【X(旧Twitter)】ツイート下の表示回数を非表示にするCSS

この記事では、2022年12月に実装された「X(旧Twitter)(PC版)」のツイート下にある表示回数(インプレッション数)を非表示にするCSSについて書きます。
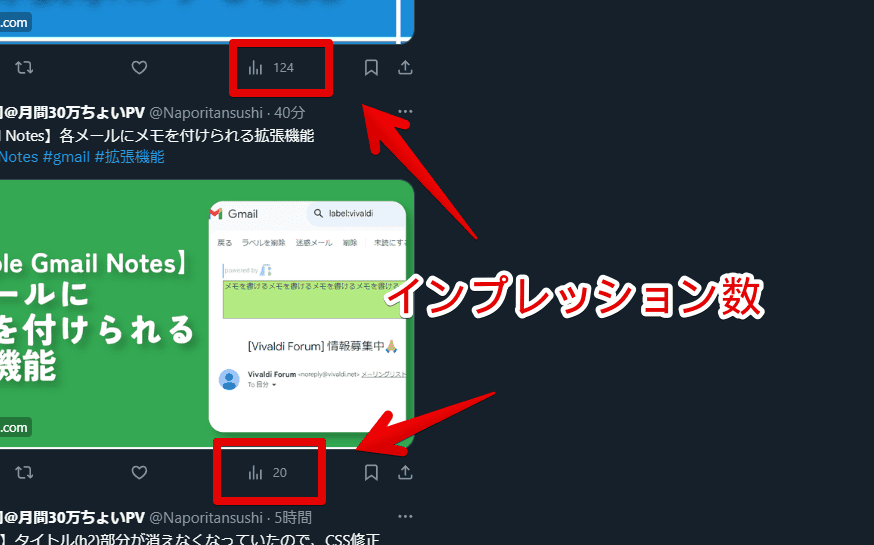
表示回数とは、2022年12月頃からPC・スマホ両方の「X(旧Twitter)」に表示されるようになったポスト(ツイート)の閲覧数のことです。

CSSを利用することで非表示にできます。いつでも元に戻せます。本記事は拡張機能を導入できるPCブラウザ向けの内容です。スマホやタブレットのアプリ版ではできません。
「表示回数なんてどうでもいい!見たくない!」という方参考にしてみてください。タイムラインだけでなく、ポスト詳細画面の表示回数も非表示にできます。
「自分の表示回数を他人から隠す」というものではありません。自身の環境上で消すだけで他人からは丸裸です。こればっかりは今後の「X(旧Twitter)」に祈るしかないと思います。
【紹介】拡張機能のほうが便利かも?
専用のChrome拡張機能「Hide View Count」を利用することでも消せます。
あるいは表示回数を非表示にするだけでなく、ボタンの配置を変更したり、不要な標準ボタンを非表示にしたりできる拡張機能・アドオン「Twitter UI Customizer」を利用するという選択肢があります。
個人的には「Twitter UI Customizer」が圧倒的におすすめです。PCウェブサイト版「X(旧Twitter)」を超快適にできます。
「専用の拡張機能を導入するのが嫌だ!CSSを適用できる『Stylebot』や『Stylus』を導入しているから、そちらで消したい」という方は本記事を参考にしてみてください。
インストール方法
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
ポスト下の表示回数を非表示にするCSS
「X(旧Twitter)」にアクセスします。右上の「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

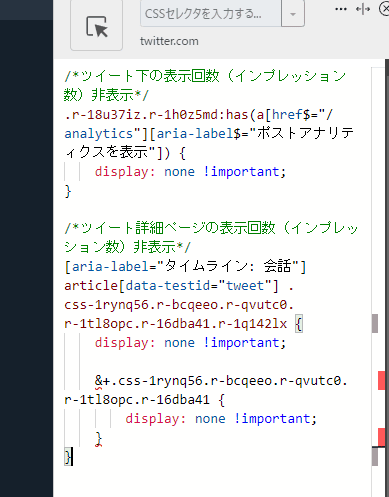
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*ポスト下の表示回数(インプレッション数)非表示*/
.r-18u37iz.r-1h0z5md:has(a[href$="/analytics"][aria-label$="ポストアナリティクスを表示"]) {
display: none !important;
}
/*ポスト詳細ページの表示回数(インプレッション数)非表示*/
[aria-label="タイムライン: 会話"] article[data-testid="tweet"] .css-1rynq56.r-bcqeeo.r-qvutc0.r-1tl8opc.r-16dba41.r-1q142lx {
display: none !important;
&+.css-1rynq56.r-bcqeeo.r-qvutc0.r-1tl8opc.r-16dba41 {
display: none !important;
}
}本CSSは僕が適当に作成したものです。いつの間にかコードが使えなくなったり、予期せぬ部分が消える可能性があります。その場合問い合わせより教えていただければ幸いです。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

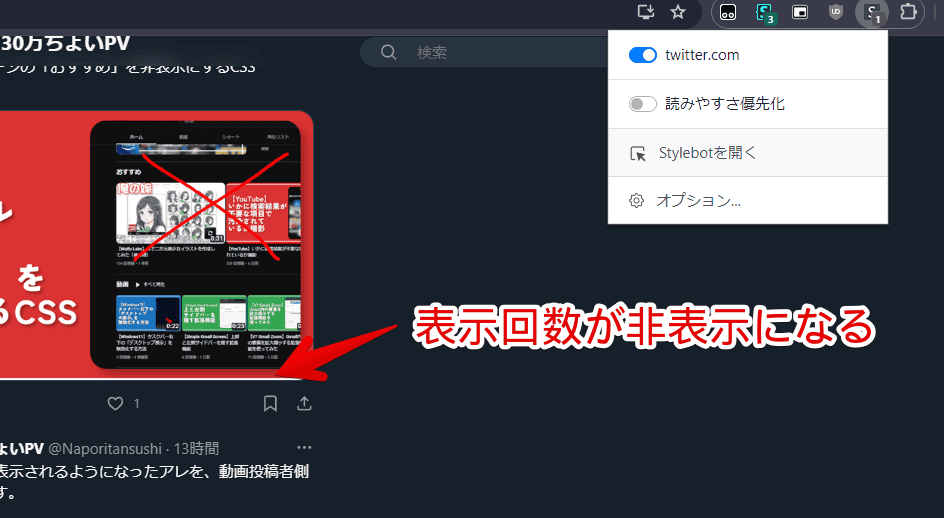
再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
タイムライン上のポストから表示回数が消えます。

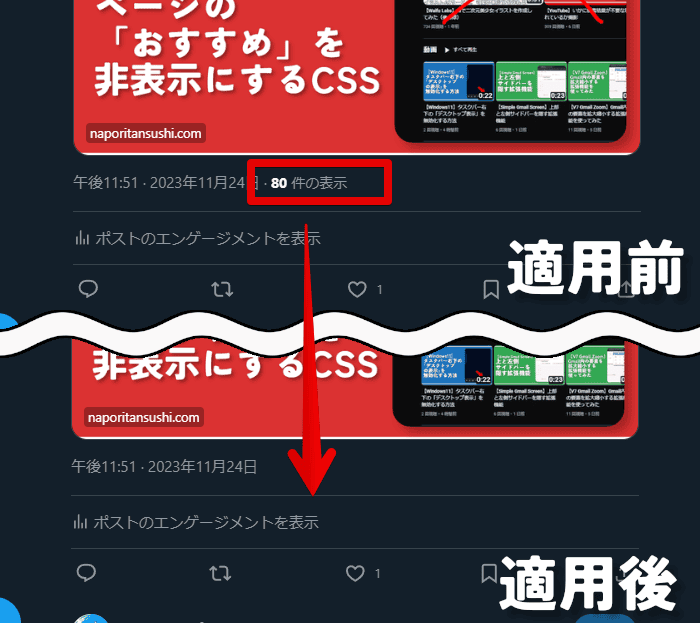
ポストをクリックした時に表示される詳細画面上からも削除します。「ポスト詳細ページの表示回数(インプレッション数)非表示」というCSSです。この画面では表示させたい場合コードを書かないようにします。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「X(旧Twitter)」で2022年12月頃から実装された表示回数(インプレッション数)をCSSで非表示にする方法でした。
本記事執筆時の2022年12月24日、広島に数年ぶりの大雪が来ました。おかげでテンションあがりまくって、パジャマのまま数時間雪遊びしてしまいました。
後悔はしていないんですが、翌日(25日の今日)思いっきり風邪ひきました。風邪なんて中学生以来なのでこんなに辛かったっけと絶望しています。頭を動かすと頭痛がするので、なるべく手だけ動かして本記事を書いています。本記事に全然関係ない愚痴でした。