【Vivaldiフォーラム】各投稿のグッジョブボタン拡大、自分の非表示CSS

この記事では、PCウェブサイト「Vivaldiフォーラム」の各投稿右下にあるグッジョブ(いいね)ボタンを好きなように拡大するCSSと、自分の投稿からはグッジョブボタンを非表示にするCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Vivaldi Forum mod」を利用します。
僕は定期的に「Vivaldiフォーラム」をチェックしています。暇人なのかもしれません。見ている時、各投稿のいいねボタンが若干小さく感じました。
僕は普段ページ倍率を80%や90%にしているから…ってのも影響しています。ただ100%に戻すと他のテキストなども変わってしまうのでちょっとね…。できれば、いいねボタンだけ拡大したいです。

CSSを使って好きなように拡大してみます。大きくすることでクリックしやすくなります。
おまけで自身の投稿からはグッジョブボタンを削除するCSSも紹介します。ちょっとご自身用にカスタマイズする必要がありますが、設定できたら便利だと思います。
CSSは、自身の環境上だけで他人には影響しません。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。CSSを適用できないスマホでは利用できません。特殊なブラウザ(例:Kiwi Browserなど)を利用すれば可能かもしれません。僕はスマホでVivaldiフォーラムにアクセスしないので、本当にできるのかは分かりません。
インストール方法
CSSを適用できるChrome拡張機能であれば、なんでもOKです。本記事では、2つの方法を紹介します。
「Stylebot」や「Stylus」を利用する方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事ではメインで「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Vivaldi Forum mod」を利用する方法
「Vivaldi Forum mod」と呼ばれるVivaldiフォーラム専用の拡張機能を利用することでも、CSSを適用できます。
「Vivaldiフォーラムだけカスタマイズする!」という場合は、本拡張機能のほうがいいかもしれません。CSS機能だけでなく、コードのコピーボタン実装、テーマ切り替えなど、「Vivaldiファーラム」がもっと便利になる機能を搭載しています。
詳しい使い方は、以下の記事を参考にしてみてください。
「Vivaldiフォーラム」のグッジョブボタンを拡大するCSS
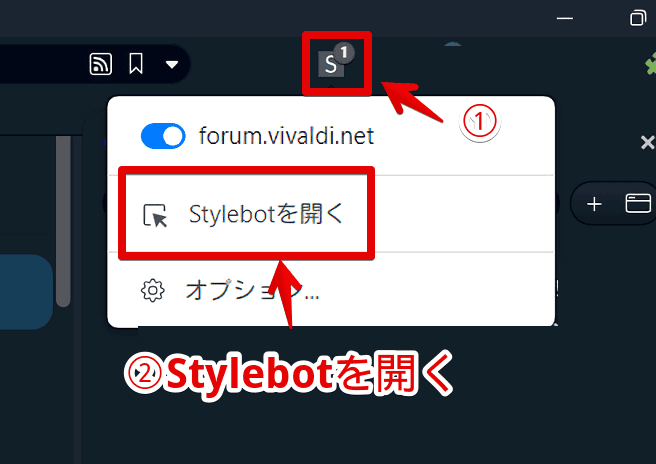
「Vivaldiフォーラム」にアクセスします。僕は日本人なので、日本語ページで解説しますが、英語でもOKだと思います。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

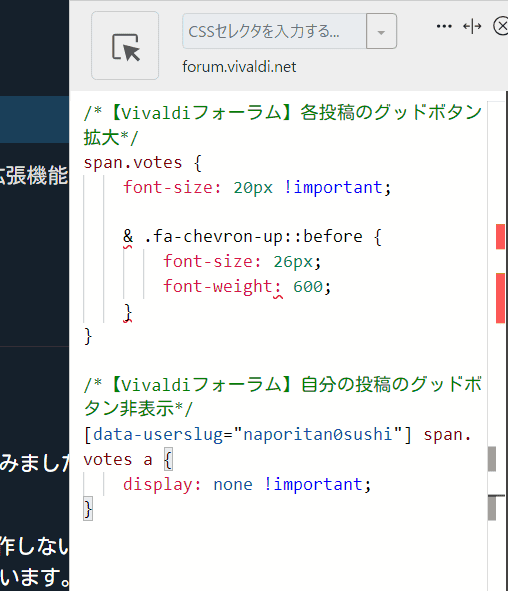
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*【Vivaldiフォーラム】各投稿のグッドボタン拡大*/
span.votes {
font-size: 20px !important;
& .fa-chevron-up::before {
font-size: 26px !important;
font-weight: bold !important;
}
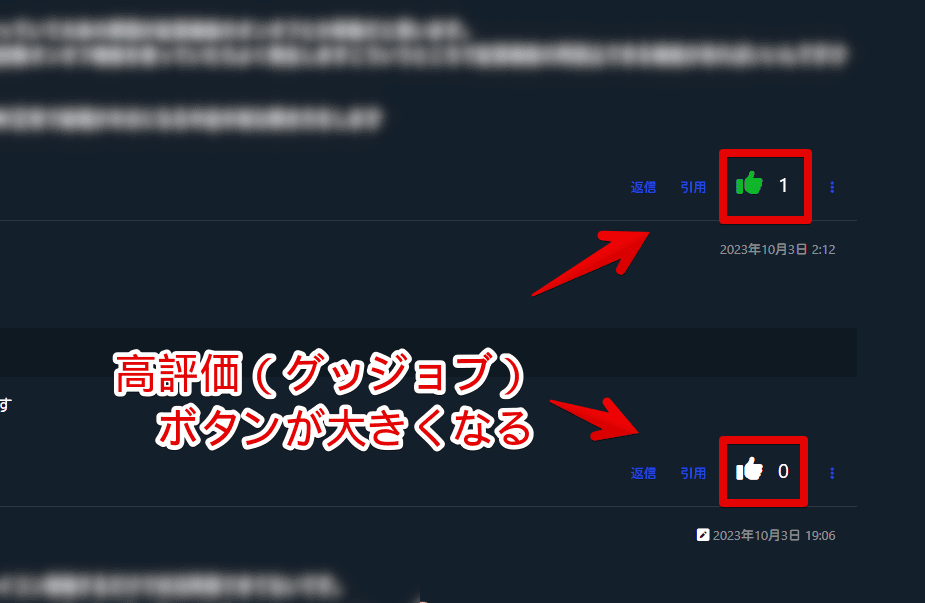
}「span.votes」の「font-size」がグッドボタンの数字の大きさです。「.fa-chevron-up::before」のほうが「![]() 」アイコンの大きさです。好きな大きさになるよう数字を調整してみてください。
」アイコンの大きさです。好きな大きさになるよう数字を調整してみてください。
「font-weight: bold !important;」は、アイコンの太さです。
太くするとグッジョブの中身が塗りつぶされる可能性があります。僕は塗りつぶしてくれたほうが好きだったので、太くしています。人によっては塗りつぶされない可能性もあります。僕が「Vivaldi Forum mod」を使ってハイライトの色を変えているから塗りつぶされるのかな。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。自分の投稿からグッドボタンを消すCSSは、こちらで紹介しています。

本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
再度拡張機能ボタンを押して、登録したサイト(例:forum.vivaldi.net)がオンになっていることを確認します。オンになっている間は有効になっているということです。
「Vivaldiフォーラム」で適当にトピックを開きます。グッジョブボタンが大きく表示されます。ページ倍率を80%や90%にしている僕でも押しやすくなりました。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「forum.vivaldi.net」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
自分の投稿からグッドボタンを非表示にするCSS
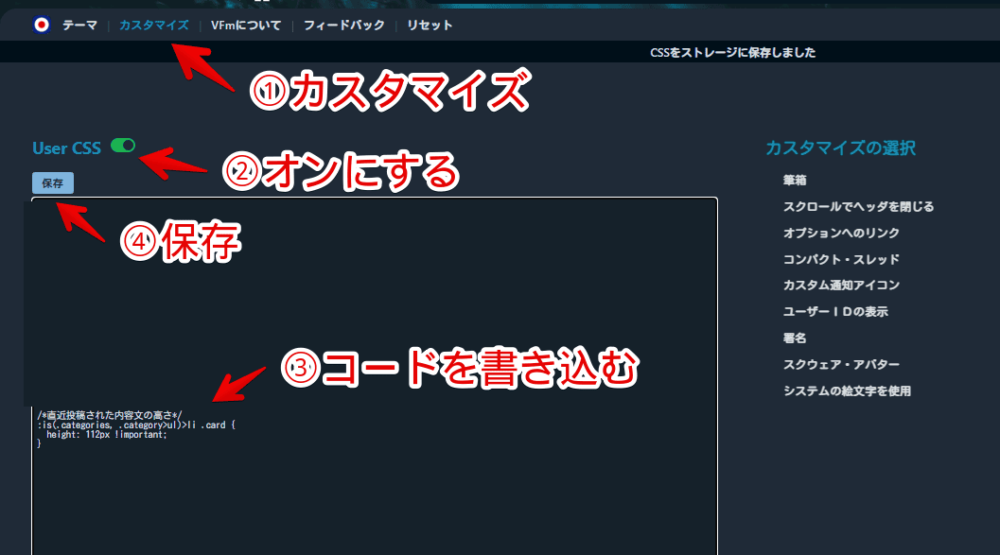
カスタマイズしたCSSを書き込む
以下のCSSになります。拡大するCSSと併用できます。
/*【Vivaldiフォーラム】自分の投稿のグッドボタン非表示*/
[data-userslug="naporitan0sushi"] span.votes a {
display: none !important;
}ポイントがあります。上記CSSをそのまま書き込んでも、皆さんの環境では動作しません。カスタマイズが必要です。
具体的には上記CSSの「naporitan0sushi」の部分です。そう、僕のユーザーIDになっています。ご自身のVivaldiアカウントのIDに書き換えます。
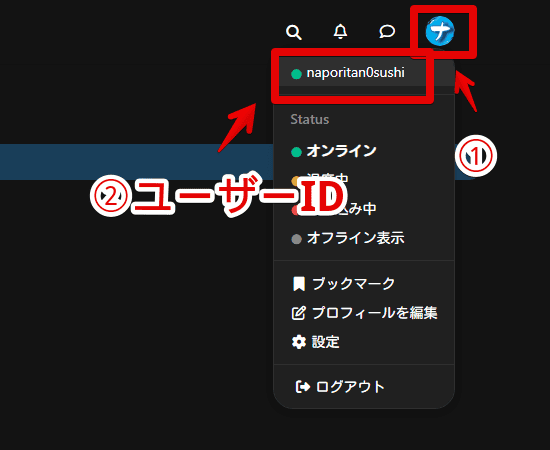
「Vivaldiフォーラム」にログインします。右上にあるプロフィールアイコンをクリックします。メニュー内にご自身のIDが記載されています。僕の場合「naporitan0sushi」です。

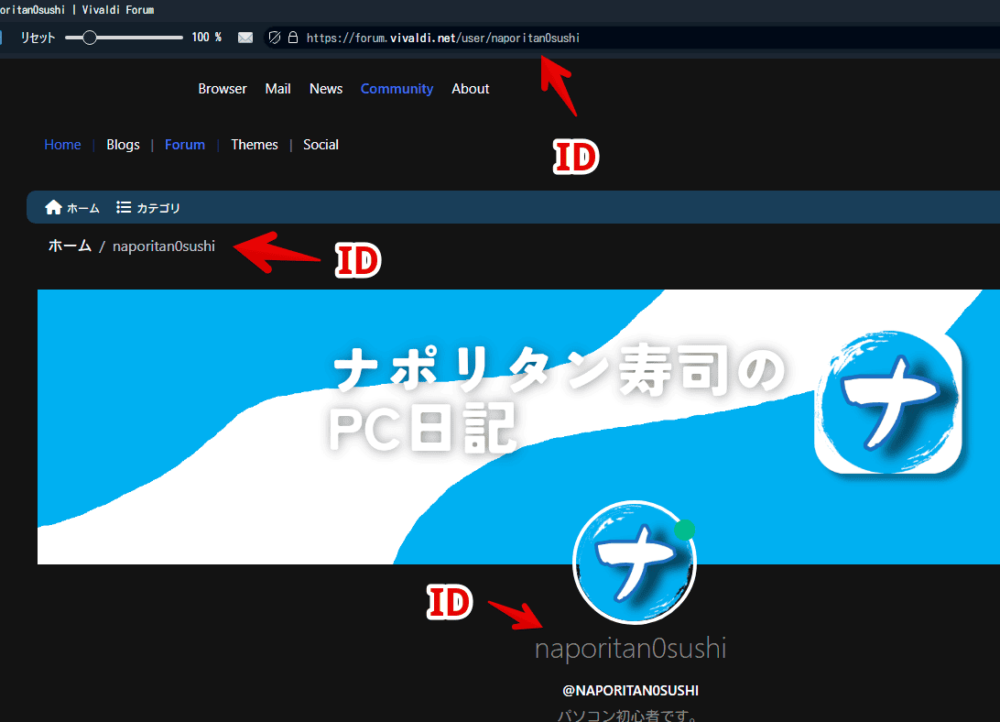
クリックした時のプロフィールページでも確認できます。URL、パンくずリストなど、いたる場所に記載されています。

グッジョブボタンを消したい方の名前です。ユーザー名さえ分かれば、自分の投稿じゃなくて、他人のアカウントからも消せます。
自分の投稿から非表示されたか確認する
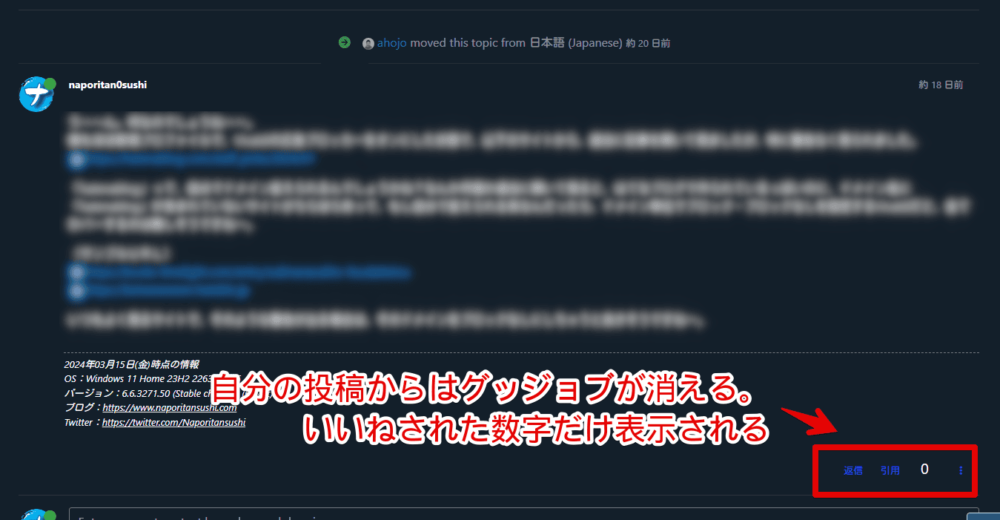
自身の投稿を見ます。いいね(グッジョブ)のアイコンが非表示になります。

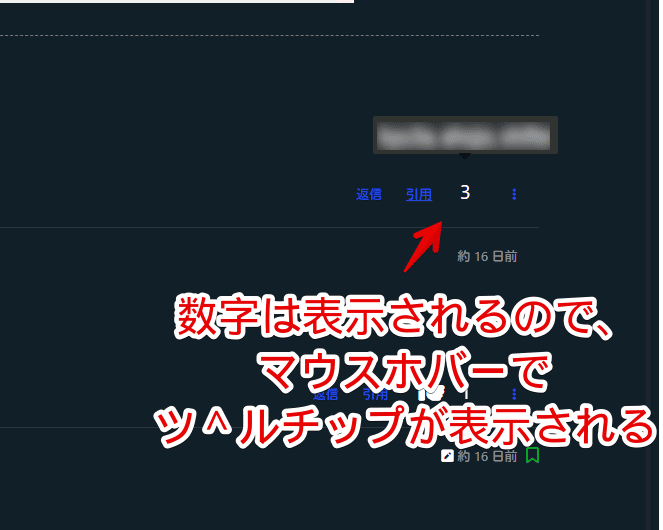
数字だけは表示されます。マウスを乗せるといいねしてくださった方の名前がツールチップで表示されます。クリックでダイアログ(ポップアップ)を表示します。

そもそも自身の投稿からグッジョブボタンを消す意味
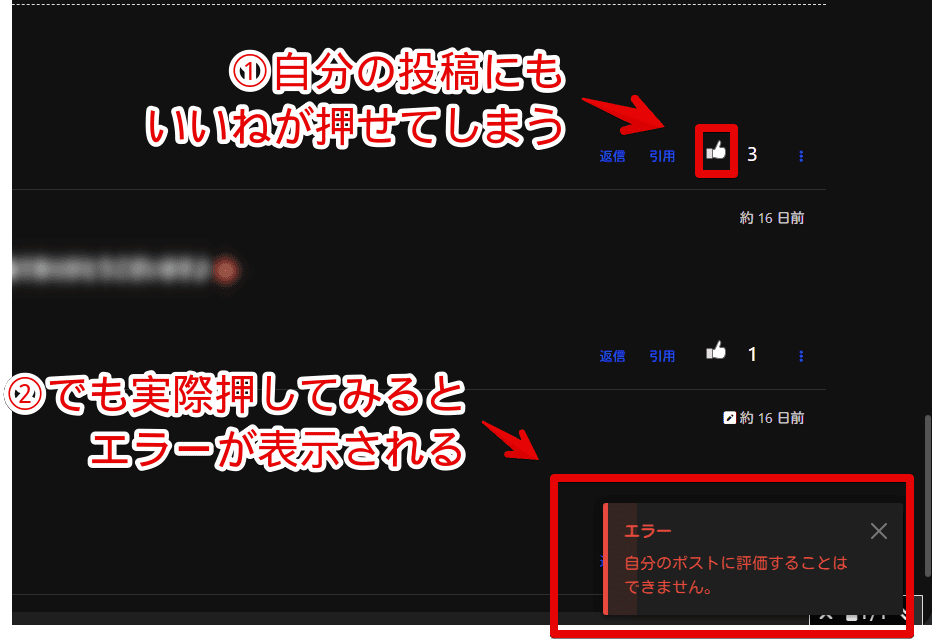
デフォルトでは自身の投稿にもグッジョブボタンが表示されています。押せる状態です。しかし、実際に押してみると「自分のポストに評価することはできません。」とエラーが表示されます。

うっかり押してしまった時、特に問題ないにせよ、赤いエラーが目に入り心拍数があがっちゃいます。パソコンで見る赤い文字とかって怖いですよねなんか。
「結局押せないんだから、フォーラム側で自身の投稿からは消してくれたらいいのになぁ」とも思うんですが、そんな些細な点求めるわけにもいかないので、CSSで自身の投稿から非表示にしてみよう!ってわけです。
そもそもグッドボタンがなくなるので、クリックの押し間違えがなくなります。
【余談】ホームページを日本語フォーラムにする方法
「Vivaldiフォーラム」では、設定からホームページ(トップページ)を、好きなフォーラム内のカテゴリーページに変更できます。
例えば、「https://forum.vivaldi.net」にアクセスした時、通常なら「Desktop」や「Mobile Browser」など英語のカテゴリーページが表示されます。設定から変更することで、トップページを日本語公式フォーラムページにできます。
詳しくは、下記記事を参考にしてみてください。
【余談】直近投稿の高さ、列幅を調整する記事紹介
下記画像のように、サブカテゴリの右横に表示される直近の投稿部分です。

この部分の高さを調整することで、2行程度から数行程度まで増やせます。結局詳しく内容を見るためには開く必要がありますが、パッと見で何となくの情報が入るのはいいかなと思います。
感想
以上、PCウェブサイト「Vivaldiフォーラム」の各投稿右下にあるグッジョブ(いいね)ボタンを好きなように拡大するCSSと、自分の投稿からはグッジョブボタンを非表示にするCSSでした。
余談ですが、トピックとかスレッドとか投稿とかコメントとか、何がどれなのか全く分かっていません。適当にそれっぽく言っているだけです。それぞれの本当の意味を知っている方からしたら、「こいつなんでこのことをトピックとか呼んでいるんだ?」と思うかもしれません。世の中、何となくです。