【Amebaブログ】記事下部のいいね、コメント、リブログ非表示CSS
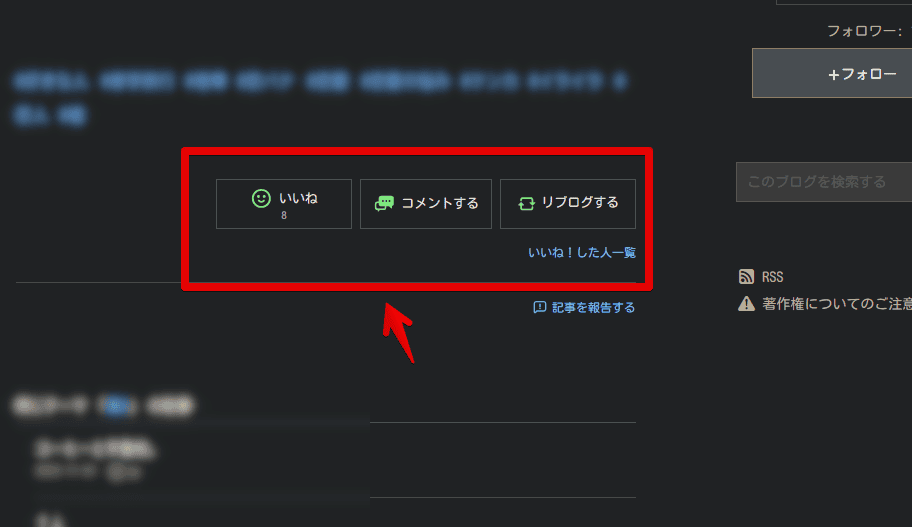
普段ほとんど見ないんですが、たまたま気になって見てみたブロガーさんのブログが、「アメーバブログ」で運営されていました。記事を読むため、下にスクロールしたら、「いいね」、「コメントする」、「リブログする」といったリアクションボタンがありました。

リアクションするには、アメーバのアカウントが必要で、僕は持っていません。表示されていても、僕は利用しないので、消すことにしました。
本記事は、見る側で調整する方法です。ブログを運営している中の方向けではありません。運営者側で、この表示をオンオフできるのかは知りません。拡張機能を導入できるPCブラウザ向けです。
「この方のブログはチェックしたい!だけど、下部のいいねやコメントするボタンは邪魔!」という方に役立つかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕は、メインでは「Stylus」を使っています。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
「いいね」、「コメントする」、「リブログする」を消すCSS
「アメーバブログ」にアクセスします。「https://www.ameba.jp」というURLではなく、記事ページの「https://ameblo.jp」です。
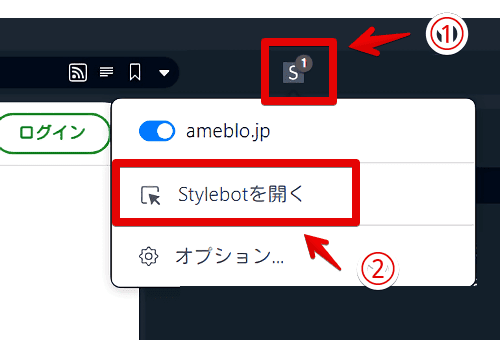
インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。
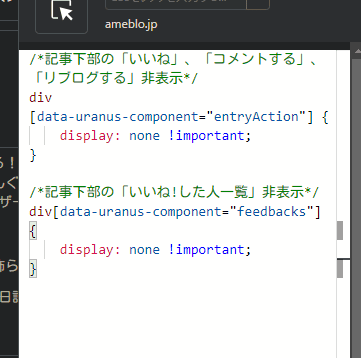
以下のコードを書き込みます。「いいね!した人一覧」は消したくない場合は、そのコードを書き込まないようにします。
/*記事下部の「いいね」、「コメントする」、「リブログする」非表示*/
div[data-uranus-component="entryAction"] {
display: none !important;
}
/*記事下部の「いいね!した人一覧」非表示*/
div[data-uranus-component="feedbacks"] {
display: none !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:ameblo.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
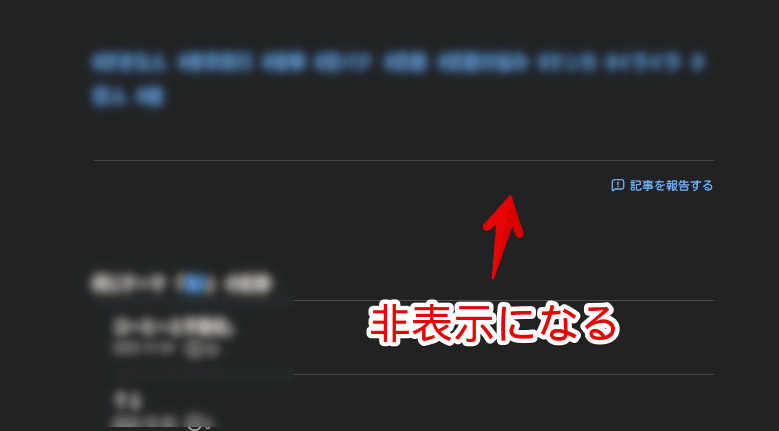
「アメーバブログ」の記事ページ下部にアクセスします。CSS導入後は、ページ下部の「いいね」、「コメントする」、「リブログする」セクションが丸々消えます。「いいね!した人一覧」CSSも書き込んだ場合、その下にあるリンクテキストも非表示にします。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「ameblo.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
「このブログに関連するおすすめの記事」を消したい場合
別記事にて書いています。本記事と同じで、CSSを利用することで、見た目上非表示にできます。
感想
以上、PCウェブサイト版「アメーバブログ」の記事下部にある「いいね」、「コメントする」、「リブログする」などのアクションボタンを非表示にするCSSでした。
「note」関連のCSS記事も、なにげにおすすめです。











 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉