【Vivaldi】設定のフィードリストの横幅、縦幅を広げるCSS

この記事では、ウェブブラウザ「Vivaldi(ヴィヴァルディ)」のオリジナルカスタムUI機能を使って、設定のフィード項目にある「ニュースフィードアカウント」の横幅、縦幅を広げるCSSについて書きます。
見やすくなります。
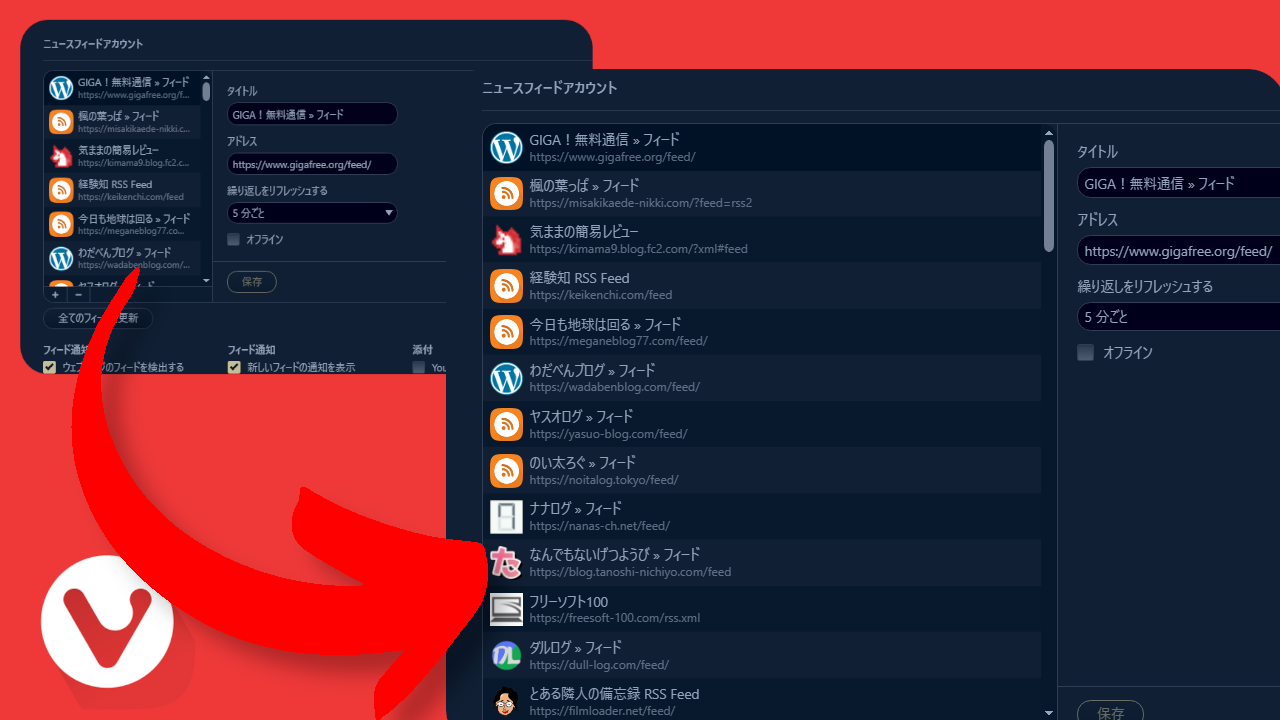
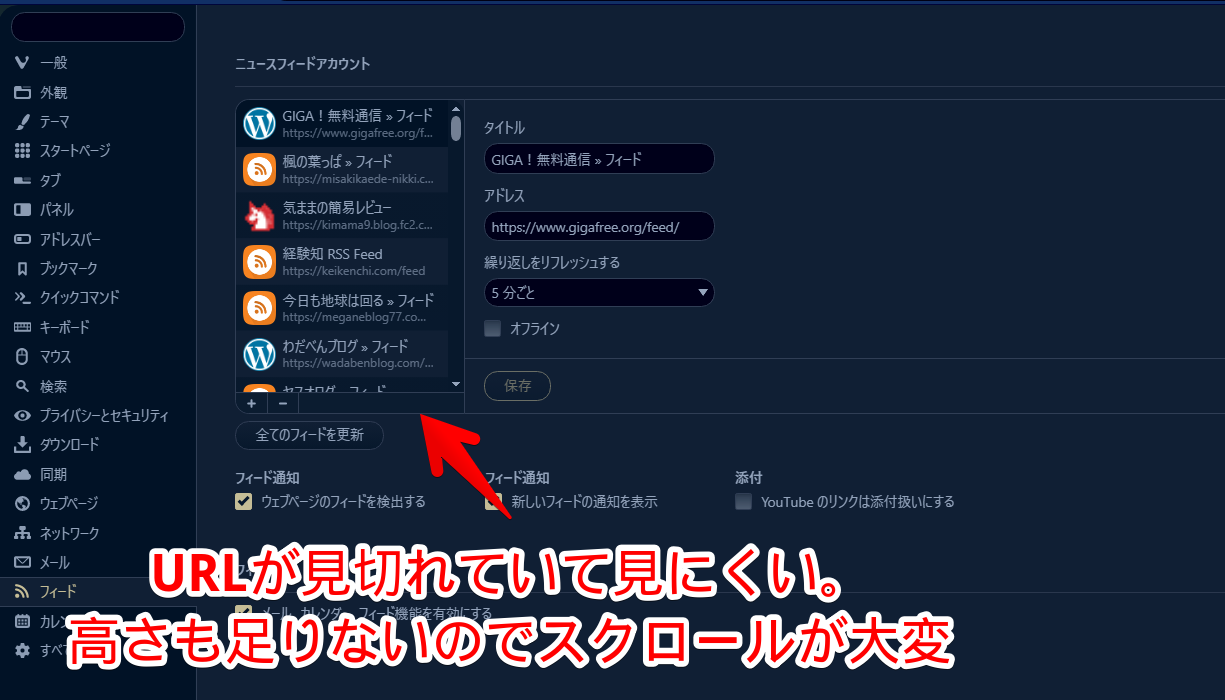
本記事で紹介するCSSを使えば、「Vivaldi(ヴィヴァルディ)」ブラウザの設定にあるフィード→「ニュースフィードアカウント」の一覧を見やすくできます。
デフォルトでは、「max-width: 219px;」、「height: 300px;」になっています。この状態だと、購読しているフィードのURLが見切れたり、下までスクロールするのが大変だったりと使いにくいです。

自分で上書きして調整することで、見やすくなります。好きなサイズにできます。いつでも元に戻せます。
オリジナルカスタムUI(CSS)を使うには?
この記事では、オリジナルカスタムUIが有効になっていることを前提に書きます。
自分で書いたCSSでブラウザの外観を好きなようにカスタマイズできる機能です。デフォルトではオンになっていないので、設定でオンにする必要があります。
CSSと呼ばれるプログラミング言語をある程度理解している必要がありますが、使いこなせれば、自由にブラウザを好みの外観に変更できます。
有効にしていないという方は、以下の記事を参考にしてみてください。
いくつかテーマ関連のCSSコードのサンプルを、以下の記事に書いています。気になった方は、合わせて参考にしてみてください。色々な部分の背景色を透明化したり、不要な部分を削除できます。
フィードの一覧を見やすくするCSS
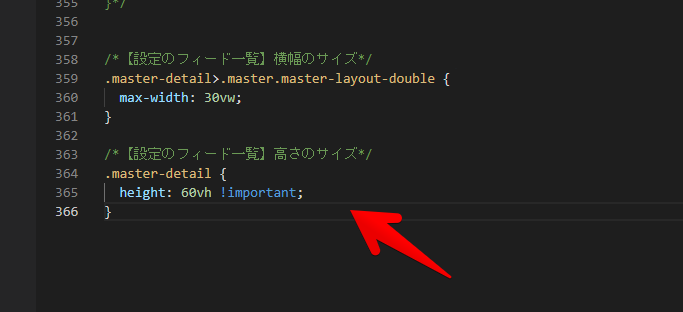
ファイルに書き込むCSSは、以下になります。テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)を使って書きます。
/*【設定のフィード一覧】横幅のサイズ*/
.master-detail>.master.master-layout-double {
max-width: 30vw !important;
}
/*【設定のフィード一覧】高さのサイズ*/
.master-detail {
height: 60vh !important;
}
横幅と高さは、自由に調整できます。上記数値は、あくまで僕の好みなので、自分が好きなサイズに調整してみてください。
書き込んだら、Vivaldiを再起動します。設定を開いて、フィード項目を確認します。ニュースフィードアカウントの横幅、縦幅が広がって、見やすくなります。

本記事のCSSは、設定をタブで開く場合、別ウィンドウで開く場合、どちらでも使えます。
なお、ニュースフィードアカウントの一覧だけでなく、メールの一覧などにも反映されています。フィードだけ変えることができませんでした。まぁ、見やすいからいいかなと思います。
感想
以上、「Vivaldi(ヴィヴァルディ)」ブラウザの設定内にあるフィード項目「ニュースフィードアカウント」を、任意の高さ・横幅サイズに調整するCSSでした。
フィード関連の記事は、他にも書いているので参考にしてみてください。
- 【Feed43】RSS配信非対応のサイトでRSSフィードを取得する方法
- 【Vivaldi】メール、フィードをリセットして再読み込みする方法
- 【Vivaldi】フィード一覧の記事タイトルの文字色を変更するCSS
- 【Vivaldi】フィード・メールの日時の文字を大きくするCSS
2022年12月に、コマンドチェインのドロップダウンリストの高さを調整する記事も書きました。気になる方は、下記記事を参考にしてみてください。