【ABEMA】プレミアム対象作品を非表示にするCSS
本記事で紹介するCSSを使えば、PCウェブサイト版「ABEMA ![]() 」のエピソード一覧リスト内にある「プレミアム」動画を非表示にできます。無料で見れる作品だけが表示されます。
」のエピソード一覧リスト内にある「プレミアム」動画を非表示にできます。無料で見れる作品だけが表示されます。
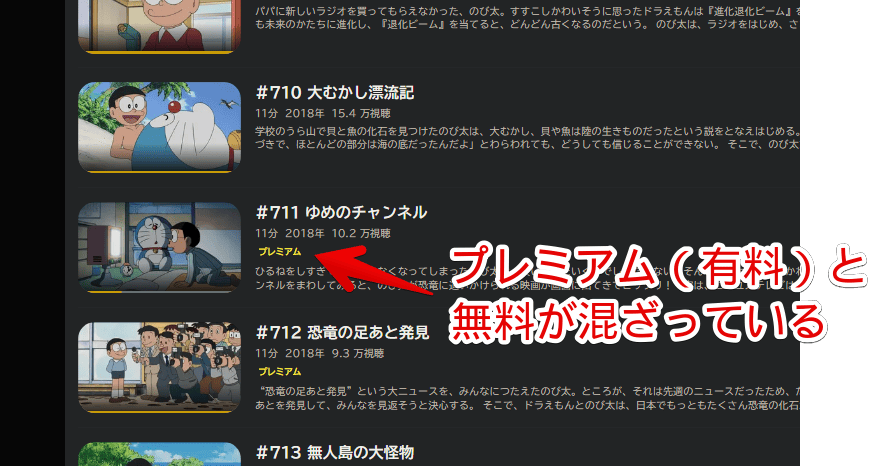
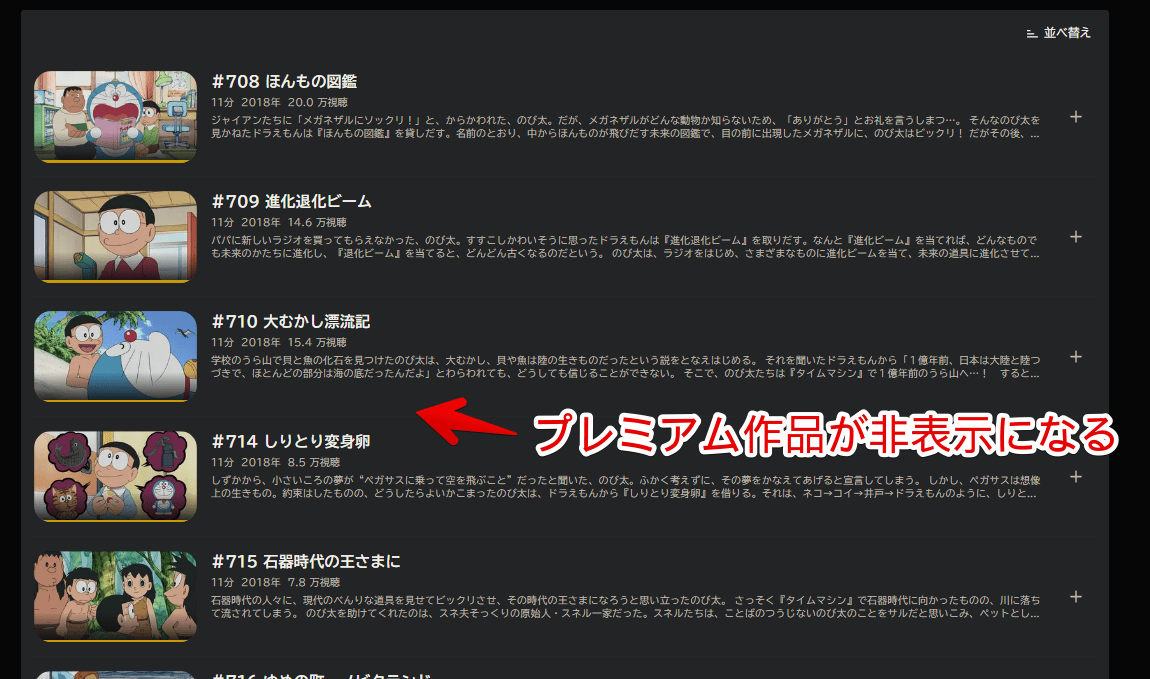
通常は、下記画像のように、エピソード一覧内に、無料とプレミアム作品が混ざっています。プレミアムは、有料プランに加入していないと見れません。無料プランを使っていて、今後も有料プランに移行する気はないという方は、表示していても邪魔なだけかもしれません。

CSSを使うことで、サクっと削除できます。いつでも元に戻せます。自身の環境上で非表示にするだけで、他人には影響しません。本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「ABEMA」のプレミアム対象作品を非表示にするCSS
「ABEMA」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

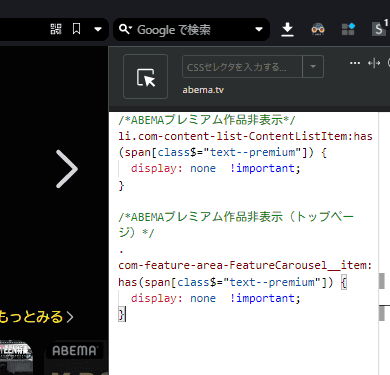
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*ABEMAプレミアム作品非表示*/
li.com-content-list-ContentListItem:has(span[class$="text--premium"]) {
display: none !important;
}
/*ABEMAプレミアム作品非表示(トップページ)*/
.com-feature-area-FeatureCarousel__item:has(span[class$="text--premium"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:abema.tv)がオンになっていることを確認します。オンになっている間は有効になっているということです。
エピソード一覧ページから、プレミアム作品が非表示になります。項目自体を消すので、元々なかったかのようになります。

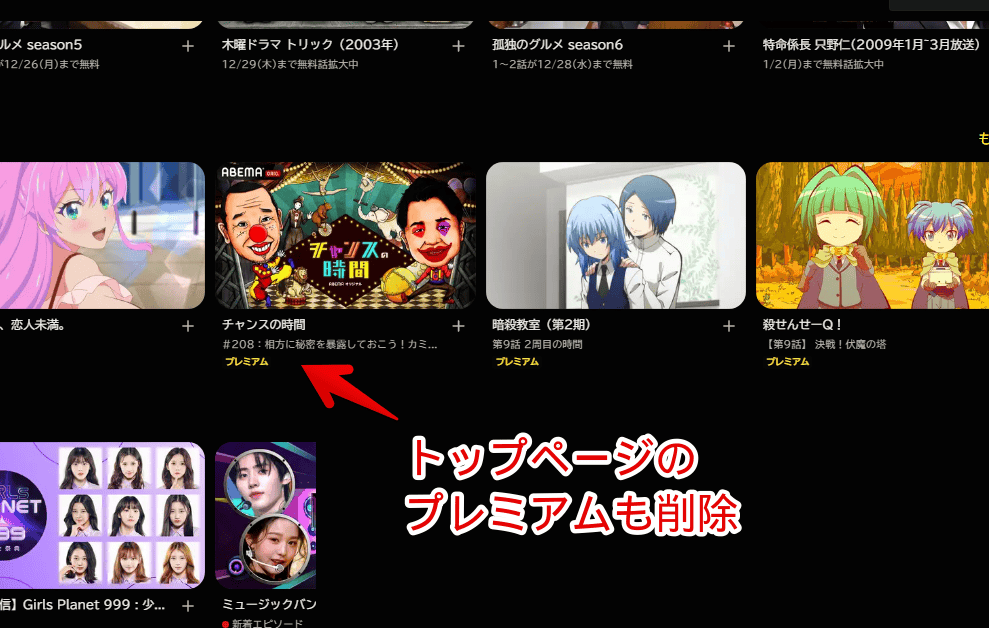
2つ目のCSSコードは、トップページのプレミアム作品を非表示にします。ただし、非表示にした部分は詰められず、ぽっかりと空白があく形になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「abema.tv」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
動画ホバー時のコメント数ボタンを非表示にしたい場合
ライブ配信中の動画プレーヤーにマウスを置くと表示されるコメント数ボタンをCSSで非表示にする記事も書いています。「自分一人で楽しみたい!他人のコメント・評価なんてどうでもいい!」という方におすすめです。
視聴回数を非表示にしたい場合
ライブ・テレビ・アーカイブ動画の視聴回数を非表示にしたい場合、以下の記事を参考にしてみてください。上記のコメントボタンを消す方法と同じで、「他の人はどうでもいい!自分一人で見たい」といったタイプの方に便利かもしれません。
感想
以上、「ABEMA ![]() (アベマ)」で、プレミアムに加入していないと閲覧できない作品を非表示にするCSSでした。ちなみに、僕は記事執筆時点(2022年12月)で、プレミアムに加入しているので使っていません。
(アベマ)」で、プレミアムに加入していないと閲覧できない作品を非表示にするCSSでした。ちなみに、僕は記事執筆時点(2022年12月)で、プレミアムに加入しているので使っていません。
他にも「ABEMA」×「CSS」関連の記事を書いています。気になった方は、サイト内検索やGoogle検索を活用してみてください。