【Vivaldi】テーマを変更する方法。ブラウザをもっと華やかに!

この記事は、「Vivaldi(ヴィヴァルディ)」ブラウザのテーマを変更する方法・カスタマイズする方法について書きます。
設定からサクッと変更できます。自分で好きな色のテーマを作成できます。
「Vivaldi(ヴィヴァルディ)」ブラウザは、自分で好きなように、テーマをカスタマイズできます。テーマは何個も作成でき、自由に切り替えられます。
背景、前景、ハイライト、アクセントの4つの色を、好きなように調整できます。スタートページの背景画像、彩度、コントラスト、透明度、角丸具合、ぼかし具合などのオプションも変更できます。
2023年04月18日に公開されたバージョン6.0から、各ボタンも好きなアイコンに変更できます。
初心者でもカスタマイズしやすいようにカラーピッカーが用意されており、直感的に色を選択できます。上級者向けに、HTMLカラーコードを手動で入力できる機能も用意されています。
0から自作しなくても、初期でいくつかの美しいテーマがあり、目に優しいダークテーマもあります。スタートページをデスクトップの壁紙にしたり、テーマを時間ごとに切り替える「テーマスケジュール」など、個性的な機能が搭載されています。
テーマを変更する方法
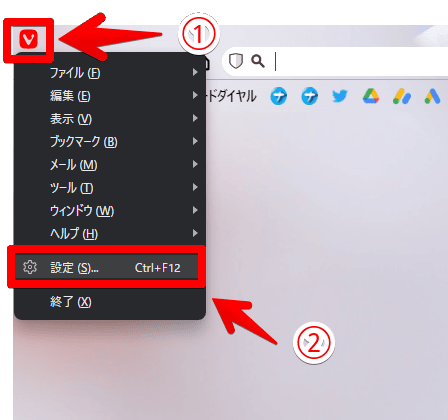
画面左上のVivaldiアイコン(![]() )→設定(Ctrl+F12)をクリックします。
)→設定(Ctrl+F12)をクリックします。

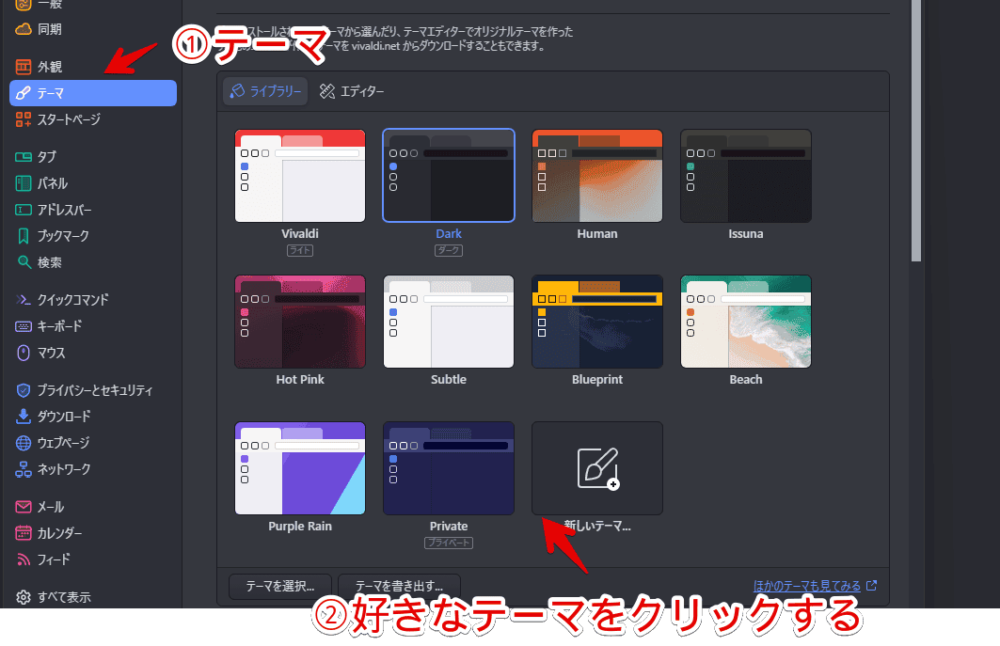
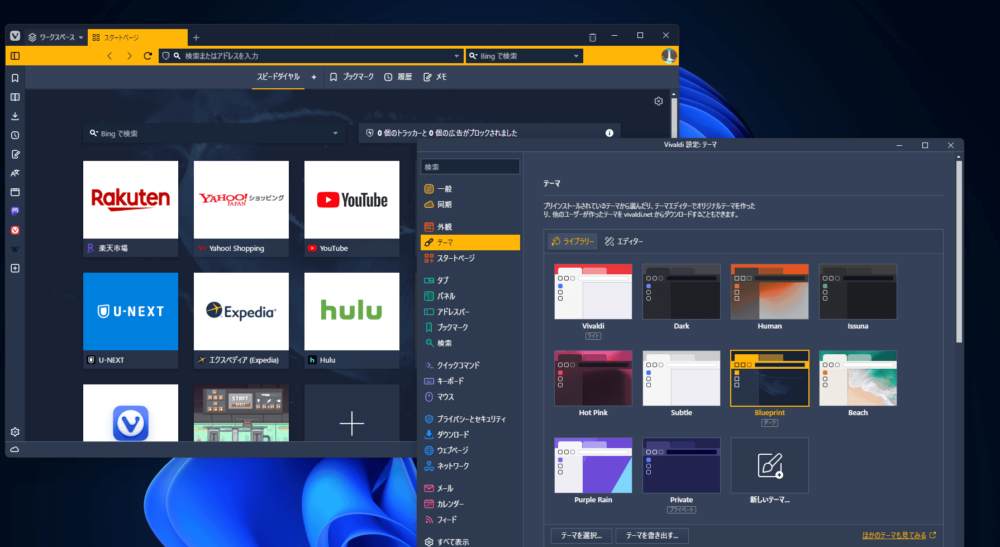
左側の「テーマ」をクリックします。「ライブラリー」に、いくつか初期テーマが用意されています。サムネイルを左クリックすることで、適用できます。好みのテーマがない場合は、こちらの方法で自作できます。

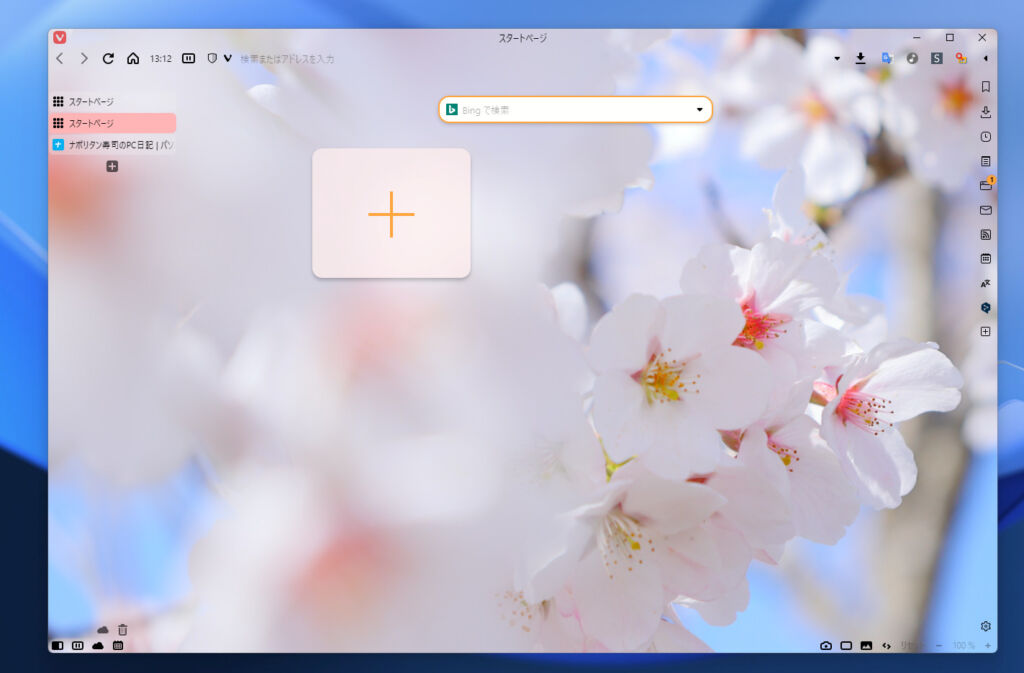
「Blueprint」という初期テーマに変えてみました。黄色のアクセントが特徴的なテーマです。

個人的に、初期テーマの中だと、「Dark(ダーク)」が好きです。ブラウザの外観だけでなく、ウェブページもダークにしたい場合は、Chrome拡張機能の「Dark Reader(ダーク・リーダー)」がおすすめです。
テーマスケジュール機能の活用
時間帯によって、自動的に指定したテーマに変える「テーマスケジュール」という機能が搭載されています。例えば、朝は明るいテーマにして、夜は暗いテーマにするといったことができます。

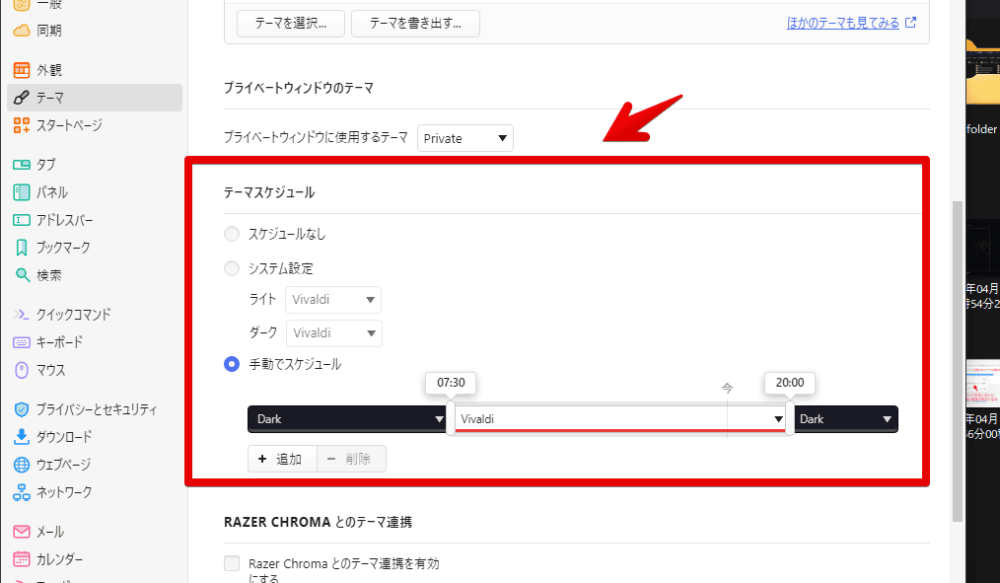
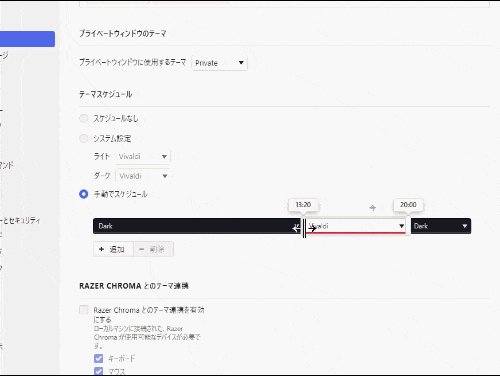
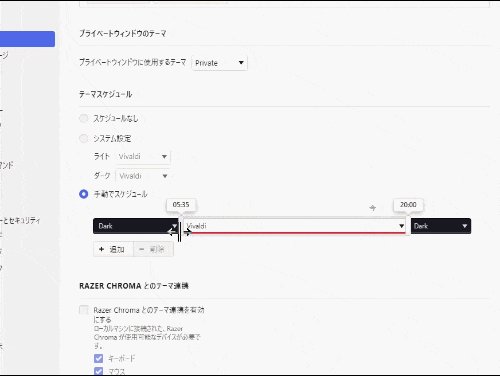
テーマ設定は、下にスクロールすると、設定項目が見えます。
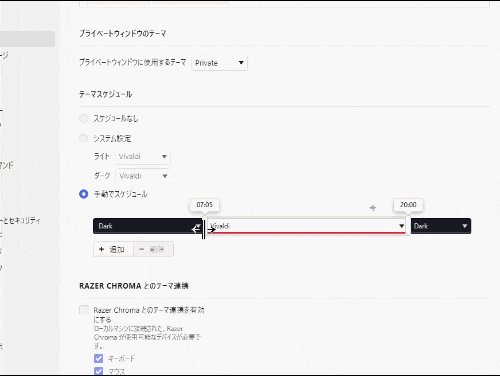
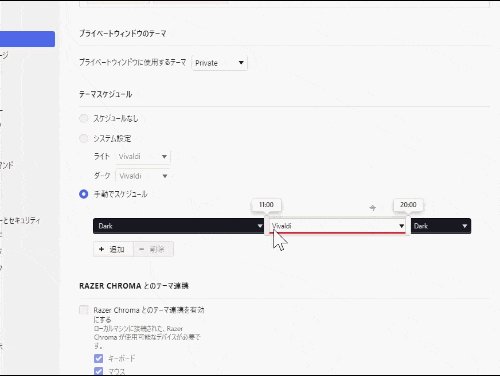
「手動でスケジュール」にして、時間に応じて、テーマを変えます。「追加」ボタンで、時間の切り替えタイミングポイントを増やせます。1時間おきに変えることも可能です。マウスのドラッグ&ドロップで、時間帯を変更できます。

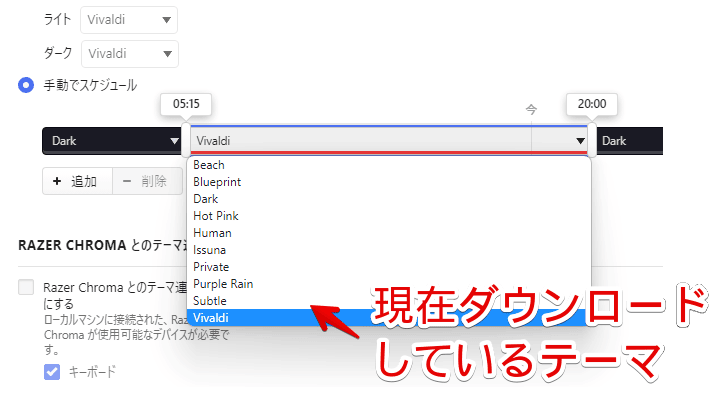
それぞれの間にテーマ名が記載されているので、そのテーマ名をクリックすると、現在Vivaldiにダウンロードしているテーマが一覧表示されます。

テーマストアから好きなテーマを入手する方法
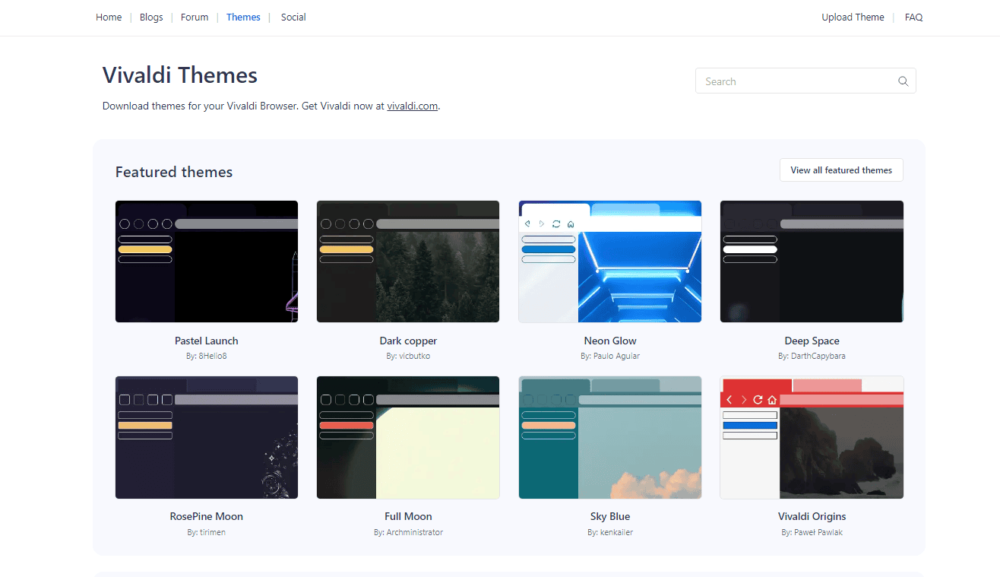
「Vivaldi5.0(2021年12月02日公開)」にて、テーマのインポート、エクスポート機能が実装されました。同時に、「Vivaldiテーマストア」もオープンしました。Chromeのテーマストアと同様、他の人が作成したテーマをダウンロードできます。

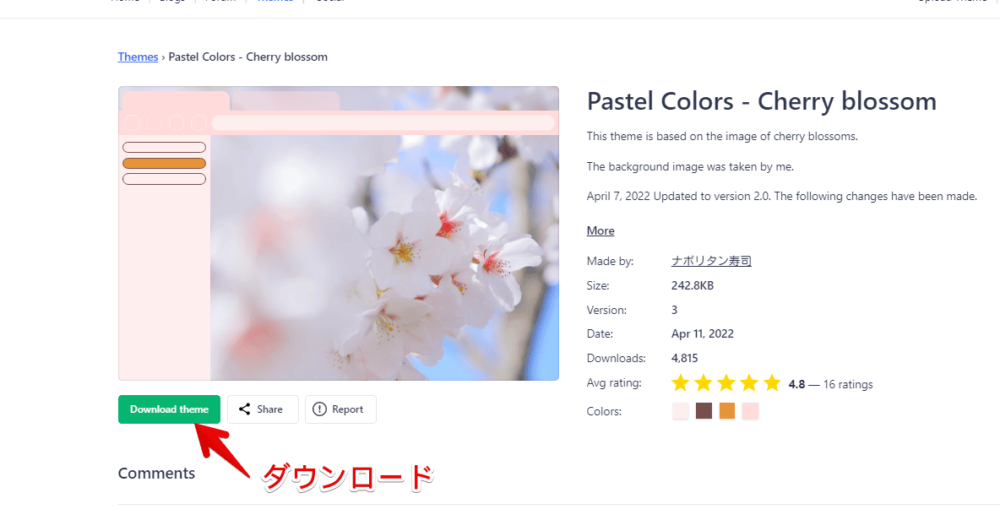
「自分でテーマをカスタマイズするのはめんどくさい!けど、綺麗なテーマ使いたい!」という方は、テーマストアを活用してみましょう。欲しいテーマの下にあるボタン「Download theme」をクリックするだけで、ダウンロードできます。

詳しくは、下記記事を参考にしてみてください。
これまで通り、テーマストアに頼らず、0から作ることも可能です。ストアにあるおすすめダークテーマについては、下記記事を参考にしてみてください。僕の独断と偏見、僕が作成したテーマの宣伝記事です。
テーマをカスタマイズする方法
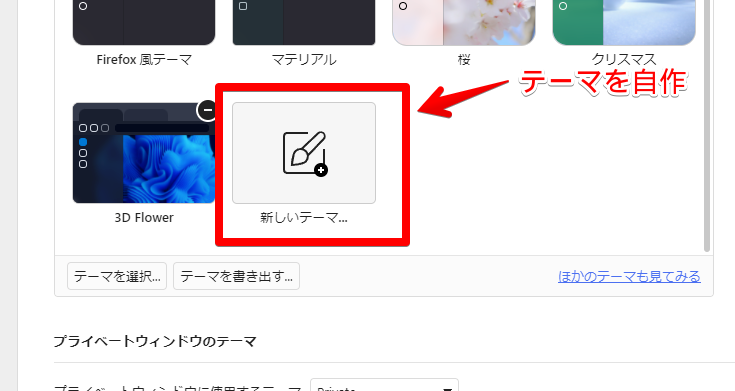
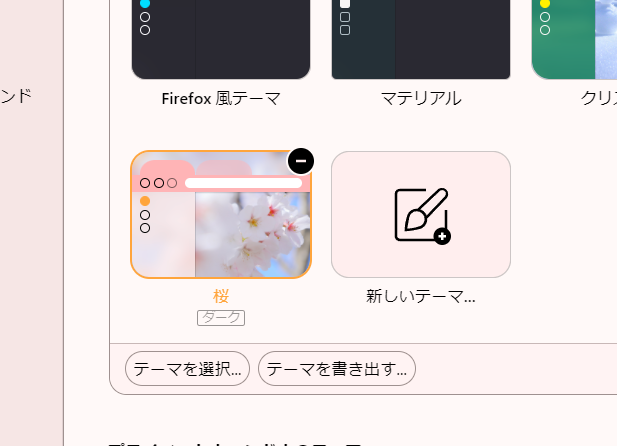
初期搭載テーマの中で、好みのテーマがなかった場合は、好みにカスタマイズしてみます。ライブラリー内の一番下にある「新しいテーマ」をクリックします。

「エディター」タブが開きます。ここからカスタマイズしていきます。
0からテーマを自作するのがしんどい場合は、既存のテーマに手を加えてカスタマイズできます。カスタマイズしたい既存のテーマをクリック→「新しいテーマ」をクリックします。

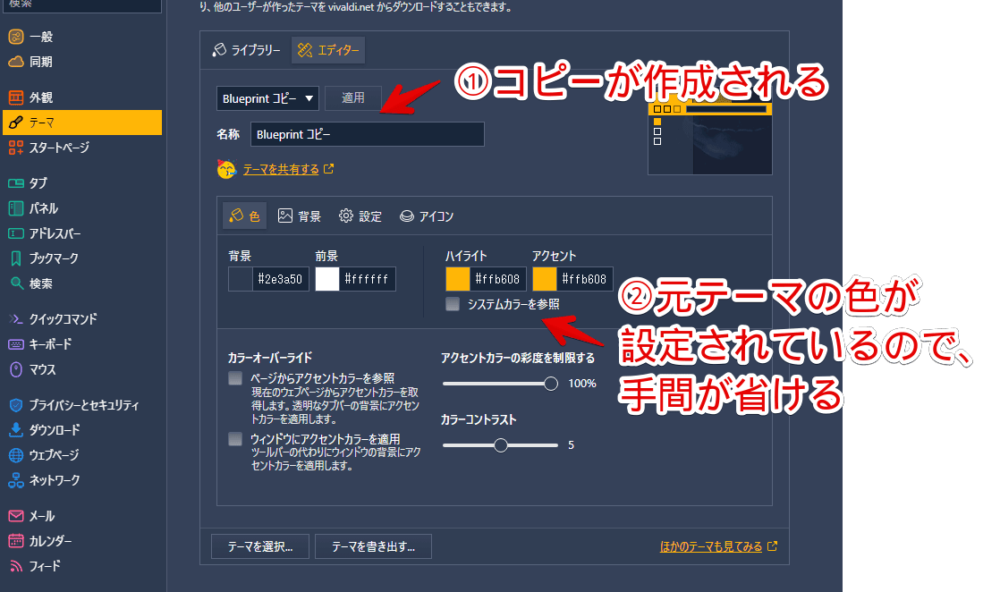
既存のテーマの複製が作成されます。エディタータブを開いて、複製した既存のテーマをカスタマイズできます。

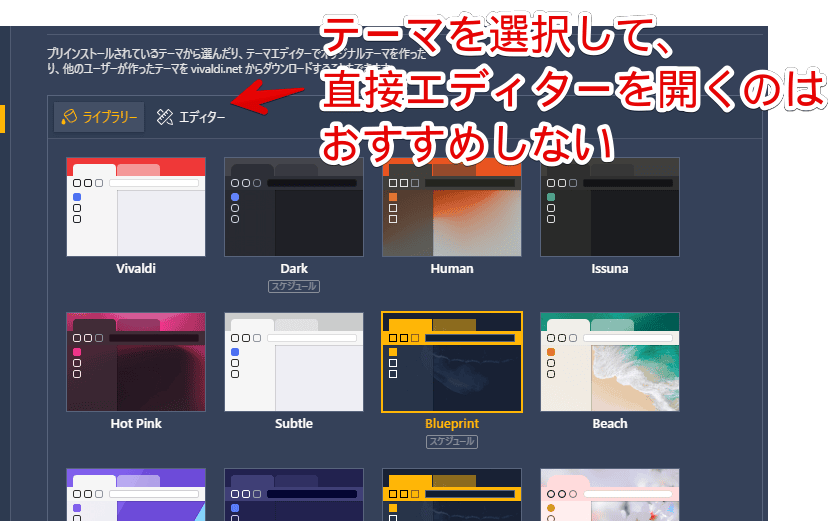
注意点ですが、既存のテーマを直接エディターで開くのはおすすめしません。ちょっと手間ですが、既存のテーマを選択→「新しいテーマ」からエディターを開くことをおすすめします。
既存の初期テーマを直接編集してしまうと、何かあった時に、そのカスタマイズ内容が失われる可能性があります。

以前、Vivaldiのアップデート時に、強制的にテーマがリセットされることがありました。既存のテーマをカスタマイズしていた場合、そのカスタマイズ内容が全部リセットされました。
テーマを複製して、複製したほうのテーマをカスタマイズしていた場合は、無事でした。
今後もアップデートで、こういった事件が起きないとは言い切れないので、複製して、コピーしたほうのテーマを好きなように改造するのがおすすめです。
テーマの名前を決める
「名称」の部分で、好きな名前を設定できます。英語でも日本語でもどちらでもOKです。テーマストアにアップロードする場合は、英語のほうがいいかもしれません。

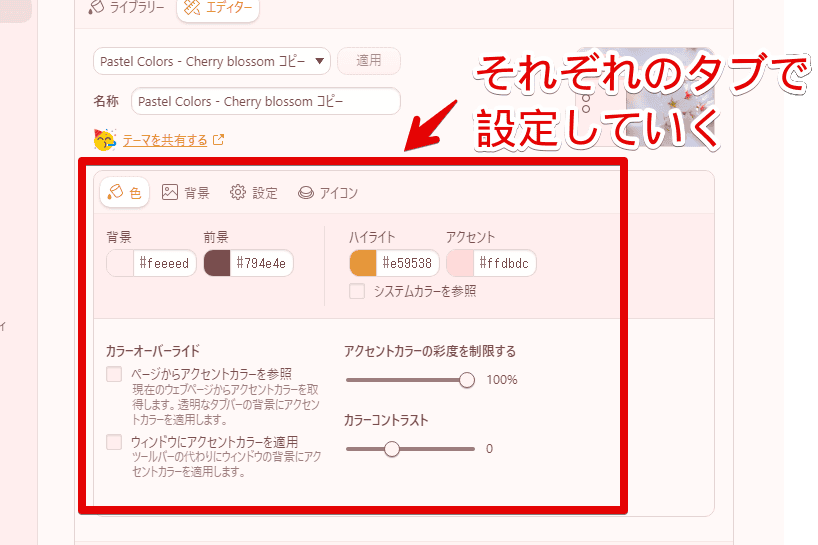
続いて、各項目を設定していきます。それぞれタブになっていて、クリックで切り替えられます。

色
背景、前景、ハイライト、アクセントの4つをカスタマイズ
4箇所の色を調整できます。
| Vivaldiで設定できる色項目 | |
|---|---|
| 背景 | 背景色の変更(設定画面など) |
| 前景 | 文字色の変更 |
| ハイライト | アドレスバーをクリックした時の枠線、その他、枠線などの色を変更 |
| アクセント | タブバー(画面上部)の背景色の変更 |
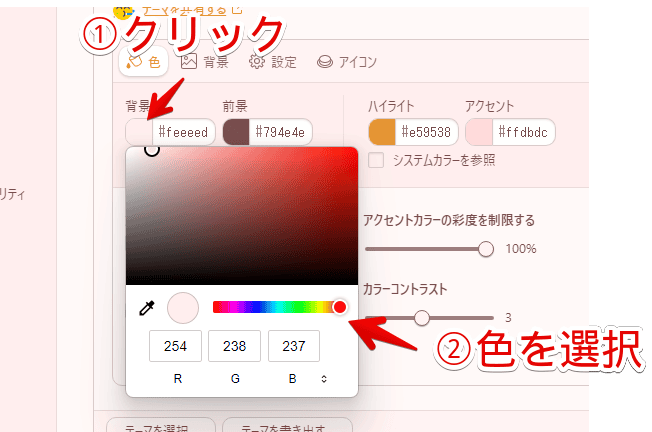
色を変えたい場合、HTMLカラーコードの左にある色タイルをクリックします。ポップアップで、カラーパレットが表示されます。好きな色の上で、マウスをクリックすることで、指定した色になります。

色タイルの右にある入力フォームには、「#半角英数字(例:#ffdbdc)」といったHTMLカラーコードが記載されています。初心者のうちは、あまり気にしなくていいと思います。インターネット上で、色を指すコードです。他サイトで良さそうなカラーコードを見つけたら、直接手入力で指定できます。
ピンポイントで、色を丸パクリしたい時に便利です。上記動画内では、Chrome拡張機能「ColorZilla」で、カラーコードを調べています。
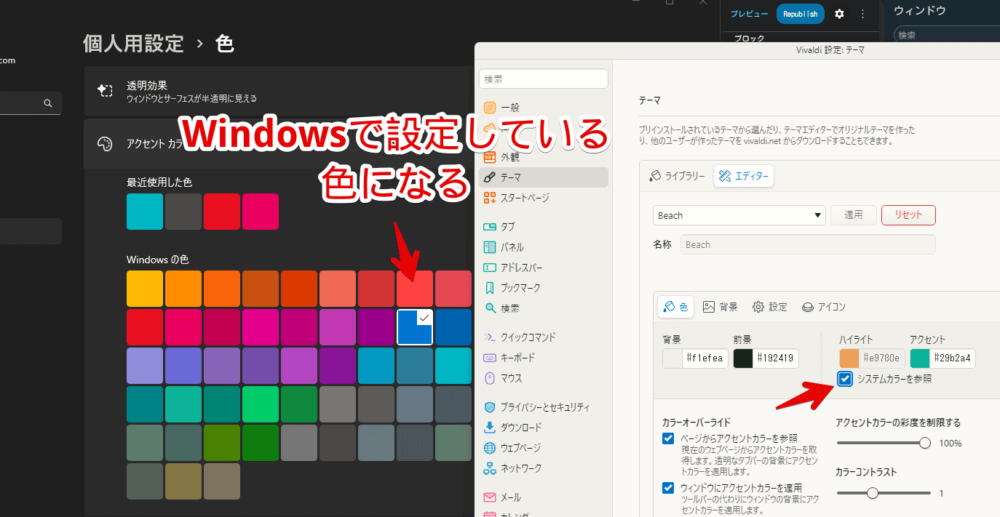
「システムカラーを参照」にチェックを入れることで、「ハイライト」が、OSで設定しているアクセントカラーになります。Windows11の場合、Windows11の設定→個人用設定→「色」で確認できます。

ページからアクセントカラーを参照
チェックを入れると、現在アクティブなサイト(タブ)の色に応じて、タブバーの色が変化するようになります。
頻繁にタブバーの色が変化するので、見栄えを華やかにしたい人におすすめです。Vivaldiに華やかなイメージがあるのは、きっとこの機能ですね。
「Vivaldi5.0(2021年12月02日公開)」で。デフォルトのテーマに戻されるという事件が発生しました。デフォルトテーマでは、「アクティブページからアクセントカラーを参照」がオンになっているので、かなり戸惑った方も多いようです。
5.0から強制的にそれしか選べないというわけではなく、デフォルトテーマに戻っただけなので、チェックを外すことで元に戻せます。
背景
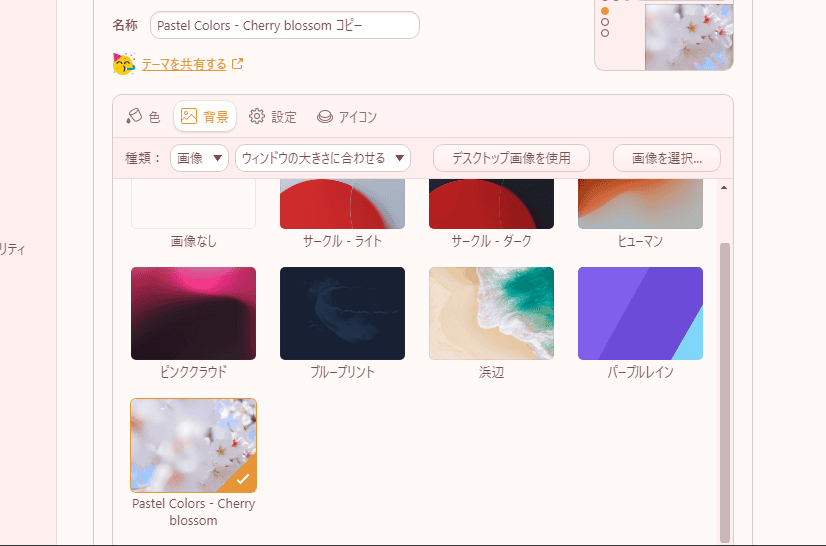
スタートページに表示される背景画像(または色)を設定できます。

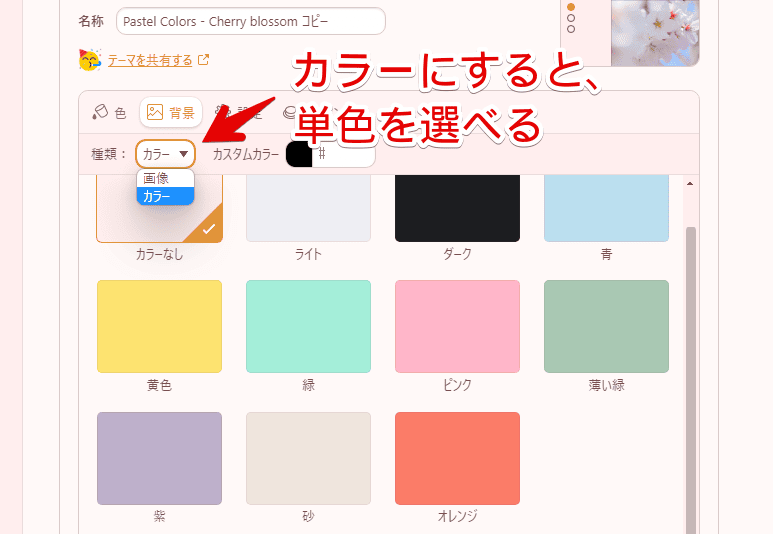
「種類」のドロップダウンボタンを押すと、「画像」か「カラー」のドロップダウンリストが表示されます。「カラー」にすると、単色を選択できます。シンプルデザインが好きな方は、単色の方がいいかもしれません。

デフォルトで用意されている画像・色だけでも、結構なバリエーションがあります。用意されている画像・色ではなく、デスクトップの画像、好きな画像、好きな色への変更もできます。

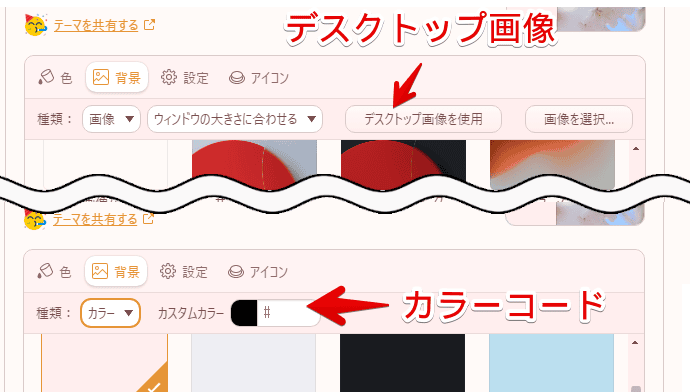
好きな画像を指定したい場合は、「画像を選択」ボタンからPC内の壁紙を指定します。
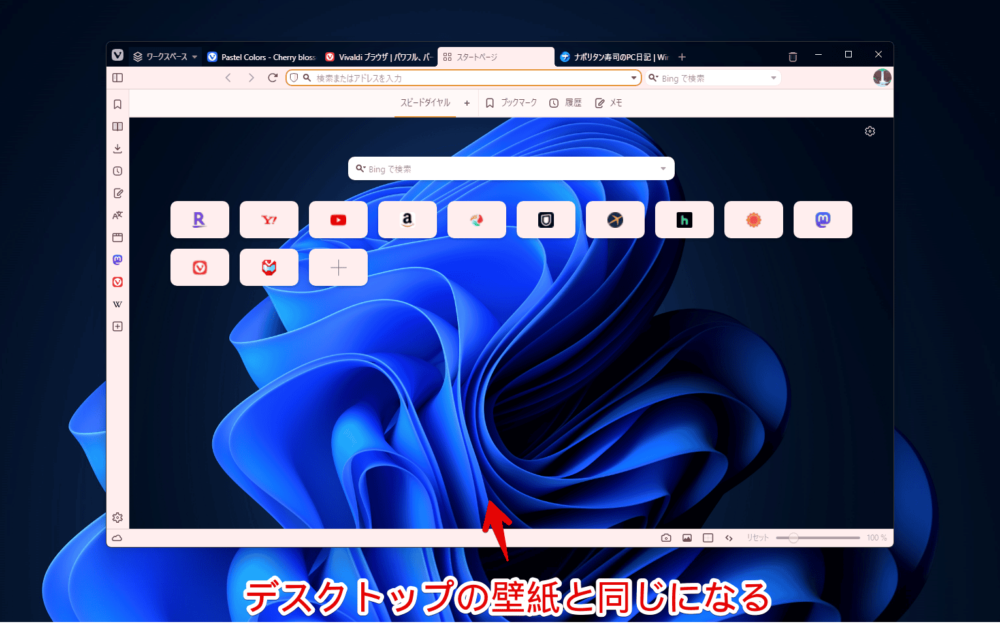
「デスクトップ画像を使用」は、現在PCのデスクトップに設定している壁紙が、自動で適用されます。同じ壁紙になるので、統一感が出ます。

スタートページ、スピードダイヤルのカスタマイズ方法については、以下の記事を参考にしてみてください。
設定
細かい見た目を調整できます。
| テーマの「設定」タブ項目 |
|---|
| 透明度 |
| ぼかし |
| 透明なタブバー |
| 透明なバックグラウンドタブ |
| 角を丸くする |
透明度
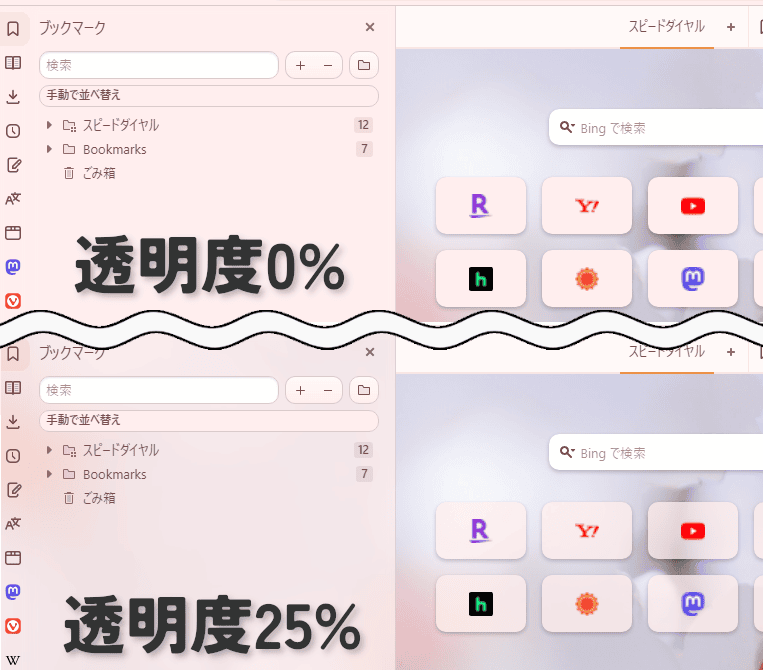
パネルやスピードダイヤルの透明具合を調整できます。0~25%の範囲で変更できます。比較画像を貼っておきます。透明にしたい場合は、パーセント数字を大きくします。

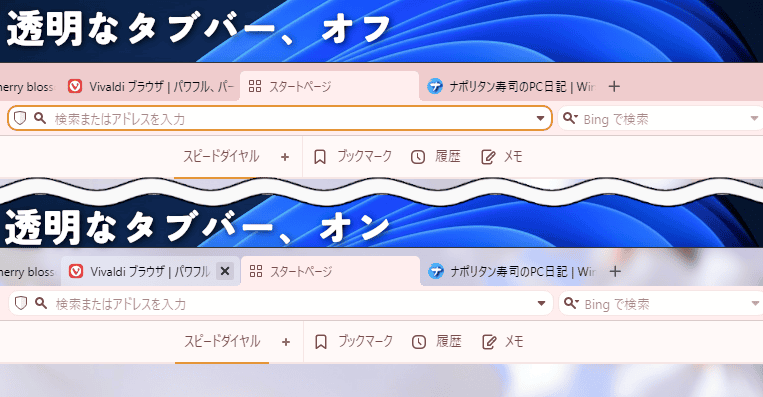
透明なタブバー
タブバーの背景色を透過させるかどうか設定できます。チェックすることで、スタートページに設定した背景画像が透過して、見えるようになります。その代わり、バックグラウンドタブの視認性が少し悪くなります。

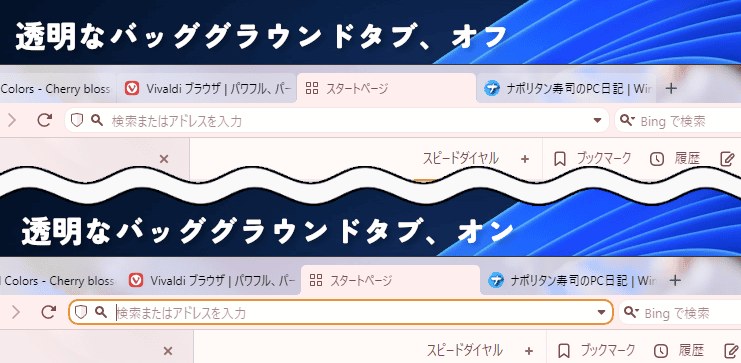
透明なバックグラウンドタブ
非アクティブのバックグラウンドタブの背景を透過するかどうかです。チェックすると、うっすら色がついていたバックグラウンドタブが透過します。より背景画像が見えます。タブの視認性は悪くなります。

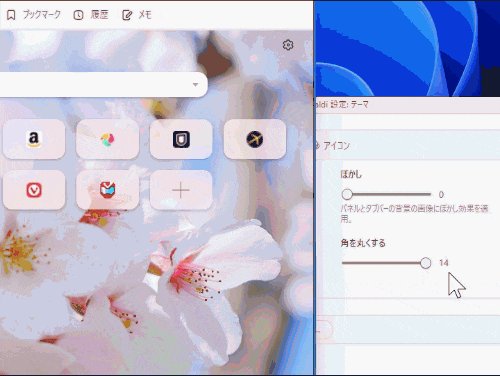
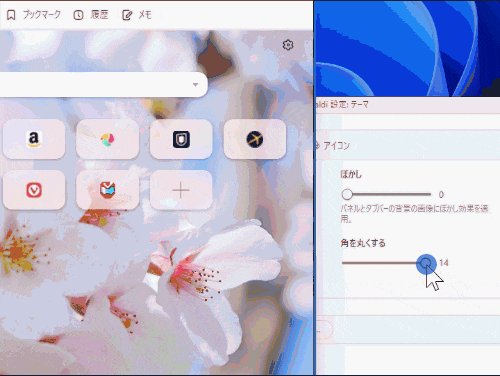
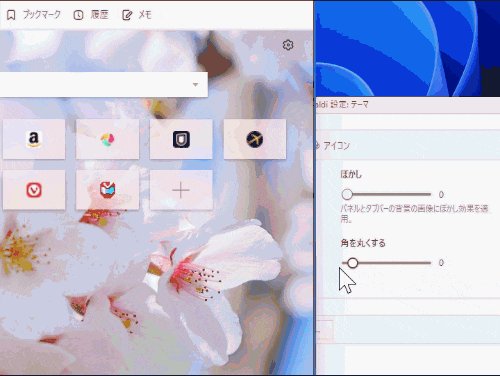
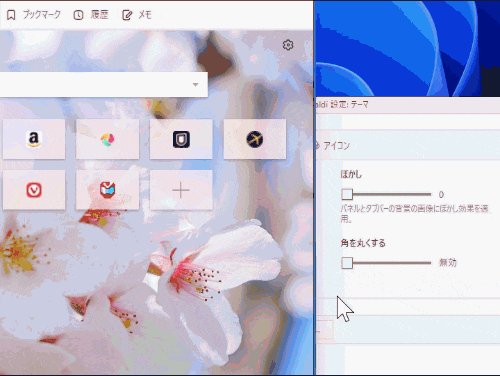
角を丸くする
アドレスバー、検索ボックス、スピードダイヤル、各種ボタンの角丸具合を調整できます。無効~14の範囲で変更できます。角丸にしたい場合は、スライダーを右に動かして、数字を大きくします。

アイコン
「バージョン6.0(2023年04月18日公開)」から、ナビゲーションバー、ステータスバー、パネル、コマンドチェインなどのアイコンを変更できるようになりました。
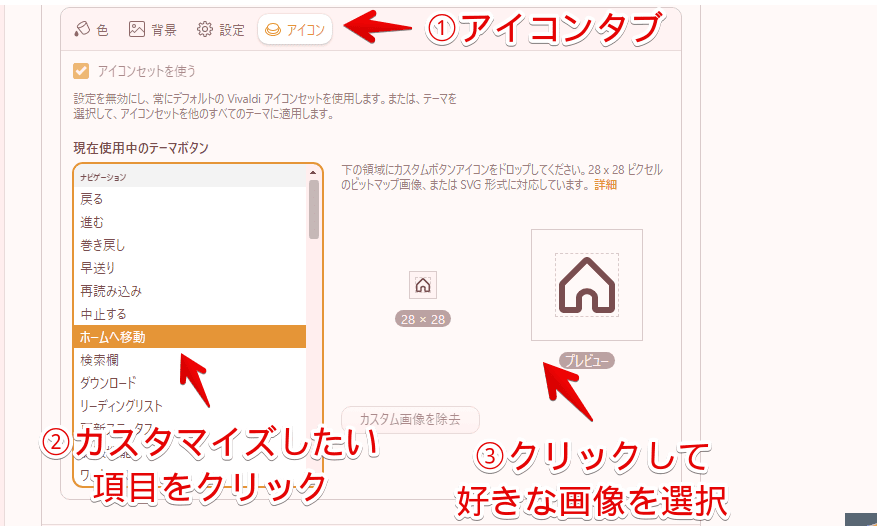
「アイコン」タブを選択します。カスタマイズできるボタンが一覧表示されます。変更したい項目を選択して、右側のプレビュー欄をクリックします。エクスプローラーで画像選択ダイアログが表示されるので、表示したい画像を選択します。

おすすめサイズは、28×28だそうです。公式ヘルプサイトは、こちらになります。
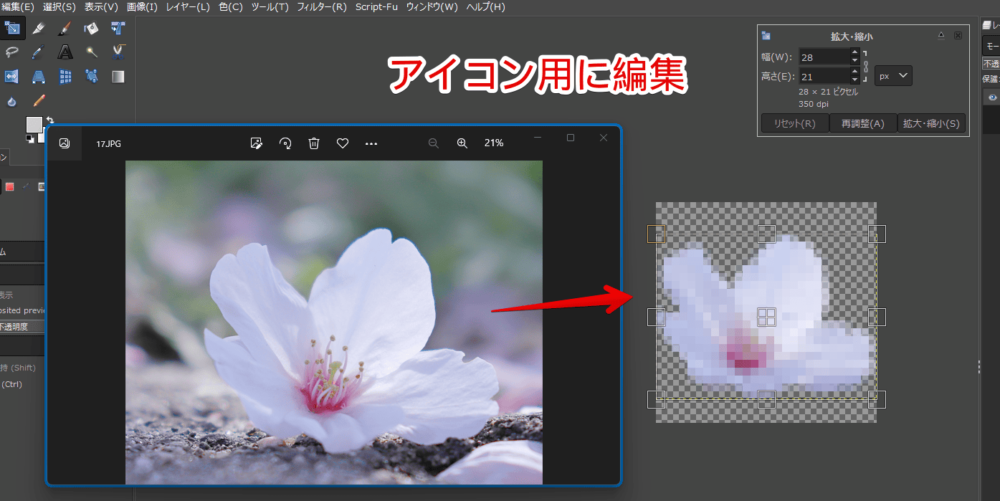
それ以上の画像サイズでも、自動的にリサイズしてくれるので、適当でも大丈夫です。周りの余白が結構あると、いい感じになりやすいです。100×100の画像でも、実際のアイコンは、70×70のサイズにして、30の余白を設けておく…って感じです。

拡張子は、SVG、BMP、GIF、JPG、JPEG、PNG、WEBPに対応しています。わざわざSVGに変換する必要はありません。そのままPNGでOKです。
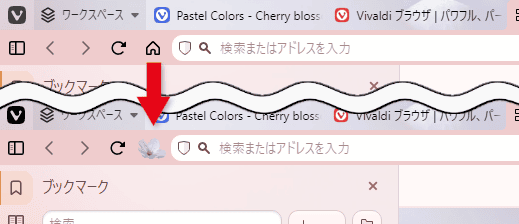
試しに、アドレスバーの横にある「ホームへ戻る」ボタンを、初期の家アイコンから、僕が撮影した桜のアイコンにしてみました。基本的に二次元で、背景が透過されているほうが、ブラウザに馴染みやすいと思います。三次元の写真などは、ちょっと違和感を感じるかもしれません。

より詳しくは、下記記事を参考にしてみてください。
テーマのインポート・エクスポート
テーマのインポート
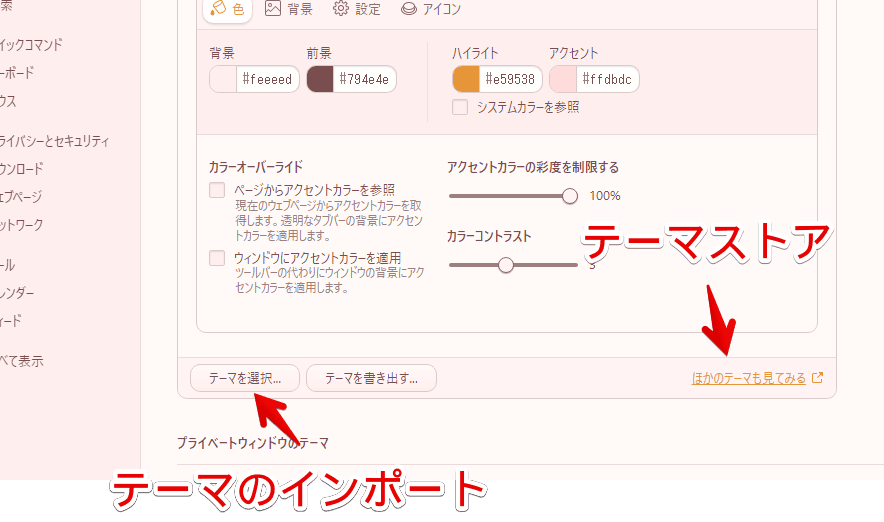
外部で入手したテーマを適用できます。
テーマストアから入手する場合は、「ほかのテーマも見てみる」から飛べます。「テーマを選択」は、ローカルのファイルを適用する時に利用します。例えば、友達同士でひっそり交換したZIPファイルのテーマを適用する時に役立ちます。

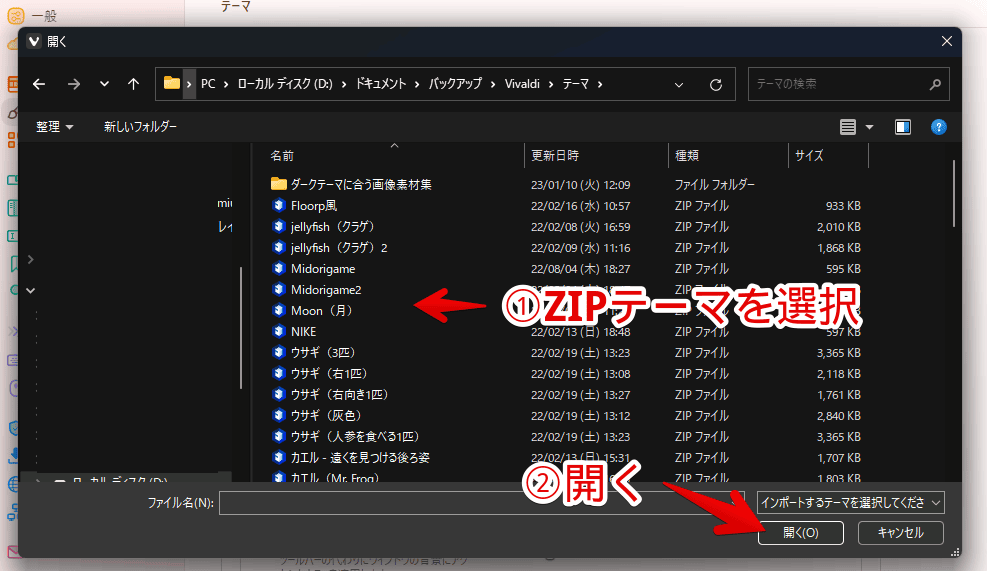
「テーマを選択」をクリックすると、ファイルを選択する画面が開きます。用意したZIPファイルを選択します。

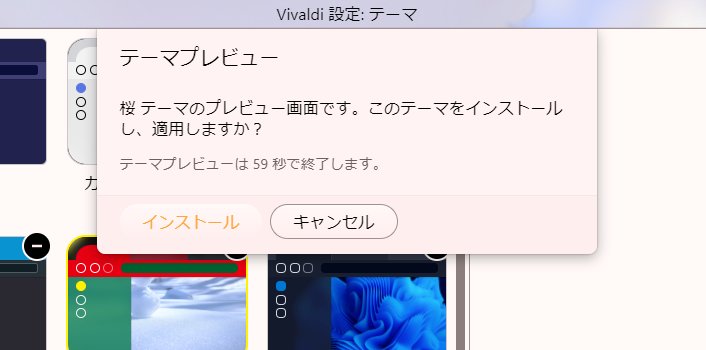
テーマプレビューのダイアログが開きます。OKなら「インストール」をクリックします。プレビューは60秒間あるので、その間に嫌だなと思ったら、「キャンセル」をクリックします。

テーマがインストールされます。

テーマのエクスポート
テーマを書き出せます。
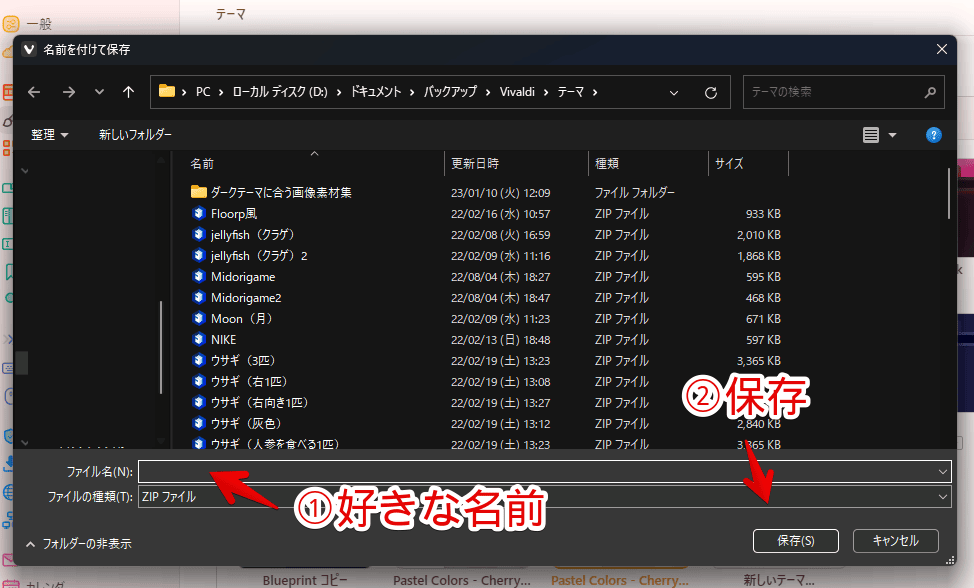
ライブラリの一番下にある「テーマを選択」をクリックします。好きな名前、場所を選択して、「保存」をクリックします。ZIPファイルとして、指定の場所に出力されます。

今後、テーマが消える不具合が起こっても大丈夫なように、大切なテーマは、オフライン上にバックアップするといいと思います。書き出したテーマは、ストアに公開することもできます。
より高度なカスタマイズはCSS
デフォルトのテーマ設定では物足りないという方は、オリジナルカスタムUI(カスタムCSS)機能がおすすめです。CSSを利用して、より自由自在にブラウザの外観をカスタマイズできます。
アドレスバー、タブバー、パネルバー、ステータスバーなどのありとあらゆる部分を透明にして、背景画像を目立たせる…ということも可能です。

詳しくは、下記記事を参考にしてみてください。CSSを使うので初心者には少し難しいですが、それだけカスタマイズできる幅も広いです。
感想
以上、「Vivaldi(ヴィヴァルディ)」ブラウザのテーマを変更する方法でした。
パッと見が自分の好きなデザインだと、気分も上がって楽しくブラウジングできると思います。好きなように設定できるので、完全に自分の趣味嗜好に寄せられます。