【Twitter】プロフィールアイコン、ボタンをヘッダーに重ねるCSS

この記事では、PCウェブサイト版「X(旧Twitter)」のプロフィールアイコン、ボタンをヘッダー画像の上に重ねるCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
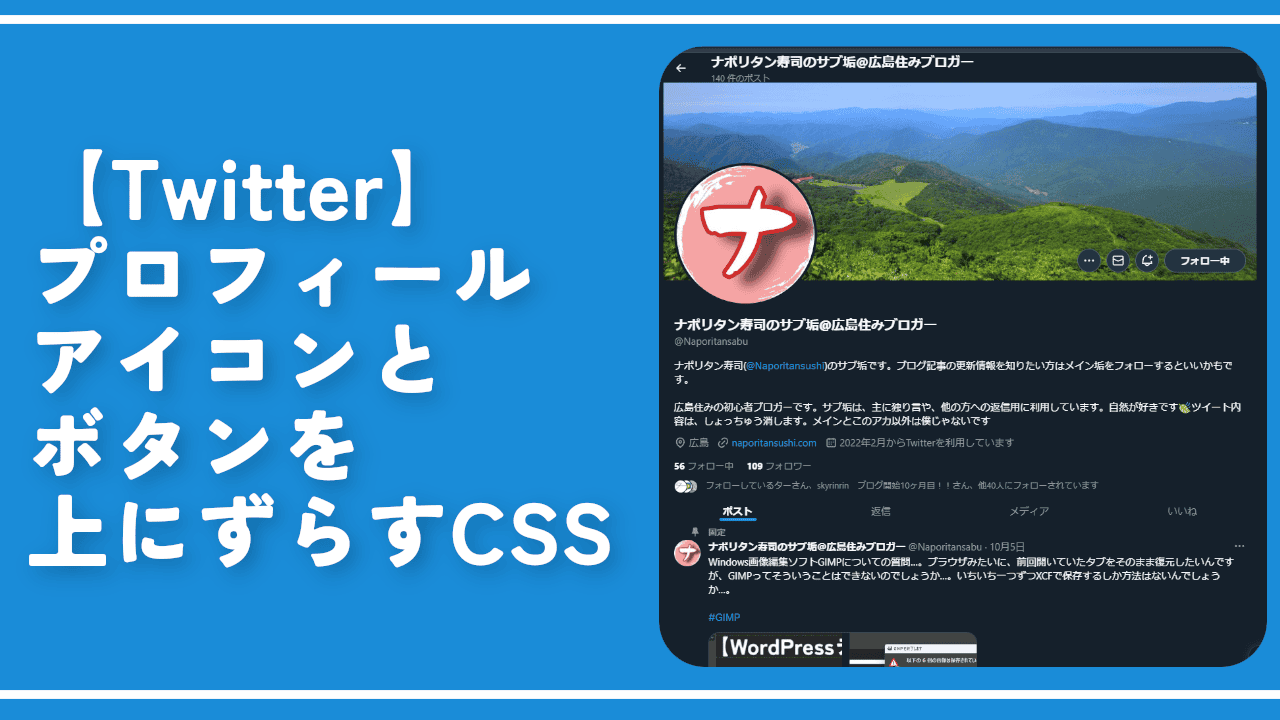
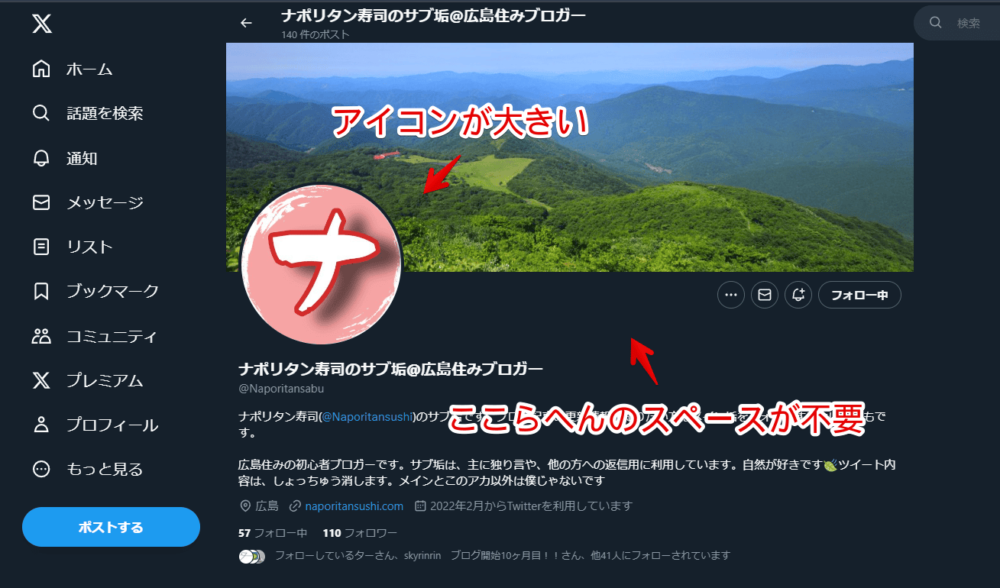
PCウェブサイト版「X(旧Twitter)」のプロフィールページは、下記画像のようになっています。人によってはアイコンが大きいと感じたり、自己紹介欄とヘッダー画像の間にあるスペースが邪魔かもしれません。

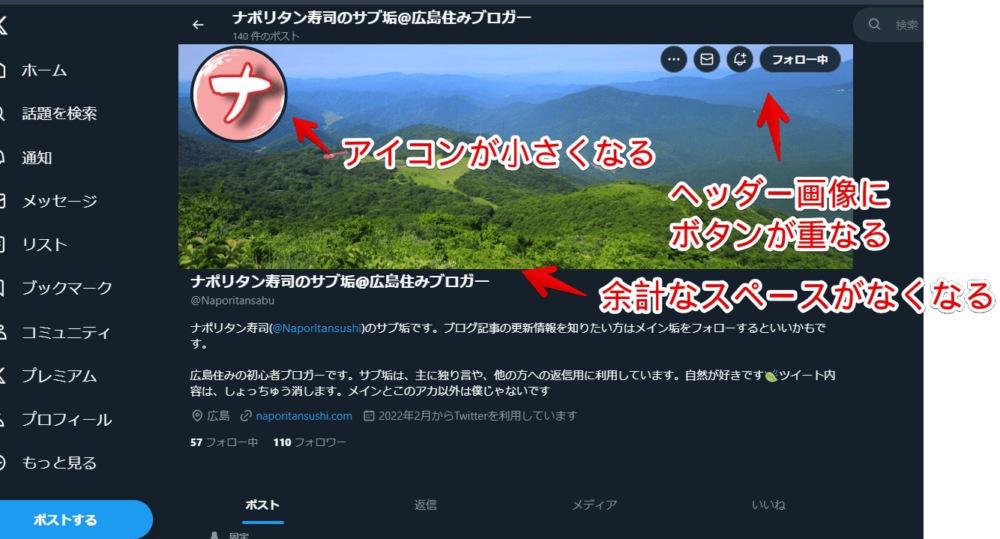
本記事で紹介するCSSを使えば、プロフィールアイコン、ボタン(もっと見る、DM、通知、フォロー中、プロフィールを編集)を、ヘッダー画像の上に重ねられます。重ねることで、余計なスペースを取らなくなり、スッキリします。画像サイズ、位置は自由に調整できます。
「Twitterをもっとコンパクトにしたい!プロフィールアイコンは少し大きすぎる!」という方、参考にしてみてください。いつでもオンオフできます。本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
実際に使ってみた動画を貼っておきます。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
プロフィールアイコン・ボタンをヘッダー画像に重ねるCSS
スタイルシートにCSSを書き込む
「Twitter」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
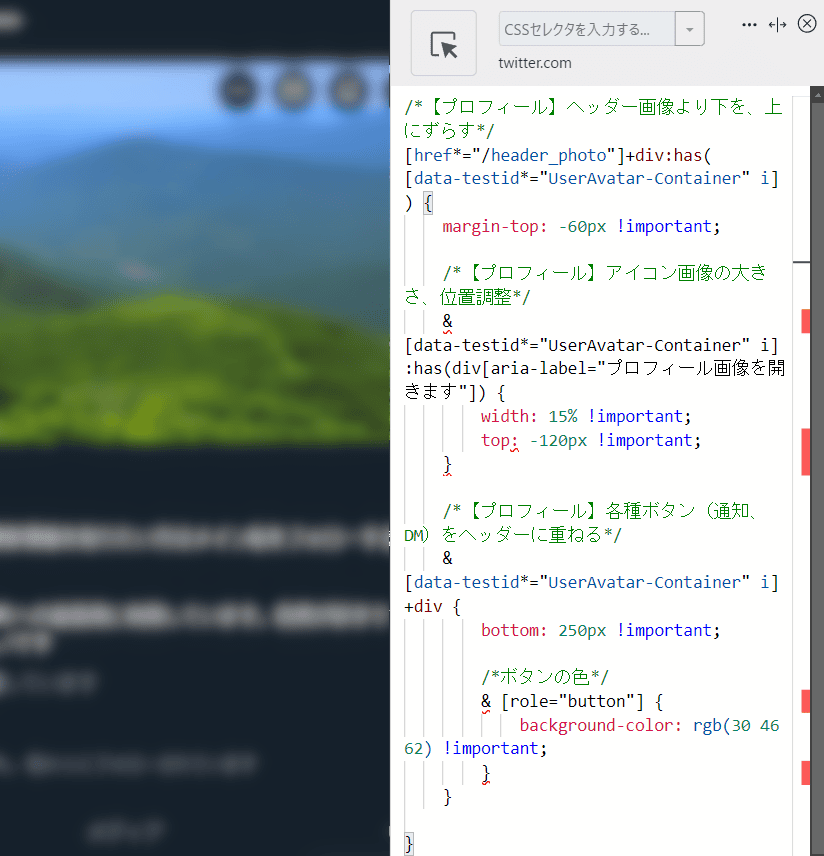
以下のコードを書き込みます。どのテーマでも共通です。
/*【プロフィール】ヘッダー画像より下を、上にずらす*/
[href*="/header_photo"]+div:has([data-testid*="UserAvatar-Container" i]) {
margin-top: -60px !important;
/*アイコン画像の大きさ、位置調整*/
& [data-testid*="UserAvatar-Container" i]:has(div[aria-label="プロフィール画像を開きます"]) {
width: 15% !important;
top: -120px !important;
}
/*各種ボタン(通知、DM)をヘッダーに重ねる*/
& [data-testid*="UserAvatar-Container" i]+div {
bottom: 250px !important;
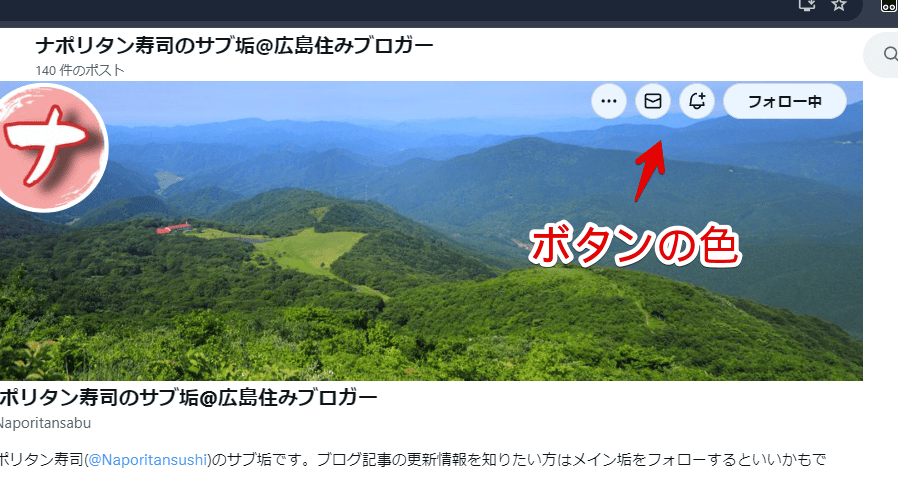
/*ボタンの色*/
& :is([role="button"], a[href="/settings/profile"]) {
background-color: rgb(30 46 62) !important;
}
}
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。

2023年12月時点で、上記のような入れ子(ネスト)の形式で、「Stylebot」上にCSSを書き込んだ場合、右側に赤いバーが表示されて、該当場所に赤波下線が引かれて、あたかもエラーが出たかのような表記になります。
問題なく動作するので気にしなくてOKです。右上の「×」でスタイルシートを閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
CSSが適用されたか確認する
「X(旧Twitter)」のプロフィールページを開きます。自身、別の方、僕のページなど、どのページでもOKです。
プロフィールアイコンと各種ボタンが上にずれて、ヘッダー画像と重なります。アイコンも縮小されてスッキリします。位置がおかしい場合は、こちらに飛んでください。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
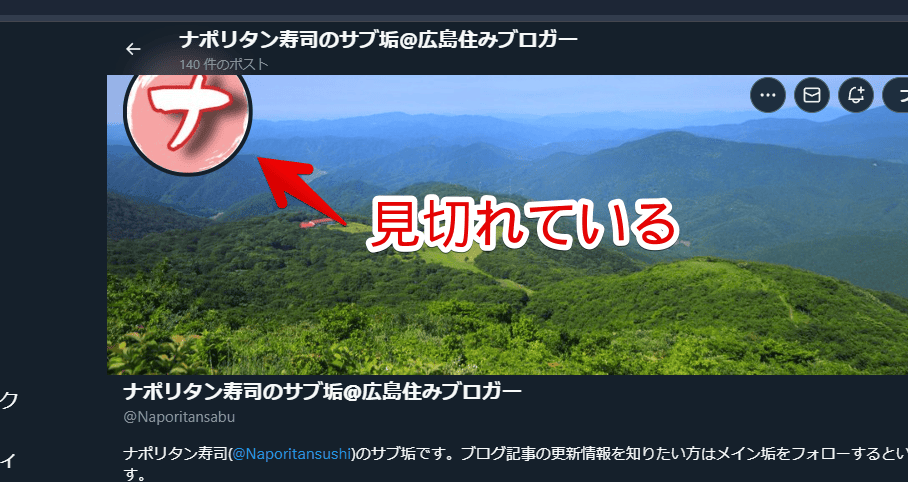
プロフィールアイコンやボタンが見切れる、位置がおかしい場合
人によっては、下記画像のようにアイコン画像やボタンの位置がずれる場合があります。

というか、僕はこちらで紹介しているCSSを適用した状態で、本記事のCSSを作成したので、上記のサンプルCSSはおかしな数値になっていると思います。そのままサンプルCSSを使った場合、高確率で不具合が発生すると思います。
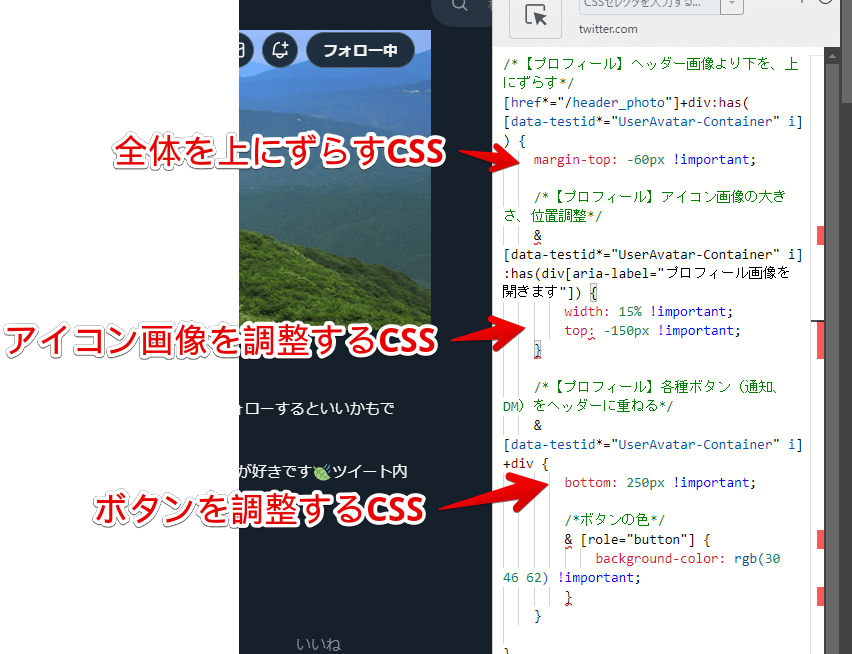
その場合は、コード内にある各種数値を調整してみてください。大きく3つの構成になっています。全体の位置を調整するCSS、アイコン画像を調整するCSS、ボタンを調整するCSSです。

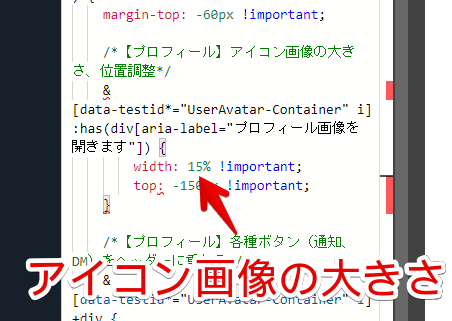
プロフィールアイコンの画像サイズの調整
プロフィールアイコンの画像サイズを調整したい場合は、「アイコン画像の大きさ、位置調整」CSSの「width」の数値を調整します。数値を大きくすると、画像サイズも大きくなります。

「top」が、プロフィールアイコン画像の位置調整です。サイズを変更したら、その分ずれると思うので調整します。
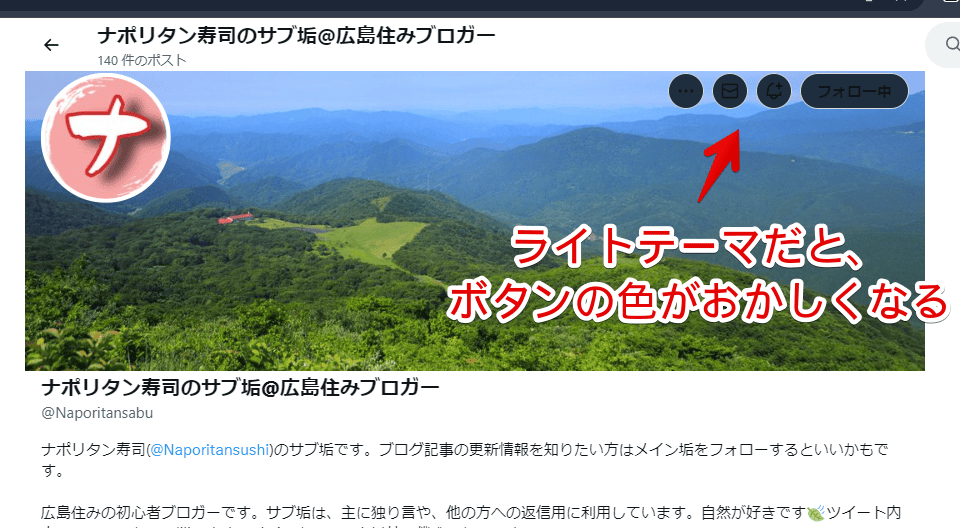
ライトテーマを使っている場合
ライトテーマをお使いの方は、各種ボタンの背景色が気に食わないと思います。僕はダークブルーテーマを使っているため、上記のサンプルCSSは、ダークブルー用に最適化しています。ライトテーマだと色が浮いてしまいます。違和感です。

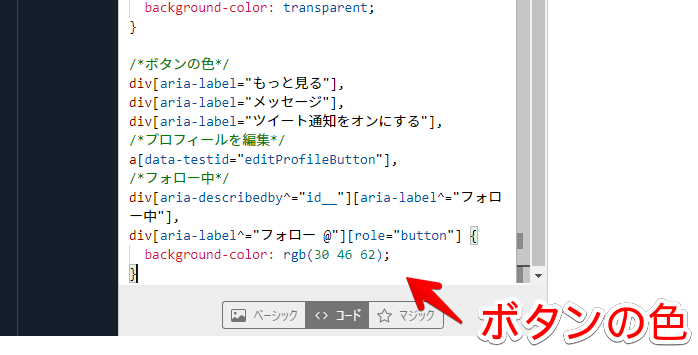
その場合、「ボタンの色」の「background-color: rgb(30 46 62);」を調整します。HTMLカラーコードや、RGBで指定できます。ここらへんの書き方、色の指定方法等はネットで各自ググってみてください。こちらのサイトなどで調べられます。

例えば、薄い水色にする場合、以下のコードになります。入れ子(ネスト)のCSSの「ボタンの色」だけ抽出しています。実際に使う場合は、上記のサンプルCSSのように全体を書きます。
/*ボタンの色*/
& [role="button"] {
background-color: rgb(235 245 255) !important;
}薄い水色になります。カラーコードで指定する場合は、「background-color: #ebf5ff;」といった風になります。

タイムラインの横幅調整CSSと併用可能
僕は、右側のサイドバーを非表示にして、タイムラインの横幅を大きく広げています。
上記のCSSを利用している場合でも、本記事で紹介したコードは利用できます。ただし、広げているサイズによって、アイコンの位置がずれるので、ずれた場合はいい感じにそれぞれの数値を調整します。

ちょっとカスタマイズを抑えたバージョンの紹介
人によっては、本記事のカスタマイズは大胆すぎて微妙かもしれません。そんな方には、下記記事のほうが好きかもしれません。ちょっとだけ上にずらすCSSを紹介しています。
そこまでデザインを改造せず、コンパクト化したい方にいいかもしれません。本記事とは併用できないので、どちらかだけを利用します。アイコンを下にずらして、ヘッダー画像全体を見れるようにすることも可能です。
感想
以上、PCウェブサイト版「X(旧Twitter)」のプロフィールアイコン、各種ボタン(もっと見る、DM、通知、フォロー中、プロフィールを編集)を、ヘッダーに埋め込んでコンパクトにするCSSでした。
「X(旧Twitter)」×「CSS」関連の記事は、いくつか書いています。気になった方は、サイト内検索やカテゴリーページを確認していただけると嬉しいです。