【Vivaldi】タブバーの背景にGIF画像を表示するCSS
本記事で紹介するCSSを使うと、ウィンドウの背景(タブバー)に、自作したGIFや画像を表示できます。通常、タブバーの背景は設定したテーマの色になっています。好きな画像は設定できないようになっています。
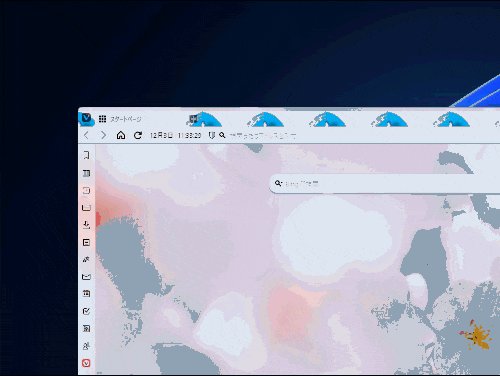
GIF画像を適用することで、ウィンドウ上を物体が動いているようにできます。面白いです。実際に適用してみた動画を貼っておきます。
僕は初心者なので、しょぼい出来映えです。GIF職人さんが作成したGIFだと面白いかもしれません。個性が出ます。
今回の方法は、こちらのVivaldiフォーラムを見たのがきっかけです。昔は、こんな機能がVivaldi標準内蔵であったんだと驚きました。
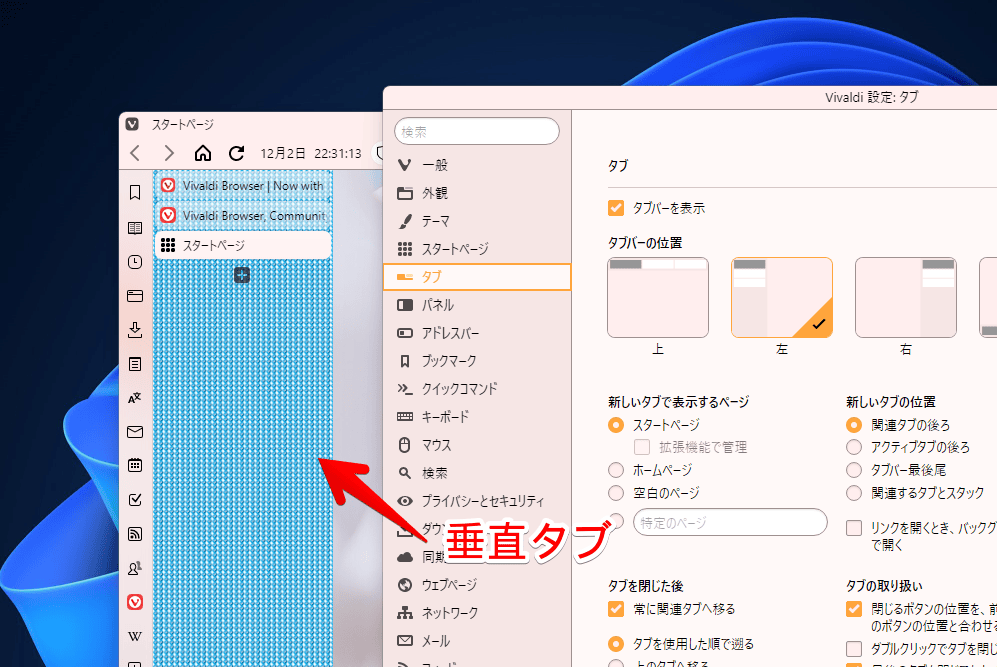
GIF画像だけでなく、静止画(PNGなど)も適用できます。水平タブ、垂直タブ両方に設定できます。画像サイズ、位置は好きなように調整できます。
本記事は既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は以下の記事を参考にしてみてください。
タブバーの背景にGIF画像を表示するCSS
以下のCSSになります。
/*バックグラウンドのタブ*/
.tab-header {
background-image: linear-gradient(hsla(0, 0%, 100%, .4), hsla(0, 0%, 100%, .2));
}
/*タブバーの背景に画像を設定*/
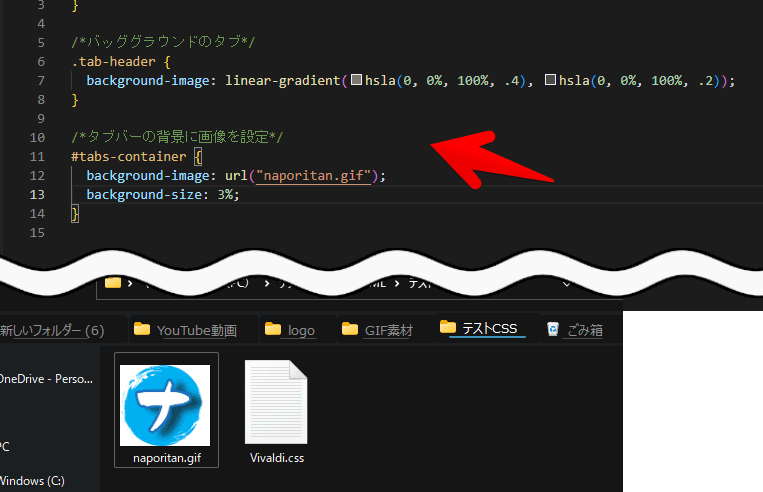
#tabs-container {
background-image: url("〇〇.gif");
background-size: 3%;
}このCSSは、以下のVivaldiフォーラムを参考にさせていただきました。感謝です。
参考:How to place custom background on tab bar? | Vivaldi Forum
上記のCSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。

そのままコピペすればいいというわけではありません。自分の環境に合わせて修正しないと反映されません。
修正箇所は、以下の2つです。
画像を指定する
上記CSSの一部にある「background-image」で背景画像を変更できます。
ローカルファイルとインターネット上の画像、どちらも適用できます。インターネット上の画像だと、URLをそのままコピペして利用できますが、ローカルのファイルだと少し癖があります。
インターネット上の画像を使う方法
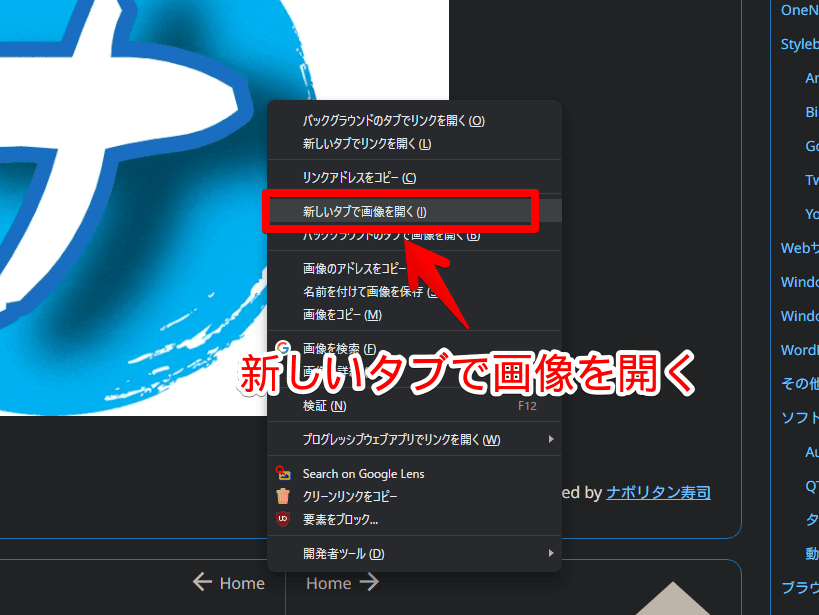
インターネット上にある欲しい画像を右クリック→「新しいタブでリンクを開く」をクリックします。

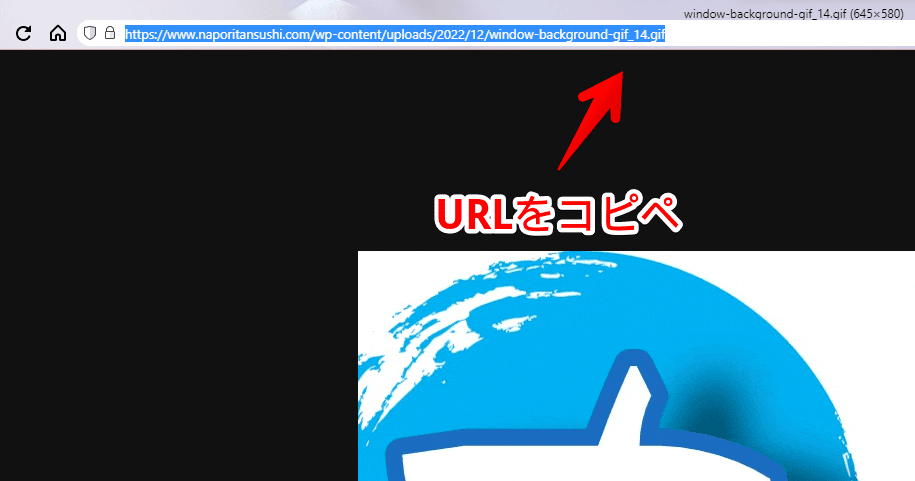
新しいタブで画像(またはGIF)が開くので、アドレスバーのURLを、丸ごとコピーします。記事のURLではなく、画像本体のURLなので気を付けてください。

僕が自作したGIF画像を貼っておきます。

インターネットの画像はトラブルの元になるので、おすすめしません。一旦PC内に保存してからの利用をおすすめします。
上記のGIF画像を適用する場合は、以下のコードになります。「url(“〇〇.gif");」の中に、そのままURLを貼り付けます。前後のダブルクォーテーション記号を消せないように注意です。
/*バックグラウンドのタブ*/
.tab-header {
background-image: linear-gradient(hsla(0, 0%, 100%, .4), hsla(0, 0%, 100%, .2));
}
/*タブバーの背景に画像を設定*/
#tabs-container {
background-image: url("https://www.naporitansushi.com/wp-content/uploads/2022/12/window-background-gif_14.gif");
background-size: 3%;
}ローカル(自分のPC内)にある画像を使う方法
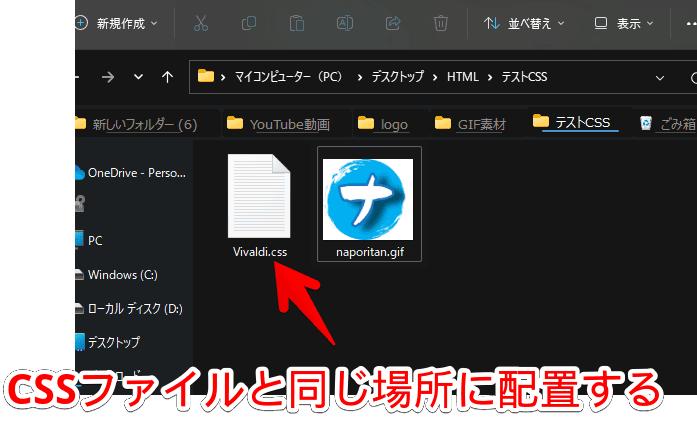
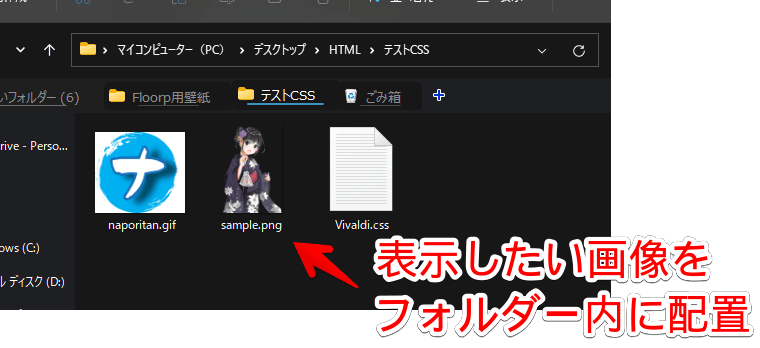
ローカルで使うには、画像を、CSS ファイル(スタイルシート)と同じ場所に保存します。カスタムCSS用に作成したフォルダー内に配置するということです。
例えば、僕の場合は、以下のようになります。
<!--CSSファイルの場所-->
D:\デスクトップ\HTML\テストCSS\Vivaldi.css
<!--画像ファイルの場所-->
D:\デスクトップ\HTML\テストCSS\naporitan.gif
日本語ではなく、アルファベットで指定します。日本語だと、正常に認識しません。
同じ場所に保存できたら、拡張子を含む画像ファイル名を、URLの部分に貼り付けます。僕の場合は、以下のようになります。
/*バックグラウンドのタブ*/
.tab-header {
background-image: linear-gradient(hsla(0, 0%, 100%, .4), hsla(0, 0%, 100%, .2));
}
/*タブバーの背景に画像を設定*/
#tabs-container {
background-image: url("naporitan.gif");
background-size: 3%;
}正確には、CSSファイルと同じフォルダー内にしなくても認識できます。ただし、書き方が変わってくるので、本記事では、頭がこんがらないよう同じ場所に配置しています。
「naporitan」だけではダメです。「naporitan.gif」といったように拡張子まで書きます。
画像サイズを指定する
CSSの以下の部分で、画像サイズを調整できます。
background-size: 3%;例えば、ナポリタン寿司のアイコンを「10%」にすると、大きくなりすぎて見切れました。自分が使いたい画像サイズに応じて、調整してみましょう。0%~100%の間で指定できます。

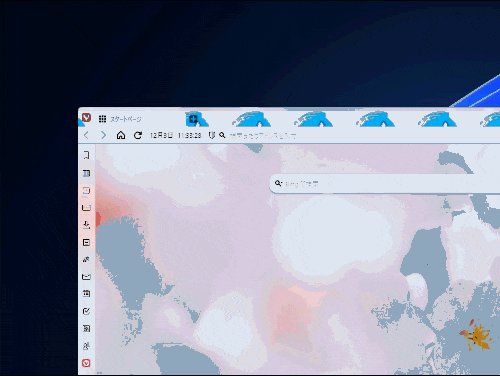
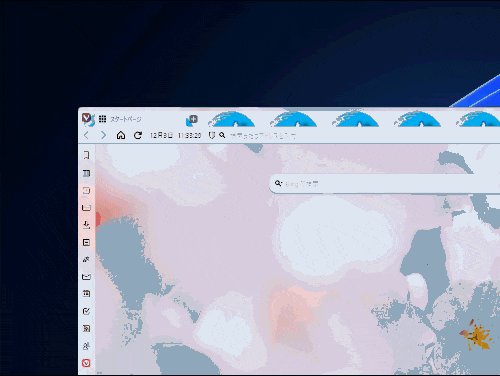
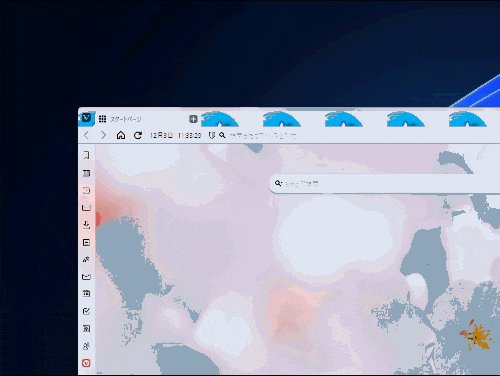
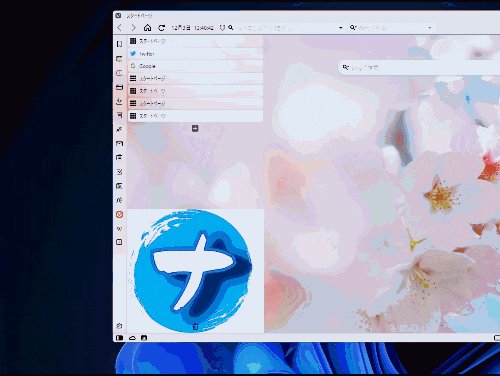
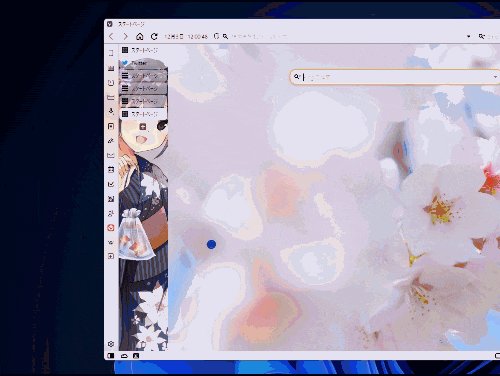
実際に適用してみた
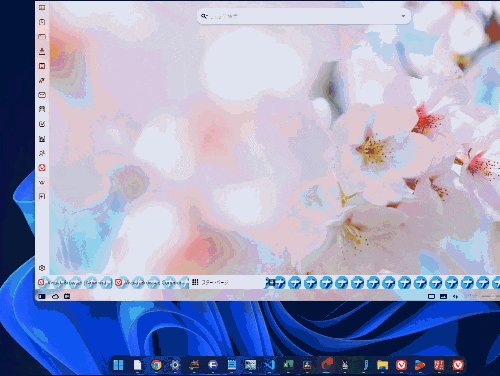
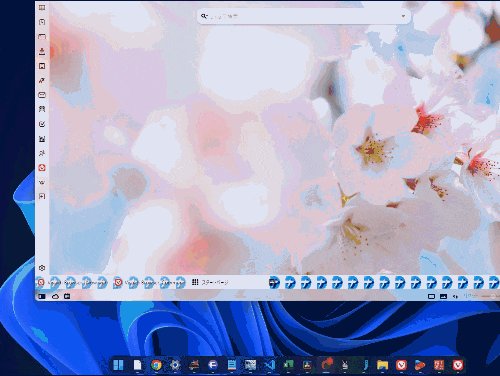
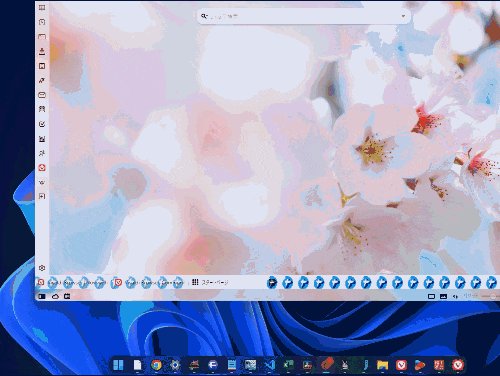
CSSファイルに書き込んだら、ブラウザを再起動します。指定したGIF画像が、ループでタブバーの背景に適用されます。
この時、何も変化がない場合は、CSSの記述を間違えています。ファイル名に日本語や空白が入っていないか、パスの指定が正しいか、ダブルクォーテーション記号を消してしまっていないかなどチェックしてみましょう。
コード自体は合っているけど、画像サイズの指定がおかしくて表示位置がずれている場合もあります。サイズを調整してみましょう。
バックグラウンドのタブは若干透過させています。アクティブタブは見やすいように透過していません。上タブだけでなく、下タブを使っている場合でも反映されます。

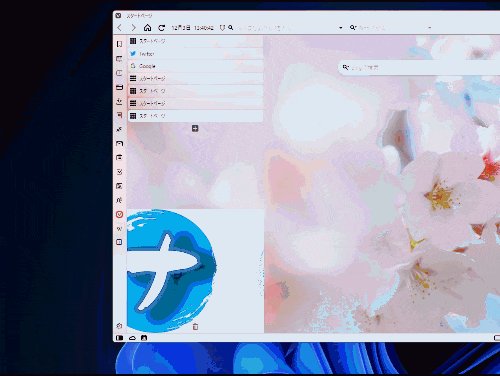
左右の垂直タブを使っている場合でも反映されます。しかし、縦に長いので、通常のGIF画像だと変な感じになります。

以下のコードを使うことで、位置を下固定、繰り返しなしにできます。画像ファイル(background-image)のパスは各自で調整します。
/*バックグラウンドのタブ*/
.tab-header {
background-image: linear-gradient(hsla(0, 0%, 100%, .4), hsla(0, 0%, 100%, .2));
}
/*タブバーの背景に画像を設定*/
#tabs-container {
background-image: url("naporitan.gif");
background-size: contain;
background-repeat: no-repeat;
background-position: bottom;
}下だけに当サイトのロゴ画像が表示されます。

GIFではなく、静止画を適用してみた
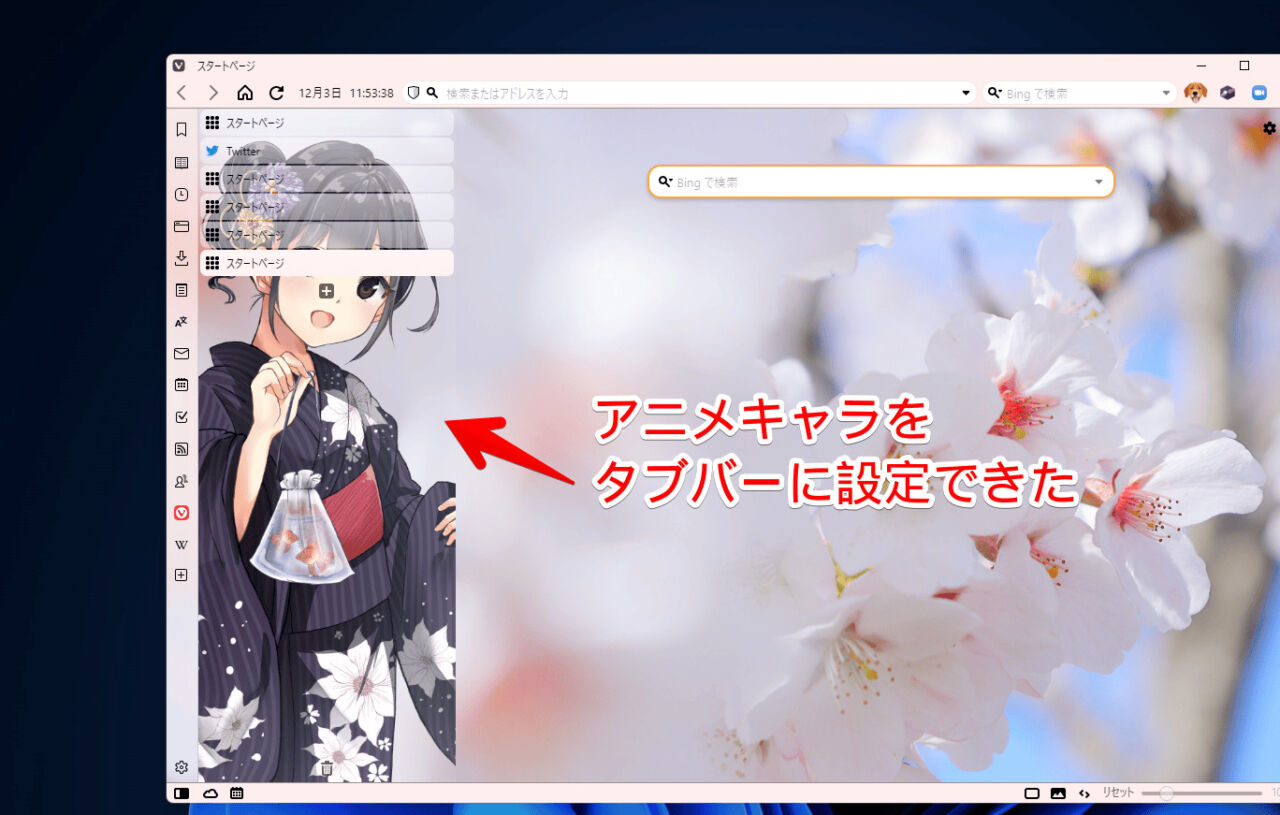
動くGIF画像のほうがインパクトがあったので、メインに解説しましたが、通常の静止画でも適用できます。アニメキャラなど、好きなように配置できます。
垂直タブ
例として、垂直タブにフリー素材のアニメキャラ画像を適用したいと思います。画像をPC内に保存して、CSSファイルがあるフォルダー内に配置します。名前をアルファベットにしておきます。

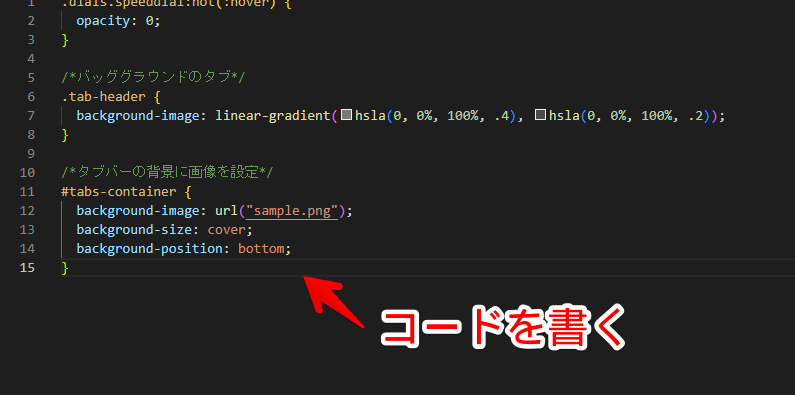
CSSファイル内にコードを書き込みます。
/*バックグラウンドのタブ*/
.tab-header {
background-image: linear-gradient(hsla(0, 0%, 100%, .4), hsla(0, 0%, 100%, .2));
}
/*タブバーの背景に画像を設定*/
#tabs-container {
background-image: url("sample.png");
background-size: cover;
background-position: bottom;
}今回は、単に画像とサイズを指定するのではなく、「background-position」で表示位置も指定しています。今回のアニメ画像は、上ではなく、下に配置したいと思ったからです。

ブラウザを再起動します。これで、アニメキャラが背景になりました。垂直タブだとこういう立ち絵がフィットします。水平タブだと高さが狭いので、難しそうです。小人を横に並べるくらいしか思いつきません。

垂直タブの横幅を調整すると、アニメキャラは見切れます。

水平タブ
水平タブバージョンも作成しました。
/*バックグラウンドのタブ*/
.tab-header {
background-image: linear-gradient(hsla(0, 0%, 100%, .4), hsla(0, 0%, 100%, .2));
}
/*タブバーの背景に画像を設定*/
#tabs-container {
background-image: url("nitousin.png");
background-position: bottom;
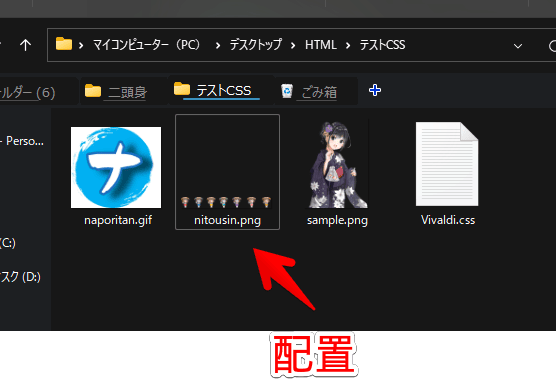
}横に長い画像をCSSファイル内に配置します。同じくフリー素材からお借りしました。

CSSを書き込んで、ブラウザを再起動すると、反映されます。GIF画像ではないので、アニメーションはありません。

水平タブ(繰り返しなし)
ループではなく、ワンポイントだけ表示するバージョンも作成しました。
/*バックグラウンドのタブ*/
.tab-header {
background-image: linear-gradient(hsla(0, 0%, 100%, .4), hsla(0, 0%, 100%, .2));
}
/*タブバーの背景に画像を設定*/
#tabs-container {
background-image: url("sirokami.png");
background-size: contain;
background-repeat: no-repeat;
background-position: right 20% bottom;
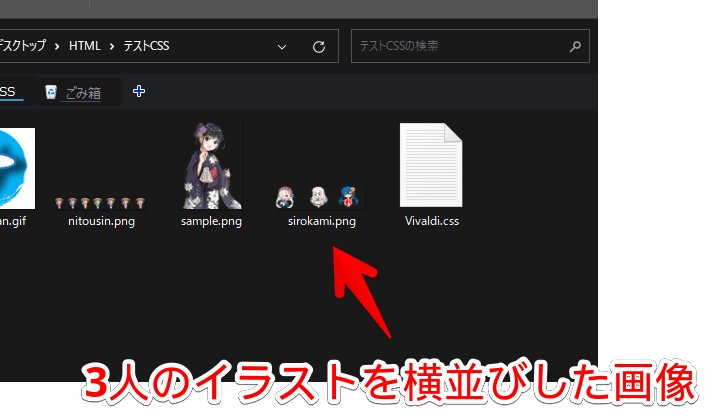
}用意した画像は、3人の二次元キャラが横並びになっている画像です。

使ったコードの意味は以下のようになっています。
| background-image | 画像の指定 |
| background-size | 画像サイズ(「contain」は、背景全体が見えるように自動調整してくれるコード) |
| background-repeat | 画像の繰り返し設定(「no-repeat」は、繰り返ししないという意味) |
| background-position | 画像の表示位置(上記CSSだと、ブラウザの右から20%の位置に配置という意味) |
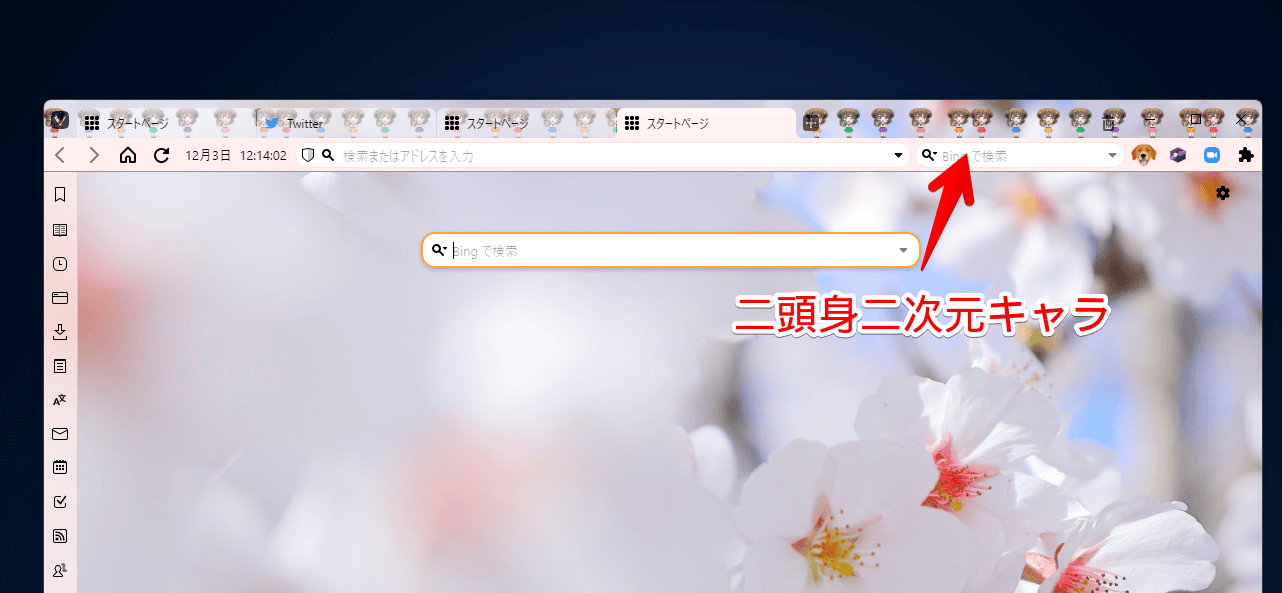
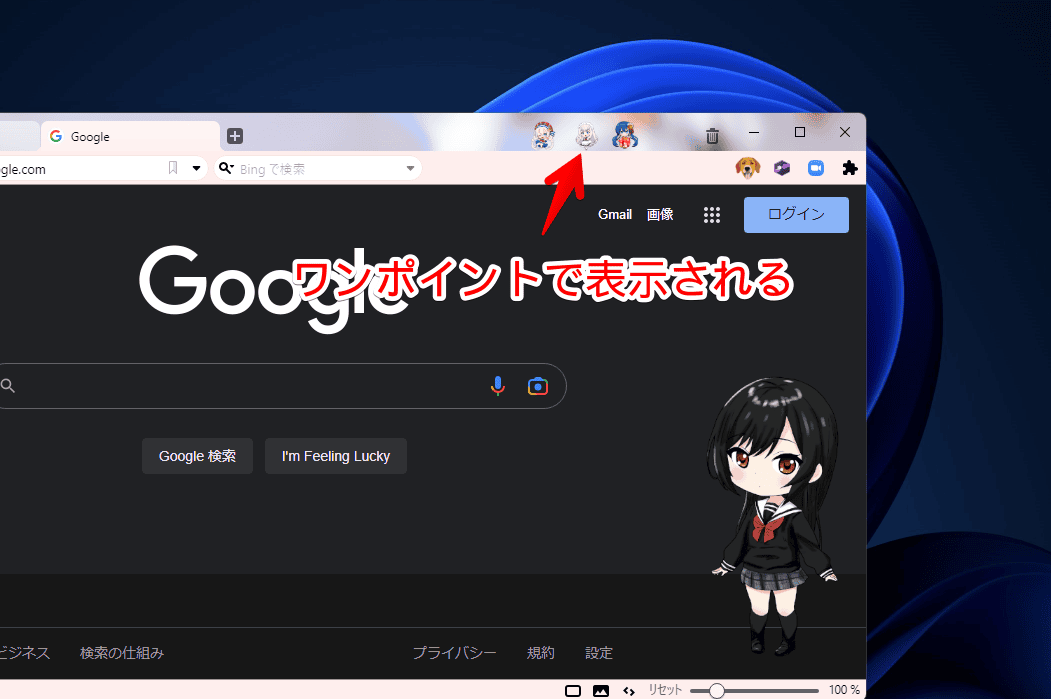
これで、ブラウザの閉じる・最大化等ボタンの左側に、画像が表示されます。繰り返しなしにしているので、そこだけに表示されます。ちょっとスパイス的な感じで個性出したい方におすすめです。ガヤガヤしません。

繰り返しなしにしているので、そこだけに表示されます。ちょっとスパイス的な感じで個性出したい方におすすめです。ガヤガヤしません。余談ですが、右下のキャラもCSSで表示させています。暇つぶしです。
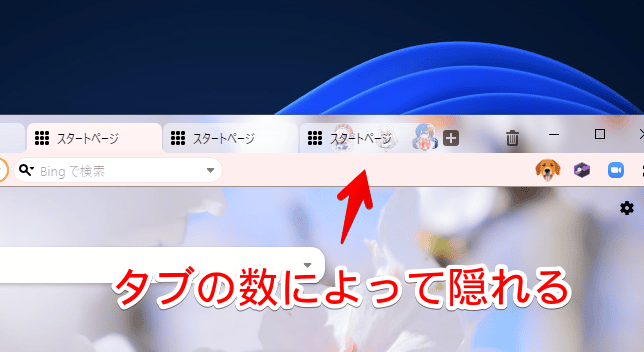
タブの数によっては、画像が隠れます。

感想
以上、タブバーの背景に、好きなGIF画像や静止画を表示するCSSでした。
CSS自体は、フォーラムを参考にしたので、すぐにできました。なんだかんだGIF画像を用意する過程が大変でした。多分めちゃくちゃ効率悪い方法で作成しました。でも楽しかったです。