【Vivaldi】サイドバーの使い方。ウェブパネルが便利!

この記事では、Windows版「Vivaldi」ブラウザに搭載しているサイドバー(パネル)について書きます。
ブックマーク、履歴、開いているタブ、好きなウェブサイト等を登録できます。
左右どちらかにパネルと呼ばれるサイドバーを展開してブックマーク、リーディングリスト、履歴、メモ、ダウンロード履歴、メール、RSS、カレンダー、翻訳、Vivaldi Social、好きなウェブサイトなどを確認できる機能です。
パネルは独立しているので、いつでもどこでも展開できるパネル上で操作が完結できる点が特徴です。
例えば、Google検索している時にパネル内で履歴やブックマークを確認するといったことができます。クリックで飛べます。
いちいちCtrl+Bでブックマークマネージャーを開いたり、Ctrl+Hで履歴を開いたりしなくてもサイドバー内で完結します。
ウェブパネルを使えばサイトを閲覧中にサイドバーで「X(旧Twitter)」を確認する、「YouTube」を垂れ流しにしておく…といったことができます。「Vivaldi」ブラウザの一押し機能です。
パネルの開き方
ショートカットキー
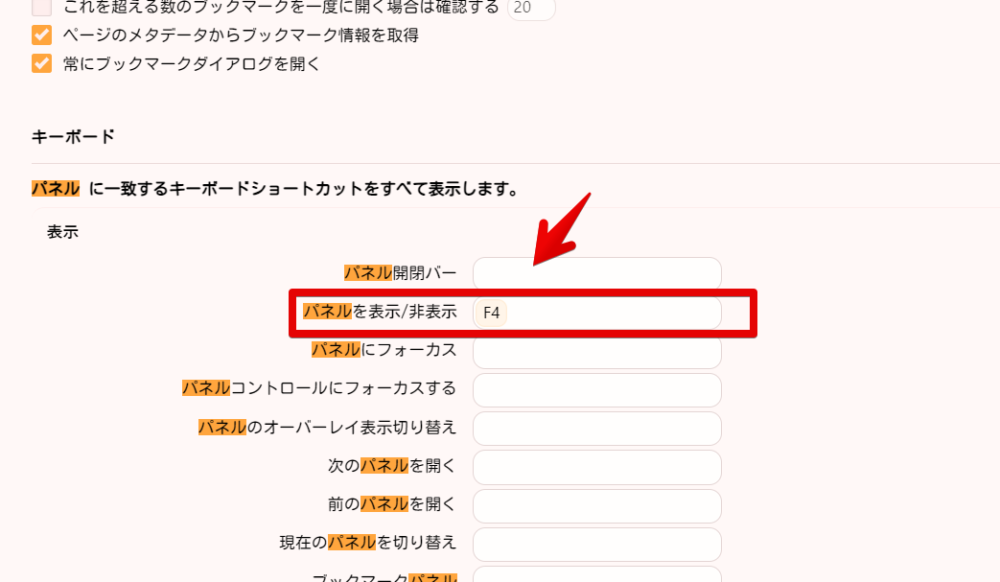
キーボードのF4を押すとパネルの表示・非表示を切り替えられます。
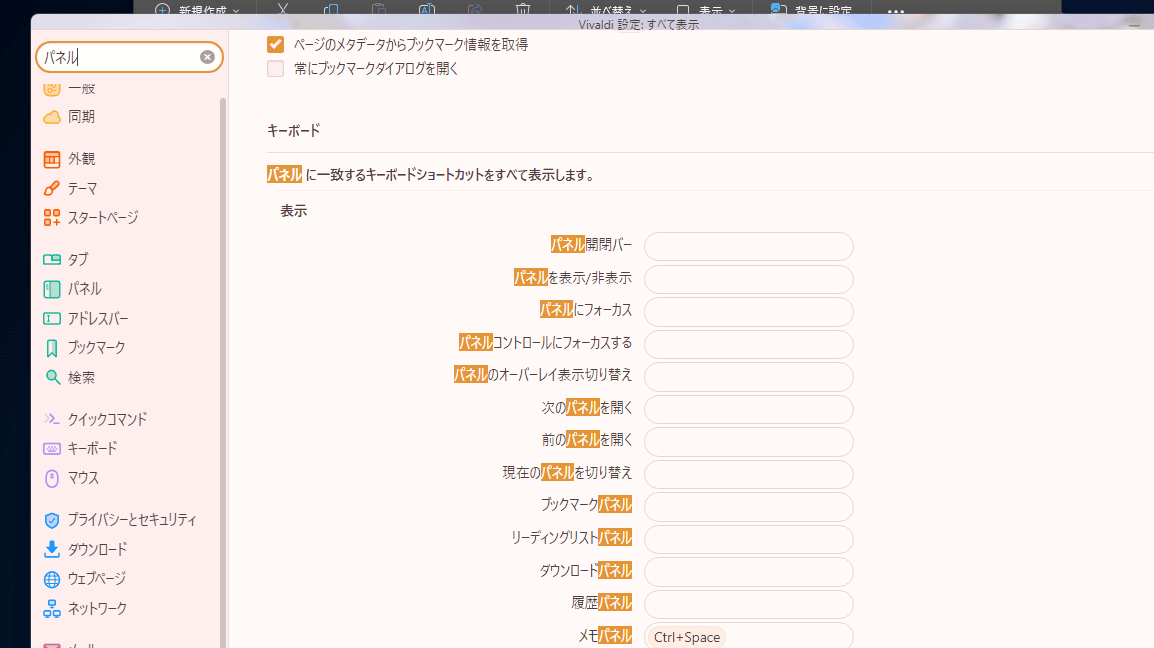
ショートカットキーは設定→キーボード→表示→「パネルを表示/非表示」から変更できます。

クイックコマンド
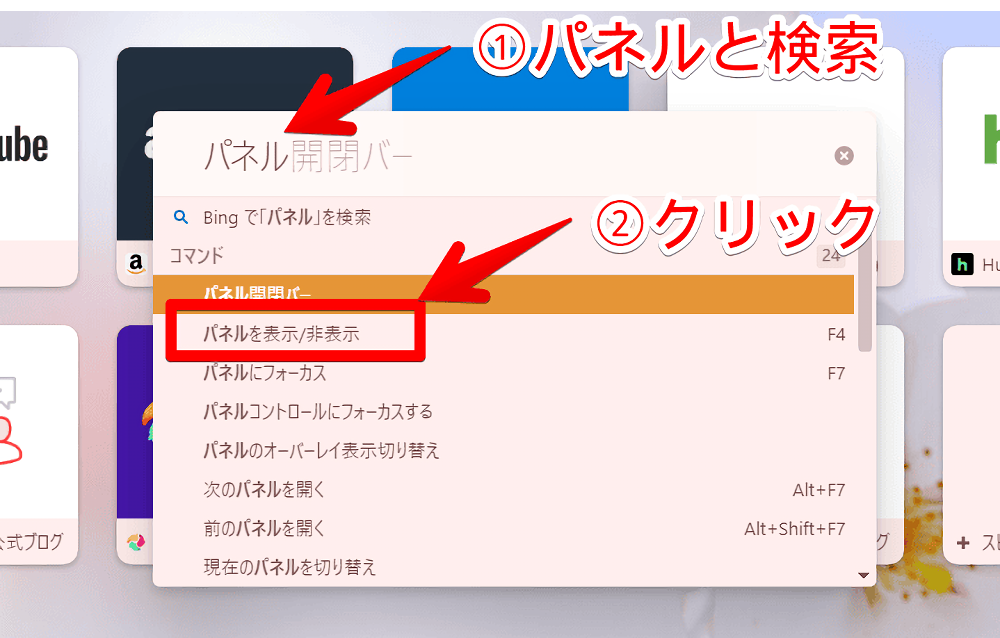
クリックコマンドと呼ばれるVivaldiの辞書的ツールから開けます。キーボードのF2を押してクリックコマンドを開きます。
検索ボックスに「パネル」と入力します。コマンド候補に「パネルを表示/非表示」が表示されるのでクリックします。これでパネルが開きます。

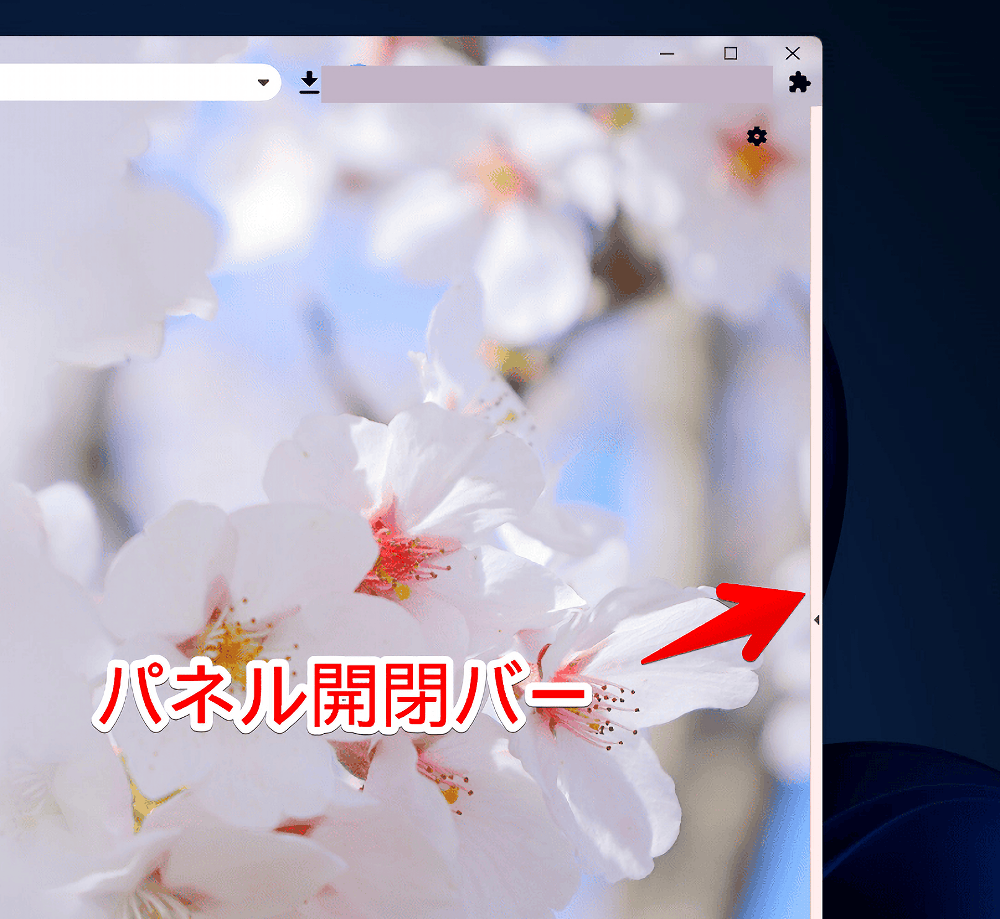
パネル開閉バー
左右どちらかにある「パネル開閉バー」をクリックします。このバーは左上にあるVivaldiメニュー→設定→パネル→「パネル開閉バーを表示する」でオンオフできます。

パネルの使い方
パネル内ボタンは以下のようになっています。
| 各パネルの種類 | |
|---|---|
| ブックマーク | |
| リーディングリスト | |
| ダウンロード履歴 | |
| 履歴 | |
| メモ | |
| ウィンドウ | |
| メール(有効にしている場合) | |
| タスク(有効にしている場合) | |
| RSS(有効にしている場合) | |
| 連絡先(有効にしている場合) | |
| Vivaldi Social | |
| カレンダー(有効にしている場合) | |
| 翻訳 | |
| 自分で登録したウェブパネル | |
| ウェブパネルの追加 | |
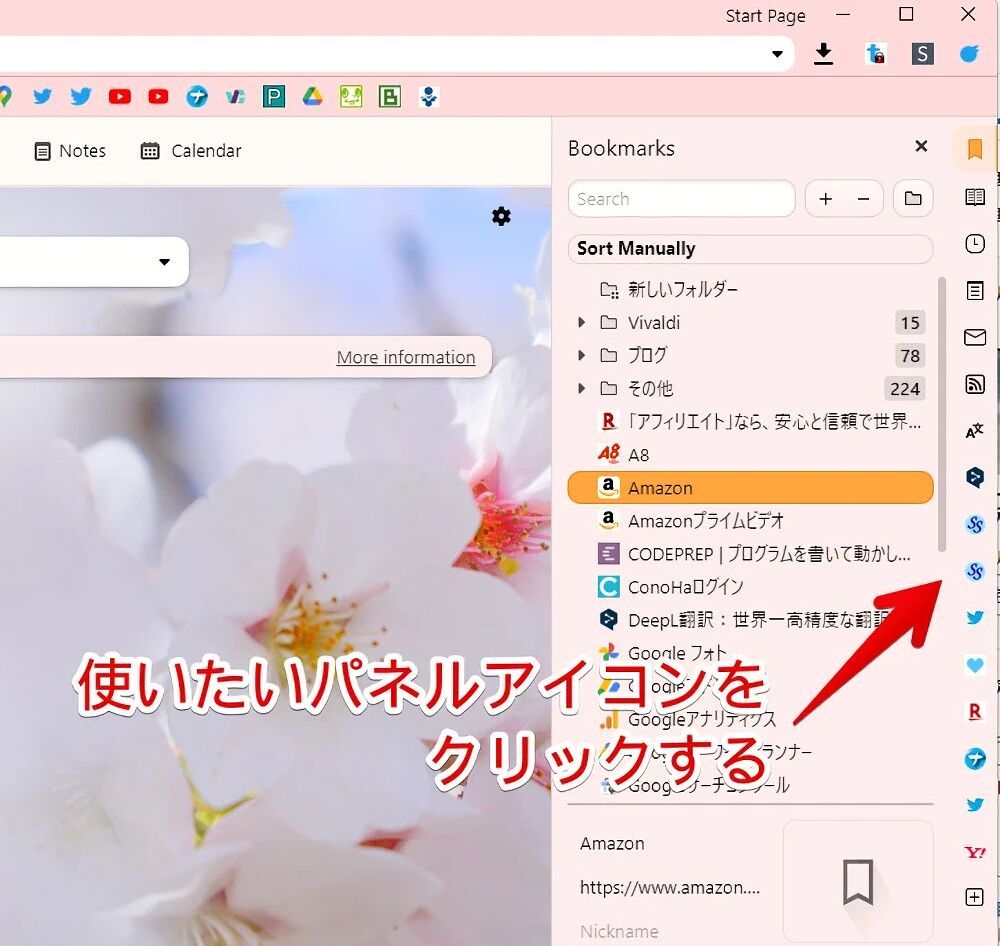
設定から展開キー、開閉バー、表示位置を調整できます。それぞれのメニューにアクセスするには各アイコンをクリックします。

表示切り替えはショートカットキーでもできますが、同じパネルをクリックすることでも切り替えられます。
パネルの幅はマウスで調整できます。
サイズに応じてデザインが変化するレスポンシブデザインになっています。ウェブパネルの場合は途中でスマホ用デザインに切り替わります。(サイトによりけり)
パネルごとで幅を変化させたい場合は、固定したいパネルアイコンを右クリック→「パネルの幅を記憶」をクリックします。

こうすることでブックマークパネル、メモパネルでそれぞれ異なる横幅にするといったことができます。
ブックマーク
ブックマークを確認できます。
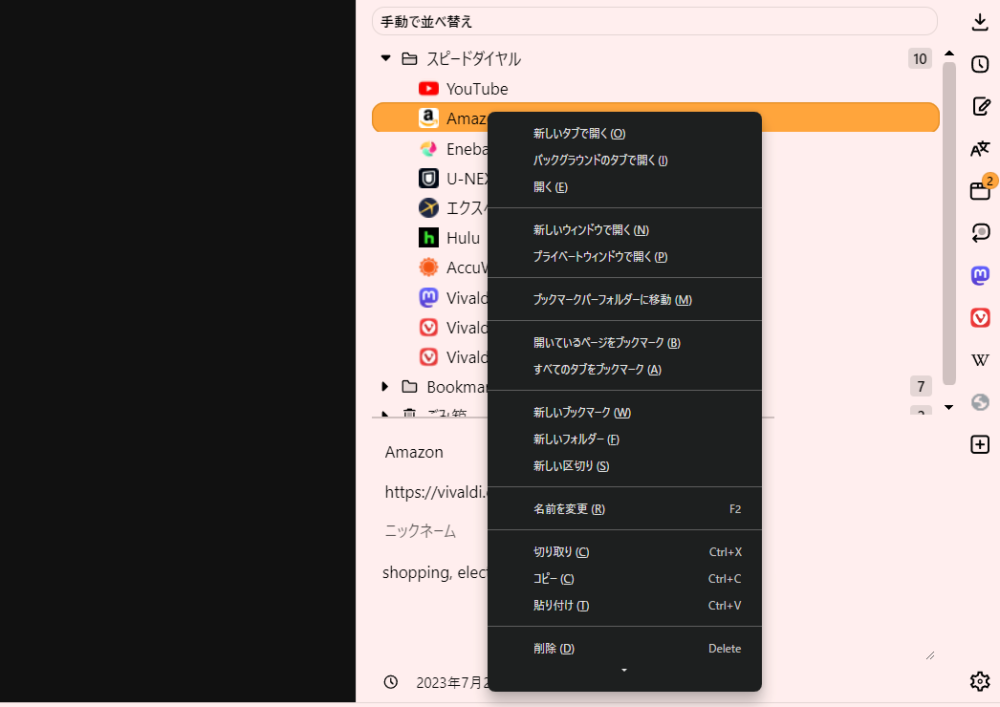
ダブルクリックで開きます。右クリックで新しいタブとして開く、名前の変更、削除等ができます。簡単なブックマーク編集ならサイドバーだけで完結します。

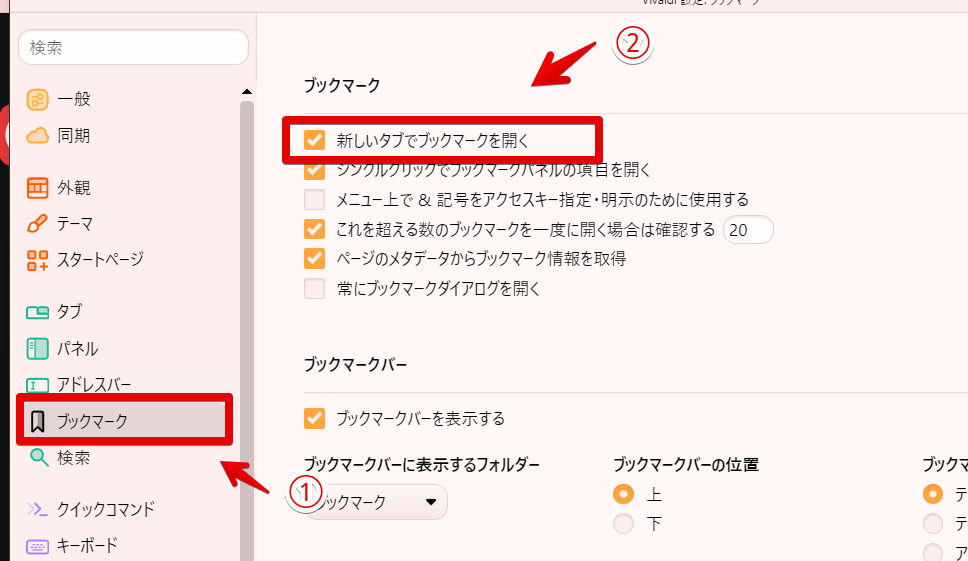
設定のブックマークで「新しいタブでブックマークを開く」にチェックが入っている場合は、現在のタブではなく常に新しいタブで表示します。

「シングルクリックでブックマークパネルの項目を開く」にチェックを入れると、ダブルクリックではなく1回のクリックで開きます。僕はチェックしています。クリックの手間が省けるからです。
リーディングリスト
バージョン5.2(2022年4月6日公開)から実装されたパネルです。
その一つ前に実装された「リーディングリスト」と呼ばれる機能のパネル版といった感じです。後で読みたいと思った記事を登録してパネル内で管理できます。
「ブックマークに登録するほどではない…だけど開きっぱなしにするのもごちゃごちゃして嫌だ…」という場合は、リーディングリストがおすすめです。登録したサイト記事が一覧表示されるので後からワンクリックで閲覧できます。
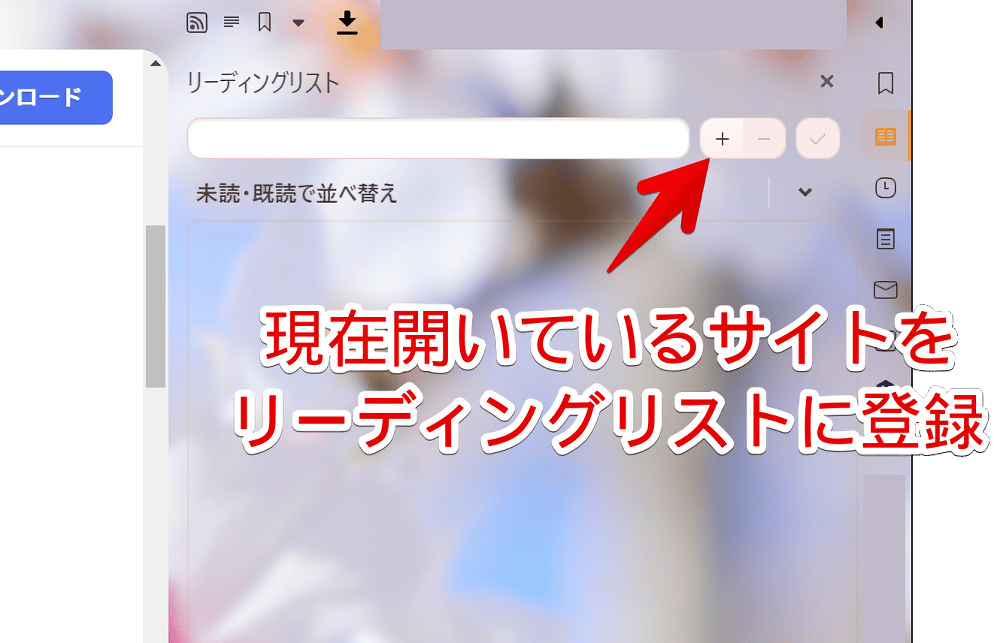
「後で読む」に登録したいサイトを開いてリーディングリストパネルの「+」をクリックします。

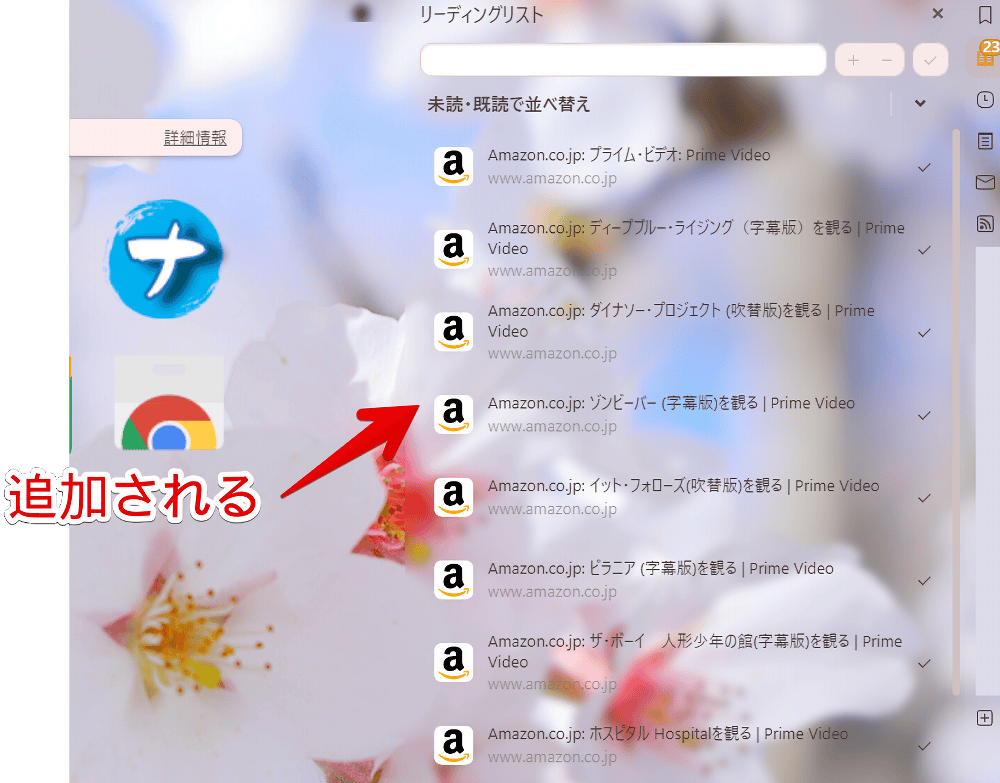
追加されます。見たい時はダブルクリックで開きます。

ダブルクリックで開くのがめんどくさい場合は、設定→パネル→リーディングリストパネル→「ワンクリックでアクティブ化」にチェックを入れます。
ダブルクリックではなくシングルクリックでリーディングリスト内にある記事を開けます。
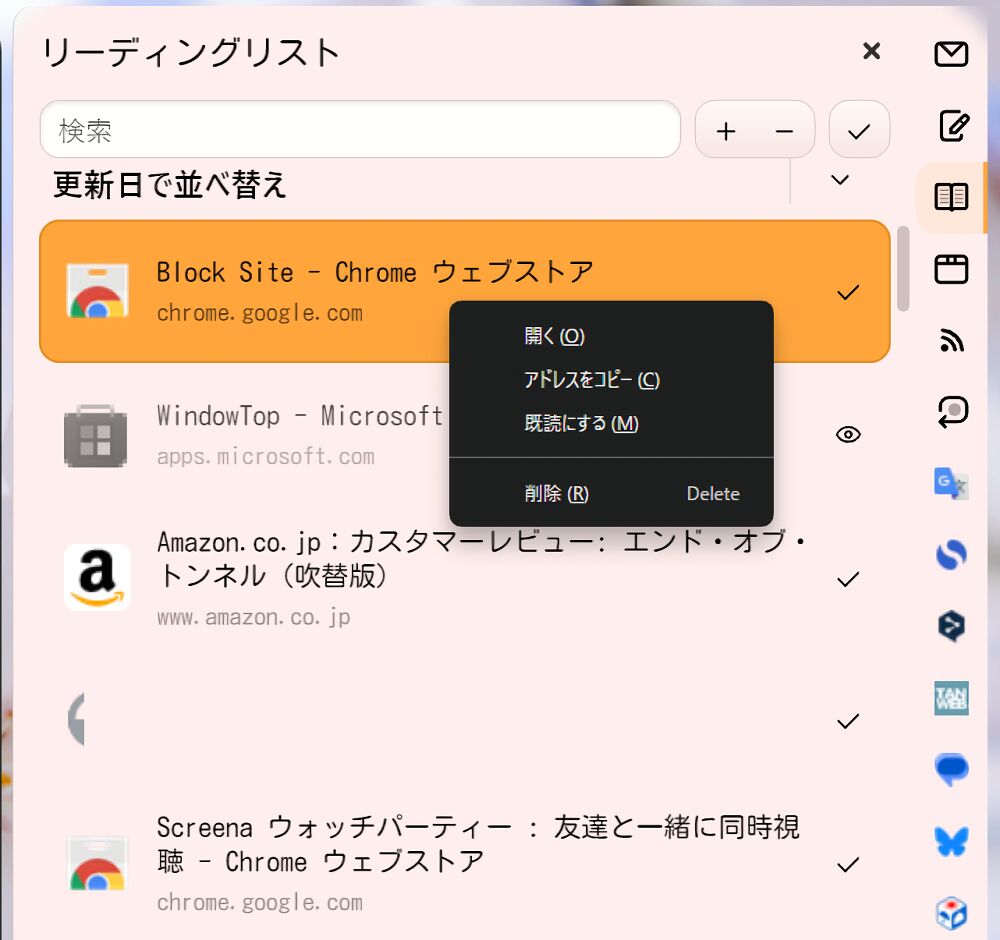
右クリックメニューも用意されています。Ctrl+Aで全選択、Deleteで削除などのショートカットキーに対応しています。

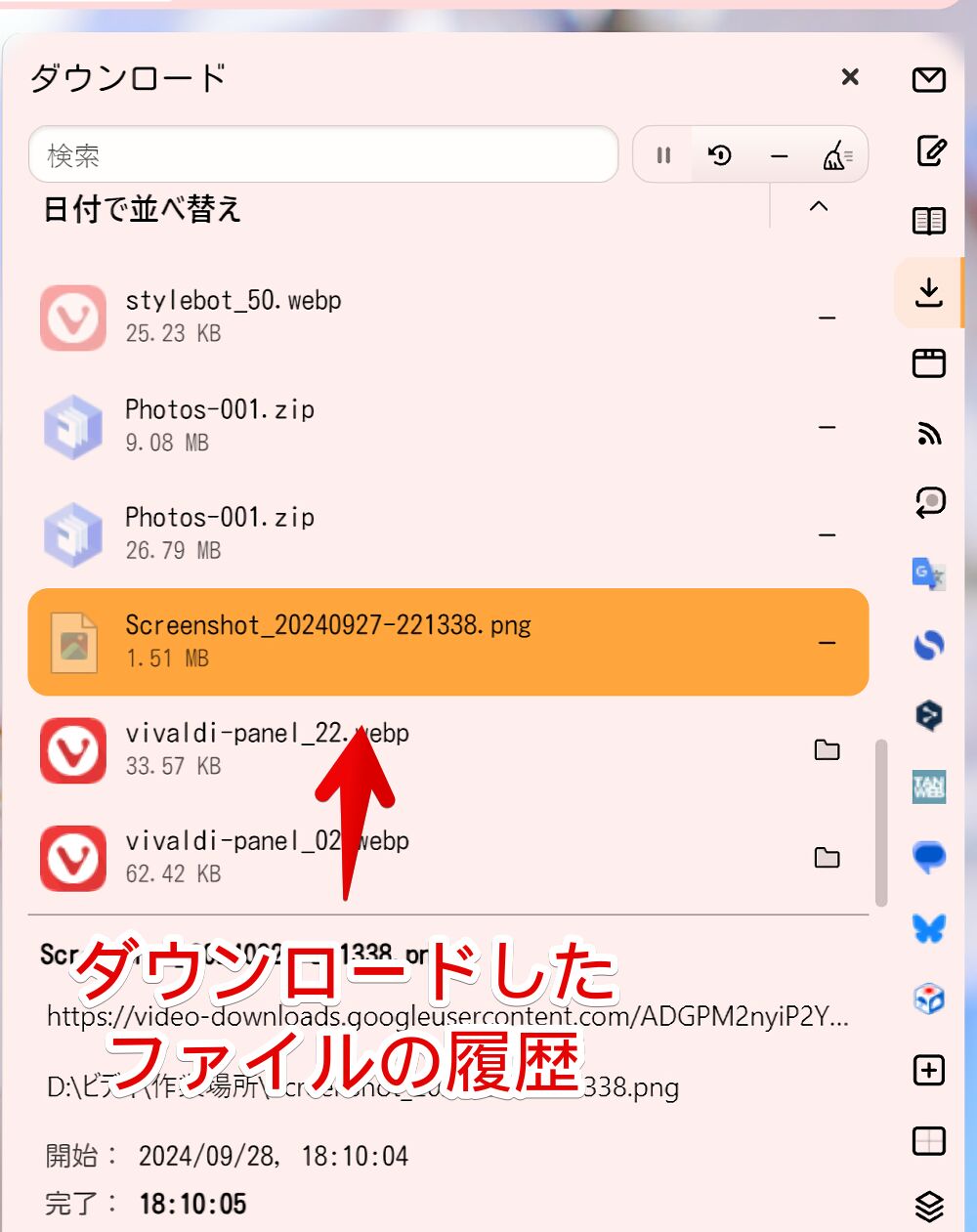
ダウンロード
ダウンロード履歴を確認できます。
「どのファイルをいつダウンロードしたのか~?」が確認できます。履歴をずっと残しておくと重たくなる原因になるので、定期的に右上の「![]() 」アイコンで掃除するのがおすすめです。
」アイコンで掃除するのがおすすめです。

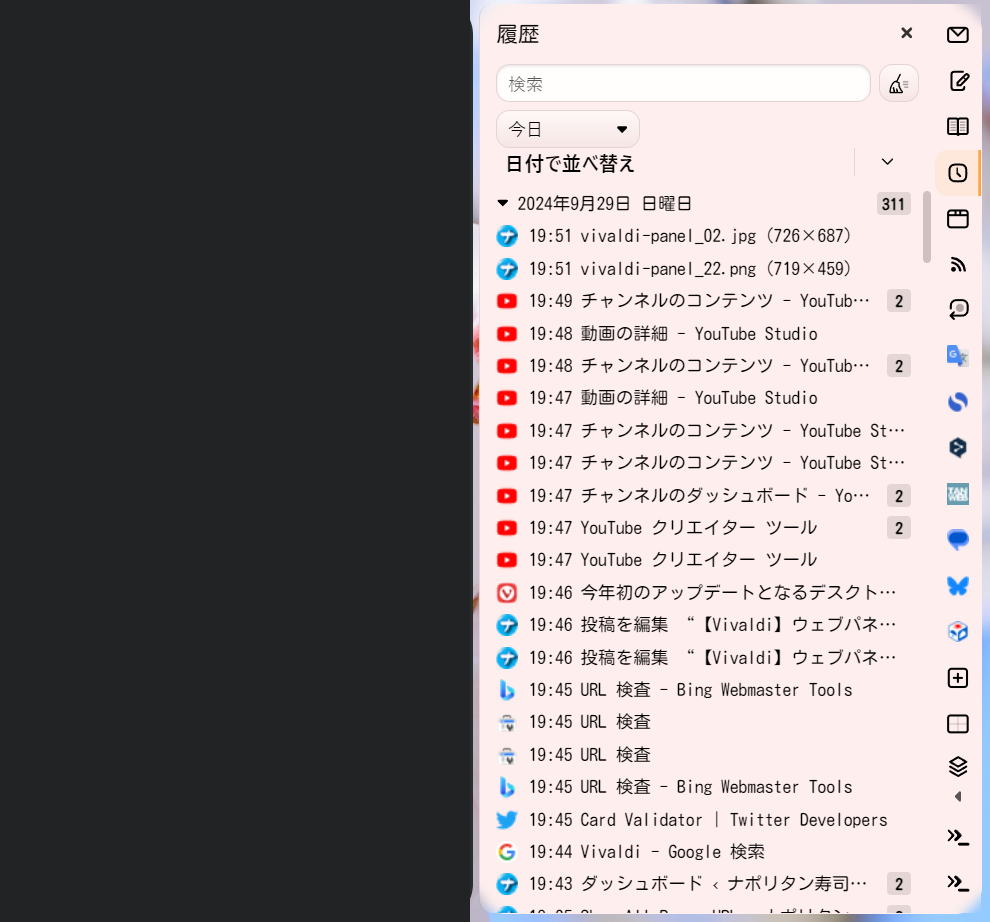
履歴
履歴を確認できます。ブックマークと同様にダブルクリックで開きます。検索欄があるので過去履歴を探せます。

「日付で並び替え」をクリックすることで別のフィルターで並び替えられます。日付、タイトル、アドレス、ページ閲覧回数が用意されています。
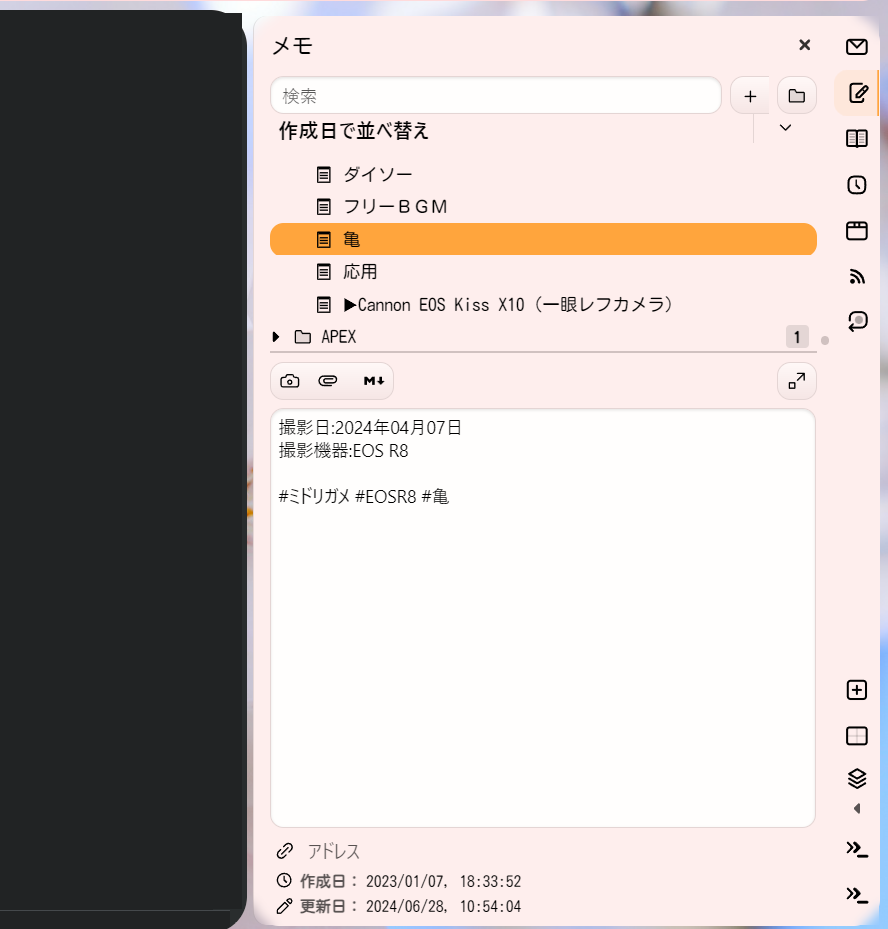
メモ
メモを書けます。

以下URLをアドレスバーに貼り付けることでタブとしても開けますが、サクッとメモしたい時はパネルの方が素早いかなと思います。
vivaldi://notes/たまにパネル上でメモしていて物足りない時があります。本格的に文章入力したいから大画面で作業したい…みたいなね。そういう時はメモパネルアイコンを右クリック→開く→新しいタブにすると素早くタブで開けます。
メモはスマホと同期できます。PCでパパっとメモしてスマホで確認する…といったことができます。
といっても僕の場合、同期がうまくリアルタイムでされないことがちょこちょこあったので、共有したいメモは「Quick Share」や「Standard Notes」を使っています。
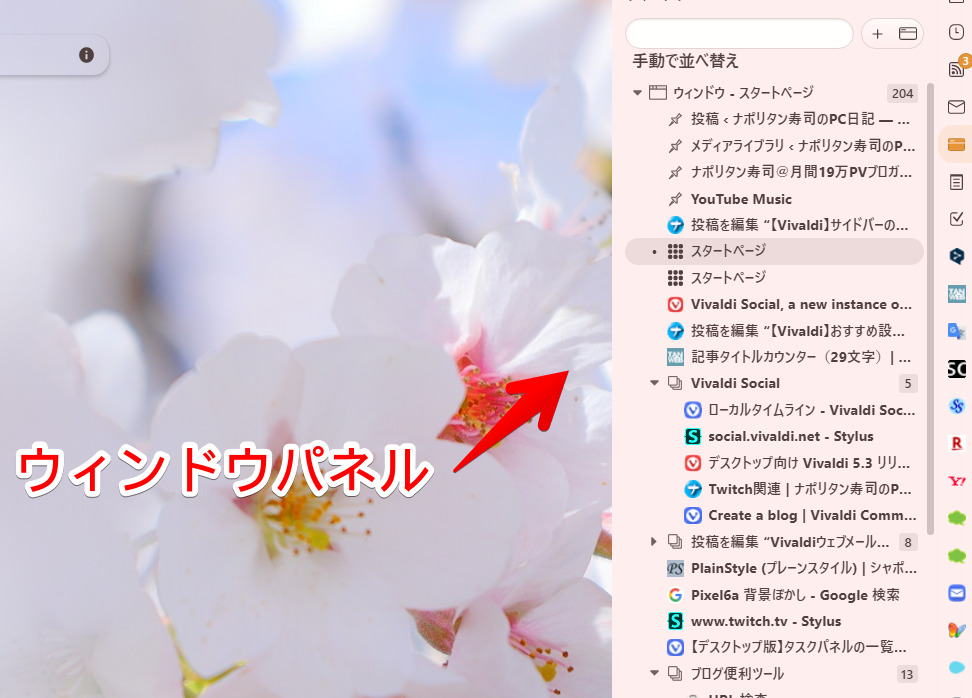
ウィンドウ(タブ)
現在開いているタブ、閉じたタブを確認できます。クリックでそのタブに移動します。ピン留めしたタブ、スタックしたタブも区別されて表示されます。

以前垂直タブを使っていましたが、2022年6月頃からウィンドウパネルに移行しています。
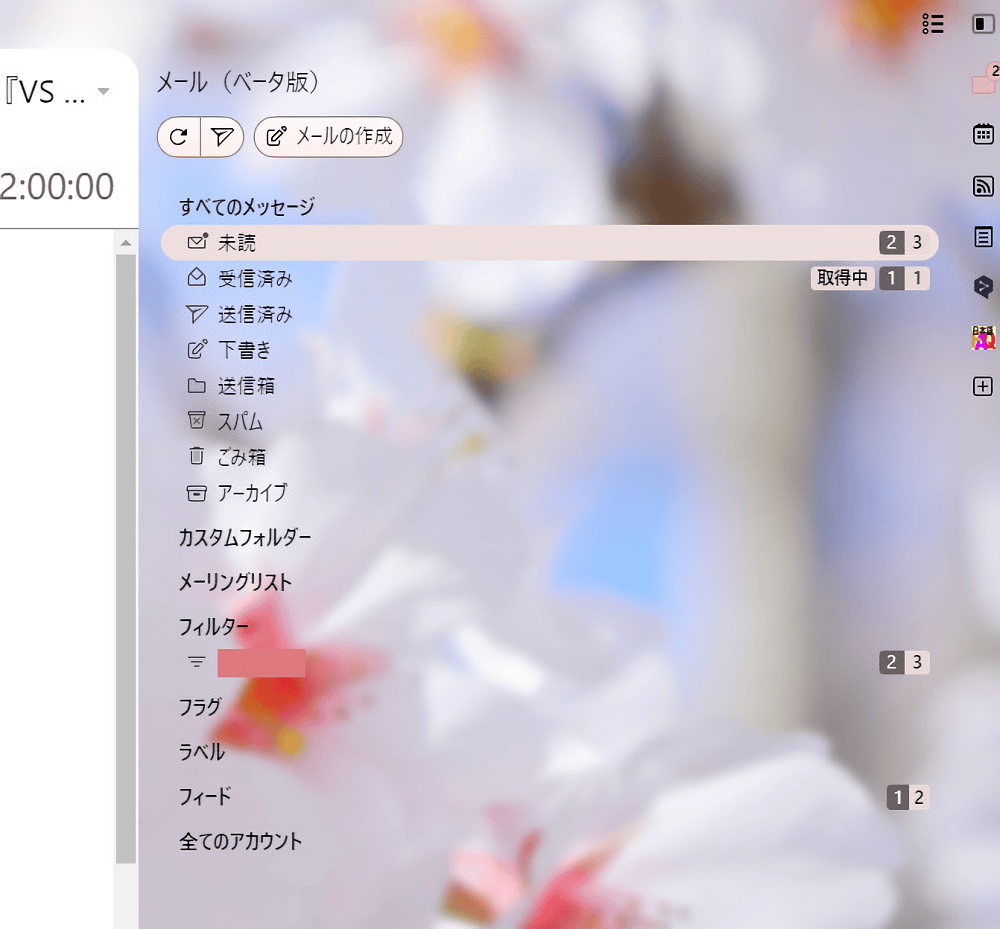
メール
メールを確認できます。

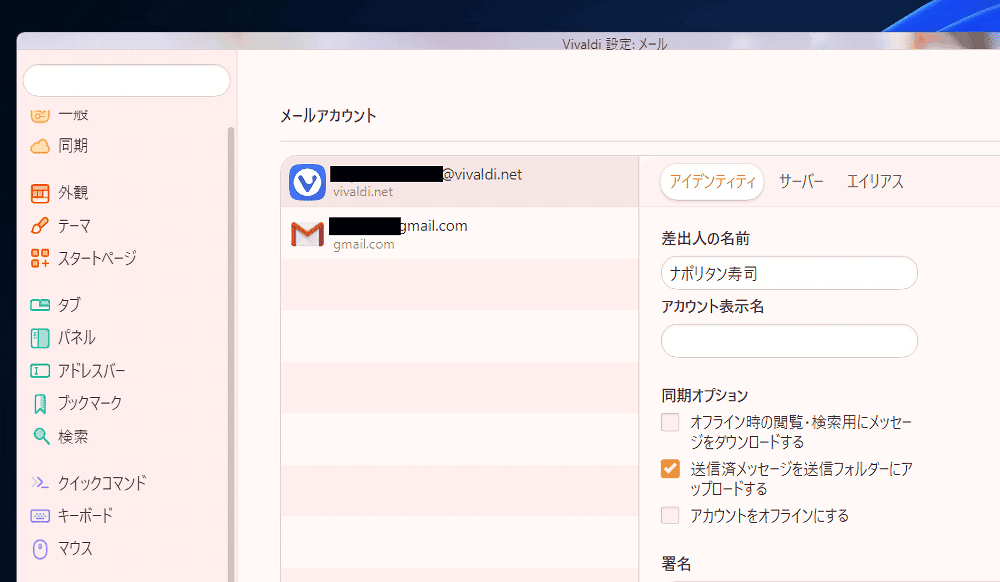
ここでいうメールは設定→「メール」で追加したアカウントです。「Gmail」や「Vivaldiウェブメール」などを登録できます。

メールパネルの不要な項目は右クリックから削除できます。
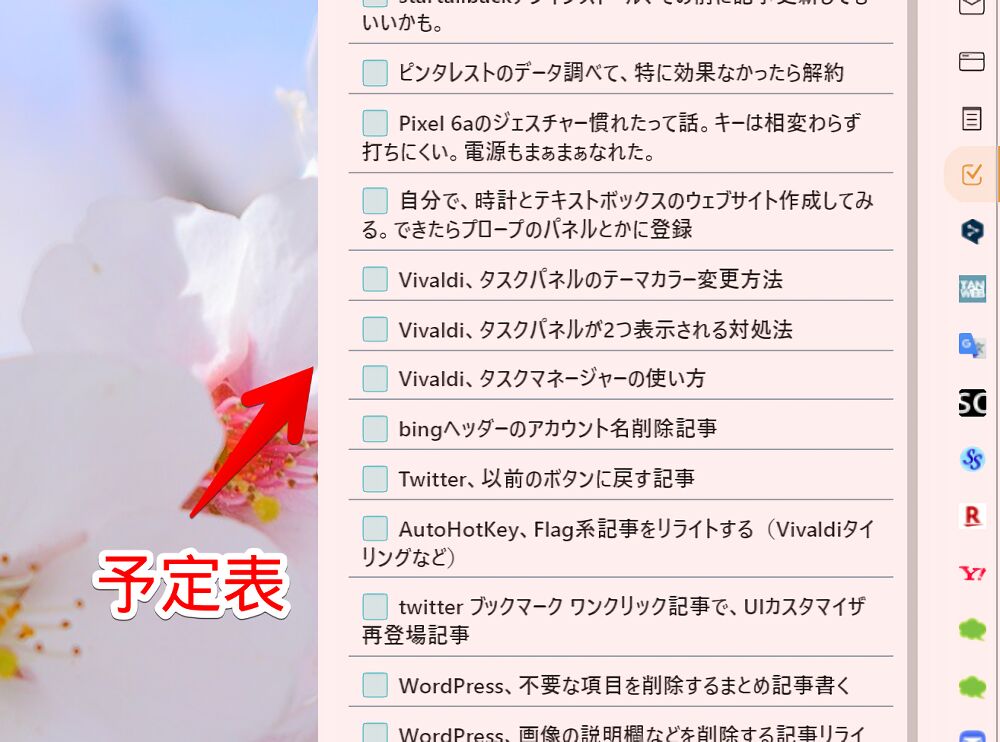
タスク
バージョン5.5(2022年10月5日公開)から実装されたパネルです。カレンダーの「タスク」機能が独立してパネルになりました。ちょっとした予定やメモに活用できます。
タスクを追加してその用事・予定が終わったらチェックを付けることで非表示にできます。

デフォルトでは項目ごとの境界線はありません。カスタムCSSを利用することで好きな線を追加できます。
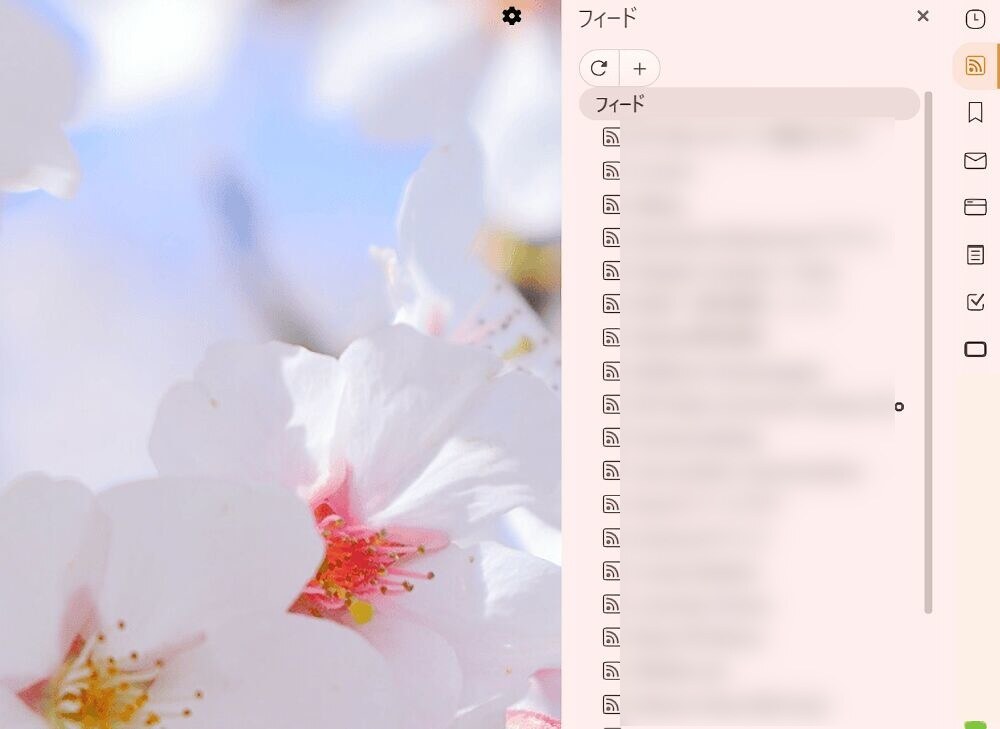
フィード
購読したRSSを確認できます。

メール、RSS、連絡先、カレンダーについては設定→一般→「メール、カレンダー、フィード機能を有効にする」にチェックを入れてないと使えません。クリックでフィードリーダーを開きます。
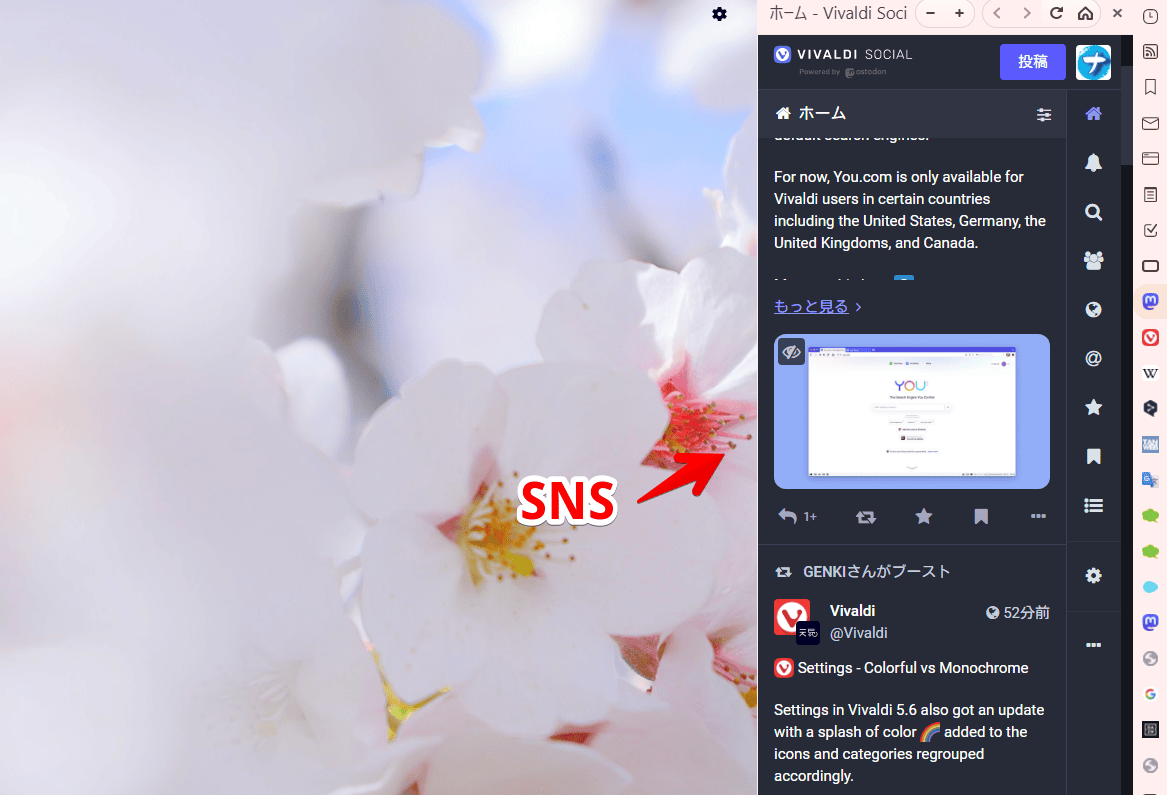
Vivaldi Social
2022年11月にVivaldiが開始した「Mastodon(分散型SNS)」ベースのSNSです。デフォルトパネルとして2022年12月から追加されました。
「X(旧Twitter)」や「Instagram」のように好きなことをつぶやける場所です。サイドバーからサクっと投稿したりタイムラインを覗いたりできます。

詳しい使い方については下記記事を参考にしてみてください。Vivaldiアカウント(電話番号は不要)を持っていれば誰でも無料で利用できます。
使い方ではなく具体的な仕組みや技術的なことを知りたい場合は公式サイトが役に立つと思います。
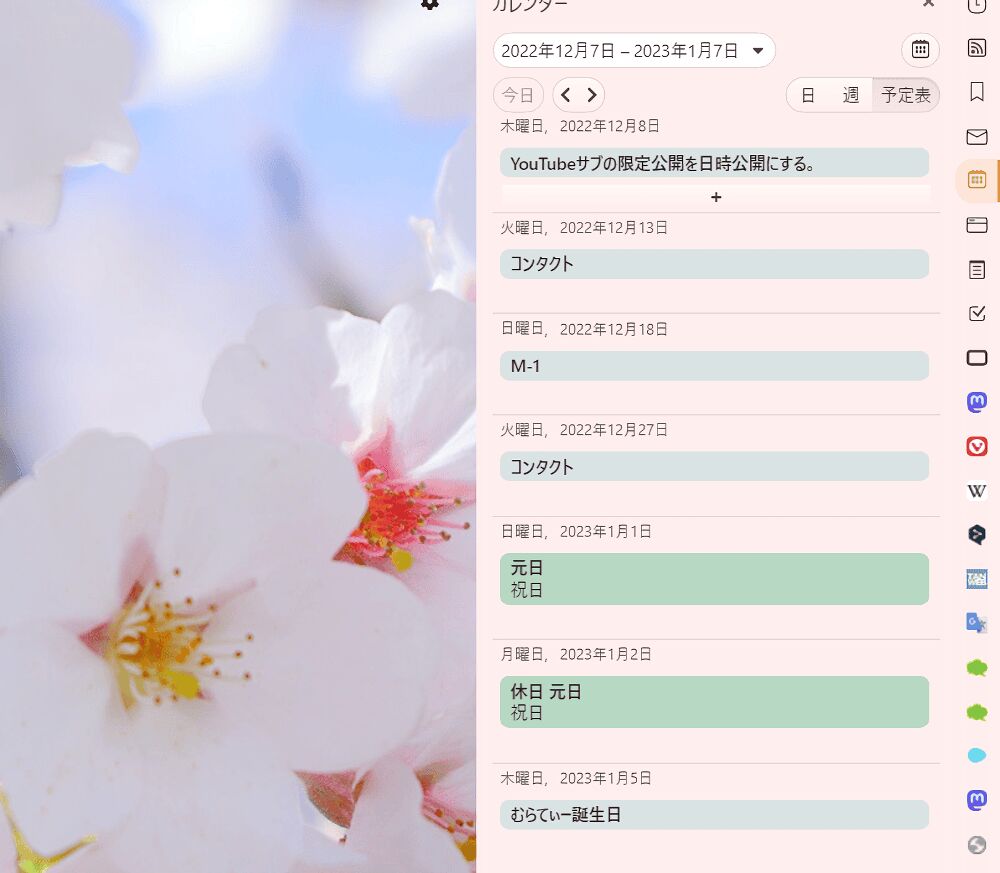
カレンダー
設定→「カレンダー」に追加したカレンダーアカウントの予定確認、新規追加、編集ができます。
デフォルトでローカルアカウントが追加されていますが、Googleカレンダーを登録することも可能です。
日/週表示、予定表表示などに切り替えられます。僕は1日を細かく刻むタイプではないので週や予定表表示にしています。ざっくりこの日に予定があると分かればOKです。

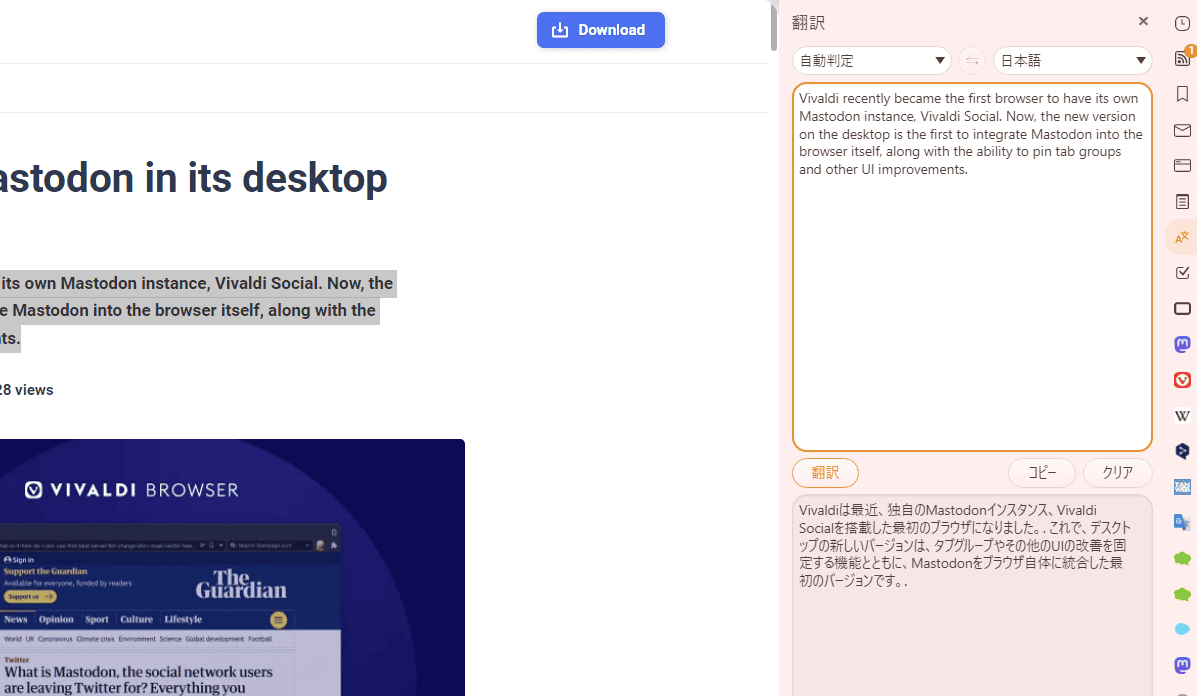
翻訳
バージョン5.0(2021年12月2日公開)から追加されたパネルです。
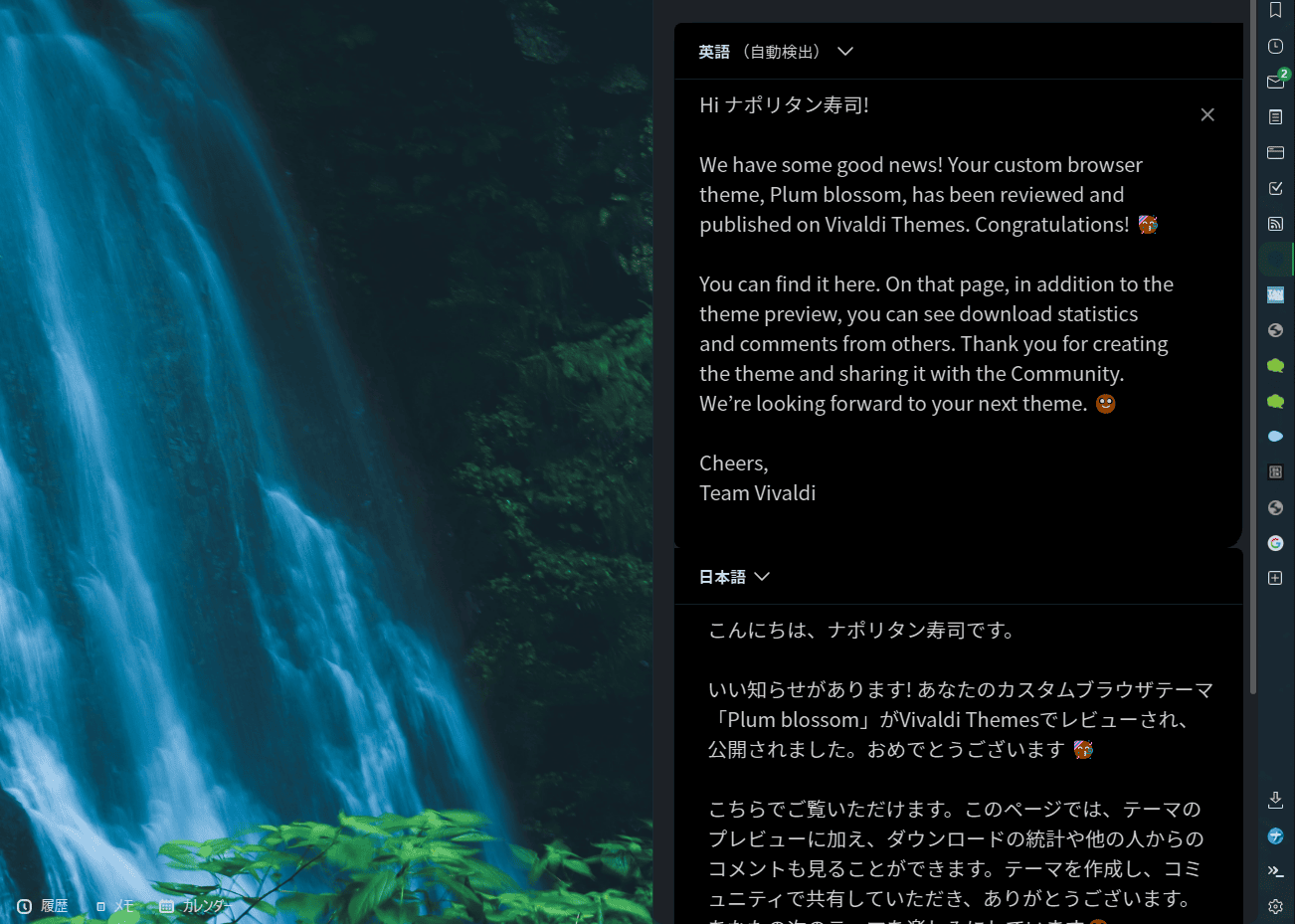
翻訳元(自動判定)、翻訳したい言語を設定します。上部に翻訳したい文章を貼り付けて「翻訳」をクリックすると、下部に翻訳結果が表示されます。

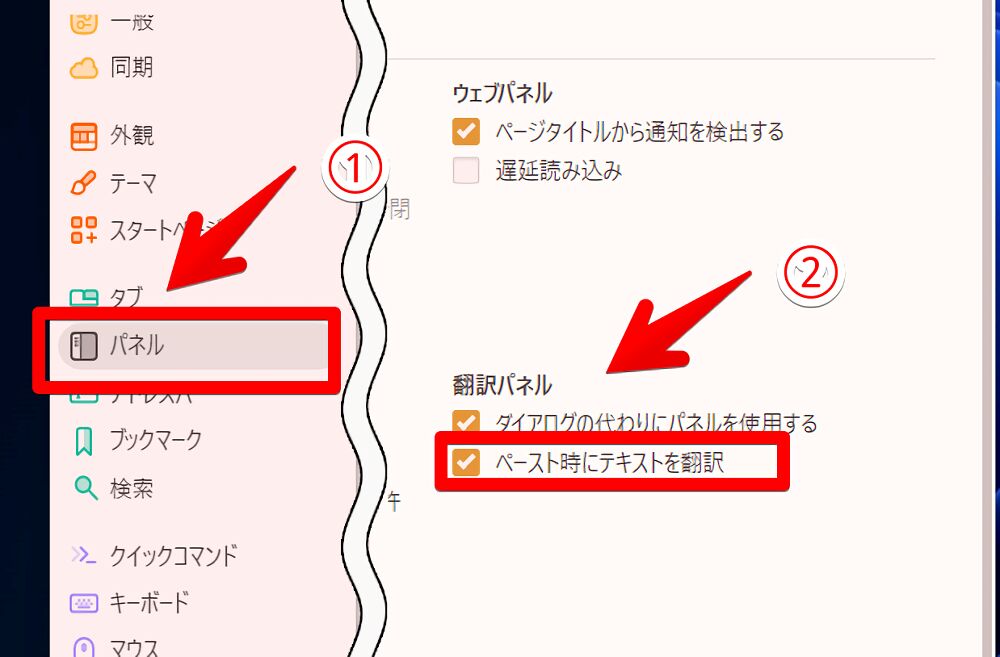
設定の翻訳パネルの「ペースト時にテキストを翻訳」にチェックを入れると、貼り付けた時瞬時に翻訳してくれます。

翻訳パネル内の下部にある「選択したテキストを自動翻訳」にチェックを入れると、パネルを表示している間翻訳したいテキストを選択するだけで自動的に翻訳してくれます。
ウェブパネル
自分で登録したウェブサイトを確認できます。
例えば、X(旧Twitter)、Vivaldiメール、ニュースサイト、好きな人のブログ、ブラウザゲームなど自由自在に登録できます。(追加方法はこちら)

マウスのホイール、クリックなど普通に使えます。
毎日確認するニュースやブログなどをウェブパネルとして登録することで、「YouTube」を見てる時にささっとパネルで「X(旧Twitter)」を確認する…といったことができます。
個人的に一押しウェブパネルは、自分が使っているSNS、翻訳サイト「DeepL翻訳(今の時代はChatGPTとかのほうがいいかも)」、「記事タイトルカウンター(29文字)」(ブロガー向け)です。
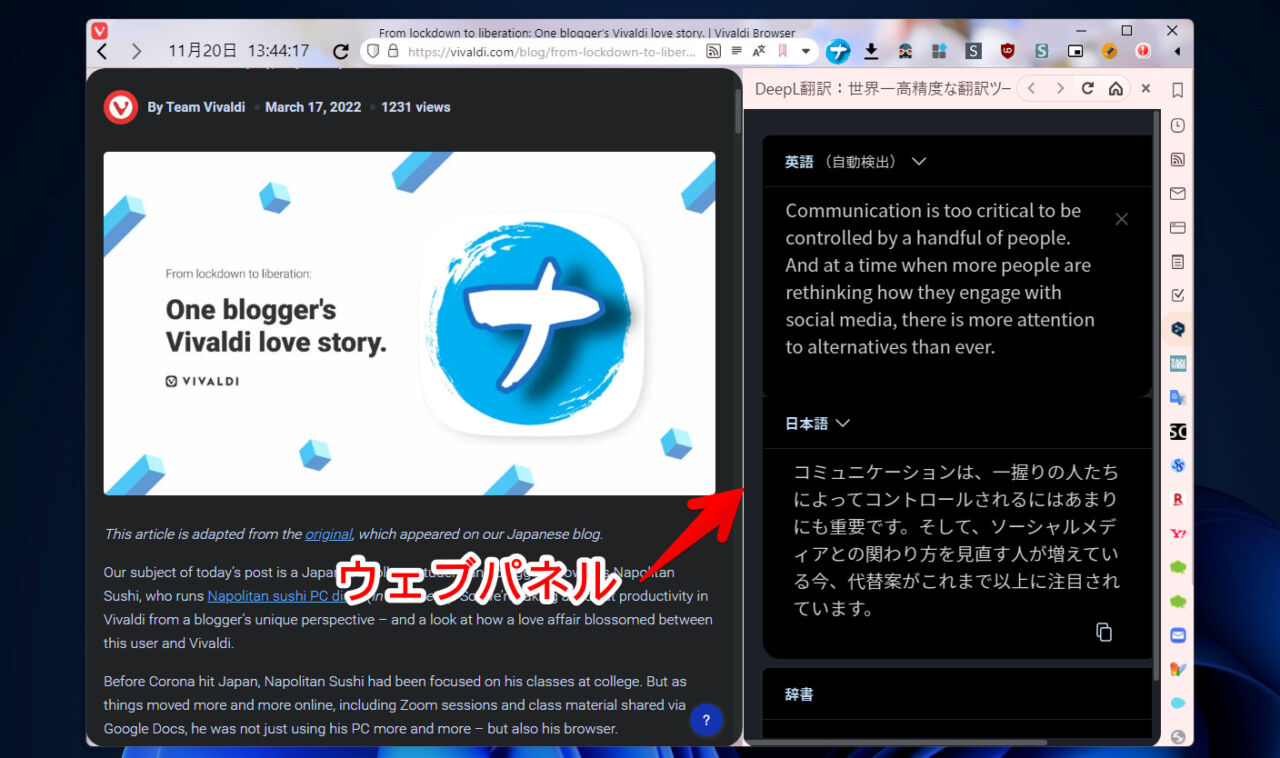
「DeepL翻訳」は精度の良い翻訳サイトです。
あらかじめ翻訳元と翻訳結果が並べて表示されるように幅を調整しておくと便利です。幅を狭くしすぎると見えにくくなるので、ある程度広げたほうがいいかなと思います。

DeepL翻訳をウェブパネルに登録する場合は、余計な要素をCSSで非表示にするとスッキリします。
展開ショートカットキーを設定しておくとより便利です。
ウェブパネルは上から数字順で登録されています。例えば、DeepL翻訳を上から3番目に登録している場合、設定するショートカット項目は「ウェブパネル3」になります。
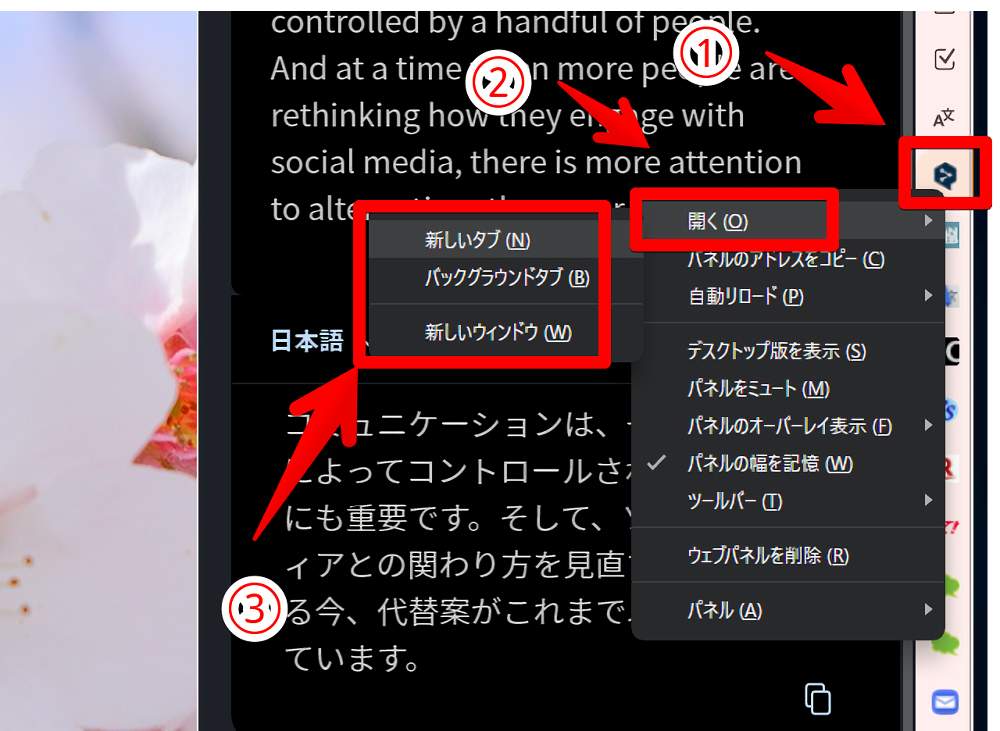
登録したウェブパネルを右クリック→開く→「〇〇タブ」をクリックすると、パネルではなくタブで開けます。大きい画面で見たくなった時に便利です。

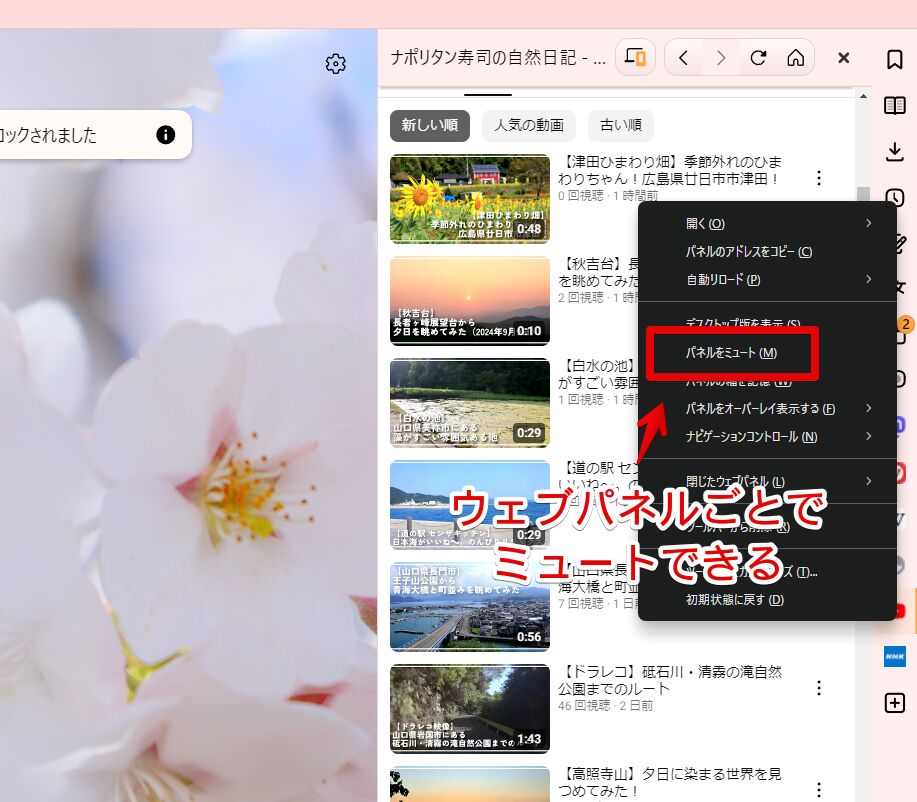
バージョン5.4(2022年8月10日公開)からウェブパネルのミュート機能が実装されました。登録したウェブパネルごとでミュートにできます。

「X(旧Twitter)」をパネルで見ている時、急に動画が再生されて爆音が鳴り響く…といった事故を回避できます。
ウェブパネルを追加する
好きな方法で登録してみましょう。おすすめはタブのドラッグ&ドロップです。直感的な操作で追加できます。
- URLを入力して登録する方法
- 現在開いているタブを登録する方法
- ドラッグ&ドロップで一気に追加
現在開いているタブを登録する
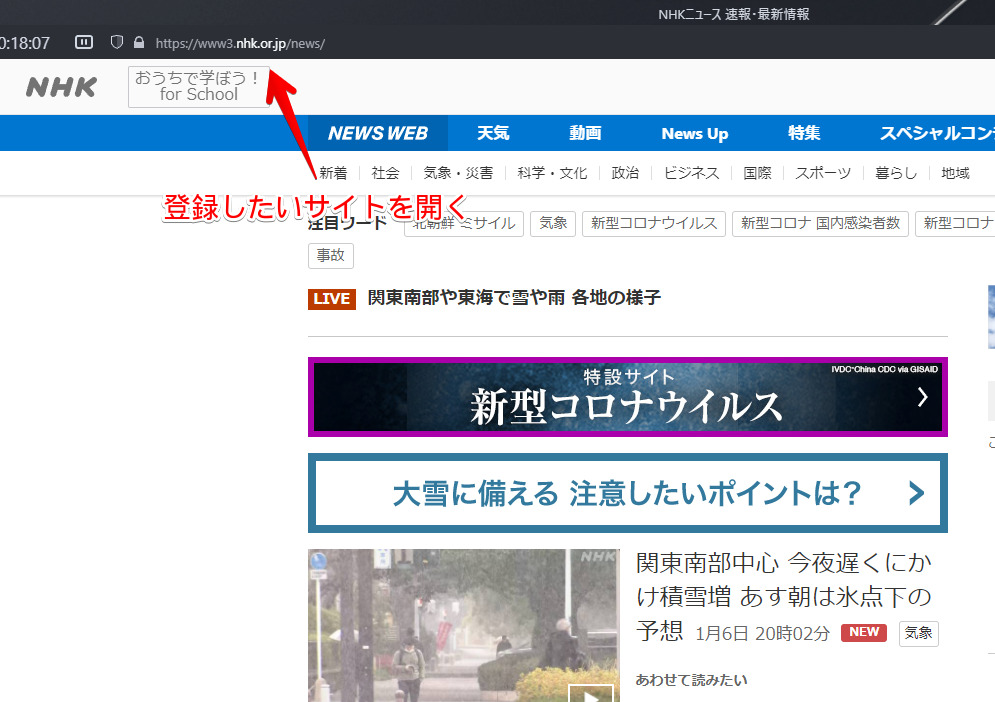
ウェブパネルとして登録したいサイトを開きます。試しに「NHKニュースサイト」を登録してみます。

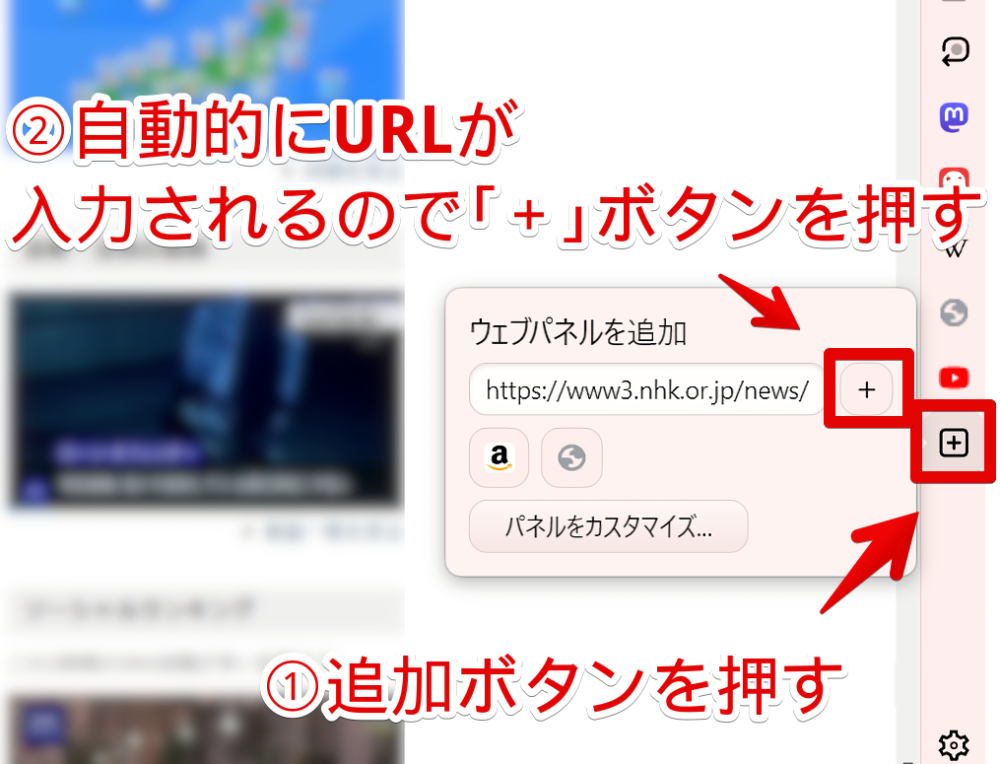
パネルを開いて一番下の「![]() 」アイコンをクリックします。現在開いているタブのURLが自動入力されるのでそのまま「
」アイコンをクリックします。現在開いているタブのURLが自動入力されるのでそのまま「![]() 」をクリックします。
」をクリックします。

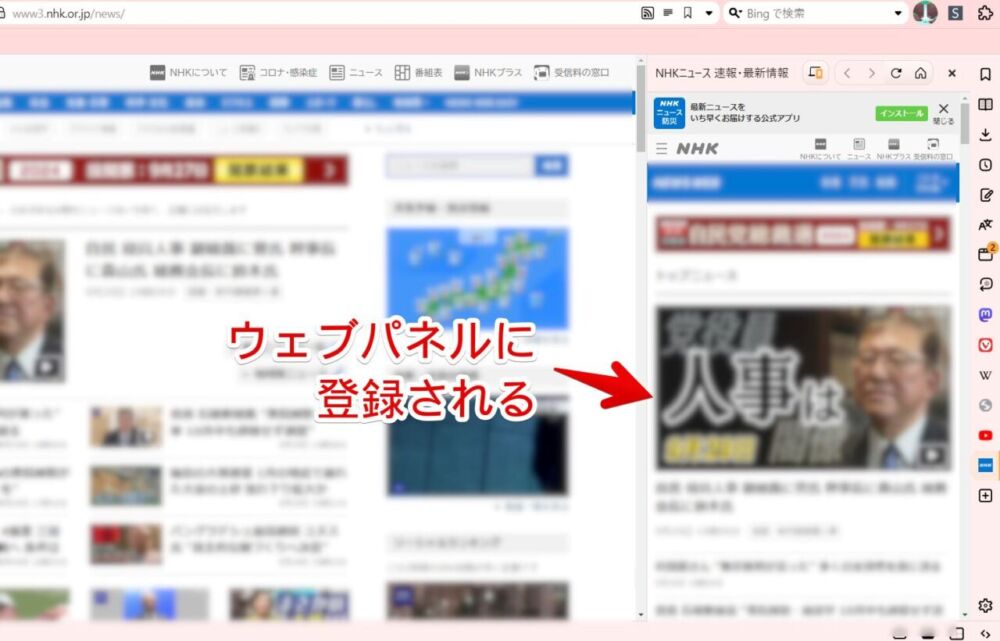
パネルに登録されます。

タブをドラッグ&ドロップ
登録したいタブを選択してそのままパネルの空いている部分にドラッグ&ドロップすることで追加できます。複数選択した場合はその分登録されます。
おすすめ設定
僕が使っているパネル関係の設定を書いておきます。
ショートカットキー
パネルの展開ショートカットキーを自分の好きなように設定しておくと便利です。

デフォルトだとF4です。僕は一時期F1に割り当てていましたが、2022年12月以降展開自体には何もキーを割り当てていません。
使うパネルにショートカットキーを割り当てています。例えば、記事タイトルカウンター(29文字)にはF2、ウェブパネルDeepL翻訳にはF3、ウィンドウパネルにはF4といった感じです。
パネルの表示方法

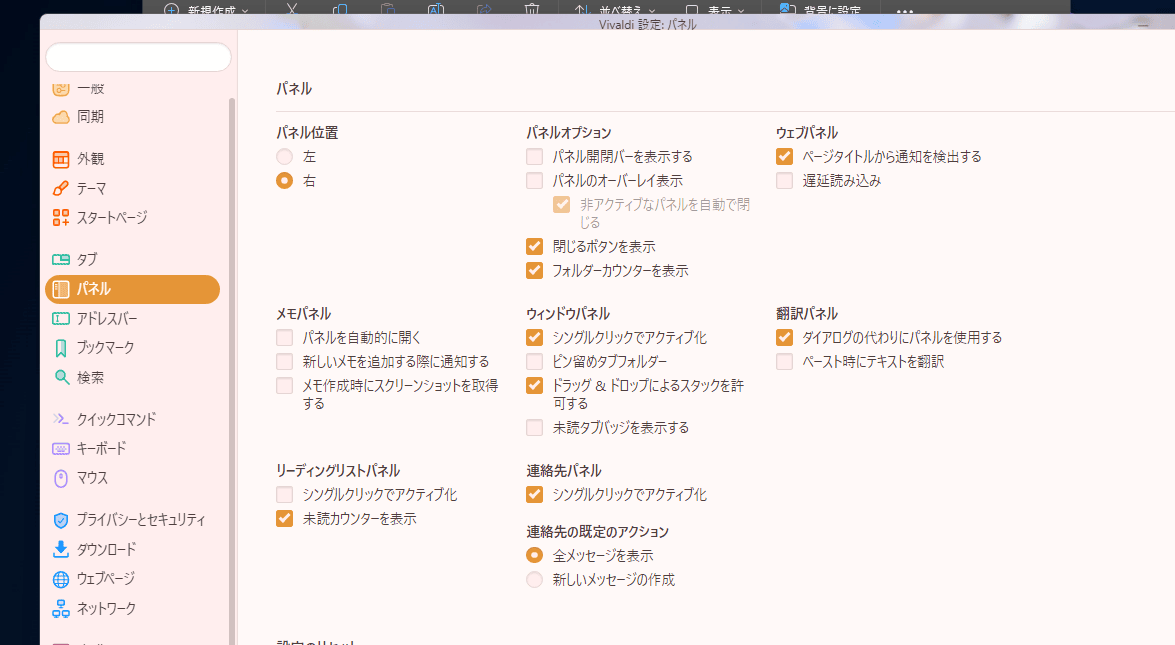
パネル位置
「右」にしています。
左に垂直タブを配置していた名残です。2022年12月時点で垂直タブはもう使っていないのですが、左に切り替える理由もないのでそのまま「右」に配置しています。
パネルオプション
「パネル開閉バーを表示する」はオフ、「オーバーレイ表示」もオフにしています。パネルを開く時は直接パネルアイコンをクリックするかショートカットキーを利用します。
開閉バーはオンにしていましたが以下の2点から廃止しました。
- スペース取りすぎ
- マウスを持っていくのがめんどくさい
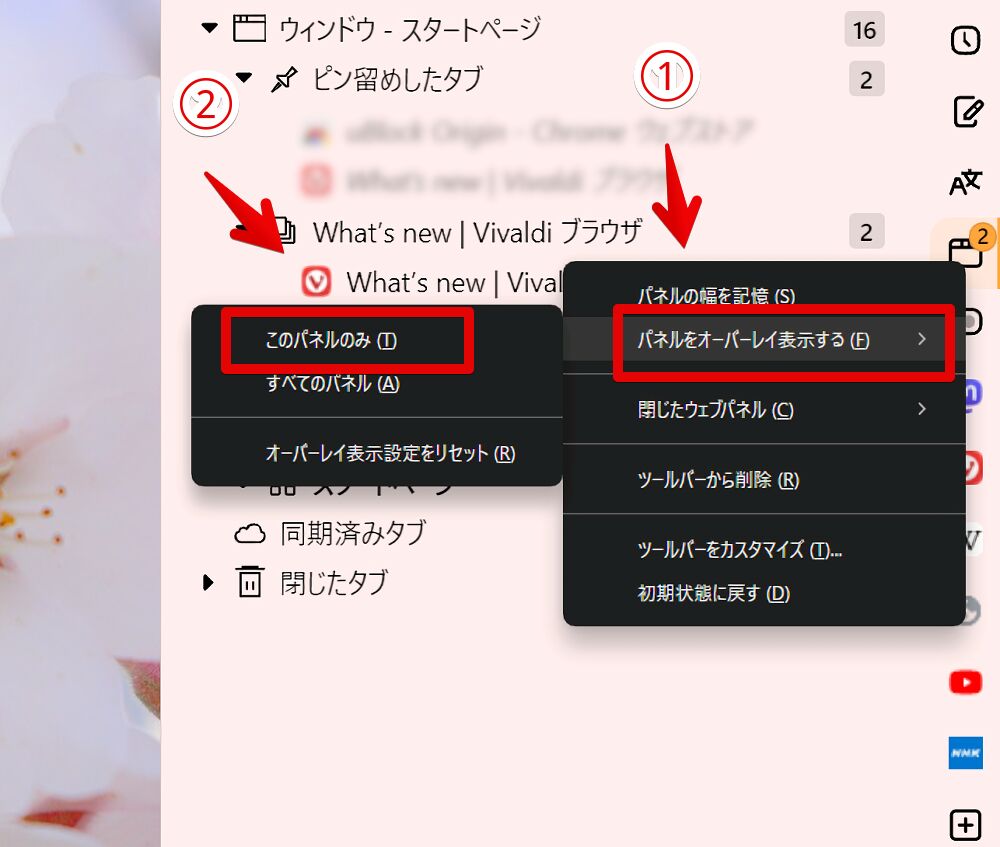
オーバーレイ表示をオンにすると、パネルを開いたあとにタブの好きな場所をクリックすると自動開閉します。特定のパネルだけオーバーレイにしたい場合はパネルアイコンを右クリック→パネルのオーバーレイ表示→「このパネルのみ」にチェックします。

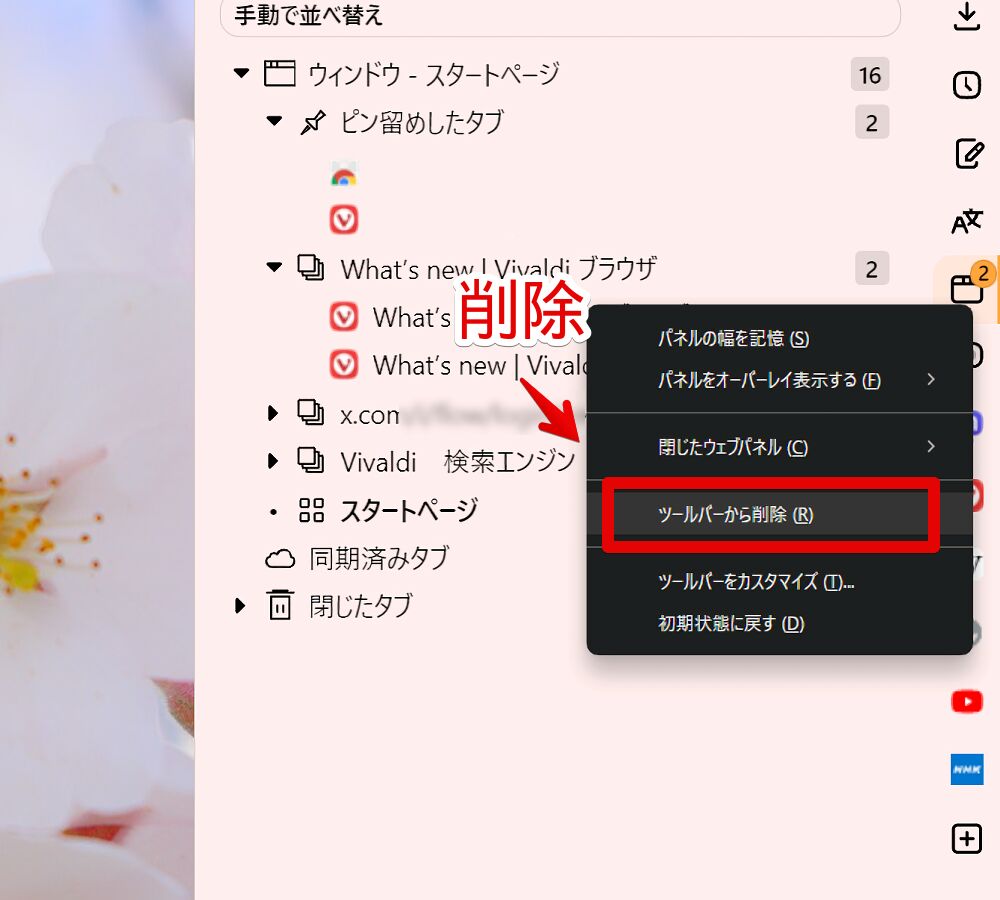
不要なパネルを非表示
パネルを右クリック→編集→「ツールバーから削除」をクリックすることで削除できます。

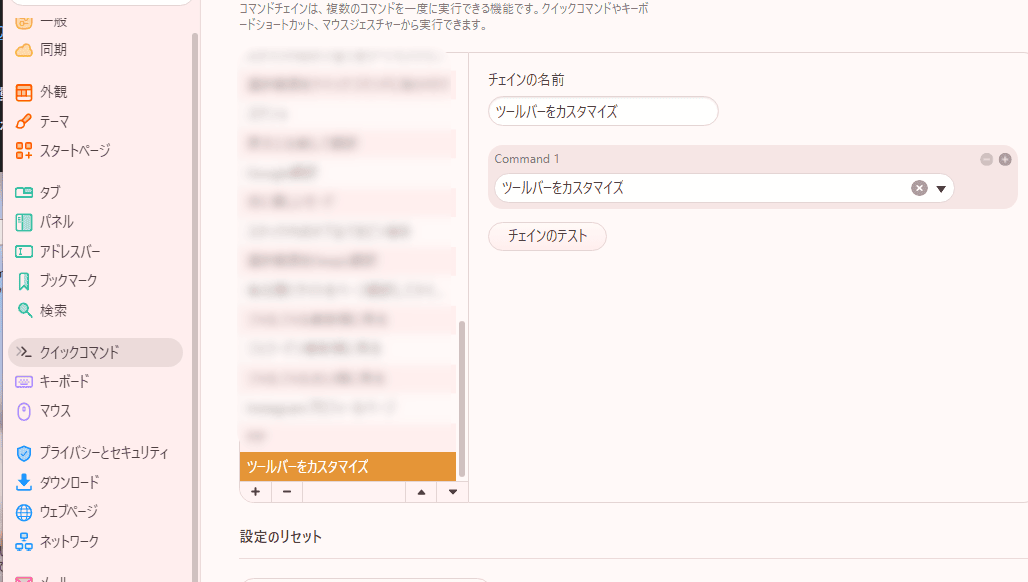
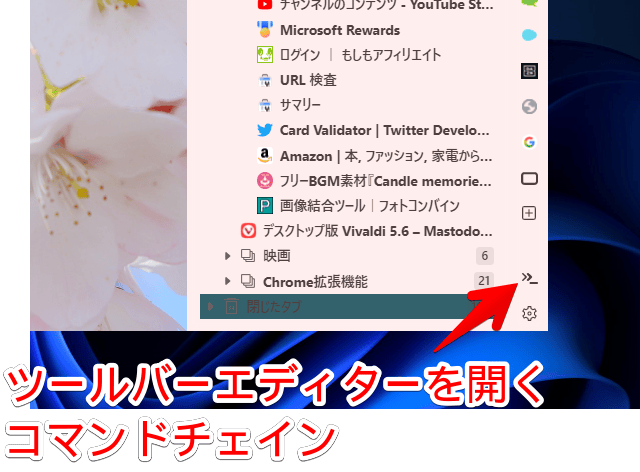
一括整理したい場合はツールバーエディターを利用します。
クイックコマンド(F2)→「ツールバーエディター」と検索します。カスタマイズダイアログが表示されます。この画面が表示されている間、パネル内のボタンをエリア外にドラッグ&ドロップすることで削除できます。
GIF画像を貼っておきます。不要な項目はエリア外にポーイです。

ツールバーエディターを使ってみた動画も貼っておきます。
パネルの並び替え
パネルの項目はCtrlを押しながらドラッグ&ドロップすることで並び替えられます。ウェブパネルについても同様です。実際に並び替えてみた動画を貼っておきます。
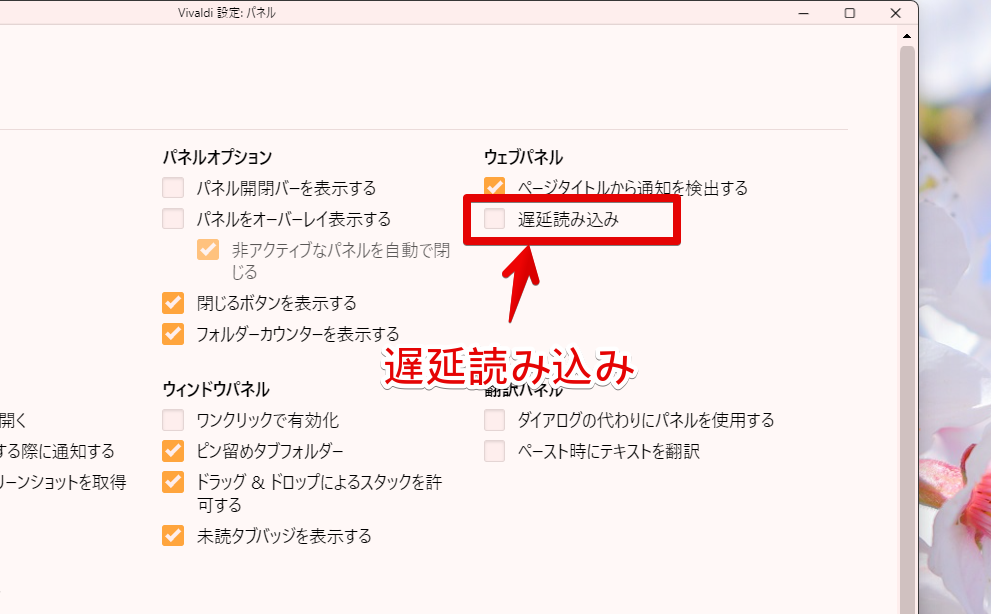
ウェブパネルの遅延読み込み
オフにしています。

起動時にバックグラウンドで自動読み込みしてくれるため、すぐにウェブパネルにアクセスできます。
「DeepL翻訳」の遅延読み込みオンオフ比較動画を貼っておきます。オンにするとパネルを開いた時にはじめて読み込むので表示が遅いです。
ウェブパネルを沢山登録している、パソコンのスペックがしょぼい場合はオンがいいかなと思います。「Vivaldi」の起動が早くなるかもです。とりあえず試してみて動作に変化がない場合はオフがいいかなと思います。
パネルの気になる箇所(注意点)
パネルには以下の仕様・特性があります。
- 一部パネルは1つ目ウィンドウにしか表示されない
- マウスのサイドボタンは使えない
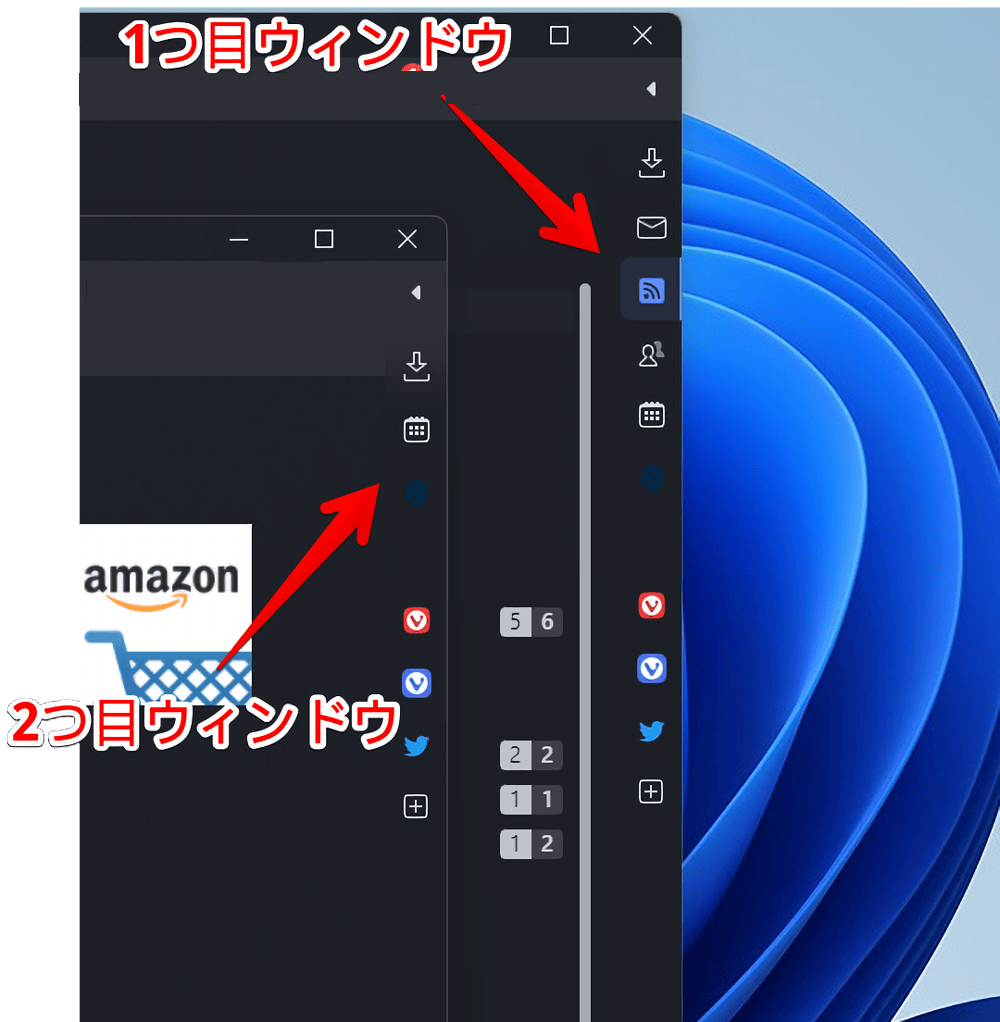
一部パネルは1つ目ウィンドウにしか表示されない
RSS、メール、連絡先パネルは1つ目のウィンドウにしか表示されません。2つ目以降のウィンドウには表示されません。

マウスのサイドボタンは使えない
僕が愛用しているマウス「Logicool G PRO ワイヤレス」にはサイドボタンがついていますが、パネル内では機能しません。
ブラウザの「戻る」、「進む」をサイドボタンで操作している人にとってはストレスになるかもしれません。パネル内で戻る・進むはボタン操作でしかできません。
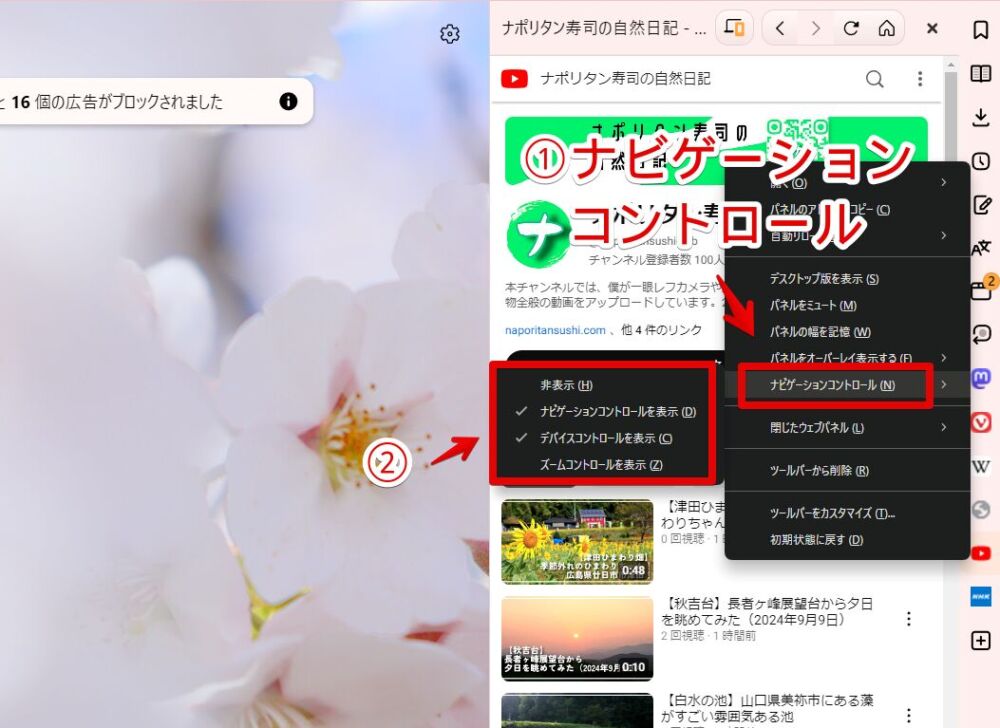
ボタンはパネル上部のタイトル、あるいはパネルアイコンを右クリック→ナビゲーションコントロール→「ナビゲーションコントロールを表示」にチェックを入れることで表示できます。

CSSを使うことでタイトルを非表示にして左揃えにするといったことが可能です。
感想
以上、「Vivaldi」ブラウザに搭載しているパネルの使い方についてでした。
個人的にはウェブパネルで好きなサイトを登録できるのが便利だと思います。