【Visual Studio Code】括弧の彩色を以前のように白に戻す方法

この記事では、コードエディターソフト「Visual Studio Code」のバージョン1.67(2022年4月公開)から、デフォルトで有効になった括弧記号(ブラケットペア)の彩色機能を無効にして、以前と同じ白色に戻す方法について書きます。
設定→「Bracket Pair Colorization: Enabled」のチェックを外すことで、ブラケットペアの彩色機能を無効にできます。
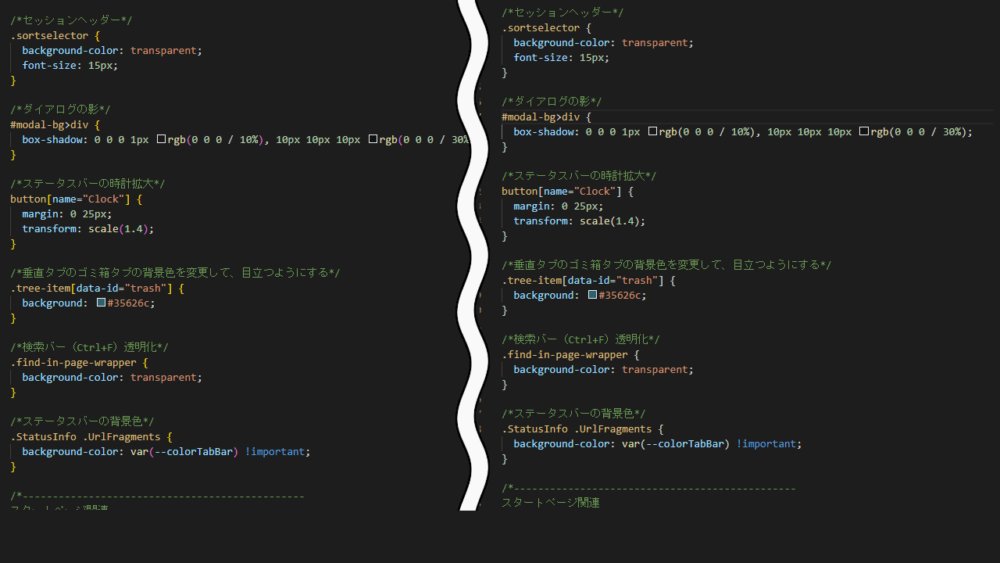
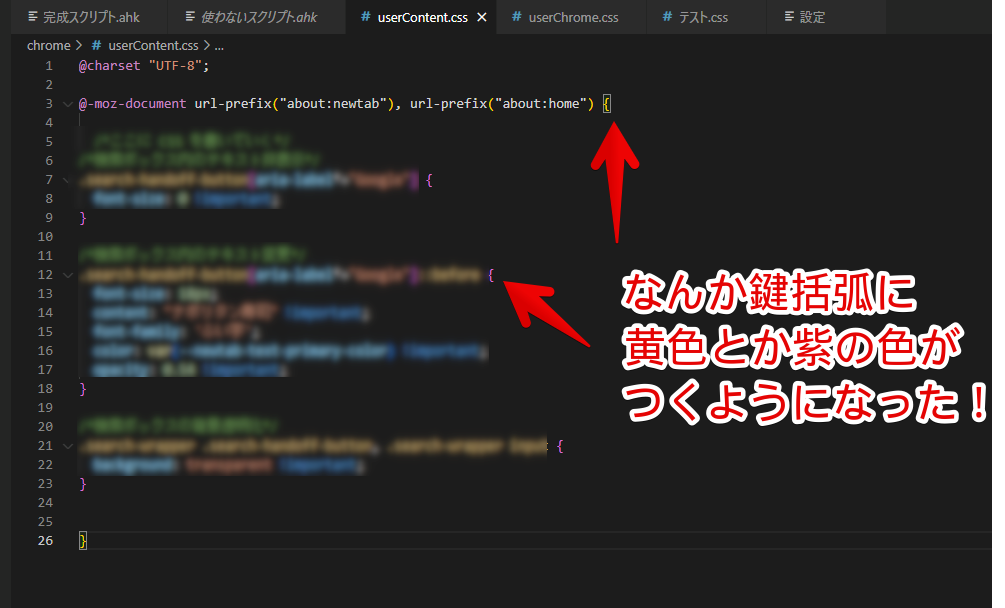
2022年4月に、「Visual Studio Code」がバージョン1.67にアップデートしました。(リリースノートはこちら)新しく、ブラケットペアに色を付けるオプションがデフォルトで有効になりました。「()」とか、「{}」などの括弧記号が、紫とか黄色とかで表示されます。

今まで無効だったオプションが、アップデートによって、デフォルトで有効に変更されたということです。つまり、オンオフできるオプションはこれまで通り存在しているので、設定からオフにすることで、以前と同じように白色のブラケットペアを利用できます。
「CSSとかの括弧記号が、いきなり黄色とか紫色に変化して、目が疲れるようになった!見にくい!」という方、参考にしてみてください。いつでもオンオフできます。
僕は、Windows11を使っています。どのWindowsバージョンでも一緒だと思いますが、若干設定画面が違うかもしれません。
括弧記号の彩色機能を無効にする手順
Visual Studio Codeの設定を開く
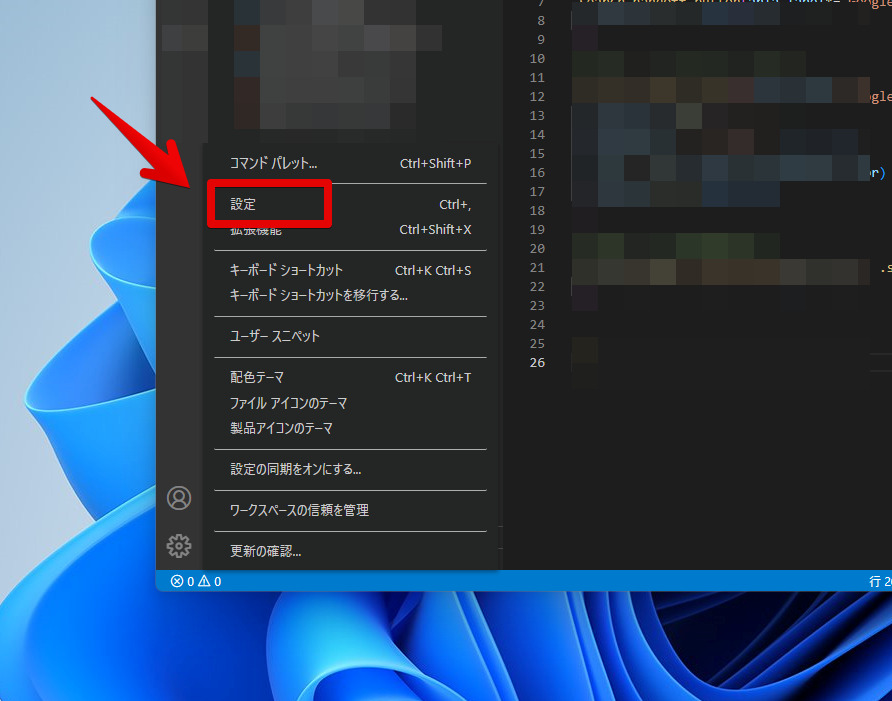
「Visual Studio Code」を起動します。左下の歯車アイコン→設定(Ctrl+,)をクリックします。

括弧記号の彩色機能をオフにする
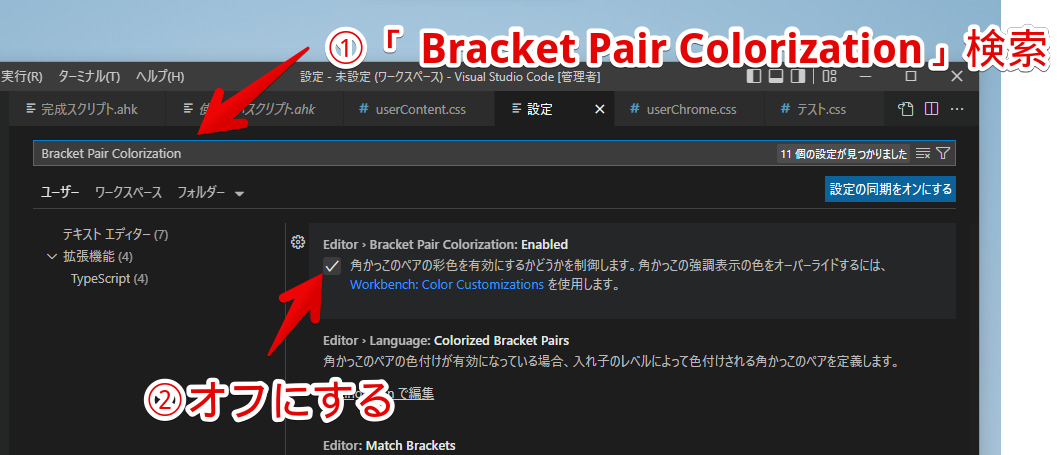
設定画面を開けたら、上部の検索ボックスに「Bracket Pair Colorization: Enabled」と入力します。
Bracket Pair Colorization: Enabled一番上に、「Editor > Bracket Pair Colorization: Enabled」という項目が表示されます。項目内の「角かっこのペアの彩色~~」という文章の左にあるチェックボックスを外します。

これで完了です。再起動などの作業は不要です。設定タブは閉じてもOKです。
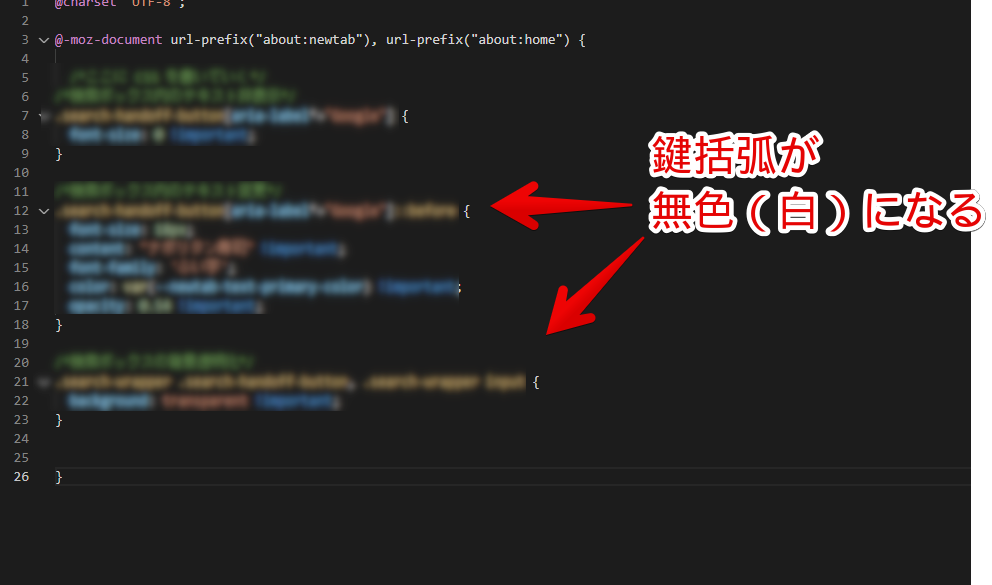
適当にコードファイル(CSS)を開いてみます。以前のバージョンと同じように、括弧記号が白色になります。

「やっぱり、有効にしたい!」という場合は、設定を開いて、「Bracket Pair Colorization: Enabled」にチェックするだけです。
感想
以上、バージョン1.67にアップデートした「Visual Studio Code」の括弧記号の彩色機能を無効化する方法でした。
ある日突然、色が変わっていたのでびっくりしました。個人的には、好みなので、このまま有効化しておこうかなと思います。