【WordPress】画像のALT属性を自動でタイトル属性に設定する方法

この記事では、WordPressでメディアに設定したALT属性を、自動的にツールチップのタイトル属性にも設定する方法(functions.php)を書きます。
「functions.php」にコードを書き込むことで、WordPressにアップロードした画像のタイトル属性に、ALT属性をコピーできます。
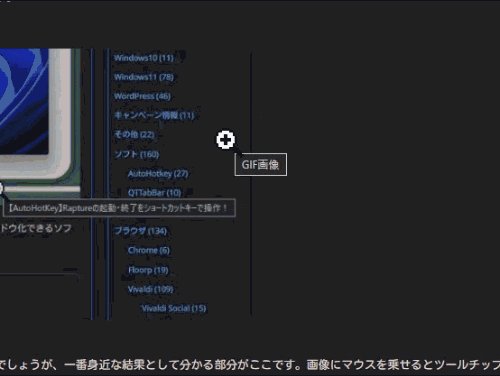
タイトル属性(Title Attribute)とは、WordPressにアップロードした画像にマウスを乗せた時、表示されるツールチップテキストのことです。

他にも意味はあるんでしょうが、一番身近な結果として分かる部分がここです。画像にマウスを乗せるとツールチップが出てくるの、なんかいいですよね。かっこいいです。
WordPressのブロックエディターの場合は、編集画面に貼り付けたメディアブロックを選択→右側サイドバーの「ブロック」タブ→下部にある「高度な設定」を展開→「タイトル属性」で設定できます。

僕の場合、ALT属性は毎回設定していましたが、タイトル属性はめんどくさくて付けていませんでした。ALT属性をコピーするにしても、毎回「高度な設定」を展開して、貼り付けるのが手間です。
そこで、どうにかできないか考えたところ、良い案を見つけたので、共有します。ALT属性に設定したテキストを、自動的にタイトル属性にも割り当てます。
わざわざALT属性をコピペする手間が省けます。ツールチップを堪能したい方、参考にしてみてください。
本記事の注意点
本記事の方法は、WordPressテーマの「子テーマの編集」→「functions.php」に、PHPコードを貼り付ける…というものです。
そして、そのコードですが、人工知能(AI)である「ChatGPT(チャット・ジーピーティー)」に作成してもらいました。「AIが作ったコードなんて信用できない!心配だ」という方は、利用しないようにしましょう。
僕が何回かAIとやりとり(修正指示)して、完成したコードです。

不安な方もいると思い、やりとりをHTMLにしました。
最終的に完成されたコードを、僕が実際に使ってみましたが、正常に動作しました。ただし、利用するかは自己責任でお願いします。何かあっても責任はとれません。本コードに限らず、「functions.php」を弄る場合は、サイトが落ちてもいいように、復活できる手段を確保してから作業しましょう。
本コードの仕組みとしては、以下の感じです。
- 記事内に貼られている画像(img)を探す
- ALT属性が設定されて、タイトル属性が空かどうか調べる
- 空だった場合、タイトル属性にも、その画像のALT属性をコピーする
既にタイトル属性を書き込んでいる画像については、弄りません。ALT属性だけ設定されていて、タイトル属性が未設定の場合に動作します。
自動的にALT属性をタイトル属性にも表示する手順
「functions.php」にコードを書き込む
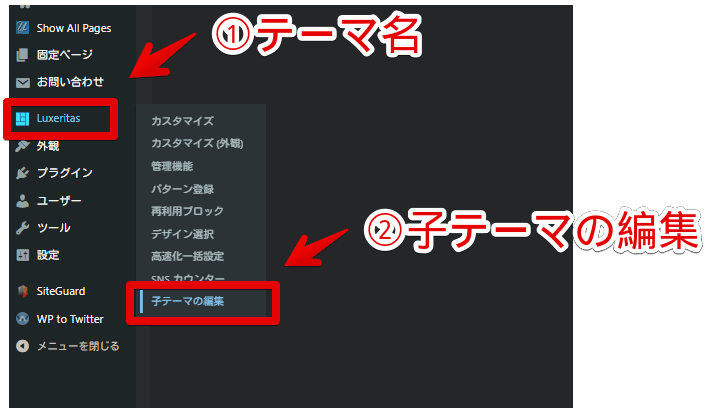
WordPressの管理画面を開いて、「子テーマの編集」ページを開きます。
僕の場合、左側サイドバーにある「Luxeritas(僕が使っているWordPressのテーマ名)」→「子テーマの編集」で開けます。

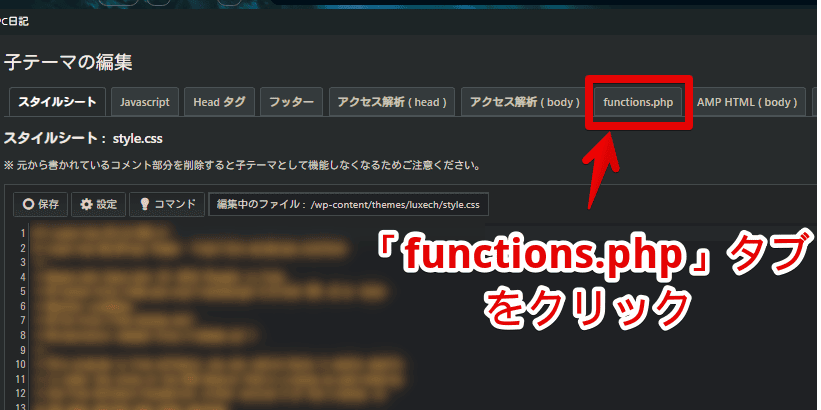
「functions.php」タブをクリックします。

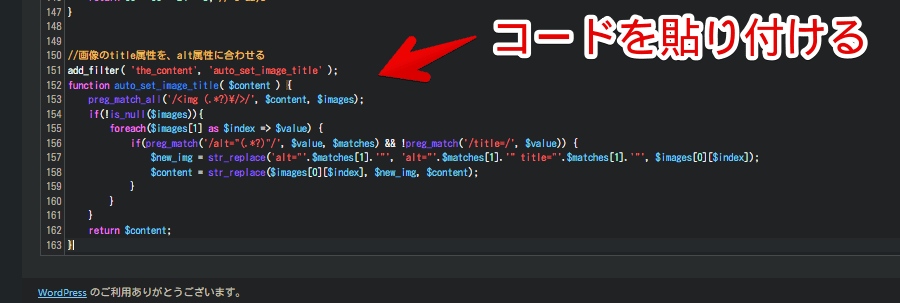
既に書かれている部分は削除せず、一番下を改行して、以下のコードを書き込みます。
//画像のtitle属性を、alt属性に合わせる
add_filter( 'the_content', 'auto_set_image_title' );
function auto_set_image_title( $content ) {
preg_match_all('/<img (.*?)\/>/', $content, $images);
if(!is_null($images)){
foreach($images[1] as $index => $value) {
if(preg_match('/alt="(.*?)"/', $value, $matches) && !preg_match('/title=/', $value)) {
$new_img = str_replace('alt="'.$matches[1].'"', 'alt="'.$matches[1].'" title="'.$matches[1].'"', $images[0][$index]);
$content = str_replace($images[0][$index], $new_img, $content);
}
}
}
return $content;
}上記コードは、AIで作成したコードです。
僕の使っているWordPressテーマ「Luxeritas(ルクセリタス)」では、正常に動作しましたが、人によっては動かない可能性もあります。コードの記述自体は合っているので、コピペを間違えない限り、エラーでサイトが落ちることはないと思いますが、細心の注意を払ってください。
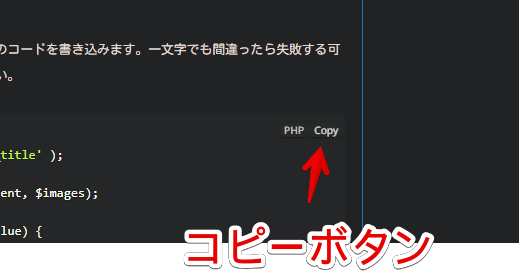
一文字でも間違ったら失敗する可能性が高いので、右上の「Copy」でコピーするようにしてください。ボタンをクリックすると、自動的にクリップボードにコピーされるので貼り付けられます。

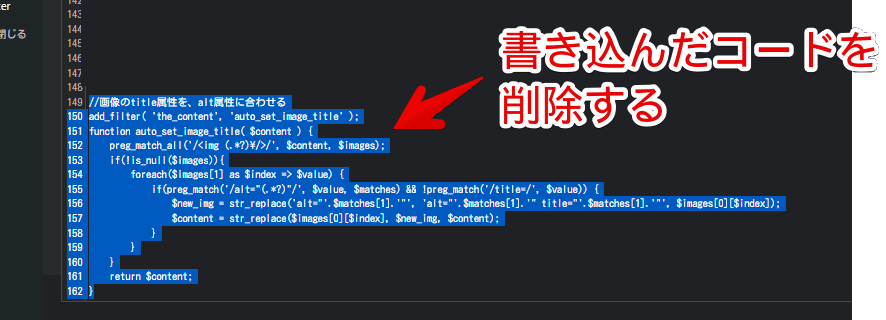
下記画像のようになればOKです。既に書き込んでいるコードの量によって、左側の行番号は異なります。

書き込めたら、上部の「保存」をクリックします。ブラウザによって、「このサイトを離れますか?」的なダイアログが表示されます。「このページを離れる」にします。ページがリロードされて、「変更を反映しました」と表示されればOKです。

この時、余計なものをコピーしていたら、エラーでページが真っ白になると思います。その場合は、契約しているサーバーのファイルマネージャーで、「functions.php」を書き込む前の状態に戻します。
実際に反映されているか確認する
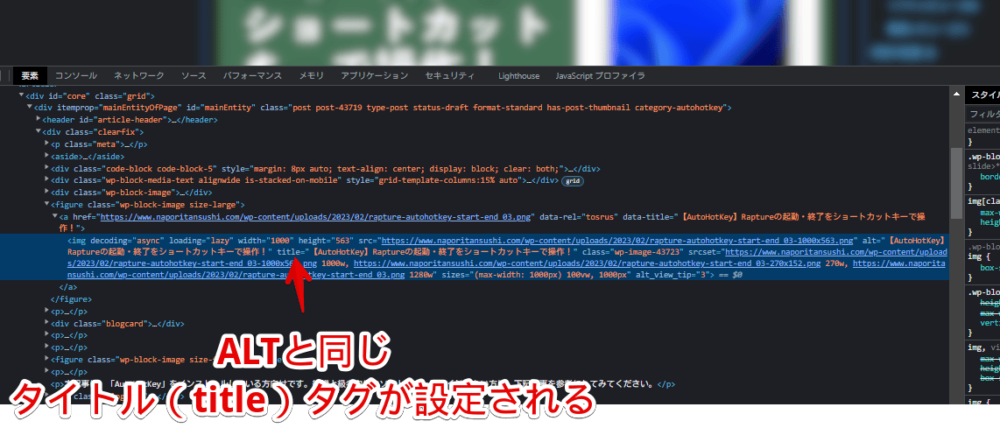
これで、今まで挿入している画像全てが、自動的にALT属性の内容と同じタイトル属性になります。記事ページを開いて、imgタグのページのソースを確認してみます。

長いので省略しますが、下記のように、導入後は、「alt="〇〇"」のあとに「title="〇〇"」といった感じで追加されます。「〇〇」の内容は、ALT属性で設定したテキストです。
<!--導入前-->
<img src="〇〇.png" alt="【AutoHotKey】Raptureの起動・終了をショートカットキーで操作!" class="〇〇">
<!--導入後-->
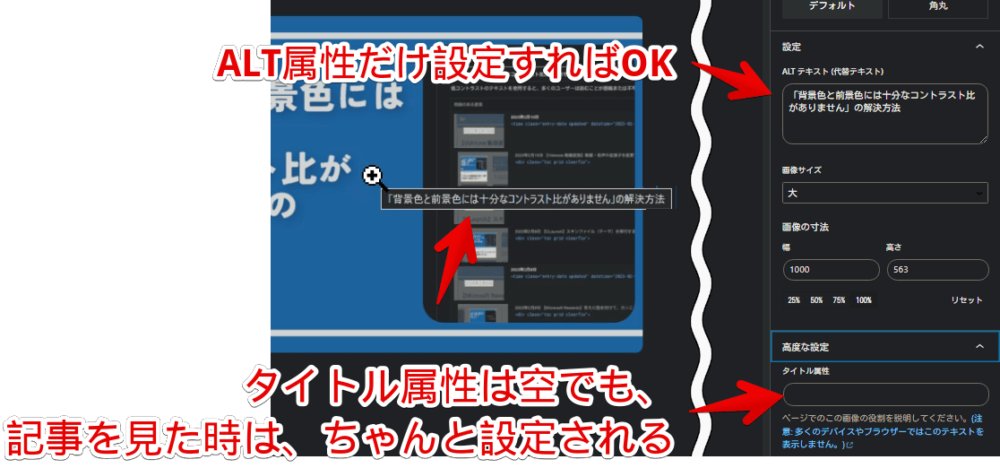
<img src="〇〇.png" alt="【AutoHotKey】Raptureの起動・終了をショートカットキーで操作!" title="【AutoHotKey】Raptureの起動・終了をショートカットキーで操作!" class="〇〇">記事編集画面では、「ALTテキスト(代替テキスト)」だけを設定すればOKです。タイトル属性は、あえて空にします。空白を入れるのではなく、最初から何も入力しない状態です。
記事ページを見た時は、ちゃんとマウスホバーで、ツールチップとしてタイトル属性が表示されます。

実際に動画を貼っておきます。記事ページ内の全画像に反映されます。これから貼る画像だけでなく、今まで貼っていた画像全てです。
タイトル属性にテキストがある場合は、そちらを優先する
本コードは、ALT属性が入力されていて、タイトル属性が未入力の場合に発動します。
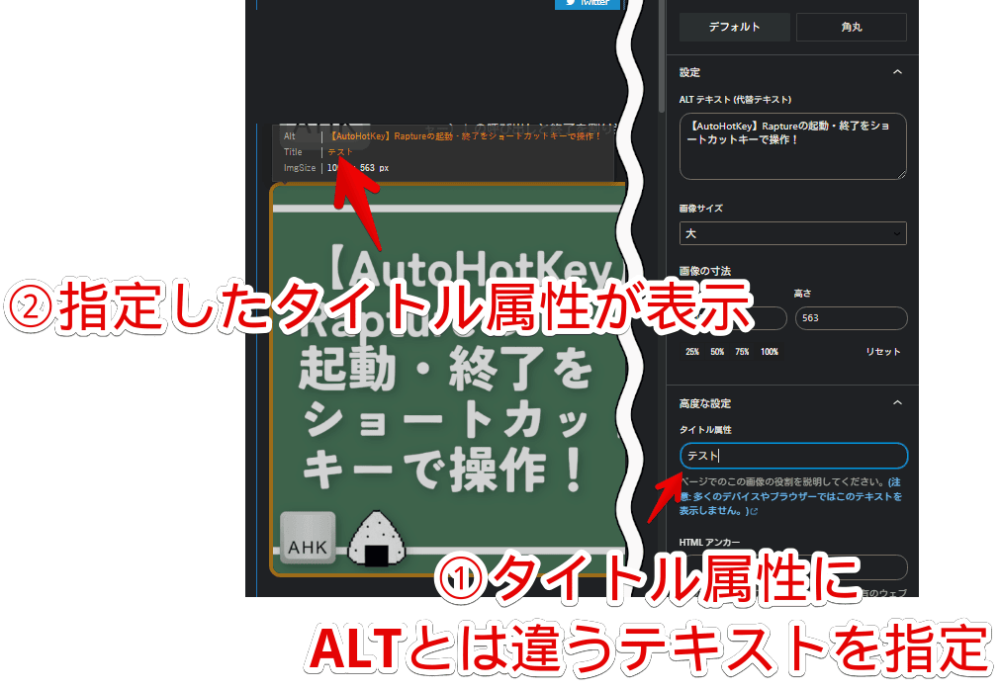
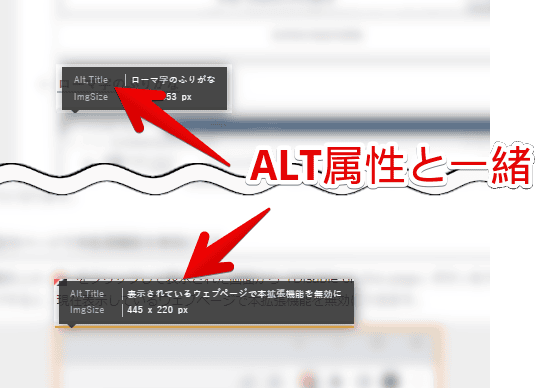
実験として、ALT属性とタイトル属性を別々に設定してみました。その場合は、元々設定したタイトル属性が表示されます。「Alt & Meta viewer」というChrome拡張機能を利用することで、簡単に調べられます。

元のタイトル属性が上書きされて、消えることはありませんでした。既に過去記事でタイトル属性を書き込んでいても、心配しなくてOKということです。
一度タイトル属性に書き込んだ場合は動作しなくなる
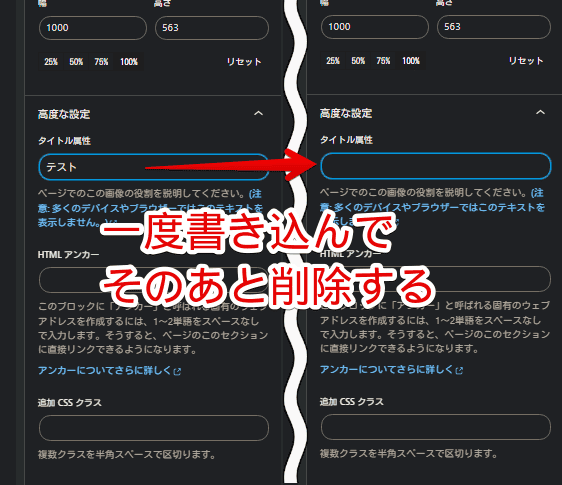
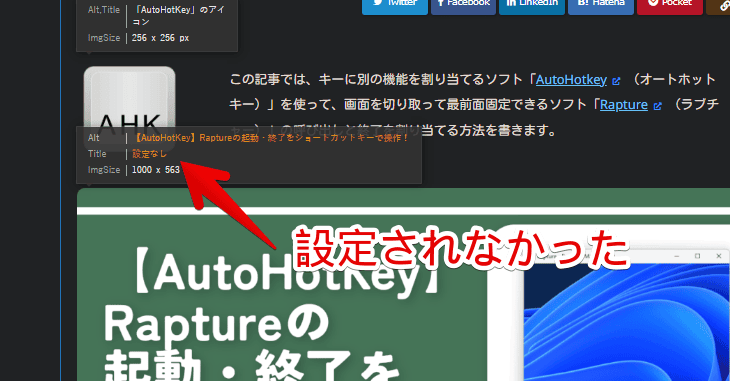
一度タイトル属性に手を加えた画像では、動作しなくなります。例えば、「テスト」というタイトル属性を付けて、そのあと消すとします。

タイトル属性は空になったので、本コードが発動して、ALT属性がタイトル属性に設定されると思いました。しかし、実際には何も設定されていませんでした。未入力の状態です。

このことから、一度タイトル属性に何かテキストを付けた場合、そのあと未入力にしても、手動で編集した結果が優先されるということです。
本コードを発動させたい場合は、画像を一度削除して、再度メディアライブラリから追加します。これで動作します。
imgタグで発動するので、GIFなどにも適用される
本コードは、PNGやJPGだけでなく、imgタグで囲まれているメディア全てに反映されます。動くGIF画像にも、同様にタイトル属性が設定されます。

やっぱりやめたい場合
「functions.php」に書き込んだコードを丸々削除して、「保存」をクリックします。

タイトル属性のSEOについて
調べてみると、ALT属性はSEO的に重要だけど、タイトル属性は関係ないようです。(参考、参考2)僕も、今までつけていませんでしたが、上位表示されるので、そこまで関係ないのかなと思います。
上位表示ばんばんされているベテランブロガーさんをいくつか見てみました。例えば、当サイトと似ているジャンル・路線の「Tanweb.net」、「k本的に無料ソフト・フリーソフト」、「GIGAZINE(ギガジン)」、「窓の杜」、「ITmedia NEWS」などは付けていませんでした。一方で、「フリーソフト100」は設定されていました。(2023年2月調べ。敬称略)
こうしてパッと思いついたベテランブログだけでも、未設定のところが圧倒的です。タイトル属性未設定でも、そこまでSEOには影響しないと推測できます。
個人的に、タイトル属性を設定する意味は、「こんなところまでこだわって、他ブログと差別化しているのすげーだろ!わっはは!」気分を味わう…くらいなのかなと思います。
そもそも、マウスホバー時のツールチップ表示は、一部デバイスのみです。僕が持っているAndroidスマホ「Google Pixel 6a」で試してみましたが、表示されませんでした。多分PCのみです。
やってもやらなくても、SEOにそこまで関係ないなら、他のことに時間を費やした方がいいと思います。僕はどうしても、ツールチップとしてかっこよく表示させたかったのです。
唯一、僕が発見できたタイトル属性を設定しているブログ「フリーソフト100」を調べてみると、代替テキストの役割を担っているALT属性と同じテキストでした。

「ツールチップとして表示させたい…。だけど、毎回タイトル属性を設定するのはめんどくさいなぁ」と思っていたので、ALT属性と同じにされていることを知って、「おぉ!これはきた!」と思いました。
他のサイトもいくつか見てみましたが、タイトル属性が設定されているブログは、多分どこもALT属性と同じにしています。同じにしても問題ないと思います。
同じでいいなら簡単です。「functions.php」にコードを書いて、全自動設定します。毎回設定しなくても済みます。手間をかけることなく、かっこいいツールチップ表示ができます。
感想
以上、WordPress(ワードプレス)で、メディア画像に設定した「ALT属性(代替テキスト)」を、タイトル属性にも設定する「functions.php」コードでした。








 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉