【X・Twitter】ポスト投稿欄や右下にあるGrokを非表示にするCSS。お前の消し方!

この記事では、PCウェブサイト版「X(旧Twitter)」で2024年頃からあちこちに表示されるようになったAIの「Grok」ボタンを非表示にするCSSを書きます。
PCウェブサイト版「X(旧Twitter)」は2024年頃から段階的に「Grok(生成AI)」が実装されています。
左側サイドバー、タイムラインにある各ポストの右上、ポスト入力欄、右下、プロフィールページ…などなどいたるところに忌々しいボタンがあります。

僕の場合「ChatGPT」は使うけど「Grok」は使わないので邪魔なだけです。うっかりボタンを押したら右下からメッセージサイドバーがどかんと表示されて「あぁくそ!」ってなります。
最初は我慢していましたが、「いい加減増えすぎているな。まとめて消すか…」ということでCSSを使ってみます。
ウェブサイトにCSSを適用させるための拡張機能を入れて、その拡張機能に本記事で紹介するCSSコードを書き込む…という流れです。
自身の環境上だけの反映で他人のデバイスには一切反映されません。Grok自体の機能を廃止するのではなくボタンを見た目上隠すだけです。
拡張機能を導入できるPCブラウザ専用でスマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
XのいたるところにあるGrokボタンを消すCSS
スタイルシートを開く
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
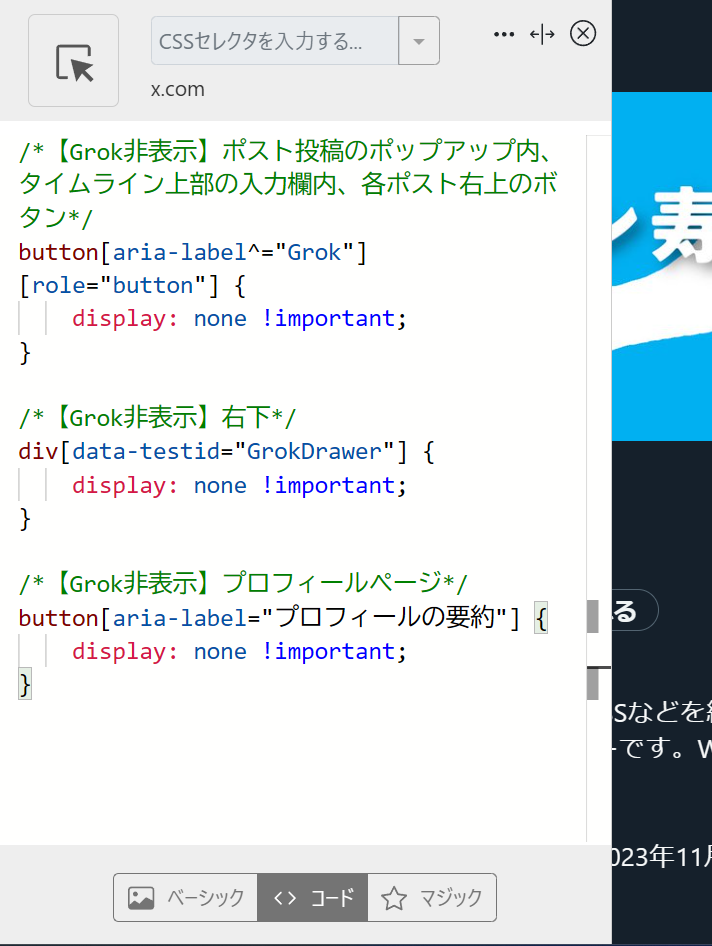
以下のコードを書き込みます。
/*【Grok非表示】ポスト投稿のポップアップ内、タイムライン上部の入力欄内、各ポスト右上のボタン*/
button[aria-label^="Grok"][role="button"] {
display: none !important;
}
/*【Grok非表示】右下*/
div[data-testid="GrokDrawer"] {
display: none !important;
}
/*【Grok非表示】プロフィールページ*/
button[aria-label="プロフィールの要約"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
上記CSSにより以下の6つの部分が変わります。もし「ここにも表示されているよ!」ってのがあったら問い合わせから教えてください。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
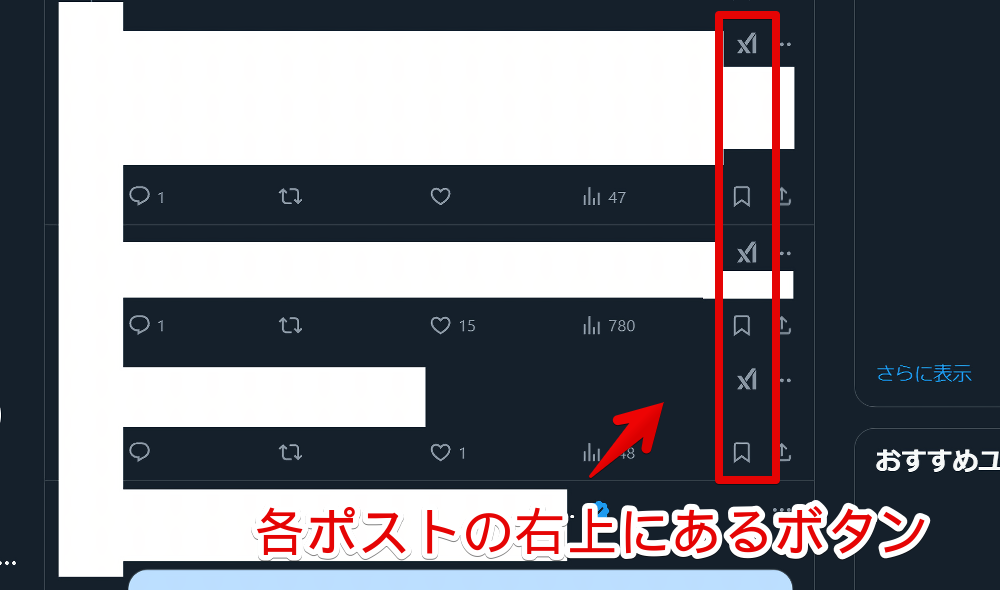
タイムラインの各ポスト右上
ここが一番なんだかんだ表示数も多いし目立つしで邪魔な部分かなと思います。
タイムラインの各ポスト右上に表示されているGrokボタンです。三点ボタンを押す時にうっかり押す時があって邪魔なんですよね。上記CSSを書き込んだ後は消えます。

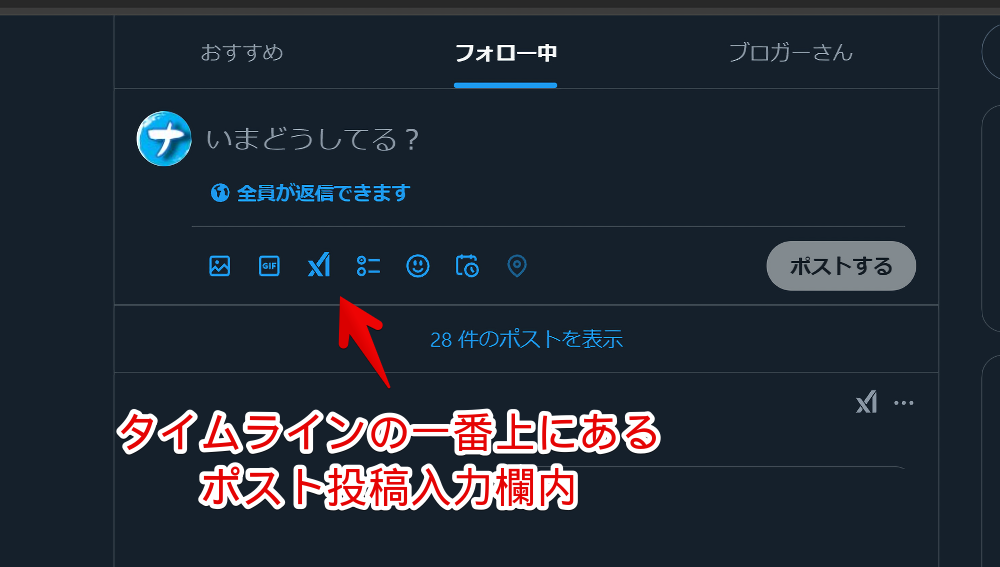
タイムライン上部のポスト投稿入力欄内
タイムライン上部にはポスト投稿画面があります。この中にあるGrokボタンです。

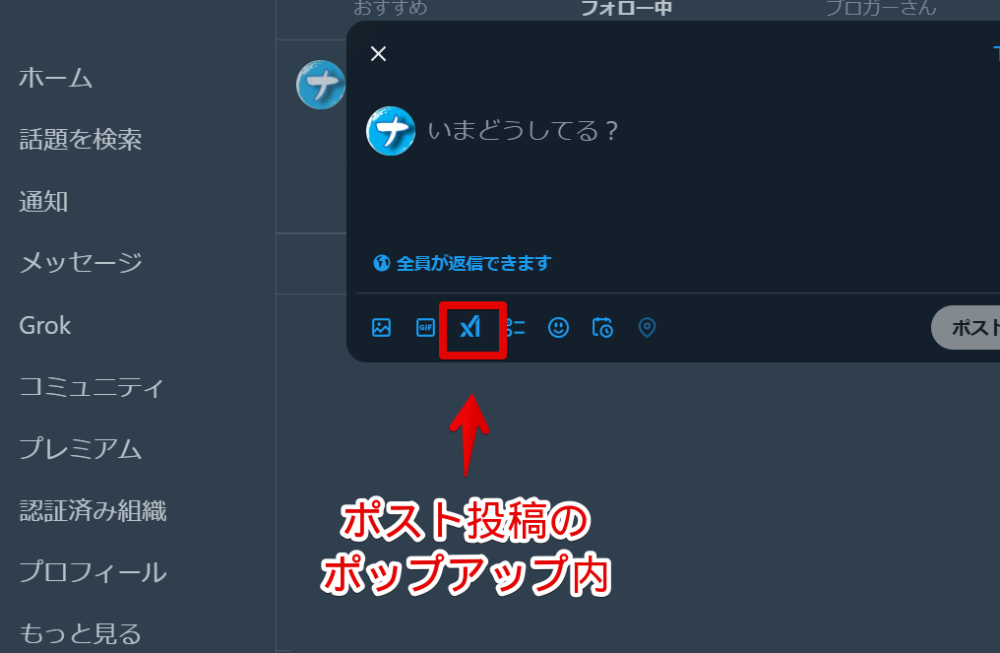
ポスト投稿入力欄内
左側サイドバーにある「ポストする」ボタンを押した時などに表示されるポスト投稿のポップアップ内のGrokボタンです。

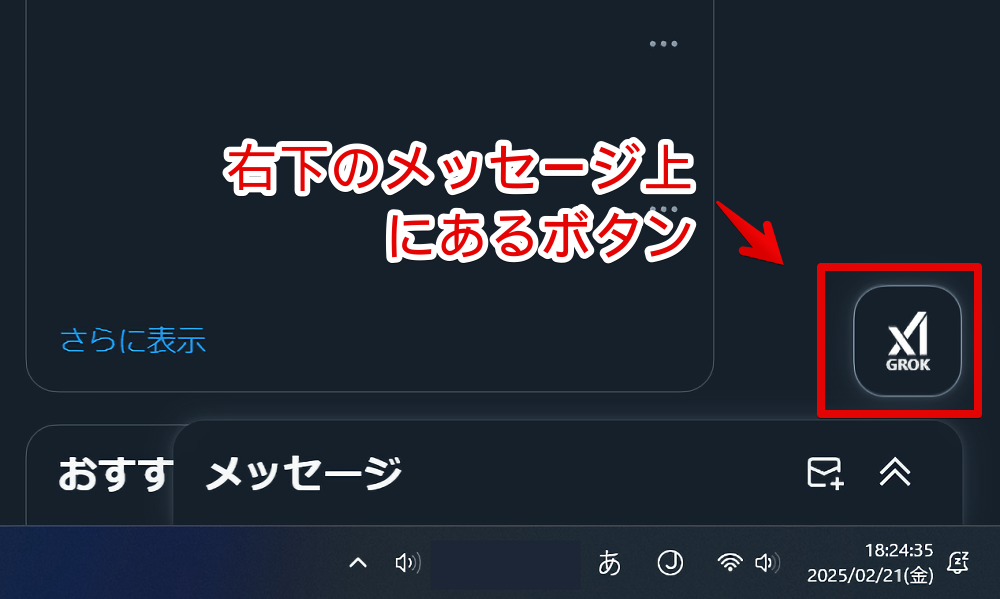
右下
画面右下に堂々と居座っているGrokボタンです。

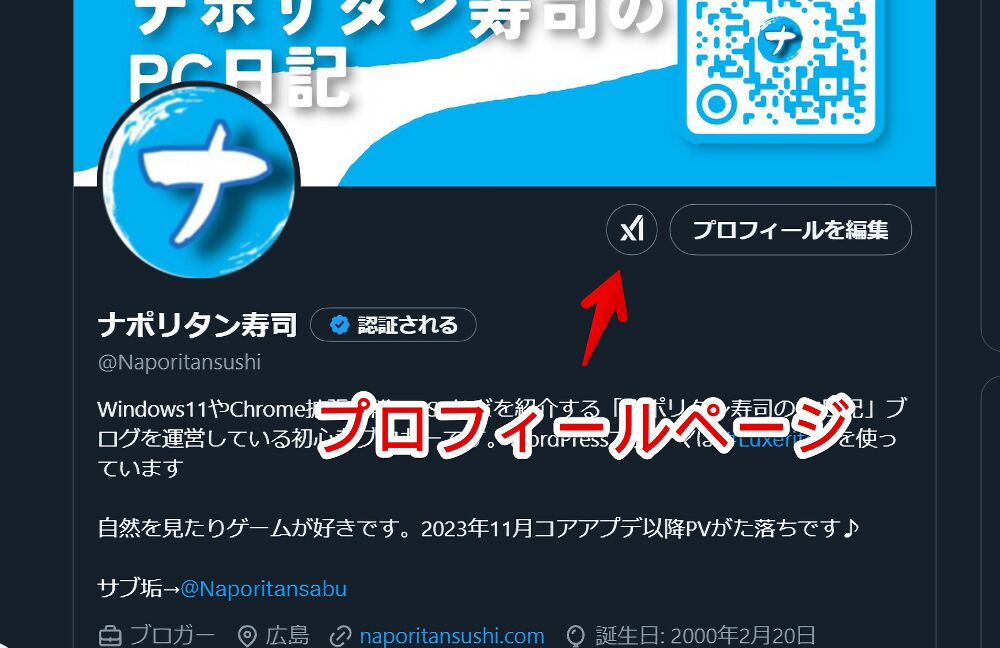
プロフィールページ
プロフィールページ(ユーザーページ)のアイコン横に表示されているGrokボタンです。

左側サイドバー
左側サイドバーに表示されるGrokについては上記CSSでは消せません。
以下の記事にて他項目と一緒に紹介しています。左側サイドバーもスッキリさせたい方は参考にしてみてください。
感想
以上、PCウェブサイト版「X(旧Twitter)」上にある「Grok」ボタンを非表示にするCSSでした。
Chrome拡張機能とかでも本記事みたいな機能を搭載しているのがありそうです。探していないので分かりませんが。
個人的にありがたく使わせてもらっているのが「Twitter UI Customizer」と「Clean-Spam-Link-Tweet」です。多少…いやどう考えても未導入時と比べて「X(旧Twitter)」が重たくなりますが、それを差し置いても便利です。
X関連のCSS記事は他にも書いているので気になった方はカテゴリーを見てみてください。












ディスカッション
コメント一覧
まだ、コメントがありません