【Vivaldi】ウェブパネルの戻る・進むボタンを左寄せにするCSS
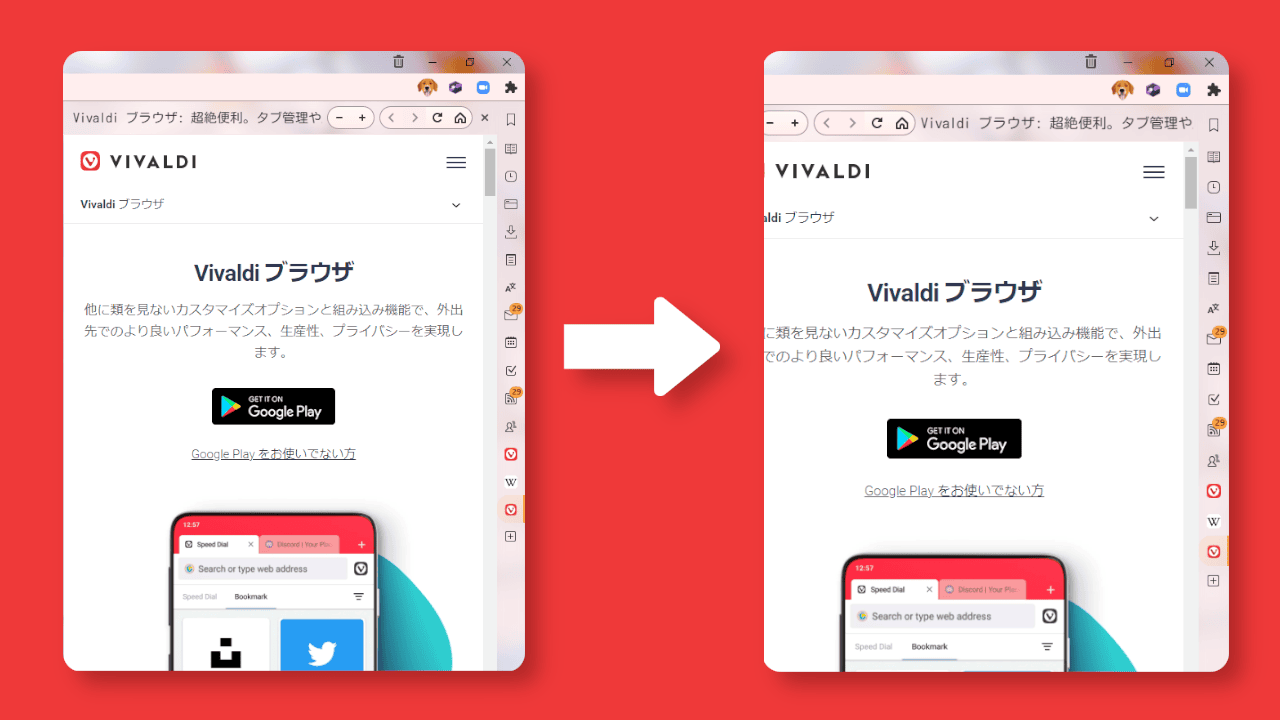
本記事のCSSを使うことで、ウェブパネル内にあるナビゲーションコントロールボタン(戻る・進む・リロード・ホームへ戻る・拡大縮小)を左端に配置できます。
左端に配置することで、ブラウザの「戻る・進む」ボタンの間隔でウェブパネルを利用できます。
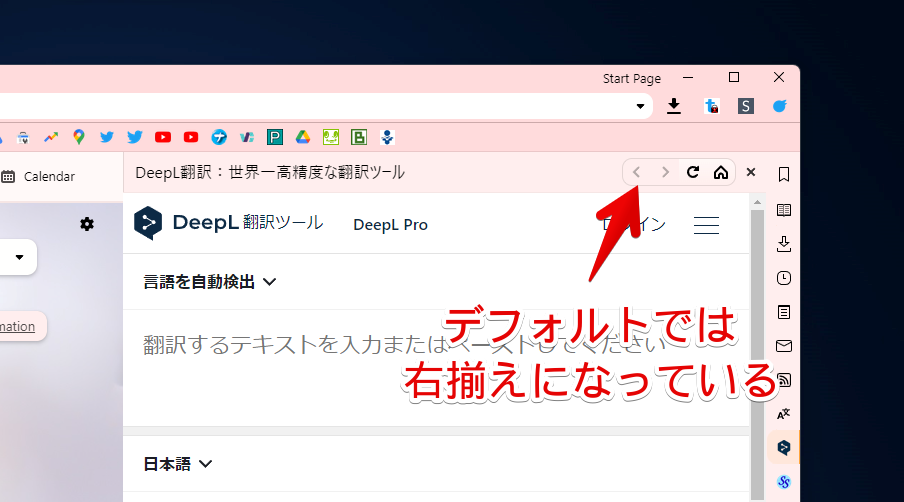
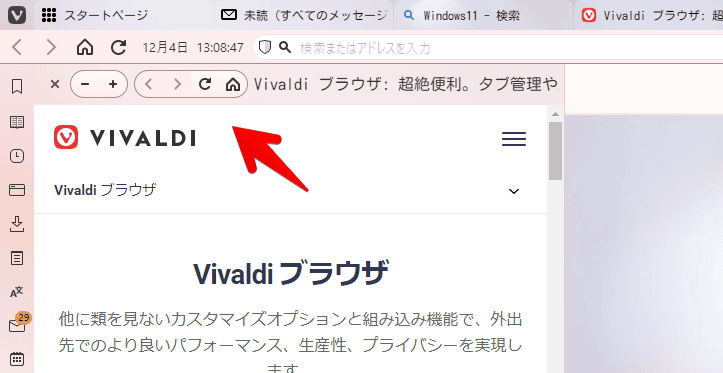
僕は定期的にウェブパネル内でサイトを閲覧します。その際ナビゲーションコントロールボタンが右揃えになっていて、ちょっと押しにくいと思いました。

ブラウザの左上にある戻る・進むボタンの位置に慣れていたので、ウェブパネルだけ右上というのが慣れませんでした。CSSを使うことでサクッと左に詰められます。タイトルが不要な場合は削除することもできます。
本音を言えば、ウェブパネル内でマウスのサイドボタンが使えるようになれば一番いいんですけどね。2024年9月時点ではマウスのサイドボタンには対応していないので仕方ありません。
「そもそもウェブパネル(サイドパネル)って何?」って方は以下の記事を参考にしてみてください。
この記事ではオリジナルカスタムUIが有効になっていることを前提に書きます。有効にしていないという方は以下の記事を参考にしてみてください。
ウェブパネルの戻る・進むボタンを左寄せにするCSS
以下のCSSになります。
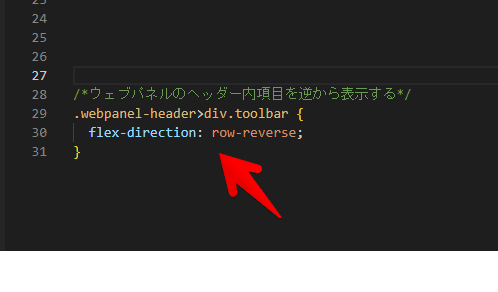
/*ウェブパネルのヘッダー内項目を逆から表示する*/
.webpanel-header>div.toolbar {
flex-direction: row-reverse;
}上記CSSをテキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。

上書き保存してブラウザを再起動します。再起動しないと反映されません。
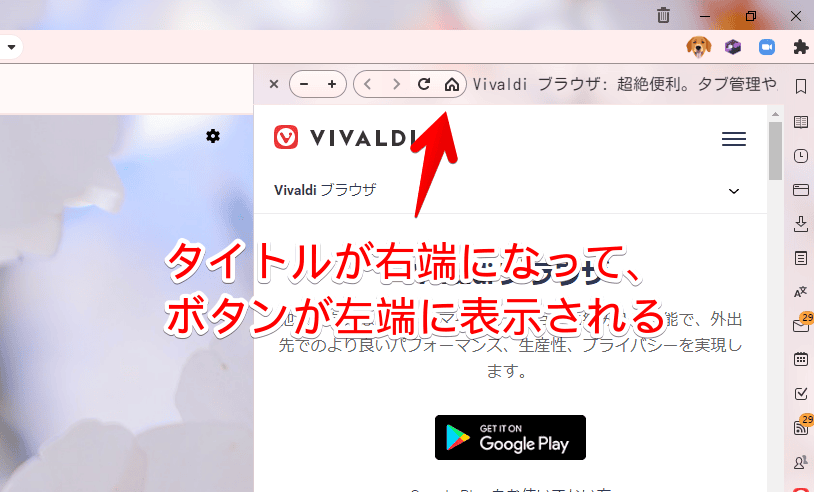
これでウェブパネル内のナビゲーションコントロールボタンが左端に表示されます。タイトルは右端です。

上記コードの「flex-direction: row-reverse;」が、「アイテムを逆方向から表示する」という意味になっています。これにより右から表示されていたアイテムが左から開始されます。
パネルの位置は左右どちらでもOKです。両方反映されます。

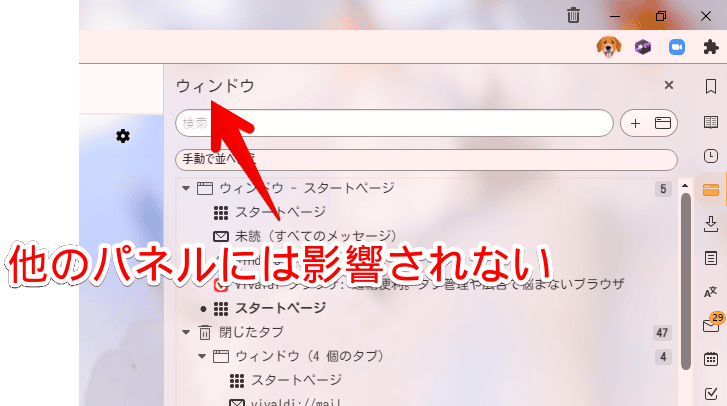
ウェブパネル内のヘッダーを並び変えるだけで他のパネルには影響されません。

ウェブパネルのタイトルが不要な場合
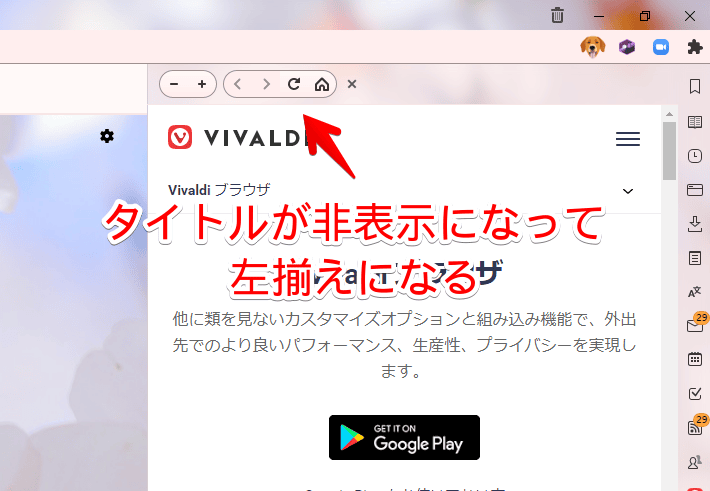
ウェブパネルのタイトルが不要な場合は、非表示にすることで自動的にボタンが左揃えになります。
/*ウェブパネルのタイトルを非表示にして、ボタンを左揃えにするCSS*/
.webpanel-header>div>h1 {
display: none;
}「display: none;」が非表示にするという意味です。

そもそもコントロールボタンがない場合
ウェブパネル内にボタンが表示されていない場合は設定から表示するようにしましょう。
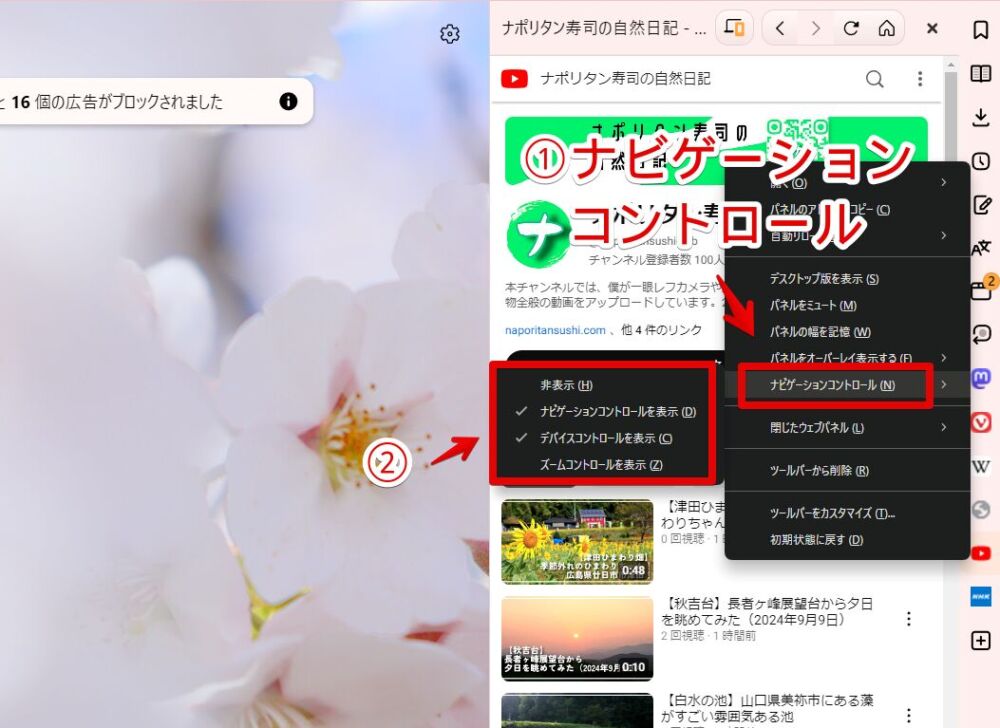
パネル上部のタイトル、あるいはパネルアイコンを右クリック→ナビゲーションコントロール→「ナビゲーションコントロールを表示」にチェックを入れます。

ウェブパネル内にホーム、リロード、進む、戻るボタンが表示されます。ウェブパネルの拡大縮小ボタンも表示させたい場合は、「ズームコントロールを表示」にもチェックします。
感想
以上、「Vivaldi」ブラウザのウェブパネル内にあるナビゲーションコントロールボタンを左端に表示するCSSでした。
余談ですが、ウェブパネル内にはLINE拡張機能を登録できます。