【Vivaldi】「アップデートの準備ができました」を非表示にするCSS

Windows版「Vivaldi」には、サイレントアップデート機能が搭載されています。アップデートがあったら、自動的にインストールする機能です。
設定→一般→更新→「アップデートを自動ダウンロード・インストールする」にチェックすることで有効になります。
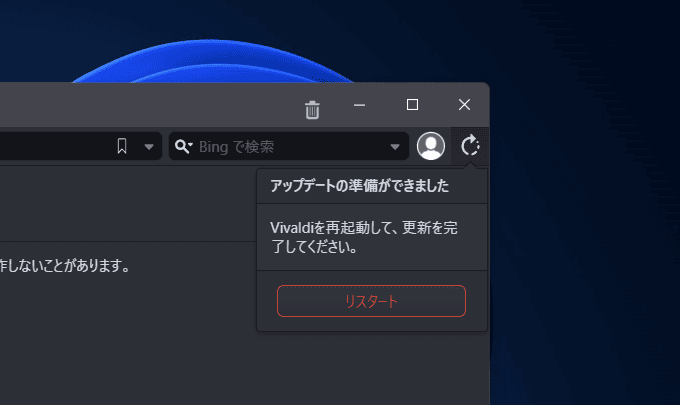
アップデートがあった場合に、バックグラウンドで更新ファイルをダウンロードしてくれます。ダウンロードできたら、アドレスバーとChrome拡張機能の間に、「![]() 」というボタンが表示されます。クリックすると「Vivaldi」が再起動され、晴れてアップデート完了です。
」というボタンが表示されます。クリックすると「Vivaldi」が再起動され、晴れてアップデート完了です。
ファイルをダウンロードするのがめんどくさいズボラな僕にとっては、ありがたい便利機能です。
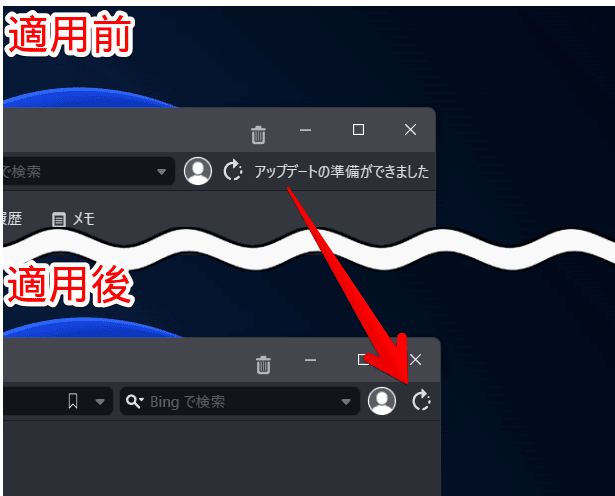
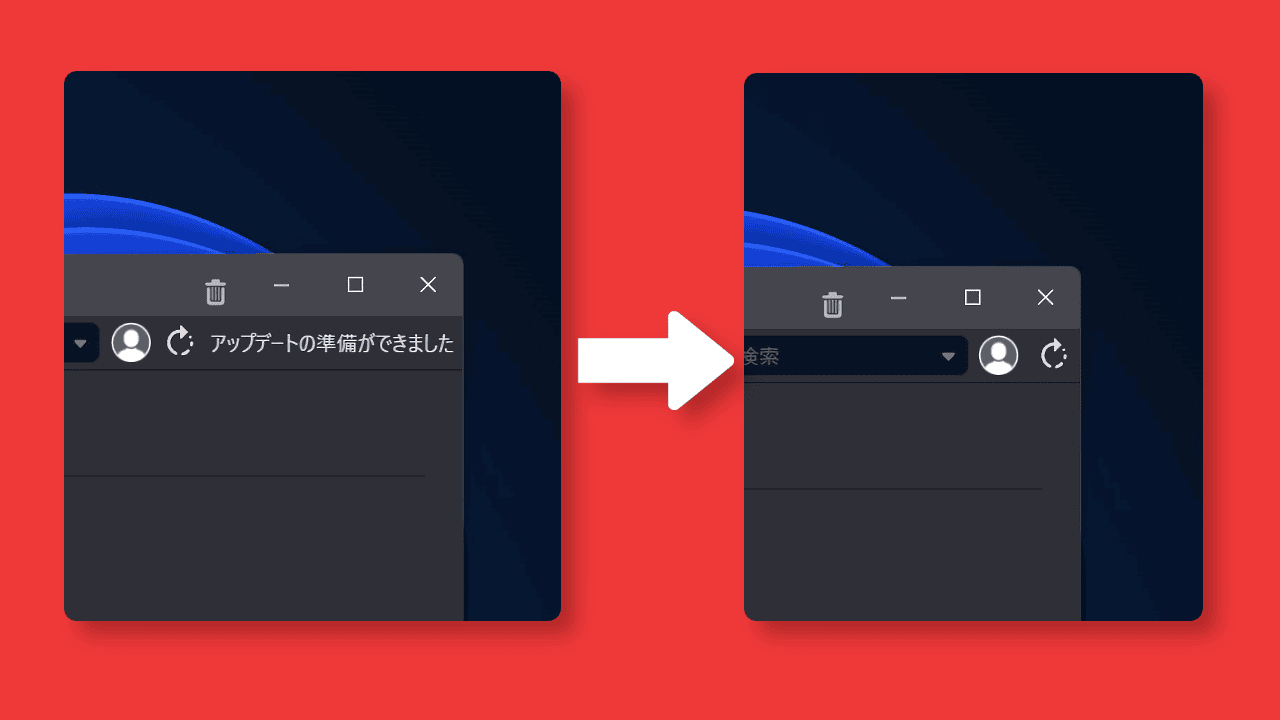
しかし、「アップデートの準備ができました」という文言は少々邪魔くさいです。「アイコンだけ表示されれば、それでいいや」と思ったので、CSSを使って文章非表示にしてみます。いつでも元に戻せます。
アップデート機能を停止するわけではありません。文字を削除するだけです。
本記事は、既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は、以下の記事を参考にしてみてください。
「アップデートの準備ができました」を非表示にするCSS
以下のCSSになります。
/*「アップデートの準備ができました」非表示*/
button[title="アップデートの準備ができました"] .button-title {
display: none;
}上記のCSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。
ブラウザを再起動すると、「アップデートの準備ができました」という文字が非表示になります。更新アイコンは、これまで通り表示されます。

クリックでダイアログを表示します。

アイコンを変更するCSS
更新ボタンのアイコンは変更できます。少々難易度は上がりますが、「path」で指定できます。
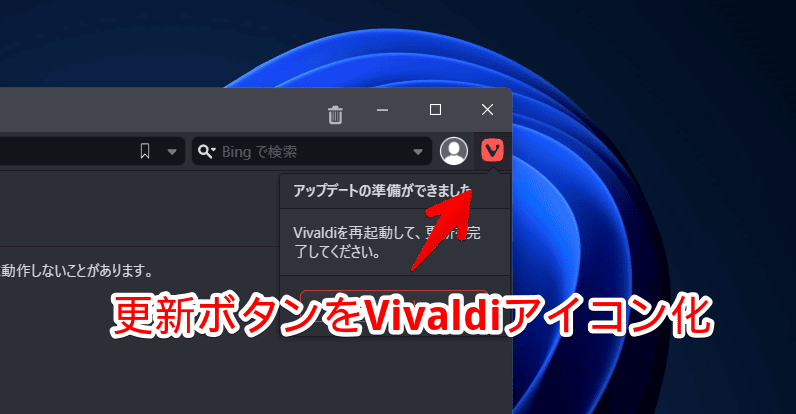
例として、Vivaldiメニューにも使われている「![]() 」に置き換えてみます。
」に置き換えてみます。
/*「アップデートの準備ができました」のボタンをVivaldiアイコン化*/
button[title="アップデートの準備ができました"] span svg path {
d: path("M 18.6 3.4 C 17.1 2 14.9 2 11 2 S 4.9 2 3.4 3.4 C 2 4.9 2 7.1 2 11 s 0 6.1 1.4 7.6 C 4.9 20 7.1 20 11 20 s 6.1 0 7.6 -1.4 C 20 17.1 20 14.9 20 11 s 0 -6.1 -1.4 -7.6 Z m -2.2 5.2 l -4.2 7.2 c -0.3 0.4 -0.6 0.7 -1.1 0.8 c -0.6 0 -1 -0.2 -1.3 -0.7 c -0.9 -1.5 -1.7 -3 -2.6 -4.5 c -0.5 -0.9 -1.1 -1.8 -1.6 -2.8 c -0.6 -0.9 0 -2 1.1 -2.1 c 0.6 0 1 0.2 1.3 0.7 c 0.4 0.7 0.8 1.3 1.2 2 c 0.3 0.5 0.6 1 0.8 1.5 c 0.4 0.7 1 1.1 1.8 1.1 c 1.2 0.1 2.2 -0.8 2.4 -2 v -0.2 c 0 -0.4 -0.1 -0.7 -0.2 -1 c -0.4 -0.9 0 -1.8 1 -2 c 0.8 -0.2 1.6 0.4 1.7 1.2 c 0 0.2 -0.1 0.5 -0.3 0.8 Z") !important;
fill: #fe5d55;
transform: scale(1.1);
}何の需要があるかは不明ですが、更新ボタンが「Vivaldiアイコン」化します。「fill: #fe5d55;」を変更すると、好きな色にできます。HTMLカラーコードは、こちらのサイトで調べられます。

同じ要領で、ブラウザの閉じる・最大化・最小化ボタンを、Mac風にすることも可能です。
【余談】ボタンの配置を変更する方法
余談ですが、更新ボタンは、他のナビゲーションバー内ボタンと同様に、位置を変更できます。
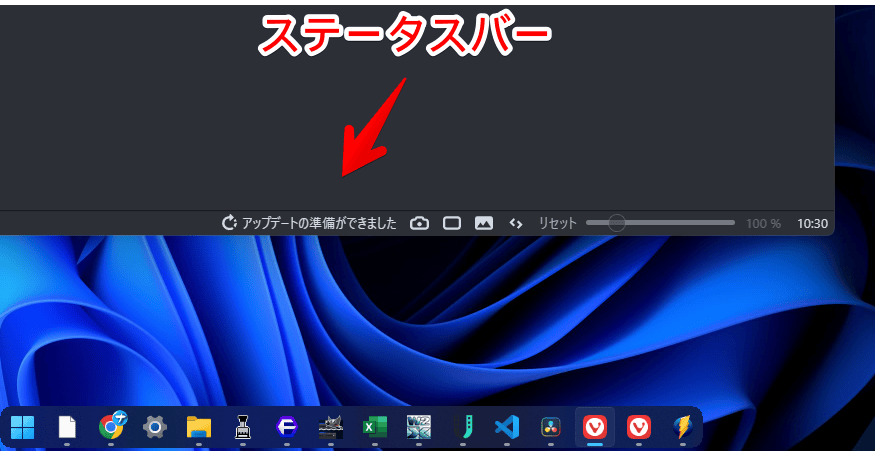
下記動画を参考にしてみてください。Ctrlを押しながらドラッグ&ドロップすることでアドレスバーの左側や、ステータスバーなど、好きな場所に移動できます。
ステータスバーに配置することで、目立たなくなります。

感想
以上、「Vivaldi(ヴィヴァルディ)」ブラウザの「アップデートの準備ができました」のテキストを非表示にするCSSでした。
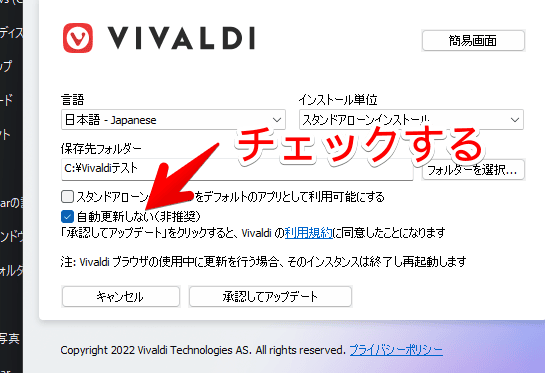
自動アップデートしないVivaldiを使いたい場合、インストール時、インストール単位を「スタンドアローンインストール」にして、「自動更新しない(非推奨)」にチェックすると、良いそうです。これで、勝手にアップデートされないVivaldiを利用できます。

スタンドアローンは、通常のインストール方法と異なり、USBなどに入れて持ち運びできるタイプとなっています。フォルダーを丸ごと削除することでアンインストールできます。








 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉