【Stylus】文字数カウントをパネル登録、CSSでカスタマイズしてみよう!

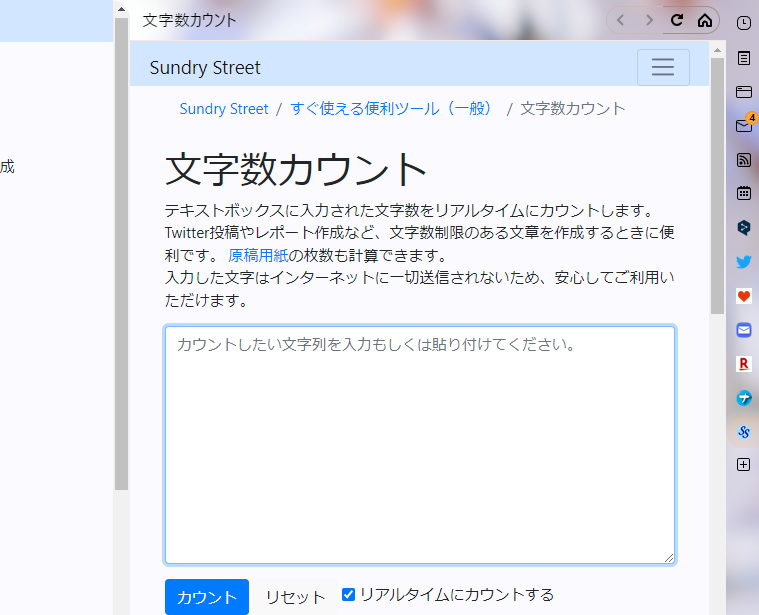
「文字数カウント」とは、文字数を計測してくれるWebサービスです。任意の文字(日本語でも英語でもOK)を入力欄に入力すると、リアルタイムで文字数を表示してくれます。
普通の文字数だけでなく、改行を除いた文字数、バイト数、行数なども一緒に表示してくれます。
文字制限もないため、大学の字数制限があるレポートを書く時に役に立ちます。Wordでもいいのですが、200字程度の感想文の時は、こちらのサイトを利用した方が早いです。誰でも無料で利用できます。
本サイトは、「Vivaldi(ヴィヴァルディ)」ブラウザのサイドバーに、ウェブパネルとして登録できます。記事を見ながら、パネルでサクッと文字数を計測できます。しかし、サイドバーで使う分には、若干いらない要素が多いので、CSSで使いやすいようにカスタマイズしてみます。
リリース元:Sundry Street
前提
この記事は、既に「Stylus(スタイラス)」をインストールして、なおかつ簡単な使い方を知っている前提です。ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能です。
まだインストールしていない方は、以下の記事を参考にしてみてください。

似たような拡張機能で「Stylebot(スタイルボット)」というのもありますが、こちらは、ウェブパネル内では動作しません。
僕が知っている限り、ウェブパネル内のサイトにCSSを適用できるのは本拡張機能のみです。名前が似ているので、間違えないようにインストールしましょう。
「Vivaldi5.6(マイナーアップデート4)」以降、全ての拡張機能がウェブパネルで動作しなくなりました。これにより、「Stylus」も使えない状態になりました。Chrome拡張機能が及ぼす影響を考慮して、意図的に無効化されたようです。
現在、対応策を模索中とのことです。今後の対応によって、復活する可能性もあるため、本記事は消さずに残しています。
ウェブパネルに登録する方法
「文字数カウント」にアクセスします。サイドバーを表示して、![]() アイコンをクリックします。デフォルトだと、F4で表示します。
アイコンをクリックします。デフォルトだと、F4で表示します。

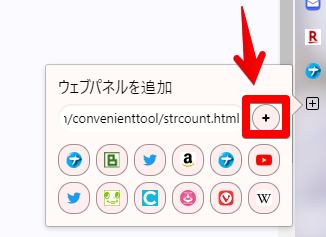
現在開いているタブのURLが自動で入力されるので、そのまま「+」をクリックします。

ウェブパネルとして登録されます。

文字数カウントをカスタマイズするCSS
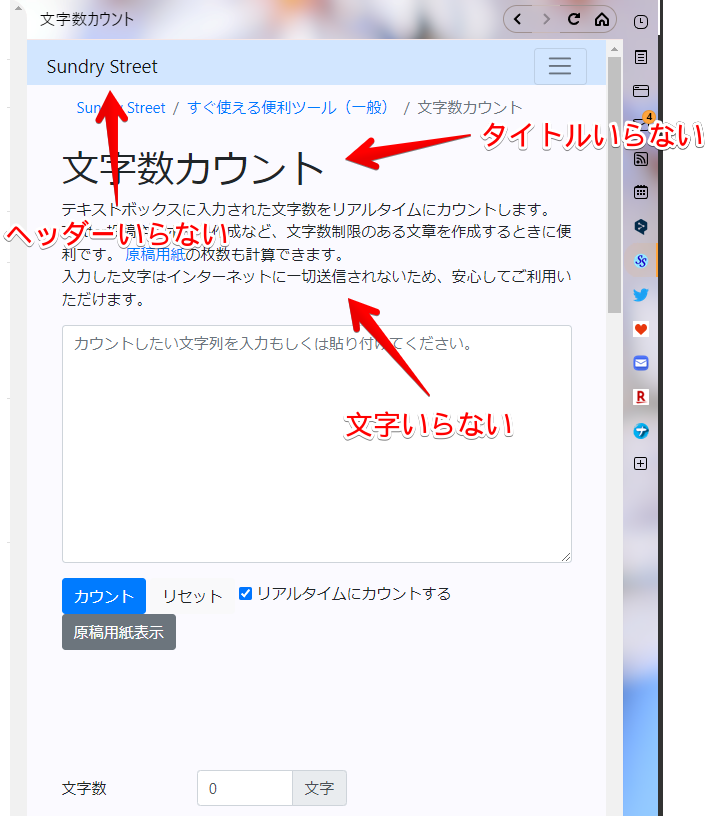
パネルに登録するだけでも利用できますが、サイドバーで見る分には、不要な項目が多い気がします。
具体的には、ヘッダー、ナビゲーションバー、タイトル、「テキストボックスに入力された~」という説明文、文字数だけでいいのに、余計に表示されるバイト数(〇〇)…などなどです。

CSSを使うことで、ごっそり自分がいらないと思った項目を非表示にできます。あくまで自分のPCだけの話なので、他の方に迷惑がかかることはありません。
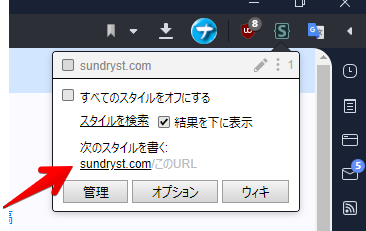
文字数カウントを開いて、![]() アイコンをクリックします。「次のスタイルを書く」の「
アイコンをクリックします。「次のスタイルを書く」の「sundryst.com」をクリックします。

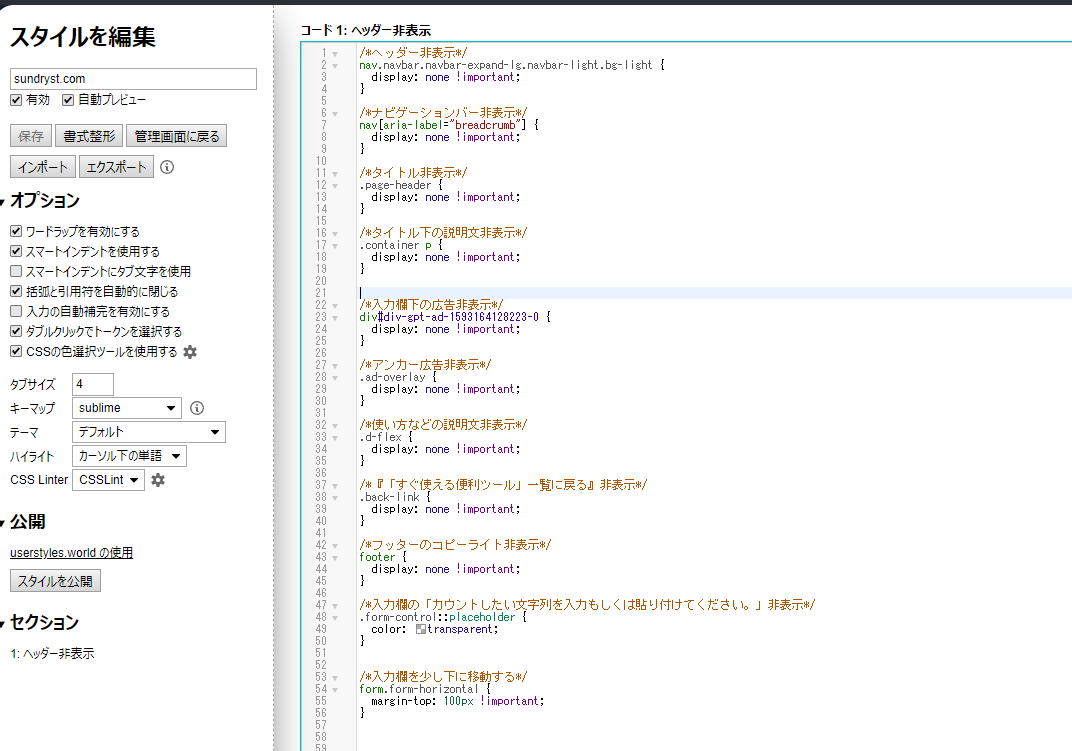
スタイルシートが開くので、CSSを書き込んでいきます。

CSSを知っている人は、自分で好きなように書き込めばOKです。分からない方は、以下のコードを参考にしてみてください。下記コードを適用すると、ごっそり見た目が綺麗になります。
/*ヘッダー非表示*/
nav.navbar.navbar-expand-lg.navbar-light.bg-light {
display: none !important;
}
/*ナビゲーションバー非表示*/
nav[aria-label="breadcrumb"] {
display: none !important;
}
/*タイトル非表示*/
.page-header {
display: none !important;
}
/*タイトル下の説明文非表示(結果欄は表示させる)*/
p:not(#converted) {
display: none !important;
}
/*入力欄下の広告非表示*/
div#div-gpt-ad-1593164128223-0 {
display: none !important;
}
/*アンカー広告非表示*/
.ad-overlay {
display: none !important;
}
/*使い方などの説明文非表示*/
.d-flex {
display: none !important;
}
/*『「すぐ使える便利ツール」一覧に戻る』非表示*/
.back-link {
display: none !important;
}
/*フッターのコピーライト非表示*/
footer {
display: none !important;
}
/*入力欄の「カウントしたい文字列を入力もしくは貼り付けてください。」非表示*/
.form-control::placeholder {
color: transparent;
}
/*----------------------------
好みに応じて利用してください
----------------------------*/
/*入力欄を少し下に移動する*/
form.form-horizontal {
margin-top: 100px !important;/*好きな数値にしてください*/
}
/*----------------------------
好みに応じて利用してください終了
----------------------------*/
/*-----------------------------------------------------------------------
以下、全部を適用するのではなく、自分が非表示にしたい項目だけを利用してください。
-------------------------------------------------------------------------*/
/*「改行を除いた文字数」非表示*/
div.form-group:nth-of-type(5) {
display: none !important;
}
/*「改行、空白を除いた文字数」非表示*/
div.form-group:nth-of-type(6) {
display: none !important;
}
/*「バイト数 (UTF-8)」非表示*/
div.form-group:nth-of-type(7) {
display: none !important;
}
/*「バイト数 (UTF-16)」非表示*/
div.form-group:nth-of-type(8) {
display: none !important;
}
/*「バイト数 (Shift-JIS)」非表示*/
div.form-group:nth-of-type(9) {
display: none !important;
}
/*「バイト数 (EUC-JP)」非表示*/
div.form-group:nth-of-type(10) {
display: none !important;
}
/*「バイト数 (JIS)」非表示*/
div.form-group:nth-of-type(11) {
display: none !important;
}
/*「行数」非表示*/
div.form-group:nth-of-type(12) {
display: none !important;
}
/*「原稿用紙」非表示*/
div.form-group:nth-of-type(13) {
display: none !important;
}
/*-----------------------------------------------------------------------
自分が非表示にしたい項目だけを利用してください。終了
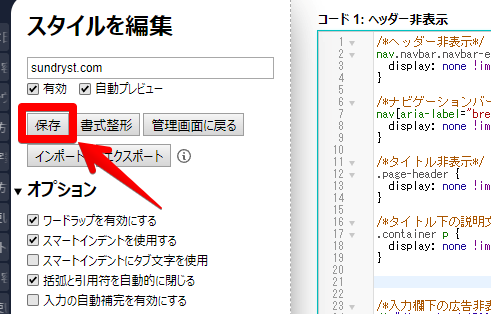
-------------------------------------------------------------------------*/コードを書き込めたら、「保存」ボタンを押して、パネル内ページをリロードします。

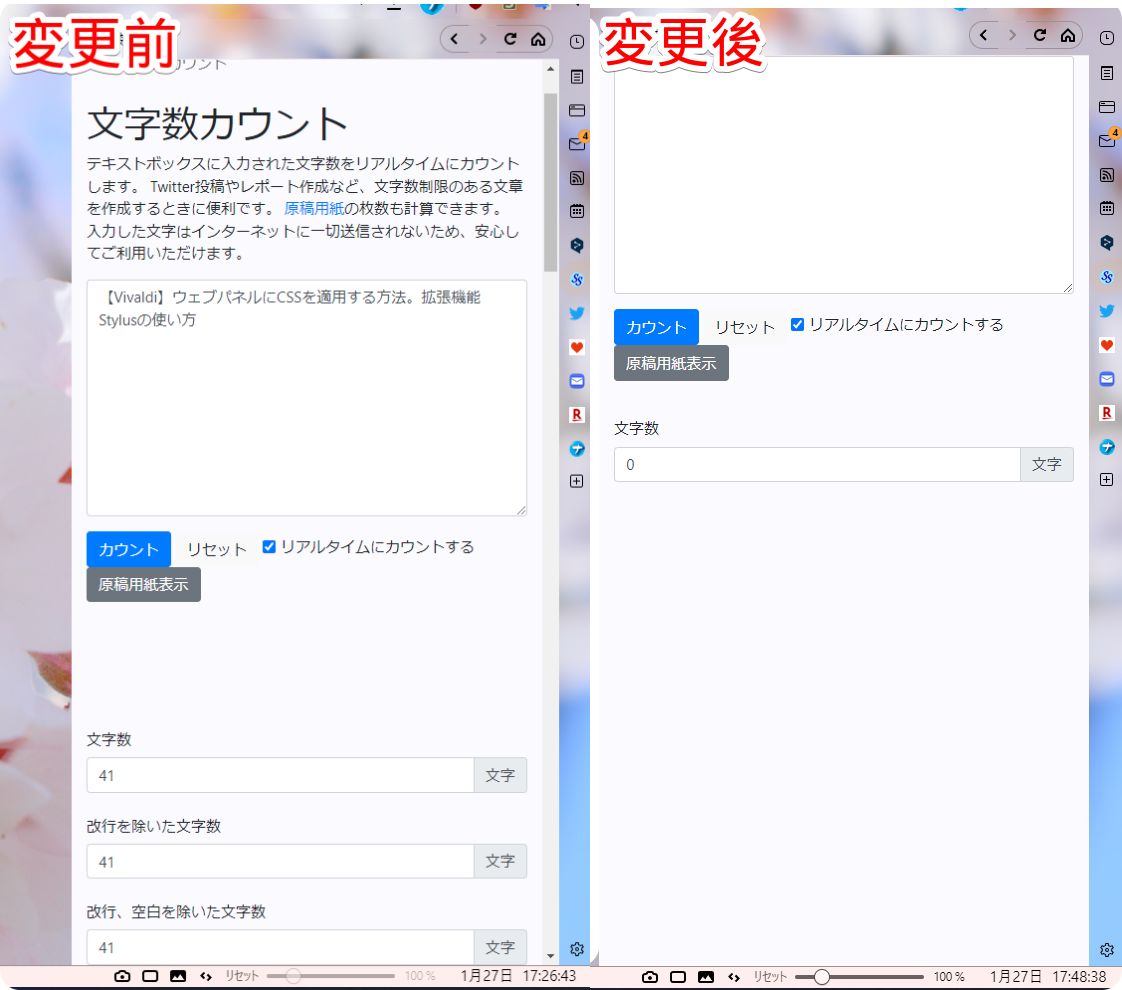
上記コードを適用すると、以下のようになります。

入力欄と文字数の結果欄のみという、シンプルな表示になっています。文字カウント機能は、今まで通り利用できます。

少し下にずらすCSSについて
タイトルや説明文を非表示にすると、自動的に入力ボックスが一番上に配置されます。
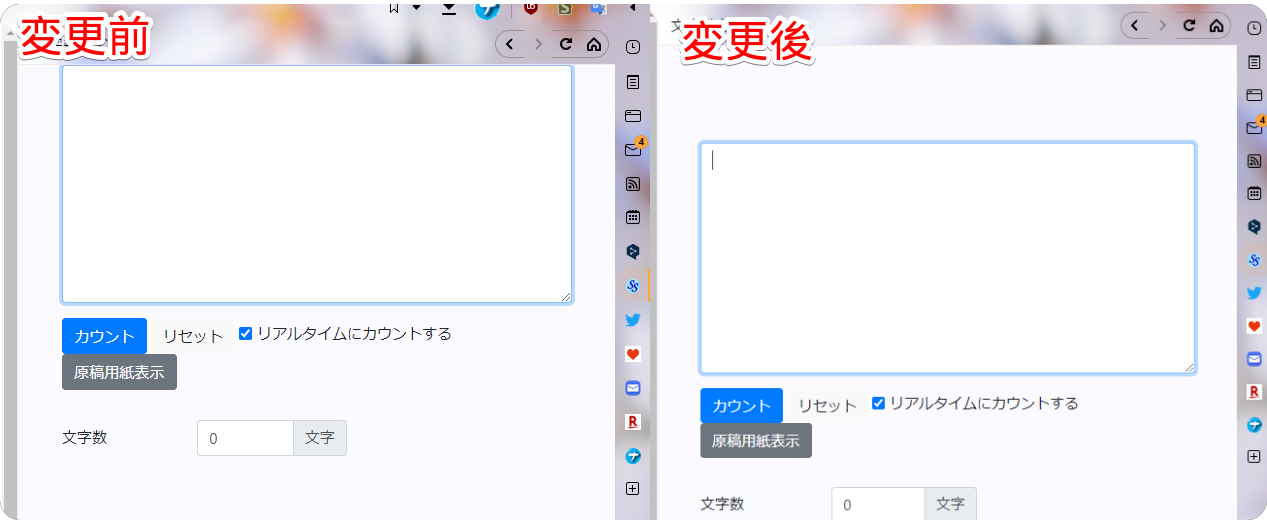
余白0の上ぴったりの配置になったので、少し使いにくいです。そこで、「入力欄を少し下に移動する」のコードで、入力ボックス、その下の結果欄を少し下にずらしています。これで見やすくなります。
適用前と適用後の画像を貼っておきます。

数値は「100px」にしていますが、好みに応じて、「30px」とか「150px」にしてみましょう。
特定の項目について
「以下、全部を適用するのではなく、自分が非表示にしたい項目だけを利用してください。」より下のコードについては、好き嫌いが分かれると思います。
例えば、「改行を除いた文字数は表示させたいなー」という場合は、以下のコードを書かないようにします。
/*「改行、空白を除いた文字数」非表示*/
div.form-group:nth-of-type(6) {
display: none !important;
}サイドバー内だけに適用する
タブで開いた時は、いつも通りのデザインにして、サイドバーで開いた時だけ変更したい場合は、以下のコードの間に、CSSを書き込むようにします。特定の横幅サイズ以下でCSSを発動させる「メディアクエリ」という技を利用しています。
/*サイドバー(パネル内)だけで動作*/
@media screen and (max-width: 700px) {
/*ここにコードを書いていく*/
}例えば、「サイドバー内だけで、入力欄を少し下にずらしたい」という場合は、以下のコードになります。
/*サイドバー(パネル内)だけで動作*/
@media screen and (max-width: 700px) {
/*ここにコードを書いていく*/
/*入力欄を少し下に移動する*/
form.form-horizontal {
margin-top: 100px !important;/*好きな数値にしてください*/
}
}サンドイッチしてあげるイメージです。上記コードは、特定の横幅(700px以下)の時に適用するという意味です。
サイドバーは、大体横幅700px以下だと思うので、普通のタブで開いたときは通常デザイン、サイドバーで開いた時だけCSSが反映されたデザインになります。本来は、スマホで見たときのデザインを変更するためですが、サイドバーにも応用できます。
感想
以上、ブロガーに便利なツール「文字数カウント」をウェブパネルに登録する方法、CSSで不要な項目を非表示にする方法でした。











 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉