【Vivaldi】スピードダイヤルのサムネイル更新ボタンを非表示にするCSS

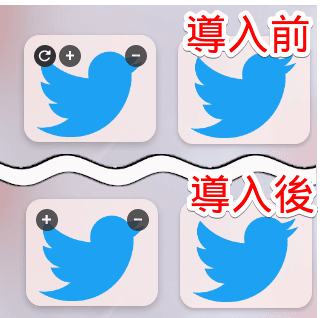
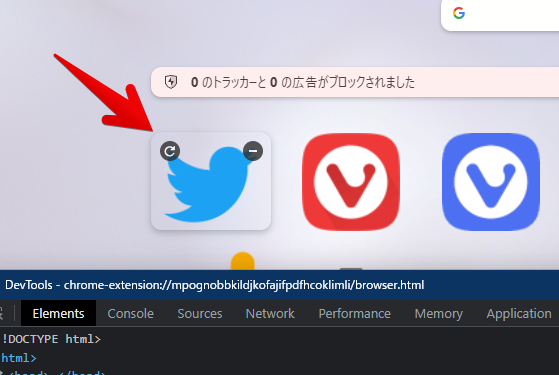
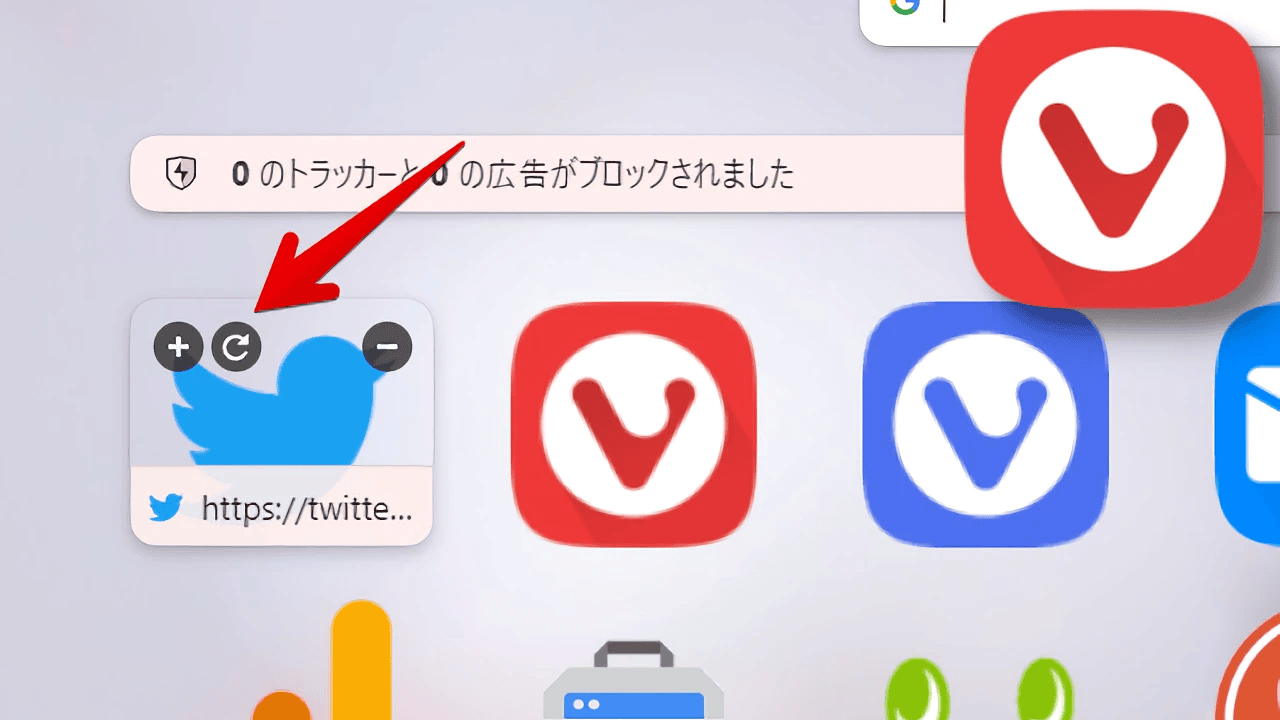
本記事のCSSを使うことで、「Vivaldi」のスタートページにあるスピードダイヤルの「サムネイル更新ボタン」を非表示にできます。「![]() 」アイコンのことです。
」アイコンのことです。
2022年11月時点で、設定→スタートページ→「サムネイルコントロールボタンを表示する」のチェックを外せば、自動的に非表示になります。削除ボタンも「削除ボタンを表示する」のチェックを外せば、非表示にできます。
ただし、「サムネイル画像を選択」、「サムネイルを更新」ボタンがセットで非表示になり、どちらか個別に非表示にするといったことはできません。

CSSを使うことで、「サムネイル画像を選択」ボタンは表示したまま、「サムネイル更新」ボタンだけ非表示にできます。その逆も可能です。
「押し間違えて、サムネイル更新ボタンを押してしまう!折角カスタマイズしたアイコンが、パーになってリセットされてしまう!」と悩んでいる方、試してみてください。
わざわざCSSで非表示にしなくても、設定からコントロールボタン自体を非表示にする方が手軽です。サムネイル画像の変更は、スピードダイヤルの右クリック→「カスタムサムネイル画像を選択」でできますからね。

スタートページについては、以下の記事を参考にしてみてください。
サムネイル更新ボタンを非表示にするCSS
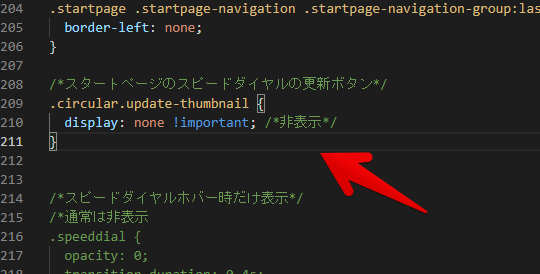
以下のCSSになります。
/*スタートページのスピードダイヤルの更新ボタン*/
.circular.update-thumbnail {
display: none !important;
}上記のCSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。

ブラウザを再起動して、「スタートページ(vivaldi://startpage/)」にアクセスします。
適用後は、設定で「サムネイルコントロールボタンを表示する」にチェックを入れている場合でも、「サムネイル更新(![]() )」ボタンが非表示になります。
)」ボタンが非表示になります。

サムネイル選択ボタンを非表示にするCSS
「いや、サムネイル更新ボタンではなく、サムネイル画像選択ボタンを非表示にしたい!」という場合は、以下のCSSになります。
/*スタートページのスピードダイヤルのサムネイル選択ボタン*/
.circular.set-custom-thumbnail {
display: none !important;
}「サムネイル画像の選択」ボタンが消えて、更新ボタンが左に詰められます。

両方消したい場合は、CSSではなく、設定から非表示にするのがおすすめです。
感想
以上、「Vivaldi(ヴィヴァルディ)」のスピードダイヤル内にある「サムネイル更新ボタン」を非表示にするCSSでした。
そろそろスタートページのカスタマイズネタが尽きそうです。何かネタがあれば、ぜひとも教えていただければなと思います。









 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉