【Vivaldi】Chrome拡張機能の展開ボタンを三角形に戻すCSS

本記事で紹介するCSSを使うことで、「Vivaldi(ヴィヴァルディ)」ブラウザにあるChrome拡張機能展開ボタンを、バージョン5.2以前の左向き三角形に戻せます。
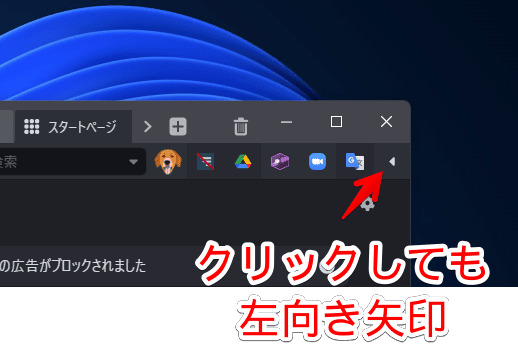
記憶が曖昧なのですが、確かバージョン5.3(2022年6月1日)から、Chrome拡張機能の展開ボタンがジグソーパズルになりました。恐らく、「Vivaldi」のベースとなっている「Chromium(クロミウム)」のバージョンアップの影響かなと思います。
ジグソーパズル自体が、何かしらのChrome拡張機能に見えてしまい、ちょっとだけ不便かもしれません。以前の左向き三角形の方が良かったという方、参考にしてみてください。
サイズ、形、色など完璧に戻せます。別のアイコンに差し替えることも可能です。ただし、左向きアイコンのみの固定になります。以前は、拡張機能を展開すると右向きアイコンに変わってくれましたが、僕の技術不足で、展開時も左向きアイコンになります。
本記事は、Chrome拡張機能の展開ボタンを変更する方法に絞っていますが、同じ要領で、別のツールバーアイコンも変更できます。
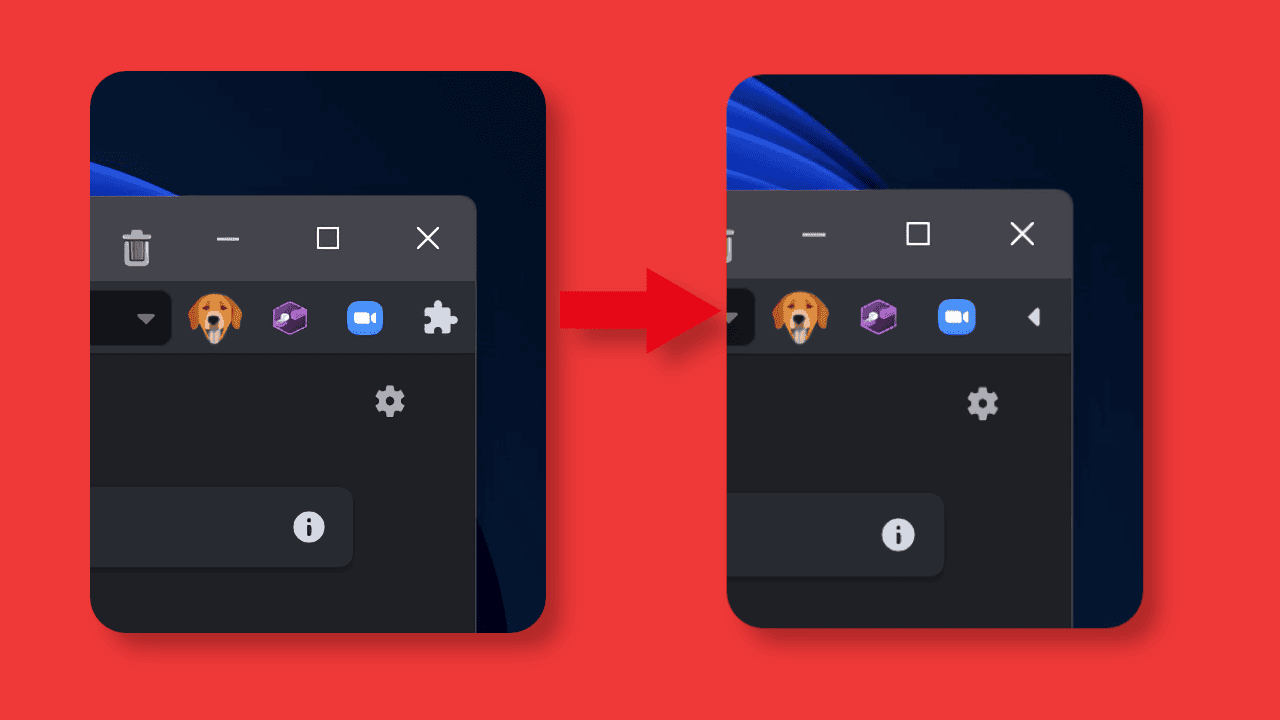
Chrome拡張機能の展開ボタンを以前の三角形に戻すCSS
以下のCSSになります。
/*Chromeウェブストアの展開ボタンを以前の三角形に戻す*/
button[name="Extensions"] svg path {
d: path('M10 13l3.634-3.634c.504-.504 1.366-.147 1.366.566v6.137c0 .713-.862 1.07-1.366.566l-3.634-3.634z');
}上記のCSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。

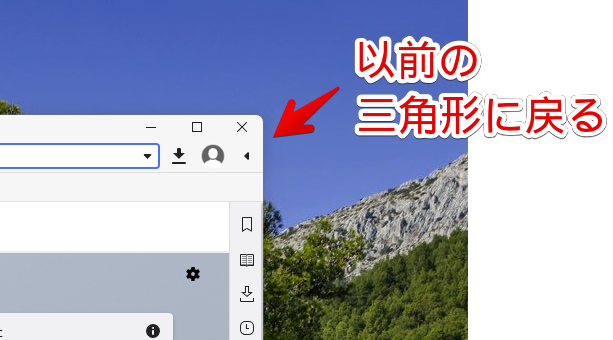
ブラウザを再起動すると、バージョン5.2以前の左向きの三角形になります。クリックで、非表示にしている拡張機能を展開します。

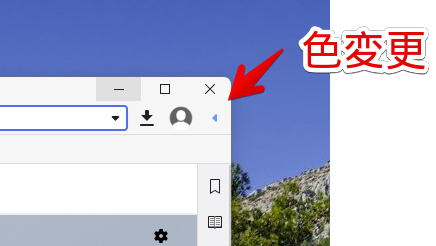
色を変更する
色を変更したい場合は、上記コードは削除して、代わりに下記コードを利用します。
/*Chromeウェブストアの展開ボタンを以前の三角形に戻す*/
button[name="Extensions"] svg path {
d: path('M10 13l3.634-3.634c.504-.504 1.366-.147 1.366.566v6.137c0 .713-.862 1.07-1.366.566l-3.634-3.634z');
fill: #619df8;
}ほぼ一緒ですが、「fill: #619df8;」を追記しています。「#619df8」の部分を調整することで、好きな色に変更できます。色は、HTMLカラーコードで指定できます。(参考サイト)

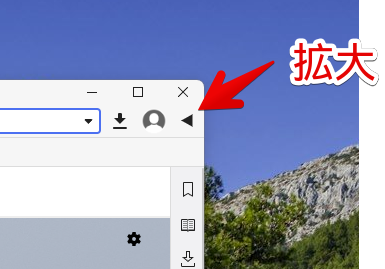
ちょっと三角形を大きくする
三角形が少し小さいと感じる場合は、代わりに下記コードを利用します。色も一緒に変更したい場合は、下記コードに「fill」を追記します。
/*Chromeウェブストアの展開ボタンを以前の三角形に戻す*/
button[name="Extensions"] svg path {
d: path('M17.5 6.25v12.5l-11.25-6.25 11.25-6.25z');
}どどんと三角形が大きくなります。

そもそも三角形ではなく、丸アイコンにする
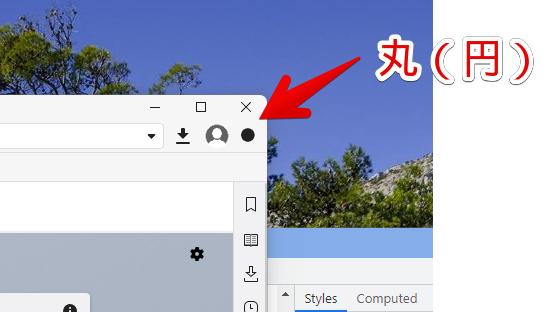
三角形じゃなくて、別のアイコンにすることも可能です。本記事では、サンプルとして「〇」アイコンを紹介します。
/*Chromeウェブストアの展開ボタンを以前の三角形に戻す*/
button[name="Extensions"] svg path {
d: path('M13.714 8c0 3.786-3.071 6.857-6.857 6.857s-6.857-3.071-6.857-6.857 3.071-6.857 6.857-6.857 6.857 3.071 6.857 6.857z');
}
/*Chromeウェブストアの展開ボタンの位置調整*/
button[name="Extensions"] svg {
margin-top: 7px;
margin-left: 6px;
}展開ボタンが、綺麗な丸になります。まぁ、個人的には左向き三角形が一番いいかなと思います。

感想
以上、「Vivaldi」の特定のバージョンから変わってしまったChrome拡張機能の展開ボタンを、以前の左向き三角形に戻すCSSでした。










 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉