【Vivaldi】ブロガーにおすすめのブラウザ。理由を解説

この記事では、「Vivaldi(ヴィヴァルディ)」ブラウザが、なぜブロガーにおすすめなのか書きます。
100%僕の主観ですが、ブロガーのために作られたんじゃないかってくらい相性抜群です。
ブロガーさんにおすすめのウェブブラウザは、「Google Chrome(グーグル・クローム)」でも、「Microsoft Edge(マイクロソフト・エッジ)」でもなく、「Vivaldi(ビバルディ、またはヴィヴァルディ)」だと思います。
2016年に登場した赤いアイコン(![]() )がトレードマークのブラウザです。Windows、Mac、Linux(リナックス)、スマホのAndroid版、iOS版でリリースされています。
)がトレードマークのブラウザです。Windows、Mac、Linux(リナックス)、スマホのAndroid版、iOS版でリリースされています。
特徴は沢山あります。一言でいうと、「他ブラウザでできることはもちろんできるし、できない機能も盛りだくさん搭載している」ブラウザです。
他ブラウザでもできる機能としては、Chrome拡張機能の利用、テーマの切り替え、ショートカットキー、垂直タブ、スタートページ、検索エンジンの登録、ブックマークのニックネーム、スマホとの同期機能などです。
他ブラウザではあまり見かけない機能としては、標準搭載の広告ブロック機能、マウスジェスチャー、コマンドチェイン、メール、フィード、カレンダー、ページを左右に並べるタイリング機能、タブをまとめるタブスタック機能などがあります。
「Opera」の元CEOの方が設立した会社(Vivaldi Technologies)によって開発されています。本社は、日本からかなり離れた場所、北欧ノルウェーのオスロにあり、世界各地に支える形で、チームが存在しています。日本にも展開しており、日本語の公式サイト、Twitter、フォーラム等があります。
僕は、2021年6月から触り始めたペーペーですが、それでも他ブラウザよりもおすすめな理由をべらべら語れます。あまりに好きすぎて、Vivaldiの中の方からインタビューも受けました。(記事はこちら)おすすめな理由が、大きく6つあります。これでも厳選しました。
- サイドバー
- マウスジェスチャー
- コマンドチェイン
- タイリング表示
- 広告ブロック機能
- 自由にカスタマイズできるUI・CSS
どの項目にも共通しているのが、「ブログを書くための情報収集が、他ブラウザよりも効率的にできる。設定項目が豊富なので、自分が一番使いやすい形で、ブログ執筆活動ができる」点です。この2つに尽きます。
本記事では、「具体的にどの点がブロガーにおすすめなのか?」について書きます。ブロガーとか関係なしに、Vivaldiの良さを知りたい方は、以下の記事を参考にしてみてください。
本記事は、最初から最後まで僕の主観、感想です。誰かに頼まれて書いているわけではありません。
他ブラウザをバカにしている、卑下しているわけでありません。発言には気を付けているつもりですが、他ブラウザを利用している方にとっては、少し不快に感じる表現があるかもしれないので、ご注意ください。
色々な選択肢があって、ユーザーが自由に選択できる状態が最高だと思います。本記事を見て、少しでもVivaldiを知るきっかけになる、知った上でどのブラウザを利用するか考えるきっかけになればいいなと思っています。
サイドバー(パネル)
サイドバー(またはパネル)と呼ばれる機能があります。タブで別のサイトを見ながら、左右どちらかに別の項目を表示・展開する機能です。
表示できる項目は、履歴、リーディングリスト、ブックマーク、タブ、メモ、メール、フィード、カレンダー、タスク、好きなウェブサイト(DeepL翻訳、X(旧Twitter)など)です。パネルだけでも、かなりブログ作業が捗ります。
実際に使ってみた動画を貼っておきます。
履歴パネル
「ちょっと前に開いたWordPressプラグインの導入記事、もう一回見たいなぁ…」って時に、履歴パネルを開いて、検索窓にそのプラグイン名を入力すれば、すぐ表示できます。

履歴内を自由に検索できるので、ブックマークいらずです。(言い過ぎですね)一度アクセスしたサイトは、いつでも履歴から再表示できます。
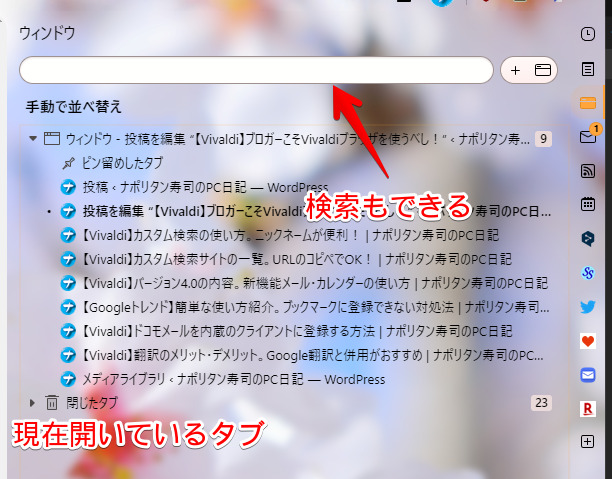
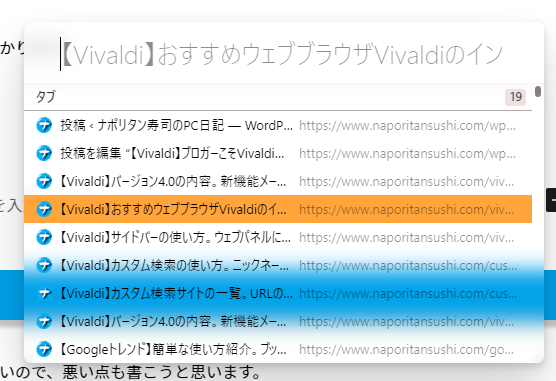
ウィンドウパネル
ブログを書いていると、他の方の記事を参考にすることが結構あると思います。そうすると、自然と開いているタブが多くなります。「またいつか見るかも?」と思って、あれやれこれやしているうちに気づけばタブが30個、40個…なんてこたー、ざらです。
そんな時は、ショートカットキーでウィンドウ(タブ)パネルを展開して、それっぽい単語入力すれば、何百開いてようが、すぐに目的のタブを発見できます。

パネルに表示する項目は、自分で調整できるので、使わないパネルはオフにすることで、すっきりします。
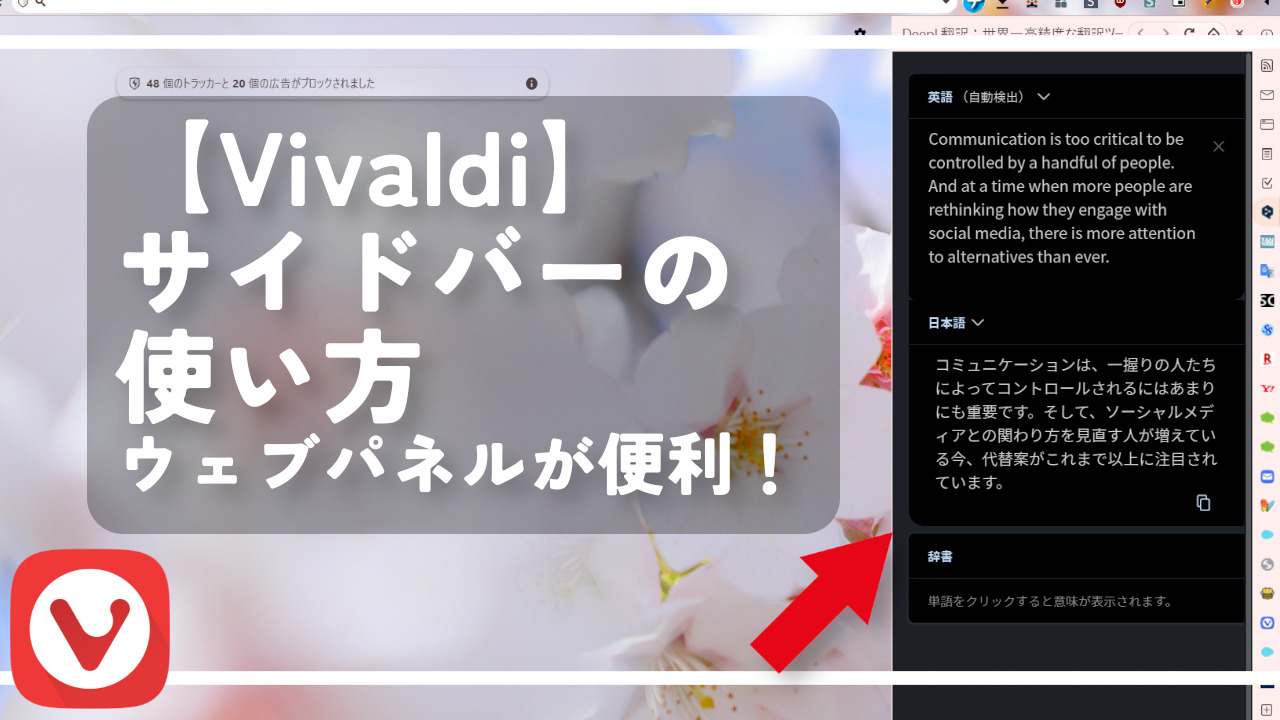
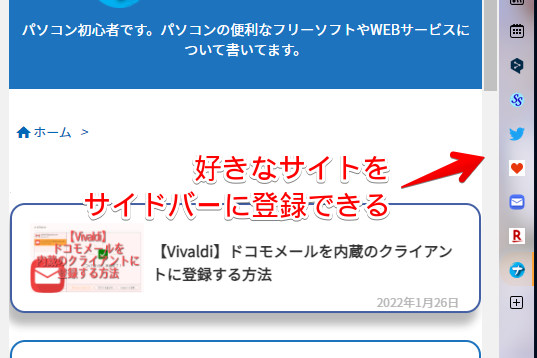
ウェブパネル
サイドバーの中でも、特に便利なのがウェブパネルです。ニュースサイト、役立つツール、好きな人のブログなど、自由にウェブサイトを登録できます。

ウェブパネルのおすすめ理由は2つです。
ブロガーに役立つツールをサクッと呼び出せる
僕がいつも利用している役立つツールは、以下の6つです。これ以外にもまだまだあるんですが、このくらいにしておきます。
| ブロガーに役立つツール | |
|---|---|
| DeepL翻訳 | 高精度の翻訳サイト。原文を見ながら、ウェブパネルで翻訳結果表示…といった使い方ができる |
| 記事タイトルカウンター | 記事タイトルを考える時に便利。29文字以内かどうかの確認 |
| アルファベット画像 | アルファベットの順番を調べる時に便利 |
| ChatGPT | AIと会話できるサービス。プログラミングコード、漢字や英語の読み方、文書校正、雑談など、なんでもできる万能君 |
| LINE | Chrome拡張機能のLINE。わざわざスマホでLINEをチェックしなくても、PC上でささっと返信できる |
DeepL翻訳×Googleドキュメント
僕のサイトでは、日本語非対応の海外製フリーソフトを紹介する時が、ちらほらあります。その場合は、ソフトの設定を翻訳して掲載するようにしています。この時に、GoogleドライブとDeepL翻訳が役に立ちます。
「Googleドライブ」で文字起こし→「DeepL翻訳」で翻訳することで、キーボードをカタカタ鳴らして、ソフトの説明を書かなくて済みます。
「Googleドライブ(ドキュメント)」の文字起こし機能は、Vivaldi独自の機能というわけではありませんが、ウェブパネルのDeepL翻訳とのコラボは、サイドバーを搭載しているVivaldi独自の技です。まぁサイドバーを搭載しているEdgeやFloorpブラウザなどでも可能だと思いますが…。
原文と翻訳結果を確認しながら、記事執筆できるので便利です。2023年4月時点では、「Microsoft PowerToys」の「Text Extractor」機能を利用しているので、Googleドライブはあんまり使っていません。
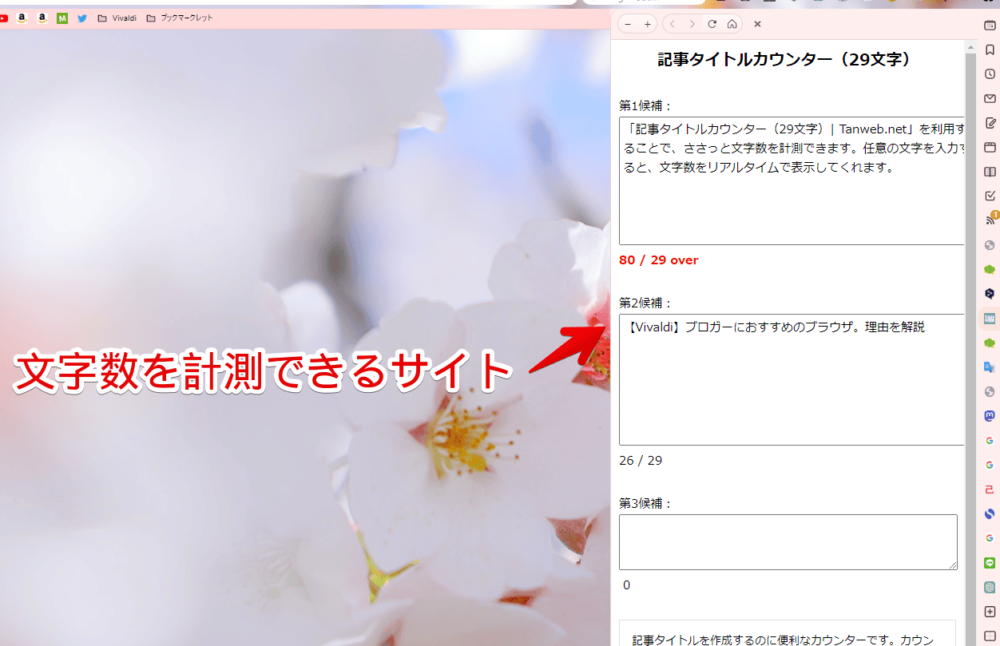
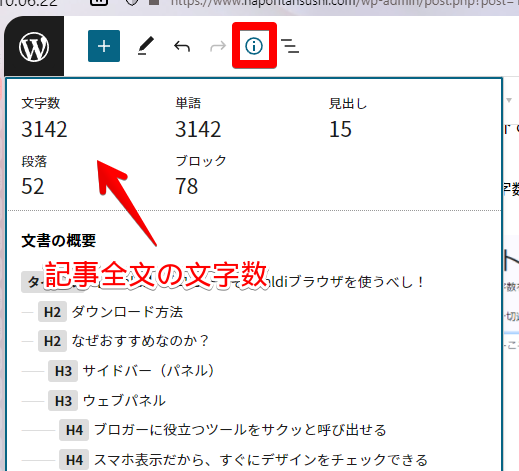
文字数カウント
「記事タイトルカウンター(29文字)| Tanweb.net」を利用することで、ささっと文字数を計測できます。任意の文字を入力すると、文字数をリアルタイムで表示してくれます。

ブログの記事タイトル作成に役立ちます。WordPressの場合、記事全体の文字数は表示してくれますが、タイトルの文字数は教えてくれません。

「記事タイトルカウンター(29文字)」を登録しておけば、記事執筆時にサクッと開いて、タイトルを考えられます。3つのテキストボックスがあるので、色々候補を出せます。
サイドバーがなかったら、わざわざ、このためだけにページを開かないといけないので手間です。
「記事タイトルカウンター」は、ブロガーで記事タイトルを考える方向けのツールです。もっと長文テキストの文字数を計測したい場合は、「文字数カウント」がおすすめです。
アルファベット画像
単なるアルファベットの一覧表の画像を登録しています。

恥ずかしいことなんですが、英語が本当に壊滅的で、アルファベットの最後のほうがいつも曖昧です。
アルファベット順で項目が並んでいるページを見ていて、「あの項目は、Wのところにあるよ」って言われても、「いや、そのWが、全体のどこらへんに位置しているのか分かんねーんだよ!」って時が、結構あります。
そんな時に、画像をちょこっとサイドバーに出すことで、大体どの項目がどの場所にあるのか分かります。翻訳も然り、アルファベットも然りですが、今の時代そういう壁は、ツール(ブラウザとか)が取っ払ってくれるのでありがたいですね。
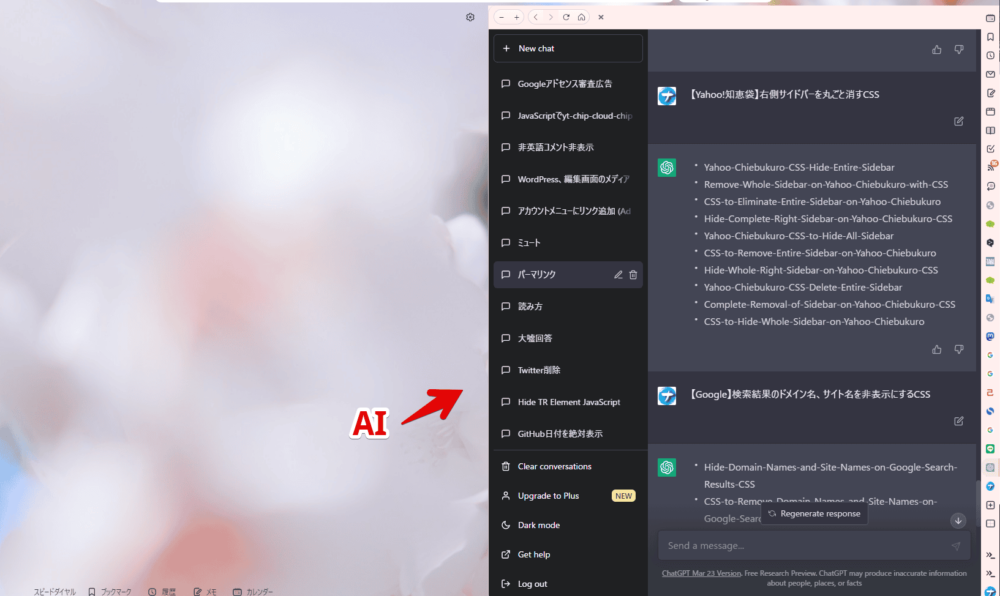
ChatGPT(チャット・ジーピーティー)
「OpenAI(オープンエーアイ)」が2022年11月に公開したAIと会話できるサービスです。人間と話しているかのように、自然と会話できます。プログラミングコードを教えてもらったり、記事タイトルから適切なパーマリンクを教えてもらったり、なんでもかんでもお願いできます。

ChatGPT自体がとんでもなく便利なツールですが、Vivaldiのサイドバーに登録することで、より便利になるかもしれません。
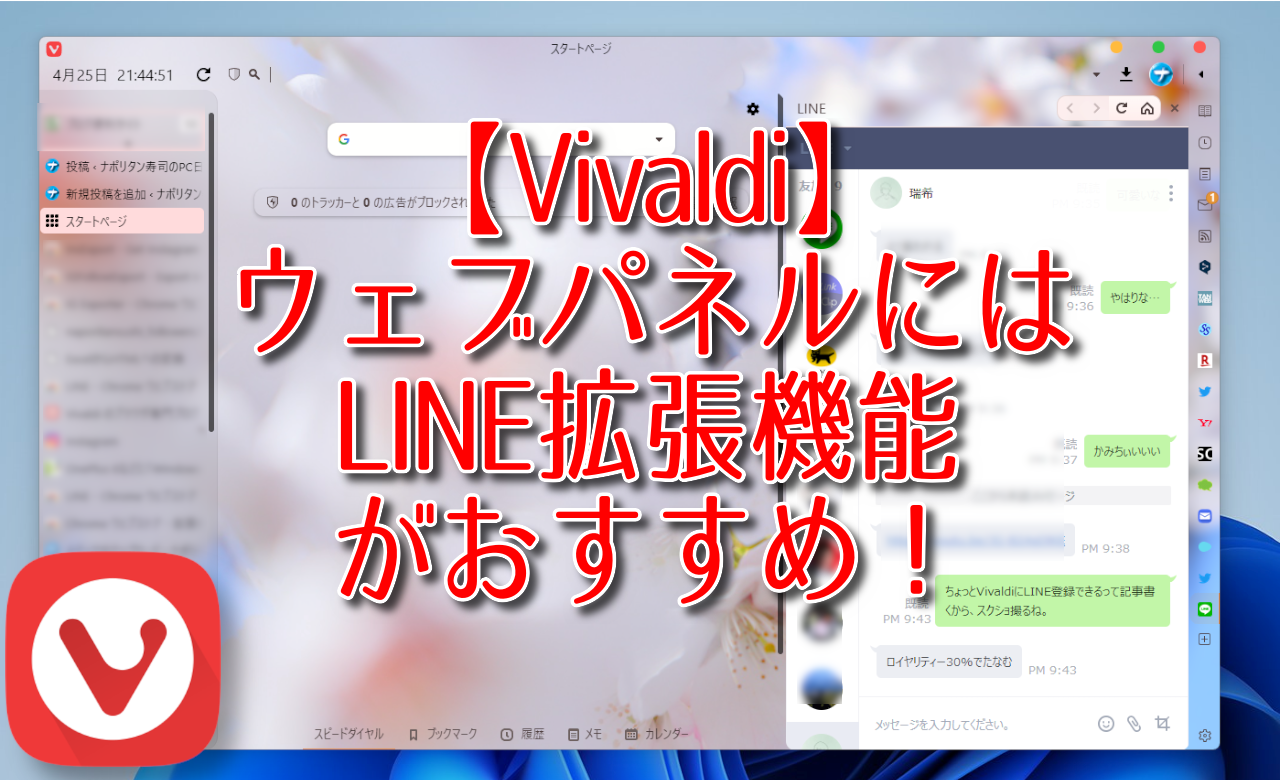
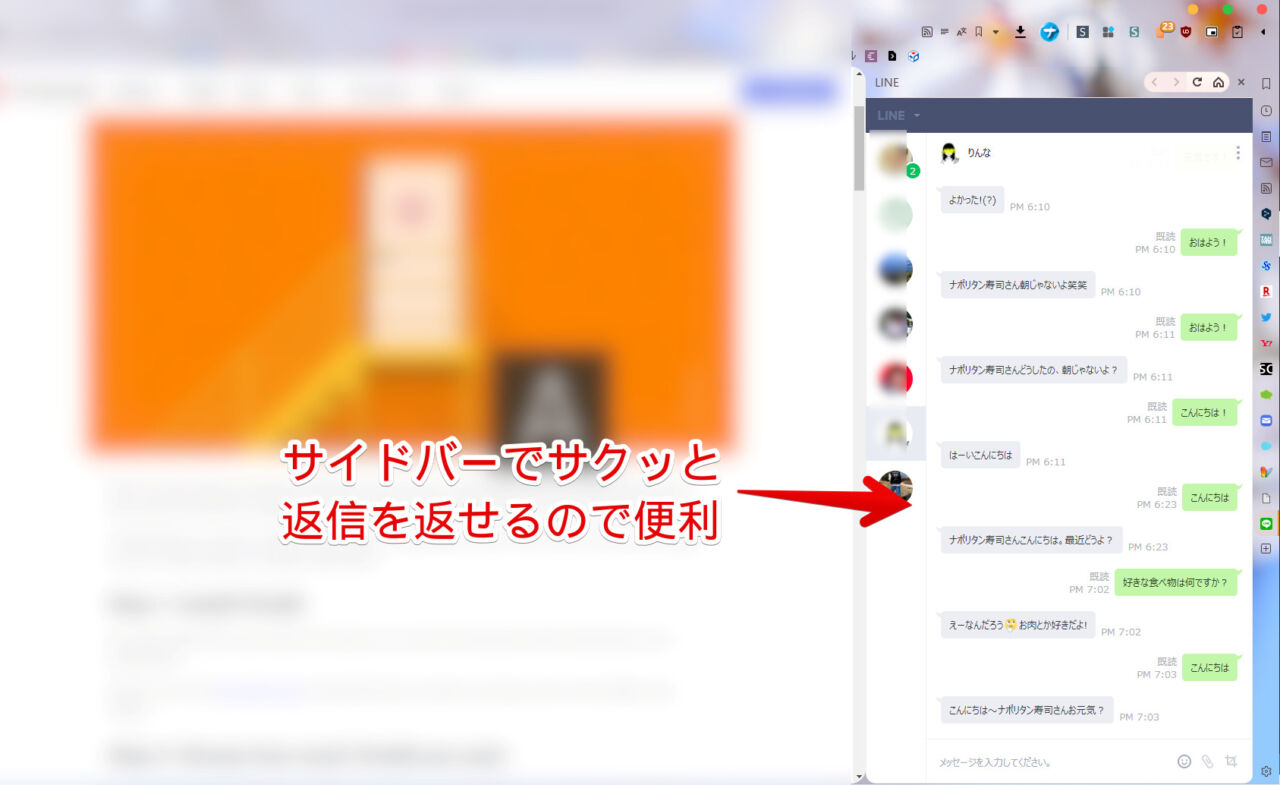
LINE
ブロガーとは関係ありませんが、どうしても便利ツールに入れずには、いられませんでした。Chrome拡張機能のLINEです。ウェブパネルには、拡張機能の専用タブも登録できます。
サイドバーに配置することで、隙間時間にサクッとチェック&返信できます。わざわざPC作業中に、スマホで確認したり、専用のアプリを立ち上げる必要はありません。

専用のアプリで開いちゃうと、どうしても時間を無駄に過ごしてしまいがちなので、サイドバーという、あえて制限を設けた中で操作することで、必要最低限の返信だけで済みます。(多分)
詳しくは、下記記事を参考にしてみてください。ただし、LINE拡張機能は、アプリ版の劣化版で、一部使えない機能もあるので注意です。僕みたいな1日に1分くらいしかLINEしないライトユーザー向けかなと思います。
スマホ表示だからすぐにデザインをチェックできる
ウェブパネルは、自動的にスマホ・タブレット表示に切り替わります。
自分のブログをウェブパネルに登録しておけば、CSSなどでデザインをカスタマイズした時、スマホで表示崩れが発生していないかを確認しなくても、PCのVivaldi内で確認できます。

ブログのジャンルやターゲットにもよりますが、最近はスマホユーザーが増えたので、レスポンシブデザイン(それぞれの端末に合ったデザイン)がポイントです。PC側のデザインを整えても、スマホで見たときのデザインがごちゃごちゃだったら、台無しだと思います。
普通は、以下の流れだと思います。
- PCでデザインを調整
- PCでデザインの確認
- タブレットやスマホでデザインの確認
Vivaldiのウェブパネルに登録することで、全部PCだけで作業が完結します。開発者ツールでスマホ表示にする方法もありますが、サクッと確認したい時は、ウェブパネルのほうが早いかもしれません。

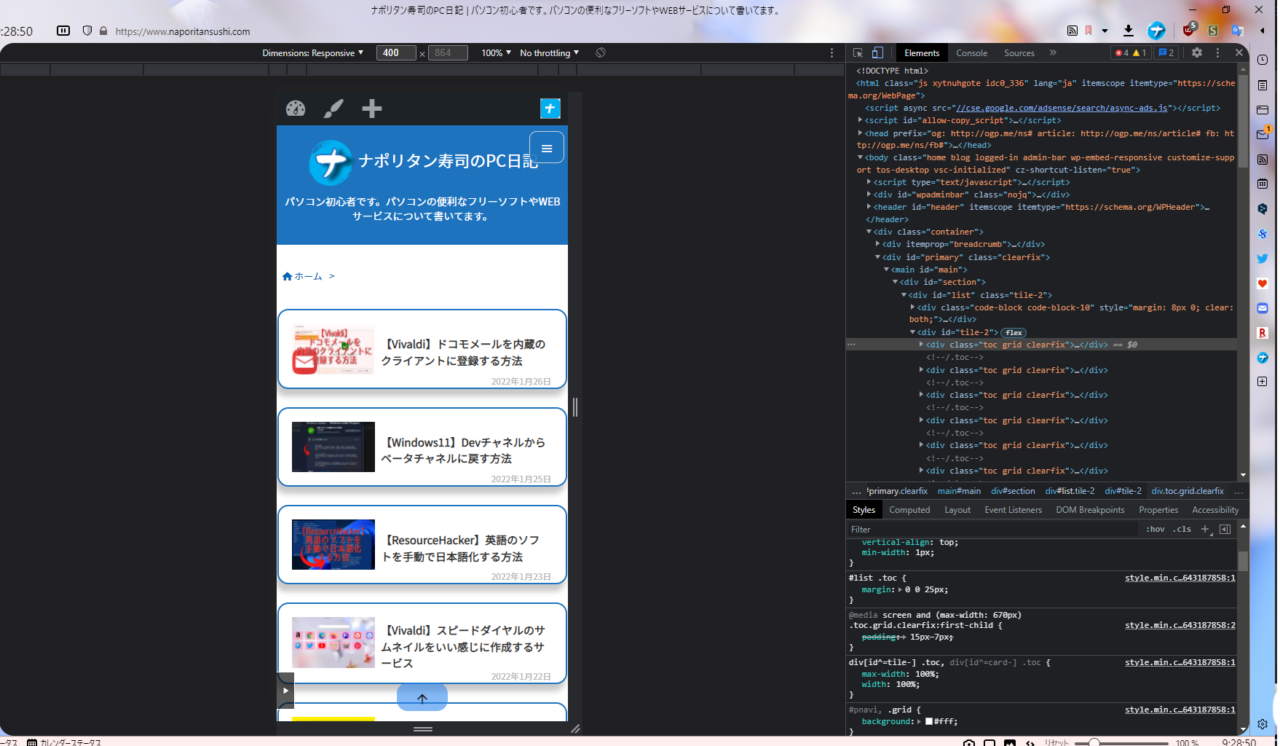
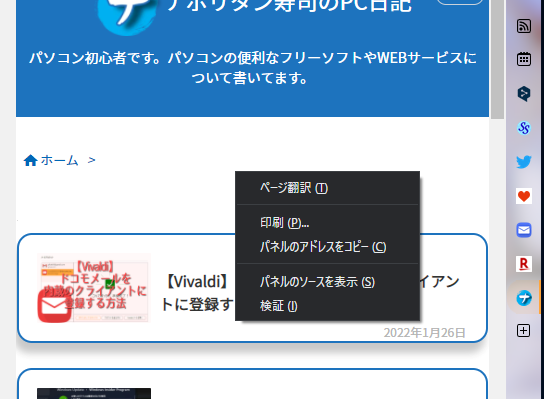
一度自分のサイトを登録しておけば、いつでもワンクリックで確認できます。パネル内で、右クリック→「検証」をクリックすることで、スマホ表示の状態で開発者ツールを起動できます。

Googleアドセンスなどの広告収入を得ている場合は、広告の表示しすぎに注意してください。自己クリックは、確実に制限を食らうので絶対にやってはいけませんが、広告を表示しすぎるだけでも制限を食らいます。
広告ブロッカーで自分のサイトの広告をブロックしていても、ウェブパネルでは動作しないので、広告が表示されます。何回も「検証」と称して、自分のサイトを開いていたら、制限を受ける可能性があります。
このことから、2023年4月現在のナポリタン寿司は、全く自分のサイトを見ていません。
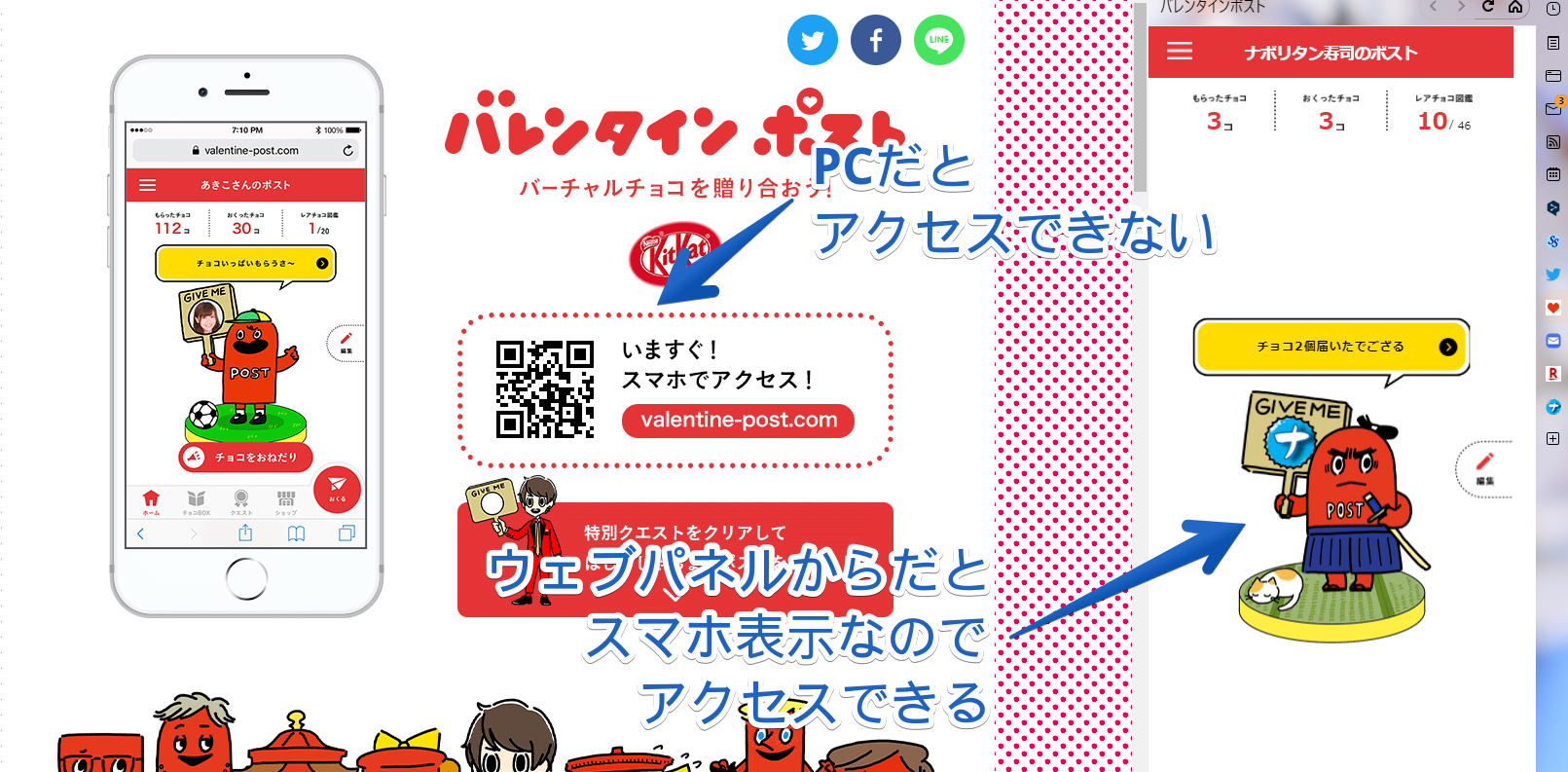
他には、スマホでしかアクセスできないサイトを、PCで利用する時にも便利です。
例えば、「バレンタインポスト」と呼ばれるサイトは、スマホでしかアクセスできないようになっています。PCでログインしても「いますぐスマホでアクセス!」とQRコードが表示されるだけです。

ウェブパネル内だと、スマホからアクセスした時と同じ表示になるので、PCでもスマホ専用サイトを利用できます。
マウスジェスチャー
標準で高性能なマウスジェスチャー機能が実装されています。マウスジェスチャーとは、ブラウザ上で「右クリック+マウスを動かす」ことで、特定の動作を引き起こす機能です。
例えば、「右クリックしながら、マウスをL字型に動かす」と、タブを閉じます。
本来、タブを閉じようと思ったらショートカットキー、またはタブの横にある「×」ボタンをクリックしないといけません。マウスジェスチャーを利用することで、いつでもどこでもタブを閉じたり、開いたりできます。
ブロガーにおすすめな理由は、ずばり「Google検索の情報収集が捗る」点です。
情報収集するコツは、1つの記事を入念に見るんじゃなくて、複数記事をあさーく流し見することだと思います。複数記事を見ることで、間違った情報に気づきやすいです。
Aのサイトでは、「カラスは白だ」と書かれていて、B~Dのサイトでは「カラスは黒だ」と書かれているとします。この時、Aのサイトだけを見ていても、間違った情報なので、いくら時間をかけて読んでも意味がありません。
しかし、A~Dのサイトを見ることで「あ、Aのサイトは間違ったこと言っているな。」と気づくことができます。
もちろん、B~Dのサイトが間違った情報を言っている可能性もありますが、一つの基準として、「たくさんのサイトを比較してみる」のは、重要な指標になると思います。
複数記事を見る時に、「バックグラウンドのタブでリンクを開く(リンク上)」、「タブを閉じる」の2つが役に立ちます。実際に使ってみた動画を貼っておきます。
いちいち右クリック→「新しいタブで開く」を押していたら、時間がかかってしまいます。
マウスジェスチャーは、Vivaldiじゃなくても拡張機能(アドオン)を導入すれば、同じように使えます。「crxMouse Chrome」や「Gesturefy」などですね。しかし、Vivaldi標準内蔵という点が良いのです。理由は、以下の2点です。
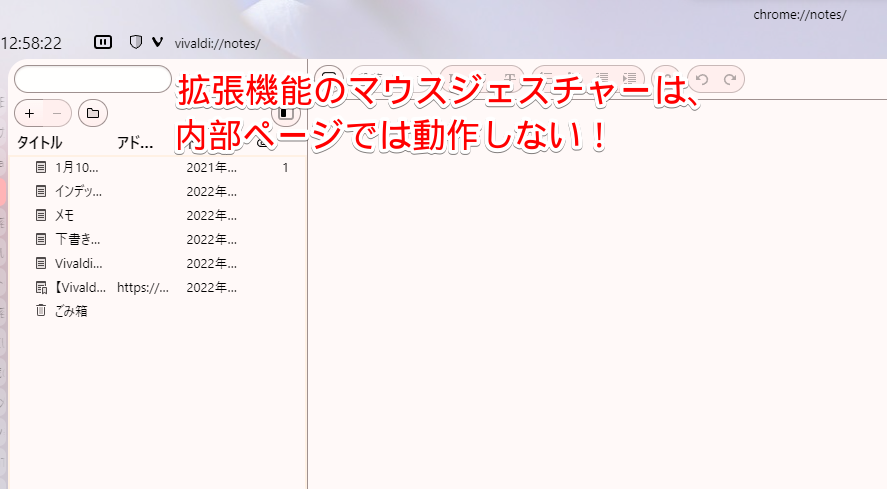
拡張機能ページ、設定などの内部ページでも動作する
拡張機能だと、Vivaldi独自の内部ページ(例:vivaldi://notes/、vivaldi://mails/)では動作しません。

マウスジェスチャーは、中毒性・依存性が高い機能の一つだと思います。そんな状態で、いざ内部ページで機能しなかった時のストレスといったら、計り知れません。標準マウスジェスチャーだと、その心配がありません。どのサイトでも動作します。
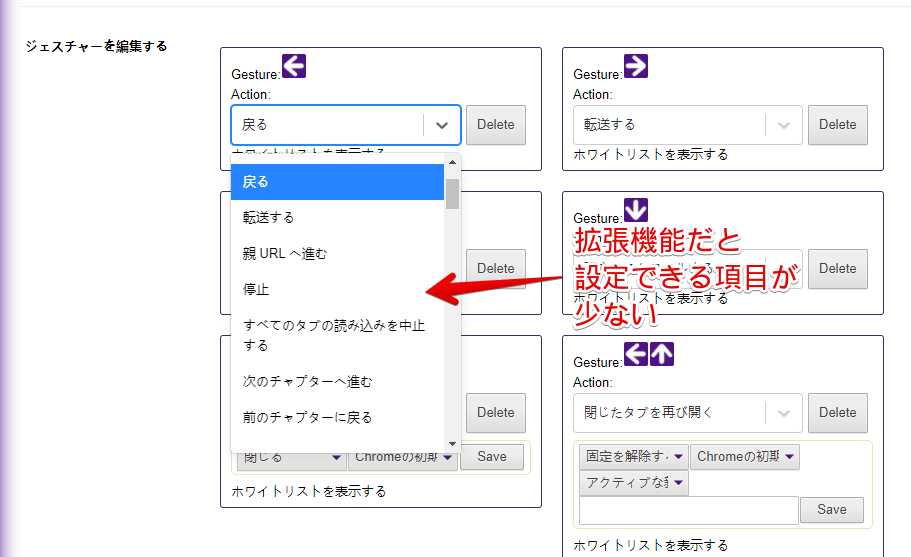
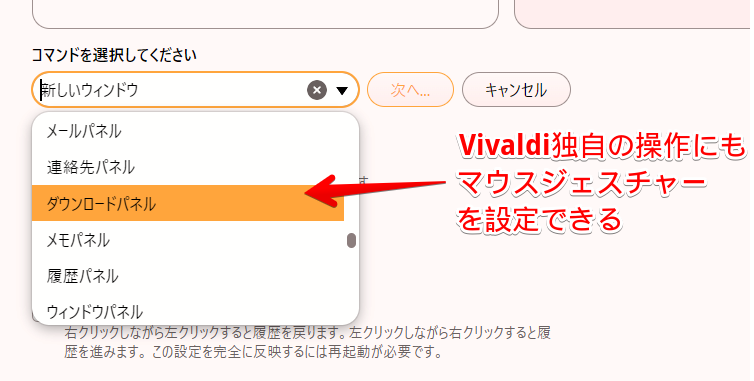
Vivaldi独自の機能に対しても使える
外部の拡張機能だと、セッションの保存、開く、パネルを表示する、コマンドチェインなど、Vivaldi独自の機能(コマンド)に対しては設定できません。そもそもその項目自体がないはずです。

Vivaldiのマウスジェスチャーだと、新しいタブで開く、履歴を戻る、進むといった一般的な項目はもちろん、セッション、ブックマークバーの切り替え、タイリング表示、コマンドチェインなどの独自項目についても設定できます。

詳しくは、下記記事を参考にしてみてください。
コマンドチェイン
コマンドチェインとは、200以上もの操作を組み合わせて、自分だけのオリジナル機能を作成する機能です。今までできなかった効率化ができるようになります。
例として、2つほどブロガーに便利なコマンドチェインを紹介します。今から紹介するチェイン以外にも、考え方次第で、無限の可能性があります。
気になった方は、以下の記事に20個以上紹介しているので、参考にしてみてください。
サクッと引用チェイン

記事タイトルとURLをクリップボードにコピー→一つ前のアクティブタブに戻るコマンドチェインです。記事内で、内部リンクや外部ページを引用する時に便利です。実際に利用してみた動画を貼っておきます。
コマンドチェインは、マウスジェスチャー、右クリック、ショートカットキーなどから呼び出せます。動画では、ショートカットキー(Ctrl+Enter)で発動しています。
僕の場合、キーボードの無変換にEnterを割り当てています。左手でEnterを押せるので便利です。
タイトルとURLを、別々でクリップボードにコピーするので、どちらかだけ利用したい時にも使えます。
ブックマークレット(JavaScript)を活用しています。コマンドチェインには、ブックマークレットを組み込められます。
//Command1のブックマークレット
javascript:(()=>{const e=`${location.href}`,t=document.createElement("textarea");t.textContent=e,document.body.appendChild(t),t.select(),document.execCommand("copy"),document.body.removeChild(t),console.log(`Copyed this website URL "${e}"`)})();if(history.replaceState){history.replaceState({},null,location.href);};
//Command3のブックマークレット
javascript:(()=>{const e=document.title,t=document.createElement("textarea");t.textContent=e,document.body.appendChild(t),t.select(),document.execCommand("copy"),document.body.removeChild(t),console.log(`Copyed this website title "${e}"`)})();if(history.replaceState){history.replaceState({},null,location.href);};記事タイトルとURLをコピーするChrome拡張機能(CopyTabTitleUrlなど)はありますが、自分でコピーする順番を切り替えたり、別々でコピーしたり、一つ前のアクティブタブに戻る…といった高度なことはできません。
コマンドチェイン独自の強みと言えます。詳しくは、下記記事を参考にしてみてください。
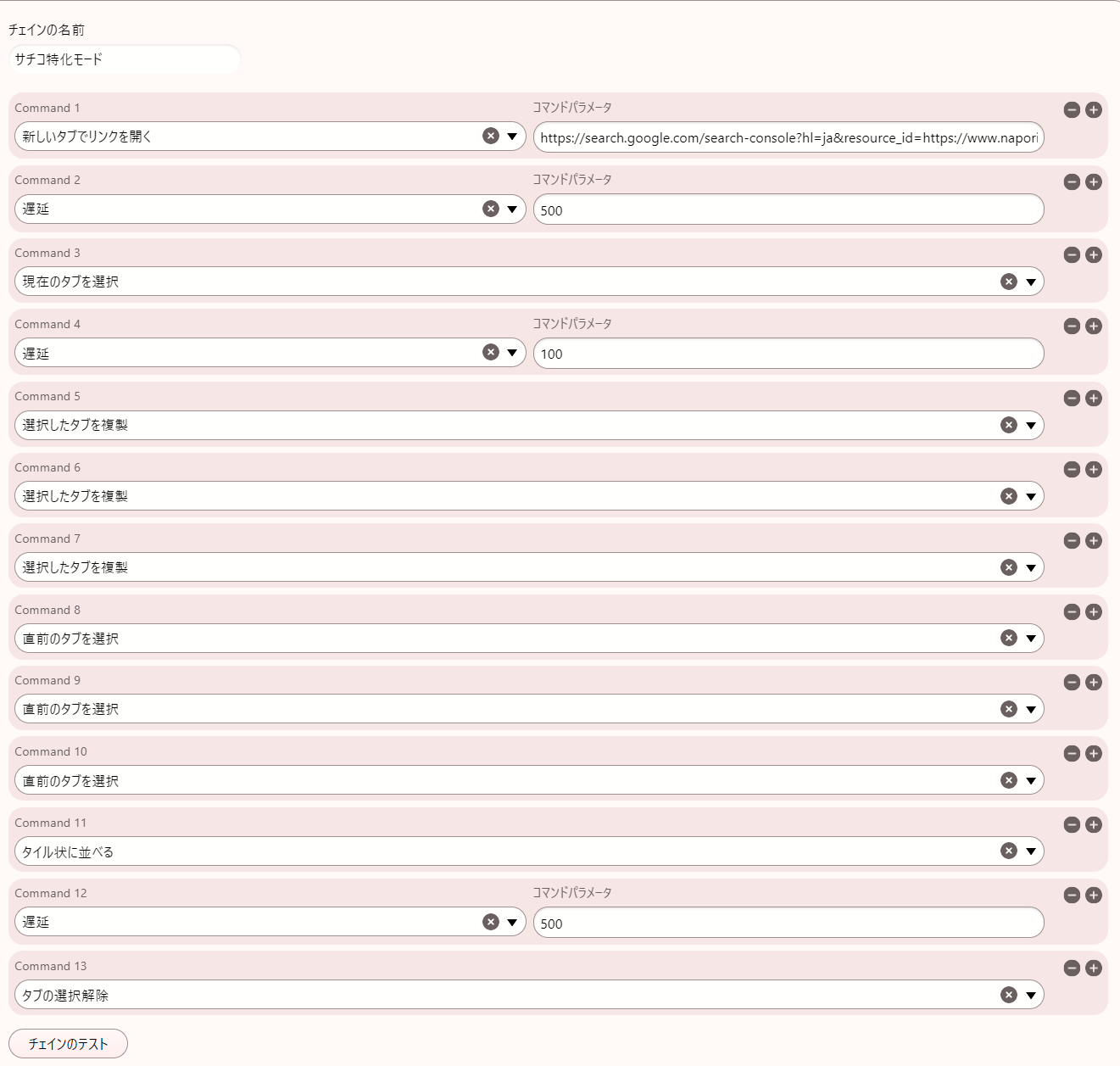
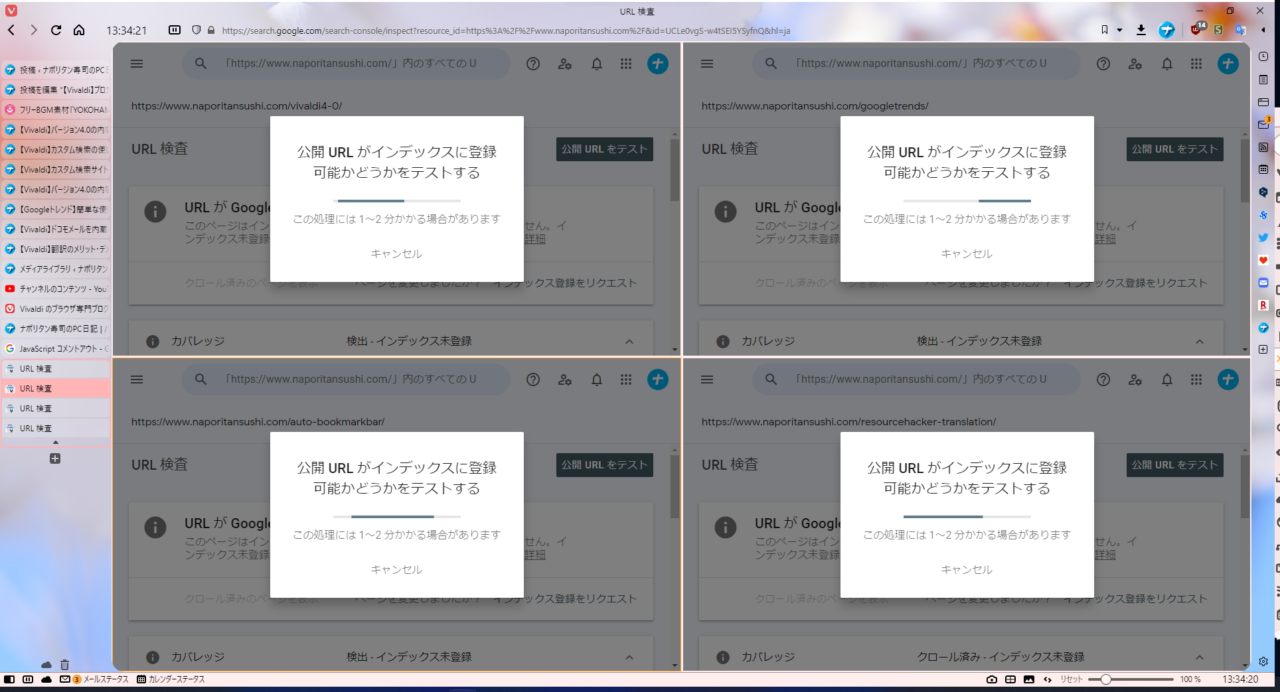
サチコ複製チェイン
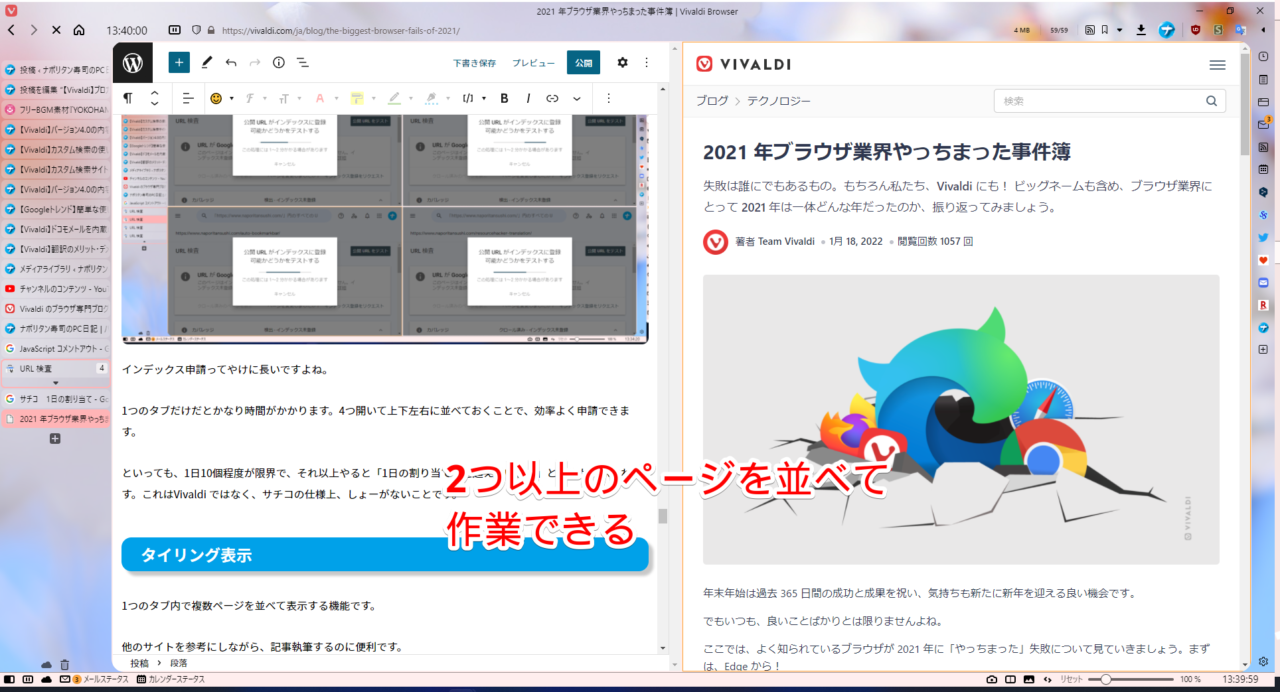
ブロガーに便利なツール「Googleサーチコンソール」を4つ開いて、タイリング(並べる)するコマンドチェインです。(タイリングについては、こちらで解説しています。)

実際に使ってみた動画を貼っておきます。
複数記事一気にインデックス登録申請できます。

インデックス申請をする際、1つのタブだけだと、時間がかかります。4つ開いて上下左右に並べることで、効率よく申請できます。ただし、1日10個程度が限界です。それ以上申請しても、「1日の割り当て量を超えています」と警告が表示されます。
タイリング表示
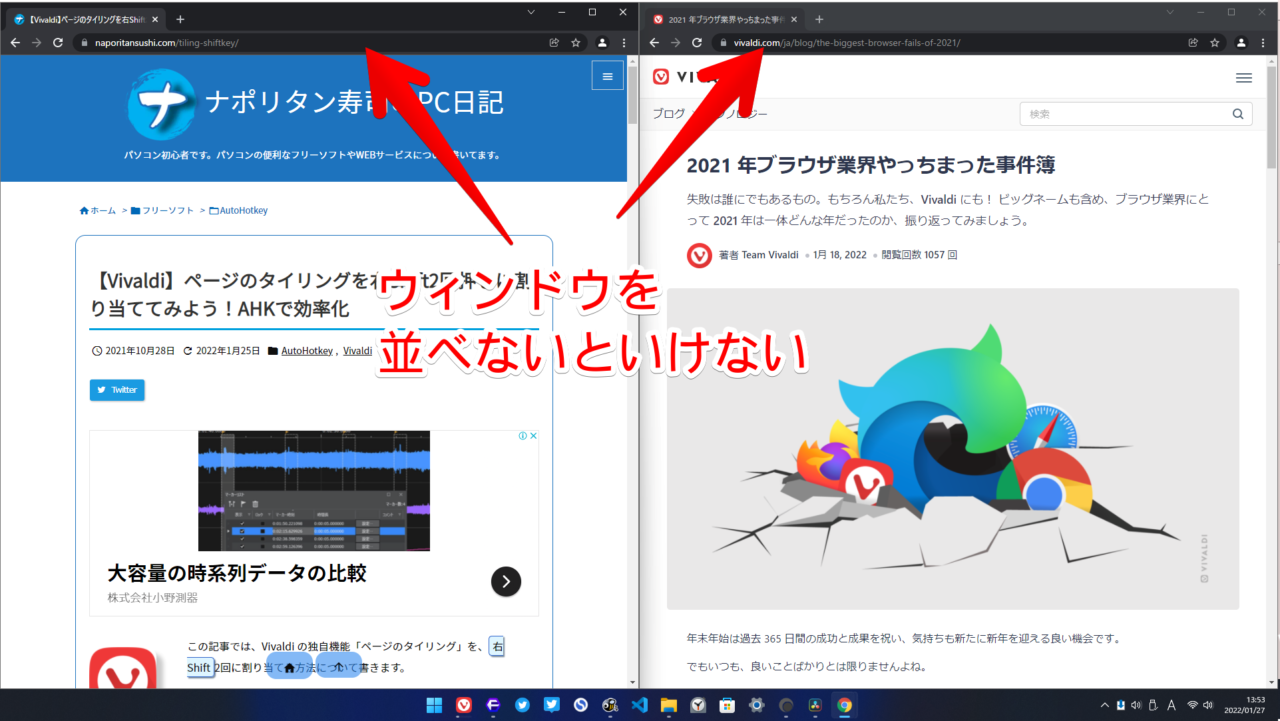
タイリング表示とは、1つのタブ内で複数ページを並べて表示できる機能です。ショートカットキー、クイックコマンド、タブの右クリック、ステータスバーなどからアクセスできます。

記事編集画面を開いて、他サイトを参考にしたり、引用したりするときに便利です。いちいちタブを切り替えなくても、左右に表示することで、そのままコピペして引用できます。
実際に使ってみた動画を貼っておきます。
他ブラウザ(Chromeなど)で同じことをしようとすると、わざわざ新しいウィンドウで開いて、ウィンドウを並べないといけません。読み終わった後は、開いたウィンドウを閉じて、編集画面を最大化する…と、非効率です。

余談ですが、僕は以前、「AutoHotkey」という別のWindowsソフトを利用して、右Shiftに割り当てていました。現在は、使っていません。
広告ブロック機能
標準で広告ブロック機能が搭載されています。わざわざ拡張機能で広告ブロックを導入しなくてもOKです。ドメイン、サイト単位でのオンオフ切り替えもできます。

広告ブロックには、「快適なブラウジングをするため」という目的がありますが、ブロガーにとっては、「自分で自分のブログを確認した時に、広告を表示させないようにする」点が最大の目的です。
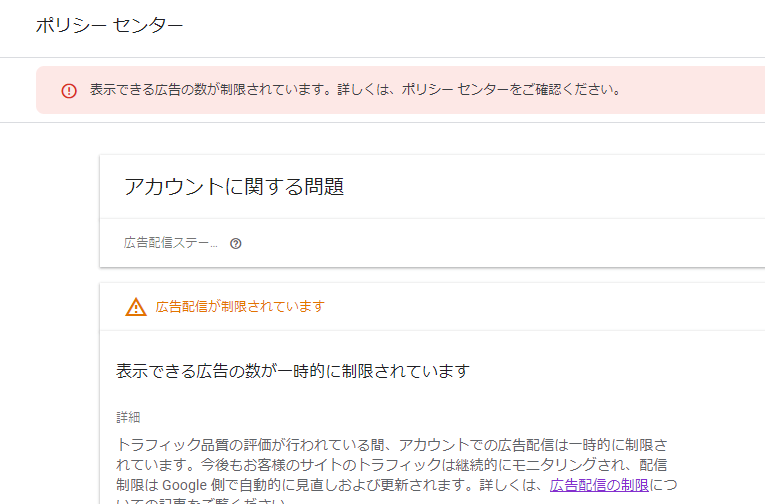
体験談なんですが、僕は、よく自分のサイトを確認します。誤字脱字、デザインの確認のためです。自分のサイトを広告ブロックせずに確認していたら、2021年10月25日に突然Google アドセンスで、下記画像の警告を受けました。

広告の一部が表示されなくなりました。初めてのことだったので、焦っていると、Twitterでフリーソフト100様にアドバイスをいただきました。
自己クリック(自分でアドセンス広告をクリックすること。禁止行為)していなくても、度を越える頻度で自分のサイトを確認していたら、制限される可能性があるとのことです。
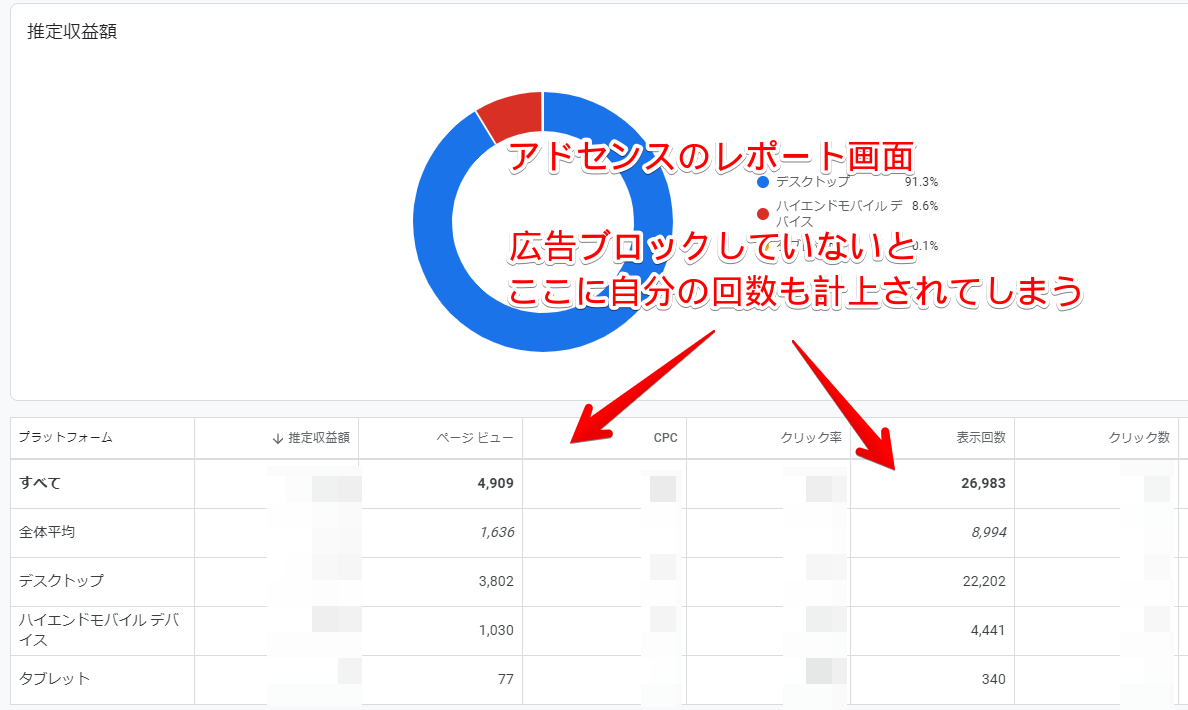
アドセンスには、インプレッション収益と呼ばれる、表示するだけで収益が発生する項目があります。おそらく、それ目的でわざと表示していると認識されてしまったのかなぁと思います。
しかし、デザインチェックなどの確認をやめるのは、難しいです。そんな時に、広告ブロック機能が役に立ちます。自分のサイトを広告ブロックすることで、快適、かつ安心して自分のサイトを確認できます。他の方が見た時は問題なく表示されます。
さらに、自分でアクセスしたときは広告を表示しないので、表示回数やインプレッション収益を正確に計測できます。広告ブロックしていないと、「100回表示された」としても、そのうち何回かは自分のアクセスの可能性があります。

広告ブロックすることで、自分以外のユーザーが表示、クリックしたことが明確になるので、今後の広告配置の改善などに生かせます。広告がどんな感じで表示されているのか気になる時は、いつでも切り替えられます。
自由にカスタマイズできるUI、CSS
Vivaldiは、タブバーの位置、ステータスバーの表示、アドレスバーの表示、パネルの配置、並べ替え、スタートページ、自由に色変更できるテーマなど、UIを自由自在にカスタマイズできます。
ブログを書く上で、結構大切なのは、「いかに楽しく書ける環境が整っているか?」だと思います。書く環境が整っていなかったり、本来は効率化して簡単にできる作業なのに、ちまちまと手作業でしていると、ブログを書くモチベーションが下がります。
効率化できる部分は効率化して、ブログ執筆に専念できる環境を構築するのが、継続の第一歩だと思います。
Vivaldiは、好きなようにUIをカスタマイズできるので、執筆活動に貢献してくれます。背景画像を好きな画像に変更するだけで、気分も上がるし、タブバーを使いやすい位置に配置すれば、より素早く切り替え、情報収集ができます。
自由にカスタマイできるUI
いくつかスクリーンショットを貼っておきます。全然違うように見えますが、全部Vivaldiです。
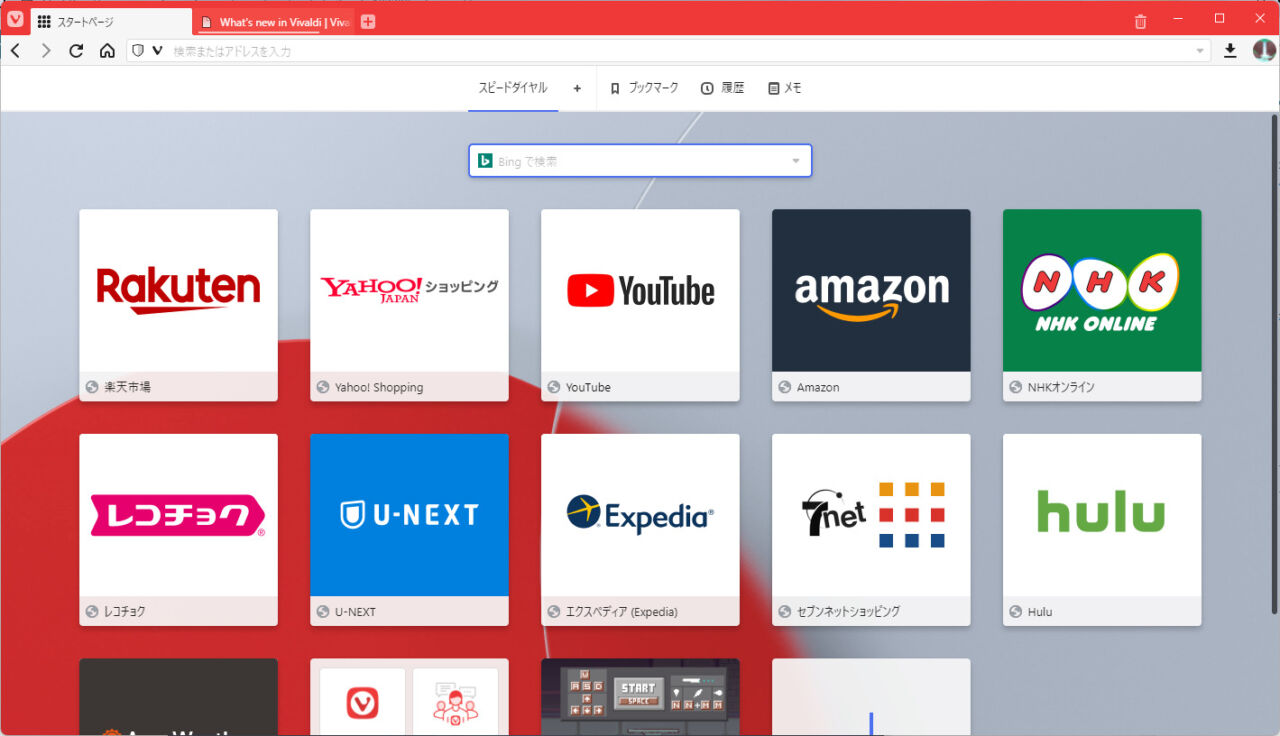
デフォルト(カメレオンテーマ)
デフォルトのテーマです。
タブバーの背景(下記画像でいうと、タブの後ろの赤い部分)が、開いているページによって切り替わることから、「カメレオンテーマ」とも呼ばれています。

Darkテーマ
黒を基調とした目に優しいテーマです。

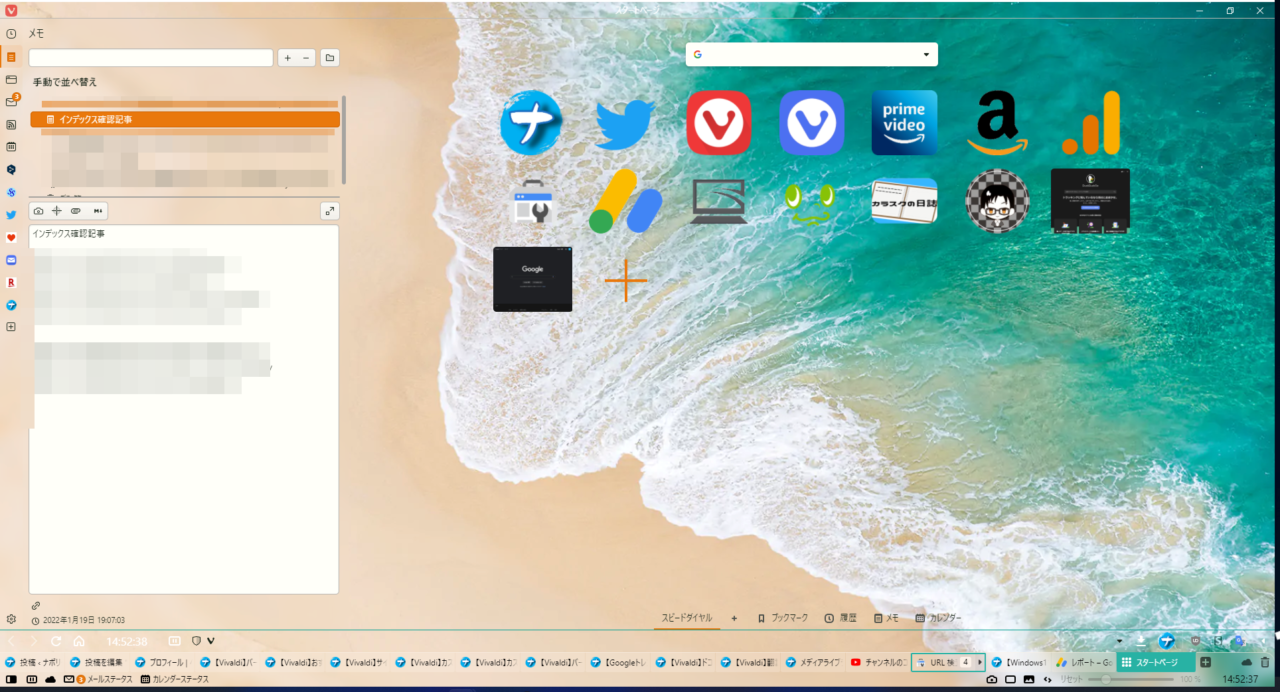
タブバーを下部配置。パネルを左配置
タブバー、アドレスバーを下部配置、パネルを左に配置したレイアウトです。

Windowsのタスクバーと一緒で、ブラウザのタブバーは下にあった方がクリックしやすいという方もいるかと思います。人によって好みは違いますが、Vivaldiだと柔軟に対応できます。
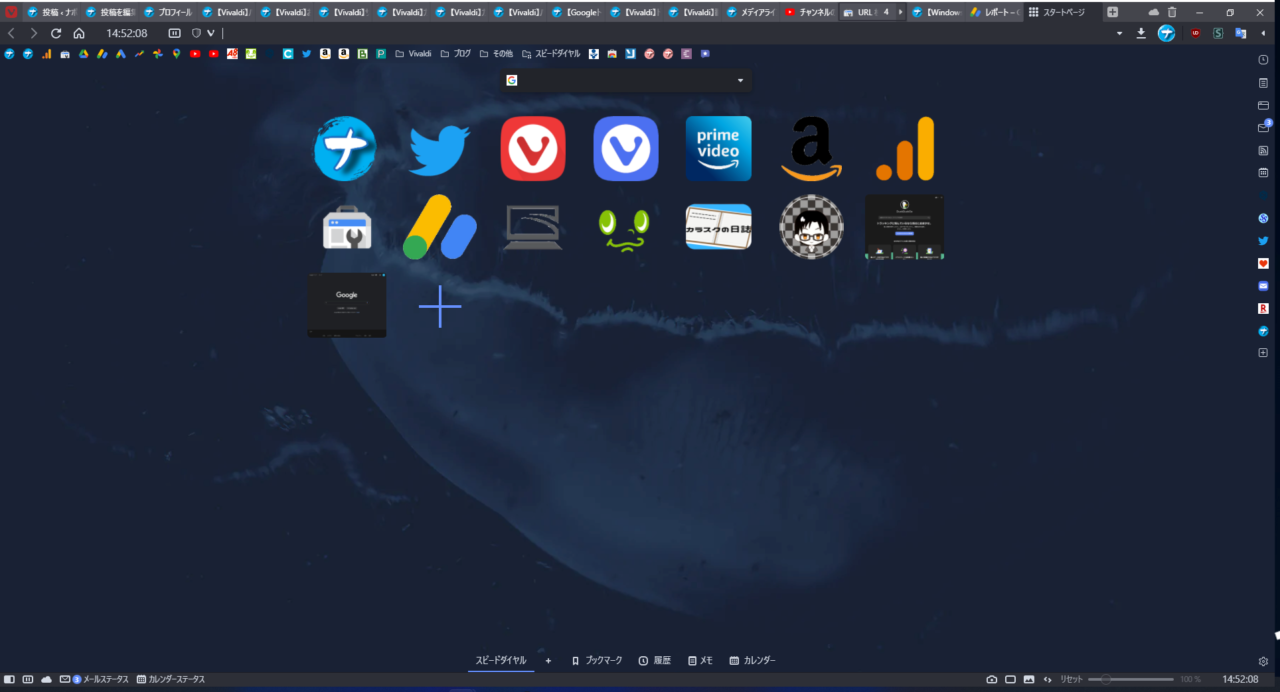
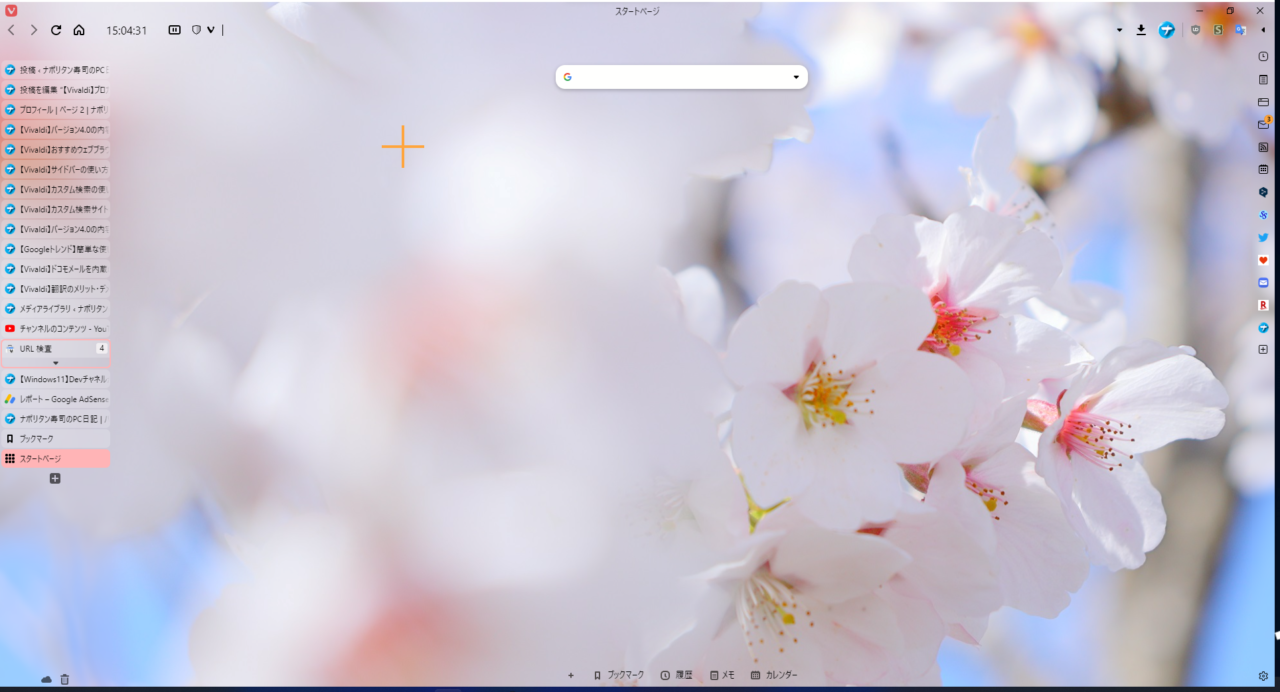
垂直タブ、アドレスバー非表示、背景画像を好きな画像に。
タブバーは、上下左右、自由に配置できます。アドレスバーの非表示もできます。背景画像は、自分で用意した画像に変更できます。

テーマストアもあるので、好きなテーマをサクッとインストールできます。
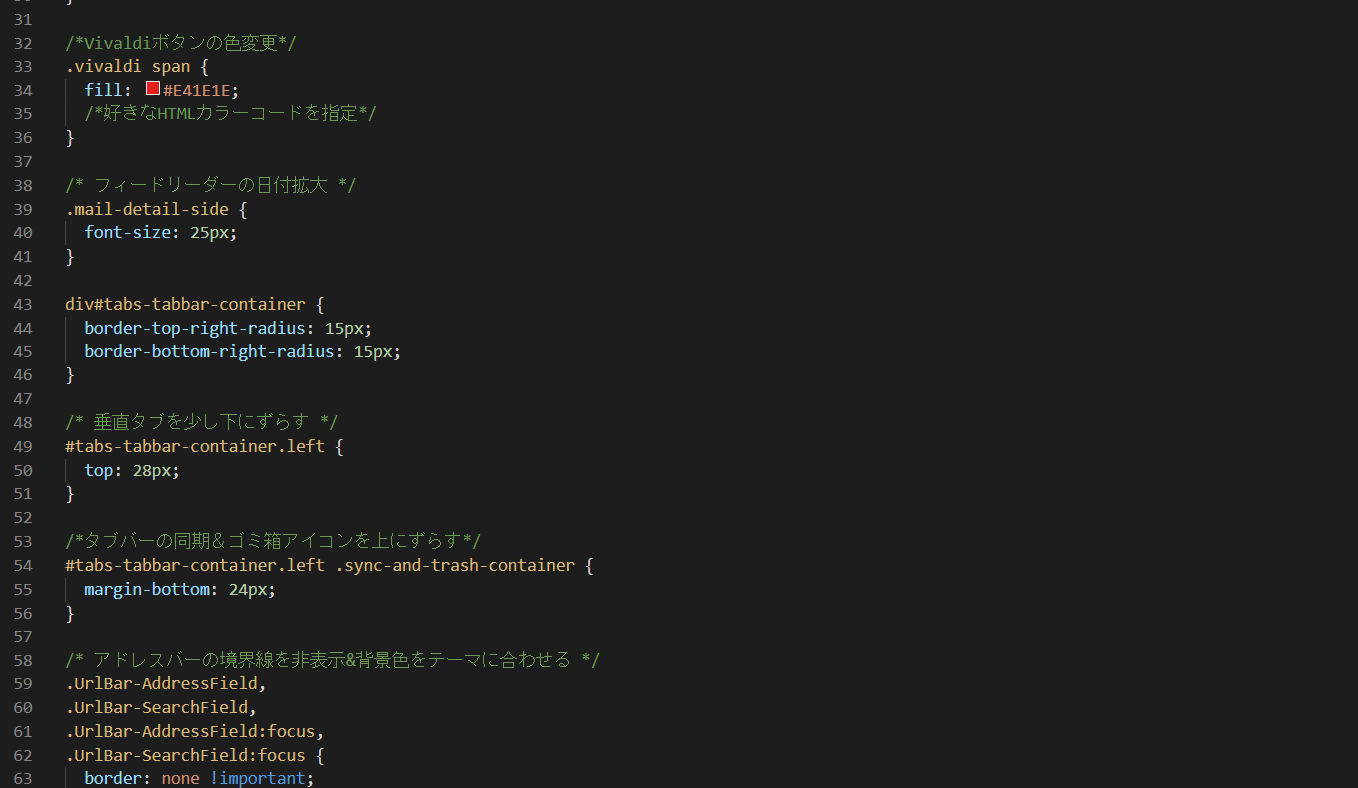
カスタムCSS
初心者向けではないのですが、カスタムCSSと呼ばれる自由にデザインをカスタマイズできる機能が搭載されています。

CSSが分かる人にとっては、ありがたい機能だと思います。例えば、特定の文字を大きくする、好きな色に変更する、不要な部分を非表示にするといったことができます。より使いやすい執筆環境を構築できます。
その他
その他、Vivaldiで使えるブロガー向けの便利な機能を紹介します。
| その他、便利な機能 | |
|---|---|
| スマホとの同期 | ブックマーク、履歴、メモなどをスマホと同期できる。下書きの記事URLを、スマホに送ることで寝る前にチェックできる |
| セッション管理機能 | タブのセーブ機能。以前使っていたタブたちを一瞬で復活できる |
| フィード | 他のブロガーの更新状況を把握できる。わざわざサイトにアクセスしなくても、サクッとフィードリーダー内でチェックできる |
| ステータスバーの時計 | ブラウザ内で日付・時刻を確認できる。タスクバーを非表示にしていても現在の時刻が一発で分かる。 |
| タブスタック | タブをまとめる機能。情報収集していたら、タブがとんでもない量になるので、スタックでまとめておくと、すっきりして作業が捗る |
| クイックコマンド | タブ、コマンドチェインなどのVivaldiの色々な機能を結び付けてくれる”道”的な存在 |
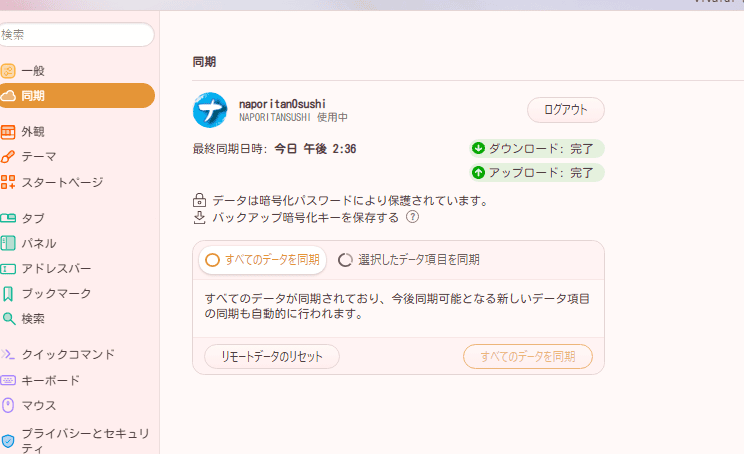
スマホとの同期
Android版Vivaldiと、無料で作成できるVivaldi アカウントを利用することで、PCとスマホを同期できます。同期できる内容は、個別に設定できます。ブックマーク、リーディングリスト、パスワード、履歴、拡張機能、メモなどを別デバイスごとで共有できます。

フィード(RSS)
記事の更新情報を取得できるサービスです。他のブロガー様が記事を更新した時に、お知らせしてくれます。

そのまま記事の中身を閲覧でき、元の記事にアクセスすることもできます。「周りのブロガー様が、日ごろどんな記事を書いているのか?」のチェックに便利です。詳しくは、下記記事を参考にしてみてください。
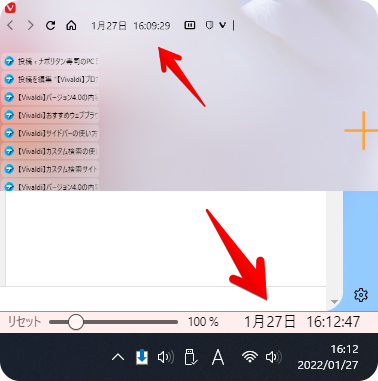
ステータスバーの時計
アドレスバー、またはステータスバーに日付、時刻を表示できます。ブラウザの見える範囲に時計を表示できるので、いつでも把握できます。些細な点なんですが、何気に助かります。

クイックコマンド
クイックコマンドとは、Vivaldiの色々な機能にアクセスできる”道”のような役割を果たしています。
現在開いているタブ、ブックマーク、履歴、登録しているコマンドチェイン、新しいタブ、タイリング表示などのコマンドが一覧表示されているので、自由に検索できます。
タブ内検索、設定項目検索など、ブラウザには色々な「検索」があると思いますが、それ全部まとめた辞書検索的なのがクイックコマンドです。
デフォルトだとF2で表示します。パネルやタブバーを非表示にしている場合でも、クイックコマンドからはアクセスできます。

電卓機能も用意されています。四則演算(足し算、引き算、掛け算、割り算)ができます。詳しくは、下記記事を参考にしてみてください。
まとめ
以上、「Vivaldi(ヴィヴァルディ)」ブラウザが、ブロガーにおすすめな6つの理由についてでした。
ブロガーじゃなくても、おすすめです。色々設定弄ってみて、最高の執筆環境を整えてみてください。