【Vivaldi】ステータスバー、ツールバーの時計を拡大するCSS
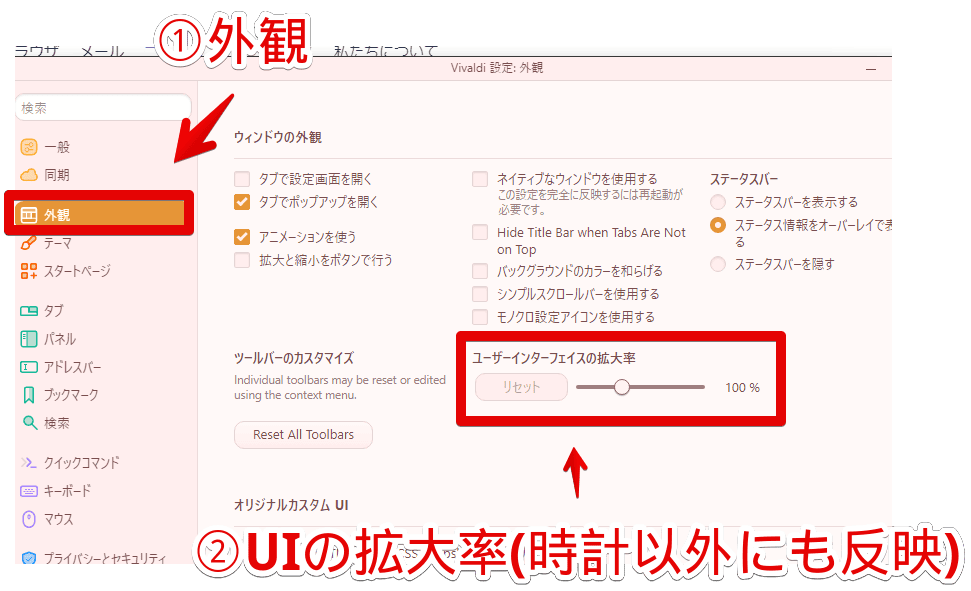
Vivaldiブラウザの時計は、設定→外観→「ユーザーインターフェースの拡大率」を調整することで、大きくできます。しかし、ここの設定項目は、時計だけでなく、全てのUIに影響されてしまいます。

他のUI拡大率を維持したまま、時計だけ拡大したいという方、参考にしてみてください。1.5倍、2倍といったように、好きな倍率にできます。
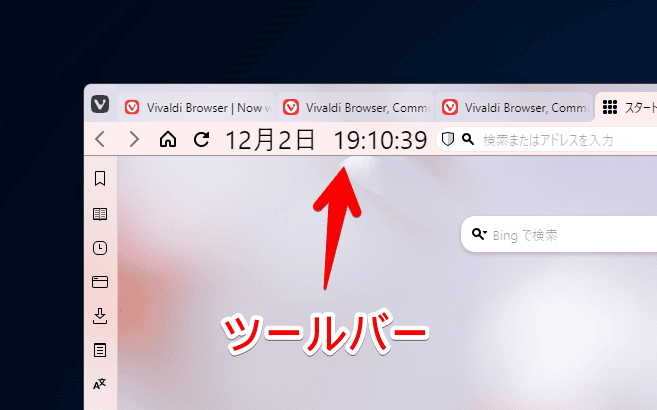
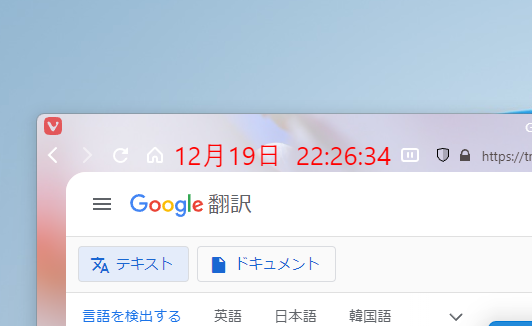
デフォルトのステータスバーだけでなく、ツールバー(アドレスバーなどがある場所)に配置している場合でも反映されます。拡大だけでなく、文字色の変更、太字にすることも可能です。
本記事は、既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は、以下の記事を参考にしてみてください。
Vivaldiのツールバーにある時計を拡大するCSS
CSSは、以下になっています。
/*ステータスバーの時計拡大*/
div.ClockButton {
transform: scale(2) !important;
margin: 0 50px !important;
}上記のCSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。ファイルを保存した後、ブラウザを再起動します。
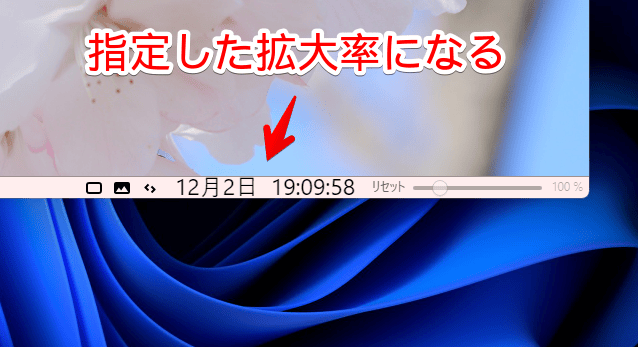
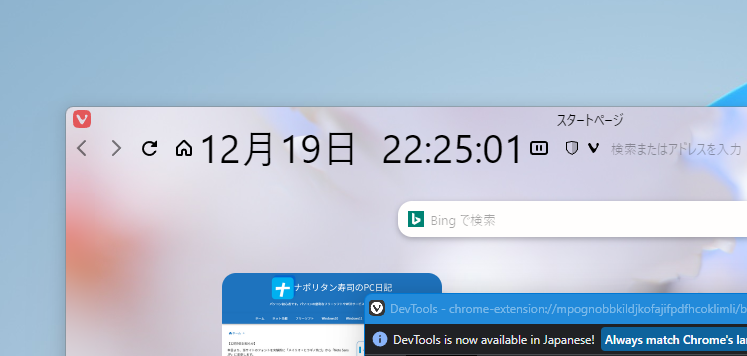
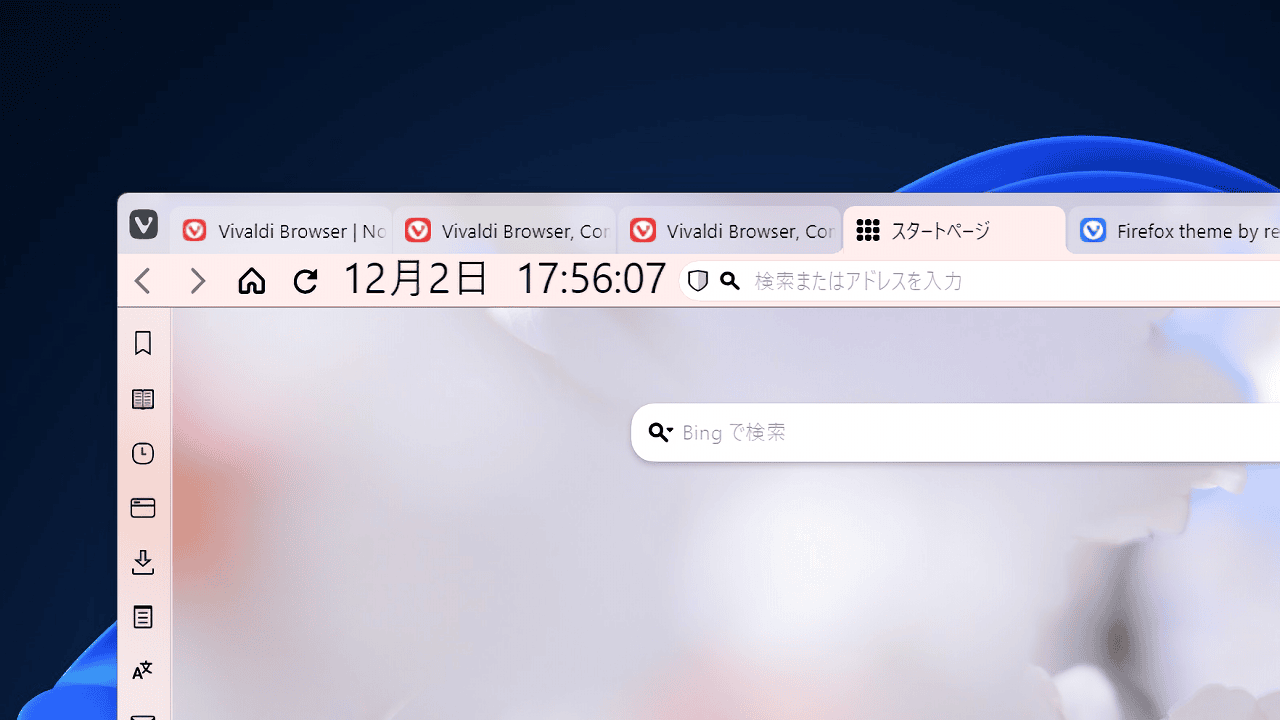
時計UIが、指定した大きさ(上記CSSだと2倍)になります。

ツールバー内に移動している場合でも反映されます。アラームやタイマーを利用している場合でも、カスタマイズが維持されます。

「transform: scale(2);」の数字を変更することで、拡大率を好きに設定できます。例えば、1.5倍にしたい場合、「transform: scale(1.5);」になります。
/*ステータスバーの時計拡大*/
div.ClockButton {
transform: scale(1.5) !important;
margin: 0 50px !important;
}数字を大きくすると、その分拡大されます。

ただし、大きくしすぎると、左右の要素と被って見えにくくなります。被った場合は、「margin: 0 50px;」の「50px」の数字を大きくして、余白を調整してみてください。
時計の文字色を変更
時計の文字色を変更できます。上記で紹介したコードに「color」を付け足す形です。
/*ステータスバーの時計拡大*/
div.ClockButton {
transform: scale(1.5) !important;
margin: 0 50px !important;
color: #ff1b1b !important;
}上記CSSだと、「赤色(#ff1b1b)」になります。

カラーコードは、こちらのサイトで調べられます。HTMLカラーコードでなくても、代表的な色なら、英語で入力すると判別してくれます。黒なら「black」です。
時計のフォントを太字にする
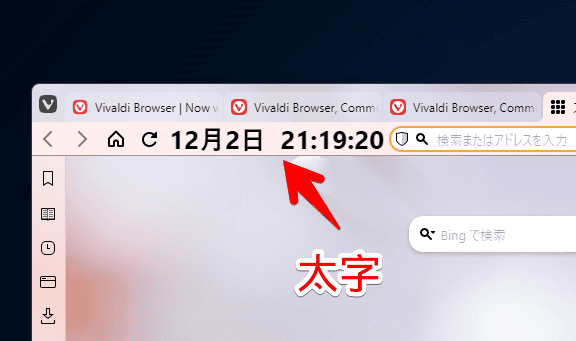
文字を太字にできます。上記コードに「font-weight: bold;」を付け足す形です。
/*ステータスバーの時計拡大*/
div.ClockButton {
transform: scale(1.5) !important;
margin: 0 50px !important;
font-weight: bold;
}
アラームとタイマー時で別々の文字色にする
通常時、アラーム時、タイマー時で別々の文字色・スタイルにすることも可能です。以下のコードにします。
/*ステータスバーの時計拡大*/
div.ClockButton {
transform: scale(1.5);
margin: 0 50px;
color: blue;
font-weight: bold;
}
/*時計、タイマー時の文字色*/
.ClockButton--countdown>button[name="Clock"] {
color: red !important;
}
/*時計、アラーム時の文字色*/
.ClockButton--alarm>button[name="Clock"] {
color: green !important;
}「.ClockButton--countdown」がタイマー時の文字色、「.ClockButton--alarm」がアラーム時の文字色です。

感想
以上、「Vivaldi(ヴィヴァルディ)」ブラウザのステータスバーにある「時計」を拡大するCSSでした。CSSを使えば、特定の部分を、ピンポイントでカスタマイズできます。便利です。
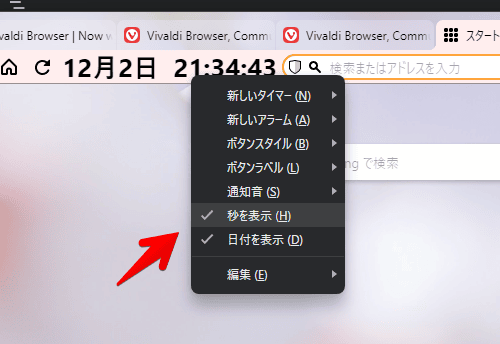
余談ですが、秒や日付を表示したい場合は、時計上で右クリック→「秒を表示」や「日付を表示」にチェックします。











 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉