【note】こちらもおすすめ記事の列数を増やすCSS
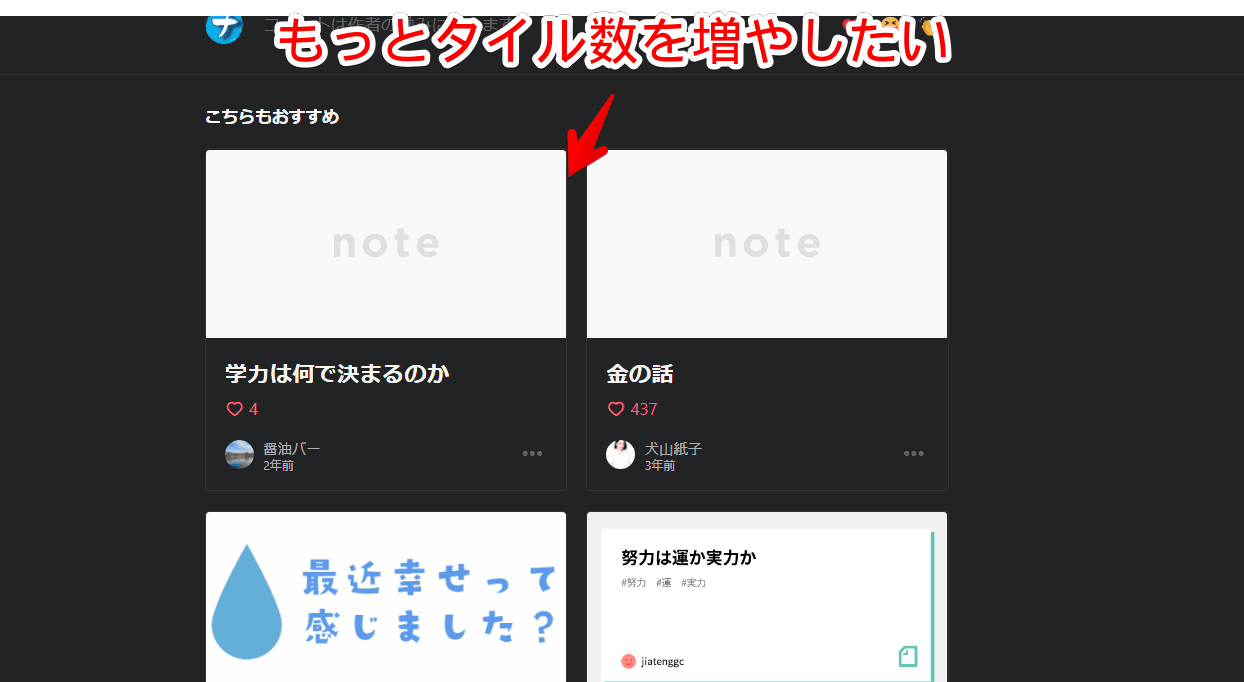
通常、PCウェブサイト版「note」の記事下部にある「こちらもおすすめ」は2列のタイル表示になっています。
ちょっと大きすぎる感が否めません。2列だとスクロール量が増えるのでコンパクトにして一行に4列、5列くらい表示してほしいです。

設定で変更できるか調べましたが、そのような項目がなかったのでCSSで実装してみます。自身のデバイス上だけの反映で他人には一切影響しません。
拡張機能を導入できるPCブラウザだけでできます。拡張機能を導入できないスマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
「note」のこちらもおすすめ記事のタイル数を増やすCSS
スタイルシートを開く
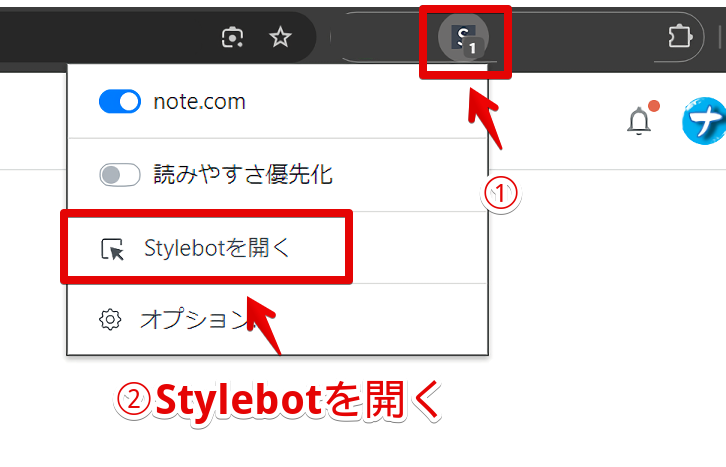
「note」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
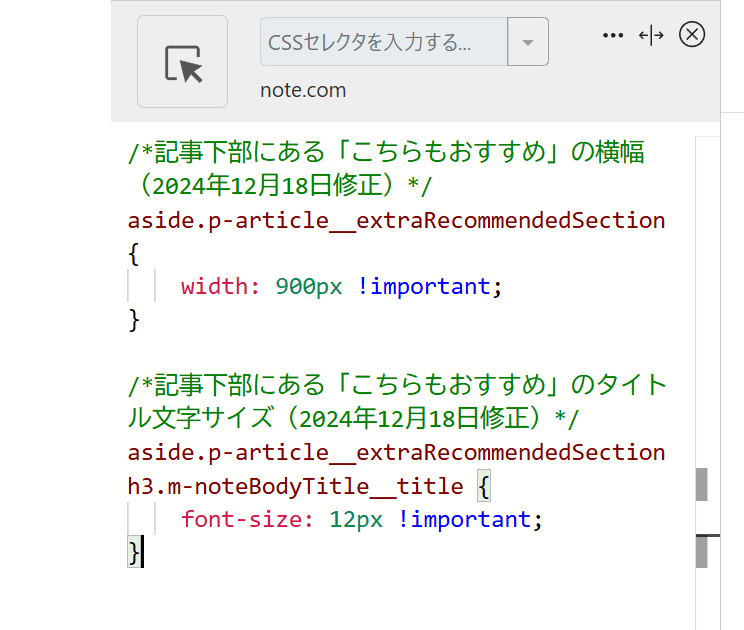
以下のコードを書き込みます。
/*記事下部にある「こちらもおすすめ」の横幅(2024年12月18日修正)*/
aside.p-article__extraRecommendedSection {
width: 900px !important;
}
/*記事下部にある「こちらもおすすめ」のタイトル文字サイズ(2024年12月18日修正)*/
aside.p-article__extraRecommendedSection h3.m-noteBodyTitle__title {
font-size: 12px !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:note.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
列数が増えたか確認
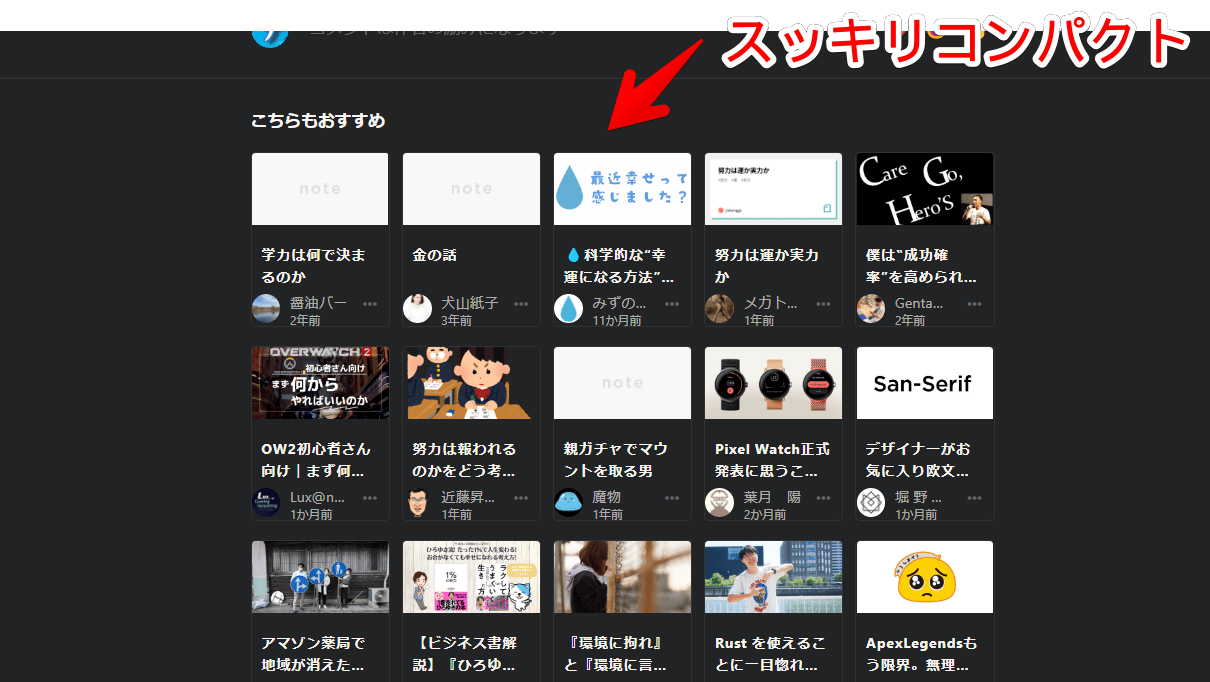
適当に記事を開きます。ページをスクロールすると「こちらもおすすめ」が表示されます。この中の記事数が二列から四列に変わると思います。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「note.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
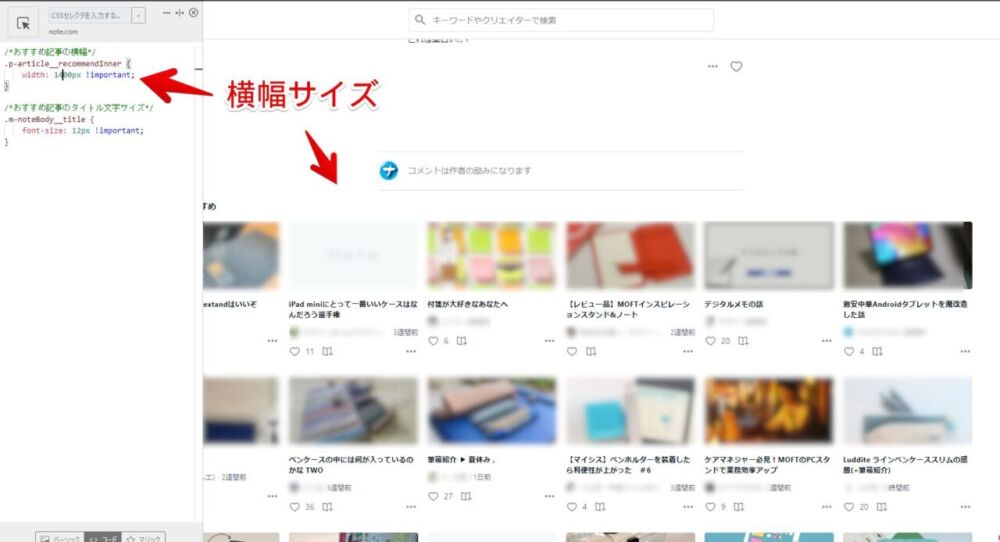
おすすめ記事の横幅
上記CSSのどれがどこの部分が分からない方向けにもう少し詳しく説明します。
「こちらもおすすめ」欄の横幅です。上記のサンプルCSSでは900pxにしていますが、皆さん好きな数値に書き換えてください。
数値を大きくすればするほど横幅が広がり、自動的に記事の列数が変わります。1400pxとかにすると六列くらい表示されると思います。半角数字で指定します。

以前記事本文の横幅を変更するCSSを書いていて、それの「こちらもおすすめ」版ですね。
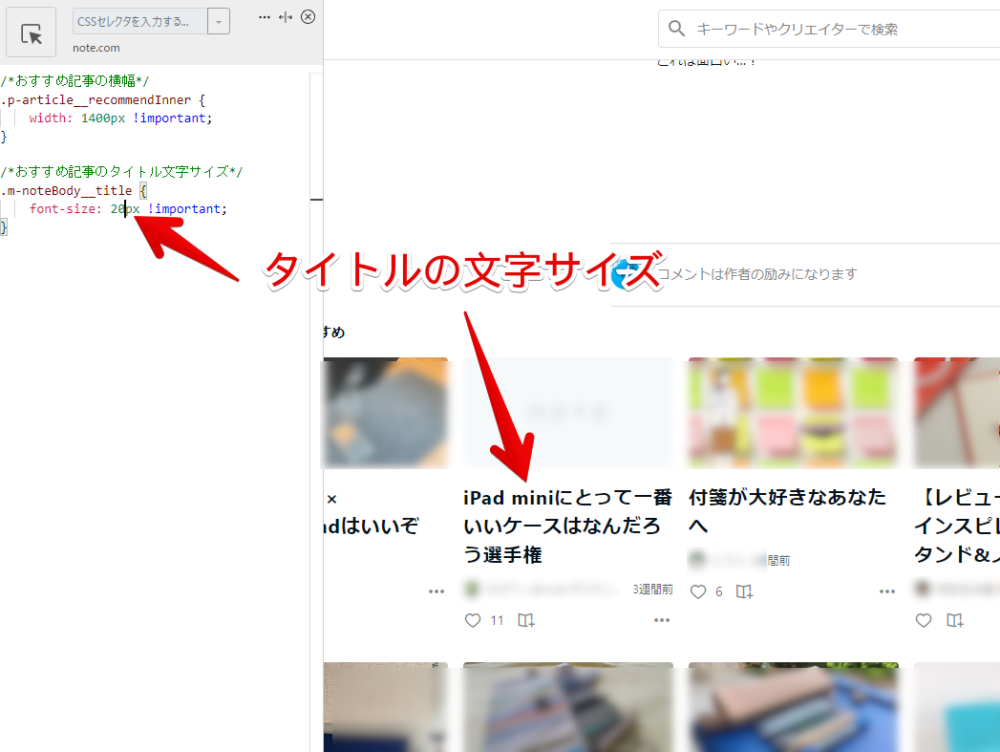
おすすめ記事のタイトル文字サイズ
おすすめ記事のタイトル文字サイズです。変えたところで列数に変化はありませんが、お好みで調整してみてください。

感想
以上、PCウェブサイト版「note」のおすすめ記事の列数を増やして一目で見えるようにする方法でした。
他にもnote関連の記事は書いています。気になった方は当サイト内やGoogle検索等で「note」と検索して活用していただけると嬉しいです。