【Vivaldi】サイトをアプリ化できるPWAの使い方・設定方法

この記事では、2021年10月7日にアップデートした「Vivaldi4.3」で追加された「PWA(プログレッシブウェブアプリ)」の使い方について書きます。
ウェブサイトを独立したアプリケーションとして利用する機能です。
2021年10月7日に「Vivaldi」は、バージョン4.3になりました。主に追加された機能は、以下の5点です。今回のアップデートは、「新機能の追加!」というよりは、色々な部分の改善って印象です。(参考リンク)
- 新しいキャプチャUI
- 同期UIの改善
- ダウンロードパネルの改善
- 「Idle API」のデフォルト無効化
- 「PWA(プログレッシブウェブアプリ)」に対応
本記事では、「PWA(Progressive Web Apps)」とは何かについてと、設定方法について書きます。初心者でもサクっとPWA化できます。
Vivaldi4.3から追加されたPWAとは?
ウェブサイトを独立させて、アプリケーションのように利用できる機能です。よく見るサイトや「X(旧Twitter)」などのSNSを、ブラウザから独立して、1つのアプリ(ソフト)として利用できます。
「Progressive Web Apps」と呼ばれていて、日本語では「プログレッシブウェブアプリ」と呼びます。略して「PWA」です。
タスクバーにピン留めしたり、デスクトップにショートカットアイコンを作成して、簡単にアクセスできるようになります。「ブックマークから、Twitterを探してクリックする~」の手間が省けます。
PWAのメリット
メリットは、以下のとおりです。
- ツールバー(タブバー、アドレスバー、ブックマークバー)が非表示になって、大きい画面でサイトを閲覧できる
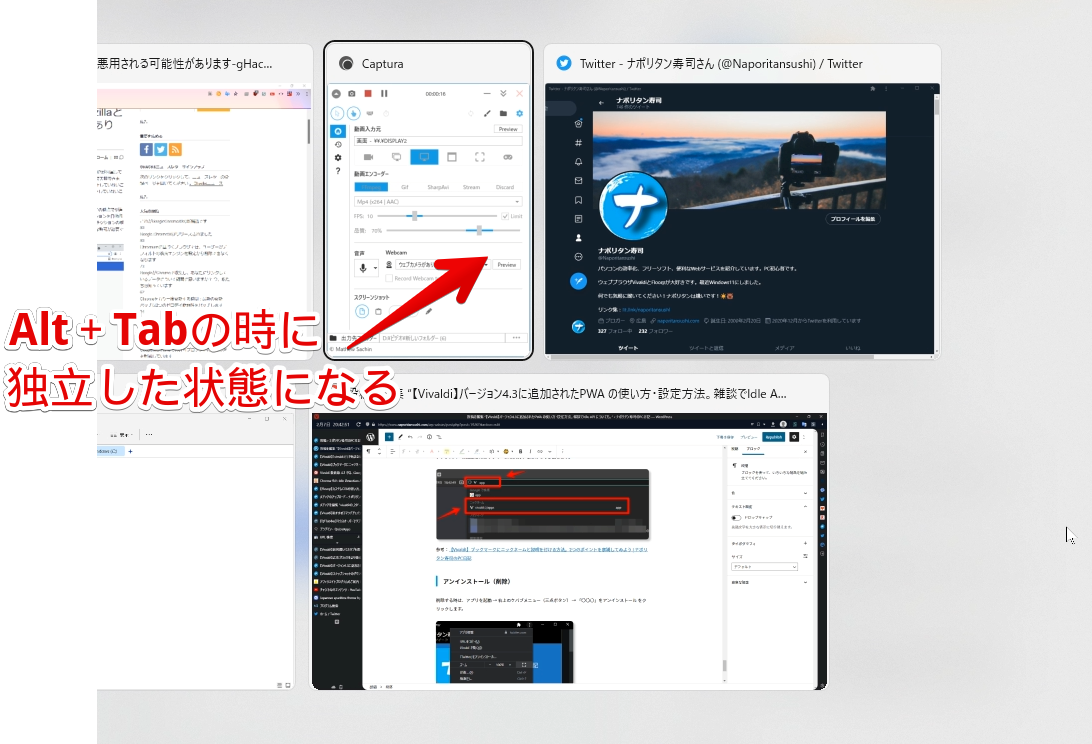
- Ctrl+Tabを押した時に、独立したアプリになっているので選択しやすい(アクティブにしやすい)
- タスクバーやスタートメニューにピン留めできる
- Windows起動時に自動起動するスタートアップに登録できる
- メインモニターに「Vivaldi」ブラウザ、サブモニターに「Twitter(PWA)」といった感じで分けられる
- ベースはウェブサイトなので、拡張機能を利用できる(広告ブロッカー、CSS)
- 外観はアプリなので、ウィンドウサイズを自由に変えられる
- 「CLaunch」などのアプリランチャーに登録できる
全くアクセスしないサイトを、PWAにしても恩恵が少ないです。頻繁にアクセスするサイトで利用するのがいいと思います。
PWAのデメリット
メリットばかりではなく、デメリットがあります。以下のとおりです。
- 「Vivaldi」のキーボードショートカットキーが使えない
- 「Vivaldi」のマウスジェスチャーが利用できない
- サイドバーなどツールバー関連が使えない
拡張機能は動作します。「Vivaldi」内蔵の機能の一部が利用できません。「ブラウザとは異なるアプリ」ってくらいの認識がいいかなと思います。
PWAのインストール方法
「Vivaldi4.3」(2021年10月7日公開)以降で利用できます。アップデートしていない方は、アップデートすることで利用できます。
アップデートすると、タブバーのタブの右クリックメニューに、「PWA」インストールボタンが追加されます。「PWA」は、ウェブサイト側が対応していることが前提ですが、Vivaldiでは、非対応サイトでもPWA風(ショートカット)にできます。
本記事では、PWA対応サイトと非対応サイトでの2パターンを紹介します。基本的には一緒の方法です。
対応サイトでPWA化する方法
「PWA」にしたいサイトを開きます。試しに、2022年10月にイーロン・マスク氏に買収されたSNS「X(旧Twitter)」で試してみます。
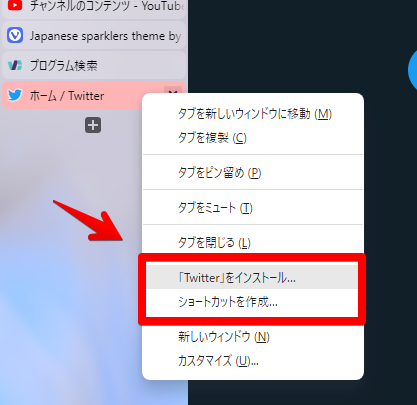
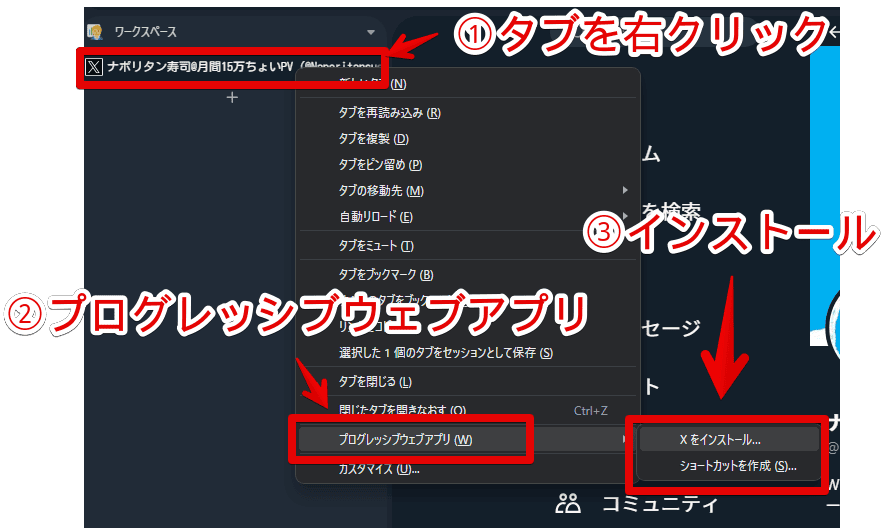
開けたら、タブバーにある「X(旧Twitter)」タブを右クリックします。「プログレッシブウェブアプリ」→「Twitter(サービス名)をインストール…」をクリックします。

「〇〇をインストール」という項目がある場合、そのサイトは対応しているということです。「X(旧Twitter)」は対応しています。
僕の場合、コンテキストメニューをカスタマイズしていたため、非表示になっていました。
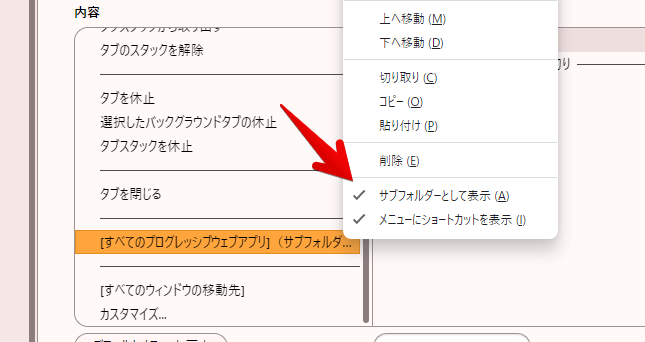
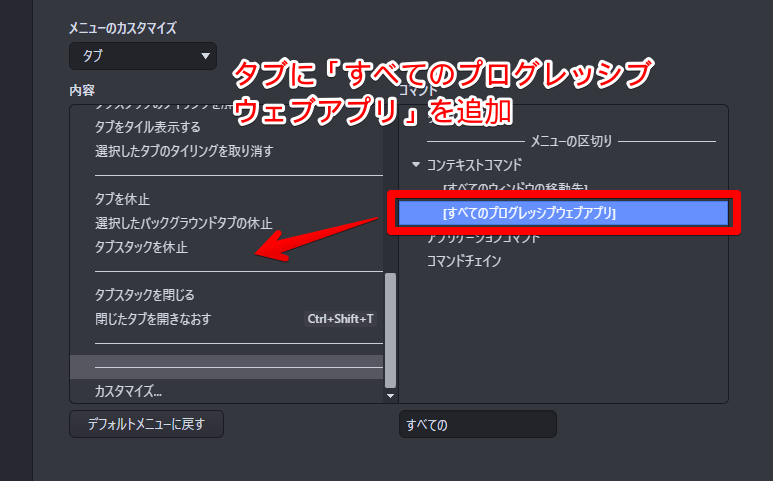
設定→外観→「メニューのカスタマイズ」を「タブ」にします。
右のメニューから、「[すべてのプログレッシブウェブアプリ]」を探して(検索したら早いです)、左側へドラッグ&ドロップすることで追加できます。

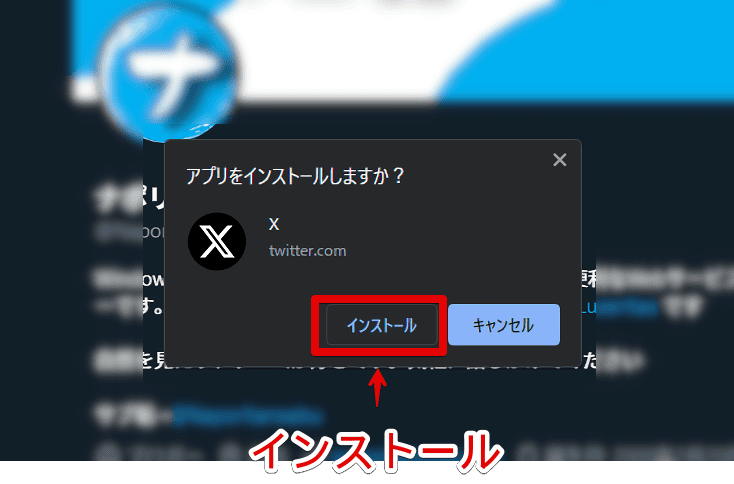
「アプリをインストールしますか?」というダイアログが表示されるので、「インストール」をクリックします。

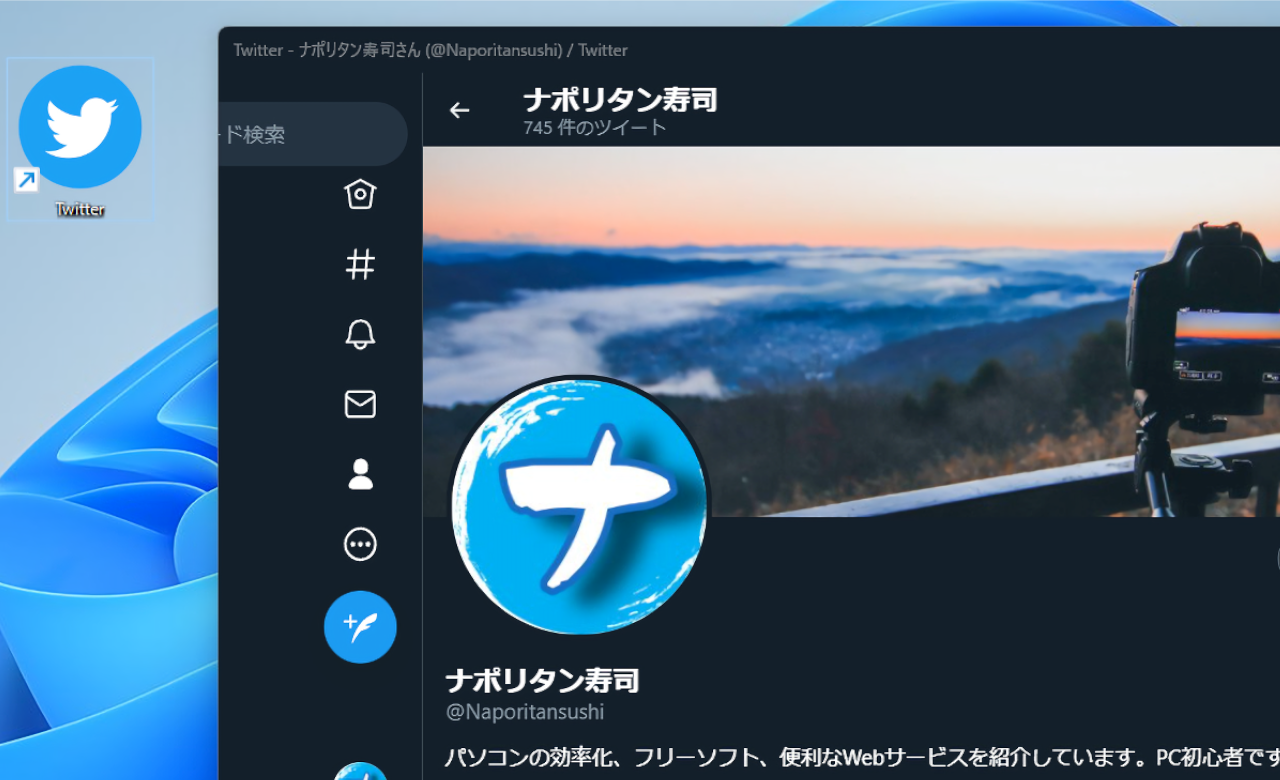
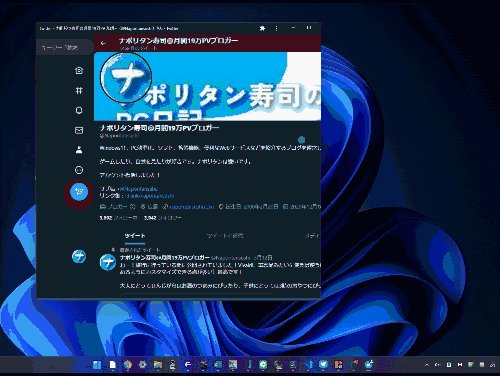
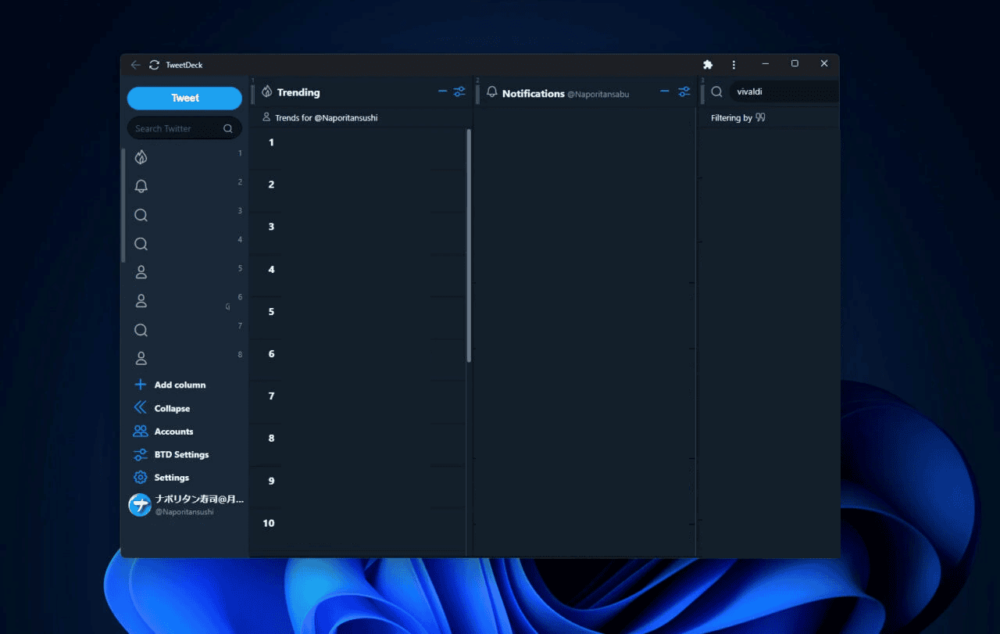
「X(旧Twitter)」がアプリ化されます。使い方は、ブラウザで開いた時と一緒です。デスクトップにアイコンが作成されるので、クリックで起動します。

アドレスバー、タブバー、ブックマークバーなどのツールバーは表示されません。サイドバー(パネル)もです。ウェブサイトのみのシンプルなウィンドウです。余計な要素がないので、大きく画面を有効活用できます。
ウィンドウサイズは自由に変更可能です。ブラウザのタブだと、他のサイトも一括でウィンドウサイズが変わりますよね。PWAにすることで、そのサイトだけのウィンドウサイズを変更できます。ブラウザ本体には影響しません。

Windowsのウィンドウスイッチャー(Alt+Tab)では、ブラウザ本体と別々に表示されます。

PWAにしていない場合は、ブラウザを選択→開いているタブの中から、目的のサイトを選択する…の流れですが。PWAにすることで、Alt+Tabで、直接アクティブにできます。見つけやすくなります。
非対応サイトでPWA化する方法
非対応サイトの場合は、ショートカットを作成することで、パッと見をPWAにできます。
PWAにしたいサイトを開きます。例えば、「X(旧Twitter)」の公式アプリ「TweetDeck」で試してみます。「TweetDeck」は、PWA非対応です。(2022年11月時点)
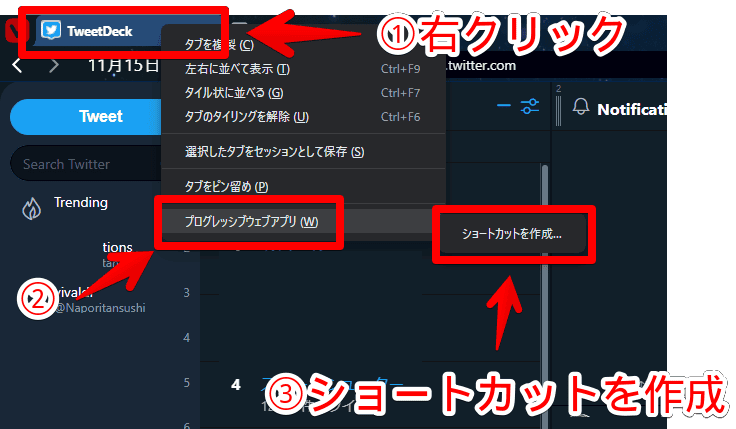
タブの右クリック→「プログレッシブウェブアプリ」→「ショートカットを作成」をクリックします。非対応なので「〇〇をインストール…」という文言はありません。

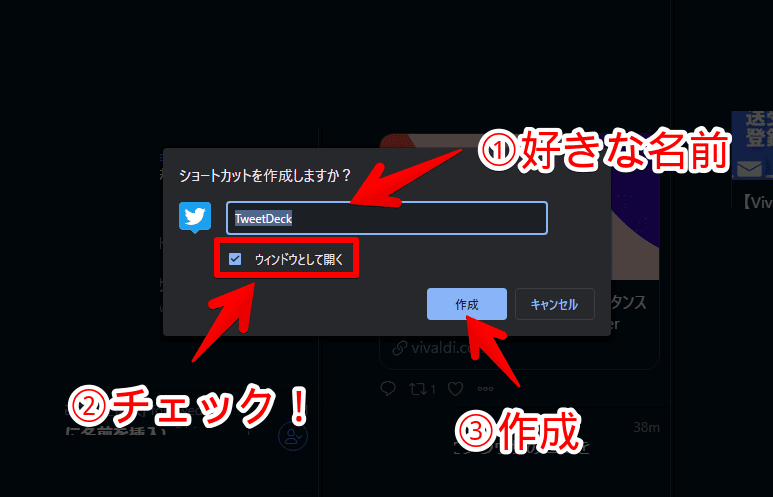
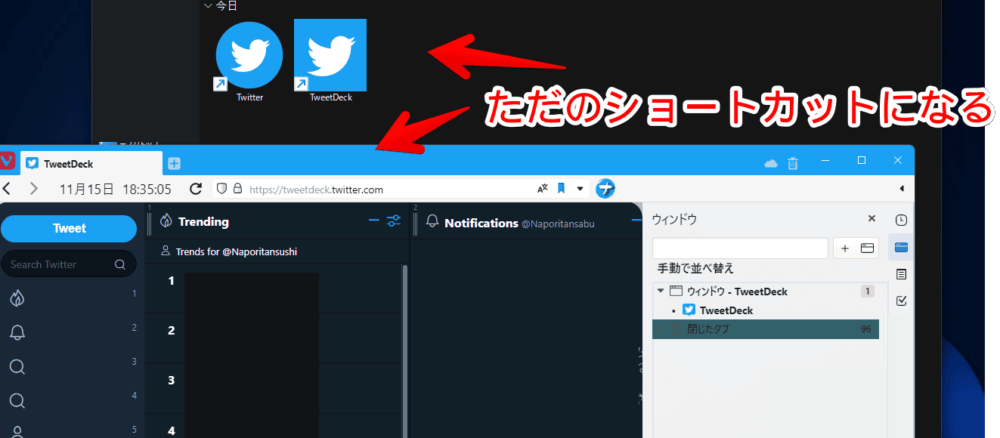
デフォルトでタブ名が入力されています。変更したい場合は、好きな名前を入力します。その下にある「ウィンドウとして開く」にチェックを入れて、「作成」をクリックします。

「ウィンドウとして開く」にチェックしなかった場合、通常のショートカットリンクになってしまいます。タブバーやサイドバーなどが普通に表示されます。

チェックを入れることで、独立したウィンドウにしてくれます。もし、チェックを入れ忘れて作成した場合でも大丈夫です。後からいつでも変更できます。こちらで解説します。
PWAと同じように、単体のアプリとして利用できます。

PWAの便利情報
「これ知ってたら便利かも?」という豆知識について書きます。
Chrome拡張機能の利用
PWA(アプリ化)にしていても、Chrome拡張機能を利用できます。「uBlock Origin」などの広告ブロッカーや、CSSを適用できる「Stylebot」などです。
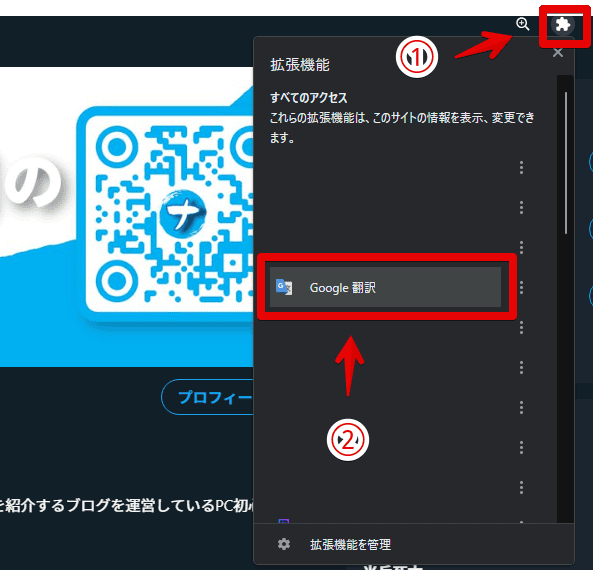
ポップアップ上で動作する拡張機能は、PWAアプリを起動→右上の「![]() 」アイコン→利用したいChrome拡張機能をクリックすることで利用できます。
」アイコン→利用したいChrome拡張機能をクリックすることで利用できます。

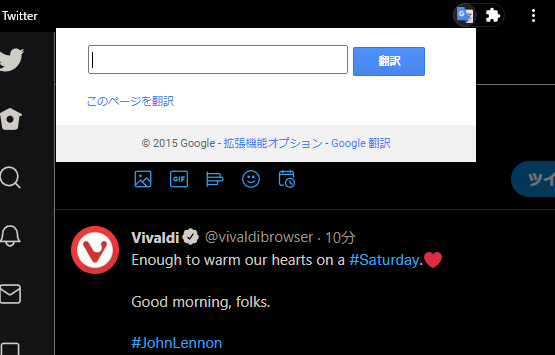
拡張機能のポップアップが表示されます。

ただし、ブラウザのようにChrome拡張機能ボタンを表示・隠すことはできません。アプリ内をクリックすると、自動でChrome拡張機能のボタンが隠れて、「![]() 」アイコンになります。
」アイコンになります。
ポップアップ等がない拡張機能も機能します。
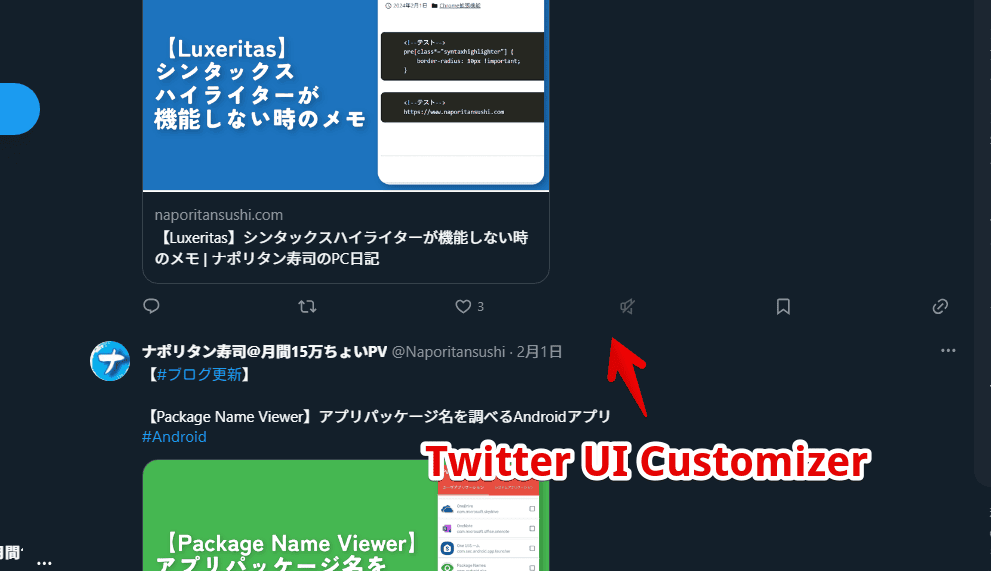
例えば、ツイート下部にワンクリックでリンクコピー、いいねとリツイート同時実行などのボタンを配置したり、不要なメニューを非表示にできるカスタマイズ性に優れた拡張機能「Twitter UI Customizer」を入れた状態で、PWAの「X(旧Twitter)」を開いても動作しています。

タスクバー・スタートメニューへのピン留め
タスクバーやスタートメニューにピン留めできます。ブラウザの場合、「Vivaldi」本体はピン留め可能ですが、特定のサイトのピン留めはできません。PWAだと可能です。
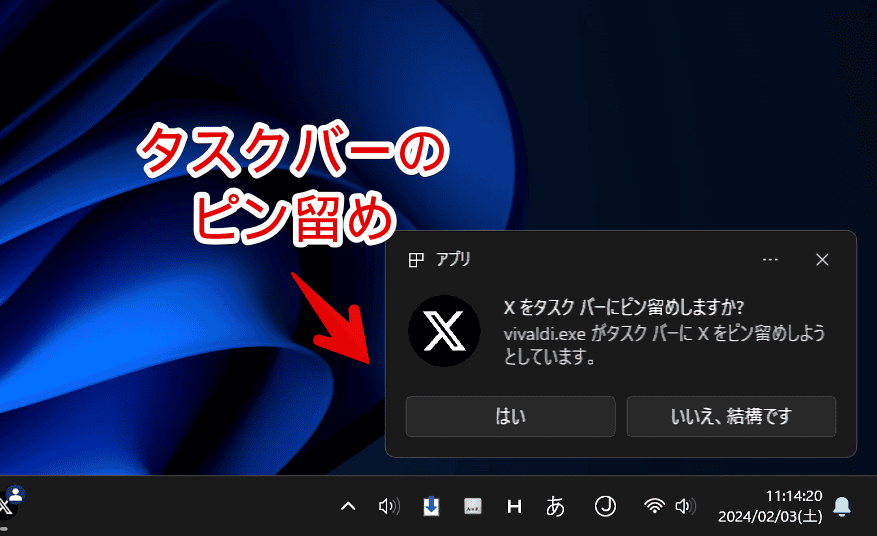
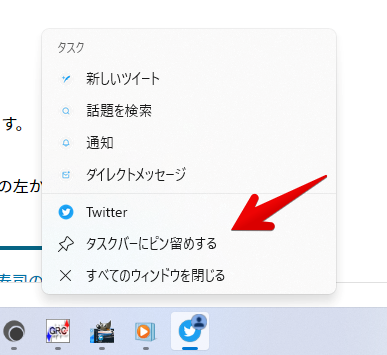
アプリを起動して、タスクバーのアイコンを右クリック→「タスクバーにピン留めする」をクリックします。

ドラッグ&ドロップで、好きな場所に配置できます。

タスクバーにピン留めすることで、Windows+数字のショートカットキーを利用できます。左から1番となっていて、キーだけでアプリ起動できます。例えば、タスクバーの左から6番目に「Twitter PWA」を配置した場合は、Windows+6で起動できます。
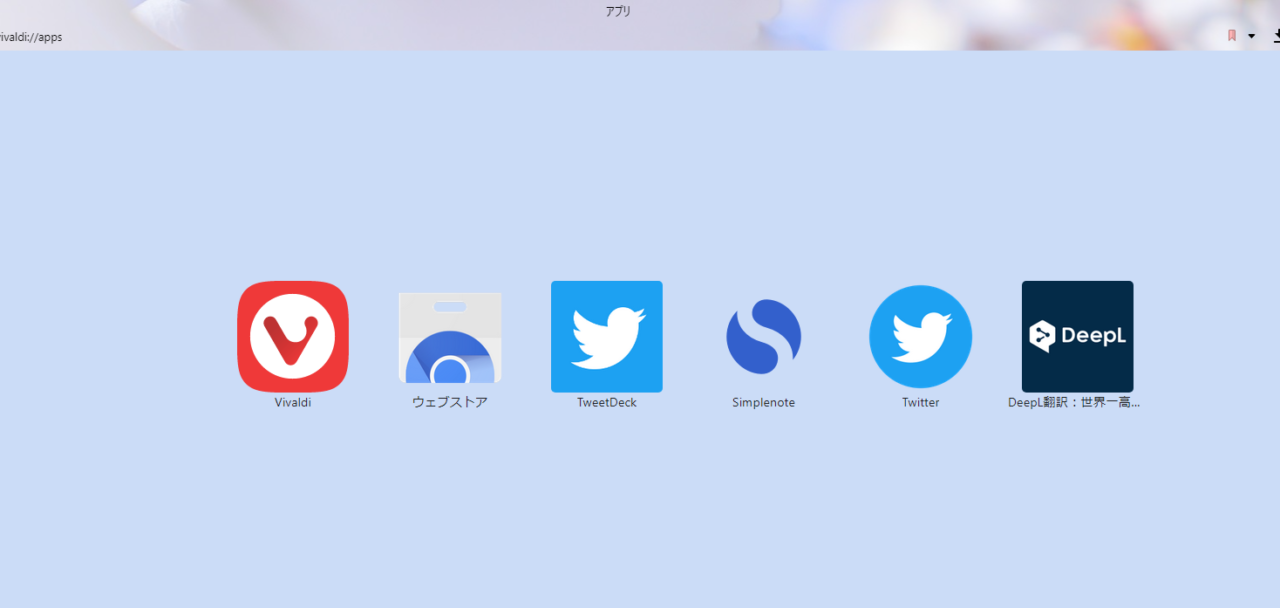
「vivaldi://apps」で一覧表示
Vivaldiを起動して、以下のURLをアドレスバーに貼り付けます。
vivaldi://appsPWA化しているアプリや一部拡張機能がアイコン表示されます。クリックで起動できます。

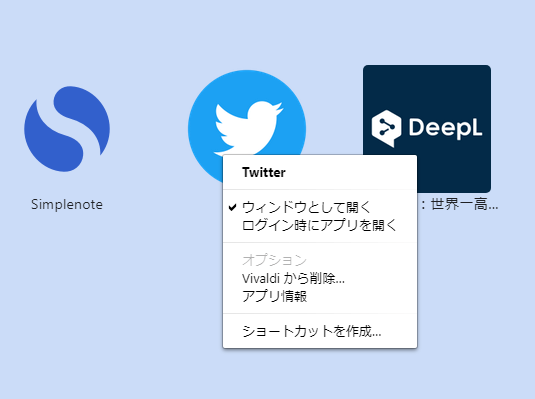
右クリックを押すと、メニューが表示されます。削除、ウィンドウとして開く、ログイン時に自動起動などの設定ができます。PWA作成時の「ウィンドウとして開く」にチェックしていなかった場合でも、ここで再設定できます。

「vivaldi://apps」以外の専用URLを知りたい場合は、以下の記事を参考にしてみてください。
沢山のアプリを切り替えるという人は、「vivaldi://apps」をブックマークに登録するのもアリだと思います。
参考:【Vivaldi】ブックマークにニックネームと説明を付ける方法。2つのポイントを意識してみよう
アンインストール(削除)
PWAを削除する時は、アプリを起動→右上のケバブメニュー(︙)→「〇〇〇」をアンインストールをクリックします。

スタートアップに登録して自動起動
Windows起動時に、一緒に自動起動させることができます。「ブラウザは、手動で起動するけど、Twitterサイトは毎日見るから、起動時に立ち上げてほしい!」という場合に便利です。
登録したいPWAのショートカットを用意します。デフォルトでは、PWA作成時にデスクトップにリンクが作成されます。もし削除してしまった場合は、「vivaldi://apps」をブラウザで開いて、アプリアイコンを右クリック→「ショートカットを作成」を押します。
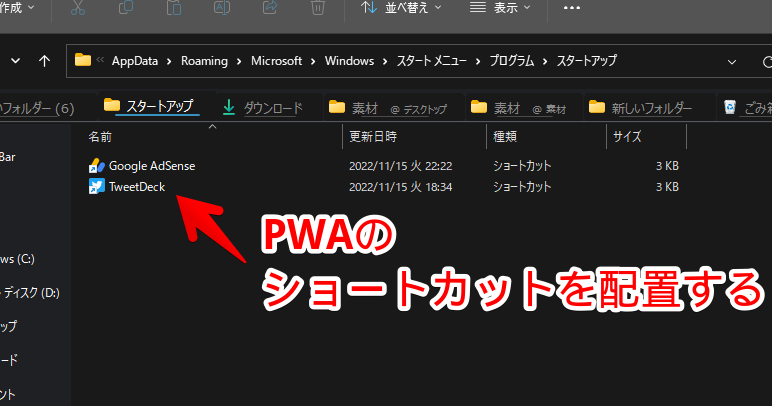
準備できたら、エクスプローラーを開きます。アドレスバーに以下のパスを貼り付けて、Enterを押します。
shell:startupスタートアップフォルダーが開くので、ここにPWAのショートカットを配置します。これで、Windows起動時に自動起動してくれます。

【余談】ChromeブラウザでPWAを利用する方法
以下の記事から確認できます。「Vivaldi」と若干方法が異なります。
感想
以上、「Vivaldi4.3」で実装された「PWA(プログレッシブウェブアプリ)」の解説・インストール方法についてでした。個人的には、以下のサイトがPWAに便利だと思います。