【Vivaldi】ページ内検索した時、暗くならないようにするCSS

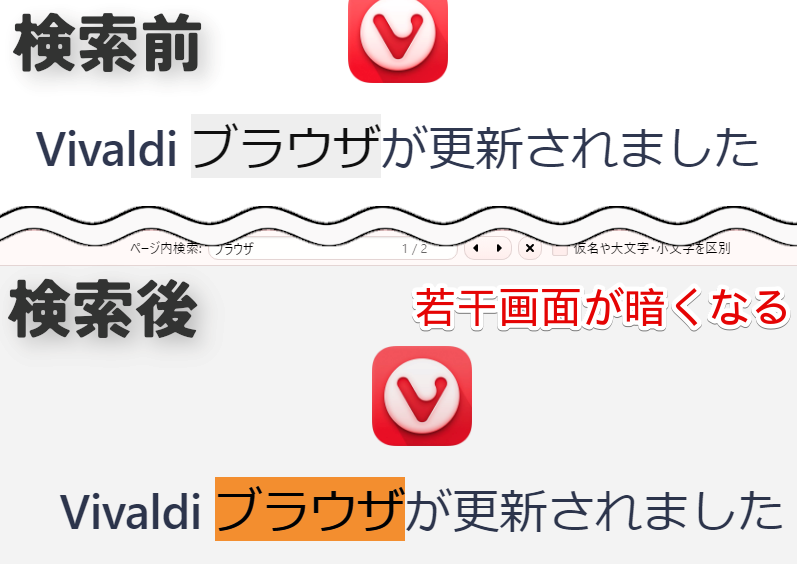
2023年11月時点のWindows版「Vivaldi」ブラウザでは、ページ内検索(Ctrl+F)している時、若干画面が暗くなります。開発者ツールを見たところ、通常状態が100%に対して、95%の明るさにするようになっていました。5%分だけ暗くなる仕様です。

以下のフォーラムを見たとき、「あぁ、この暗くなる仕様はいらないと思う人もいるのかぁ」と思ったので、記事にします。
標準の設定からは変更できないので、カスタムCSSと呼ばれる技を利用します。設定からサクッと変更するのと比べて、少々手間ですが、一度環境を構築して、CSSを書き込めば、「Vivaldi」のアップデート等で使えなくなるまでは、ずっと適用されます。戻したくなったら、いつでもオンオフできます。
本記事は、Windows版(PC版)Vivaldiでの解説です。スマホやタブレットのアプリ版ではできません。
「Vivaldi」のオリジナルカスタムUI(CSS)を有効にする
本記事は、既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は、以下の記事を参考にしてみてください。「Vivaldi」上でCSSファイルを使えるように「vivaldi://experiments/」から変更して、CSSファイルを読み込ませます。
「Vivaldi」のページ内検索した時、暗くさせないCSS
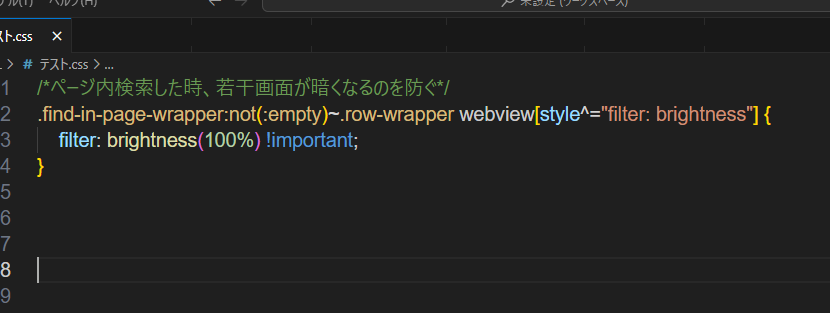
以下のCSSになります。
/*ページ内検索した時、若干画面が暗くなるのを防ぐ*/
.find-in-page-wrapper:not(:empty)~.row-wrapper webview[style^="filter: brightness"] {
filter: brightness(100%) !important;
}上記のCSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)で開いた「Vivaldi」のカスタムCSSファイルに書き込みます。

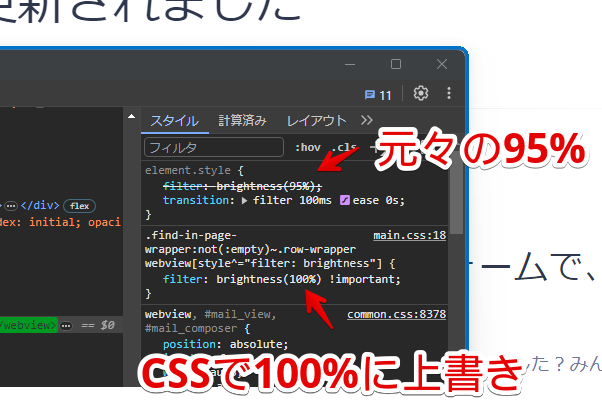
ブラウザを再起動すると、ページ内検索しても、画面が暗くならなくなります。開発者ツールで見てみると、デフォルトの95%に取り消し線が追加されていて、代わりにCSSで書き込んだ「filter: brightness(100%) !important;」が上書きされています。

感想
以上、「Vivaldi(ヴィヴァルディ)」ブラウザのオリジナルカスタムUI機能を使って、ページ内検索(Ctrl+F)をしても、画面を暗くさせないようにする方法でした。
こうやって、ブラウザの外観や機能が気に食わなかったら、自分でカスタマイズできる点が、「Google Chrome」などと違う「Vivaldi」の特徴かなと思います。










 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉