【Vivaldi】Chrome拡張機能をマウスオーバーで展開するCSS

この記事では、「Vivaldi(ヴィヴァルディ)」ブラウザのオリジナルカスタムUI機能を使って、Chrome拡張機能をマウスオーバーで展開する方法について書きます。
見栄えがすっきりします。
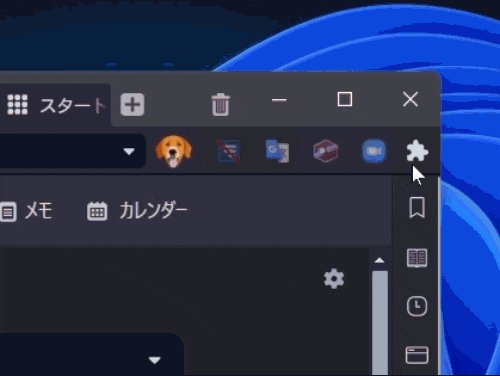
本記事のCSSを使うことで、ナビゲーションバー内にあるChrome拡張機能(![]() )をマウスオーバーで展開できます。
)をマウスオーバーで展開できます。
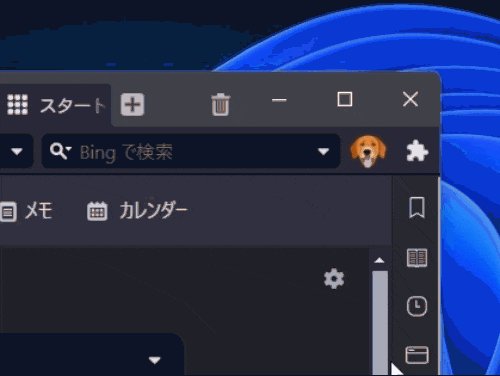
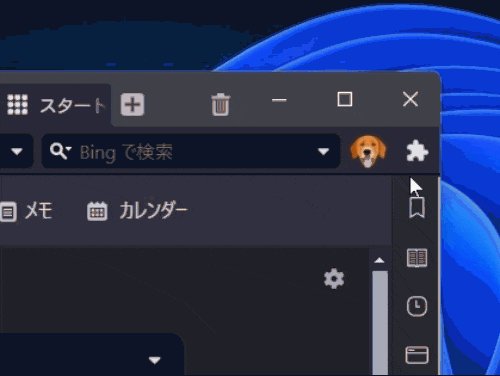
通常、Chrome拡張機能を隠していると、以下の手順で展開する必要があります。人によっては手間だと感じるかもしれません。
- 展開ボタンをクリック
- 使いたい拡張機能をクリック
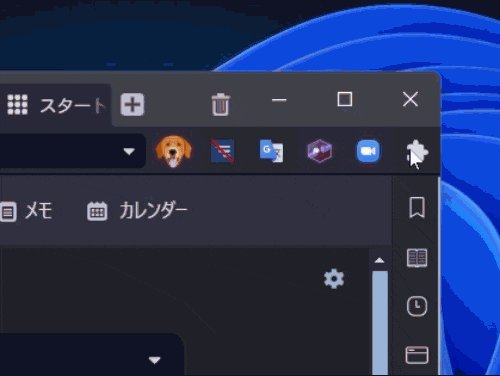
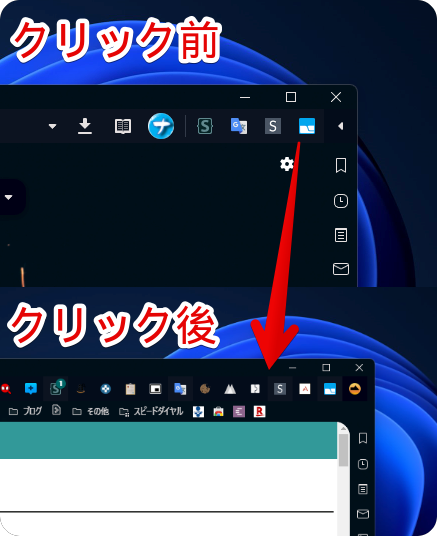
導入すると、展開ボタンにマウスを乗せるだけで、拡張機能が表示されます。些細な点ですが、見栄えをスッキリさせたい方に、便利かもしれません。展開ボタンをクリックすると、「ボタンを隠す」に設定している拡張機能を表示します。
言葉だと難しいので、動画を貼っておきます。普段は非表示になっているので、見栄えがすっきりします。
本記事は、オリジナルカスタムUIが有効になっていることを前提に書きます。有効にしていないという方は、以下の記事を参考にしてみてください。
Chrome拡張機能をマウスオーバーで展開するCSS
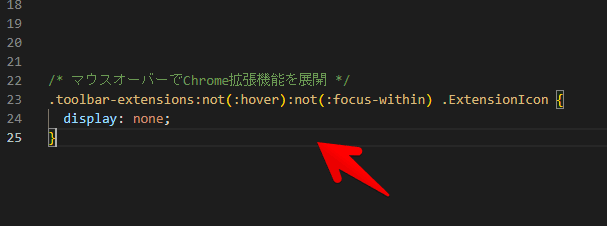
CSSは以下になっています。
/* マウスオーバーでChrome拡張機能を展開 */
.toolbar-extensions:not(:hover):not(:focus-within) .ExtensionIcon {
display: none;
}本記事のCSSは、こちらのVivaldiフォーラムを参考にさせていただきました。感謝です。
以下のようになっています。マウスを乗せていない時、非表示にするというコードになっています。これにより、マウスを乗せたときだけ表示します。
| CSS | 意味 |
|---|---|
| .toolbar-extensions | Chrome拡張機能を指すコード |
| not(:hover) | マウスを乗せていない時 |
| not(:focus-within) | フォーカスされていない時 |
| display: none; | 非表示にする |
カスタムCSSファイルを、テキストエディター(Visual Studio Codeやメモ帳など)で開いて、書き込みます。

書き込んだら、上書き保存して、ブラウザを再起動します。
これで、マウスを乗せた時だけ拡張機能エリアが展開します。クリックで拡張機能を利用できます。

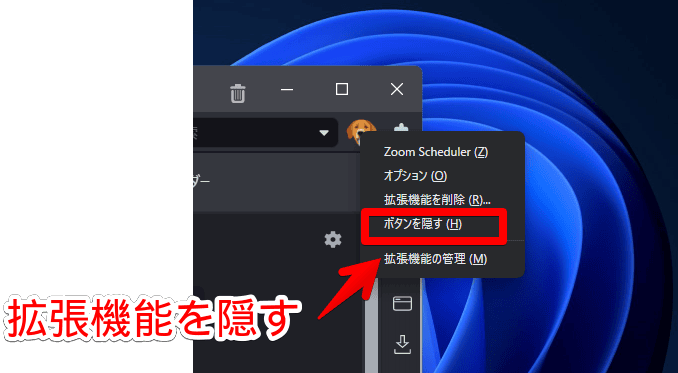
展開ボタンをクリックすると、「ボタンを隠す」にしている拡張機能が表示されます。

拡張機能は、右クリック→「ボタンを隠す」で非表示にできます。

感想
以上、「Vivaldi(ヴィヴァルディ)」ブラウザのナビゲーションバー内にあるChrome拡張機能エリアを、マウスオーバーで展開するCSSでした。
同じようなホバー系で、ブックマークバーの自動展開があります。気になった方は、参考にしてみてください。
ちょっと高度になりますが、「JavaScript」を利用することで、タブをマウスオーバーでアクティブ化できます。素早くタブを切り替えたい人におすすめです。










 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉