【Vivaldi】コマンドチェインやツールバーアイコンを変更する方法

「Vivaldi」のバージョン6.0(2023年04月18日公開)から変更できるようになりました。
正確にはバージョン5.7(2023年02月16日公開)から試験運用機能(「vivaldi://experiments/」→「Enable custom buttons」)に登場して6.0で正式実装…という形です。
設定→テーマ→エディター内の「アイコン」項目から、ツールバー・パネル・ステータスバー内にある各種ボタン(戻る・進む・ホーム・コマンドチェインなど)のアイコンを変更できます。
通常、ツールバー(アドレスバーがある場所)に登録したコマンドチェインは全部同じアイコン(![]() )です。沢山のコマンドチェインを登録している人からすると見にくいです。
)です。沢山のコマンドチェインを登録している人からすると見にくいです。

好きなアイコンに変更することで見やすくなります。僕の環境ではSVG、PNG、JPGなどの拡張子を登録できました。
アイコンを変更する手順
アイコン画像を用意する
変更後のアイコン(ボタン)画像を用意します。PC内の好きな場所に配置します。SVG、BMP、PNG拡張子がおすすめです。

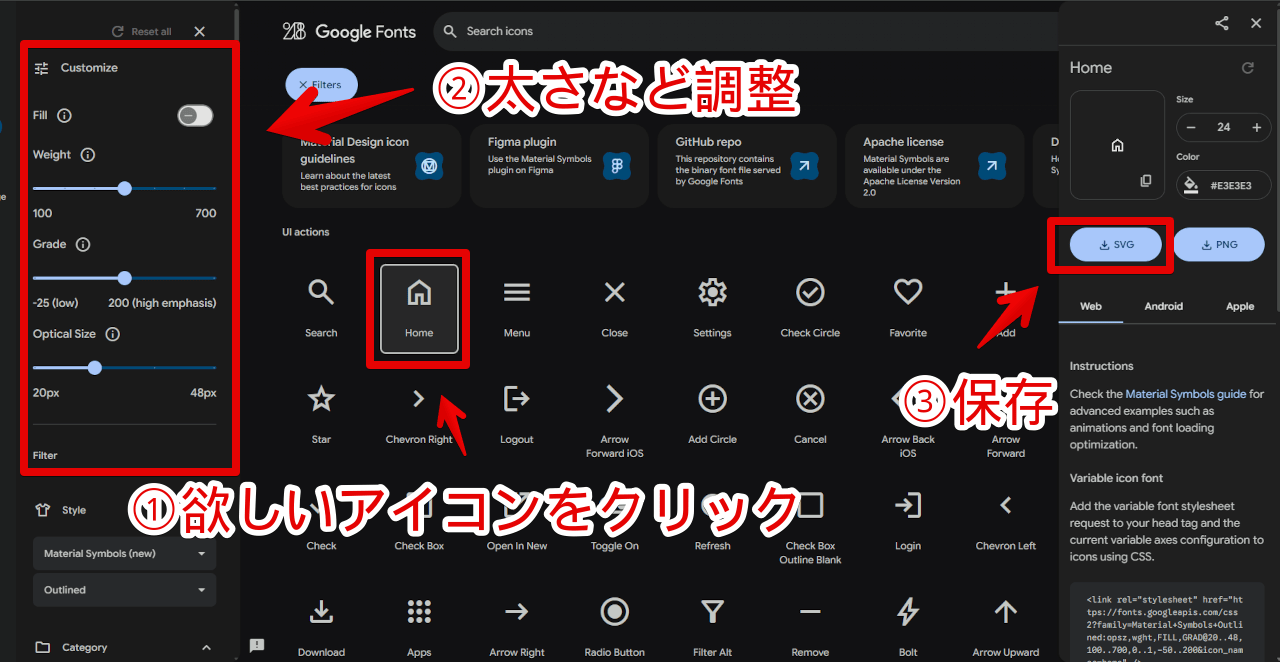
海外の読者様から以下のサイトが商用利用可能なアイコン画像を紹介していて役に立ったと連絡いただきました。
テーマ設定からアイコン画像を変更する
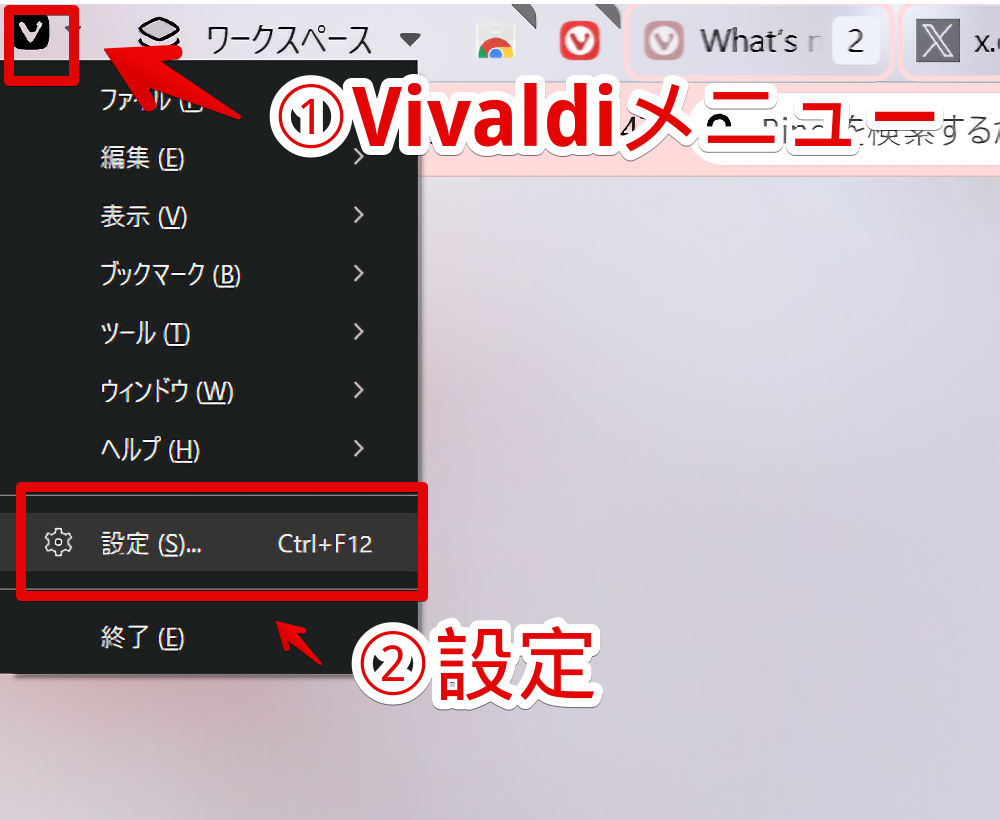
「Vivaldi」の設定を開きます。Vivaldiメニュー→「設定」をクリックするか、ショートカットキーのCtrl+F12を押します。

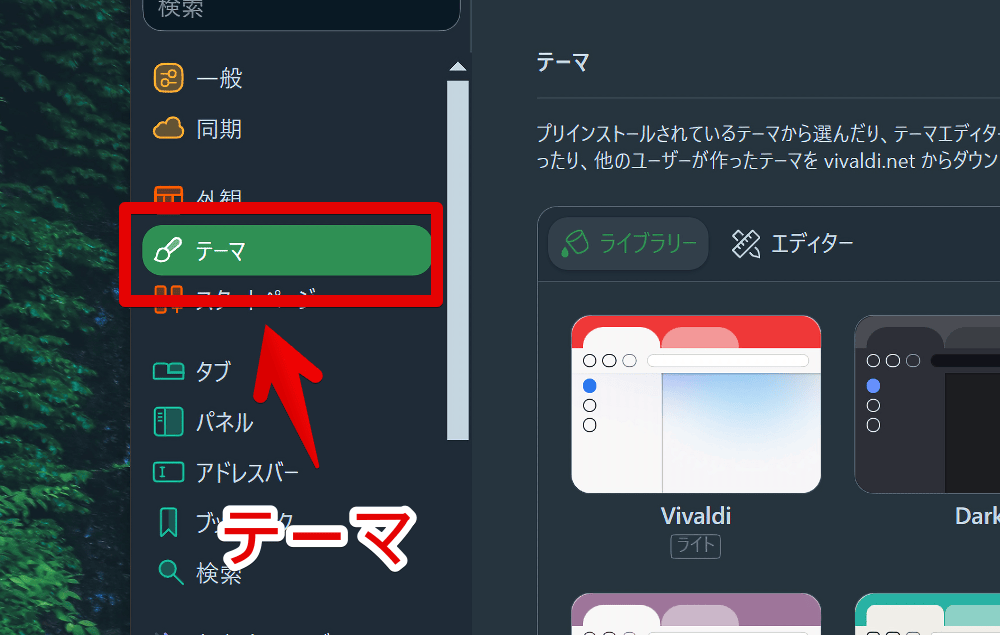
左側サイドバーにある「テーマ」をクリックします。

アイコン画像はテーマ単位で保存されます。テーマを変えてしまうとデフォルトアイコンに戻るので自分が一番よく使うテーマにしてからカスタマイズするのがいいかなと思います。
逆に言えばテーマごとでアイコンの雰囲気を変えられます。
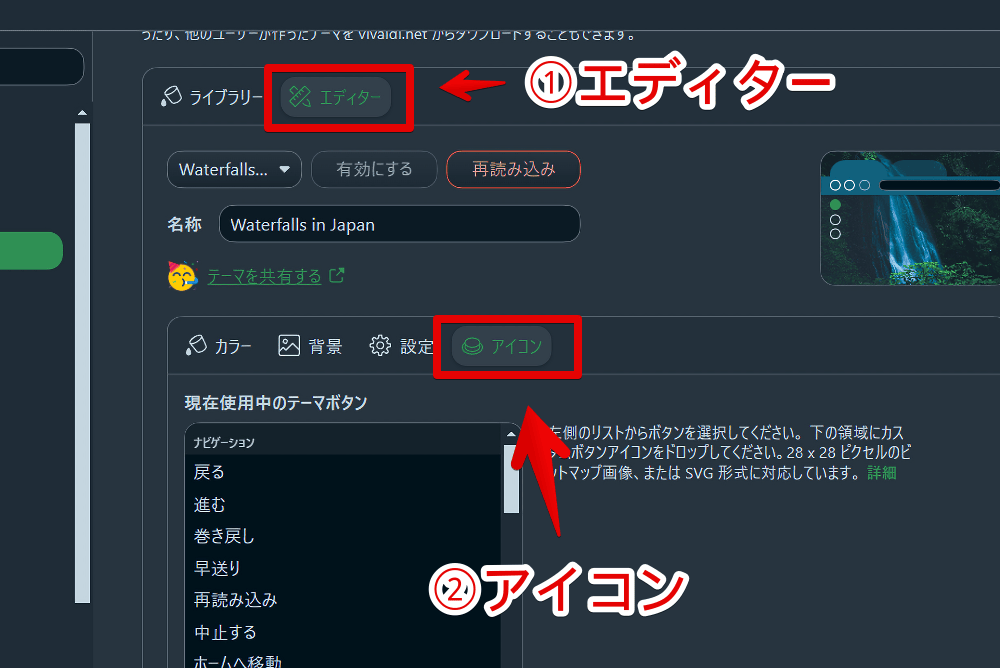
テーマを選択したら「エディター」タブをクリック→「アイコン」をクリックします。

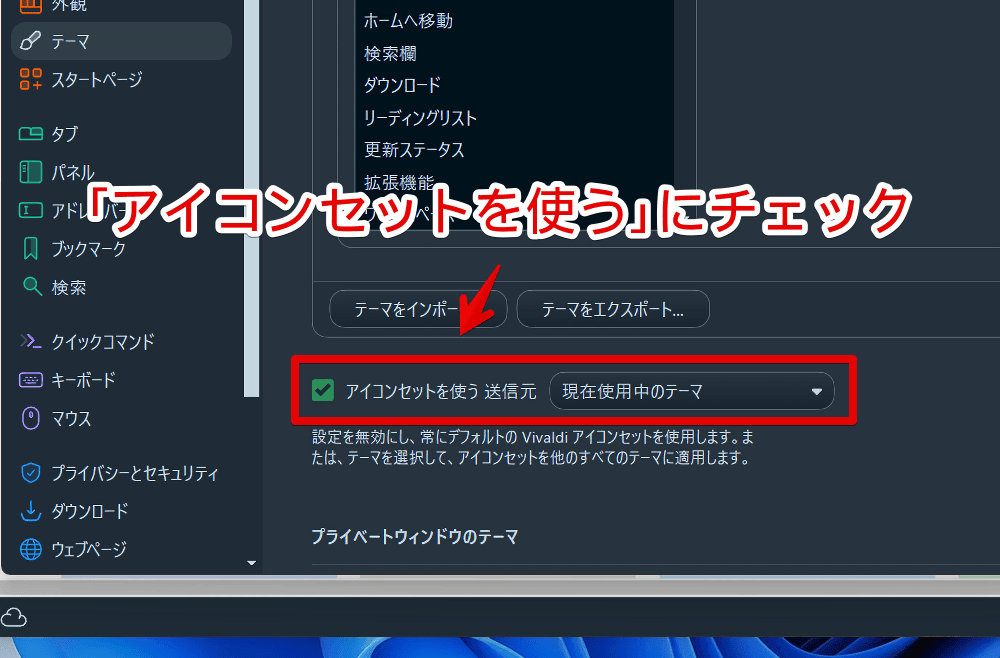
カスタムアイコンを利用するには下のほうにある「アイコンセットを使う」にチェックを入れます。

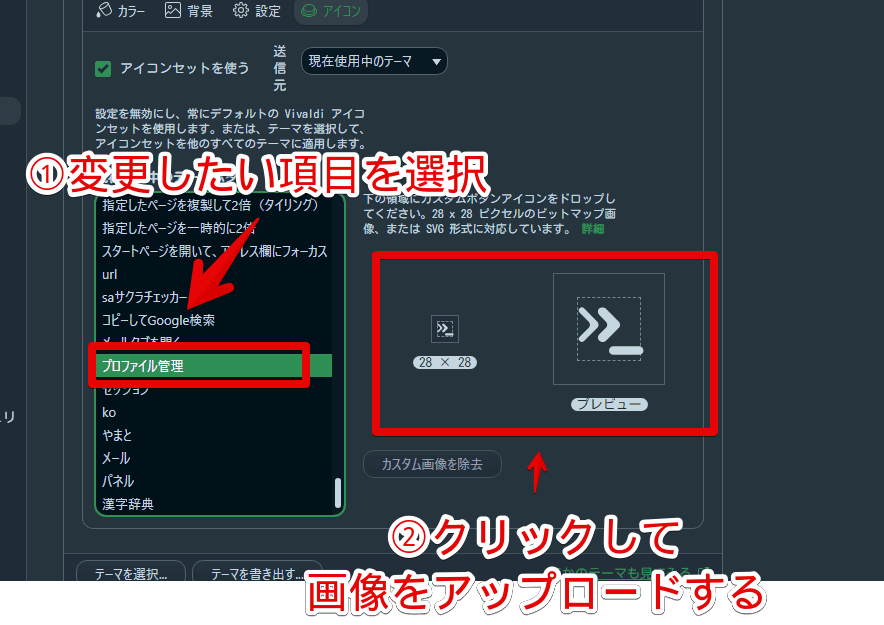
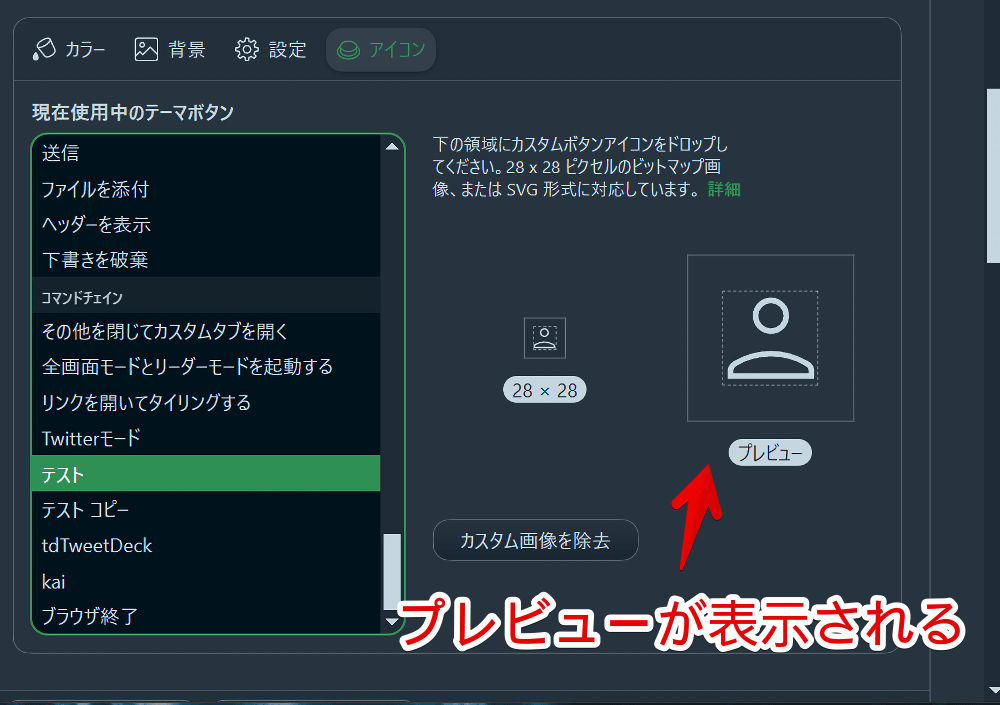
アイコン画像を変更したいボタン項目を選択して右側のアイコンをクリックします。

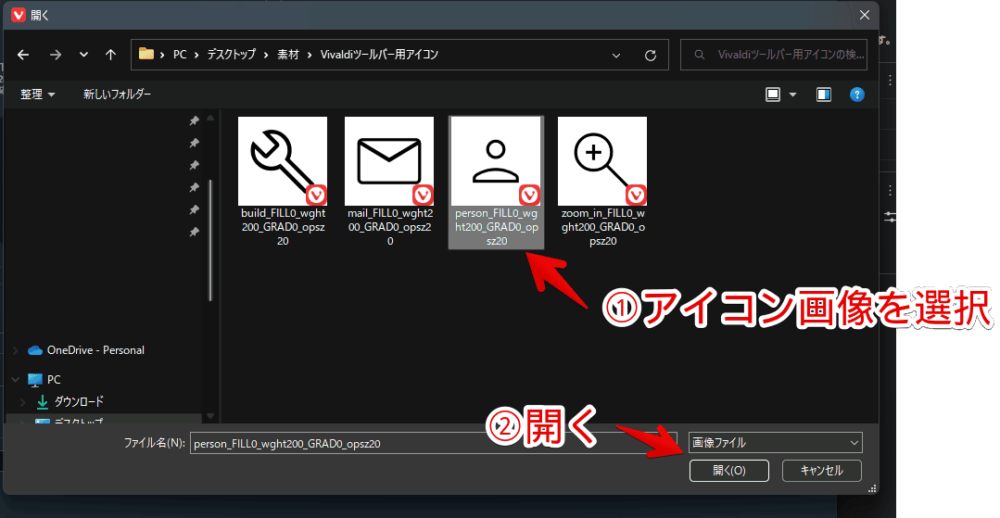
画像選択画面が表示されるので、PC内に配置したアイコン画像を選択して「開く」をクリックします。

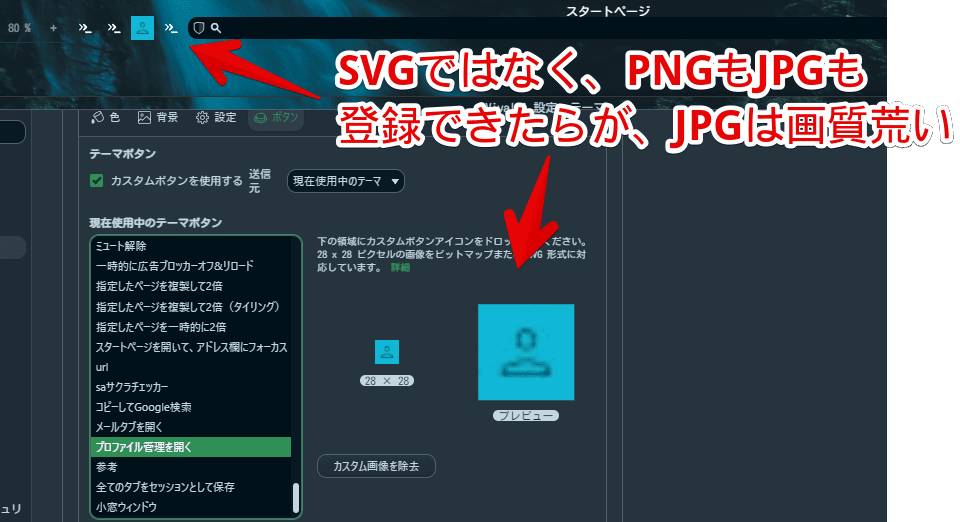
プレビューが表示されます。「Vivaldi」の説明によると拡張子はビットマップ(BMP)かSVG形式、サイズは28pxの正方形が推奨のようです。
Vivaldi は、すべてのツールバーで 28 ピクセル× 28 ピクセルのビットマップ、または SVG 画像をサポートしています。大きな画像はこのサイズに自動でリサイズされます。
カスタムアイコン | Vivaldi Browser Help
僕の環境だとPNG拡張子、画像サイズは28px以外でも正常に登録できました。うまい具合に表示されればどんなサイズでもOKだと思います。

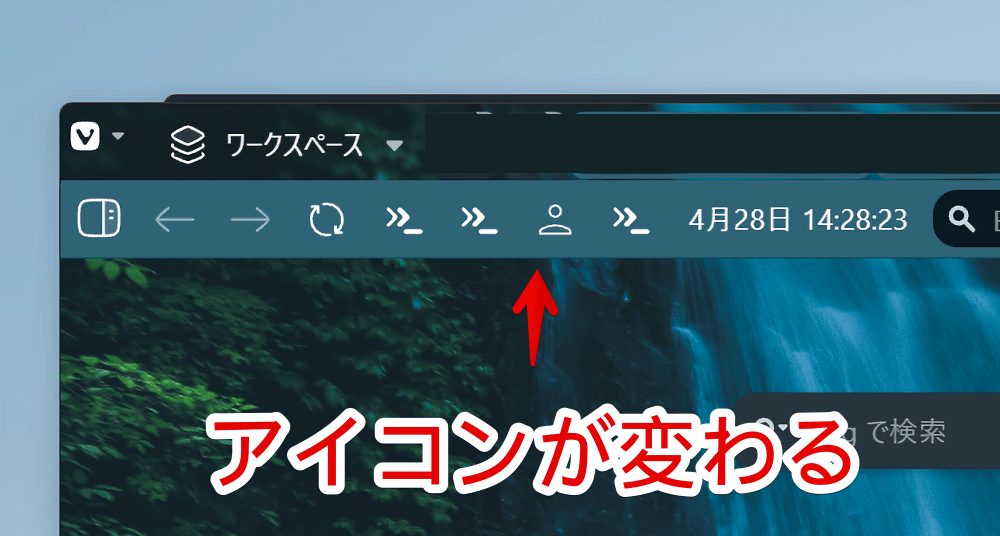
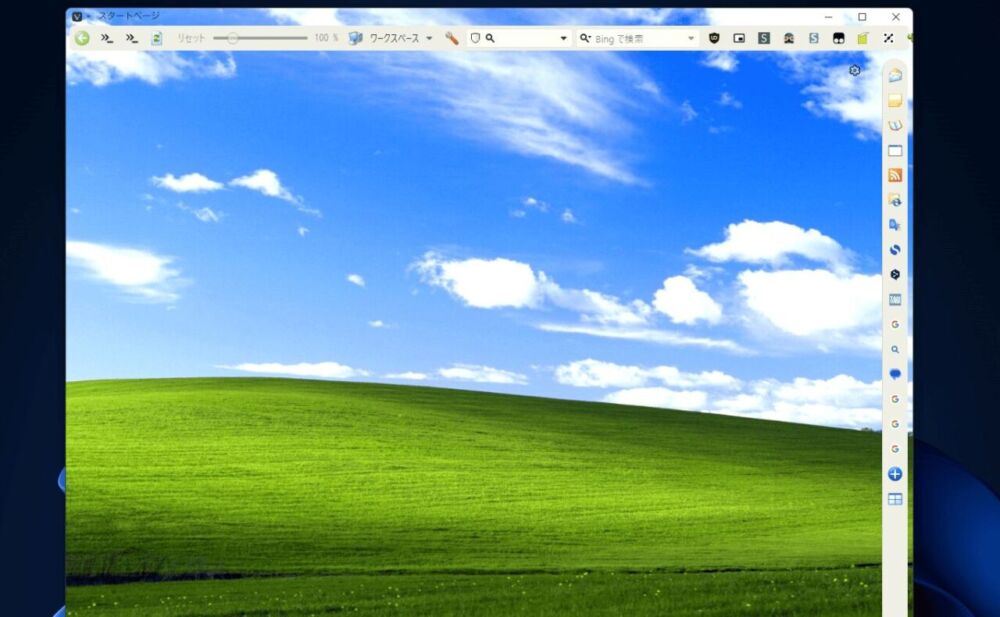
実際のツールバー内に登録しているアイコン画像が変わります。
下記画像ではプロファイル管理ページを開くコマンドチェインのアイコンを見やすいようにユーザーアイコンにしています。

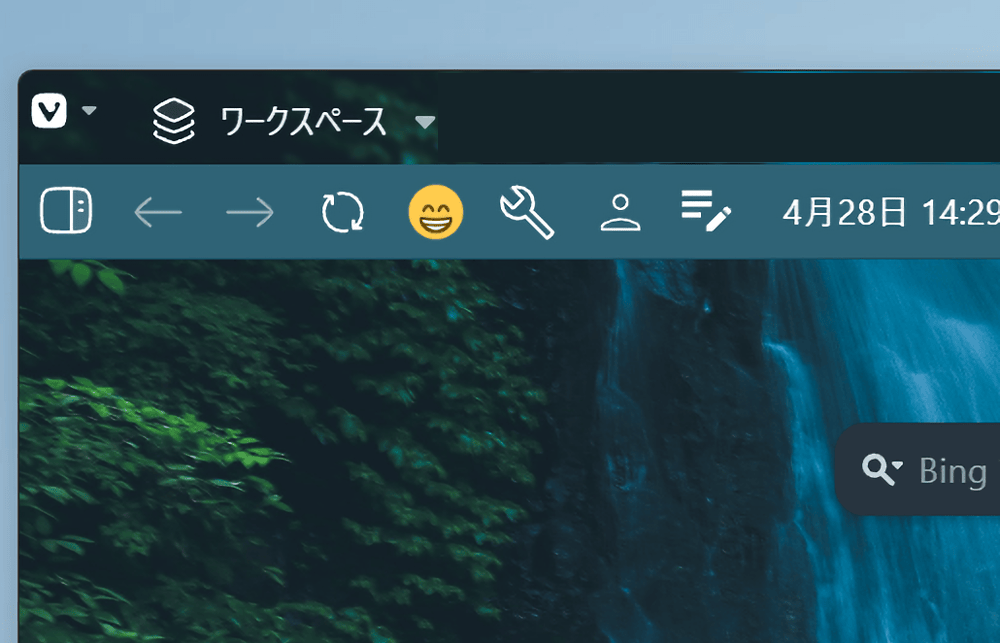
同じようにツールバーやパネル内に登録しているコマンドチェインのアイコンを変えてみました。

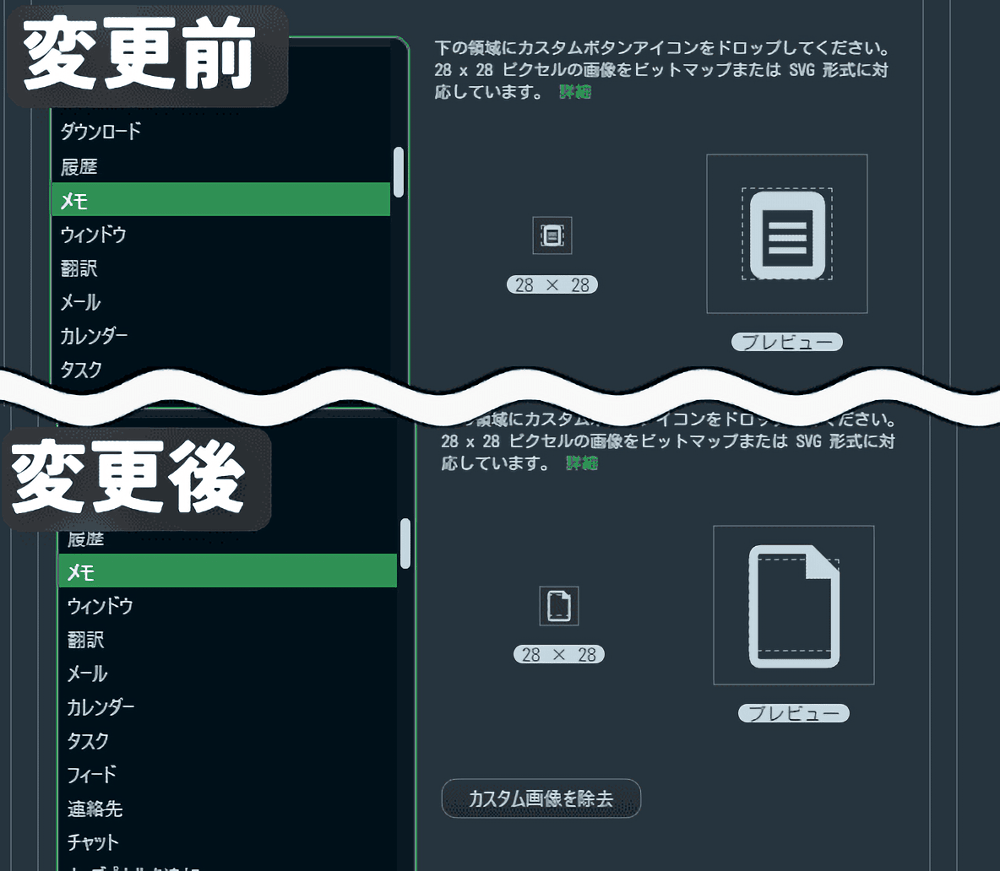
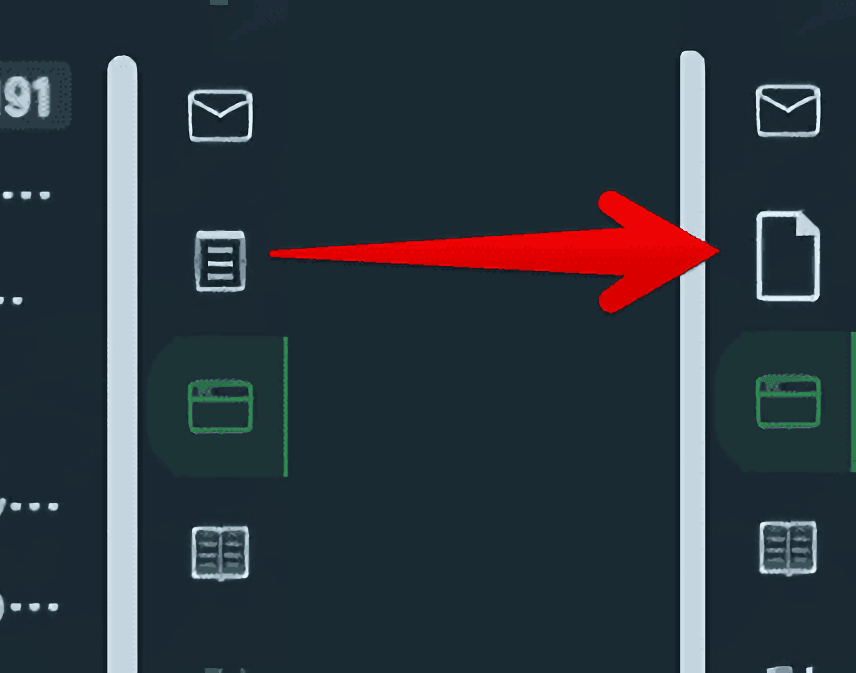
コマンドチェインだけでなく元々アイコンが設定されている各種ツールバー、パネルアイコンも変えられます。試しにメモパネルアイコンを変えてみました。

ただし、適用するアイコンサイズが悪かったのか少し大きかったです。そこまで調整する気力はなかったので元のアイコンに戻しました。

デフォルトアイコンに戻す方法
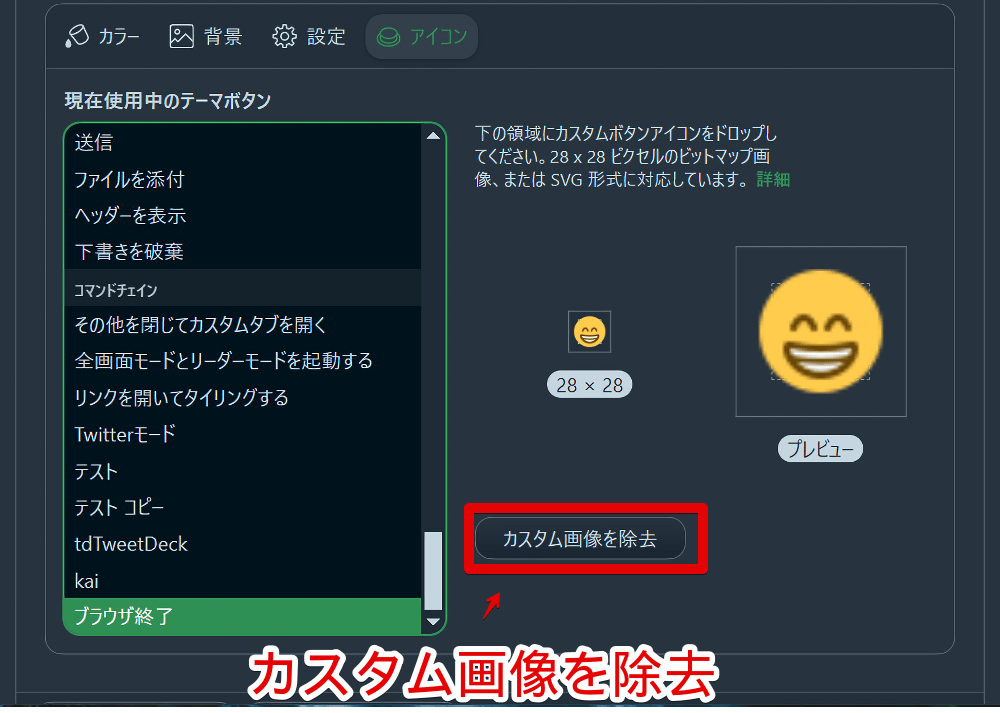
やっぱり元に戻したい場合はカスタマイズした項目を選択→「カスタム画像を除去」をクリックします。デフォルトアイコンに戻ります。

テーマストアから入手する方法
公式や有志の方が作成したテーマをインストールして自身の環境に適用できるテーマストア(Vivaldi Themes)があります。

アップロードされているテーマにはカスタムアイコンが含まれたテーマもあります。適用することでテーマだけでなく各種アイコンまで変わります。
詳しくは下記記事を参考にしてみてください。
感想
以上、Windows版「Vivaldi」ブラウザのツールバー・パネル・ステータスバーに登録したアイコンを任意の画像に差し替える方法でした。
僕が初めて「Vivaldi」に出会ってから確実に進化していて驚くばかりです。
テーマ単位で保存されているので「もしかしたら?」と思い、テーマをZIPファイルで出力して解凍してみると、中に設定したアイコン画像がありました。
テーマ内に内蔵されるのでカスタムアイコンが含まれたテーマをインストールすることでアイコン込みでテーマが変わります。