【Vivaldi】右上の閉じるボタンを押せないようにするCSS

この記事では、Windows版「Vivaldi」ブラウザのオリジナルカスタムUI機能を使って、右上にある「閉じるボタン(終了)」を押せないようにする、あるいは非表示にするCSSについて書きます。
本記事で紹介するCSSを使うことで、Windows版「Vivaldi」ブラウザの右上にある「×」ボタンを無効化できます。
マウスフォーカスしてクリックしても反応しなくする=終了できなくすることが可能です。または閉じるボタン自体を消し去ってその横にある最大化ボタンを右詰めにすることも可能です。
「最大化しようと思ったらうっかり閉じるボタンを押してしまう時がある!そもそも押せないようにしたい!終了する場合はクイックコマンドやショートカットキー、Vivaldiメニュー内を利用するから右上の×ボタンは完全にいらない!」という方参考にしてみてください。
水平タブ、垂直タブどちらにも対応しています。
CSSで非表示にしているだけなのでいつでも元に戻せます。最小化、最大化ボタンはこれまで通り表示します。合わせて非表示にすることも可能です。
本記事は既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は以下の記事を参考にしてみてください。
本記事はヘビーユーザー向けです。ライトユーザーさんにはおすすめしません。閉じるボタンを消すとかえって不便だと思います。
Vivaldiの「×」ボタンを押せないようにするCSS
押せなくするCSS
「バツアイコンは表示したまま押せないようにしたい!」という方は以下のCSSになります。ボタン自体を消したい方はこちらを参考にしてみてください。
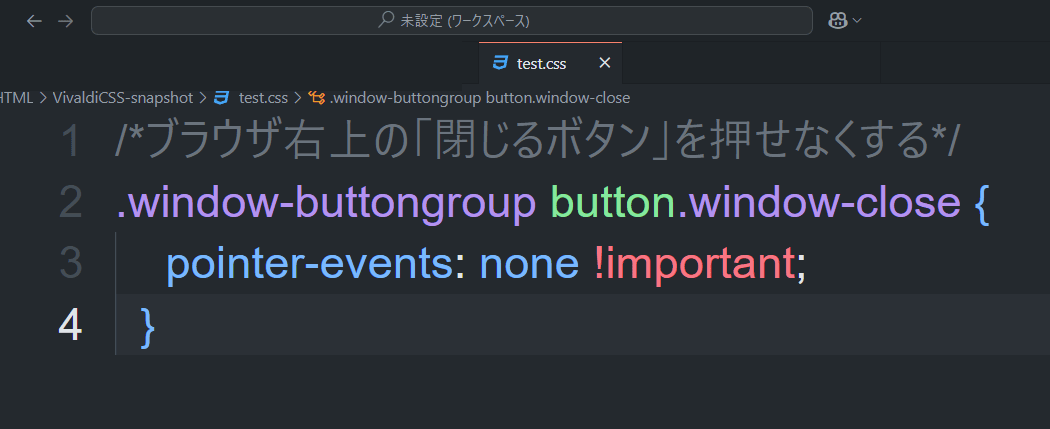
/*ブラウザ右上の「閉じるボタン」を押せなくする*/
.window-buttongroup button.window-close {
pointer-events: none !important;
}上記のCSSをテキストエディター(Visual Studio CodeやWindows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。

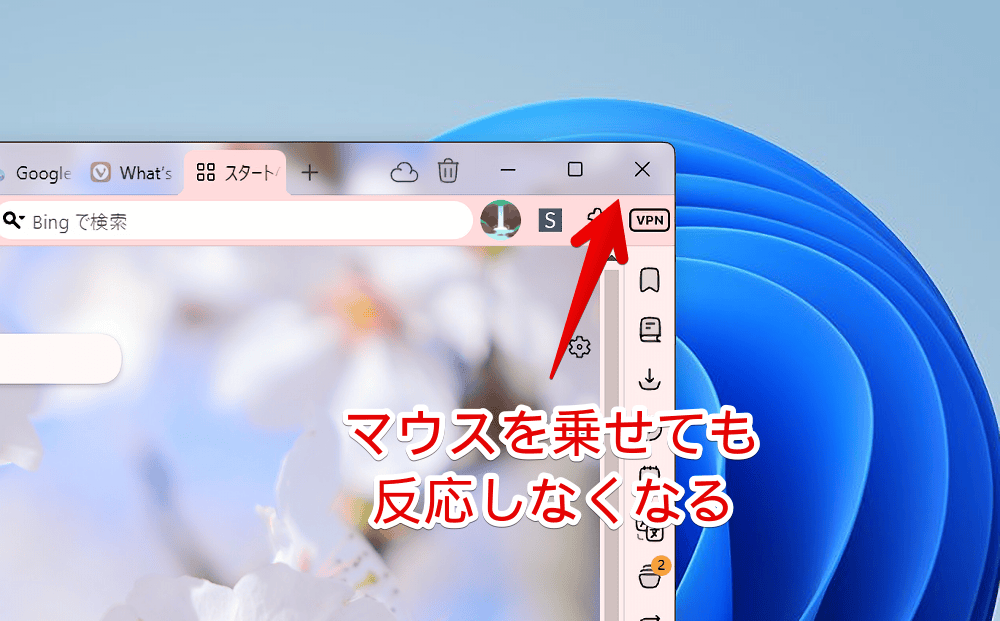
ブラウザを再起動してマウスカーソルを「閉じるボタン」の上に乗せます。
本来なら背景が赤くなりクリックできるのですが、「pointer-events: none;」で無効化しているので何も反応しなくなります。

動画を貼っておきます。副作用で閉じるボタンをダブルクリックすると最大化されてしまいます。これはVivaldiのせいではなくWindowsの仕様です。
非表示にするCSS
閉じるボタン自体を抹消して最大化ボタンを右に詰めたい場合は以下のCSSになります。
/*ブラウザ右上の「閉じるボタン」を非表示にする*/
.window-buttongroup button.window-close {
display: none !important;
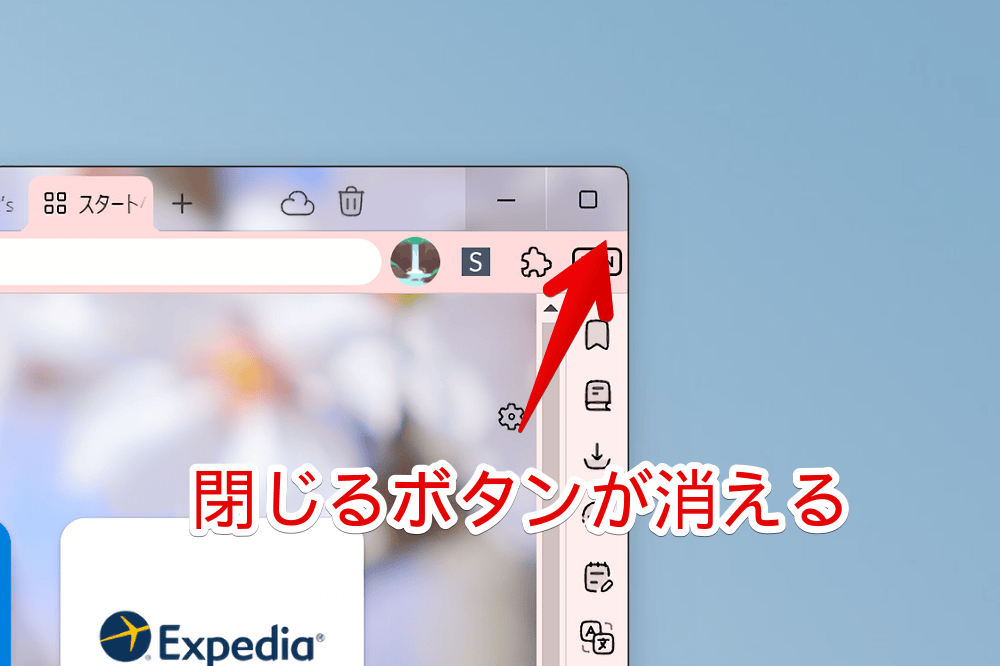
}閉じるボタンがスペースごと消えます。最大化と最小化ボタンが右端に詰められます。

水平タブを使っている場合でも一緒です。
閉じるボタン以外でVivaldiを終了する方法
以下の記事を参考にしてみてください。
感想
以上、Windows版「Vivaldi」でCSSを使って右上の×ボタンを非表示にする方法でした。
やっぱり元通り表示させたい場合は書き込んだCSSコードを削除してブラウザを再起動します。