【Vivaldi】スタートページ・スピードダイヤルのカスタマイズ方法

この記事では、Windows版「Vivaldi」ブラウザのスタートページやスピードダイヤルをカスタマイズする方法について書きます。
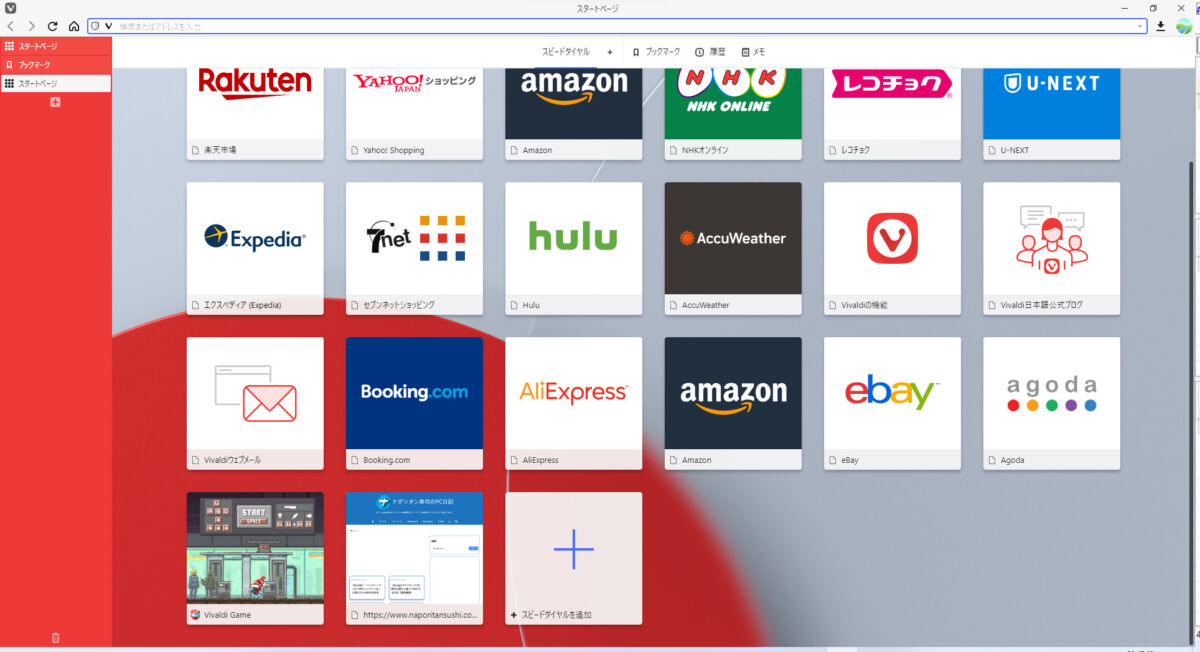
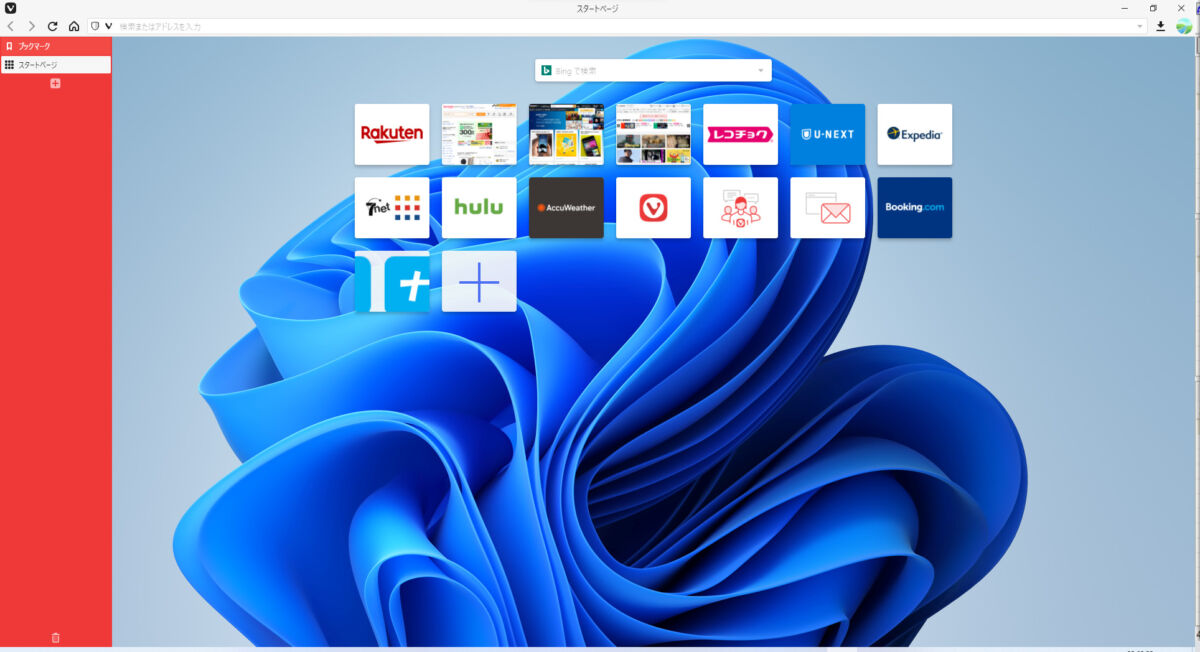
「Vivaldi」ブラウザには、スタートページと呼ばれる専用のページに好きなブックマークをサムネイルで登録(スピードダイヤル)できる機能があります。バージョン7.0(2024年10月24日公開)からはダッシュボードも追加されました。
新しいタブで開くページを「スタートページ」にして、よくアクセスするサイトをスピードダイヤルとして登録しておけば瞬時に開けるようになります。
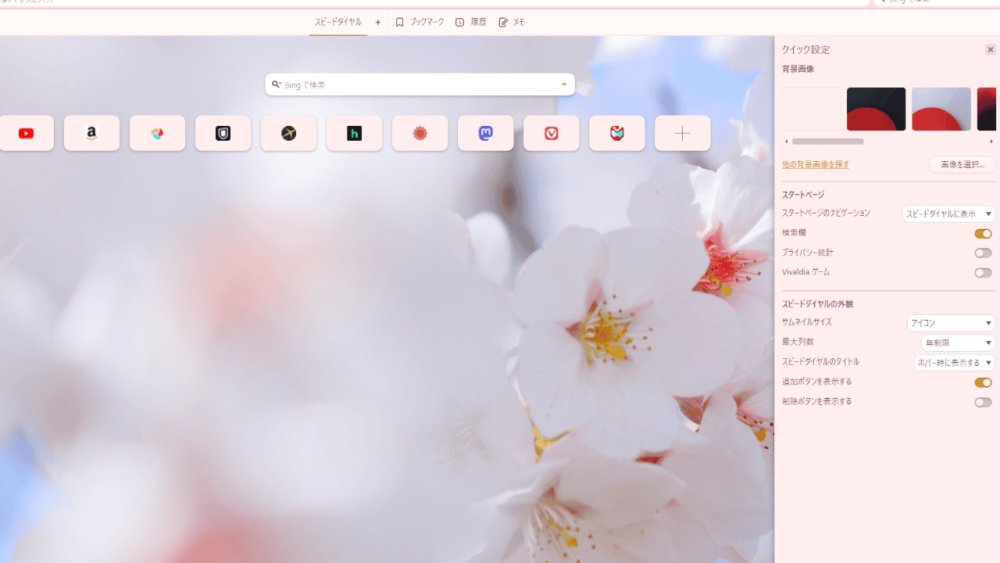
サムネイル付きで管理できるのでどのサイトか確認しやすいです。アイコンサイズ・最大列数は好きなように変更できます。上部には検索ボックス(Googleなどの検索エンジン)、どのくらい広告をブロックしたかの「プライバシー統計」を配置できます。
好きな背景画像にできます。スタートページ右上にある設定ボタン(⚙)からクイック設定ができます。設定→スタートページでより詳しくカスタマイズできます。
感覚としては家(スタートページ)があって、その中に自分の好きな家具(スピードダイヤル)を配置していくって感じです。本記事は、Vivaldiを既にインストールしている前提です。下記記事を参考にしてみてください。
スタートページを開くように設定
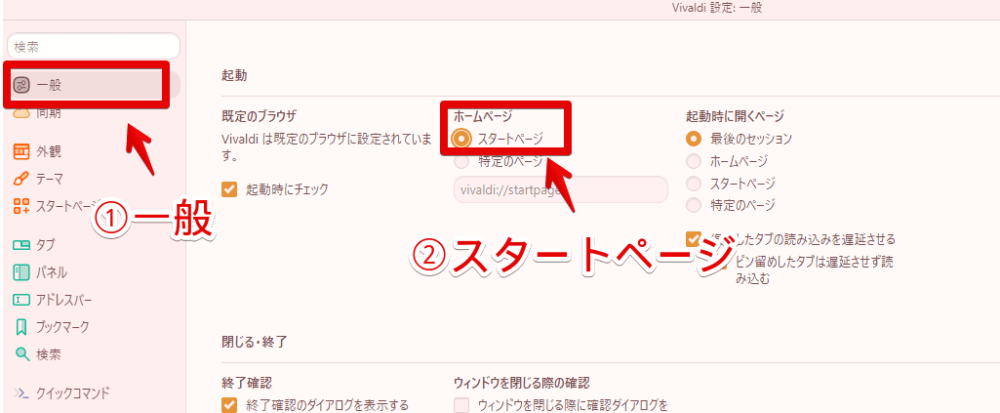
デフォルトのホームページ、新しいタブで開くページをスタートページに変更します。設定(Ctrl+F12)を起動して、一般→ホームページを「スタートページ」にします。

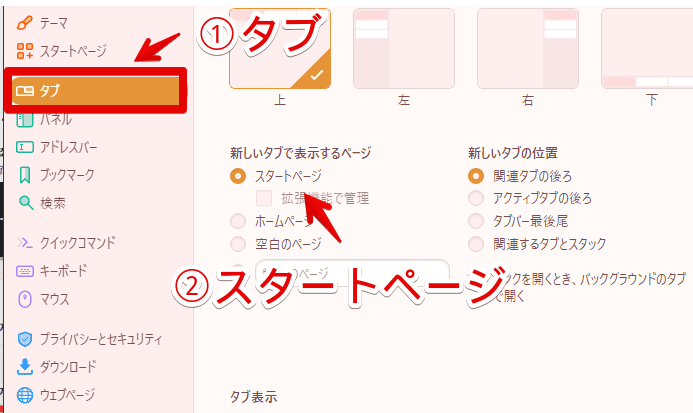
タブの「新しいタブで表示するページ」もスタートページにします。新しいタブ「![]() 」や、ホームボタン「
」や、ホームボタン「![]() 」をクリックするとスタートページが表示されます。
」をクリックするとスタートページが表示されます。

スピードダイヤルの登録方法
スタートページに表示されているスピードダイヤルはブックマークの1つです。追加する方法は大きく3つあります。サクッと編集したい時はスタートページ、もりもり編集したい時はブックマークマネージャーがおすすめです。
ブックマーク登録時に追加する
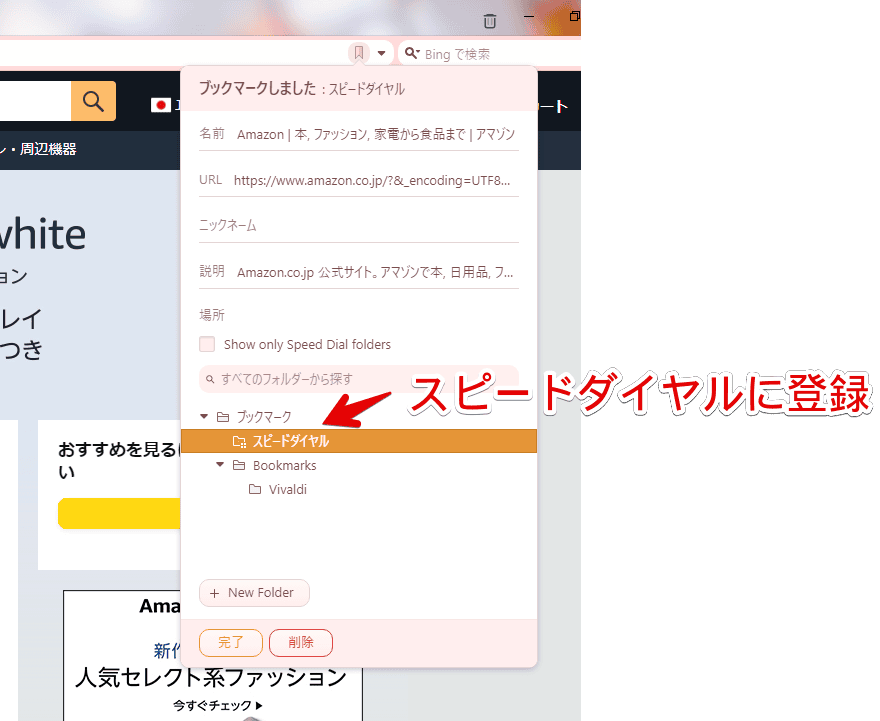
ウェブサイトをブックマークする際、通常フォルダーではなく「スピードダイヤル」フォルダーを選択することで、スタートページに追加されます。

スタートページ内から登録する
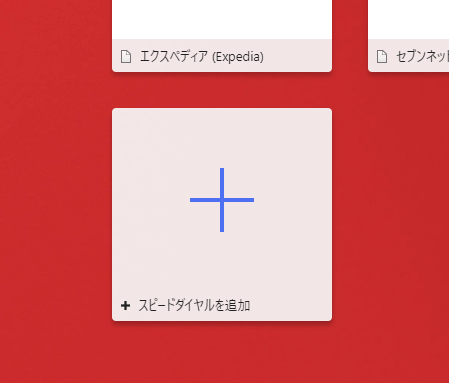
スタートページにある「スピードダイヤルを追加」ボタンをクリックします。

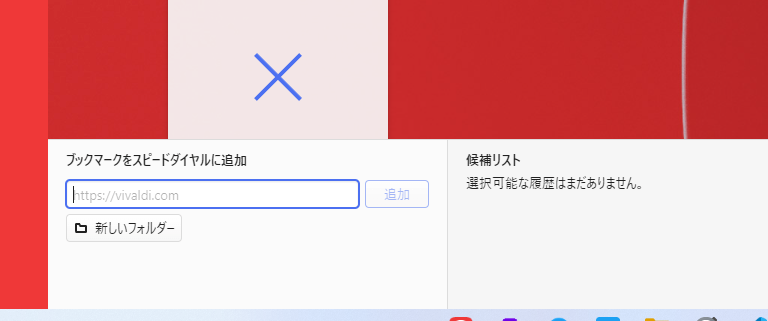
登録したいURLを入力して「追加」をクリックします。フォルダーを作成してその中に入れることもできます。

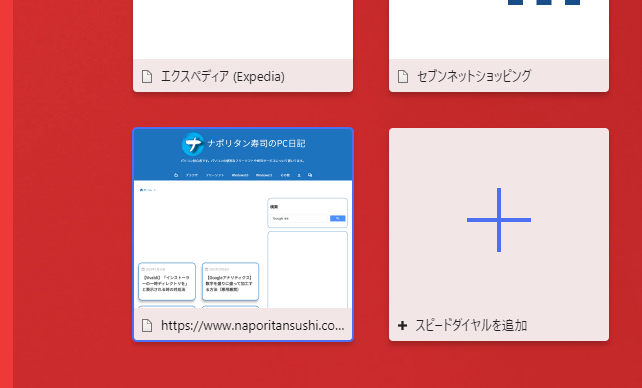
登録されます。デフォルトではサイトのスクリーンショットがサムネイルとして表示されます。

ブックマークマネージャーから登録
キーボードのCtrl+Bを押すか、以下のURLをアドレスバーに貼り付けてEnterを押します。
vivaldi://bookmarks/ブックマークマネージャーが開きます。「スピードダイヤル」フォルダーがあるので、その中に好きなようにブックマークを移動・作成します。動画を貼っておきます。CtrlやShiftと組み合わせることで複数一気に移動できます。
ずらっと追加されます。

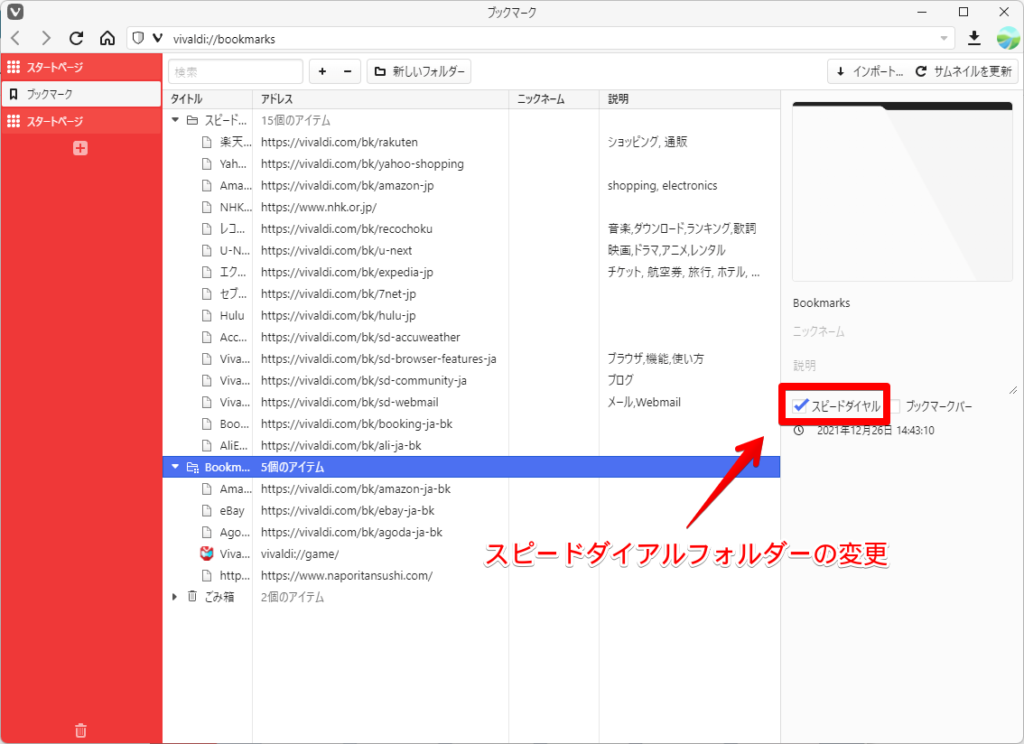
特定のフォルダー内にある全てのブックマークをスピードダイヤルに移動したい時は、スピードダイヤルの対象フォルダーを変更したほうが早いかもしれません。フォルダーを選択して右側の「スピードダイヤル」をチェックします。スタートページに表示されるフォルダーが入れ替わります。

スピードダイヤルの削除方法
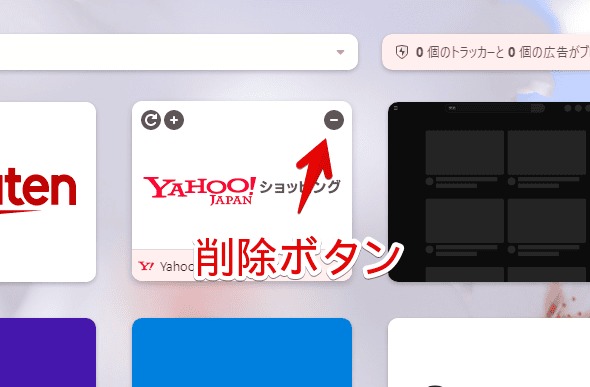
デフォルトではYouTube、Yahoo!、Amazon、hulu、Vivaldia(ブラウザ内蔵ミニゲーム)などが登録されています。不要なサービスはサムネイルにマウスを乗せた時に表示される右上の「![]() 」ボタンをクリックすることで削除できます。
」ボタンをクリックすることで削除できます。

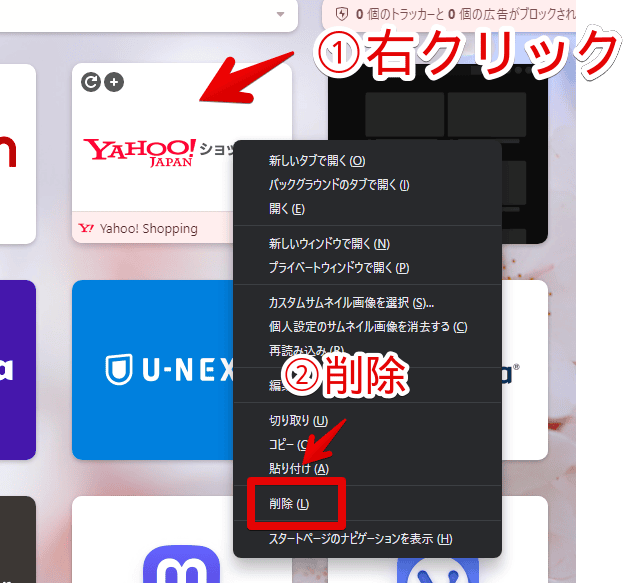
サムネイルを右クリック→「削除」をクリックすることでも消せます。

ブックマークマネージャーからでも同様に作業できます。
一つずつ削除するのがめんどくさい場合は、一括で削除(非表示)することもできます。詳しくは下記記事を参考にしてみてください。
余談ですが、これらの初期で登録されているページのいくつかは、Vivaldiとパートナー契約しているサービスです。このリンク経由で何かお買い物するとVivaldiに配分収益が入ります。
Vivaldiを応援したい方は初期で登録されているURLを残してそのままお買い物するといいかもしれません。Amazonとかです。
2024年10月頃から「Temu」と「SHEIN」も追加されました。他と同じで消すことも可能です。
カスタマイズ方法
サムネイル画像を変更
自分で好きな画像に変更できます。事前に変更したい画像をPC内のどこかに保存しておきます。拡張子はJPG、JPEG、PNG、BMP、GIF、WEBPの6種類に対応しています。

スピードダイヤルのサムネイルにマウスを乗せると左上に「![]() 」アイコンが表示されるのでクリックします。
」アイコンが表示されるのでクリックします。

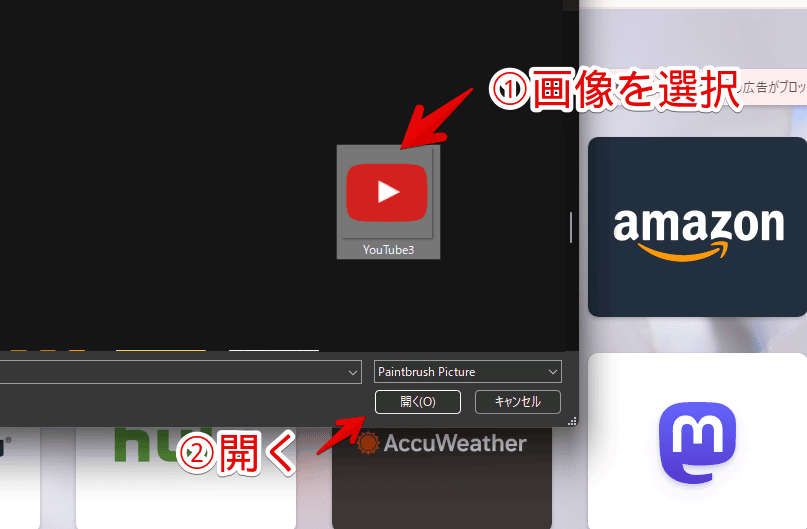
エクスプローラーで画像選択ダイアログが表示されます。変更したいアイコン画像を選択して「開く」をクリックします。

アイコンが変更されます。

余談ですが、動くアニメーション画像(例:GIF)も登録できます。自作できる方は個性を出せると思います。ただし、毎回ヌルヌル動くので目障りかもしれません。
GIF画像ではなくWEBPなどでも可能です。動画からアニメーションWEBPに変換してくれるサービスもあります。(例:Video2WebP)詳しくは、Vivaldiフォーラムに投稿してくださっている方がいるのでリンクを貼らせていただきます。
参考:テーマの背景をpngやWebPでアニメーション | Vivaldi Forum
デフォルトで用意されているサムネイル画像については、以下の場所に保存されています。
%LOCALAPPDATA%\Vivaldi\Application\バージョン名\resources\vivaldi\resourcesバージョン名に現在自身が使っているVivaldiのバージョン(数字)が入ります。
上記をそのままコピーして、エクスプローラーのアドレスバーに貼り付けても開けないので注意です。「Application」までは恐らく皆さん一緒なので、そこまでをコピペしてそこからポチポチクリックするのがいいかもしれません。
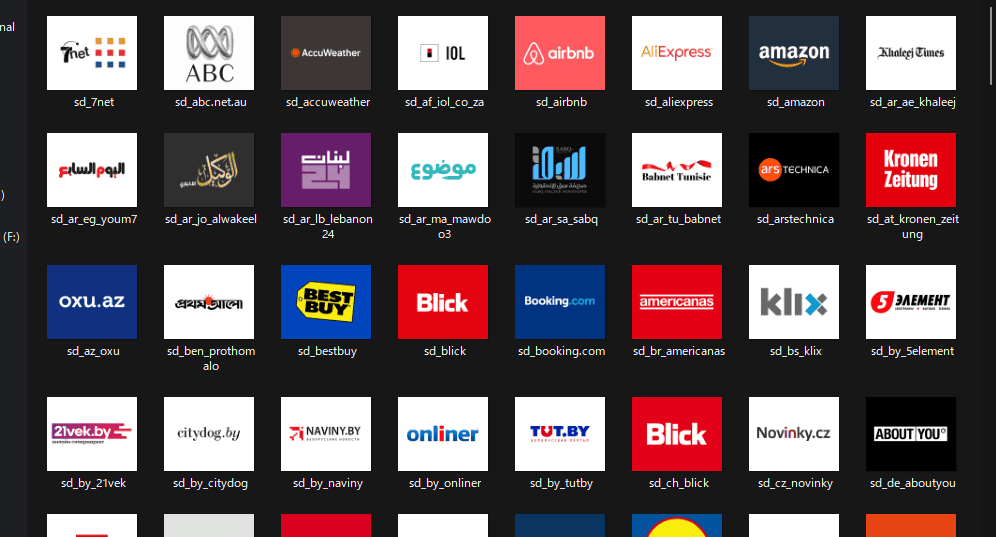
「resources」フォルダーの中は色々なサムネイル画像が保存されています。サイトのサムネイルについては「sd_thumbnails」フォルダー内に「sd_〇〇」という名前で保存されています。

元の画像に戻したい時に役立つかもしれません。
初期で用意されているサービス以外にも沢山のサイトアイコンが保存されていました。国によって主要のサービスが違うため使い分けているのかなぁと思います。
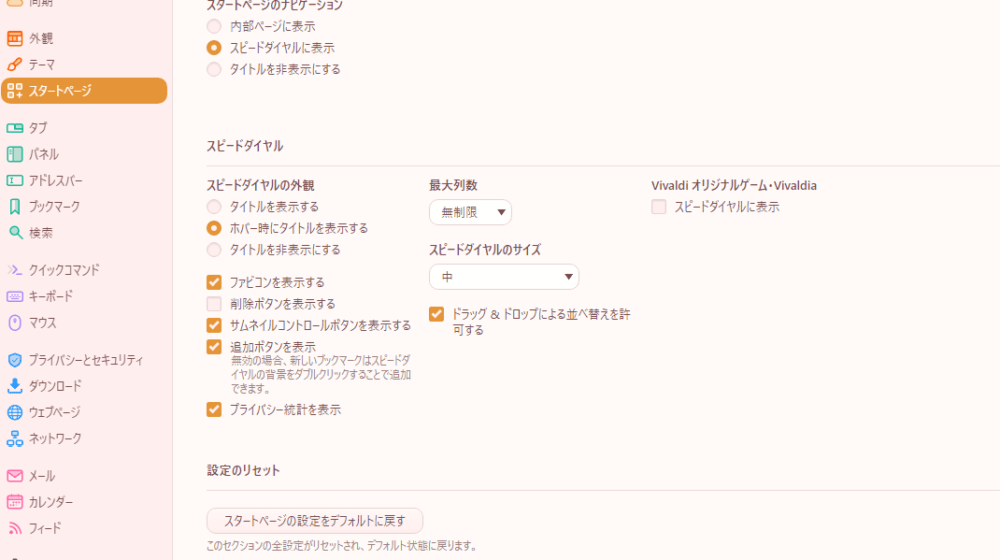
列幅、サムネイルサイズについて
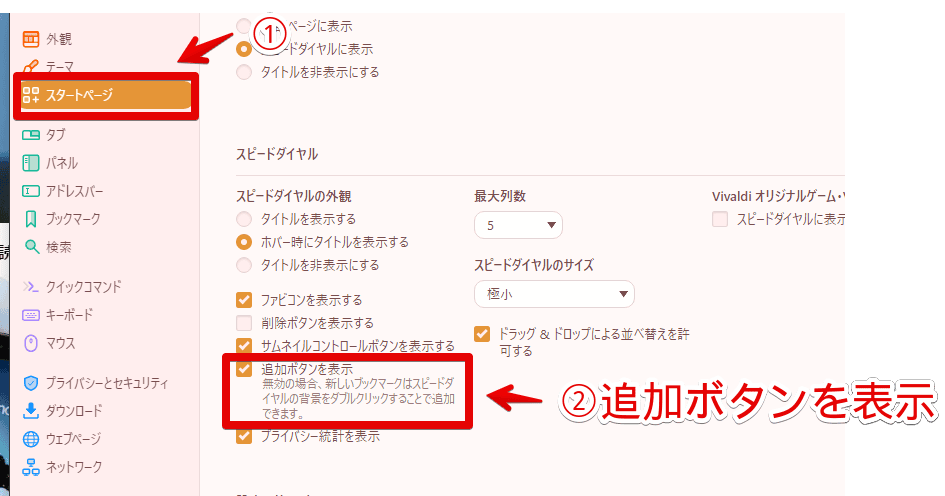
Vivaldiの設定→「スタートページ」で、スピードダイヤルの表示方法について設定できます。これから紹介するカスタマイズ項目は全てこちらの設定画面から変更できます。

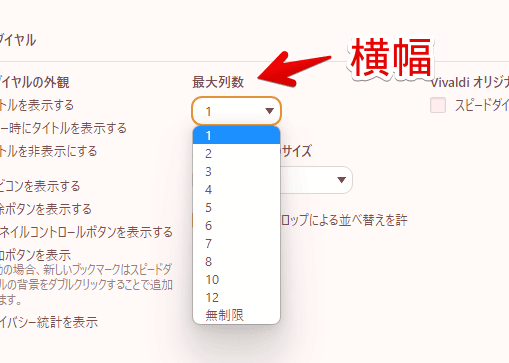
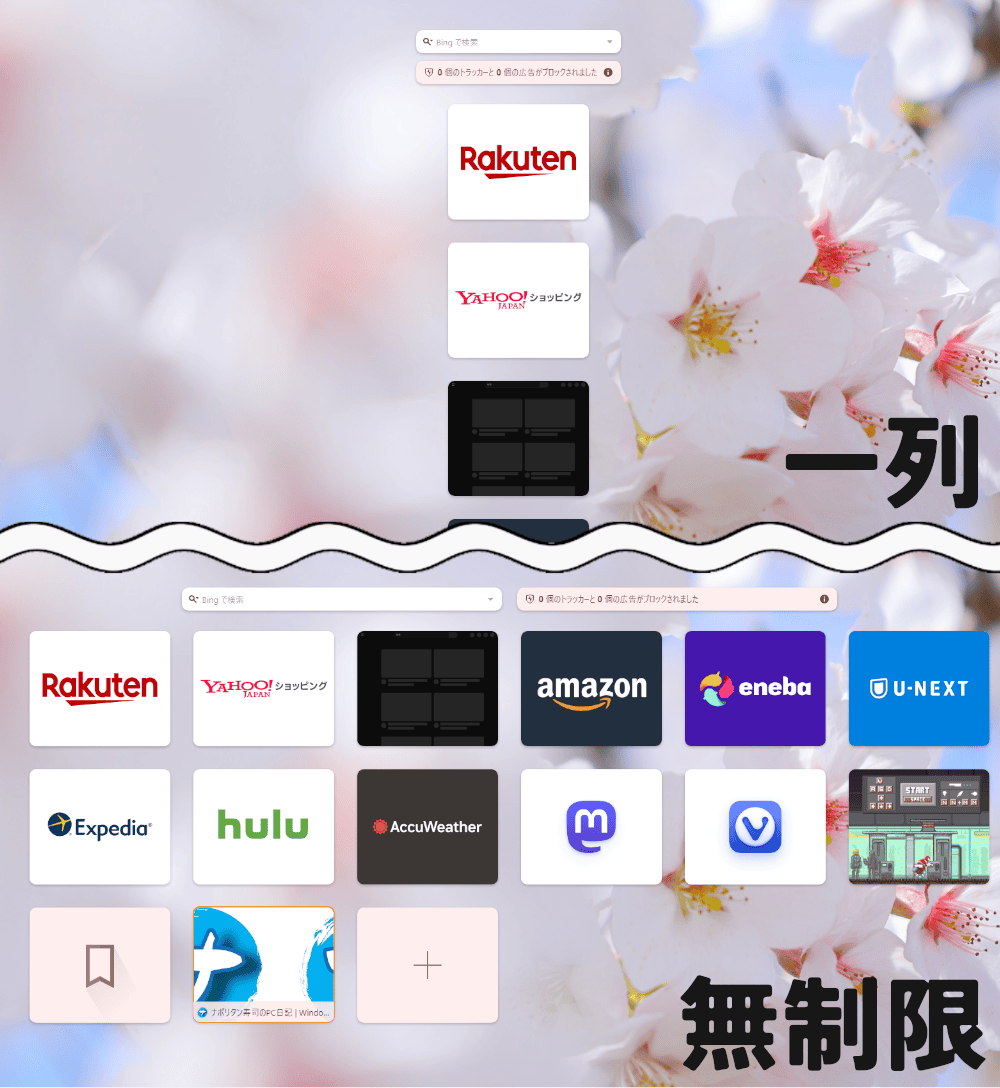
スピードダイヤルの列数、サイズを変更できます。列数は1~12までと無制限が用意されています。

一列と無制限にした比較画像を貼っておきます。無制限にすると入る分だけ横に表示します。スピードダイヤルのサイズを「中」にしている場合だと大体6列くらい表示されます。

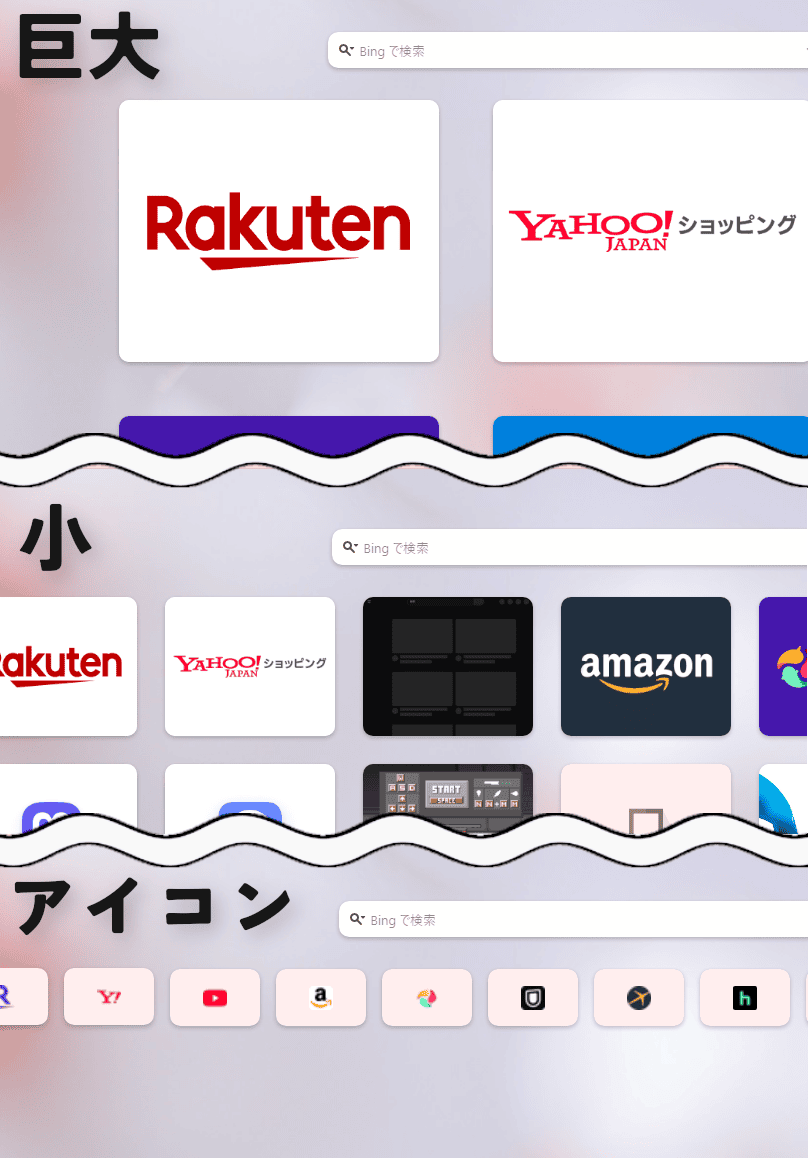
アイコンサイズは以下の7つから選べます。個人的にはスッキリコンパクトの「アイコン」が好きです。
- アイコン
- 極小
- 小
- 中
- 大
- 巨大
- 列の大きさに合わせる

Vivaldiaの表示について
Vivaldiaをプレイしない場合はVivaldiオリジナルゲームの「スピードダイヤルに表示」のチェックを外します。

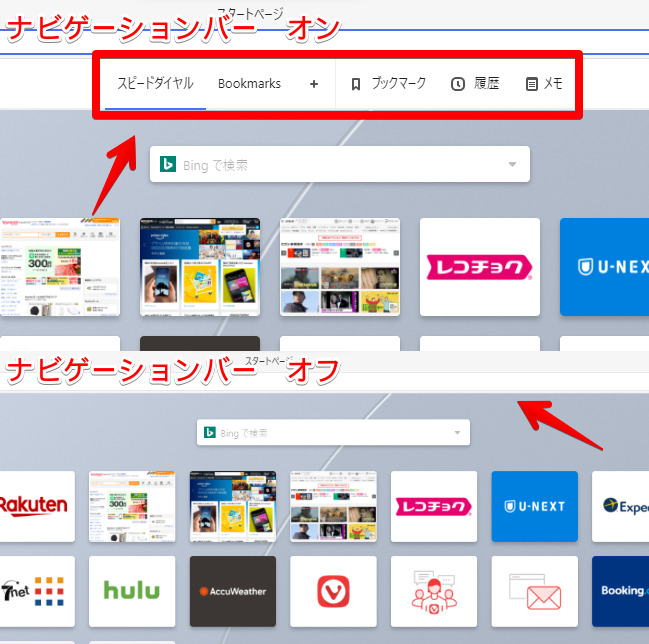
スタートページのナビゲーション
スタートページ上部に表示されるスピードダイヤル、ブックマーク、履歴、メモを切り替えられるバーのことです。使わない方はスタートページの設定で「スタートページのナビゲーション」を「非表示」にします。

カスタムCSSを使うことで上部ではなく下部へ移動できます。
スピードダイヤルの外観
サイト名の表示を設定できます。以下の3種類から選択できます。
- タイトルを表示する
- ホバー時にタイトルを表示する
- タイトルを非表示にする
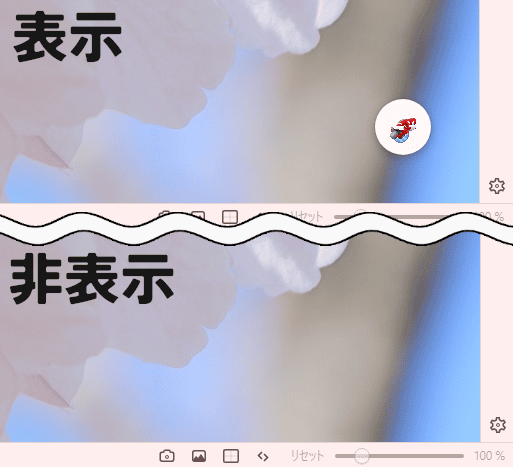
「ホバー時にタイトルを表示する」にしてみた動画を貼っておきます。
「基本はサムネイルで判別するからタイトルは不要!でもふとした時にタイトルを見たい時がある!」という方は「ホバーで表示する」がいいかもしれません。僕は不要なので「タイトルを非表示にする」にしています。
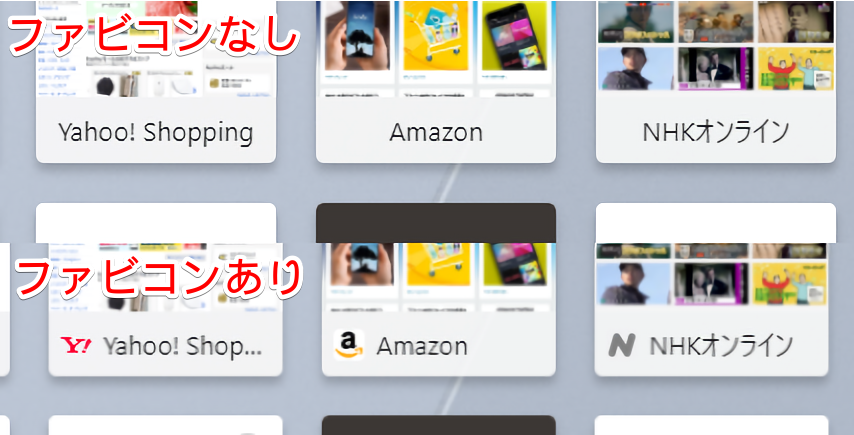
ファビコンを表示する
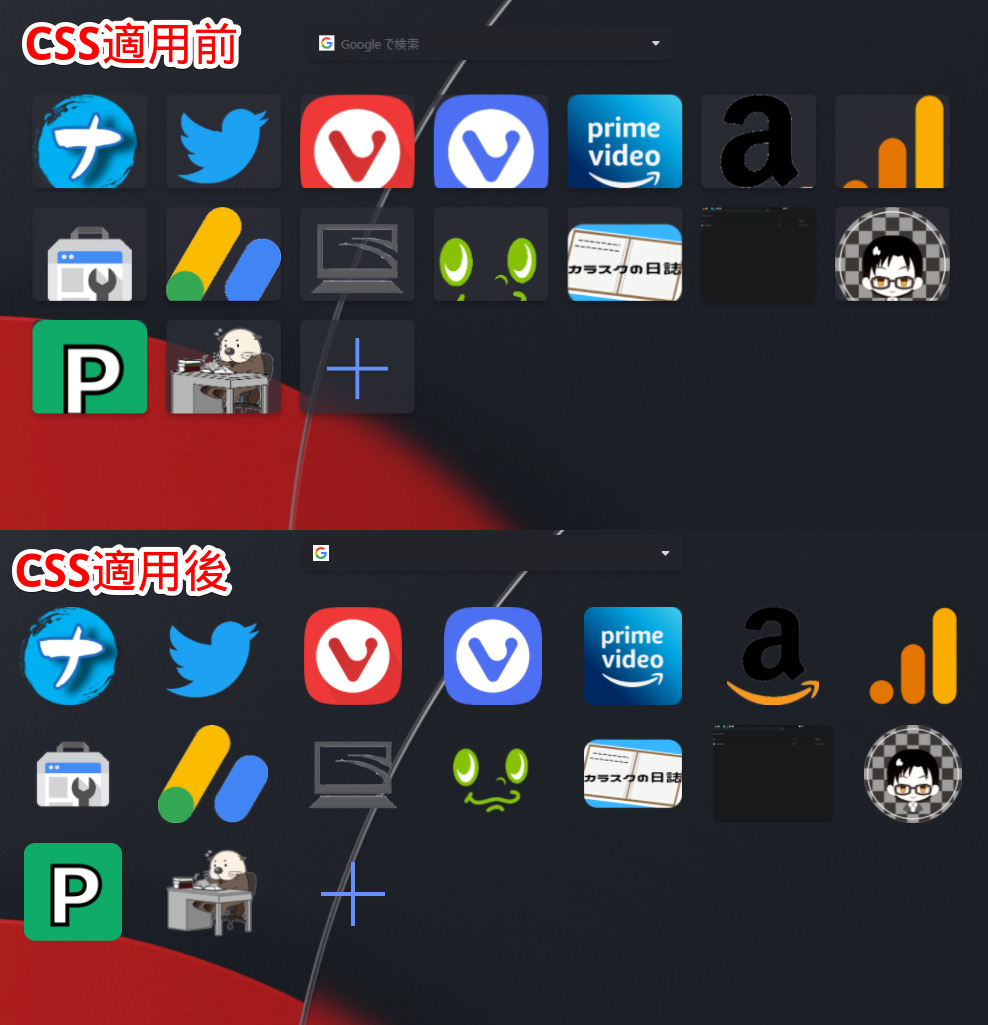
サイトタイトルを表示するようにした場合、タイトル名の左にアイコンを表示するかどうかの設定です。比較画像を貼っておきます。

タイトルを表示するようにしている方は、オンにした方が見やすいのかなぁと思います。そもそも非表示にしている方には関係ない項目です。
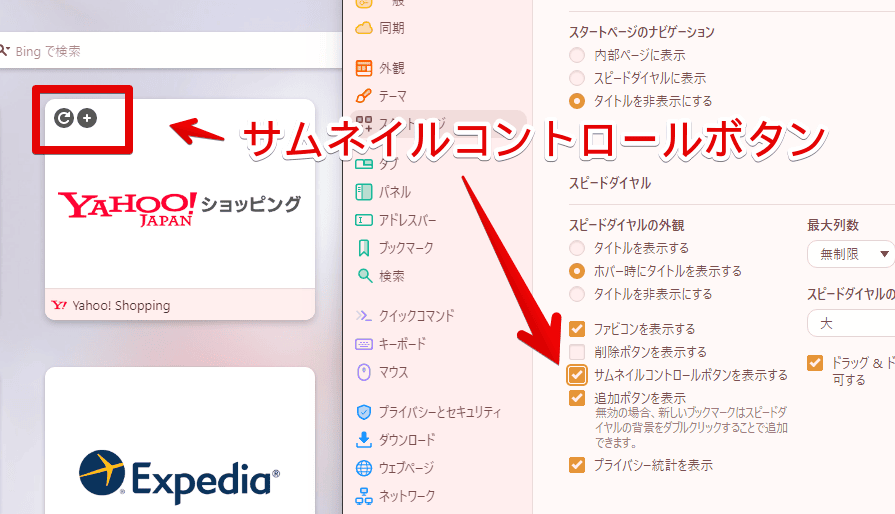
サムネイルコントロール&削除ボタン
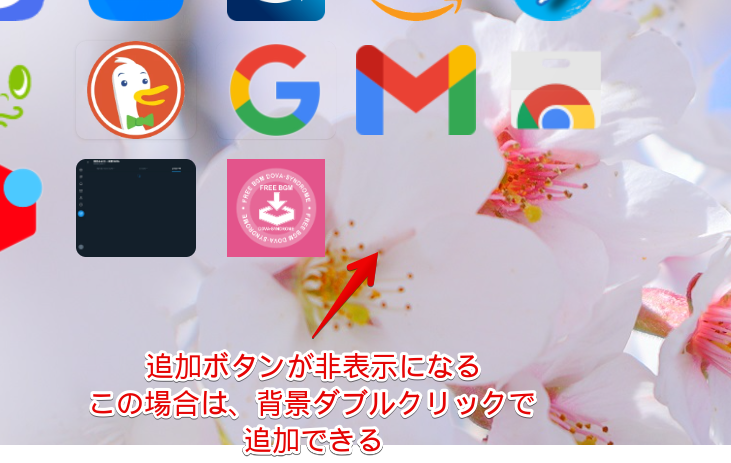
スピードダイヤルにマウスを乗せると、左上に小さいボタン(サムネイルコントロールボタン)が表示されます。不要な場合は「サムネイルコントロールボタンを表示する」のチェックを外します。

「うっかり押し間違えてサムネイル更新ボタンを押してしまう!折角カスタマイズしたアイコンがパーになってリセットされてしまう!」という方は非表示にしておくと便利です。
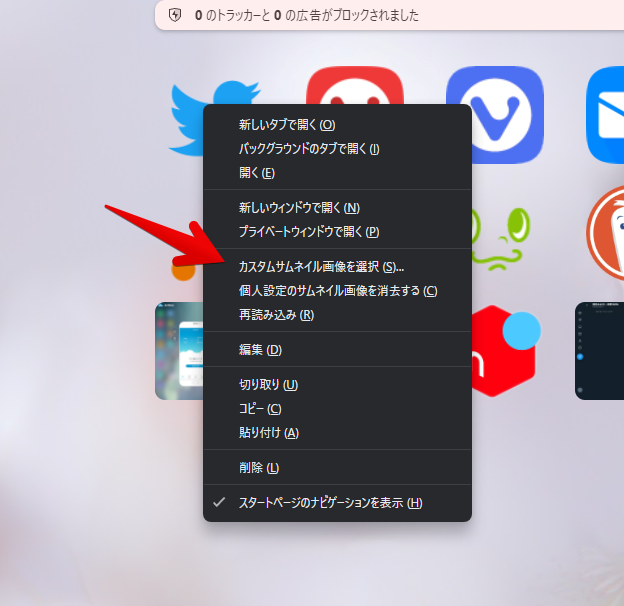
非表示にしていてもサムネイル画像の変更は、スピードダイヤルの右クリック→「カスタムサムネイル画像を選択」からできます。

プライバシー統計
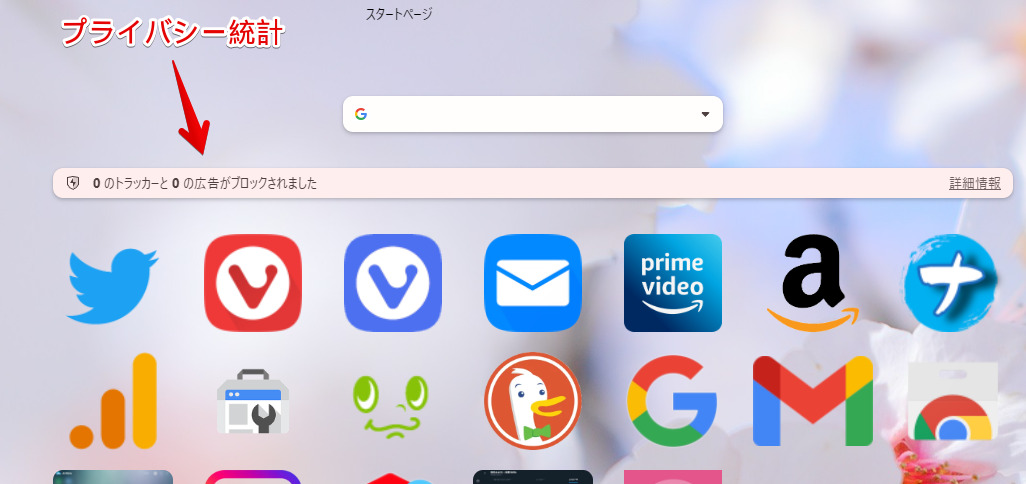
バージョン5.2(2022年4月6日公開)実装された機能です。スタートページ内にプライバシー統計と呼ばれるバーが追加されました。Vivaldi標準の広告ブロッカーがどのくらい機能したかを確認できます。
不要な場合はスピードダイヤルの外観→「プライバシー統計を表示する」のチェックを外します。

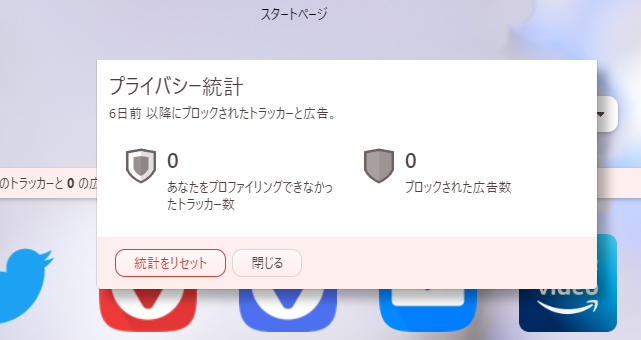
「詳細情報」をクリックすると具体的なブロックした数が表示されます。

背景画像の変更
設定→「テーマ」から変更できます。エディタータブ→背景→「画像を選択」から好きな画像に変更できます。「デスクトップ画像を使用」を押すと、PCのデスクトップと同じ壁紙が適用されます。

テーマのカスタマイズについて下記記事を参考にしてみてください。
カスタムCSSでより自由にカスタマイズ
CSSで外観をカスタマイズできるカスタムCSS機能があります。CSSを理解していないと使うことはできません。
「カスタムCSS使ってみたーい!」という方は下記記事を参考にしてみてください。初心者でも理解できるように書いているつもりです。
スピードダイヤルの背景色を透過して、アイコンのみ表示にする…といったことが可能です。

マウスホバー時だけスピードダイヤルを表示する…といったことも可能です。
本記事で紹介した以外のスタートページ関連のCSSを知りたい場合は、当サイトの検索ボックスで「スタートページ CSS」と検索してみてください。
ブックマークレットを活用してアイコン入手
サイトのアイコン画像を入手したい場合は、ブックマークレットを活用するといいかもしれません。ブックマークレットとはブックマーク上で動作するプログラム(JavaScript)のことです。
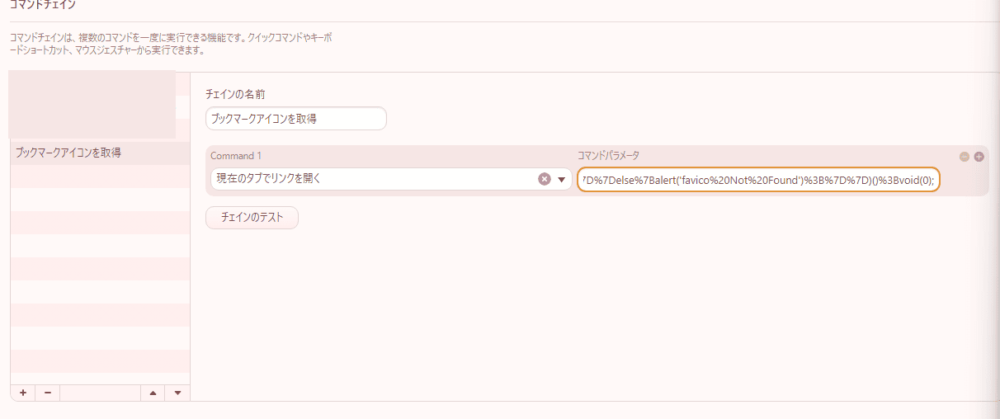
Vivaldiの設定を開いて、クイックコマンド→コマンドチェイン欄を表示します。新しいチェインを作成して、コマンド1を「現在のタブでリンクを開く」にします。URLの部分を下記コードにします。
javascript:(function()%7Bvar%20i%3D0%3Bvar%20arrLink%3D%5B%5D%3Bvar%20found%3D0%3BarrLink%3Ddocument.getElementsByTagName('link')%3Bif(arrLink.length%20%3E%200)%7Bfor(i%3D0%3Bi%20%3C%20arrLink.length%3Bi%2B%2B)%7Bif(typeof%20arrLink%5Bi%5D.rel%20!%3D%3D'undefined'%20%26%26%20arrLink%5Bi%5D.rel.indexOf('icon')%3E%20-1)%7Bfound%3D1%3Bwindow.open(arrLink%5Bi%5D.href)%3B%7D%7Dif(found%3D%3D%3D0)%7Balert('favico%20Not%20Found')%3B%7D%7Delse%7Balert('favico%20Not%20Found')%3B%7D%7D)()%3Bvoid(0);
ブックマークレットレット(コマンドチェイン版)の完成です。
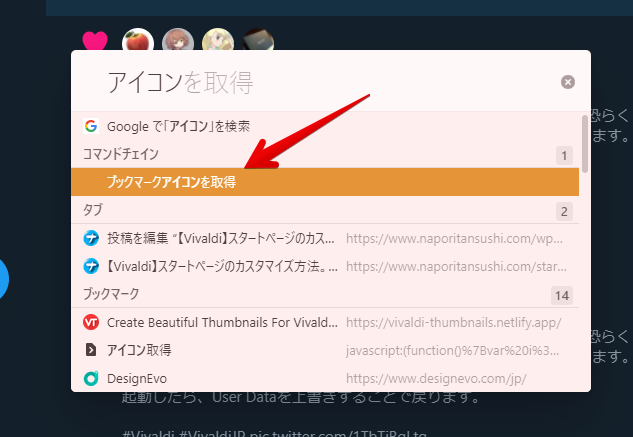
アイコンを入手したいサイトを開きます。クイックコマンドダイアログを起動します。デフォルトではF2になっています。先ほど作成したコマンドチェインの名前を入力して実行します。

コマンドチェインを実行したサイトのアイコン画像が新しいタブで表示されます。右クリックで画像を保存できます。ただし、確実にアイコンを取得できるわけではなく、サイトによっては表示されない&画像サイズが小さい場合もあります。

外部サービスを利用して作成
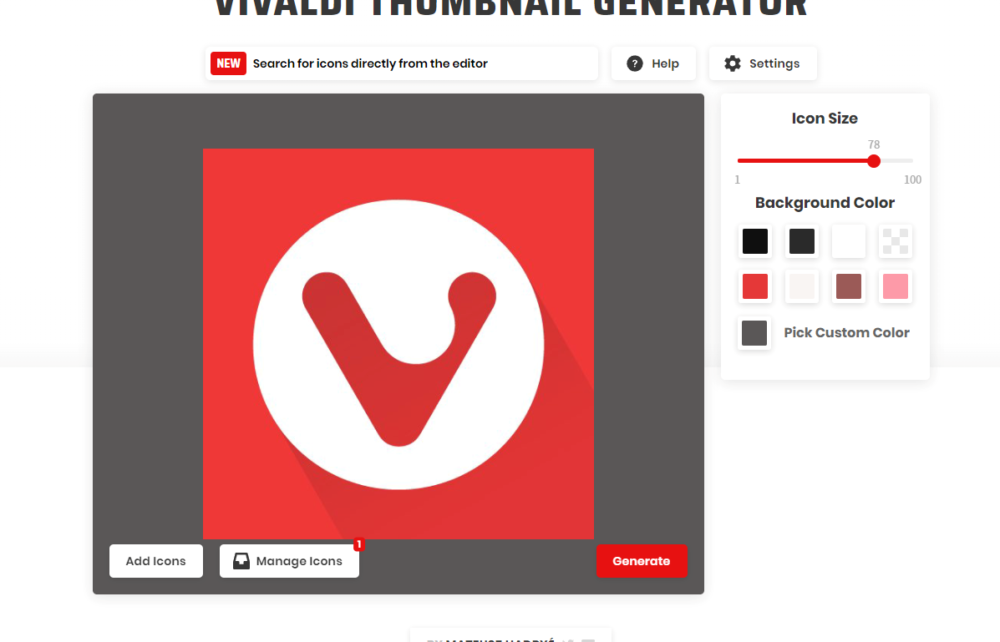
「VIVALDI THUMBNAIL GENERATOR」と呼ばれるサイトで、いい感じのスピードダイヤル用サムネイルを作成できます。ブックマークからファビコンを取得して好きなアイコンサイズ、背景色にできます。

背景色を指定できるので全て同じ色にすると統一感が出ます。
感想
以上、Windows版「Vivaldi」ブラウザで、スタートページ、およびスピードダイヤルをカスタマイズする方法でした。
僕はホームページや新しいタブをスタートページにしているので、登録したスピードダイヤルがすぐ目に入ります。頻繁に開くサイトを登録しています。ダッシュボード(2024年10月に実装)が搭載されてからはそっちを使っています。