【Alt & Meta viewer】画像のALT属性をツールチップ表示する拡張機能

この記事では、画像のALT属性・タイトル属性をポップアップで表示してくれるブログで役立つChrome拡張機能「Alt & Meta viewer(オルト&メタ・ビューアー)」について書きます。
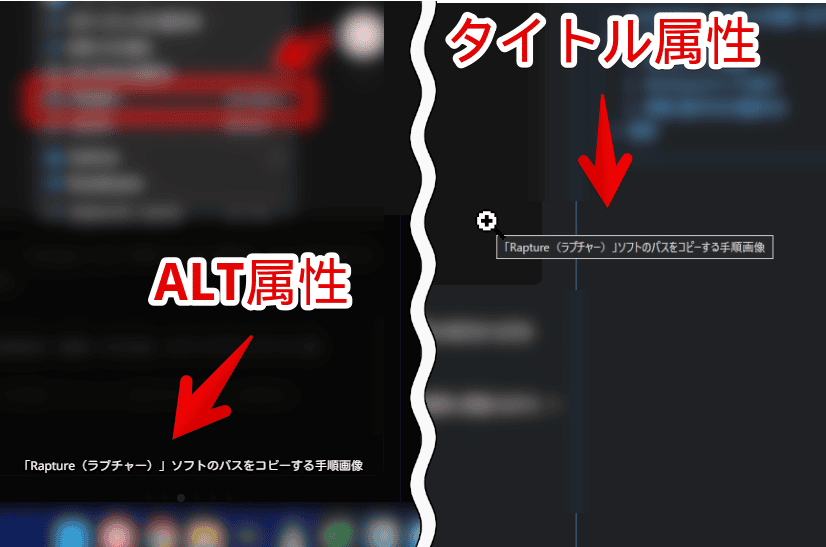
通常、インターネット上にある画像のALT属性・タイトル属性は、何もしなければ見ることができません。
ALT属性の場合は、スクリーンリーダーで読み上げ、タイトル属性の場合は、画像にマウスを乗せることで確認できます。当サイトの場合は、画像をクリックした時、下部にALT属性を表示するようにしています。

本記事で紹介するChrome拡張機能を利用することで、いつでも好きな時に、ポップアップでALT属性やタイトル属性を確認できます。
表示できる項目は、設定から変更できます。以下の中から選択できます。
- 画像のALT属性
- 画像のタイトル属性
- 画像サイズ
- 画像のパス
ALT属性やタイトル属性が設定されていない画像を抽出することも可能です。ブロガーに便利なChrome拡張機能です。他サイトを参考にしたい時や、自身のサイトをチェックしたい時に役立ちます。
ブログで成長するコツは、とにかくベテランブロガーさんのサイトを見まくることです。文章の書き方、画像を差し込む場所、パッと見は目に入らないディスクリプション、ALT属性、タイトル属性、装飾のCSSコードなど、答えが詰まりまくっています。
初心者の時は、画像のALT属性やタイトル属性は付けるべきか分からないと思います。本拡張機能を利用しながら、自分と同じジャンルのベテランブロガーさんを、かたっぱしからチェックしてみましょう。
リリース元:googflogs.app
記事執筆時のバージョン:8.2(2022年7月6日)
インストール方法
Chromeウェブストアからインストールできます。
本拡張機能は、Chrome拡張機能のみの提供で、Firefoxアドオンはリリースされていません。探してみましたがありませんでした。
「Popup ALT Attributes」や「Simple image alt viewer(シンプル・イメージ・オルト・ビューア)」などを、代替アドオンとして利用できるかもしれません。
前者は、画像にマウスを乗せた時に、タイトル属性のツールチップとして、ALT属性を表示するアドオンです。画像にマウスを乗せないといけないので、全体の確認はできません。
後者は、右クリック(コンテキストメニュー)に表示します。どちらにせよ、全体を一気に確認することはできません。
「Chromeに追加」をクリックします。

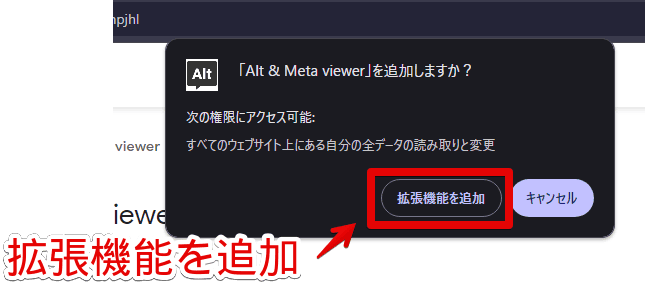
本拡張機能は、全てのウェブサイト(一部除く)で動作します。そのため、インストール時に権限を許可する必要があります。「拡張機能を追加」をクリックして許可します。

拡張機能のオーバーフローメニュー内に、拡張機能ボタンが追加されればOKです。

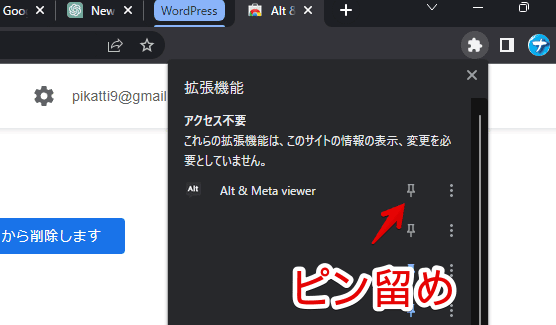
本拡張機能は、アイコンをクリックすることで動作します。頻繁に利用する方は、ピン留めして、オーバーフローメニューの外に出すといいかもしれません。

使い方
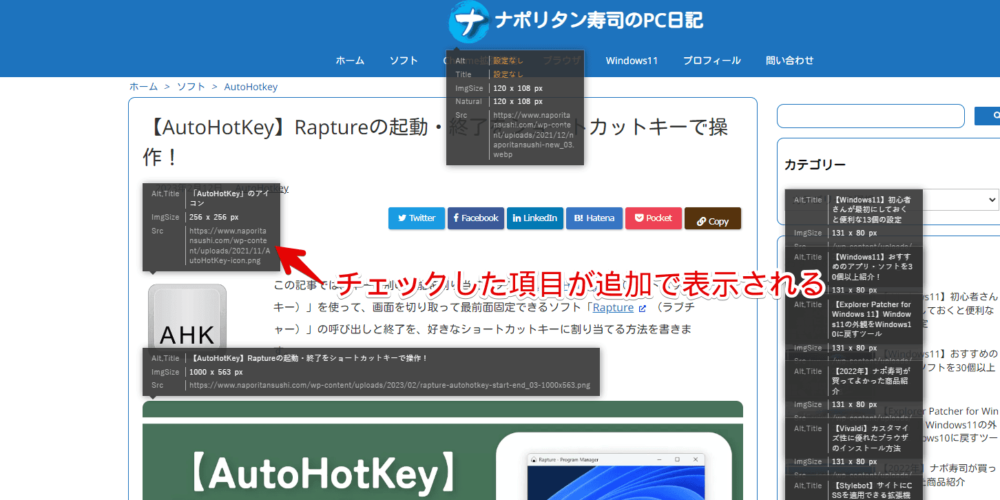
画像情報を調べたいサイトにアクセスします。試しに、当サイトの適当に選んだ記事ページで実験してみます。
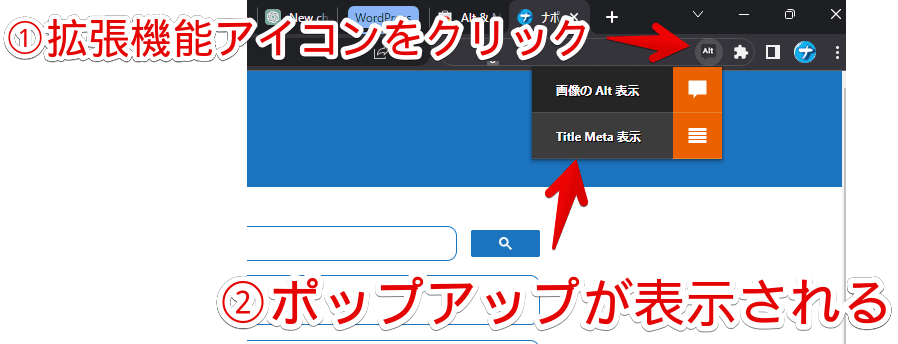
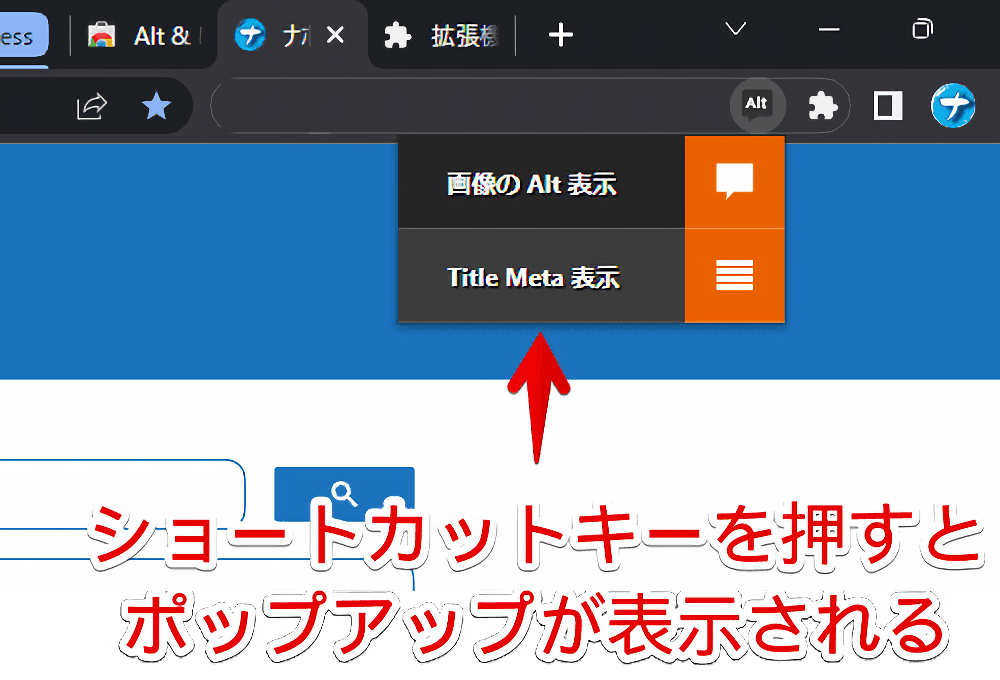
インストールした「Alt & Meta viewer」の拡張機能ボタンをクリックします。ポップアップが表示されるので、調べたいほうをクリックします。

画像のAlt表示
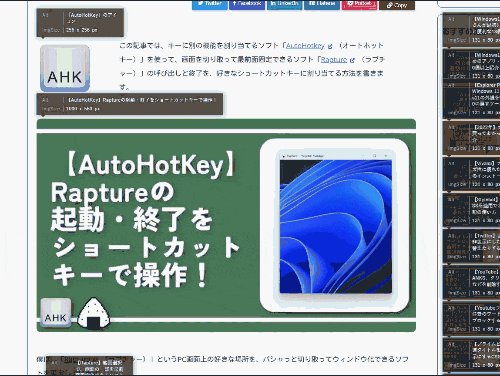
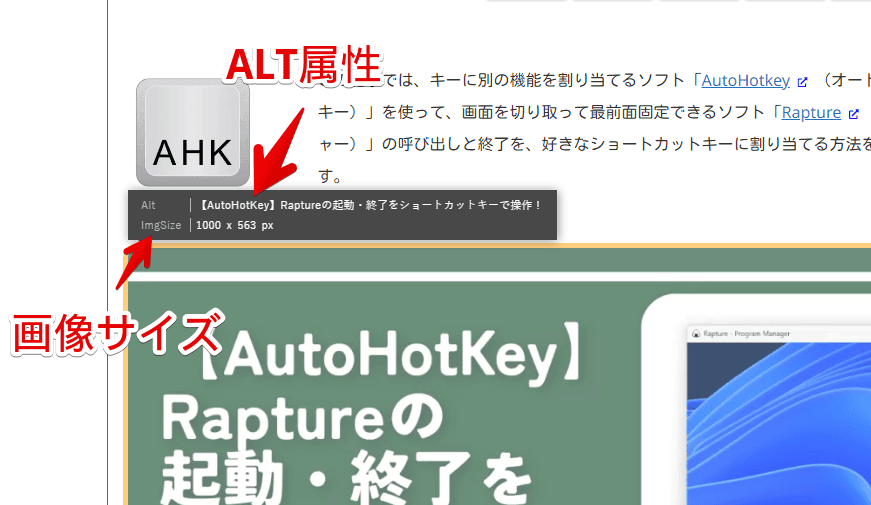
「画像のAlt表示」、あるいはその右にある「![]() 」ボタンをクリックします。画像のALT属性がオーバーレイのツールチップで表示されます。
」ボタンをクリックします。画像のALT属性がオーバーレイのツールチップで表示されます。

画像の上にマウスを乗せると、その画像以外のツールチップが非表示になります。画像以外(文字や空いている場所)にマウスを乗せていると、全ての画像属性が表示されます。

「ALT」の右側にテキストが表示されます。その下の「ImgSize」に画像サイズが書かれています。下記画像だと、横幅が1000px、高さが563pxということです。

ツールチップ内に表示する情報は、設定から変更できます。デフォルトでは、ALT属性、画像サイズの2つだけが表示されます。
ALT属性が設定されていない画像を調べる
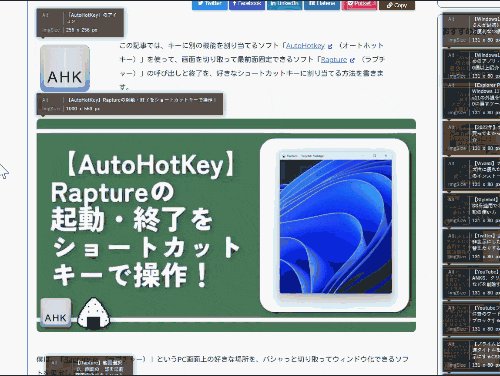
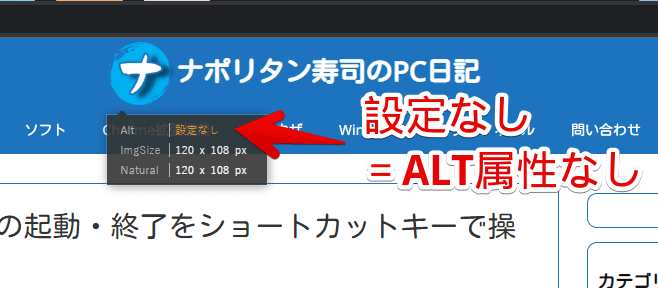
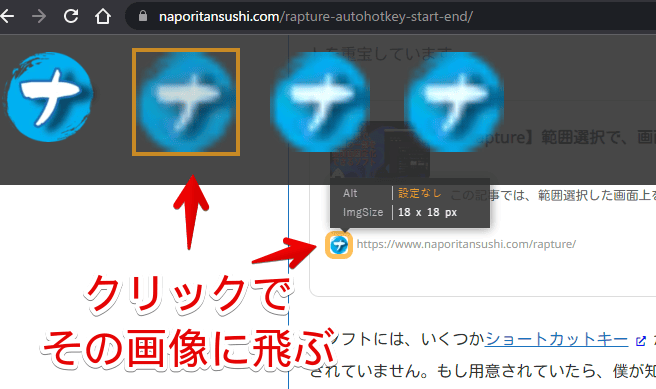
「設定なし」というのが、ALT属性がない画像です。

まとめてチェックしたい場合は、右上の「Altなし〇個」をクリックします。

上部にオーバーレイで、設定されていない画像が一覧表示されます。下記画像だと、「このページ上で、ALT属性がない画像が4つほどあるよ~」という意味です。

クリックすると、その画像が表示されている場所にスクロールしてくれます。

ツールチップ表示を解除する
右上の「×」をクリックします。元通りの表示に戻ります。

拡張機能アイコンをクリックして、再度項目をクリックすることでも終了できます。

Title Meta表示
「Title Meta表示」、あるいは「![]() 」ボタンをクリックすると、サイトのメタ情報が表示されます。HTMLの
」ボタンをクリックすると、サイトのメタ情報が表示されます。HTMLのheadタグ内にあるmetaタグが記載されています。
現在開いているページのタイトル、サイトの説明文である「ディスクリプション(description)」、OGPの情報などを確認できます。

終了したい場合は、右上の「×」、またはページ下部の「CLOSE」ボタンをクリックします。
設定
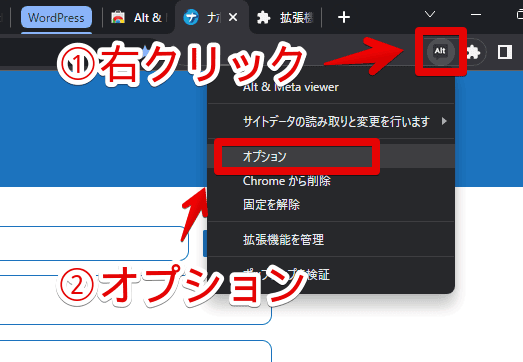
拡張機能アイコンを右クリック→「オプション」をクリックします。

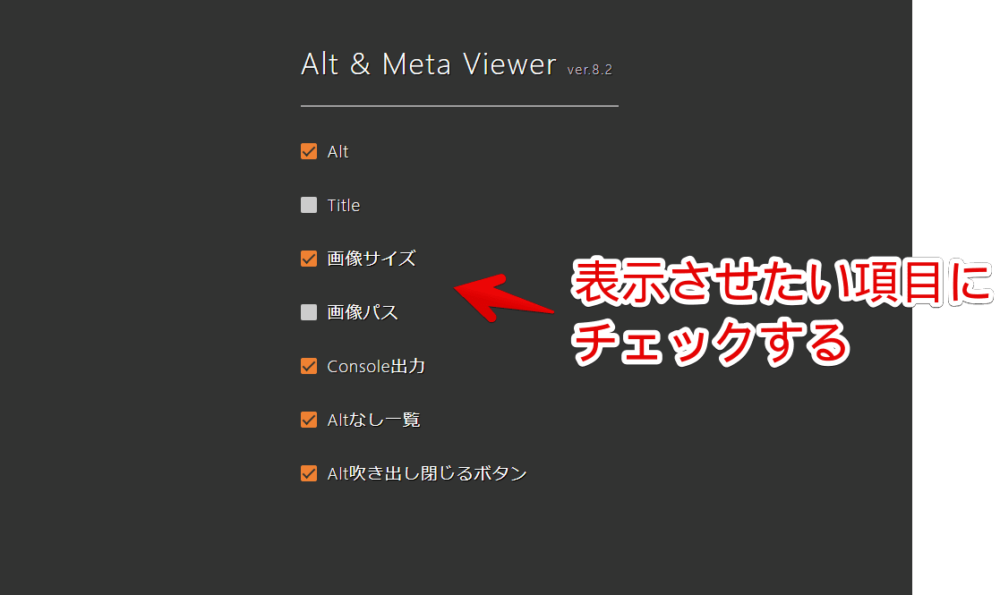
新しいタブで設定画面が表示されます。表示させたい項目にチェックを付けます。

例えば、ツールチップ内に画像のタイトル属性、画像のパスも表示したい場合は、2つにチェックします。
設定変更後は、一度ページをリロードする必要があるかもしれません。チェックした項目がツールチップ内に表示されます。

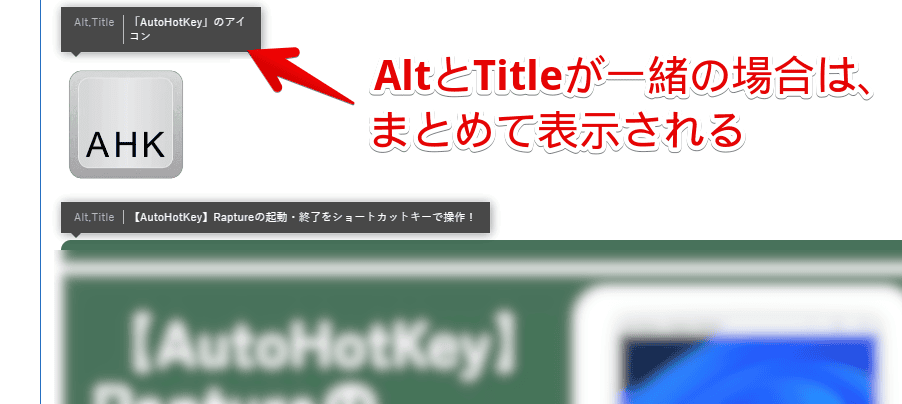
オルト属性とタイトル属性が一緒の場合は、まとめて表示されます。

「functions.php」にコードを書き込むことで、自動的にオルト属性をタイトル属性にコピーさせることができます。「タイトル属性を表示させたいけど、わざわざ設定するのはめんどくさい!」という方に役立つかもしれません。
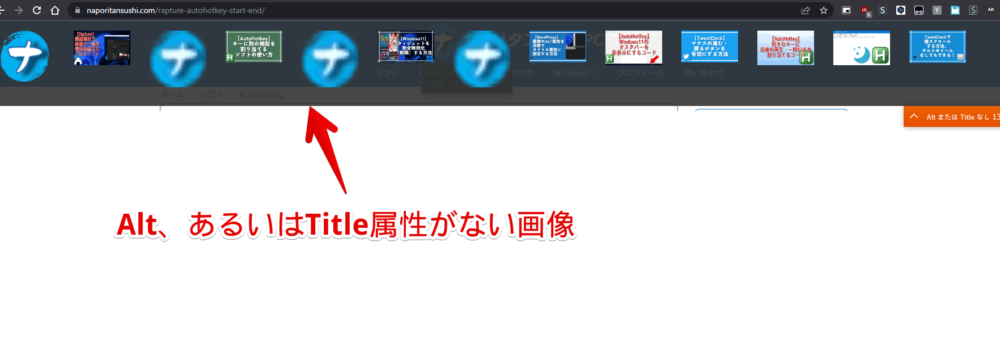
タイトル属性にチェックを入れると、右上のボタンが、「AltまたはTitleなし〇個」という表記になります。クリックすると、どちらか設定されていない画像が一覧表示されます。

ショートカットキーを設定する方法
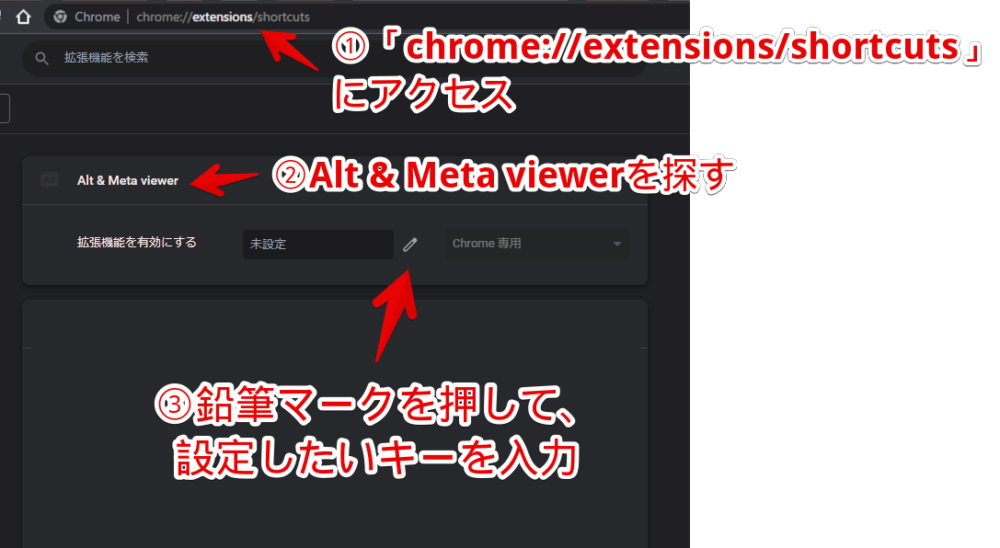
ブラウザのアドレスバーに、「chrome://extensions/shortcuts」と貼り付けて移動します。
chrome://extensions/shortcuts「Alt & Meta viewer」拡張機能を探して、「拡張機能を有効にする」の鉛筆マーク(🖉)をクリックします。この状態で、好きなキーを設定します。

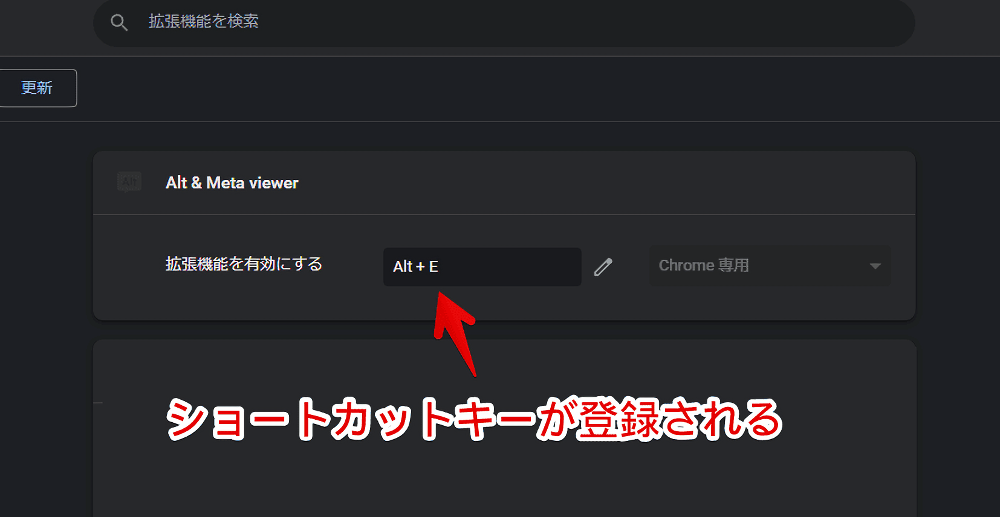
試しに、Alt+Eにしてみました。

ショートカットキーを押すと、ポップアップが表示されます。ワンクリックで、画像のALT属性を表示することはできないようです。

感想
以上、ウェブサイト上にある画像のALT属性・タイトル属性を表示するChrome拡張機能「Alt & Meta viewer(オルト&メタ・ビューアー)」についてでした。
僕は、初心者で全くSEOについて分かりませんが、Alt属性とTitle属性だと、Alt属性のほうが重要度は高いようです。Title属性はそこまでSEOに影響しないようなので、気にしなくてもいいのかなと思います。僕はSEOマスターでもなんでもないので、本当のところは分かりません。











 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉