エピソード一覧)*/
span[class$="view-count"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:abema.tv)がオンになっていることを確認します。オンになっている間は有効になっているということです。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「abema.tv」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
アーカイブ動画
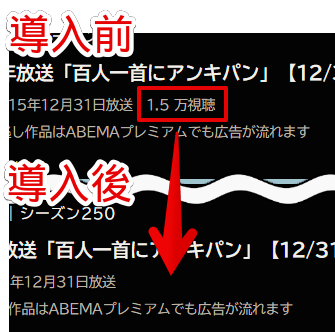
「視聴回数非表示(アーカイブ)」のCSSを書き込むことで、過去の見逃し配信や、アーカイブ動画のタイトル下にある視聴回数を非表示にします。

エピソード一覧
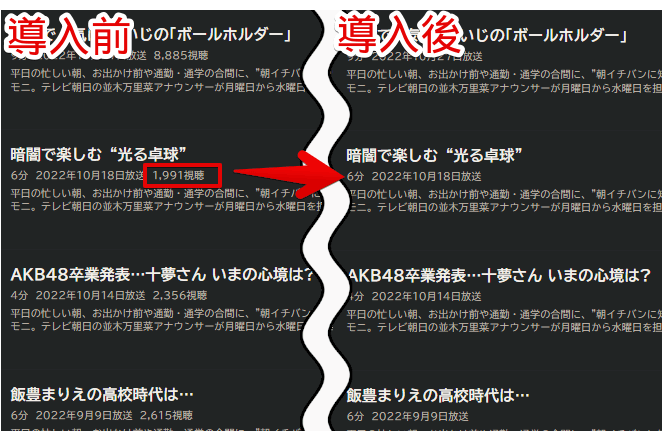
「視聴回数非表示(エピソード一覧)」のCSSを書き込むことで、各作品ページの下にあるエピソード作品の視聴回数を非表示にします。放送日と再生時間のみ表示されます。

生放送中のテレビ
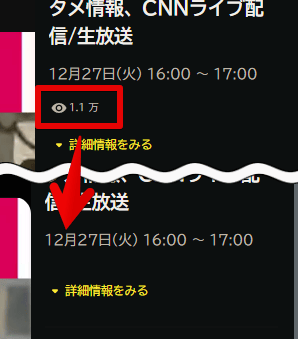
「視聴回数非表示(テレビ)」のCSSを書き込むことで、生放送中のニュース番組などの右側サイドバーにある視聴回数を非表示にします。視聴回数というよりは、ライブ配信なので、見ている人の人数?とかですかね?
下記画像では、コメント数も非表示にしています。

コメントも消したい場合は、下記記事を参考にしてみてください。
感想
以上、PCウェブサイト版「ABEMA(アベマ)」で、動画のいたるところにある視聴回数・視聴者数を非表示にするCSSでした。
視聴回数という他者との繋がりを感じてしまって、気疲れする方、試してみてください。
僕はあんまり検証していないので、どこか見逃しているかもしれません。その場合、「このページでは、視聴回数消せてなかったよ~」と問い合わせから教えていただければ幸いです。URLとセットでいただければ嬉しいです。