【Vivaldi】メールパネルの不要な項目を非表示にする方法

この記事では、「Vivaldi(ヴィヴァルディ)」ブラウザのメールパネル内にある「メーリングリスト」や「フラグ」といった項目を非表示にする方法を書きます。
右クリックからサクっと非表示にできます。
Vivaldiブラウザのメールパネル内にある項目は、右クリック→「表示項目」から非表示にできます。
通常、メールパネルには以下の項目が用意されています。これらの項目を見えないようにできます。
- すべてのメッセージ
- カスタムフォルダー
- メーリングリスト
- フィルター
- フラグ
- ラベル
- フィード
- 全てのアカウント
使っていない項目がきっとあると思います。非表示にすると、見栄えがスッキリします。使いたくなったら、いつでも元に戻せます。
以前は、カスタムCSSを使った方法を紹介していましたが、いつの間にか、標準の設定で非表示にできるようになったので、記事を修正しました。
パネルについては、下記記事を参考にしてみてください。
メールパネルの不要な項目を消す手順
「Vivaldi」を起動して、メールパネルを開きます。

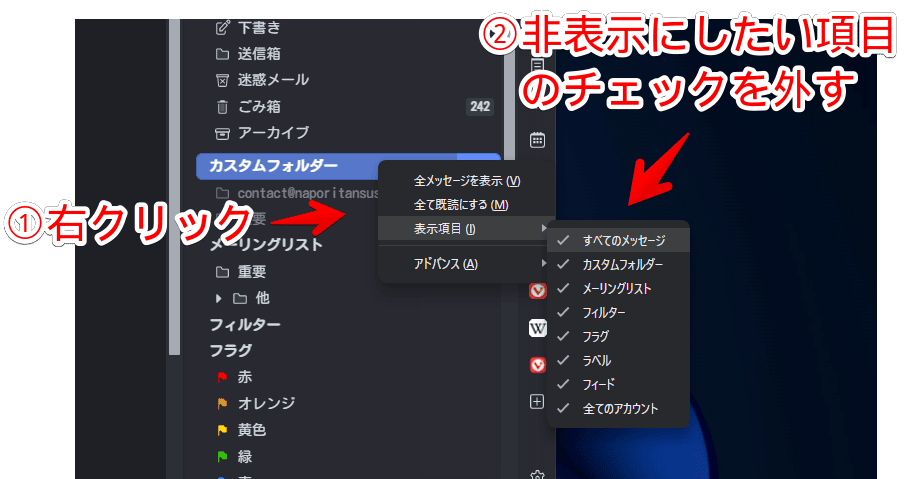
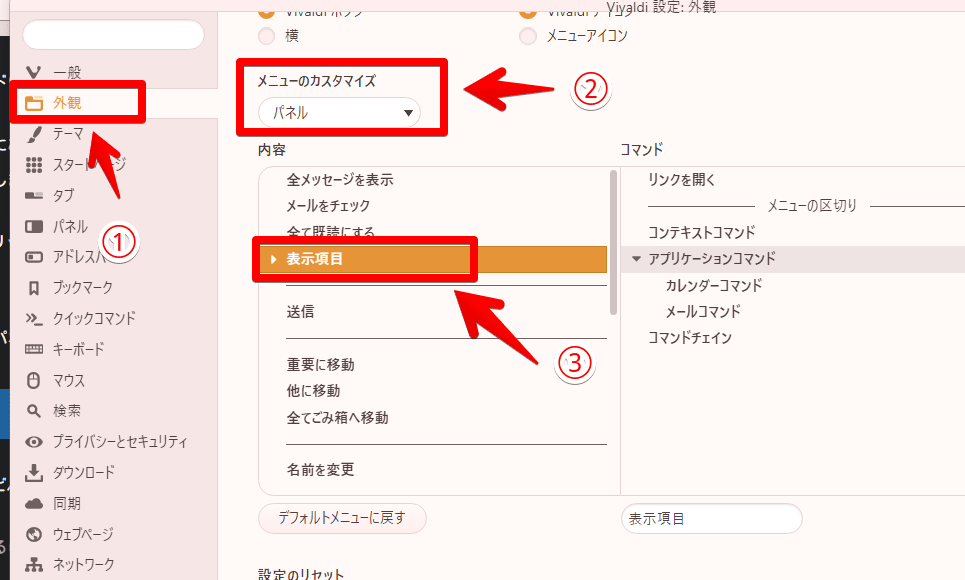
開いたら、パネル内の項目上で右クリックします。「表示項目」にフォーカスすると、項目が一覧表示されるので、非表示にしたい項目のチェックを外します。

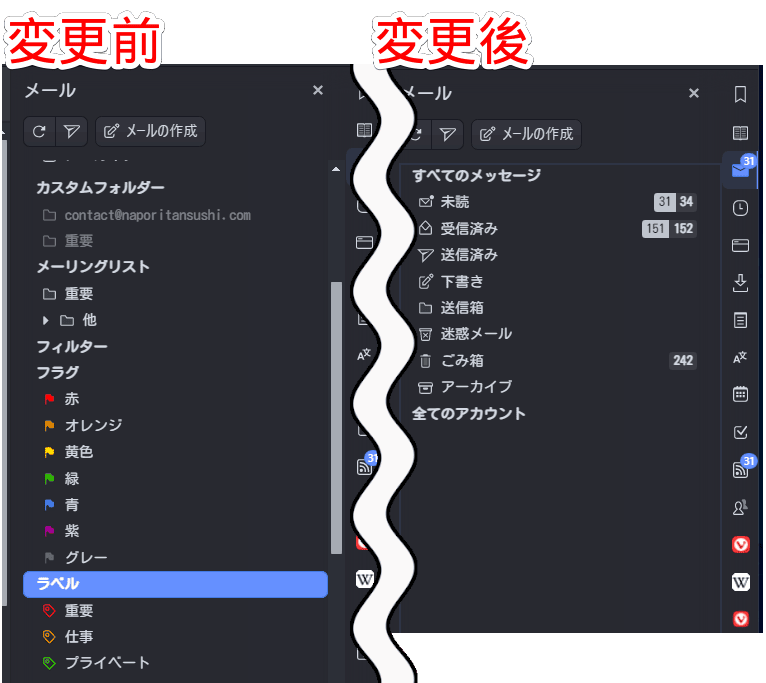
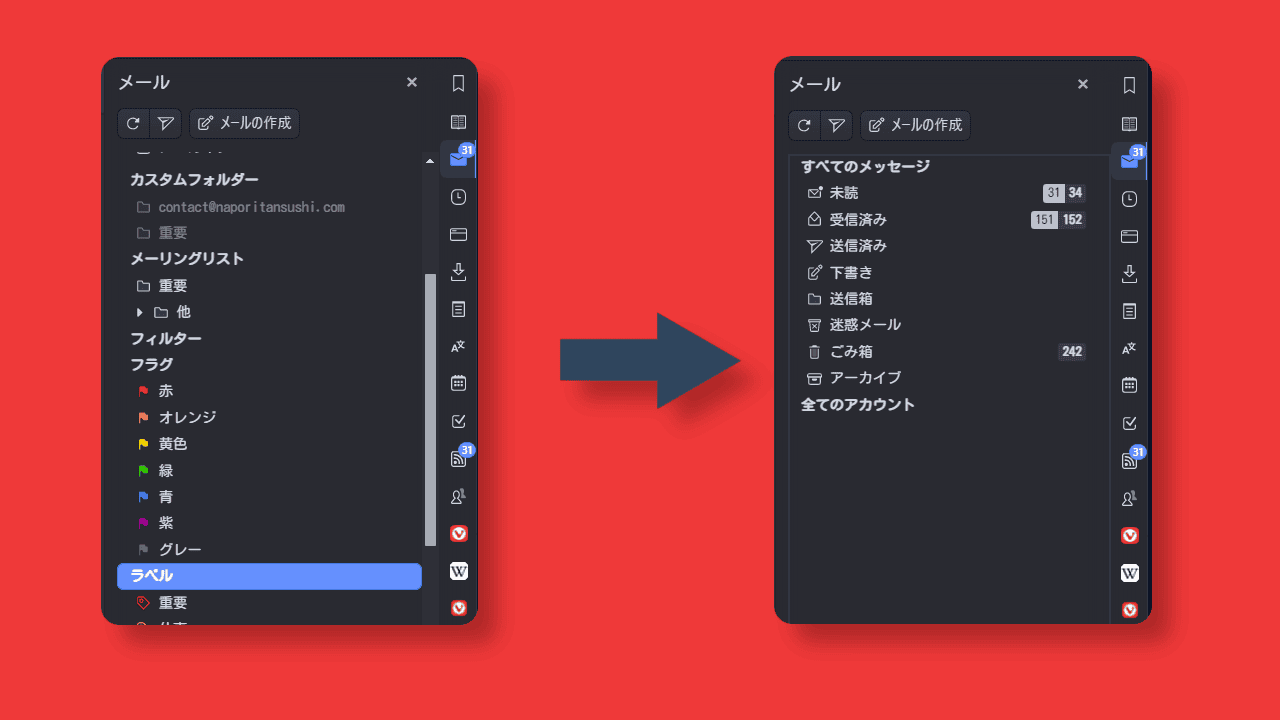
チェックを外した項目が非表示になります。比較画像を貼っておきます。スッキリしました。

やっぱり戻したくなった時は、チェックし直します。
メール一覧ページからフィード項目を除外する方法
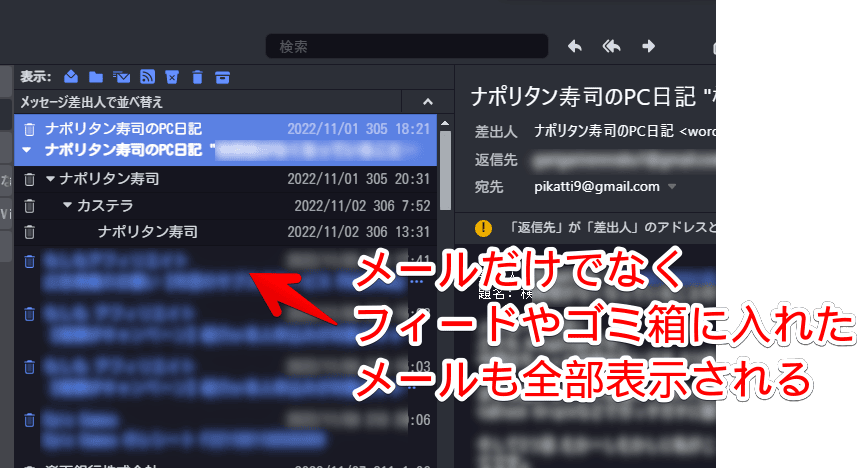
メールパネルの「すべてのメッセージ」をクリックすると、購読しているフィード、登録しているアカウントのメールが、全て表示されます。

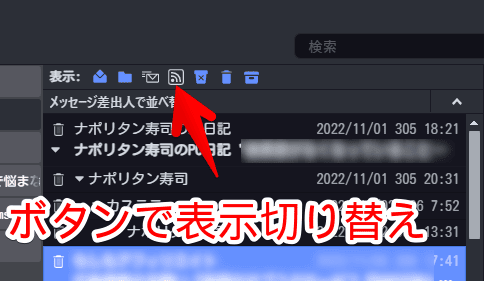
ここの表示項目は、上部にあるアイコンで切り替えられます。

僕の場合、フィードはフィードパネルのほうで確認しているため、メール内では除外したいです。
その場合は、上部にある![]() アイコンをクリックします。これでフィードが除外されます。再び表示させたくなった場合は、同じようにクリックします。
アイコンをクリックします。これでフィードが除外されます。再び表示させたくなった場合は、同じようにクリックします。
![]() アイコンをクリックすると、ゴミ箱に入れたメールが非表示になります。僕にとってゴミ箱に入れる=不要なメールなので、非表示にしています。
アイコンをクリックすると、ゴミ箱に入れたメールが非表示になります。僕にとってゴミ箱に入れる=不要なメールなので、非表示にしています。
朝起きて、メールパネル内で受信したメールを確認→確認したメールは、Deleteで削除するのがルーティーンです。
感想
以上、「Vivaldi(ヴィヴァルディ)」ブラウザに搭載しているメールパネル内の項目を非表示にする方法でした。
Vivaldiメール、便利ですよね。僕みたいな最低限の受信と送信ができればいいライトユーザーさんにおすすめです。ブラウザから離れずに、ささっとメールチェックできます。











 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉