TwitterのURLが「x.com」に変更!StylebotのCSSも変えよう!

この記事では、2024年5月に「X(旧Twitter)」のURLが「twitter.com」から「x.com」に変わった影響で、サイトを指定してCSSやJavaScriptを適用する拡張機能がもれなく使えなくなった件とその対処法について書きます。
僕の環境だと2024年05月17日(金)にPCウェブサイト版「X(旧Twitter)」のURLが「twitter.com」から「x.com」に変わりました。
サイトの中身自体は特に変更されていないと思いますがとにかくURLが変わってしまいました。「twitter.com」にアクセスしても自動的にリダイレクトします。

通常利用している方やPCウェブサイト版を使わずスマホのアプリ版から利用しているような方は特に目立った悪影響はないと思いますが、僕の場合かなり困ったことが発生しました。
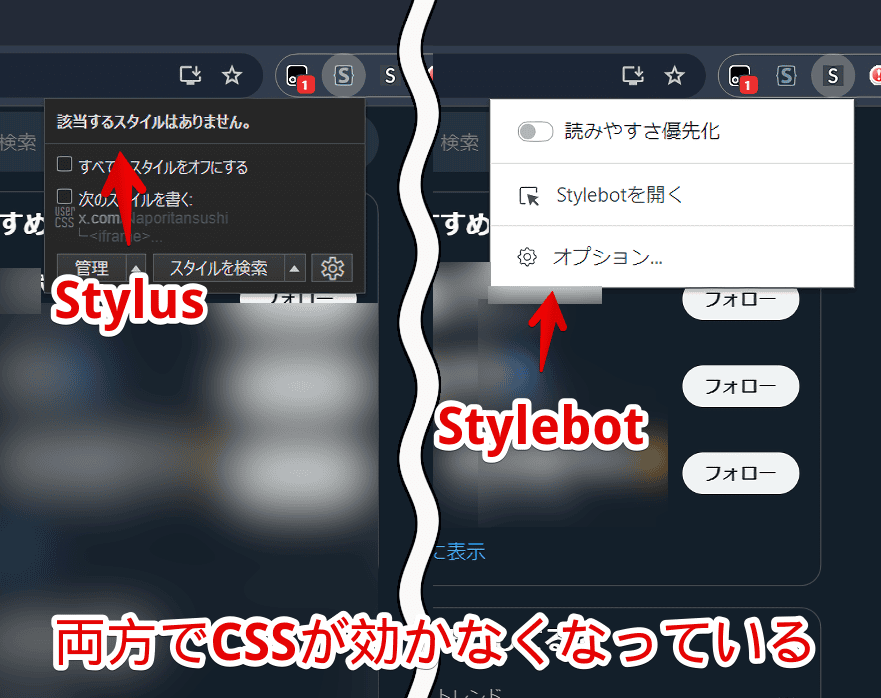
「Stylus」や「Stylebot」などのサイトページを指定してCSSを適用する拡張機能が軒並み使えなくなった点です。「x.com」を開いて拡張機能アイコンを押しても何もスタイル(CSS)が適用されていない状態です。

最初は「ふぁ!?まさかウェブページ(HTML)の構造自体全部変わったとか!?全部CSS修正しないといけないのか!?」と焦りましたが、実際はURLを書き換えるだけで元通りCSSを適用できました。
備忘録として記事にします。どーでもいいですが僕備忘録って言葉めったに使わない気がします。
各種拡張機能の「twitter.com」を「x.com」に変更する手順
Stylebot
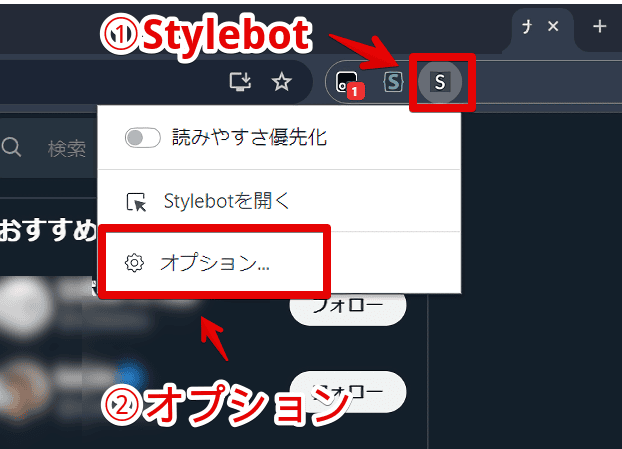
「Stylebot」拡張機能のアイコンをクリックして「オプション」をクリックします。

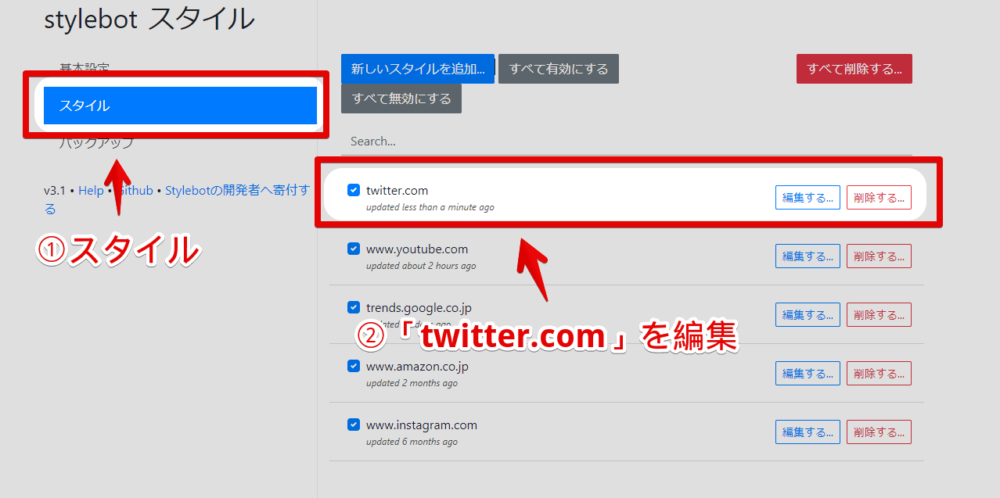
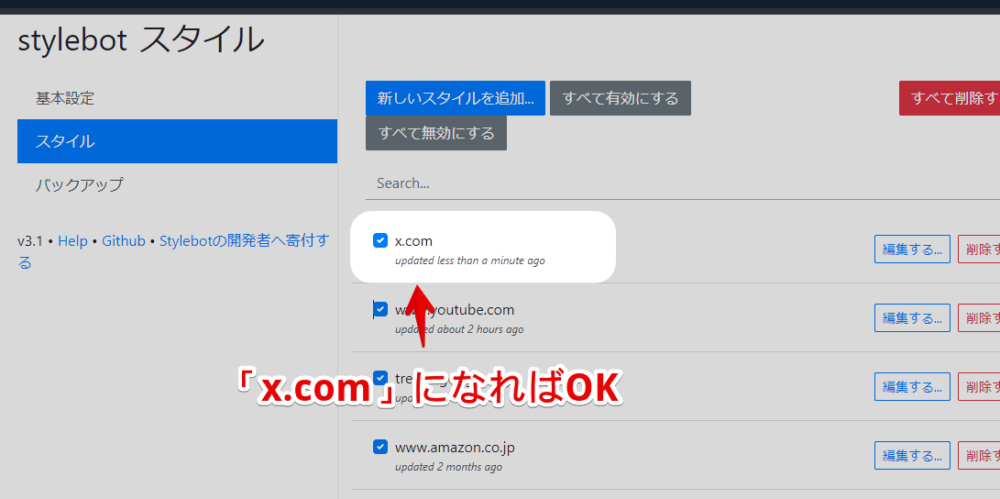
設定ページが表示されます。左側の「スタイル」をクリックするとこれまで作成したスタイルシートが表示されます。この中に皆さんが作成した「twitter.com」のスタイルシートがあると思います。右側にある「編集する」をクリックします。

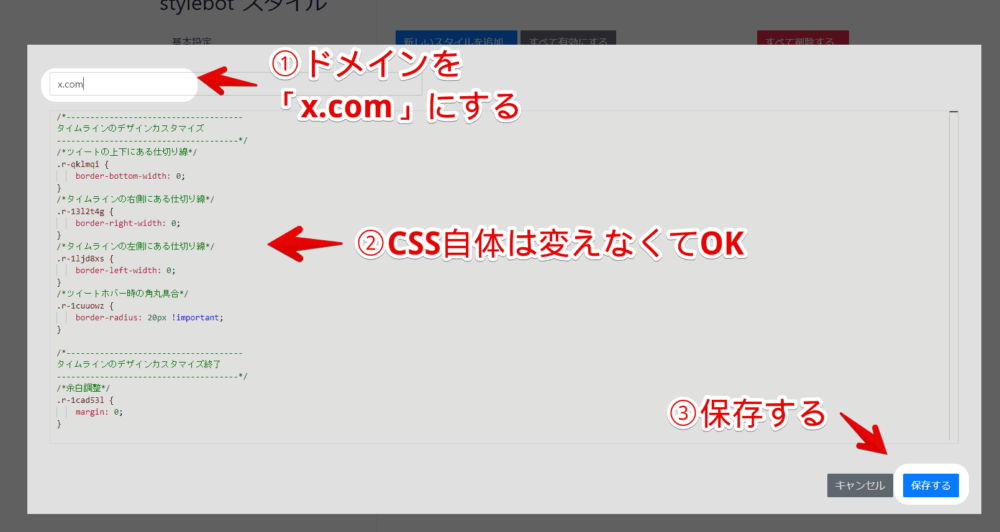
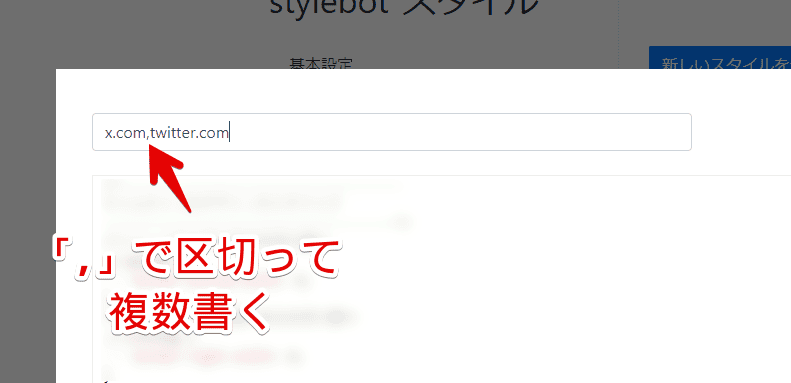
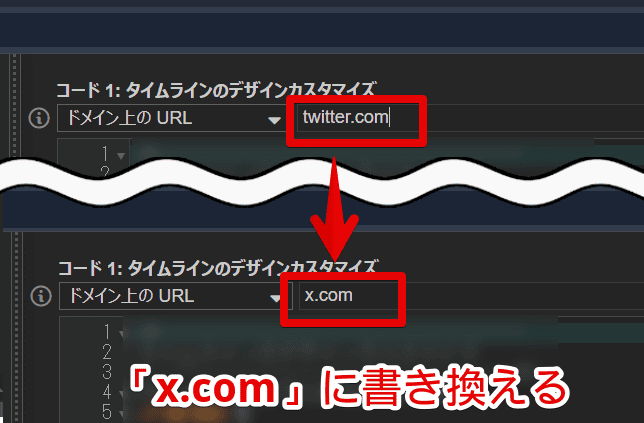
スタイルシートのダイアログが表示されるので、1つ目のテキストボックス内にある「twitter.com」を「x.com」に書き換えます。CSS自体は変えなくてOKです。右下の「保存する」をクリックします。

恐らく今後「x.com」で二度と「twitter.com」に戻ることはないと思いますが、万が一のことを考えて残すのもありかもしれません。
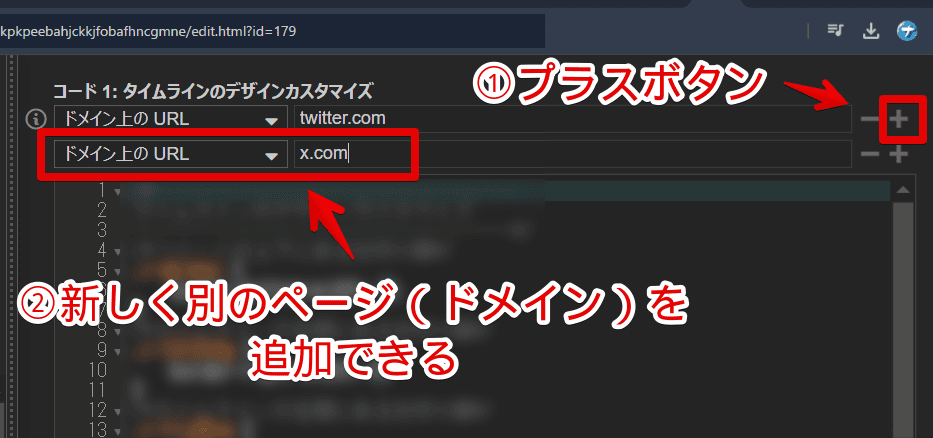
残したい場合、「twitter.com」はそのままで前後どっちでもいいですがコンマ記号(,)を付けて「x.com」を付け足します。コンマ記号が区切りの役割です。区切れば区切るだけ複数サイトを指定できます。

「x.com」と「twitter.com」の両方を書いておくことで、いざ「twitter.com」に戻った時でも追加作業なしでCSSを適用できます。
複数指定やワイルドカードについては僕のこちらの記事で詳しく書いています。
「x.com」になればOKです。

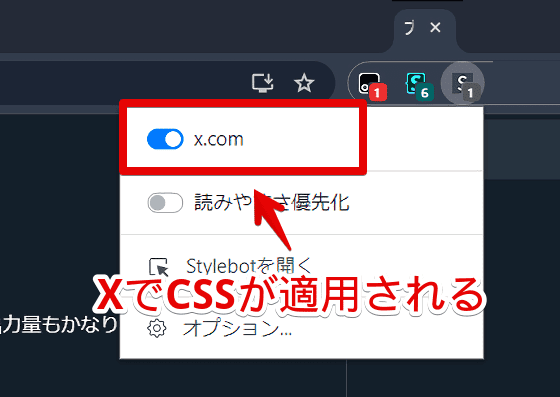
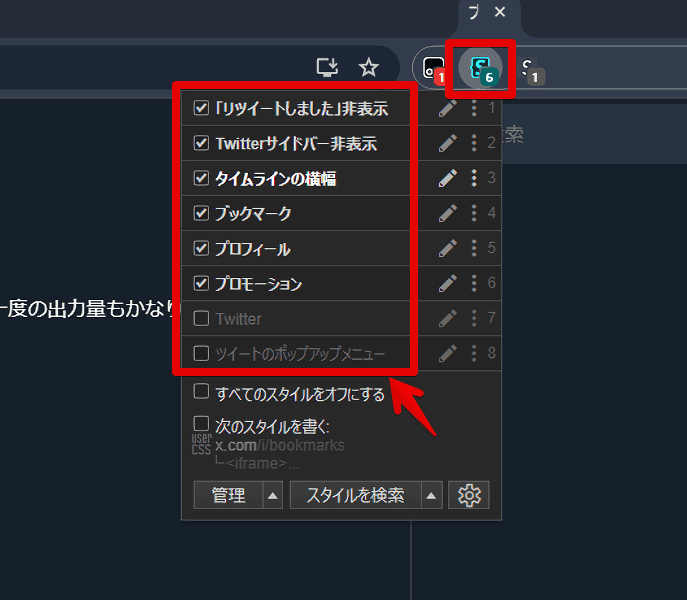
「X(旧Twitter)」にアクセスします。「Stylebot」拡張機能アイコンを押してCSSが適用されているか確認します。書き換えた後はちゃんと表示されてオンオフできます。今度からは「twitter.com」ではなく、「x.com」です。

Stylus
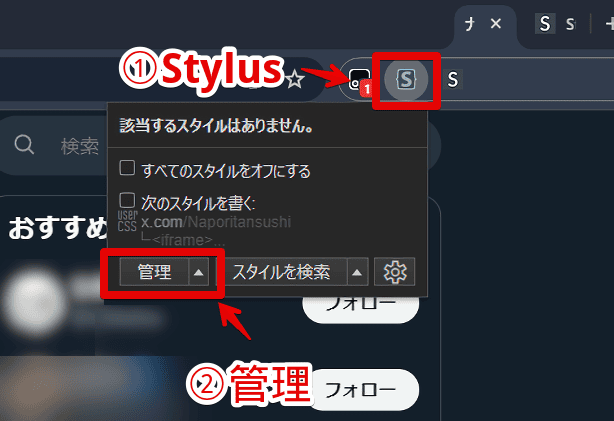
「Stylus」の拡張機能アイコンをクリックして「管理」を押します。

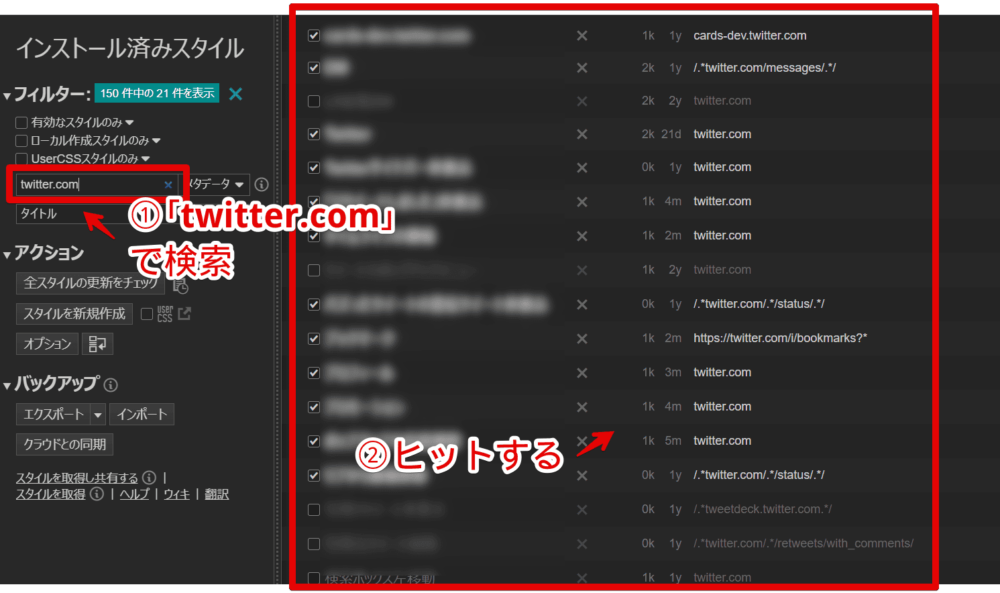
作成しているスタイルシートが一覧表示されるので「twitter.com」のドメインを探します。
スタイルが多くて「twitter.com」も無数にあって探しにくい場合は、検索機能を活用するといいかなと思います。僕なんか「X(旧Twitter)」関連だけでも10個以上のスタイルシートを作成しているので重宝します。
左上の検索ボックスに「twitter.com」と入力すると該当のスタイルシートだけに絞り込めます。クリックします。

スタイルシートを開くと上部にURL指定のボックスがあります。皆さんが使っている種類(「ドメイン上のURL」なのか「次で始まるURL」なのかなど)によって書き換え方が変わってきますが、共通しているのは「twitter.com」の部分を「x.com」に変える点です。

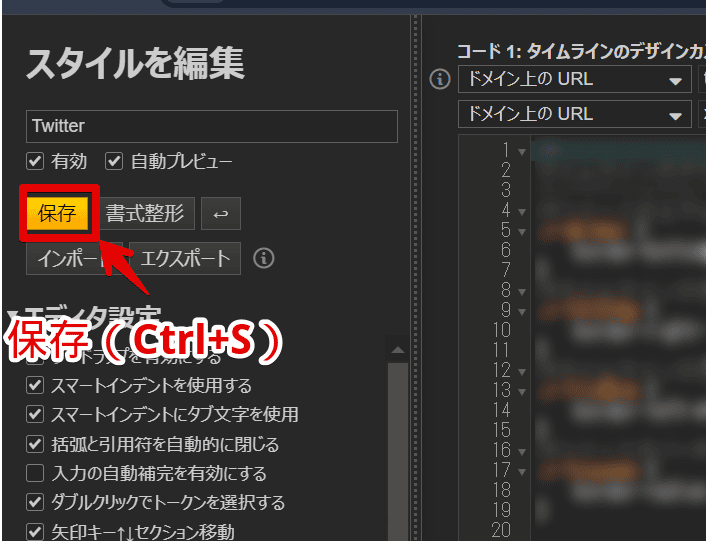
変更できたら左側の「保存」をクリックします。

「X(旧Twitter)」にアクセスします。「Stylus」拡張機能アイコンを押してCSSが適用されているか確認します。めんどくさいですが、複数のスタイルシートを作成している場合は一つずつ書き換えます。

Tampermonkey
僕はCSSではなくJavaScriptを適用する「Tampermonkey」拡張機能も使っています。(2024年夏に「Violentmonkey」に移行しました)
本拡張機能も同様にX上で使えなくなっていたので修正してみます。CSSと同様コード自体ではなく適用するサイト(「twitter.com」→「x.com」)の修正が必要です。
ただし、有志が作成したスクリプトをダウンロードできるストア「Greasy Fork」などからインストールしている場合、作者が修正してアップデートを配信する可能性があります。
我慢できる方は無理に原型のスクリプトを変えず、アプデされるのを待つのがいいかもしれません。我慢できない方はこれから紹介する方法で手動修正してみましょう。
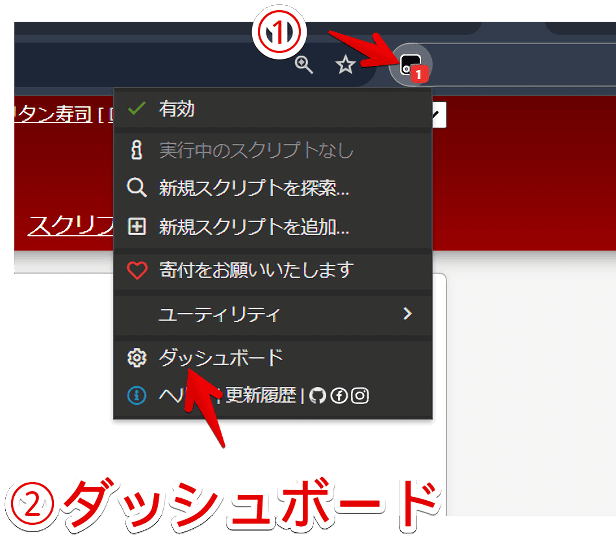
「Tampermonkey」拡張機能アイコンをクリック→「ダッシュボード」をクリックします。

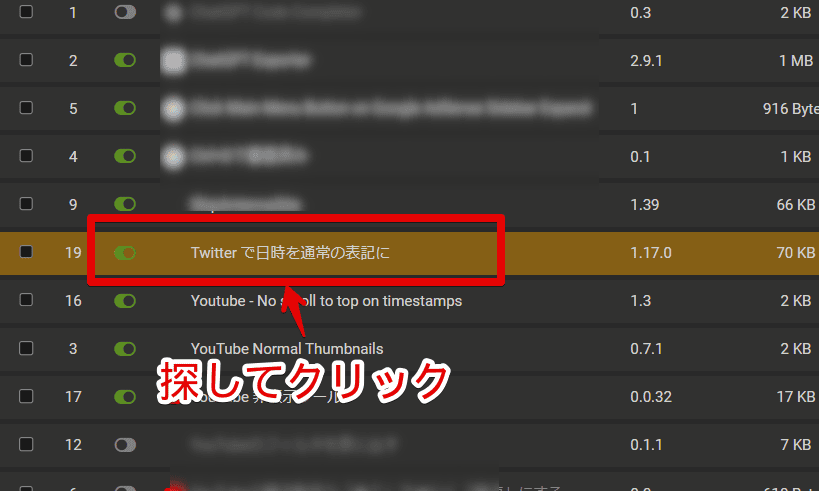
修正したいX(旧Twitter)関連のスクリプトを探してクリックします。

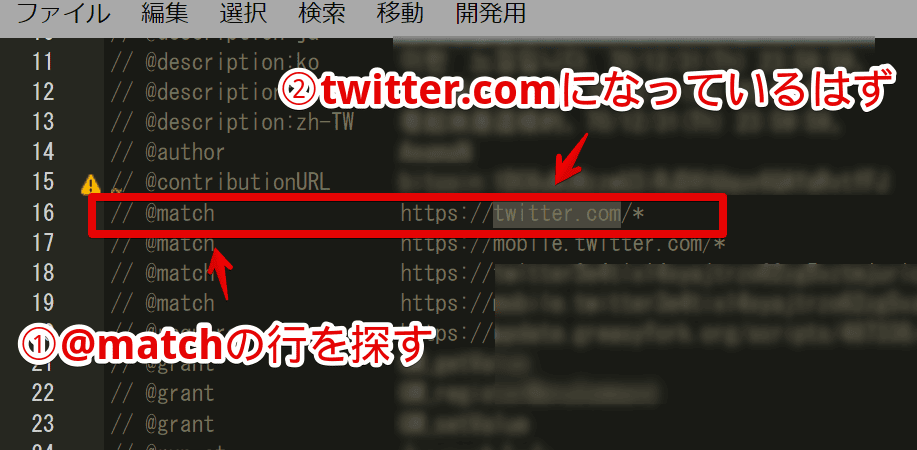
コードの内容が表示されます。この中から最初のほうにある「// @match」から始まる行を探します。スクリプトによって何行目にあるかは変わってくるので各自探します。
場合によっては「// @match」ではなく「@include」の時もあります。1つだけでなく複数「@match」が書かれていることもあります。
X(旧Twitter)関連のスクリプトだと「@match」の後に書かれているURLが「twitter.com」のドメインになっています。

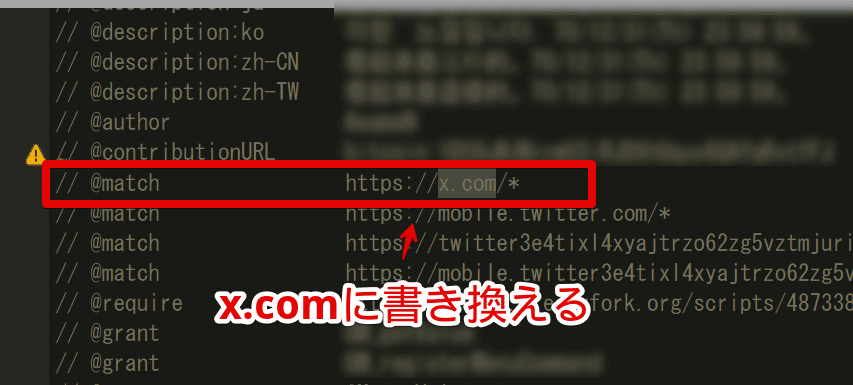
スクリプトによっては「https:」がなかったり、「.*」の正規表現が使われていたりと、一つの正解はありませんが共通して「twitter.com」みたいなドメインの記述があると思います。ここを「x.com」に書き換えます。

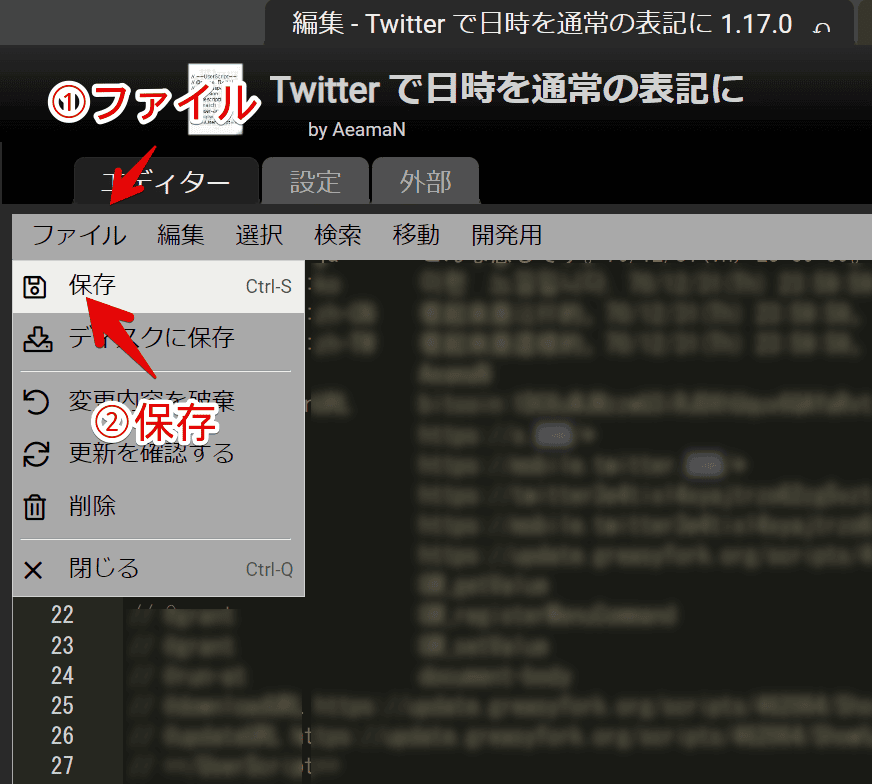
新しくなったドメイン「x.com」で動作するよう書き換えられたら上部のファイルタブ→「保存」をクリックして、スクリプトを上書き保存します。

「X(旧Twitter)」にアクセスします。既に開いていた場合は一度ページをリロード(再読み込み)します。
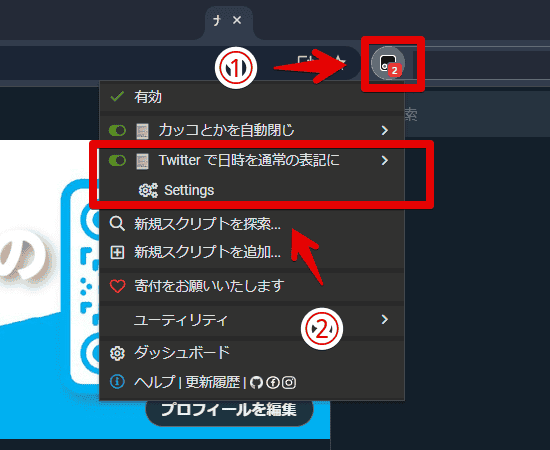
「Tampermonkey」拡張機能アイコンをクリックします。「x.com」ドメイン上で動作するよう書き換えたスクリプトが表示されます。

感想
以上、2024年5月に「X(旧Twitter)」のURLが「twitter.com」から「x.com」に変わったせいで使えなくなったCSSを修正する方法でした。
今のところURLが変わっただけなので、動作対象を「twitter.com」から「x.com」に切り替えるだけでほとんどのCSSやスクリプトが再び動作すると思います。これからどんどんページの構造自体変わっていった場合はコードの中身も修正が必要になると思います。