【Vivaldi】フィード・メールの日時の文字を大きくするCSS

本記事で紹介するCSSを使うことで、Vivaldiのフィード・メールリーダーの件名下に表示される日時を拡大できます。
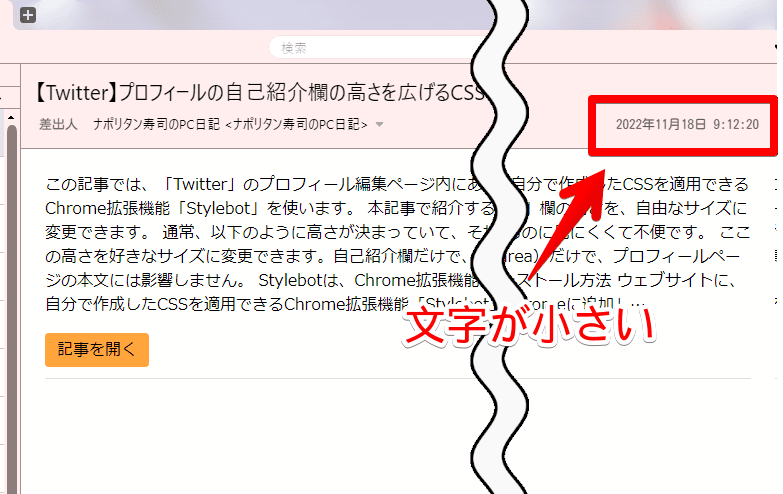
通常、メールリーダー(vivaldi://mails/)内のタイトル下にある日時は、他のテキストサイズに合わせて、決まったフォントサイズになっています。僕の場合、「13px」になっていました。小さいと感じました。

設定→外観→「ユーザーインターフェースの拡大率」を調整することで、好きな大きさにできますが、ブラウザ全体の拡大率が変わってしまいます。日時だけ変更することはできません。
CSSを使うことで、日時だけピンポイントに変更できます。サイズだけでなく、色、太字具合も調整できます。
「フィードやメールリーダーをよく利用するけど、作成日時、受信日時の日付が小さくて見えにくい!」という方、参考にしてみてください。書き込んだCSSを削除することで、いつでも元に戻せます。
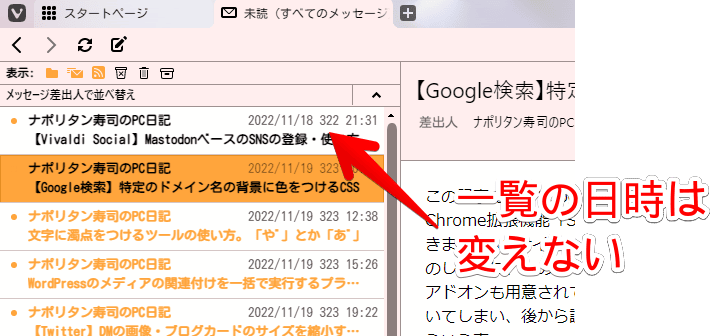
本文内にあるタイトル下の日時だけです。一覧の右にある日時には影響しません。
本記事は既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は以下の記事を参考にしてみてください。
フィード・メールリーダー内にある日時を大きくするCSS
以下のCSSになります。
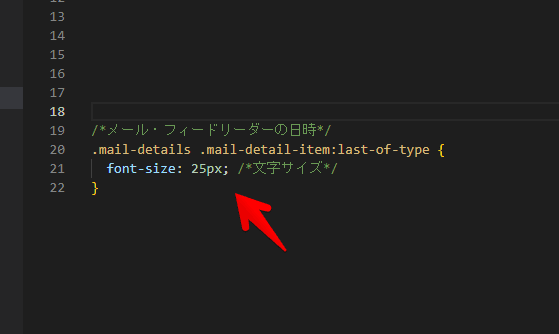
/*メール・フィードリーダーの日時*/
.mail-details .mail-detail-item:last-of-type {
font-size: 25px; /*文字サイズ*/
}上記CSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。

「font-size: 25px;」の数値を調整することで、好きな文字サイズにできます。もっと大きくしたい場合は、「25px」以上の数字にします。全角ではなく、半角数字で入力します。
書き込めたら、上書き保存して、ブラウザを再起動します。メール、あるいはフィードリーダーの一覧ページを開きます。URLだと、「vivaldi://mails/」になります。
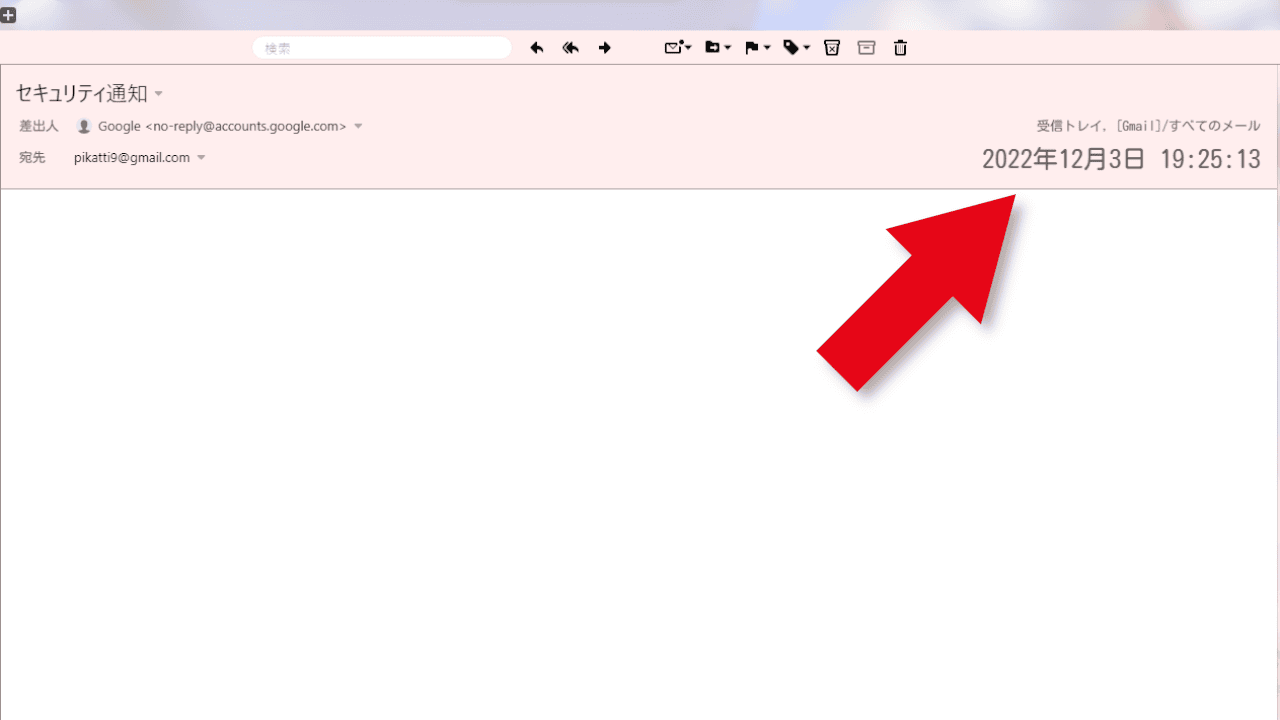
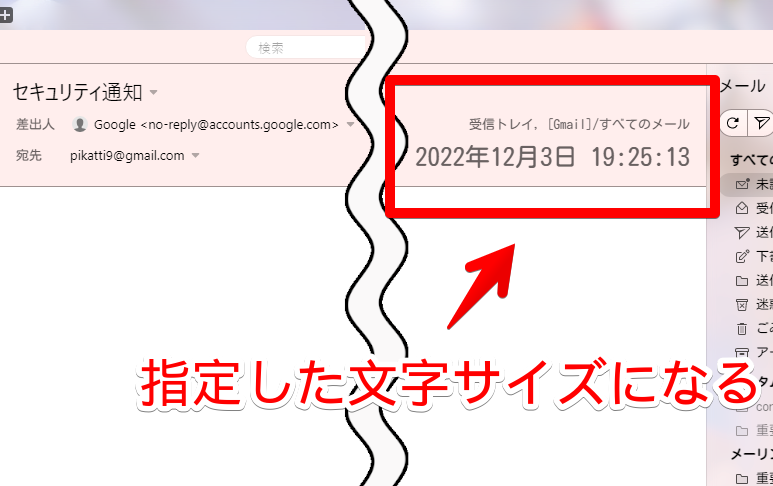
差出人の下にある日時が、指定した文字サイズになります。メールリーダーの場合、その上に受信した場所(Gmail)が記載されていますが、そちらは装飾しません。日時のみです。

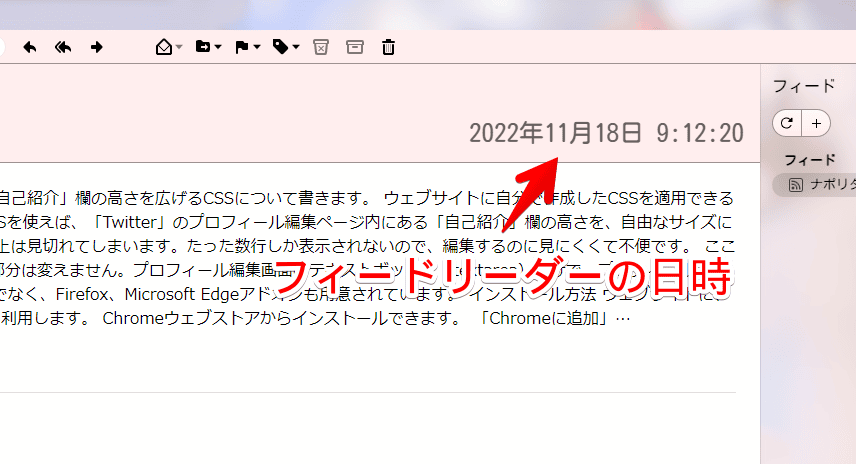
フィードリーダーの日時も装飾します。いつ届いたか一目で見やすくなります。

本文内の日時だけで、一覧の日時はカスタマイズしません。

フォントサイズだけでなく、文字色・太字を設定するCSS
フォントサイズだけでなく、好きな色にしたり、太字にしたりできます。
/*メール・フィードリーダーの日時*/
.mail-details .mail-detail-item:last-of-type {
font-size: 25px; /*文字サイズ*/
color: rgb(255, 0, 0); /*文字色*/
font-weight: bold; /*太字*/
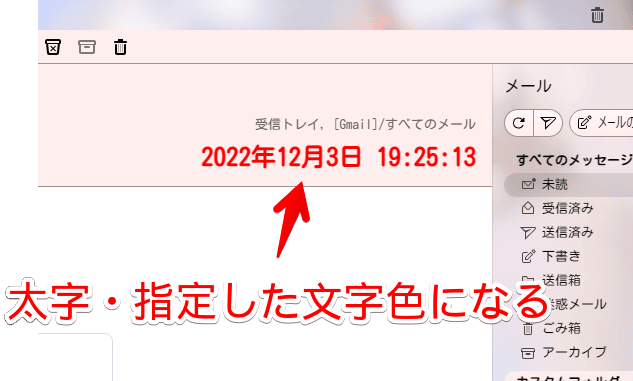
}「color」が文字色、「font-weight」が太字です。色は、HTMLカラーコードで指定します。こちらのサイトで調べられます。

太字だけしたい場合は、「font-weight」だけ書き込みます。
/*メール・フィードリーダーの日時*/
.mail-details .mail-detail-item:last-of-type {
font-weight: bold; /*太字*/
}感想
以上、「Vivaldi(ヴィヴァルディ)」ブラウザのメール・フィードの日時を、好きなサイズに変更するCSSでした。
些細な点ですが、便利です。フィード関連の記事はいくつか書いているので、気になった方は参考にしてみてください。