Vivaldiのピクチャーインピクチャーはココがすごい!4点紹介

この記事では、「Vivaldi(ヴィヴァルディ)」ブラウザのピクチャーインピクチャー(ポップアウトビデオ)の何が凄いのか、PC初心者の僕が紹介します。
「Vivaldi」ブラウザは、「Firefox」や「Google Chrome」と同様、動画のピクチャーインピクチャー機能を利用できます。
ピクチャーインピクチャーとは、動画をウェブサイト上から分離・独立して、ポップアップとして、画面上の好きな場所に配置できる機能です。最前面表示なので、他のアプリやブラウザで作業していても、動画をポップアップアウト内で閲覧できます。
通常、動画サイトの中に動画プレーヤーが埋め込まれていますが、ピクチャーインピクチャーにすることで、動画だけを切り離すことができます。余計なサイト内のコンテンツ(サイトロゴ、ボタン、説明などの文字)が映らず、動画だけを楽しめます。
そんなピクチャーインピクチャー機能ですが、「Vivaldi」の場合、プラスαで、便利機能を搭載しています。どれもピクチャーインピクチャーを利用する上で、便利な機能です。
ピクチャーインピクチャー(ポップアップビデオ)にする方法
「Vivaldi」で、動画をピクチャーインピクチャー(ポップアップビデオ)にする方法は、以下の記事に書いています。
本記事は、既に、ブラウザのピクチャーインピクチャーを知っている前提で書いています。知らない方は、上記の記事で、まずピクチャーインピクチャーとはどういったものなのか、知ってみるといいかもしれません。
「Vivaldi」のピクチャーインピクチャーの良き点紹介
動画内にピクチャーインピクチャーボタンを設置できる
「Vivaldi」ブラウザは、動画内にワンクリックでピクチャーインピクチャーにするボタンを設置できます。デフォルトでオンになっているので、特に変更していない場合は、すぐに利用できます。
試しに「YouTube」にアクセスして、動画を再生してみます。再生した状態で、動画プレーヤー上にマウスを置くと、画面の上らへんに、専用のピクチャーインピクチャーボタンが表示されます。

クリックするとピクチャーインピクチャーにできます。

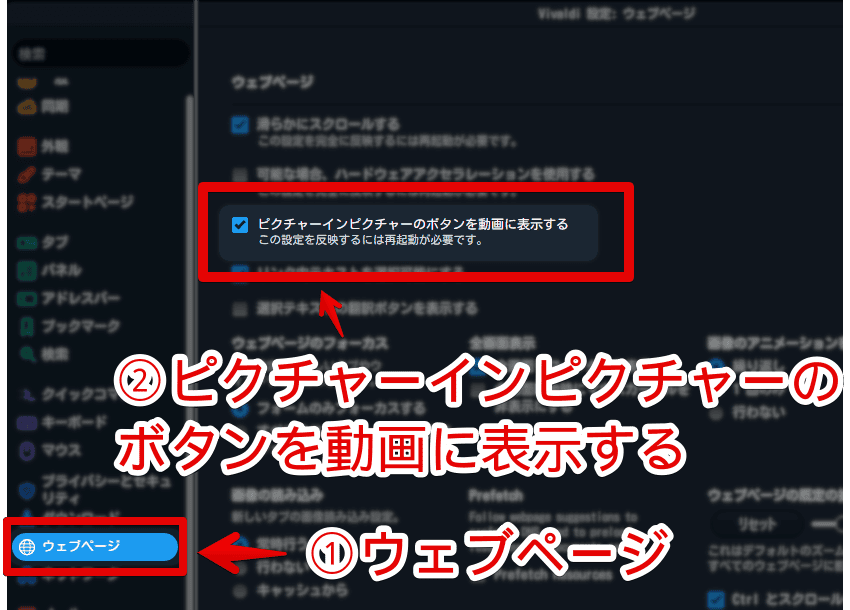
ボタンのオンオフを切り替えたい場合は、「Vivaldi」の設定(Ctrl+F12)→ウェブページ→「ピクチャーインピクチャーのボタンを動画に表示する」から設定できます。設定を反映させるには、ブラウザの再起動が必要です。

本機能は、「Vivaldi」側が、動画と認識してくれた場合に表示されます。「ABEMA」や「Amazonプライムビデオ」サイトの場合、ブラウザが動画を動画と認識してくれないのか、動画内にマウスを置いても、表示されません。
動画関連の拡張機能が使えるサイトとそうじゃないサイトがあるように、サイト側で何かしら動画と認識させないような技術が施されている場合に、できないことが多い印象です。
ピクチャーインピクチャー内で動画の長さを確認できる
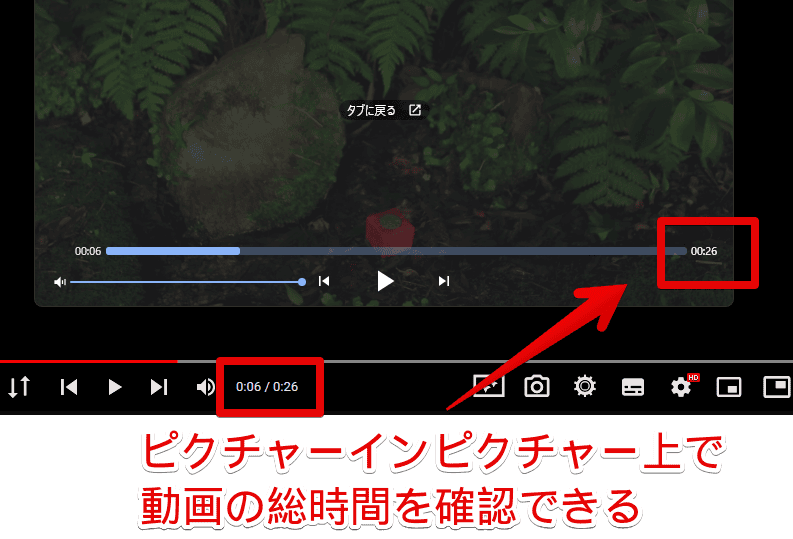
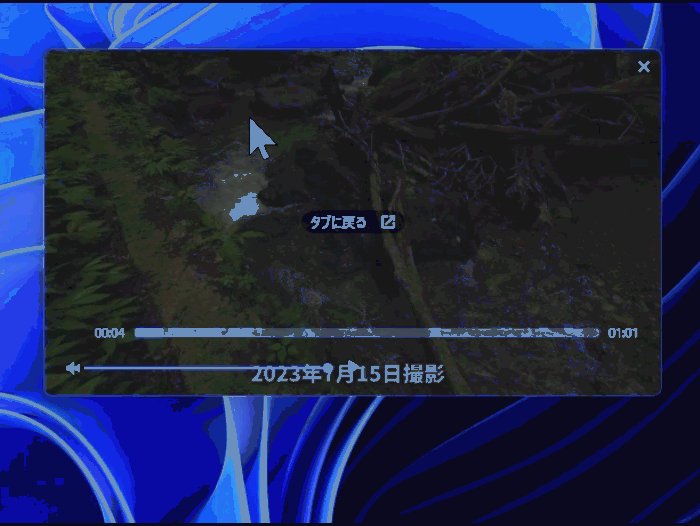
「Vivaldi」のピクチャーインピクチャーには、動画のプログレスバーが実装されています。そのおかげで、その動画が何秒、何分の動画なのか、長さを確認できます。
ピクチャーインピクチャーにした動画にマウスを置くと、右端に表示されます。下記画像だと、26秒の動画ということです。実際の「YouTube」画面を見てみても、同じ26秒です。

いちいち「あと何分かな?」と確認しなくても、ピクチャーインピクチャーの動画にマウスを置くことで、現在位置、残りどのくらいか何となく確認できます。
再生地点を変更できる(矢印キーも利用できる)
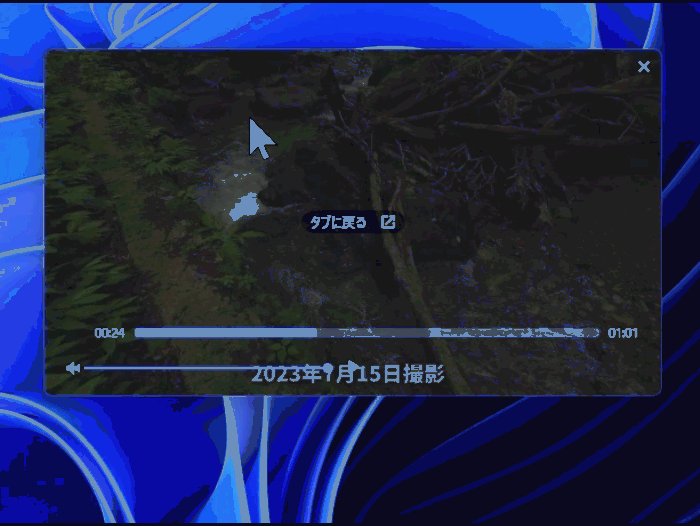
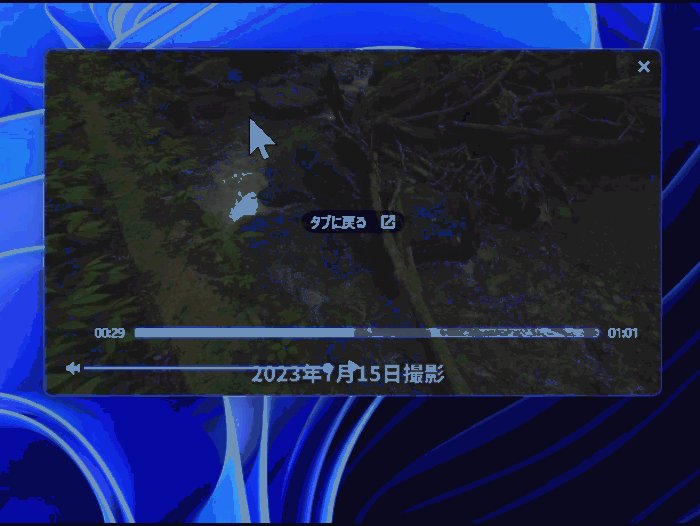
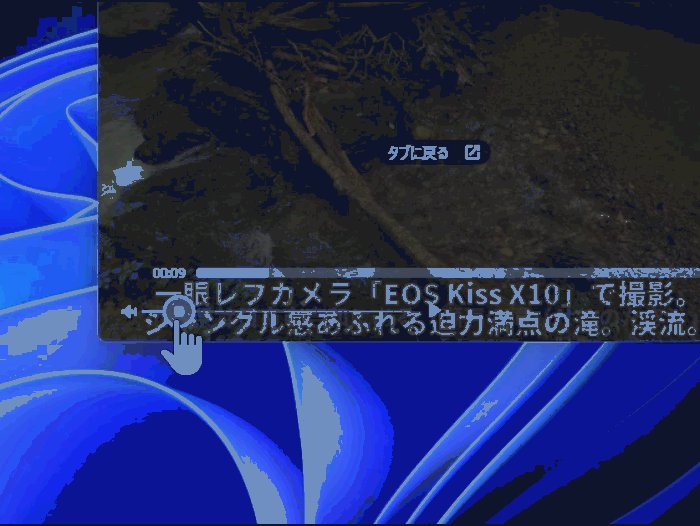
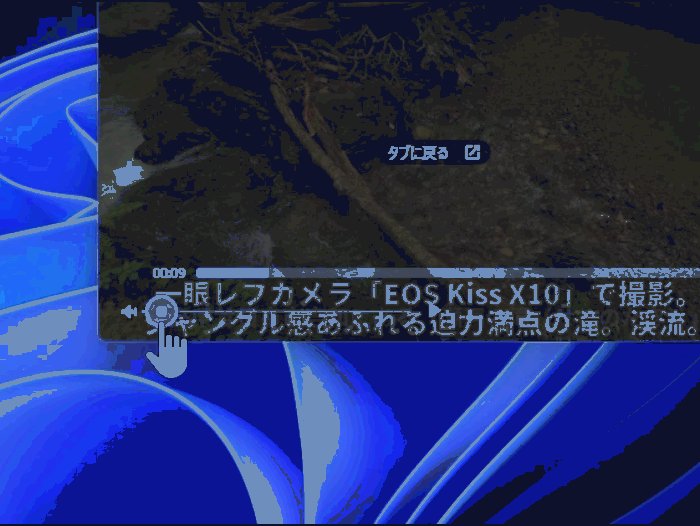
プログレスバー?シークバー?進行状況バー?どれが正式名称なのか分かりませんが、ピクチャーインピクチャーにバーが実装されているので、再生位置も変更できます。
GIF画像を貼っておきます。プログレスバーの任意の箇所をクリックすると、その箇所から再生を再開してくれます。

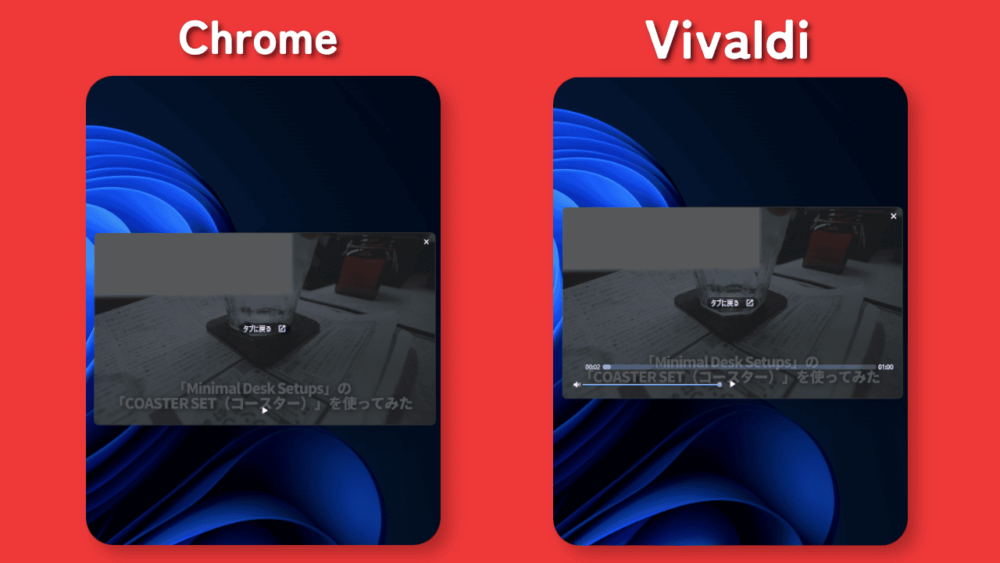
別に他のブラウザを悪く言うつもりは一切ありませんが、「Google Chrome」と「Vivaldi」の比較画像を貼っておきます。

記事執筆時点(2023年12月)で、「Chrome」のほうは、プログレスバー(シークバー)、動画の現在位置、総時間などは、表示されていません。
動画をちょっとスキップしたり、別の箇所から再生したい場合、いちいちピクチャーインピクチャーにした元のページに戻って、操作する必要があります。「Vivaldi」だと、別アプリを開きつつ、ピクチャーインピクチャー上で、サクッと動画をコントロールできます。
ピクチャーインピクチャーがアクティブな場合、矢印キー(←、→)でのキーボード操作にも対応しています。ピクチャーインピクチャーをクリック→矢印キー(←、→)を押します。5秒ずつ戻したり、進めたりできます。

プレイリスト動画の場合、前へ、次へ操作ができる
プレイリストの動画を、ピクチャーインピクチャーにしている場合のみ利用できる機能です。試しに、「YouTube」にアップロードしている僕の動画のプレイリストを貼っておきます。
プレイリスト動画をピクチャーインピクチャーにした場合、中央の再生・一時停止ボタンの左右に、前へ・次へボタンが表示されます。

クリックすると、プレイリスト内の前の動画、次の動画に切り替わります。わざわざウェブサイトに戻って操作しなくても、ピクチャーインピクチャー上で完結できます。

まぁ本機能は、「Google Chrome」にもあるので、「Vivaldi」だけ…というわけではありません。

音量調整できる
2023年10月26日公開のバージョン6.4から、ピクチャーインピクチャー内で音量調整できるようになりました。「Vivaldi」をバージョン6.4以降にすることで、自動的に適用されます。
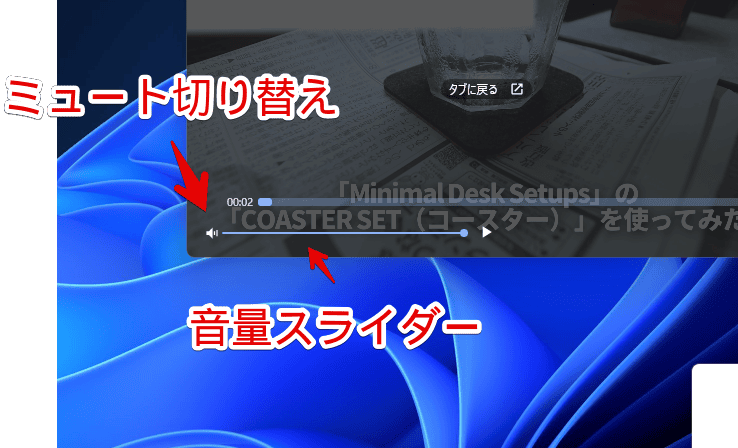
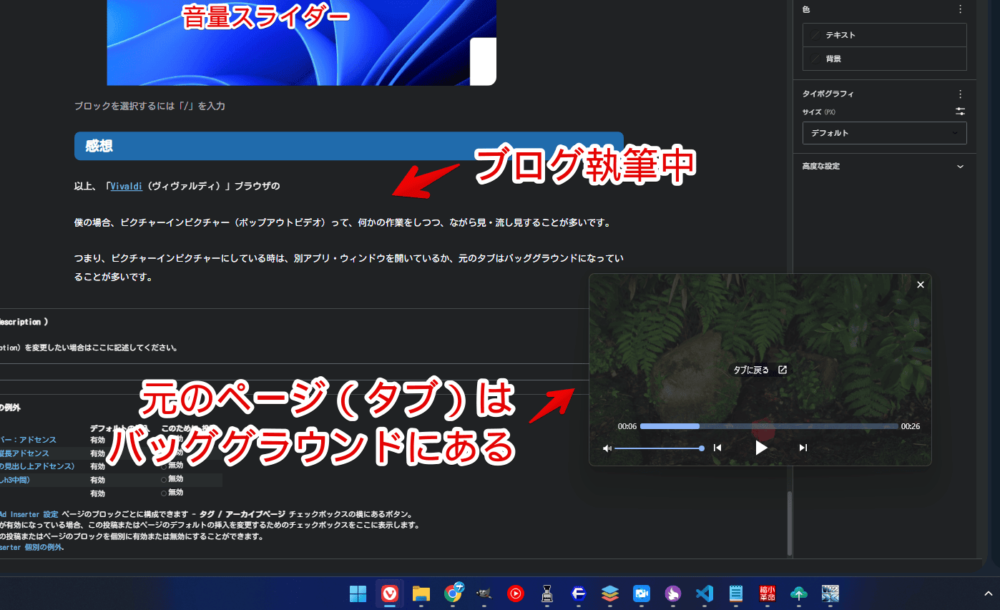
ポップアップビデオにしたら、左下に音量スライダーが表示されます。左の音量アイコンをクリックすることで、ミュートを切り替えます。

音量スライダーの「〇」を動かすことで、PCやブラウザ側の音量を変えることなく、ピクチャーインピクチャーにしている動画の音量を変えられます。左にもっていくほど音量が小さくなります。

注意点ですが、ピクチャーインピクチャーに音量調整が実装されたことによって、ピクチャーインピクチャー上でミュートして、そのまま解除するのを忘れて、音が出ない…といったことがあります。
その場合、一度ピクチャーインピクチャーにして、ミュートを解除してから、元の動画に戻します。詳しくは、下記記事を参考にしてみてください。
感想
以上、「Vivaldi(ヴィヴァルディ)」ブラウザのピクチャーインピクチャー(ポップアップビデオ)の良い点紹介でした。
僕の場合、ピクチャーインピクチャー(ポップアウトビデオ)って、何かの作業をしつつ、ながら見・流し見することが多いです。
つまり、ピクチャーインピクチャーにしている時は、別アプリ・ウィンドウを開いているか、元のタブは、バッググラウンドになっていることが多いです。特に下記画像のように、ブログを書いている時や、広告関連の作業をしている時などです。

バッググラウンドタブになっている場合、わざわざ元のタブに切り替えて、動画をコントロールするのが、手間だし、集中力も削がれます。
「Vivaldi」ブラウザだと、ピクチャーインピクチャー上で操作できるので、メインの作業を邪魔することなく、楽しめます。