【Vivaldi】アドレスバーや拡張機能などのツールバーを並び替える方法

この記事では、Windows版「Vivaldi」ブラウザのツールバー(時計、リロードボタン、アドレスバー、Chrome拡張機能など)を並べ替える方法について書きます。
Ctrlを押しながらドラッグ&ドロップです。
Ctrlを押しながらマウスでドラッグ&ドロップすることで並び替えられます。
Chrome拡張機能、アドレスバー、ダウンロードボタンなど自由自在に配置を変更できます。アドレスバーの左側に拡張機能を配置するといったことも可能です。
例を挙げます。
- 検索ボックスをアドレスバーの左側に配置する
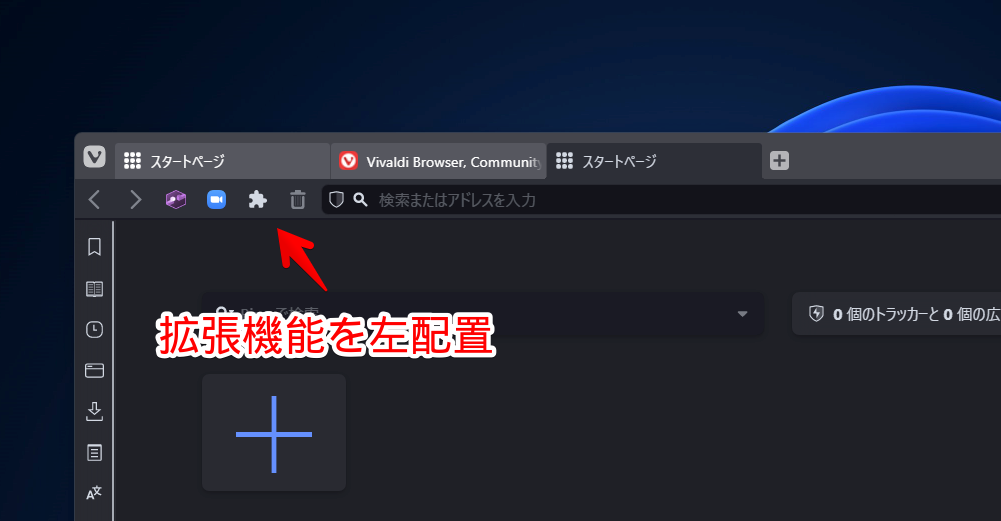
- 拡張機能を左側に配置する
- ブラウザの戻る・進むボタンを削除する
- ステータスバー内にあるキャプチャーと時計をアドレスバー横に配置する
自由に調整できる点もVivaldiブラウザの良さです。ツールバー内だけでなくサイドバー(パネル)内項目も配置変更できます。
以前はShiftを押しながらのドラッグ&ドロップだったのですが、2022年6月頃から仕様変更されてCtrlになりました。
ツールバーを並び替える方法
ツールバー内アイテムの並び替え
Ctrlを押しながら好きな場所にドラッグ&ドロップします。動画を貼っておきます。
アドレスバーの左側に拡張機能を配置するといったことも可能です。

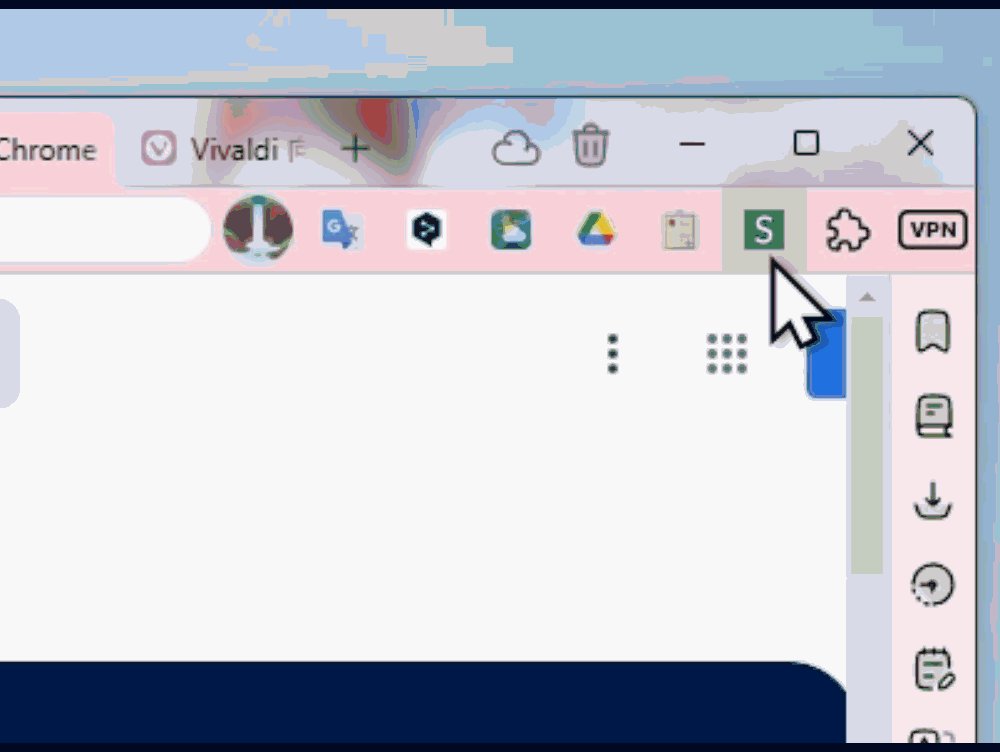
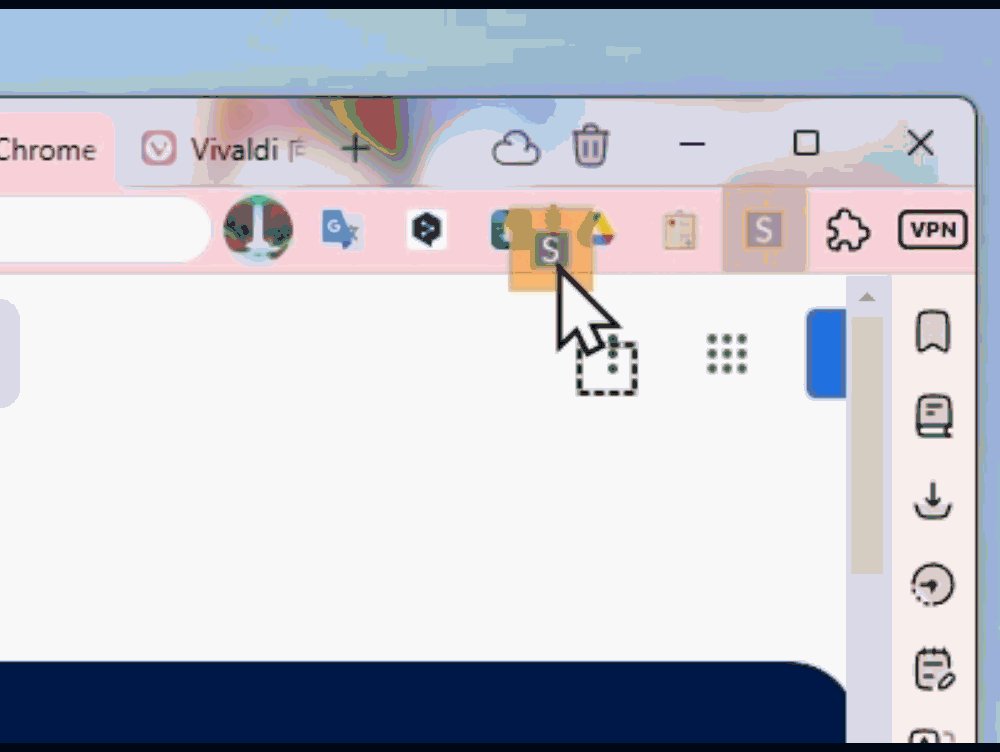
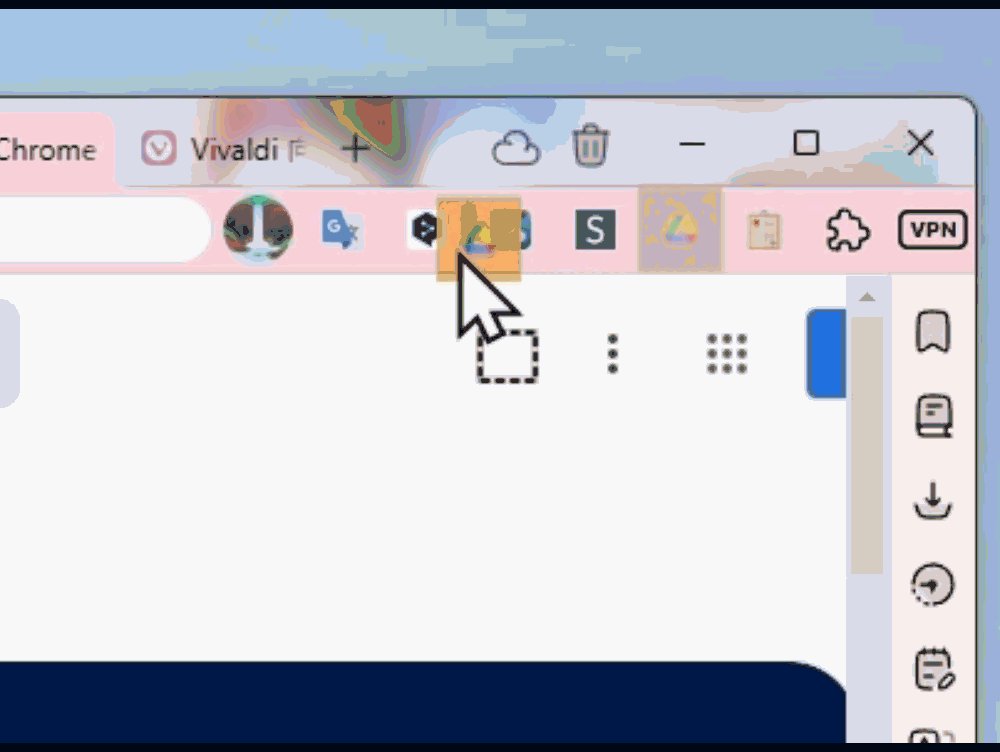
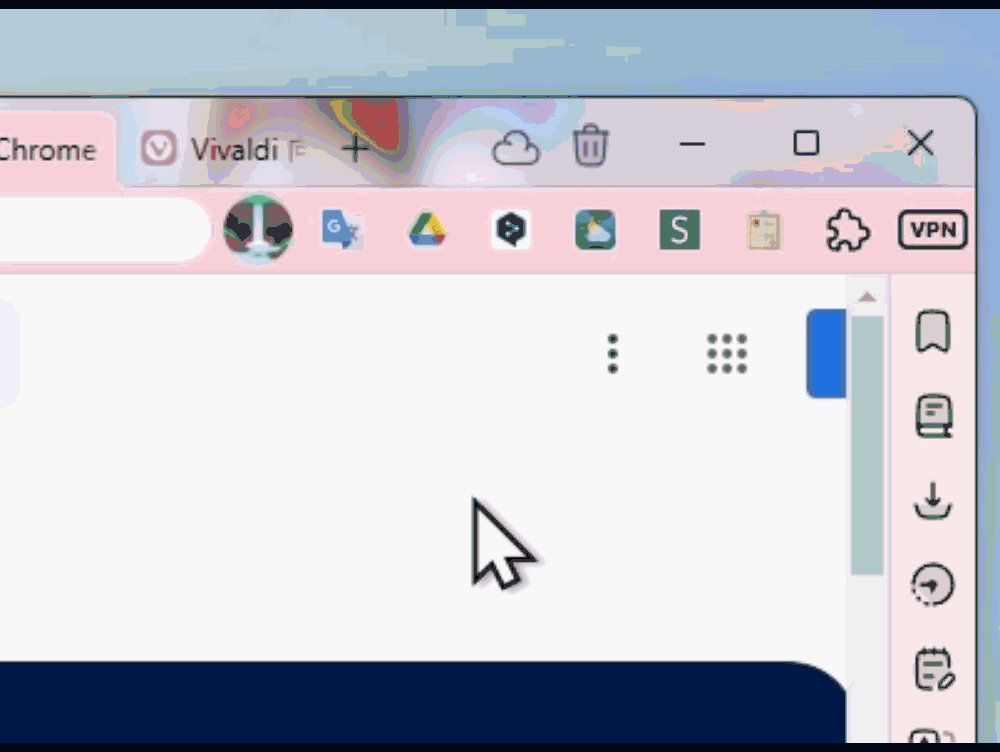
拡張機能内同士の並び替え
表示している拡張機能内同士で並び替えられます。
Ctrlを押しながらドラッグ&ドロップします。拡張機能の中から外に取り出すことはできません。拡張機能は拡張機能でワンセットです。

ステータスバー内のボタンをツールバーに配置する方法
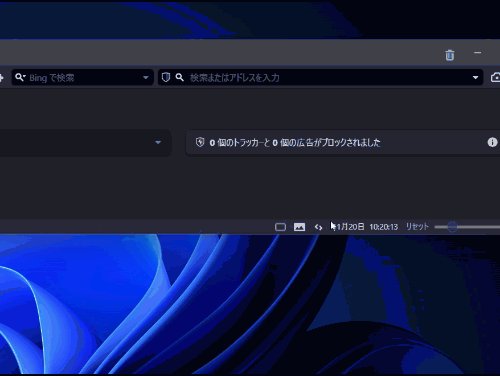
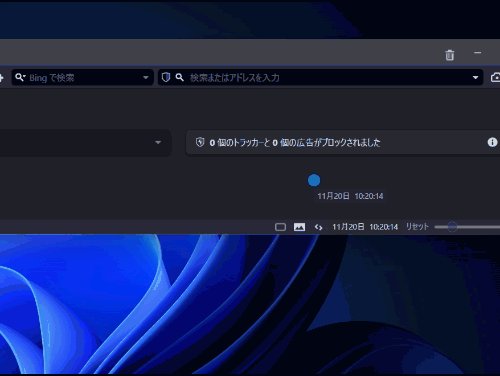
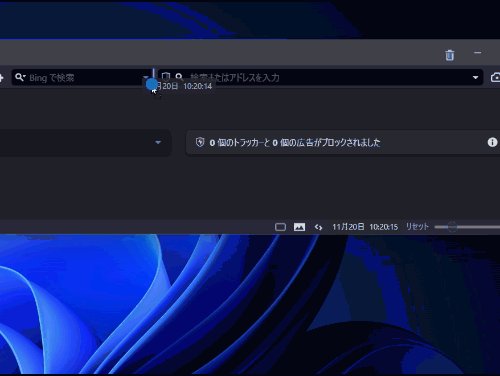
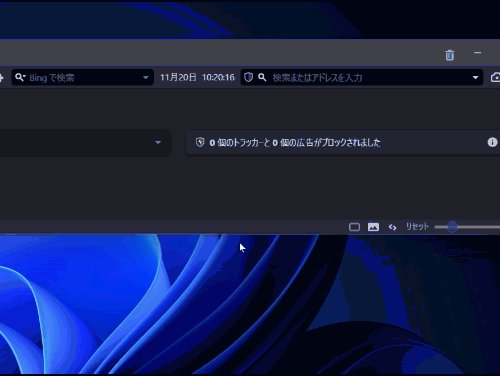
ステータスバーにある時計、メール、カレンダー、ページの拡大縮小、キャプチャーボタンなどをツールバーに配置することもできます。
バーをまたいでCtrlを押しながらドラッグ&ドロップします。目的の場所で離すと移動します。

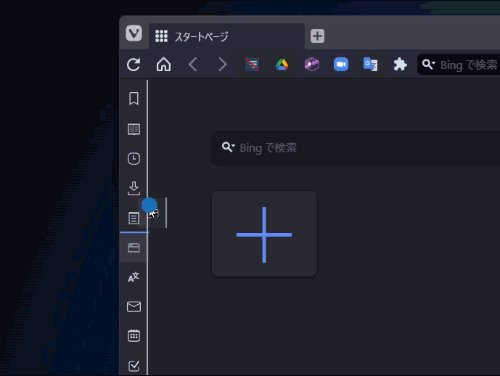
パネル内アイテムの並び替え
ツールバー内だけでなくパネルも並び替えられます。

動画も貼っておきます。
ツールバーに新しくボタンを配置する方法
不要なボタンは右クリック→編集→「ツールバーから削除」で削除できます。
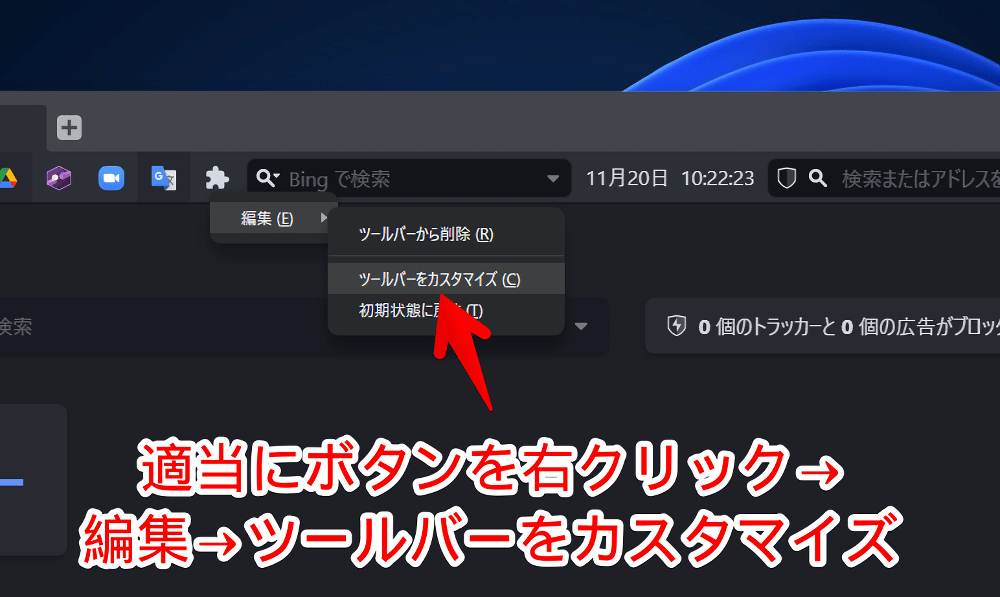
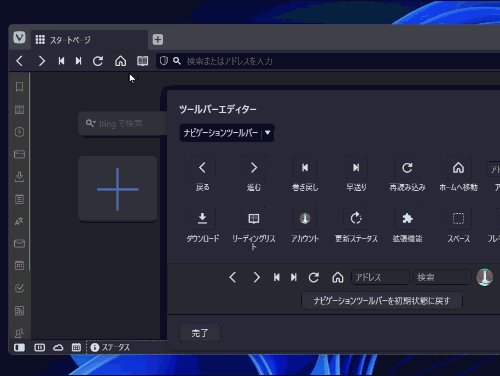
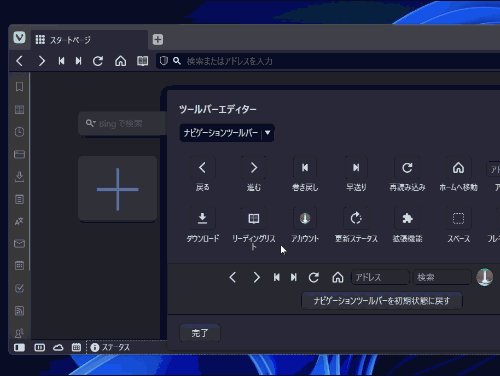
新しいボタンを配置したい場合は、適当にボタン(拡張機能やリロードボタンなど)を右クリック→編集→「ツールバーをカスタマイズ」をクリックします。

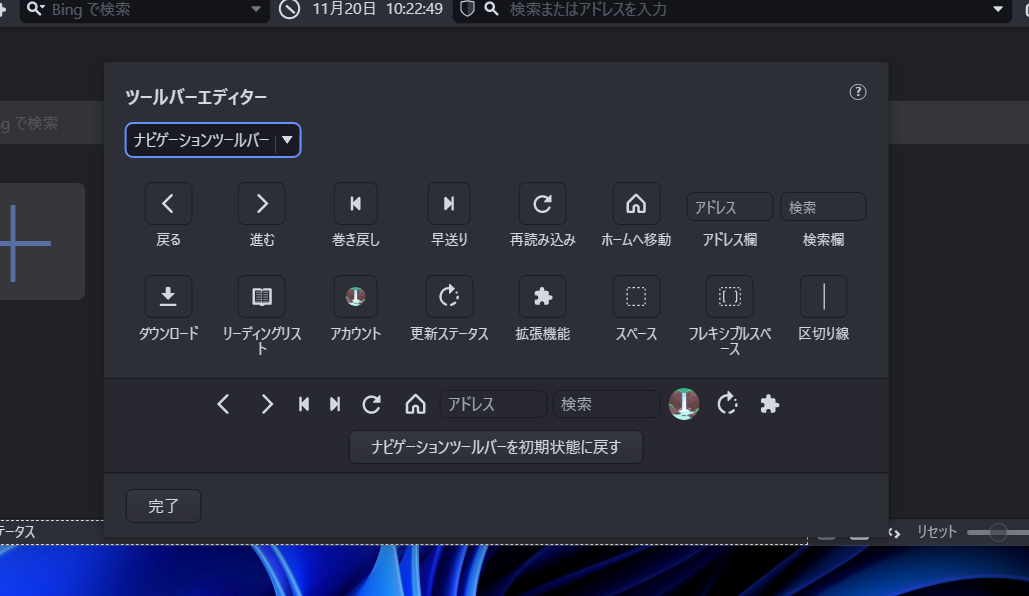
ツールバーエディターが起動します。バージョン5.3(2022年6月1日公開)から実装されました。

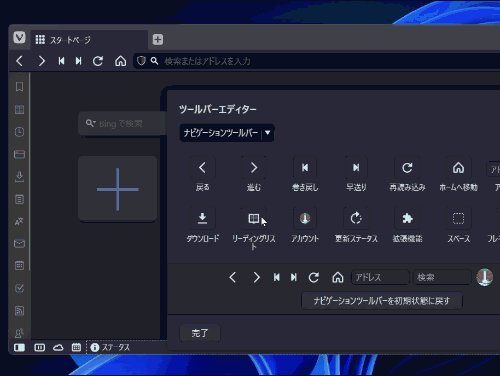
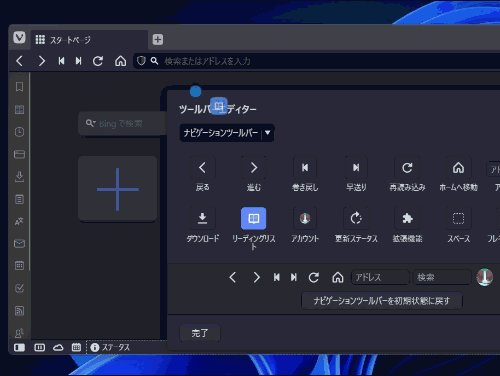
新しく追加したいボタンを実際のツールバー内にドラッグ&ドロップします。エディター内下部にあるプレビューではないので注意です。実際の場所に持っていきます。

より詳しく解説した動画を貼っておきます。
感想
以上、Windows版「Vivaldi」ブラウザのツールバーを並び替える方法でした。
余談ですが、「ツールバーエディター」を開いている時は、Ctrlを押さなくてもドラッグ&ドロップだけで並び替えられます。「ツールバーエディター」を開いていない時はCtrlが必要です。
このことからがっつり編集したい時はツールバーエディターを起動させて、そうじゃない時はCtrlでサクッと移動するのがいいかなと思います。