【Vivaldi】コマンドチェインのドロップダウンの高さ調整CSS

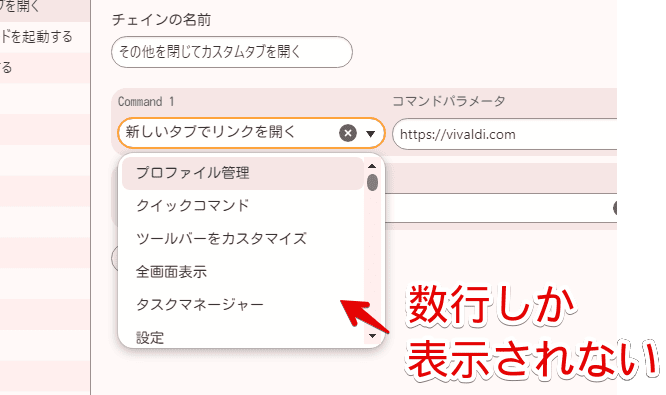
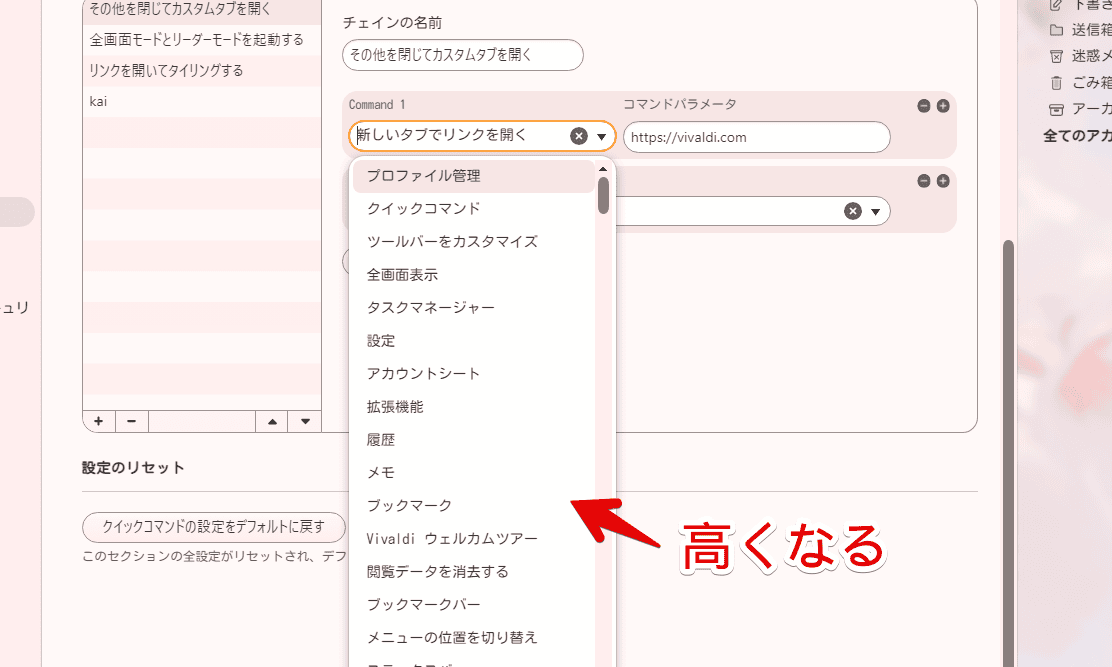
デフォルトでは、下記画像のようになっていて、数行のコマンドしか表示されません。1回のスクロール行数を増やしている方は、軽くスクロールするだけで、一気にコマンドが飛んでしまいます。ちょっと不便です。

CSSを使うことで、こちら側が指定した高さにできます。いつでもオンオフできます。コマンドチェインのコマンド選択だけでなく、マウスジェスチャーのドロップダウンリストにも反映されます。
本記事は既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は以下の記事を参考にしてみてください。
ドロップダウンの高さを調整するCSS
以下のCSSになります。
/*設定のドロップダウンリストの高さ*/
.VivaldiSelector .Inner__menu-list {
max-height: 400px !important;
}以下のCSSになります。コマンドチェインの設定ページだけで、ドロップダウンリストの高さが変わると思います。
/*コマンドチェイン設定のドロップダウンリストの高さ*/
.ChainedCommand .VivaldiSelector .Inner__menu-list {
max-height: 400px !important;
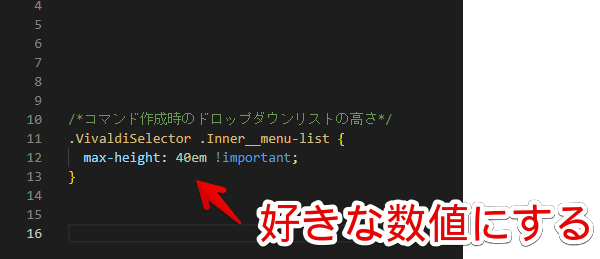
}「max-height」の数字を、各自で好きなサイズに調整してみてください。上記CSSをそのままコピペするだけでも、見やすくなると思います。
上記のCSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。

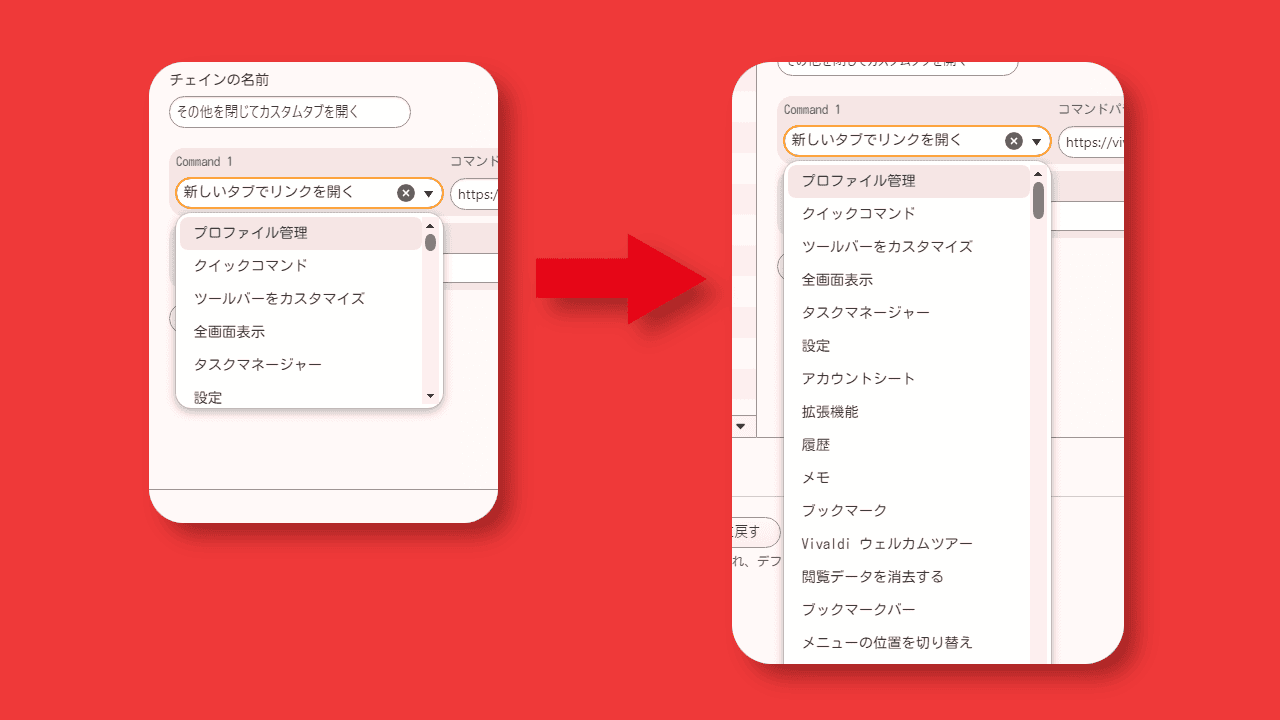
Vivaldiブラウザを再起動します。これで設定画面内のドロップダウンリスト(コマンドチェイン)が、指定した高さになります。1ページに表示される項目が増えて、見やすくなります。

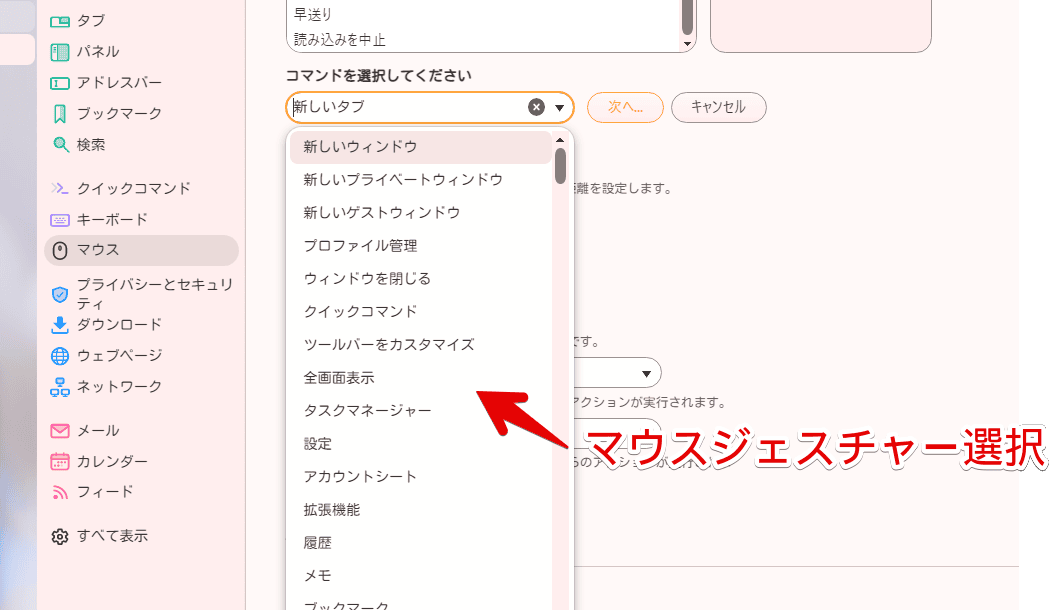
マウスジェスチャー項目にも反映されます。

元に戻したい場合は、書き込んだCSSを削除して、ブラウザを再起動します。
各項目の行間を調整するCSS
各項目の行間を調整したい場合、以下のCSSを書き込みます。「height」の部分を各自で調整します。もっと間隔を狭めたい場合は、数字を小さくします。小さくしすぎると、項目同士が重なるので注意です。
/*設定のドロップダウン項目間の行間*/
.VivaldiSelector .Inner__option {
height: 19px !important;
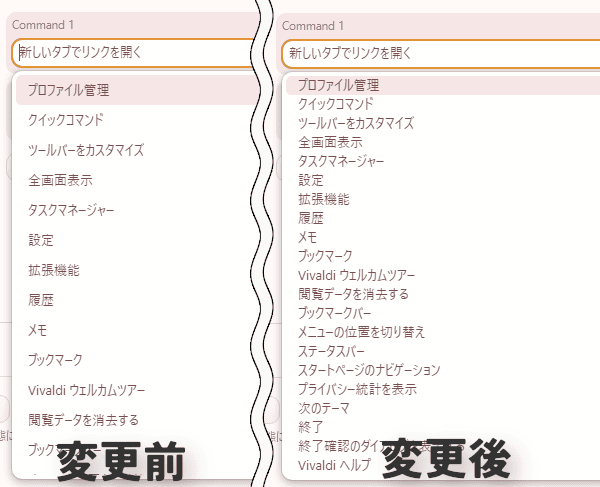
}適用前と適用後の比較画像を貼っておきます。ぎゅっとなっています。

感想
以上、「Vivaldi(ヴィヴァルディ)」の設定画面内にあるドロップダウンリストを好きな高さに変更する方法(CSS)でした。
僕が適当に作っただけなので、思わぬところの表示が崩れるかもしれません。その場合、問い合わせより教えていただければ幸いです。
コマンドチェインについては、下記記事を参考にしてみてください。
同じく設定のフィードリストを拡張する記事も書いています。