【Vivaldi】ツールバーのアイコンを変更するCSS

この記事では、「Vivaldi(ヴィヴァルディ)」ブラウザのオリジナルカスタムUI機能を使って、ツールバーにあるアイコンを変更するCSSについて書きます。
好きなSVG画像と差し替えられます。
本記事のCSSを使うことで、「Vivaldi」ブラウザのツールバーにある各種アイコンを別のアイコンに変更できます。具体的には、以下のボタンです。
- Vivaldiメニュー
- 新しいタブで開く
- 再読み込み
- アドレスバー内の検索
- アドレスバー内の広告ブロッカー
- 閉じたタブを表示
- (ウィンドウグループ)最小化
- (ウィンドウグループ)最大化
- (ウィンドウグループ)閉じる
- ダウンロード
アイコンは、SVG画像で登録されているので、ここの画像を、CSSで上書きすることで変更できます。好きな色、拡大率、透明度にできます。
SVGのフリー素材画像は、インターネット上に数多く配布されているので、コピペで利用できます。
Windows版Vivaldiの最小化、最大化、閉じるボタンを、Mac風にすることも可能です。気になった方は、こちらを参考にしてみてください。
僕はCSS初心者なので、まだ研究途中です。「SVG」は、パッチ(path)じゃないと登録できないのか、ローカル環境の画像も登録できるかなどなど…。詳しい方、教えていただければなと思います。
オリジナルカスタムUI(CSS)を使うには?
この記事では、オリジナルカスタムUIが有効になっていることを前提に書きます。有効にしていないという方は、以下の記事を参考にしてみてください。
いくつかテーマ関連のCSSコードのサンプルを、以下の記事に書いています。気になった方は、合わせて参考にしてみてください。色々な部分の背景色を透明化したりできます。
Vivaldiのツールバーにあるアイコンを変更するCSS
流れとしては、以下の4ステップです。通常のCSSよりも手間がかかります。
- SVG画像を用意する(pathコード)
- pathコードの整理
- 変更したいツールバーのセレクタを特定する
- CSSを書き込む
最終的に、以下のような形になります。
/*Vivaldiメニューアイコン*/
.vivaldi[title="メニュー"] svg path {
d: path('M 0, 5.5 C 0, 2.585 2.585, 0 5.5, 0 S 11, 2.585 11, 5.5 8.415, 11 5.5, 11 0, 8.415 0, 5.5');
/*ここに好きなSVG画像(path)を指定する*/
}最初に、完成形態を見ておいた方が、理解が深まるかなと思います。上記コードになるように、早速作成していきます。
SVG画像を用意する(pathコード)
差し替えたいSVG画像(pathコード)を用意します。一般的な画像拡張子の「PNG」や「JPG」などはダメです。もしかしたらいけるかもしれませんが、僕は初心者なので知りません。
自作してもOKです。僕は無理なので、無料で提供されている素材サイトを利用します。いくつか知っているサイトを紹介します。
| SVG画像素材サイト | |
|---|---|
| IcoMoon App | モノクロでシンプルなアイコン素材を配布しているサイト |
| Simple Icons | 各企業、Webサービス、SNSなどのSVG画像を配布しているサイト |
| JXNBLK-PATHS | 簡易的な図形(SVG)を自分で作成できるサイト |
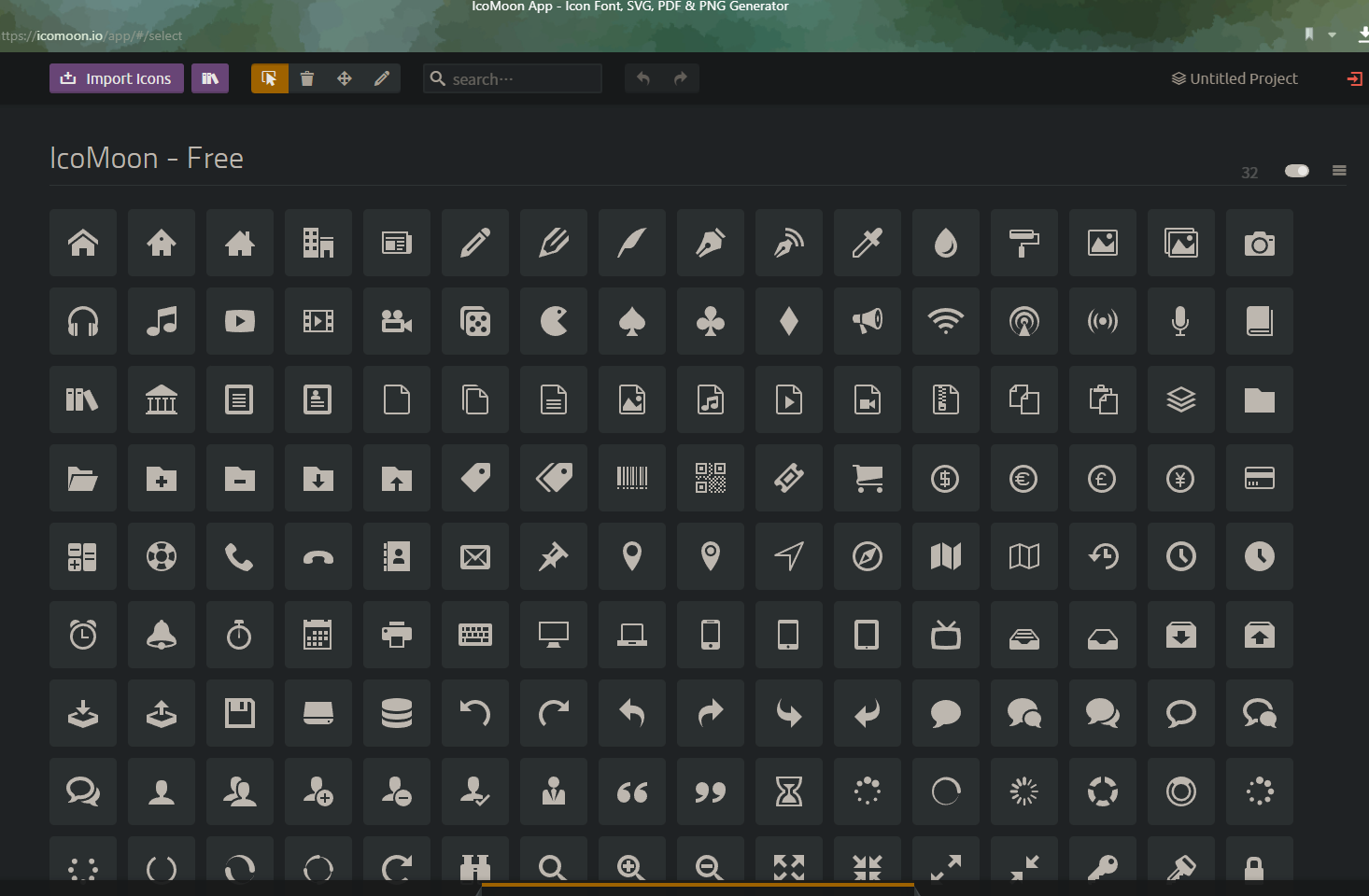
IcoMoon App
モノクロでシンプルなアイコン画像を、SVGの「Path」で確認できるサイトです。「Vivaldi」のCSSでは、「Path」と呼ばれるコードで画像を指定するので、そのまま本サイトのコードを活用できます。

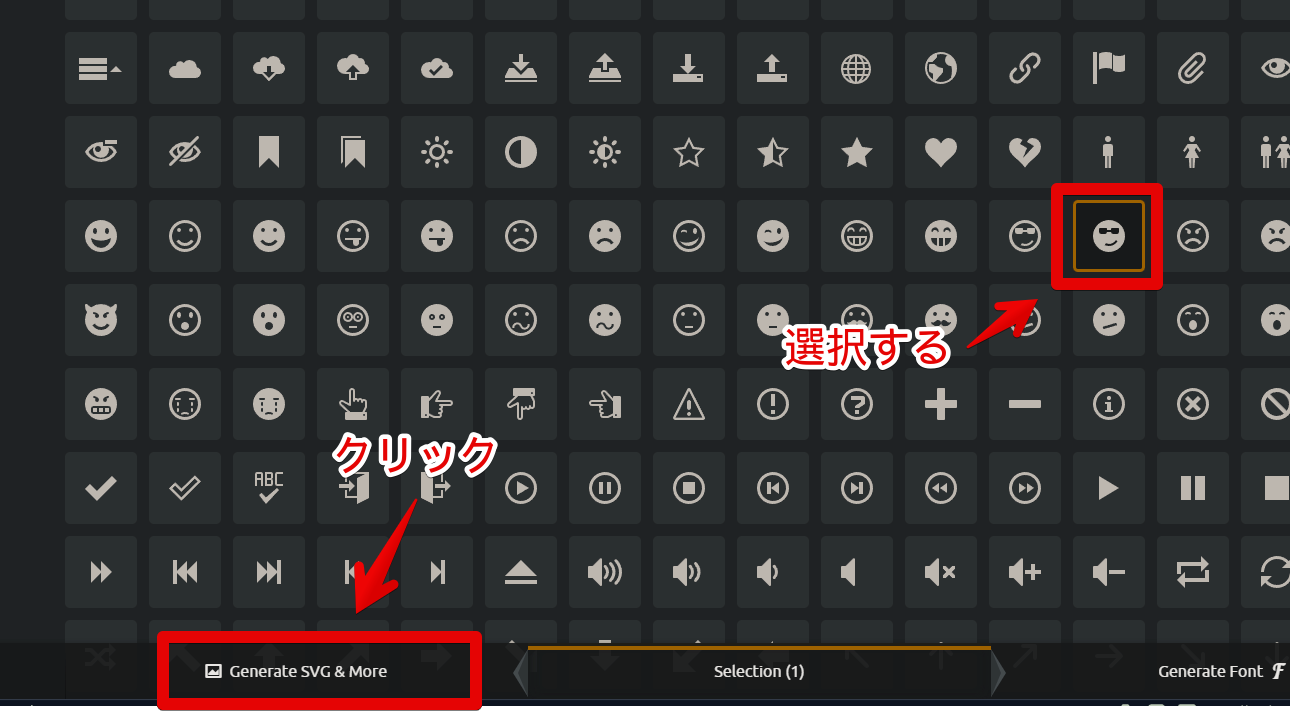
「Path」を取得したい画像を選択したら、左下の「Generate SVG & More」をクリックします。複数選択することも可能です。

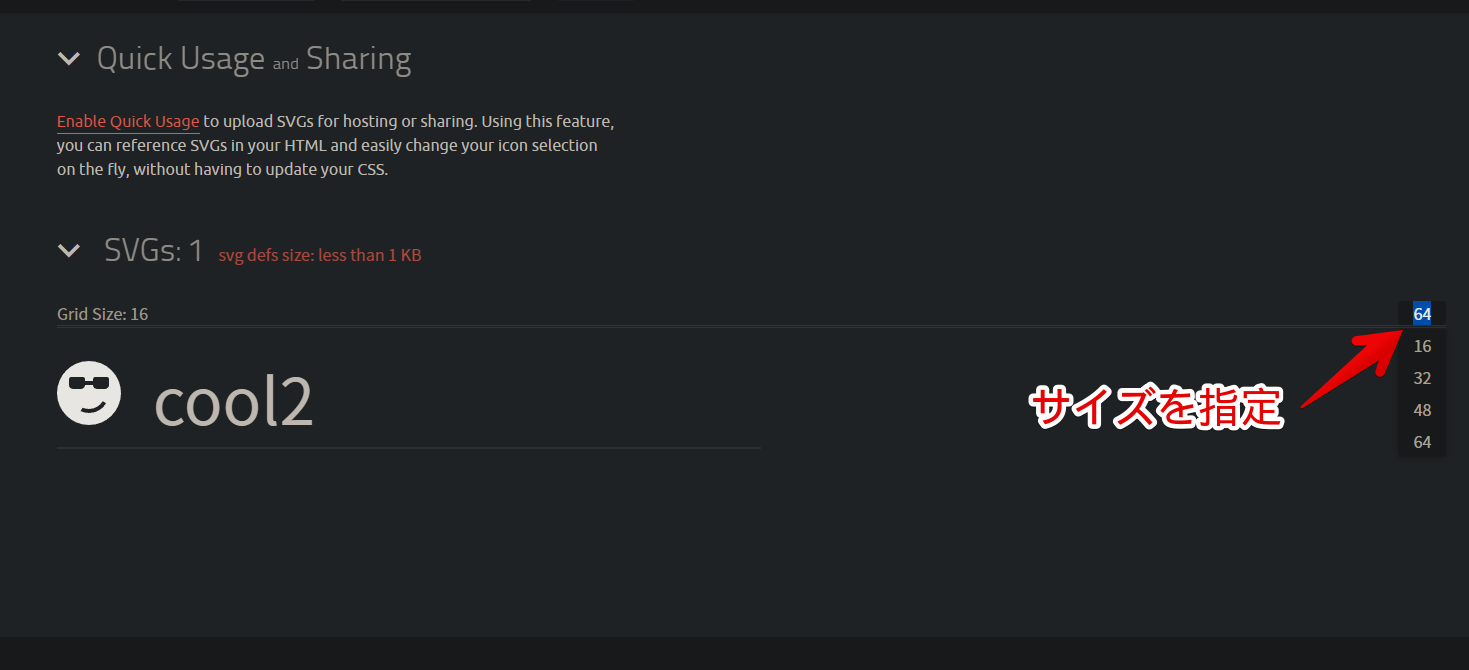
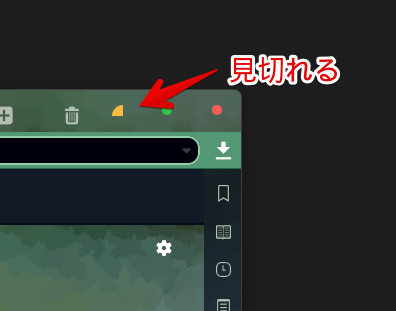
右側でサイズを指定します。16、32、48、64の中から選択できます。

「Vivaldi」で使う場合は、サイズは一番小さい「16」がおすすめです。大きすぎると、ツールバーからはみ出ます。CSSで調整するのも手間なので、ちょーどいいくらいの「16」にしましょう。
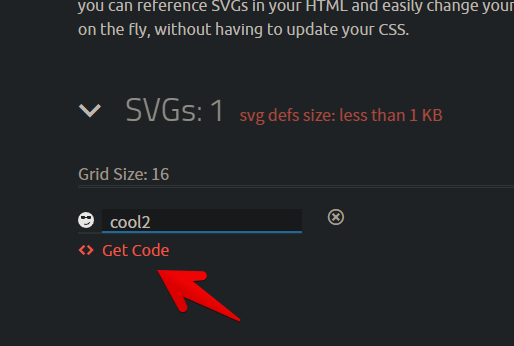
サイズを指定できたら、アイコンの下にある「Get Code」をクリックします。

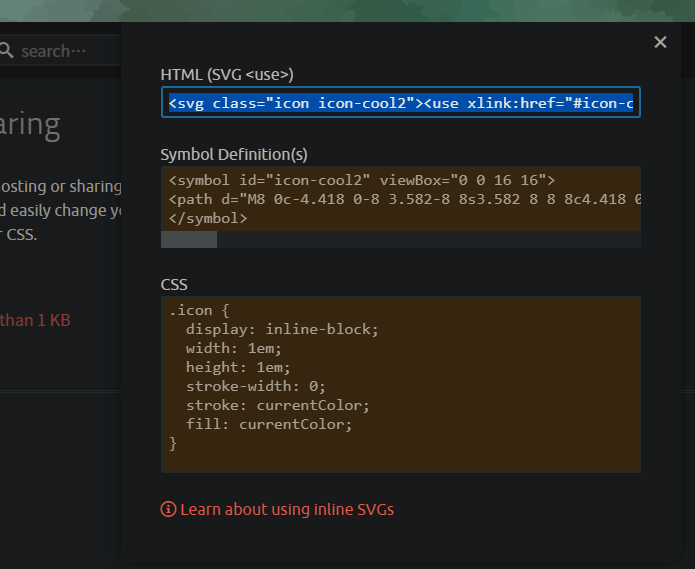
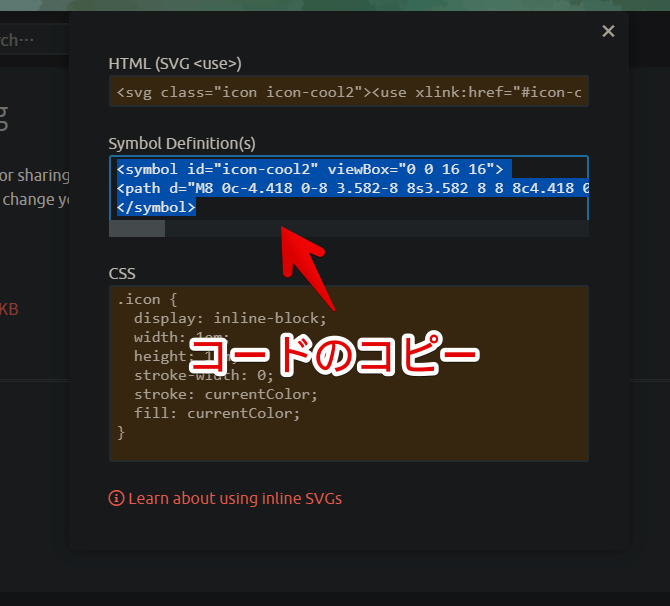
CSSが表示されます。2番目にある「Symbol Definition(s)」の部分を使います。

Simple Icons
Amazon、YouTube、Twitter、NIKEなどの企業やWebサービス、SNSなどのアイコンをSVGで配布しているサイトです。

クリックでコードをクリップボードにコピーします。

検索ボックスに入力する時は、英語・ローマ字で入力しましょう。日本で有名な企業、サービスなど数多くありました。

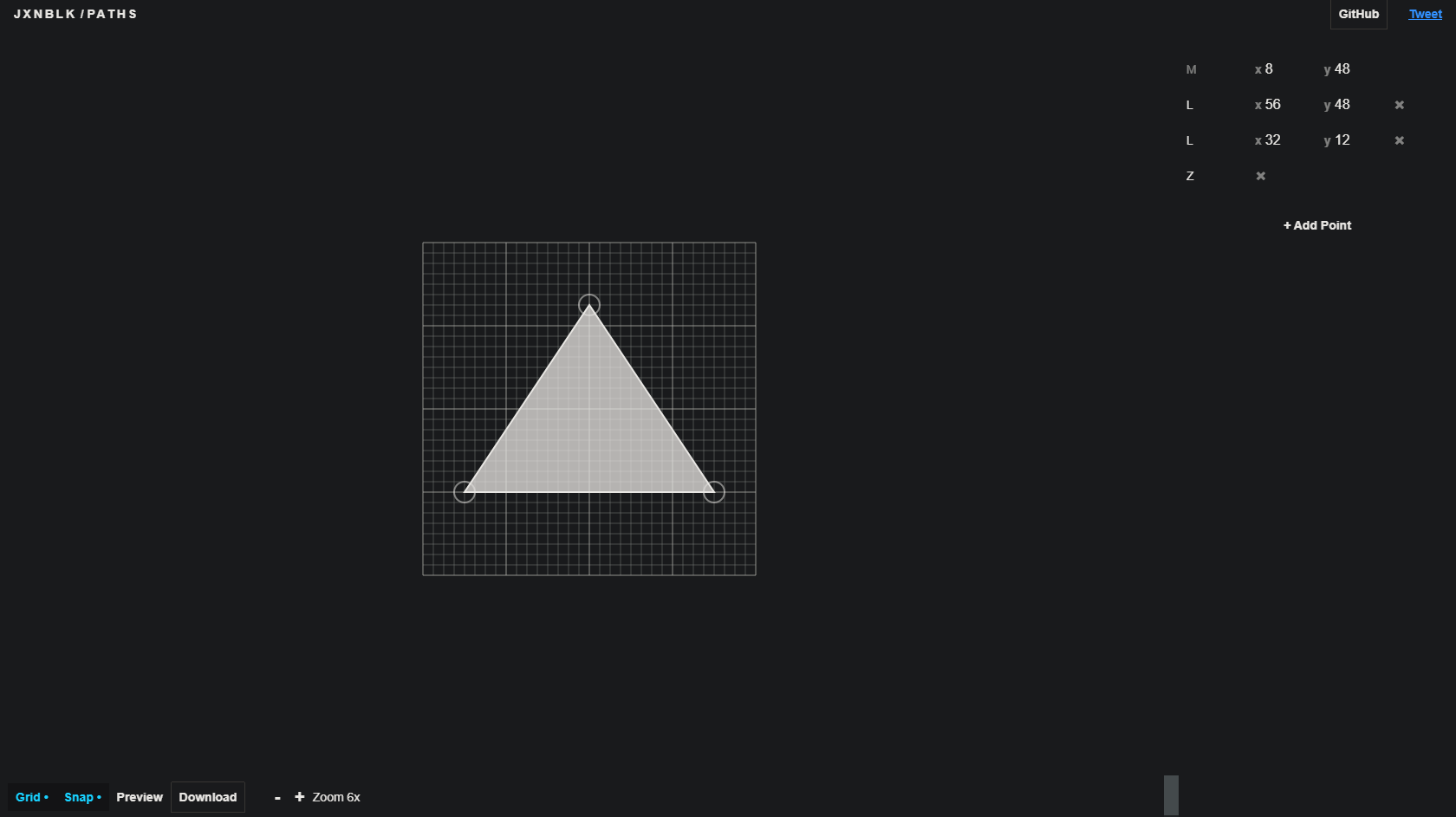
JXNBLK-PATHS
自分で好きな図形のSVG画像を作成できるサイトです。「角」を好きなように追加できるので、三角形、四角形、六角形などを作成できます。

作成できたら、左下の「Download」をクリックします。

pathコードの整理
以下の整理作業が必要です。
| 試した方法 | やるべき整理作業 |
|---|---|
| SVG画像としてパソコンに保存した場合 | pathコードの確認 |
| pathコードを直接コピーした場合 | 必要な部分の洗い出し |
SVG画像のpathコード確認
「pathコード」ではなく、SVG拡張子でPC上に保存した場合は、「pathコード」に変換する必要があります。ダウンロードしたSVG画像をクリックして、ブラウザで開きます。

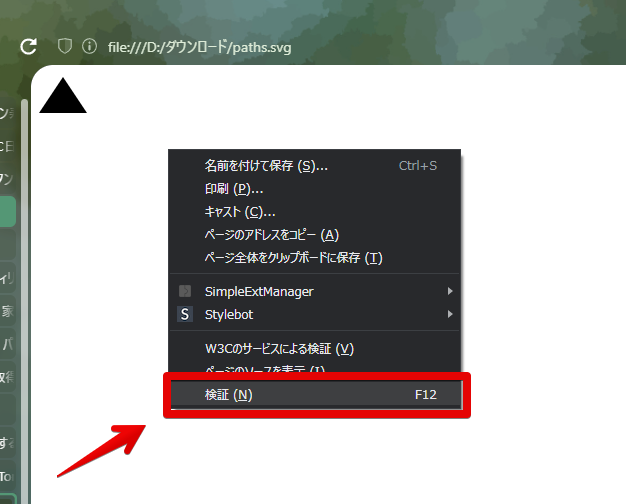
起動したら、アイコンが表示されるので、右クリック→「検証」をクリックします。またはショートカットキーのF12でもOKです。

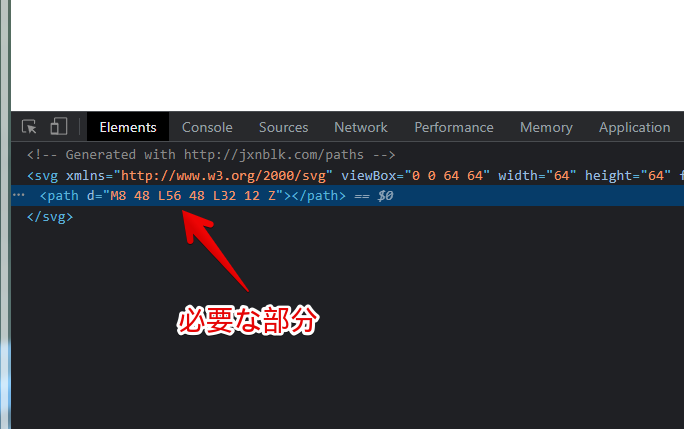
開発者ツールが起動します。ヘッダーの「Elements(要素)」タブをクリックします。その中から、「path d="〇〇"」といった部分を探します。
<path d="M8 48 L56 48 L32 12 Z"></path>
SVG画像によっては、余計な物が書かれている場合がありますが、基本的な構造は一緒です。
見つけたら、その中の「〇〇〇」の部分をコピーします。上記画像の場合は、以下の部分になります。
M8 48 L56 48 L32 12 Zこれが、SVG画像を文字で表している「path」です。この文字列をコピーすることで、全く同じ画像を表示できます。
必要な部分の洗い出し
SVG画像の保存ではなく、「pathコード」をコピーできるサイトの場合は、必要なコードを切り取ります。例えば、「IcoMoon App」のサイトで、コードをコピーしたとします。

通常は以下のようになります。
<symbol id="icon-cool2" viewBox="0 0 16 16">
<path d="M8 0c-4.418 0-8 3.582-8 8s3.582 8 8 8c4.418 0 8-3.582 8-8s-3.582-8-8-8zM8 13c-0.757 0-1.475-0.169-2.118-0.47l0.518-0.864c0.49 0.214 1.031 0.334 1.6 0.334 1.456 0 2.731-0.778 3.43-1.942l0.858 0.515c-0.874 1.454-2.467 2.427-4.288 2.427zM13 6c0 0.55-0.45 1-1 1h-2c-0.55 0-1-0.45-1-1h-2c0 0.55-0.45 1-1 1h-2c-0.55 0-1-0.45-1-1v-1.5c0-0.275 0.225-0.5 0.5-0.5h3c0.275 0 0.5 0.225 0.5 0.5v0.5h2v-0.5c0-0.275 0.225-0.5 0.5-0.5h3c0.275 0 0.5 0.225 0.5 0.5v1.5z"></path>
</symbol>この中で必要になるのは、「<path d="〇〇〇"></path>」の「〇〇〇」の部分です。
M8 0c-4.418 0-8 3.582-8 8s3.582 8 8 8c4.418 0 8-3.582 8-8s-3.582-8-8-8zM8 13c-0.757 0-1.475-0.169-2.118-0.47l0.518-0.864c0.49 0.214 1.031 0.334 1.6 0.334 1.456 0 2.731-0.778 3.43-1.942l0.858 0.515c-0.874 1.454-2.467 2.427-4.288 2.427zM13 6c0 0.55-0.45 1-1 1h-2c-0.55 0-1-0.45-1-1h-2c0 0.55-0.45 1-1 1h-2c-0.55 0-1-0.45-1-1v-1.5c0-0.275 0.225-0.5 0.5-0.5h3c0.275 0 0.5 0.225 0.5 0.5v0.5h2v-0.5c0-0.275 0.225-0.5 0.5-0.5h3c0.275 0 0.5 0.225 0.5 0.5v1.5zこの部分が必要になるので、どこかにコピーします。
変更したいツールバーのセレクタを特定する
変更したい「Vivaldi」のツールバーボタンのセレクタを特定します。
自分で調べられる方は分かると思うので、分からない方のために、僕が調べたボタンを書いておきます。これ以外にも変更したい箇所があれば、コメント欄にて教えていただければなと思います。
/*Vivaldiメニューアイコン*/
.vivaldi[title="メニュー"] svg path {
d: path('〇〇〇');
}
/*「新しいタブで開く」アイコン*/
#tabs-container .newtab svg path {
d: path('〇〇〇');
}
/*再読み込みボタン*/
.ToolbarButton-Button[title="現在のページを再読み込み"] svg path {
d: path('〇〇〇');
}
/*アドレスバー内の検索ボタン*/
.button-addressfield[title="サイト情報"] svg path {
d: path('〇〇〇');
}
/*アドレスバー内の広告ブロッカー*/
.ContentBlocker-Control button svg path {
d: path('〇〇〇');
}
/*閉じたタブを表示ボタン(ゴミ箱)*/
.toggle-trash button svg path {
d: path('〇〇〇');
}
/*最小化ボタン*/
.window-buttongroup .window-minimize svg path {
d: path('〇〇〇');
}
/*最大化ボタン*/
.window-buttongroup .window-maximize svg path {
d: path('〇〇〇');
}
/*閉じるボタン*/
.window-buttongroup .window-close svg path {
d: path('〇〇〇');
}
/*ダウンロードボタン*/
.ToolbarButton-Button[title="ダウンロード"] svg path {
d: path('〇〇〇');
}上記の中から、変更したいツールバーのボタンのコードを丸々コピーして、スタイルシート(VivaldiのCSSを書き込む場所)に貼り付けます。
一部コードは、日本語専用コードになっています。設定で、英語などの別言語にしている場合は、正常に反映されないので、気を付けてください。
CSSを書き込む
実際にCSSを書き込みます。ステップ2で用意した「pathコード」と、ステップ3で用意したセレクタの下書きを合体させます。
Vivaldiメニュー
例えば、ブラウザの左上にある![]() Vivaldiメニューを、
Vivaldiメニューを、![]() アイコンにする場合は、以下のCSSになります。
アイコンにする場合は、以下のCSSになります。
/*Vivaldiメニューアイコン*/
.vivaldi[title="メニュー"] svg path {
d: path('M8 0c-4.418 0-8 3.582-8 8s3.582 8 8 8c4.418 0 8-3.582 8-8s-3.582-8-8-8zM8 13c-0.757 0-1.475-0.169-2.118-0.47l0.518-0.864c0.49 0.214 1.031 0.334 1.6 0.334 1.456 0 2.731-0.778 3.43-1.942l0.858 0.515c-0.874 1.454-2.467 2.427-4.288 2.427zM13 6c0 0.55-0.45 1-1 1h-2c-0.55 0-1-0.45-1-1h-2c0 0.55-0.45 1-1 1h-2c-0.55 0-1-0.45-1-1v-1.5c0-0.275 0.225-0.5 0.5-0.5h3c0.275 0 0.5 0.225 0.5 0.5v0.5h2v-0.5c0-0.275 0.225-0.5 0.5-0.5h3c0.275 0 0.5 0.225 0.5 0.5v1.5z');
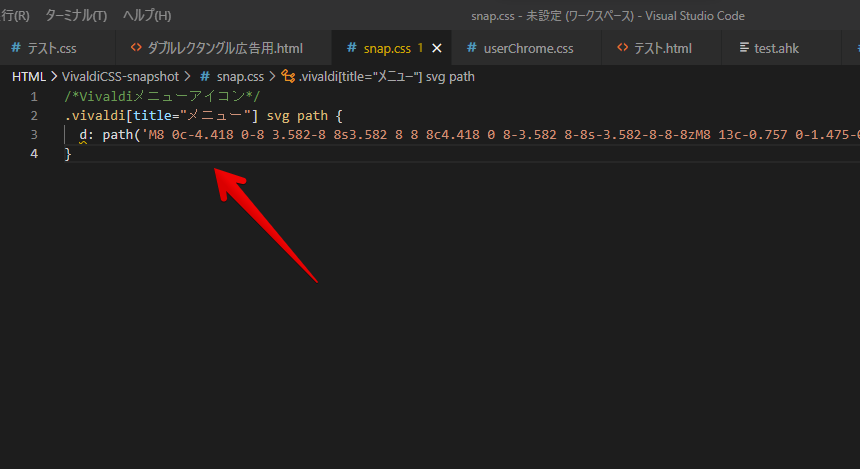
}エディタ(Visual Studio Codeやメモ帳など)でファイルに書き込みます。以下の感じです。

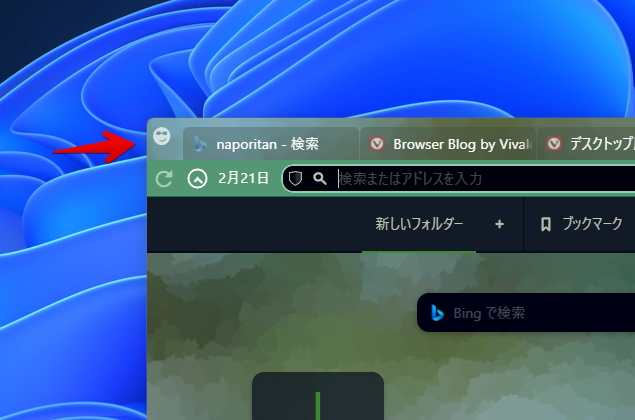
ブラウザを再起動すると、アイコンが変更されています。にんまりサングラス顔文字です。

位置がおかしい時は、以下のCSSを一緒に使います。
/*位置がおかしい時に使う。調整用*/
.vivaldi[title="メニュー"] svg {
margin-top: 7px;
margin-left: 4px;
}それぞれの数字を微調整して、自分の好きな位置にします。例えば、もう少し下にしたい場合は、「margin-top: 10px;」といったように数字を大きくします。
再読み込みボタン
再読み込みボタンを![]() アイコンにする場合は、以下のCSSになります。
アイコンにする場合は、以下のCSSになります。
/*再読み込みボタン*/
.ToolbarButton-Button[title="現在のページを再読み込み"] svg path {
d: path('M24 7.8L6.442 15.276c-1.456.616-2.679.925-3.668.925-1.12 0-1.933-.392-2.437-1.177-.317-.504-.41-1.143-.28-1.918.13-.775.476-1.6 1.036-2.478.467-.71 1.232-1.643 2.297-2.8a6.122 6.122 0 00-.784 1.848c-.28 1.195-.028 2.072.756 2.632.373.261.886.392 1.54.392.522 0 1.11-.084 1.764-.252L24 7.8z');
}NIKE風の再読み込みボタンになります。

閉じたタブを表示(ゴミ箱)と新しいタブで開く
「閉じたタブを表示」を![]() アイコン、「新しいタブで開く」を
アイコン、「新しいタブで開く」を![]() アイコンにする場合は、以下のCSSになります。
アイコンにする場合は、以下のCSSになります。
/*閉じたタブを表示ボタン(ゴミ箱)*/
.toggle-trash button svg path {
d: path('M21.86 17.86q.14 0 .25.12.1.13.1.25t-.11.33l-.32.46-.43.53-.44.5q-.21.25-.38.42l-.22.23q-.58.53-1.34 1.04-.76.51-1.6.91-.86.4-1.74.64t-1.67.24q-.9 0-1.69-.28-.8-.28-1.48-.78-.68-.5-1.22-1.17-.53-.66-.92-1.44-.38-.77-.58-1.6-.2-.83-.2-1.67 0-1 .32-1.96.33-.97.87-1.8.14.95.55 1.77.41.82 1.02 1.5.6.68 1.38 1.21.78.54 1.64.9.86.36 1.77.56.92.2 1.8.2 1.12 0 2.18-.24 1.06-.23 2.06-.72l.2-.1.2-.05zm-15.5-1.27q0 1.1.27 2.15.27 1.06.78 2.03.51.96 1.24 1.77.74.82 1.66 1.4-1.47-.2-2.8-.74-1.33-.55-2.48-1.37-1.15-.83-2.08-1.9-.92-1.07-1.58-2.33T.36 14.94Q0 13.54 0 12.06q0-.81.32-1.49.31-.68.83-1.23.53-.55 1.2-.96.66-.4 1.35-.66.74-.27 1.5-.39.78-.12 1.55-.12.7 0 1.42.1.72.12 1.4.35.68.23 1.32.57.63.35 1.16.83-.35 0-.7.07-.33.07-.65.23v-.02q-.63.28-1.2.74-.57.46-1.05 1.04-.48.58-.87 1.26-.38.67-.65 1.39-.27.71-.42 1.44-.15.72-.15 1.38zM11.96.06q1.7 0 3.33.39 1.63.38 3.07 1.15 1.43.77 2.62 1.93 1.18 1.16 1.98 2.7.49.94.76 1.96.28 1 .28 2.08 0 .89-.23 1.7-.24.8-.69 1.48-.45.68-1.1 1.22-.64.53-1.45.88-.54.24-1.11.36-.58.13-1.16.13-.42 0-.97-.03-.54-.03-1.1-.12-.55-.1-1.05-.28-.5-.19-.84-.5-.12-.09-.23-.24-.1-.16-.1-.33 0-.15.16-.35.16-.2.35-.5.2-.28.36-.68.16-.4.16-.95 0-1.06-.4-1.96-.4-.91-1.06-1.64-.66-.74-1.52-1.28-.86-.55-1.79-.89-.84-.3-1.72-.44-.87-.14-1.76-.14-1.55 0-3.06.45T.94 7.55q.71-1.74 1.81-3.13 1.1-1.38 2.52-2.35Q6.68 1.1 8.37.58q1.7-.52 3.58-.52Z');
}
/*「新しいタブで開く」アイコン*/
#tabs-container .newtab svg path {
d: path('M8.824 7.287c.008 0 .004 0 0 0zm-2.8-1.4c.006 0 .003 0 0 0zm16.754 2.161c-.505-1.215-1.53-2.528-2.333-2.943.654 1.283 1.033 2.57 1.177 3.53l.002.02c-1.314-3.278-3.544-4.6-5.366-7.477-.091-.147-.184-.292-.273-.446a3.545 3.545 0 01-.13-.24 2.118 2.118 0 01-.172-.46.03.03 0 00-.027-.03.038.038 0 00-.021 0l-.006.001a.037.037 0 00-.01.005L15.624 0c-2.585 1.515-3.657 4.168-3.932 5.856a6.197 6.197 0 00-2.305.587.297.297 0 00-.147.37c.057.162.24.24.396.17a5.622 5.622 0 012.008-.523l.067-.005a5.847 5.847 0 011.957.222l.095.03a5.816 5.816 0 01.616.228c.08.036.16.073.238.112l.107.055a5.835 5.835 0 01.368.211 5.953 5.953 0 012.034 2.104c-.62-.437-1.733-.868-2.803-.681 4.183 2.09 3.06 9.292-2.737 9.02a5.164 5.164 0 01-1.513-.292 4.42 4.42 0 01-.538-.232c-1.42-.735-2.593-2.121-2.74-3.806 0 0 .537-2 3.845-2 .357 0 1.38-.998 1.398-1.287-.005-.095-2.029-.9-2.817-1.677-.422-.416-.622-.616-.8-.767a3.47 3.47 0 00-.301-.227 5.388 5.388 0 01-.032-2.842c-1.195.544-2.124 1.403-2.8 2.163h-.006c-.46-.584-.428-2.51-.402-2.913-.006-.025-.343.176-.389.206-.406.29-.787.616-1.136.974-.397.403-.76.839-1.085 1.303a9.816 9.816 0 00-1.562 3.52c-.003.013-.11.487-.19 1.073-.013.09-.026.181-.037.272a7.8 7.8 0 00-.069.667l-.002.034-.023.387-.001.06C.386 18.795 5.593 24 12.016 24c5.752 0 10.527-4.176 11.463-9.661.02-.149.035-.298.052-.448.232-1.994-.025-4.09-.753-5.844z');
}「Vivaldi」に喧嘩を売るようなデザインになります。

色を付けたい場合は、それぞれに「fill: #色;」でカラーコードを指定します。HTMLカラーコードは、こちらのサイトで調べられます。
/*閉じたタブを表示ボタン(ゴミ箱)*/
.toggle-trash button svg path {
d: path('M21.86 17.86q.14 0 .25.12.1.13.1.25t-.11.33l-.32.46-.43.53-.44.5q-.21.25-.38.42l-.22.23q-.58.53-1.34 1.04-.76.51-1.6.91-.86.4-1.74.64t-1.67.24q-.9 0-1.69-.28-.8-.28-1.48-.78-.68-.5-1.22-1.17-.53-.66-.92-1.44-.38-.77-.58-1.6-.2-.83-.2-1.67 0-1 .32-1.96.33-.97.87-1.8.14.95.55 1.77.41.82 1.02 1.5.6.68 1.38 1.21.78.54 1.64.9.86.36 1.77.56.92.2 1.8.2 1.12 0 2.18-.24 1.06-.23 2.06-.72l.2-.1.2-.05zm-15.5-1.27q0 1.1.27 2.15.27 1.06.78 2.03.51.96 1.24 1.77.74.82 1.66 1.4-1.47-.2-2.8-.74-1.33-.55-2.48-1.37-1.15-.83-2.08-1.9-.92-1.07-1.58-2.33T.36 14.94Q0 13.54 0 12.06q0-.81.32-1.49.31-.68.83-1.23.53-.55 1.2-.96.66-.4 1.35-.66.74-.27 1.5-.39.78-.12 1.55-.12.7 0 1.42.1.72.12 1.4.35.68.23 1.32.57.63.35 1.16.83-.35 0-.7.07-.33.07-.65.23v-.02q-.63.28-1.2.74-.57.46-1.05 1.04-.48.58-.87 1.26-.38.67-.65 1.39-.27.71-.42 1.44-.15.72-.15 1.38zM11.96.06q1.7 0 3.33.39 1.63.38 3.07 1.15 1.43.77 2.62 1.93 1.18 1.16 1.98 2.7.49.94.76 1.96.28 1 .28 2.08 0 .89-.23 1.7-.24.8-.69 1.48-.45.68-1.1 1.22-.64.53-1.45.88-.54.24-1.11.36-.58.13-1.16.13-.42 0-.97-.03-.54-.03-1.1-.12-.55-.1-1.05-.28-.5-.19-.84-.5-.12-.09-.23-.24-.1-.16-.1-.33 0-.15.16-.35.16-.2.35-.5.2-.28.36-.68.16-.4.16-.95 0-1.06-.4-1.96-.4-.91-1.06-1.64-.66-.74-1.52-1.28-.86-.55-1.79-.89-.84-.3-1.72-.44-.87-.14-1.76-.14-1.55 0-3.06.45T.94 7.55q.71-1.74 1.81-3.13 1.1-1.38 2.52-2.35Q6.68 1.1 8.37.58q1.7-.52 3.58-.52Z');
fill: #0078D7;
}
/*「新しいタブで開く」アイコン*/
#tabs-container .newtab svg path {
d: path('M8.824 7.287c.008 0 .004 0 0 0zm-2.8-1.4c.006 0 .003 0 0 0zm16.754 2.161c-.505-1.215-1.53-2.528-2.333-2.943.654 1.283 1.033 2.57 1.177 3.53l.002.02c-1.314-3.278-3.544-4.6-5.366-7.477-.091-.147-.184-.292-.273-.446a3.545 3.545 0 01-.13-.24 2.118 2.118 0 01-.172-.46.03.03 0 00-.027-.03.038.038 0 00-.021 0l-.006.001a.037.037 0 00-.01.005L15.624 0c-2.585 1.515-3.657 4.168-3.932 5.856a6.197 6.197 0 00-2.305.587.297.297 0 00-.147.37c.057.162.24.24.396.17a5.622 5.622 0 012.008-.523l.067-.005a5.847 5.847 0 011.957.222l.095.03a5.816 5.816 0 01.616.228c.08.036.16.073.238.112l.107.055a5.835 5.835 0 01.368.211 5.953 5.953 0 012.034 2.104c-.62-.437-1.733-.868-2.803-.681 4.183 2.09 3.06 9.292-2.737 9.02a5.164 5.164 0 01-1.513-.292 4.42 4.42 0 01-.538-.232c-1.42-.735-2.593-2.121-2.74-3.806 0 0 .537-2 3.845-2 .357 0 1.38-.998 1.398-1.287-.005-.095-2.029-.9-2.817-1.677-.422-.416-.622-.616-.8-.767a3.47 3.47 0 00-.301-.227 5.388 5.388 0 01-.032-2.842c-1.195.544-2.124 1.403-2.8 2.163h-.006c-.46-.584-.428-2.51-.402-2.913-.006-.025-.343.176-.389.206-.406.29-.787.616-1.136.974-.397.403-.76.839-1.085 1.303a9.816 9.816 0 00-1.562 3.52c-.003.013-.11.487-.19 1.073-.013.09-.026.181-.037.272a7.8 7.8 0 00-.069.667l-.002.034-.023.387-.001.06C.386 18.795 5.593 24 12.016 24c5.752 0 10.527-4.176 11.463-9.661.02-.149.035-.298.052-.448.232-1.994-.025-4.09-.753-5.844z');
fill: #FF7139;
}
デフォルトでは、ボタンの透明度が0.6に設定されています。ほぼ半透明状態です。このせいで、色をつけても薄いと感じるかもしれません。
「色が薄いの、嫌だなぁ」という方は、以下のCSSを追加してみてください。
/*ツールバーボタンの透明度*/
.toolbar-tabbar>.button-toolbar>button, .toolbar-tabbar>.toolbar-group>.button-toolbar>button {
opacity: 1 !important;
}不透明になり、指定したカラーコード通りの色になります。少し薄めたい場合は、「0.9」といったようにしてみてください。
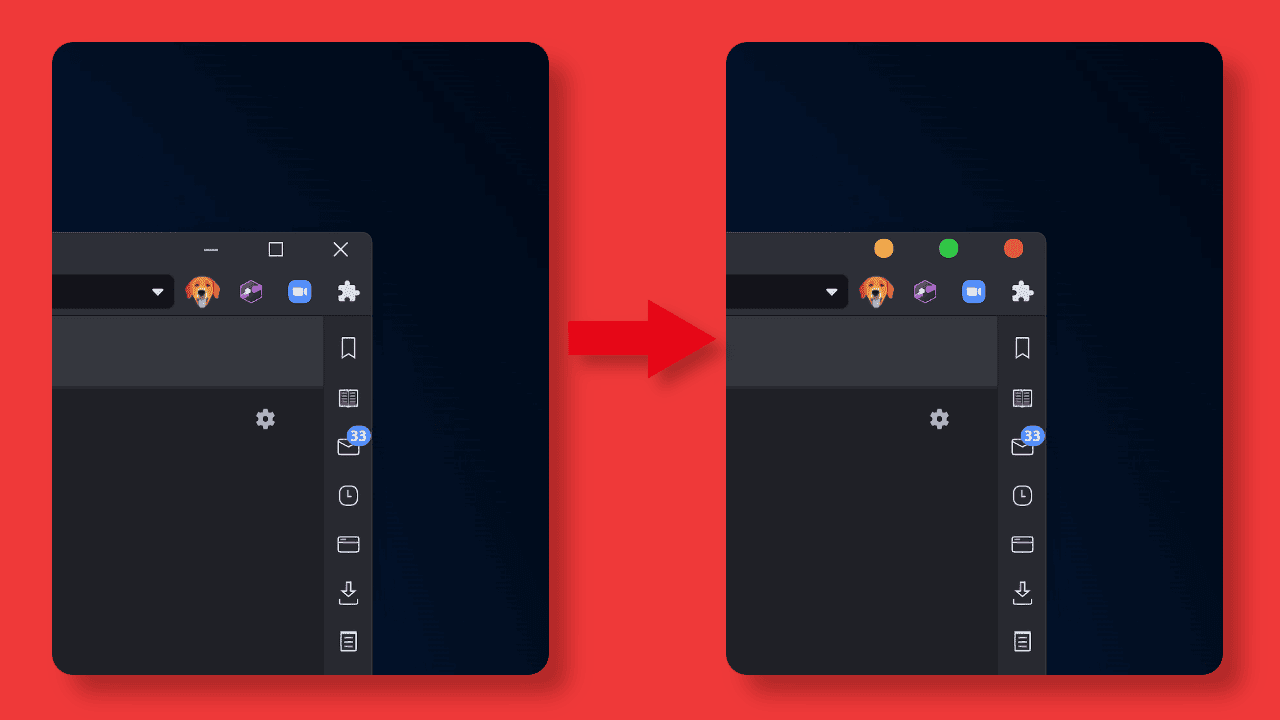
Mac風のボタンにする
Windows版Vivaldiのウィンドウグループ(最小化、最大化、閉じるボタン)を、Macの信号っぽいアイコンにすることもできます。
アイコン素材含めた完成状態のCSSを貼っておくので、コピペするだけでOKです。
/*--------------------------------------------------
ウィンドウグループ(最大化、最小化、閉じるボタン)のMac化
----------------------------------------------------*/
/*最小化ボタン*/
.window-buttongroup .window-minimize svg path {
d: path('M 0, 4.5 C 0, 1.8 1.8, 0 4.5, 0 S 9, 1.8 9, 4.5 7.2, 9 4.5, 9 0, 7.2 0, 4.5');
fill: #ffbb3f;
}
/*最大化ボタン*/
.window-buttongroup .window-maximize svg path {
d: path('M 0, 4.5 C 0, 1.8 1.8, 0 4.5, 0 S 9, 1.8 9, 4.5 7.2, 9 4.5, 9 0, 7.2 0, 4.5');
fill: #31c747;
}
/*閉じるボタン*/
.window-buttongroup .window-close svg path {
d: path('M 0, 4.5 C 0, 1.8 1.8, 0 4.5, 0 S 9, 1.8 9, 4.5 7.2, 9 4.5, 9 0, 7.2 0, 4.5');
fill: #fe5d55;
}
/*ちょっと大きくする*/
/*最小化ボタン*/
.window-minimize svg,
/*最大化ボタン*/
.window-maximize svg,
/*閉じるボタン*/
.window-close svg {
transform: scale(1.5); /*好きな拡大率を指定する*/
}
/*--------------------------------------------------
ウィンドウグループ(最大化、最小化、閉じるボタン)のMac化終了
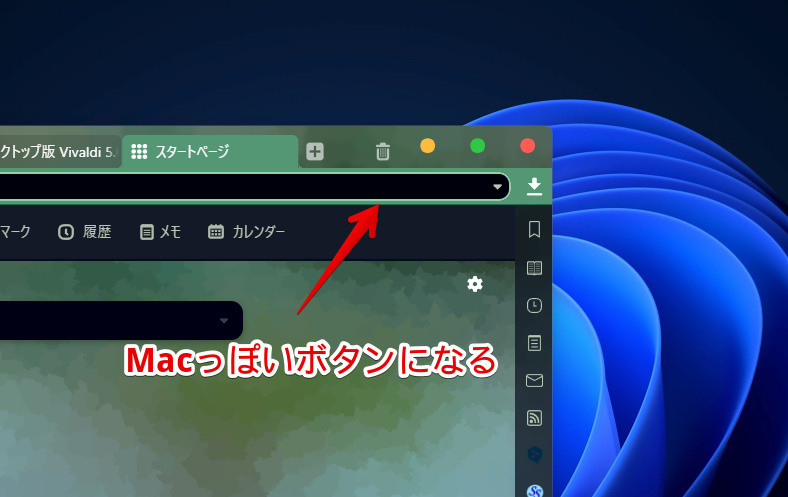
----------------------------------------------------*/CSSを適用すると、3つのウィンドウ操作ボタンが、Macっぽい信号ボタンになります。

配置はそのままです。
| ボタンの配置 | |
|---|---|
| 最小化 | |
| 最大化 | |
| 閉じる | |
感想
以上、「Vivaldi」ブラウザの最大化・最小化・閉じるなどのボタンアイコンを変更するCSSでした。
Vivaldi関連のCSS記事はいくつか書いているので、カテゴリー→「カスタムCSS」で絞ってみてください。










 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉