【Vivaldi】休止タブをより分かりやすく薄くするCSS

「Vivaldi」ブラウザには、タブの休止機能が搭載されていて、使っていないタブを休止しておくことで、PCへの負担を減らすことができます。
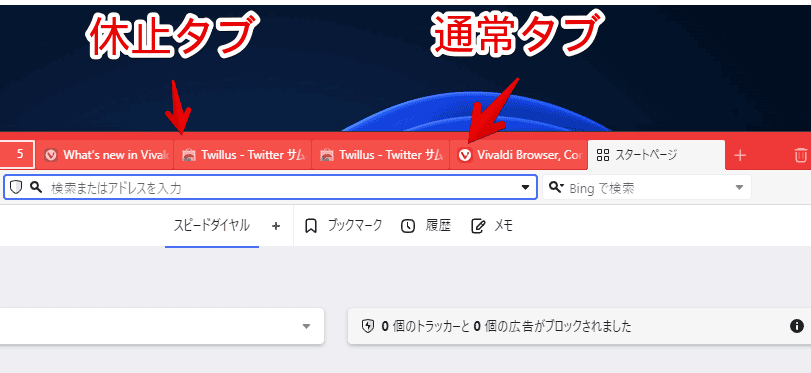
休止したタブは、通常のタグよりも、若干薄くなります。しかし、使っているテーマによっては、薄さ具合が足りなくて、通常タブとほぼ見分けがつかない場合があります。

カスタムCSS機能を使うことで、任意の薄さに調整できます。
本記事は既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は以下の記事を参考にしてみてください。CSSを使って、ブラウザ本体をあれやこれやカスタマイズできる機能です。
Vivaldiの休止タブをより薄くするCSS
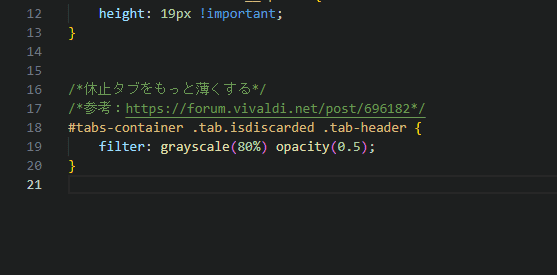
以下のCSSになります。CSSは、こちらのVivaldiフォーラムから、お借りさせていただきました。「ポポガミ・ポ」さん、CSSの作成、及びブログに掲載する許可をいただき、ありがとうございます。
/*休止タブをもっと薄くする*/
/*参考:https://forum.vivaldi.net/post/696182*/
#tabs-container .tab.isdiscarded .tab-header {
filter: grayscale(80%) opacity(0.5);
}「filter」の「grayscale」と「opacity」を使っています。好みに応じて数字を調整しましょう。
「grayscale(グレースケール)」は、白黒具合です。100%にすると、完全に色が無くなって、モノクロ(白黒)になります。モノクロにすることで、タブアイコンから彩度がなくなって、より通常タブと見分けやすくなるかもしれません。上記サンプルCSSは、80%なので、結構モノクロにします。
「opacity(オパシティ)」は透明度です。0~1の間で指定でき、0にすると、完全な透明になります。休止タブが何も見えなくなるので、最低でも0.1以上がいいかなと思います。
上記のCSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。

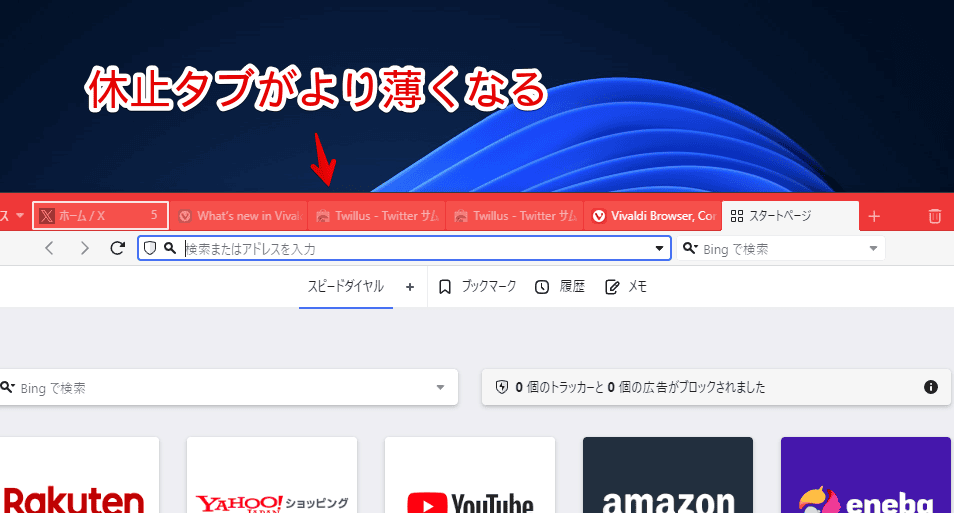
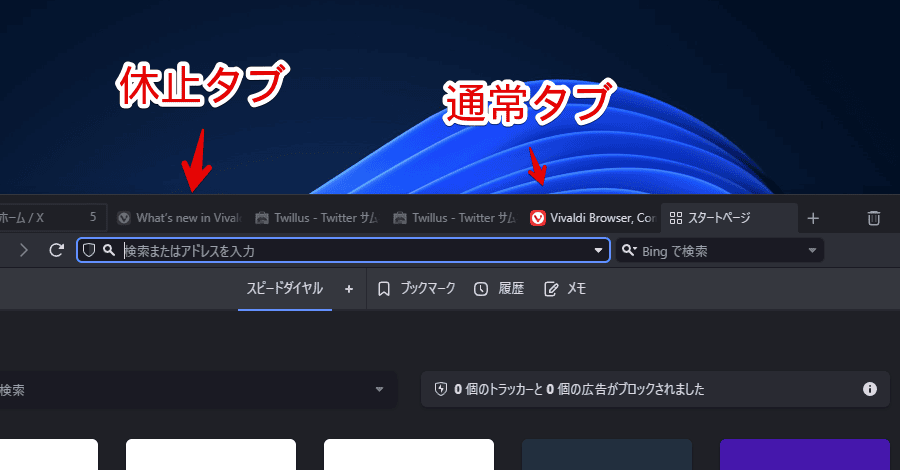
Vivaldiブラウザを再起動します。休止タブが通常よりも薄くなります。

上記記事を書いている時に気づいたんですが、初期テーマはCSSを使ったとしても、背景が赤色のせいで、通常タブと休止タブの見分けがつきにくかったです。
ダークテーマなどにすると、より見分けがつきやすくなりました。

元に戻したい場合は、書き込んだCSSを削除して、ブラウザを再起動します。
薄くするのではなく、ファビコンを追加
Vivaldiフォーラムに、薄くするのではなく、ファビコン(目印)を付ける…というちょっと高度なカスタマイズCSSが紹介されています。人によっては、こちらのほうがいいかもしれません。
上記で紹介したCSSとの併用も可能です。

感想
以上、「Vivaldi(ヴィヴァルディ)」ブラウザのオリジナルカスタムUI機能を使って、休止タブをより薄くして、通常タブと見分けやすくするCSSでした。