【Vivaldi Forum mod】Vivaldiフォーラムをより快適にする拡張機能

この記事では、PCウェブサイト版「Vivaldiフォーラム」に、自作テーマの適用、カスタムCSSの適用、細かい便利設定を追加できるChrome拡張機能「Vivaldi Forum mod」について書きます。
「コードを全てコピーボタン」と投稿画面にボタンを追加する機能が、個人的に一番好きです。

具体的には、以下のようなことができます。
- テーマの適用
- 自分で書いたCSSの適用(カスタムCSS)
- 投稿画面(返信)に、引用、見出し、インラインコードなどのコマンドを挿入するボタンを設置
- コードのコピーボタンの表示
- 投稿のリンクコピーボタンの表示
- ユーザーIDの表示
- 四角いアバター画像の表示
- スクロールでヘッダーを自動非表示
- ナビゲーションバーにブックマークページへのリンクを追加
テーマはテンプレートがいくつか用意されています。デフォルトテーマではなく、自分で作成することも可能です。テーマは複数保存できるので、気分によって切り替えられます。
ブラウザのページ全体を変更する拡張機能(例:Dark Readerなど)と違って、「Vivaldiフォーラム」だけの変更です。他サイトを考慮せず自由にカスタマイズできます。
テーマの適用、コードのコピーボタンを表示するなど、CSSを理解していなくても便利機能があるので、導入して損はないと思います。「Vivaldiフォーラム」を閲覧する全ての方におすすめです。
「Vivaldiフォーラム」にて、本拡張機能のサポートページが用意されています。英語なので、翻訳機能を使って一読すると、より理解が深まると思います。読むのめんどくさい場合は、本記事を参考にしてみてください。
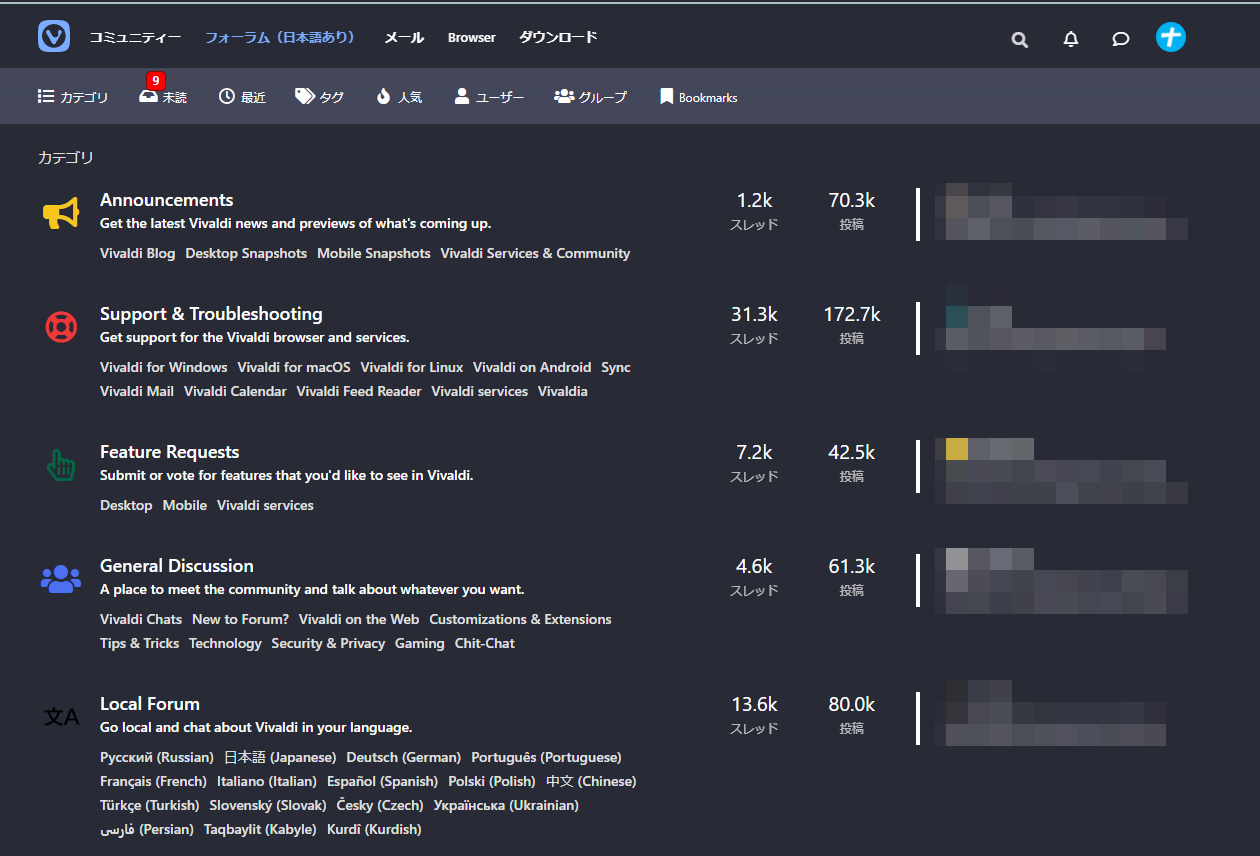
ウェブブラウザ「Vivaldi」について、話し合いや不具合報告ができるサイトです。
お知らせ、サポートとトラブルシューティング、機能リクエスト、一般的なディスカッション、ローカルフォームの5つのジャンルが存在しています。
お知らせなら、デスクトップ版なのかモバイル版なのか、ローカルフォーラムなら、日本語や英語といったように細分化されています。
「Vivaldi」の中の人にあれやこれや聞いたり、同じVivaldiユーザーと意見交流ができます。日本語専用ページも用意されているので、気軽に質問できるかと思います。
分からないことや、「こういうことってできるの?」という疑問があれば、ここに投稿するといいかなと思います。
Vivaldiアカウントされあれば、誰でも無料で投稿できます。僕もちょくちょく質問・回答しています。
リリース元:luetage(Vivaldiフォーラム)
記事執筆時のバージョン:5.0(2023年1月29日)
インストール方法
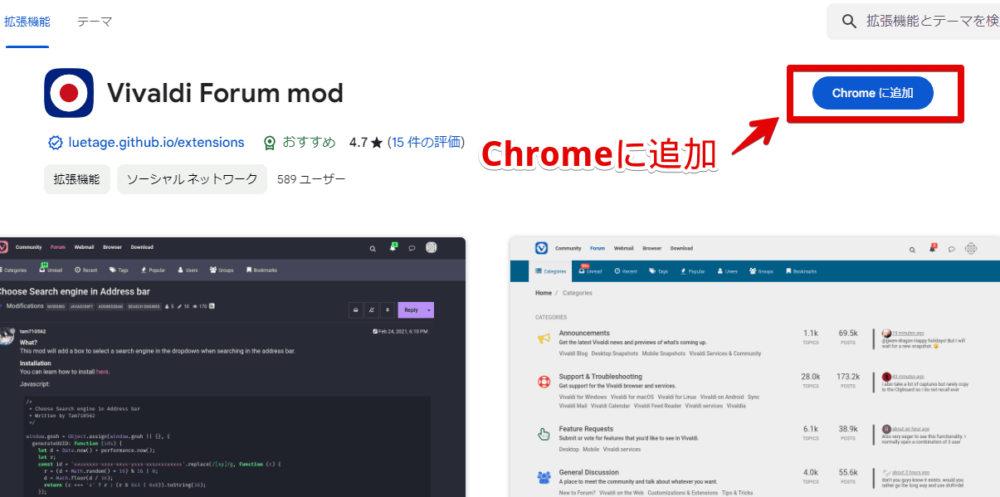
Chromeウェブストアからインストールできます。本拡張機能はChrome拡張機能のみの提供でFirefoxアドオンはリリースされていません。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

右上に拡張機能ボタンが追加されればOKです。基本的には使わないので、右クリック→ボタンを隠すで非表示にしておくとスッキリしていいかなぁと思います。

使い方
ブラウザ右上にChrome拡張機能ボタンが表示されます。右クリック→「オプション」で設定に飛べます。

デフォルトでオンになる機能
本拡張機能を導入するだけで、自動的に有効になる機能があります。本項目は手動でオフにできません。どれも便利な機能なので、オフにできなくても気にならないと思います。
| コードをコピーするボタンを表示 | CSSなどが書かれたコードの右上にコピーボタンが表示される。めちゃ便利 |
| Vivaldi Forum mod(略してVFm)オプションを表示 | プロフィールをクリックしたら、VFmの設定に飛べる項目が追加 |
| リンクのコピーボタンの表示 | 各コメントの下にリンクのコピーボタンが表示される。 |
実はこれ以外にもあるんですが、僕は素人なので何を表しているのかが分かりませんでした。より詳しく知りたい場合は、サポートページが参考になります。とりあえず、上記を覚えておけばいいのかなぁという印象です。
コードをコピーするボタンを表示
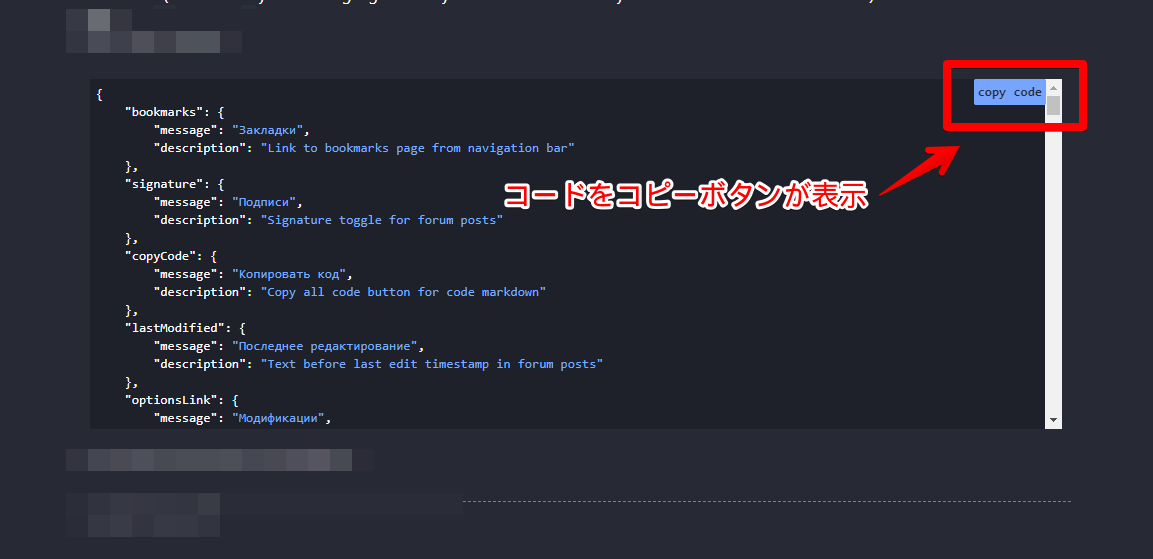
個人的に一番便利だと思った機能です。コードってのは、フォーラム内に書かれたCSSやJavaScriptのことです。
マウスをシンタックスハイライター内(コード内)に乗せると、右上に「![]() 」ボタンが表示されます。クリックで全文のコードをクリップボードにコピーします。
」ボタンが表示されます。クリックで全文のコードをクリップボードにコピーします。

何で標準で実装していないのか不思議になるくらい便利な機能です。CSSを丸パクリする人(僕)にとっては、非常にありがたいです。今までマウスでせっせと範囲選択してましたからね。時短です。
「VivaldiのCSS?何それ?」って方は、以下の記事を参考にしてみてください。
「Vivaldi」にはカスタムCSSと呼ばれる、好きなようにブラウザの外観をカスタマイズできる高度な機能が実装されています。デフォルトではオフになっているので、オンにする必要があります。
自分で好きなようにCSSを書き込めるので、ブラウザをより一層自分好みにできます。いくつかサンプルも紹介しているので、丸パクリでもOKです。
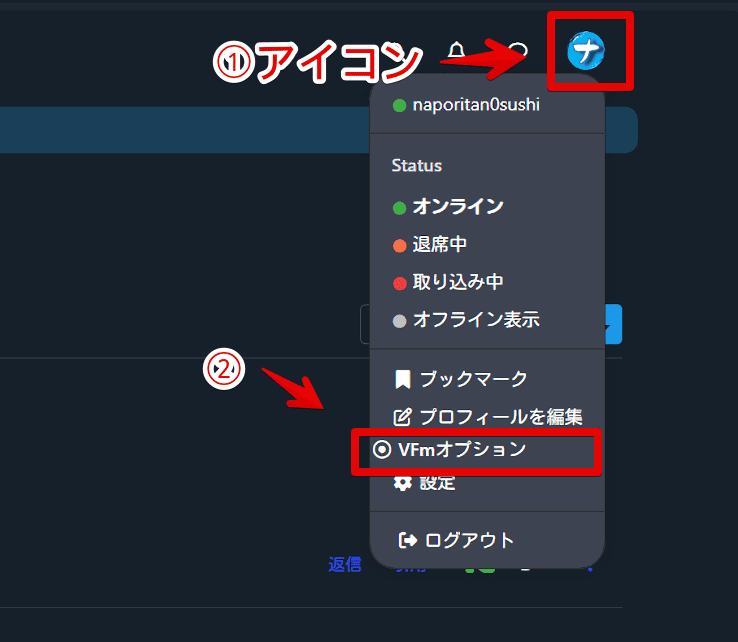
VFmオプションを表示
プロフィール(フォーラムの右上)画像をクリックした時のメニュー内に、「Vivaldi Forum mod」の設定に飛べる項目が追加されます。そんな重要な項目ではないので、あまり気にすることはないかなと思います。
Chrome拡張機能の右クリック→「オプション」で表示される画面と一緒です。

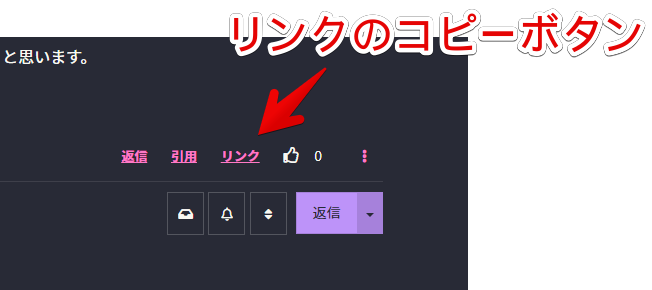
リンクのコピーボタンの表示
バージョン3.8(2022年3月9日)で実装されました。各コメントの下にある返信、引用、グッドボタンの間に「リンク」というボタンが表示されます。クリックでそのコメントのリンク(URL)をクリップボードにコピーします。

コメントを引用する時に便利です。

オプションでオンにできる機能
デフォルトでオンになる機能とは別で、オプションにてオンにできる機能がいくつか用意されています。
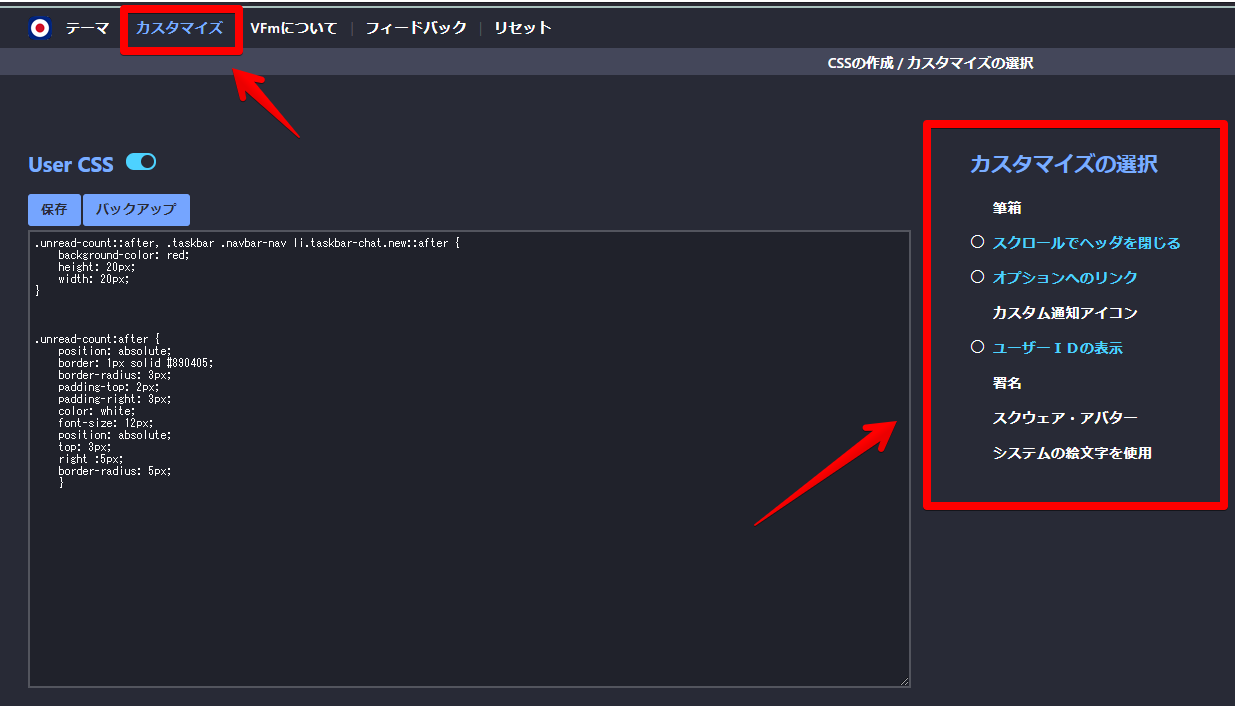
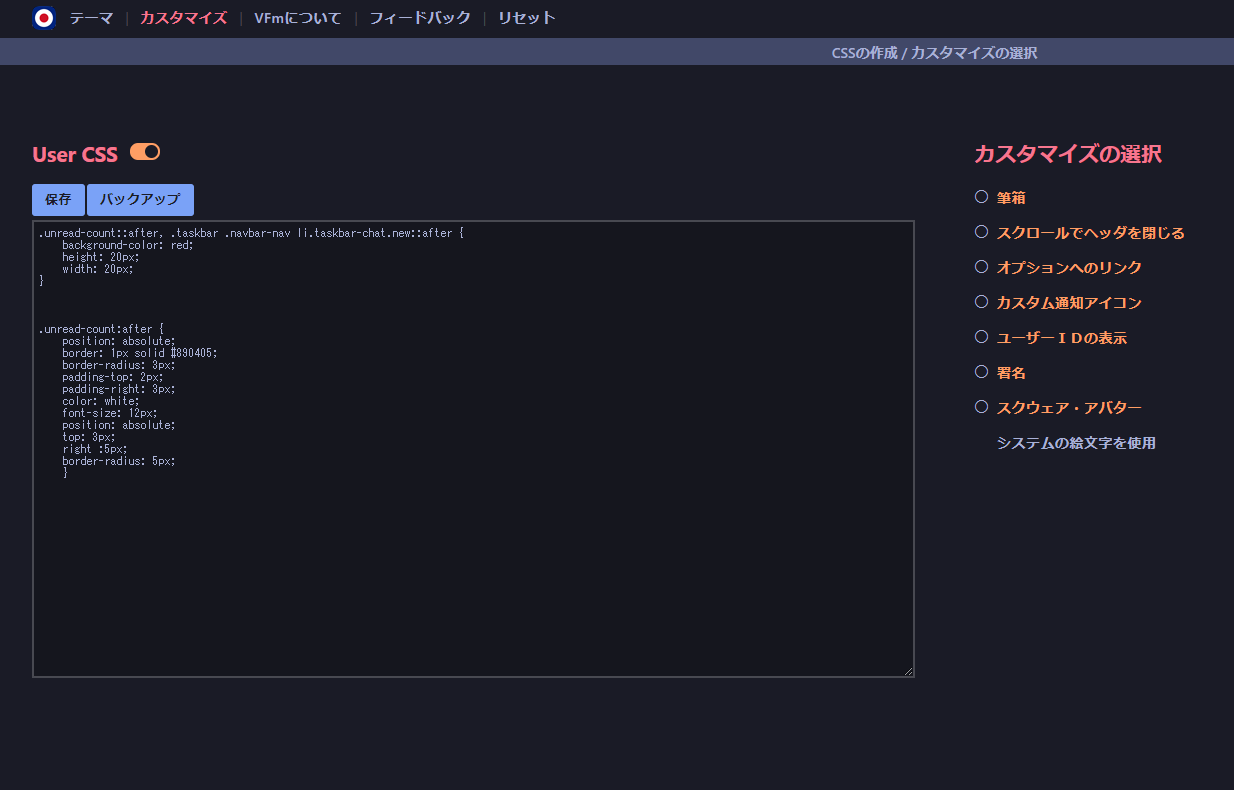
設定を開き、ヘッダー(画面上部のメニュー)の「カスタマイズ」をクリックします。CSSを書き込む場所と、「カスタマイズの選択」が表示されます。ここから機能をオンオフできます。カスタムCSSについては、こちらを参考にしてみてください。

| 筆箱 | レス欄にカスタムツールバーと便利なボタンを表示。ドラッグ&ドロップで並び替え可能 |
| スクロールでヘッダーを閉じる | スクロール時にヘッダーを自動開閉する |
| オプションへのリンク | プロフィール画像からのプルダウンメニューにオプションへのリンクを表示する |
| カスタム通知アイコン | 通知の横にアイコンを表示して、通知内容を分かりやすくする |
| ユーザーIDの表示 | スレッドのユーザー名にマウスを合わせるとユーザーIDを表示 |
| 署名 | 「署名」を表示。クリックで内容を表示する |
| スクウェア・アバター | プロフィール画像を四角にする |
| システムの絵文字を使用 | Vivaldiフォーラムの絵文字ではなく、OSの絵文字を使用する |
CSSを書き込んだら、忘れずに「保存」をクリックします。
筆箱
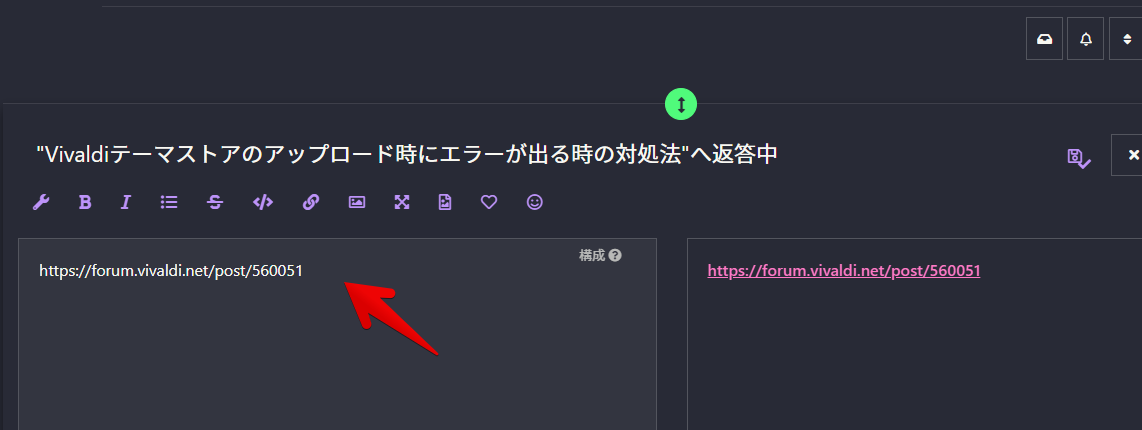
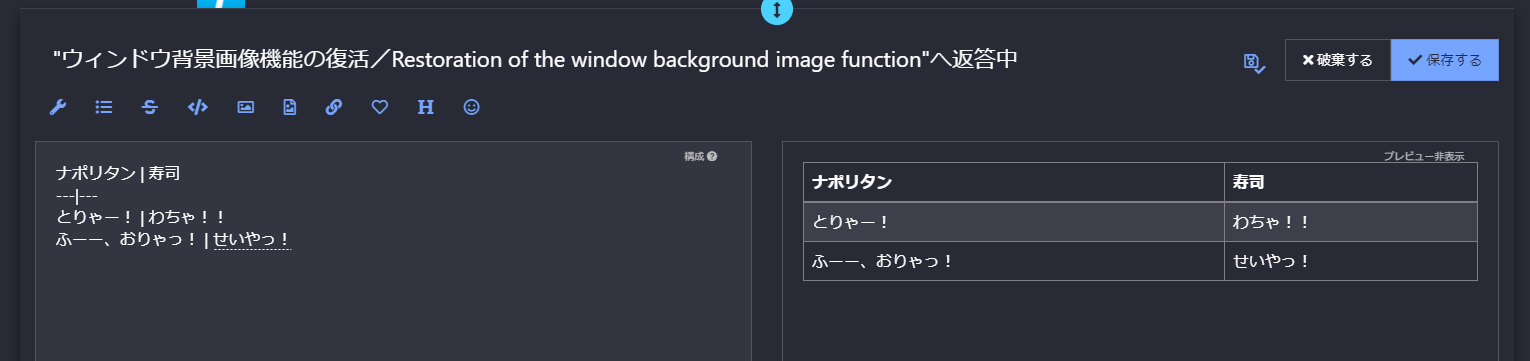
投稿画面(返信)に、並び替え可能なツールバーが表示されます。
マウスのドラッグ&ドロップでレンチの中に収納、並び替えできます。普段使わないツールは、レンチの中に収納するとスッキリして便利です。
レンチボタンの中には、追加でいくつかのツールが入っています。マウスをツールの上に乗せると「どんな機能なのか?」が日本語で表示されます。
テーブル(表)なんてものもあるんですね。ほえー。使い道はそんなになさそうですが、選択肢があることは素晴らしいことだと思います。

スクロールでヘッダーを閉じる
ページを下にスクロールすると、自動でヘッダーが非表示になります。
ページを上にスクロールすると再び表示されます。「ナビゲーションバー(カテゴリー、未読とかがある部分)は使うけど、ヘッダーはそんな使わない」って人に便利ですね。
ユーザーIDの表示
ユーザー名にマウスを乗せると、ユーザーIDを表示する機能です。僕からするとユーザーIDなんてものが存在していたことに驚きです。
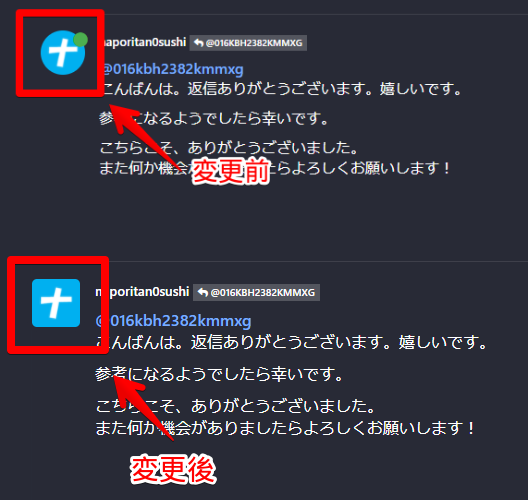
スクウェア・アバター
ユーザーのプロフィール画像のアイコンを、丸から四角にします。丸が嫌いな人にはよさげです。僕は丸派です。

テーマを変更
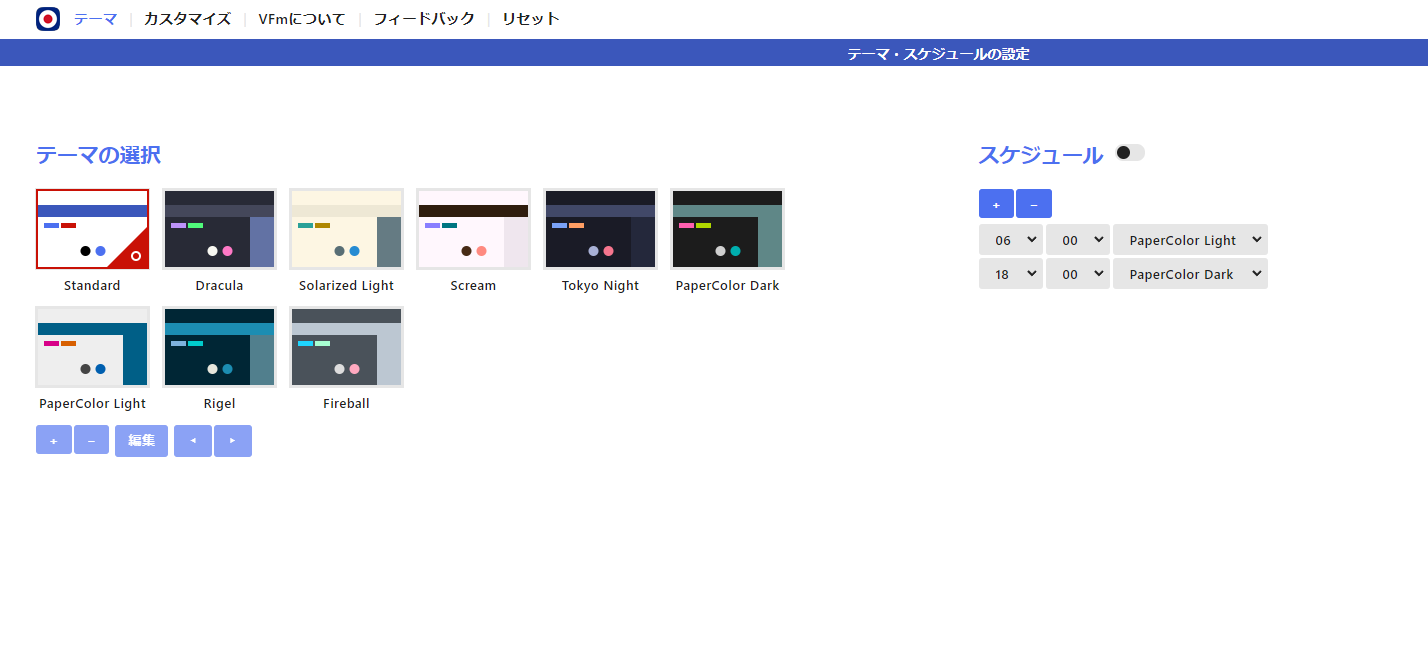
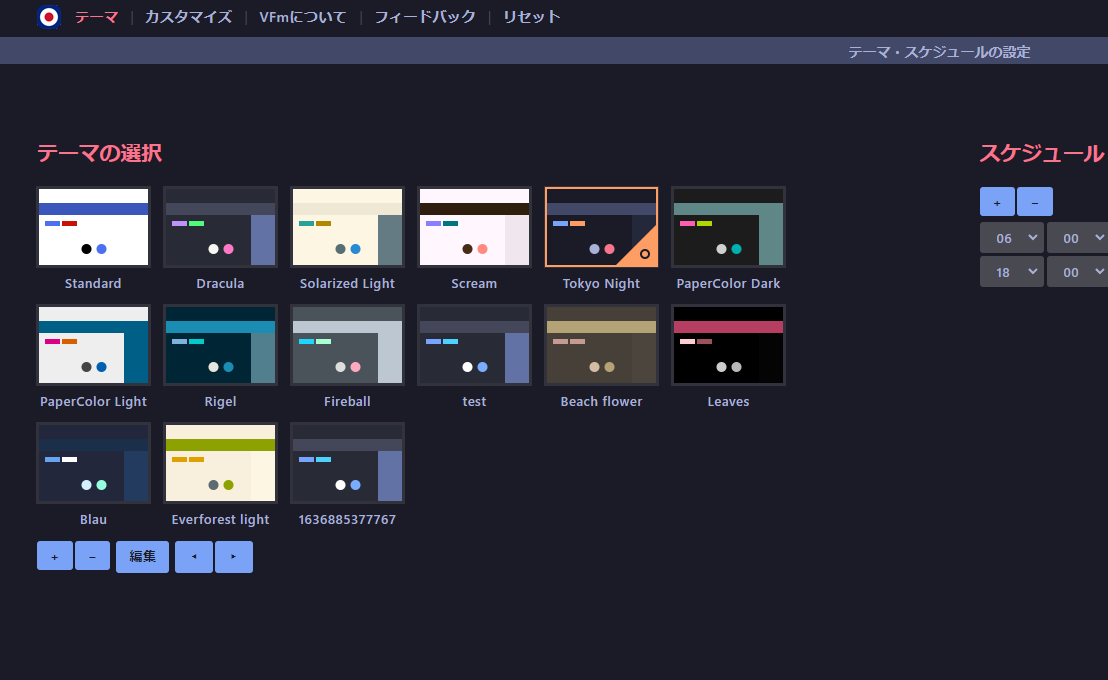
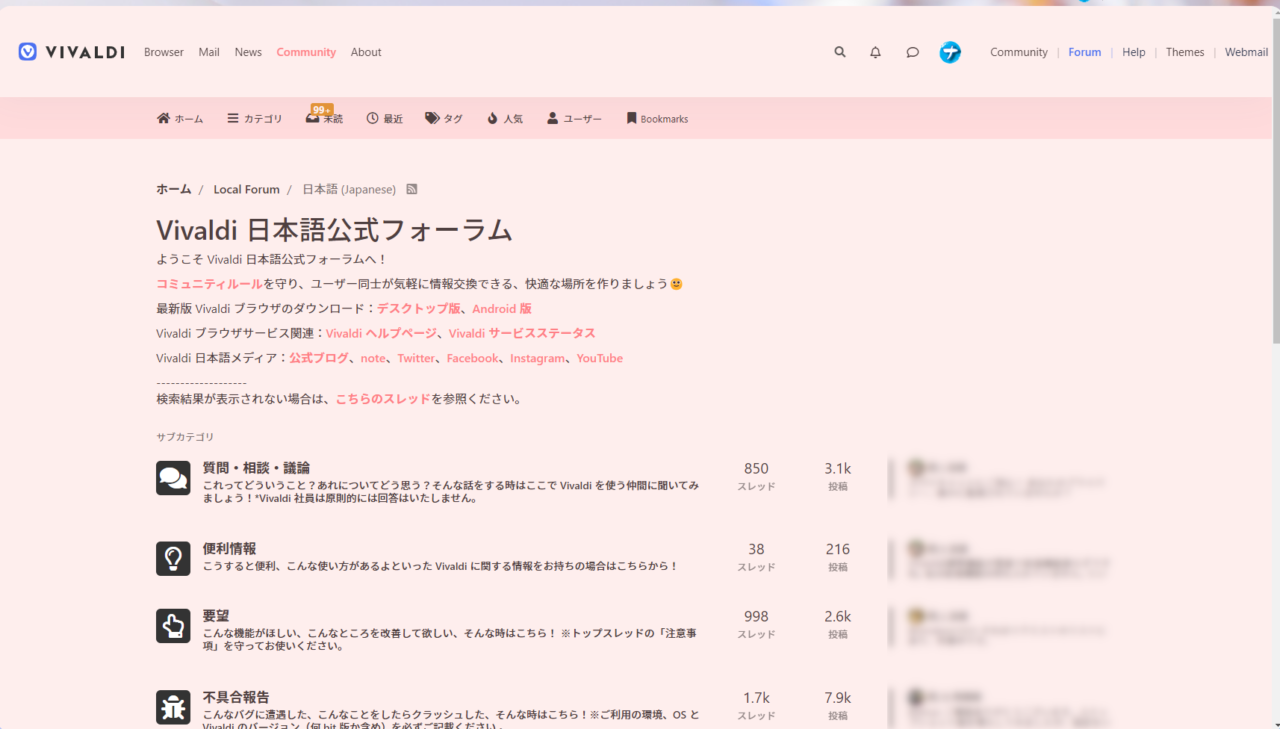
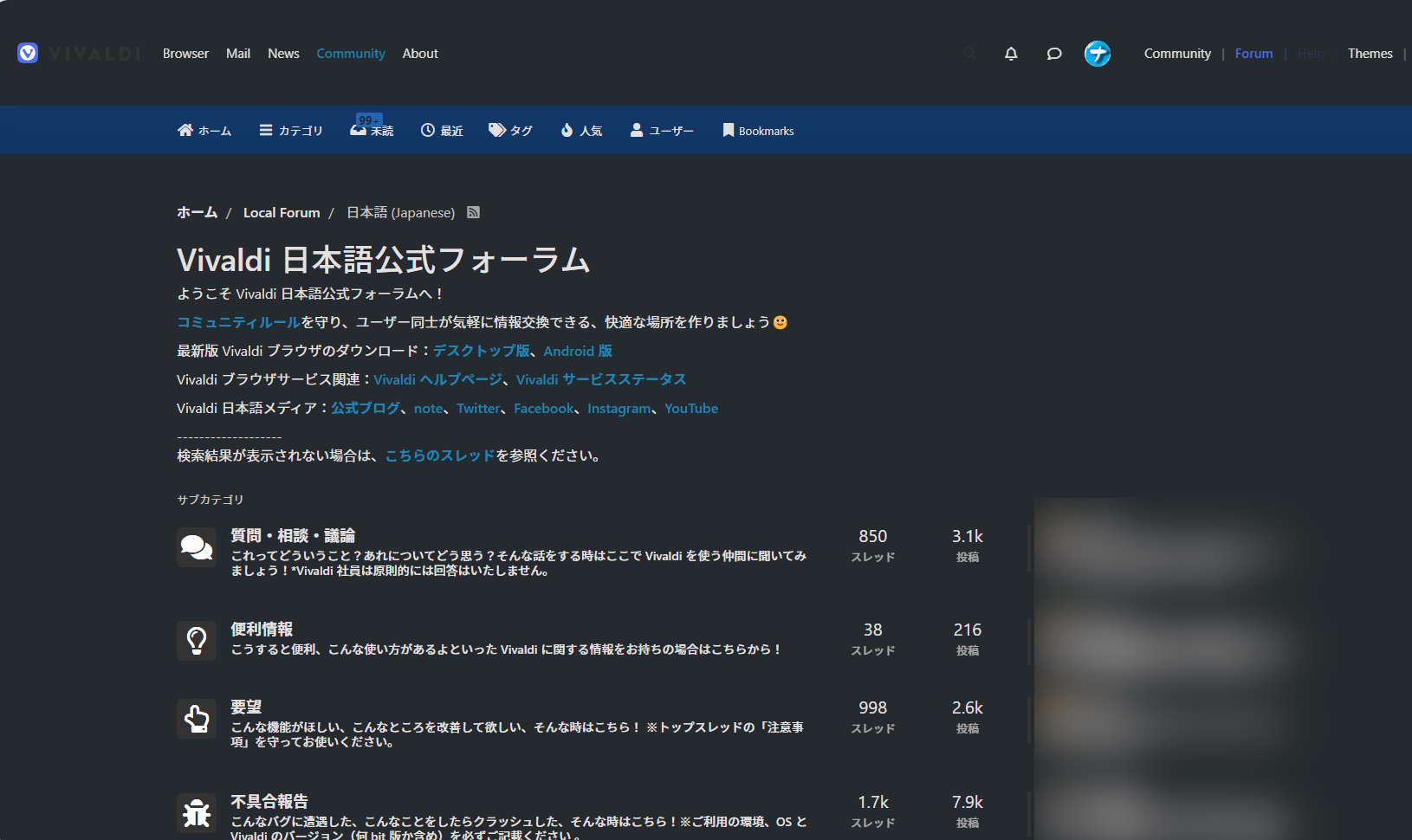
「テーマ」タブでテーマを変更・カスタマイズできます。デフォルトでは、9種類のテーマが用意されているので気に入ったものがあれば、クリックで適用できます。

「Tokyo Night」とかいいですね。やっぱ時代はダークモードやなぁ…(僕だけか)

右側にある「スケジュール」で、テーマを時間で切り替えることができます。例えば、朝6時からは明るめのテーマ、夜18時以降は、暗めのテーマにするといったことができます。

使いたい場合は、必ず![]() にしましょう。オフのままだと、いくら設定しても反映されません。
にしましょう。オフのままだと、いくら設定しても反映されません。
テーマの自作
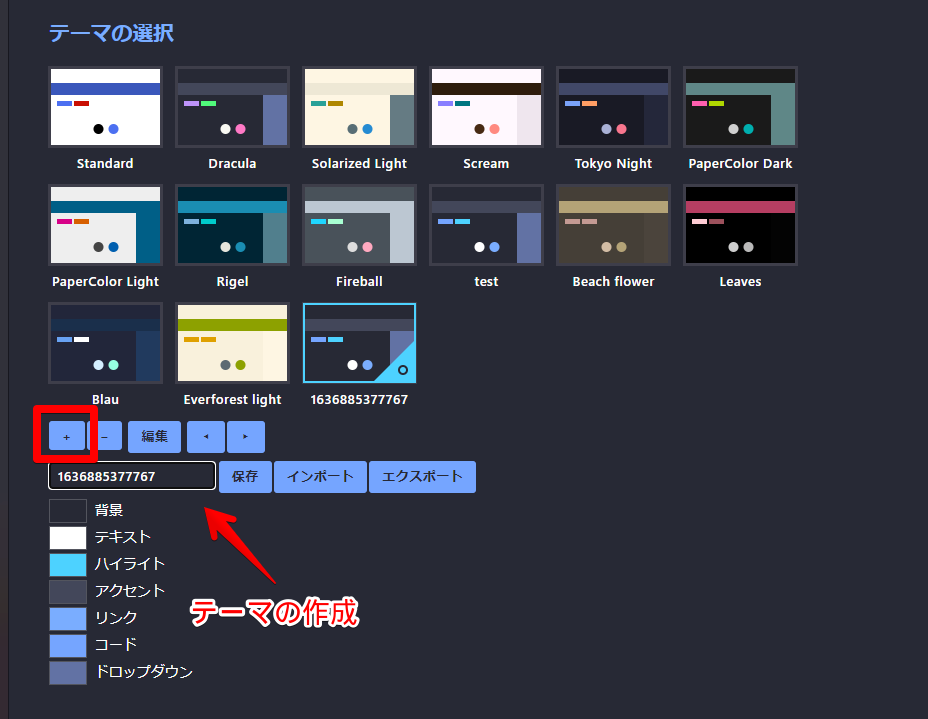
テーマ一覧の下にある![]() から、自分でテーマを自作できます。
から、自分でテーマを自作できます。

Vivaldiのテーマ設定と一緒の感覚で使用できます。
背景、テキスト、ハイライト、アクセント、リンク、コード、ドロップダウンとVivaldi テーマの設定項目よりも多いですが、それぞれ変更してみれば「あ、ここのことね」って分かるかと思います。色々試してみるといいかなと思います。
ナポリタン寿司が、明るいライトテーマ「桜(Cherry blossom)」と、ダークテーマ「クラゲ(jellyfish)」の2つのテーマを作成してみました。
テーマ作成画面で、![]() →インポートをクリックします。名前のテキストボックスが「インポート」になるので、コードを貼り付けます。
→インポートをクリックします。名前のテキストボックスが「インポート」になるので、コードを貼り付けます。

貼り付けるコードは、以下になっています。
桜(Cherry blossom)
{"themeName":"jellyfish","colorBg":"#242b2e","colorFg":"#e5e0e0","colorHi":"#2564b6","colorAc":"#133867","colorLi":"#1c87b5","colorCo":"#7eb2dd","colorDd":"#517f8d"}
クラゲ(jellyfish)
{"themeName":"jellyfish","colorBg":"#242b2e","colorFg":"#e5e0e0","colorHi":"#2564b6","colorAc":"#133867","colorLi":"#1c87b5","colorCo":"#7eb2dd","colorDd":"#517f8d"}
どちらのテーマも、元々Vivaldiのテーマとしてストアに公開したものです。そちらの配色をそのままフォーラムのテーマにも引っ張ってきたという感じです。
CSSでカスタマイズ
「カスタマイズ」タブで、CSSを追加できます。ここが初心者にとって一番難しくて、上級者にとって一番カスタマイズしがいがある場所です。

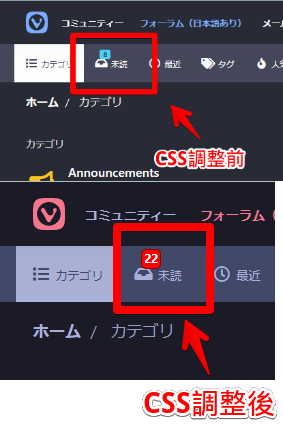
試しに、僕が考えたCSSを貼っておきます。その名も、「ナビゲーションバーにある未読の通知カウント数をダーク系テーマでも赤色&ちょっと大きくするCSS」です。
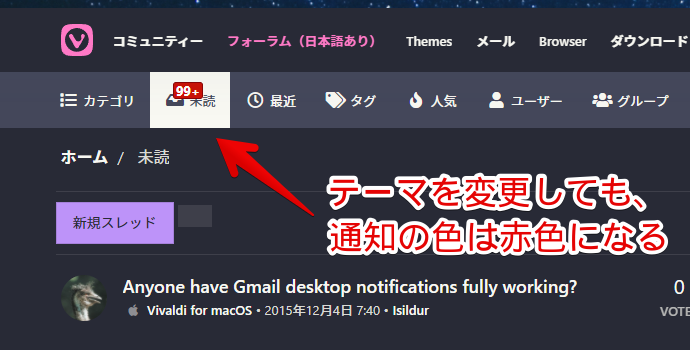
本拡張機能でテーマを変更すると、通知カウント数が赤色じゃなくなり、テーマに合わせて色が変化するようになりました。少し強調感がなくなったので、強制的に赤に戻してみました。

「User CSS」の横にあるボタンを![]() にします。以下のコードを、そのままコピーして貼り付けます。
にします。以下のコードを、そのままコピーして貼り付けます。
.unread-count:after {
position: absolute;
left: 23px;
top: 10px;
font-size: 10px;
text-align: center;
border: 1px solid #890405;
color: #fff;
font-weight: 700;
min-width: 16px;
border-radius: 3px;
background: #c91106;
padding: 1px 2px;
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI","Helvetica Neue",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol";
}![]() をクリックします。どのテーマ(ダーク系など)を利用していても、通知の色がデフォルトテーマと同じように赤色になります。
をクリックします。どのテーマ(ダーク系など)を利用していても、通知の色がデフォルトテーマと同じように赤色になります。

便利なCSS
僕が使ってみて便利だと思ったCSSをつらつら書いていこうと思います。
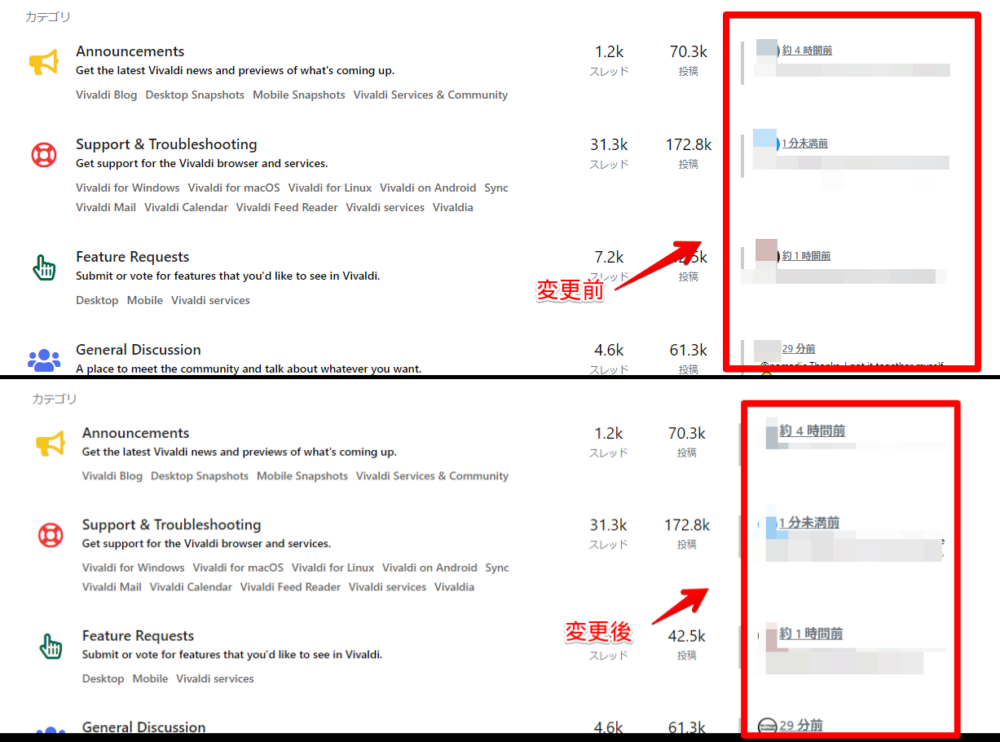
投稿の何分前って表示を少しだけ大きくする
カテゴリー右横にあるユーザーが何分前に投稿したかの文字を少しだけ大きくするCSSです。初期では、フォントサイズ12pxでしたが、16pxに変更しました。

めちゃくちゃ些細な変更ですね。
/* 投稿の何分前って表示を少しだけ大きくする カテゴリー */
small.timeago {
font-size: 16px;
}
/* 投稿の何分前って表示を少しだけ大きくする サブカテゴリー */
.permalink .timeago {
font-size: 16px;
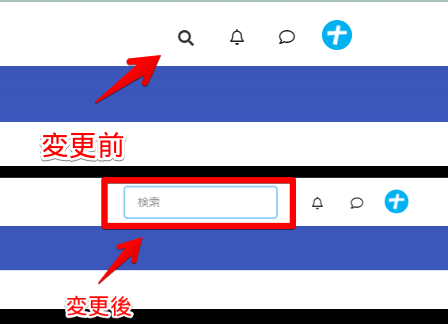
}検索欄を常に表示
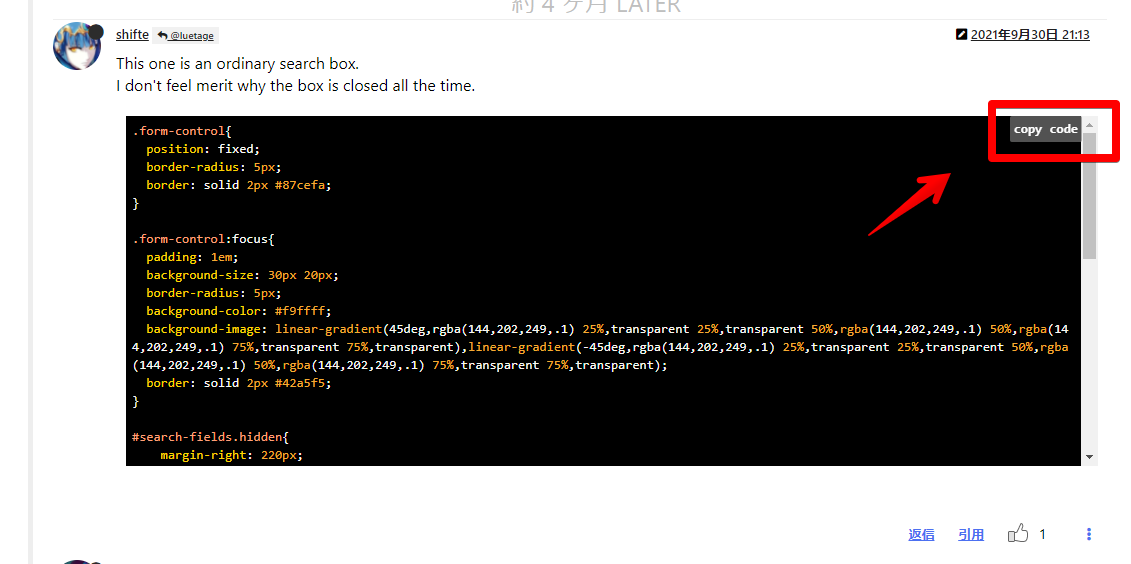
ヘッダーにあるVivaldiフォーラム内検索欄を常に表示するCSSです。このCSSは、Vivaldiフォーラムのレジェンド「shifte」さんが投稿したものです。「レジェンドって呼んでくれ!」って頼まれたわけではなく、僕が勝手に呼んでいるだけです。
デフォルトでは、![]() 検索アイコンのみ表示されています。クリックすると検索ボックスが表示されます。この手間を省いて、常に検索ボックスを表示します。
検索アイコンのみ表示されています。クリックすると検索ボックスが表示されます。この手間を省いて、常に検索ボックスを表示します。

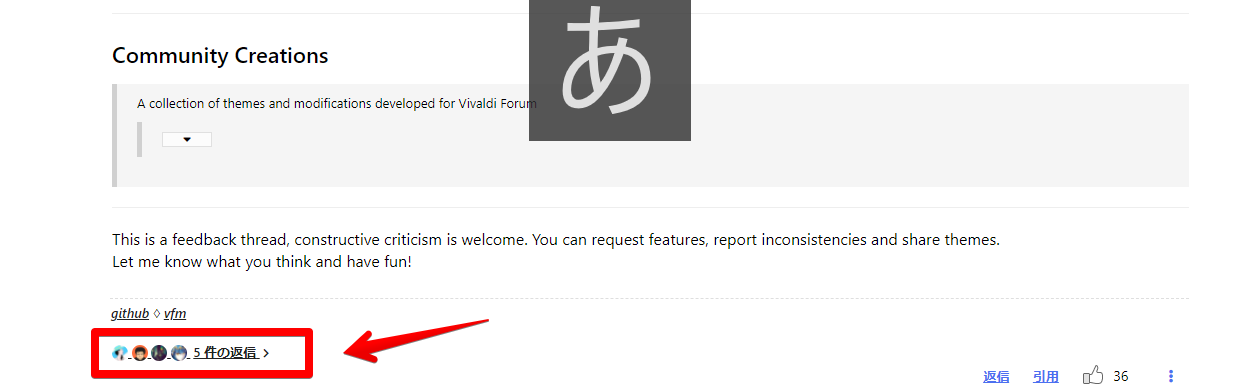
Vivaldi Forum modのサポートページにアクセスします。ページを少しスクロールすると、luetageさんへの返信を開く場所があるのでクリックします。

返信の中にshifteさんのCSSがあるので、![]() ボタンで全てコピーします。
ボタンで全てコピーします。

あとは、User CSSに貼り付けて![]() するだけです。
するだけです。
「未読」の通知カウント数を非表示
未読の通知を非表示にするCSSです。

/* 「未読」の通知カウント数を非表示 */
.unread-count:after {
display: none;
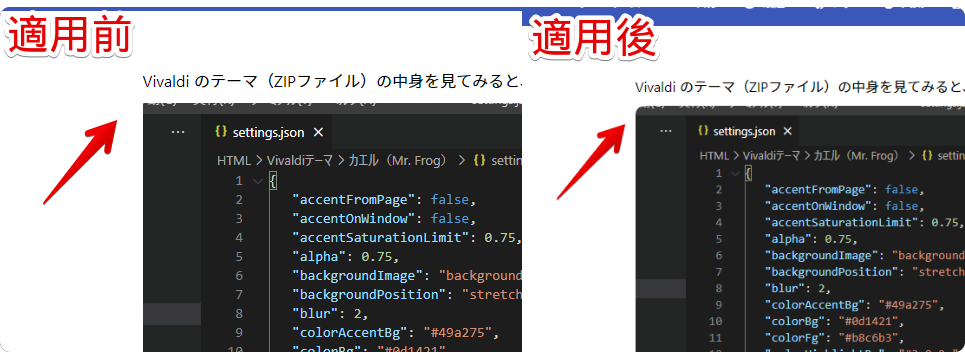
}投稿されている画像の角丸化
投稿されている画像の四隅を、カクカクデザインから角丸にするCSSです。
/*投稿の画像角丸化*/
.content img {
border-radius: 15px;
}「15」の数字を調整することで、角丸具合を変更できます。より角丸にしたい場合は、数字を大きくします。

ボタンの角丸化
投稿下にある各ボタンを角丸化するCSSです。具体的には、未読としてマーク、ウォッチ中、並び替え、返信ボタンの角丸化です。
/*【ボタンを角丸化】未読としてマーク、ウォッチ中、並び替え*/
.btn-group-sm>.btn, .btn-sm {
border-radius: 10px !important;
}
/*【ボタンを角丸化】返信*/
.btn-group>.btn:first-child:not(:last-child):not(.dropdown-toggle) {
border-bottom-left-radius: 10px !important;
border-top-left-radius: 10px !important;
}
.btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child) {
border-bottom-right-radius: 10px !important;
border-top-right-radius: 10px !important;
}
感想
以上、Vivaldiフォーラムに自作テーマや、カスタムCSSを適用できるようになるChrome拡張機能「Vivaldi Forum mod」についてでした。
「こんなCSS作ってみたよ~」ってのがありましたら、気軽にコメント欄にて教えていただければなと思います。喜びます。