【Vivaldi】タスクパネルの説明欄の透明度を薄くするCSS

本記事で紹介するCSSを使うことで、「Vivaldi5.5(2022年10月5日公開)」から追加されたタスクパネルの説明欄を任意の透明具合にできます。
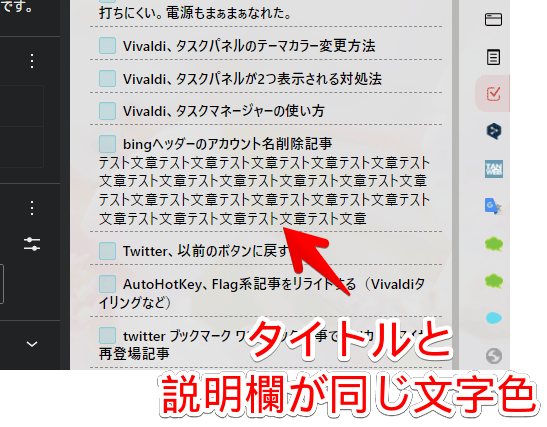
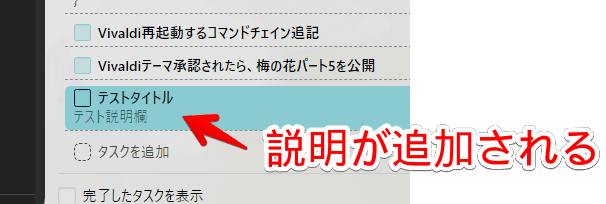
通常は、下記画像のように、タイトルと説明欄の文字色が一緒になっています。人によっては、少し見にくいと思うかもしれません。

そこで、説明欄を若干透明にして、一目でタイトルと説明を区別できるようにします。文字色を変更する方法も紹介します。
本記事は、既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は、以下の記事を参考にしてみてください。
タスクパネルにある説明欄の透明度を薄くするCSS
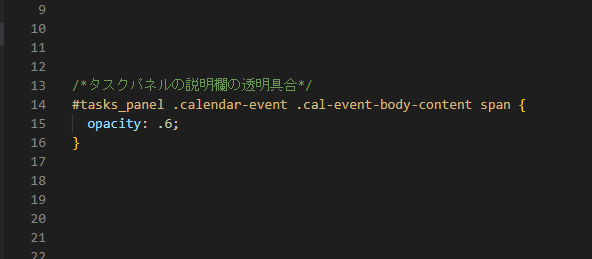
以下のCSSになります。
/*タスクパネルの説明欄の透明具合*/
#tasks_panel .calendar-event .cal-event-body-content span {
opacity: .6;
}「opacity」が透明度です。0~1の間で指定できます。「0」が完全な透明です。「1」が通常=透明にしないということです。上記CSSは、「0.6」になっているので、ちょっとだけ透明になります。もっと薄くしたい場合は、数値を「0」に近くします。
上記のCSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。

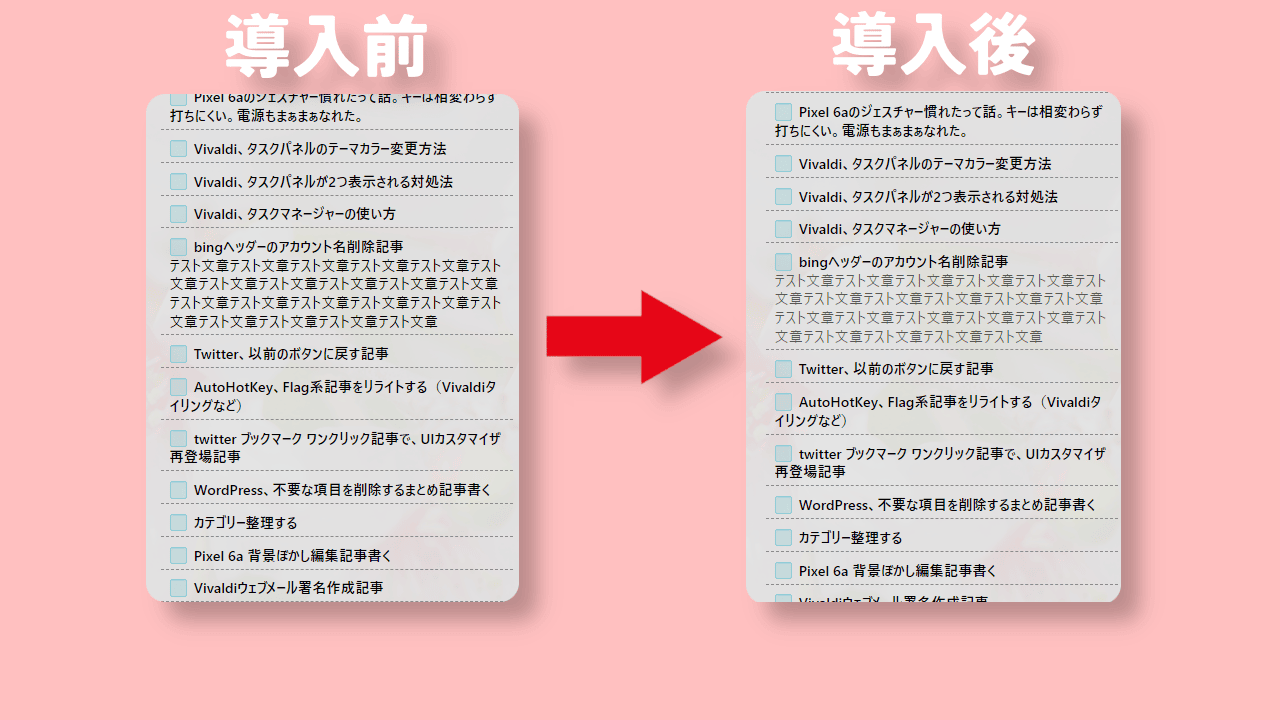
Vivaldiを再起動して、タスクパネルを開きます。説明欄が、薄くなります。タイトルが目立つようになります。

タスクパネルにある説明欄の文字色を変更するCSS
文字色を変更したい場合は、以下のCSSを使ってみてください。
/*タスクパネルの説明欄の文字色*/
#tasks_panel .calendar-event .cal-event-body-content span {
color: #4e5cff;
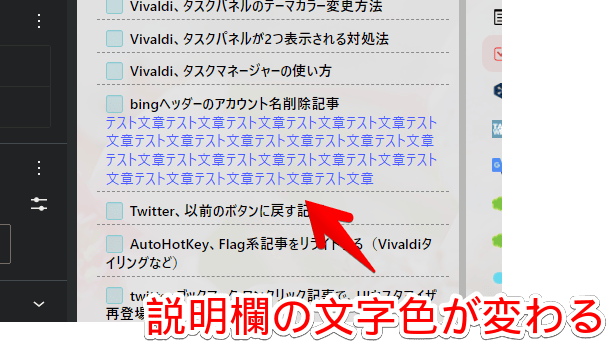
}上記CSSの「#4e5cff」の部分を、好きなHTMLカラーコードに置き換えてください。カラーコードは、こちらのサイトで調べられます。
これで文字色が変わります。透過するコードと併用できます。

感想
以上、「Vivaldi5.5」から実装されたタスクパネルの説明欄を透明・任意の色に変更するCSSでした。
タスクパネル関連の記事は、他にも書いているので、気になったタイトルがあれば、参考にしてみてください。











 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉