【Amebaブログ】「このブログに関連するおすすめの記事」非表示CSS
普段ほとんど見ないんですが、たまたま気になって見てみたブロガーさんのブログが「アメーバブログ」で運営されていました。
記事を読むためずらーとスクロールしたら、下部に「このブログに関連するおすすめの記事」という僕にとっては全く不要なセクションがあることに気づきました。

そのブロガーさんが書いた記事とは全く関係ない別の方が書いた記事がランダムでおすすめされています。僕にとっては不要なので、CSSを使って消してみます。
「アメーバブログ」標準の設定で消せるのかもしれませんが、僕は消し方が分からないので外部のCSSパワーで消すことにします。
本記事は見る側で調整する方法です。ブログを運営している中の方向けではありません。運営者がこの表示をオンオフできるのかは知りません。僕はアカウントすら一度も作成したことがなく今後も利用する気は全くありません。
「この方のブログはチェックしたい!だけど下部のおすすめ記事系は全く不要!」という方参考にしてみてください。
拡張機能を導入できるPCブラウザ専用ですが消せます。スマホアプリ版では全く調べていないので分かりません。自身の環境上で他人には影響しません。いつでも元に戻せます。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
「このブログに関連するおすすめの記事」を消すCSS
スタイルシートを開く
「アメーバブログ」にアクセスします。「https://www.ameba.jp」というURLではなく、記事ページの「https://ameblo.jp」です。
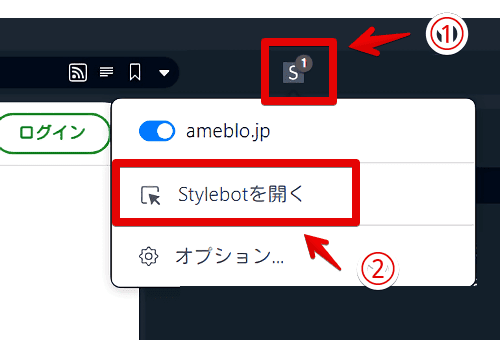
インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

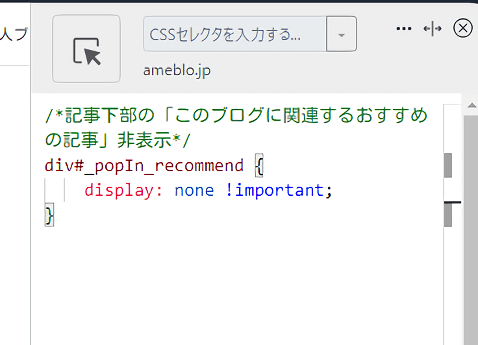
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
CSSを書き込む
/*記事下部の「このブログに関連するおすすめの記事」非表示*/
div#_popIn_recommend {
display: none !important;
}「#_popIn_recommend」が「このブログに関連するおすすめの記事」を指していて「display: none」で消すようにしています。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:ameblo.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
非表示になったか確認
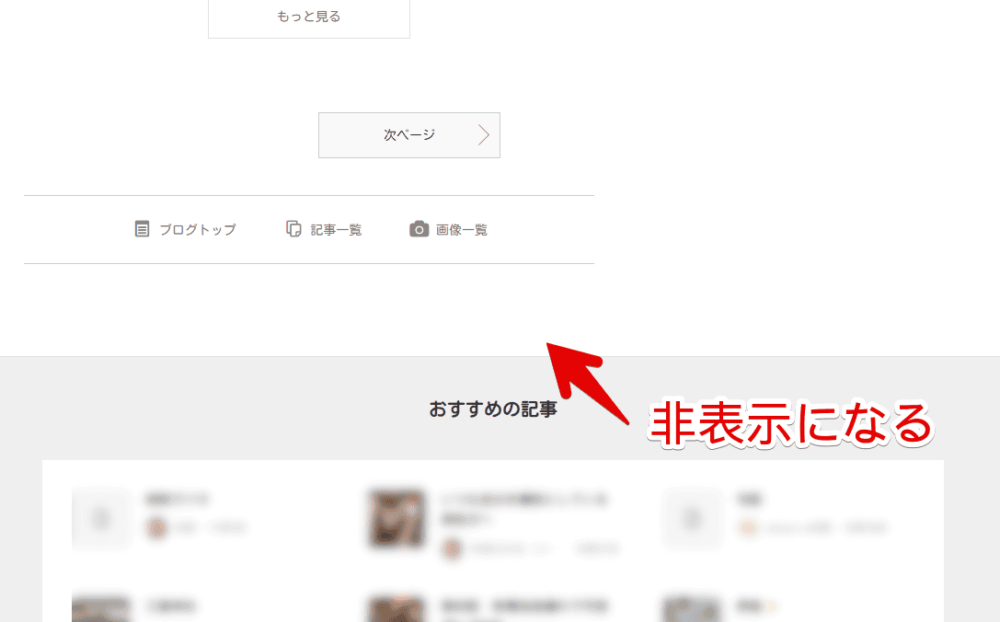
「アメーバブログ」の「このブログに関連するおすすめの記事」が表示されるページにアクセスします。全ての記事に表示されるか分かりませんが、僕が適当にざざっと見た感じは全記事共通で表示されている印象です。
CSS導入後はページ下部の「このブログに関連するおすすめの記事」セクションが丸々消えています。その下にある「おすすめの記事」やランキングは表示されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「ameblo.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
「おすすめ記事」、「Ameba人気のブログ」なども削除したい場合
僕にとっては「おすすめ記事」、「Ameba人気のブログ」などのセクションも丸々いらなかったので以下のCSSを追加で書き込みました。
/*記事下部の「おすすめ記事」、「Ameba人気のブログ」などごっそり非表示*/
div#_popIn_recommend~section {
display: none !important;
}「このブログに関連するおすすめの記事(#_popIn_recommend)」がある階層と同じ場所にあるコンテンツ(section)を丸々消す(display: none)という意味です。
ランキングやら関連記事などの項目が丸々消えます。記事下部にはヘッダーがあるのみです。

感想
以上、PCウェブサイト版「アメーバブログ」の記事下部にある「このブログに関連するおすすめの記事」、「おすすめ記事」、「Ameba人気のブログ」などを非表示にするCSSでした。
「note」関連のCSS記事もなにげにおすすめです。