【WP Snow Effect】WordPressサイトに雪を降らせるプラグイン

この記事では、自分のブログサイトに雪を降らせるWordPressプラグイン「WP Snow Effect(ダブルピー・スノー・エフェクト)」について書きます。
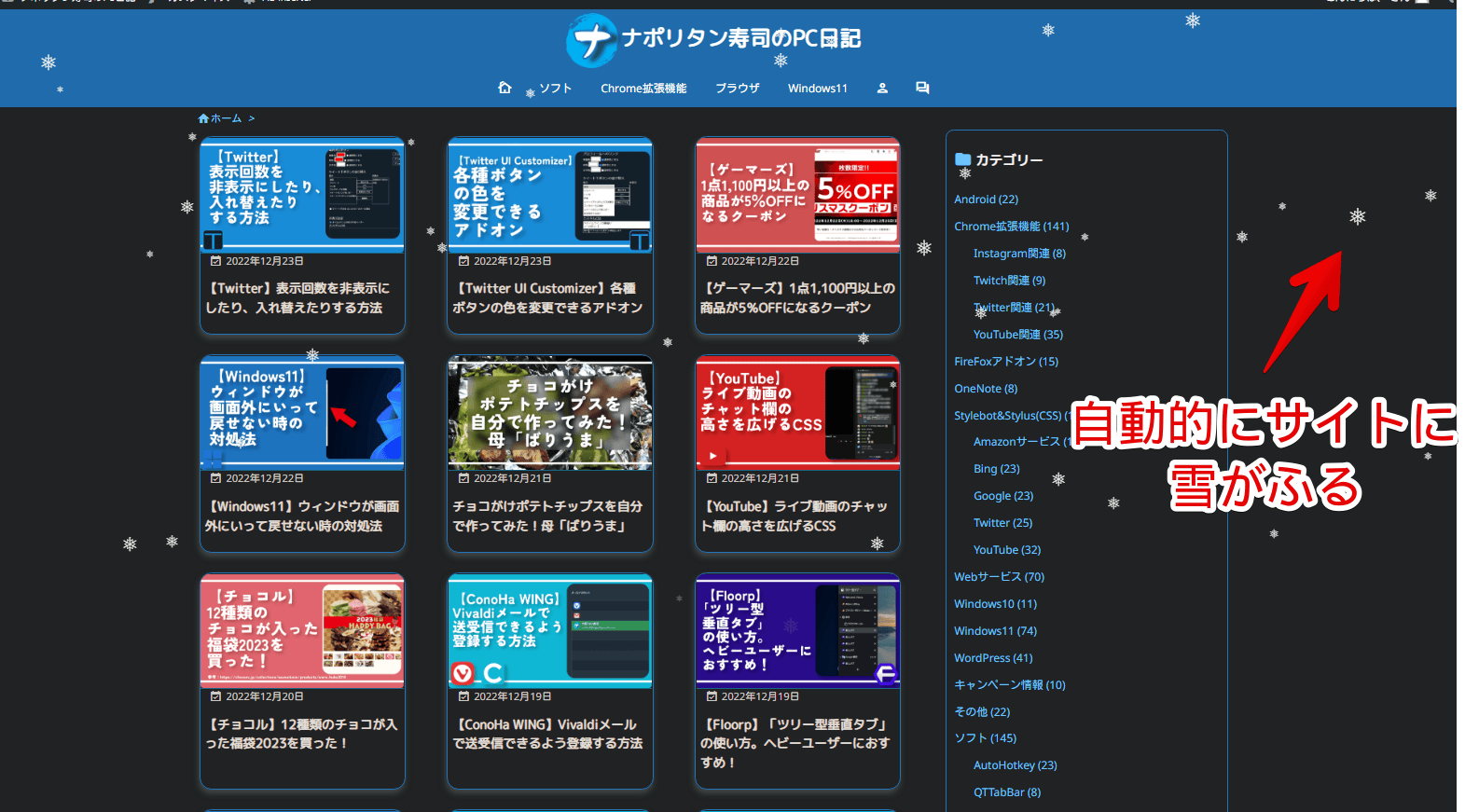
インストールして有効にすることで、自動的に雪が降ります。
プラグインをインストールして有効にすると、自動的に雪が降ります。設定から、雪の数、雪が落ちる速度、雪を降らせる範囲、どこの場所で降らせるか設定できます。トップページ(記事一覧)だけに降らせたり、スマホでは降らせないようにできます。
雪の形も変えられます。デフォルトでは、雪の結晶(雪片)になっています。色も変更できます。
無料版と有料版があります。有料版だと、個別ページでの有効化・無効化、約40種類の中から雪の形を変更機能などを搭載しています。基本的な形の雪を降らせる分には、無料版でも十分です。
当サイトは、毎年12月24日~25日の2日間限定で、クリスマス仕様にしています。毎年っていっても、2021年5月からブログを始めたのでまだまだ初心者です。
たった2日間のために、JavaScriptやCSS等を使って、雪アニメーションを実装するのは手間です。しかし、僕は、どうしてもクリスマス感覚をブログから味わいたいわがままな思いがあります。
同じような方は、本プラグインが便利かもしれません。難しい知識なく、初心者でも利用できます。
最終更新日が2020年と少し古いですが、少なくともWordPressバージョン6.3(2023年8月9日公開)では動作しました。古いプラグイン利用は、セキュリティ的には非推奨かもしれません。
「WP Snow Effect」の読み方は、「ダブルピー・スノー・エフェクト」です。「WP」は、WordPressの略です。
リリース元:WPManiax(有料版の説明はこちら、YouTubeはこちら)
記事執筆時のバージョン:1.1.15(2020年12月10日)
記事執筆時の筆者のWordPressバージョン:6.3(2023年8月9日公開)
インストール方法
プラグインストアからインストールできます。
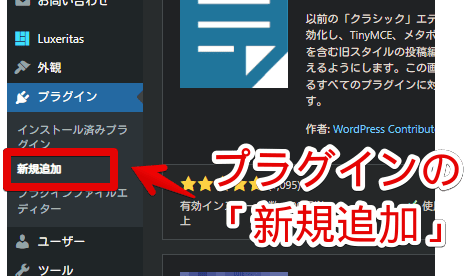
WordPressの管理画面を開きます。左側サイドバーの「プラグイン」→「新規追加」をクリックします。

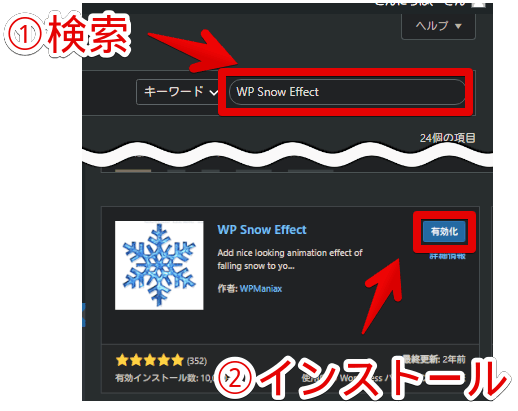
右上の検索ボックスに「WP Snow Effect」と入力します。「WP Snow Effect」プラグインが結果に表示されるので、「今すぐインストール」をクリックします。インストールできたら、「有効化」をクリックします。

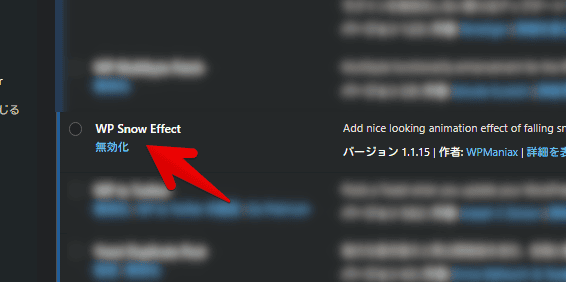
プラグインページに移動して、「WP Snow Effect」が有効になっていればOKです。名前の下に「無効化」と表示されていたら、有効になっているということです。

使い方
有効にすると、自動的にサイト(トップページ)に雪が降ります。ゆっくりとしたアニメーションです。設定から、雪の数、落下速度、サイズ、降らせるページを調整できます。デフォルトでいい場合は、特に何も設定しなくてOKです。

GIF画像を貼っておきます。

設定
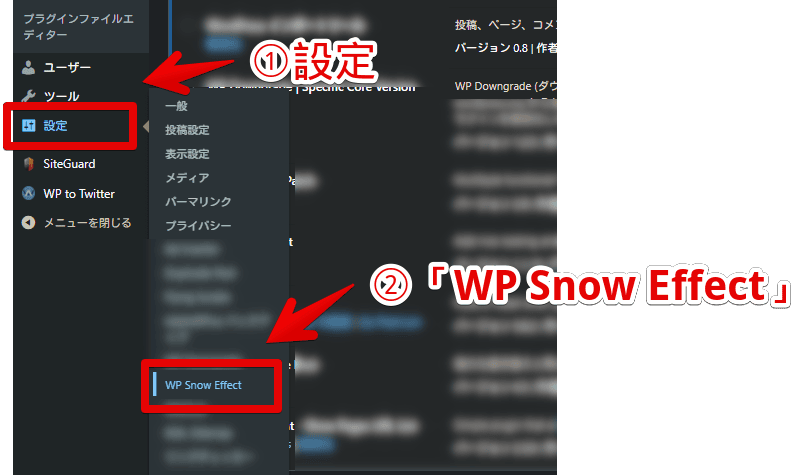
管理画面の左側サイドバーにある「設定」→「WP Snow Effect」をクリックします。

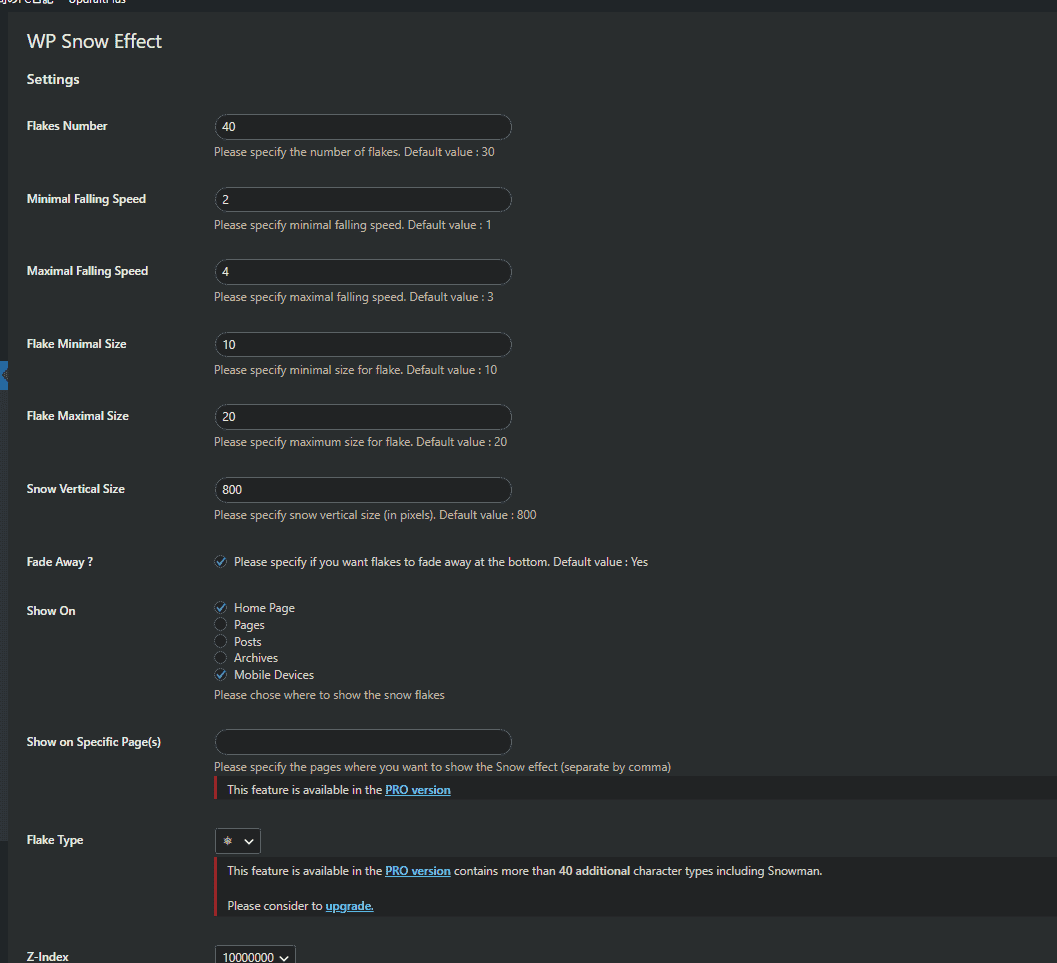
設定ページが開きます。日本語非対応で英語です。

以下のようになっています。翻訳ツールを利用しています。英語リンクをクリックすると、解説見出しに移動します。
| Flakes Number | 降らせる雪の数 |
| Minimal Falling Speed | 雪が落ちる最小落下速度 |
| Maximal Falling Speed | 雪が落ちる最大落下速度 |
| Flake Minimal Size | 雪の最小サイズ |
| Flake Maximal Size | 雪の最大サイズ |
| Snow Vertical Size | 雪を降らせる高さ(範囲) |
| Fade Away ? | ページ下部でフェードアウトさせる |
| Show On -Home Page -Pages -Posts -Archives -Mobile Devices | 雪を降らせる場所 -トップページ(ホームページ) -固定ページ -投稿 -アーカイブ -モバイル端末(スマホやタブレット) |
| Show on Specific Page(s) | 特定のページで表示(有料版限定) |
| Flake Type | 雪の形を変更(有料版限定。一部無料で変更可能) |
| Z-Index | 雪の表示順位 |
| Flake Color | 雪の色(HTMLカラーコードで指定) |
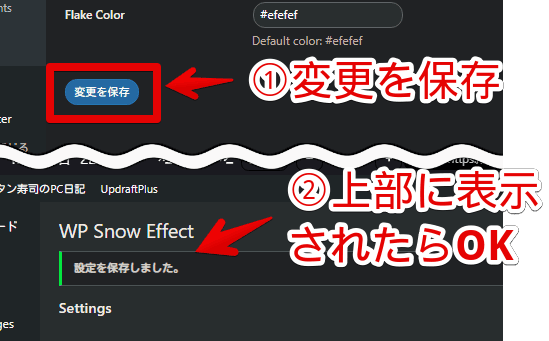
変更を保存
設定を変更したら、忘れずに一番下にある「変更を保存」ボタンをクリックします。ページがリロードされて、「設定を保存しました。」と表示されたらOKです。

サイトを開いたら、設定が反映されます。既に開いていた場合は、そのページをリロードします。
Flakes Number(降らせる雪の数)
「Flakes Number」の数値を大きくすればするほど、雪の数が多くなります。数字は半角で指定します。個人的には、増やし過ぎると見づらくなるので、デフォルトで十分かなと思います。

Minimal&Maximal Falling Speed(落下速度)
雪が落ちる落下速度です。「最小~最大の間で適当に落とすよー」という意味です。例えば、ここを両方「2」にしちゃうと、全ての雪が「2」の速度で落ちます。
「Minimal Falling Speed」を「1」、「Maximal Falling Speed」を「4」にすると、1~4の速度で雪が落ちます。遅い雪もあれば、早い雪もあるって感じです。比較動画を貼っておきます。
Flake Minimal&Maximal Size(雪の最小&最大サイズ)
雪の最小と最大のサイズです。両方同じ数字にすると、全部同じサイズになります。
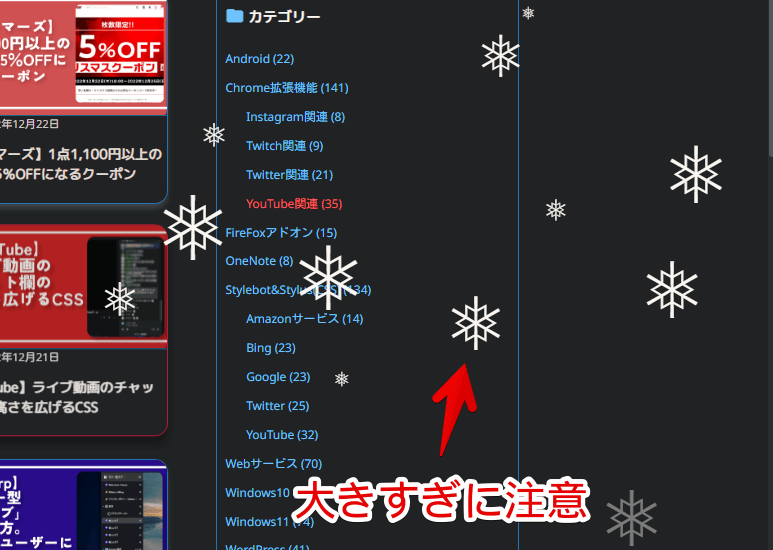
「Flake Maximal Size(最大サイズ)」の大きくしすぎに注意です。「100」にすると、大きい雪片(せっぺん)が降ってきます。基本的に、デフォルトの状態が一番ベストな気がします。

Snow Vertical Size(雪を降らせる高さ)
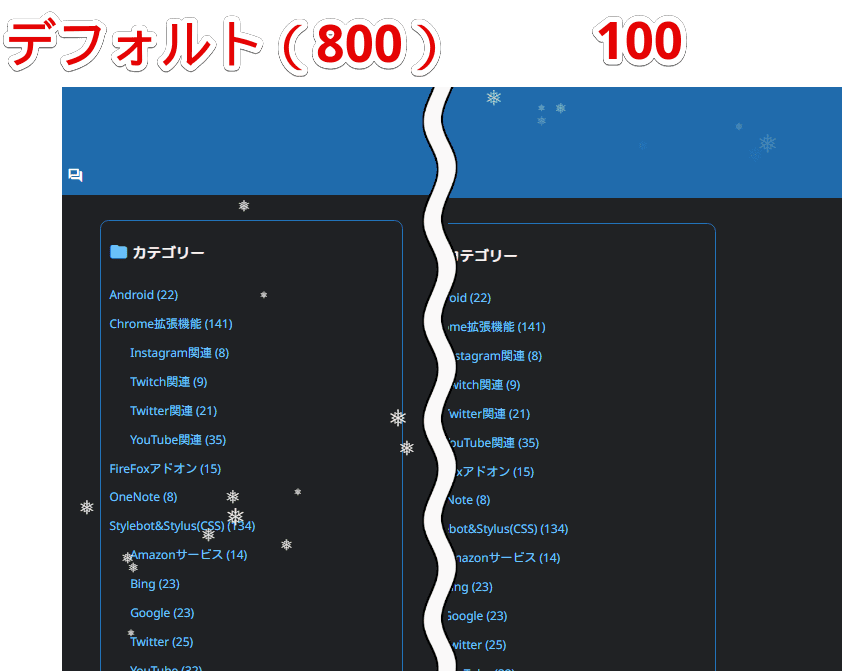
雪を降らせる範囲を指定できます。デフォルトでは800pxになっていて、画面の半分より、ちょっと下くらいまで雪が降ります。数字を小さくすると、その分、上のほうでしか雪が降りません。
デフォルトと100pxにした比較画像を貼っておきます。

動画も貼っておきます。
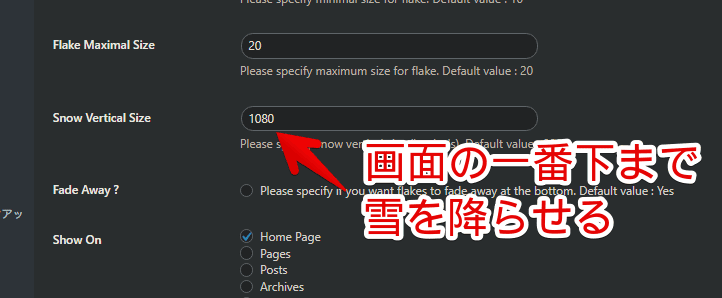
多くの方のモニター解像度は、1980×1080だと思います。よって、画面の一番下まで雪を降らせたい場合、「1080」以上の数字を指定するといいかなと思います。

Fade Away?(フェード機能のオンオフ)
雪が一番下までいった時に、フェードさせるかどうかの設定です。オンにすると、雪が徐々に消えていきます。オフにすると、パッと雪が消えます。
個人的には、オンがおすすめです。自然と消えていくようにすると、違和感がありませんでした。
Show On(雪を降らせる場所)
雪を降らせる場所を設定できます。
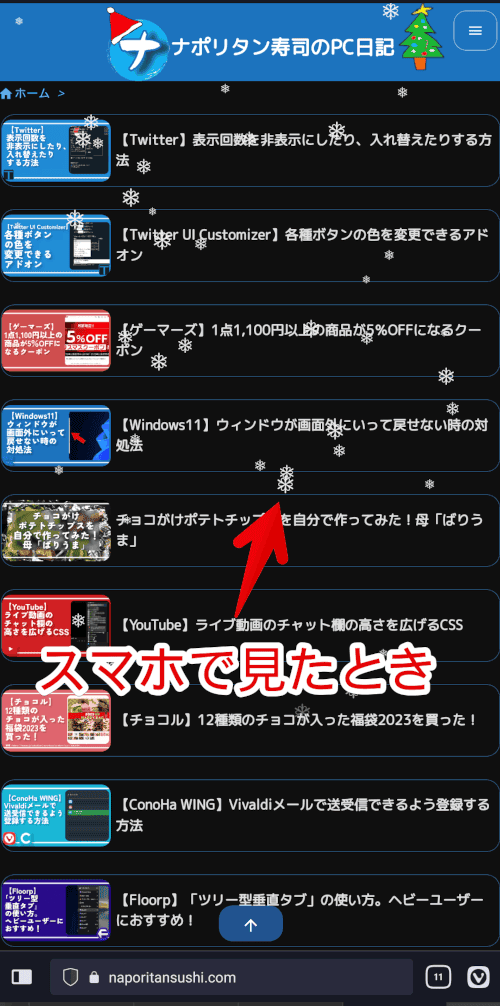
「Mobile Devices」にチェックが入っていると、スマホで見たときにも雪が降ります。嫌な場合は、チェックを外します。

僕は、読者が記事を読むとき、邪魔にならないよう、ホームページだけで表示させています。記事(投稿)や固定ページは、チェックを外しています。
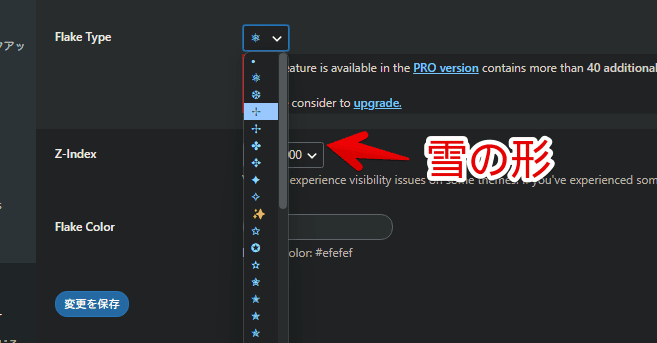
Flake Type(雪の形)
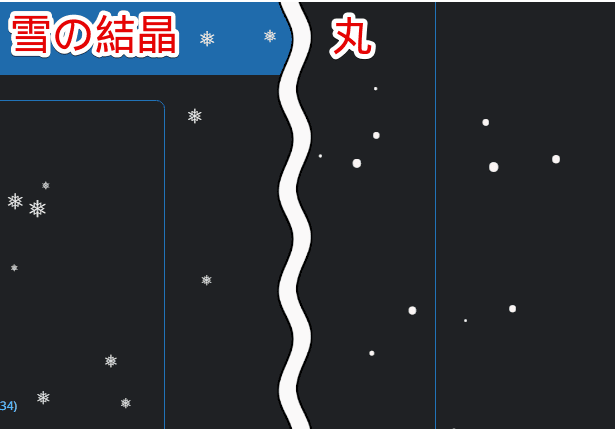
雪の形を変更できます。上から3つだけ無料版で選択できます。雪の結晶にするか、丸にするかですね。それ以外は有料版です。

比較画像を貼っておきます。丸にした場合は、デフォルトの雪サイズや量が少ないと感じるかもしれません。適宜、調整してみましょう。

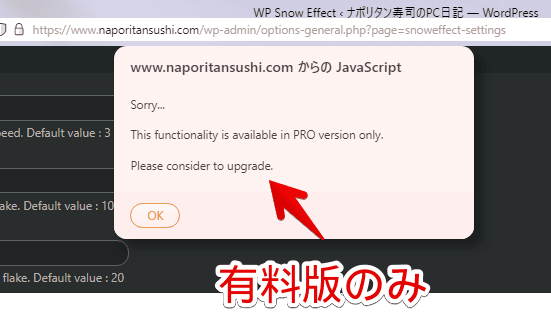
4番目以降は、全て有料版となっています。選択しても、ダイアログが表示されて適用できません。

Z-Index(雪の表示順位)
本プラグインの重なり順位を変更できます。CSSの「Z-Index」と呼ばれるプロパティなんですが、よくわからない場合、変更しなくてOKです。
本プラグインを導入しても、雪が降らないという場合に、ここの数字を大きくします。数字が大きいほど、より上のレイヤーに表示するという意味です。数字が低かったら、サイトよりも下のレイヤーになってしまい、雪が見えなくなります。
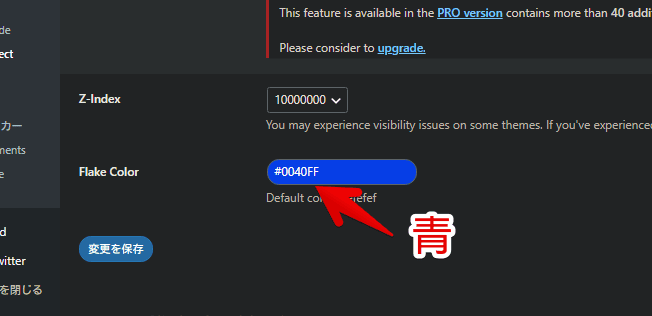
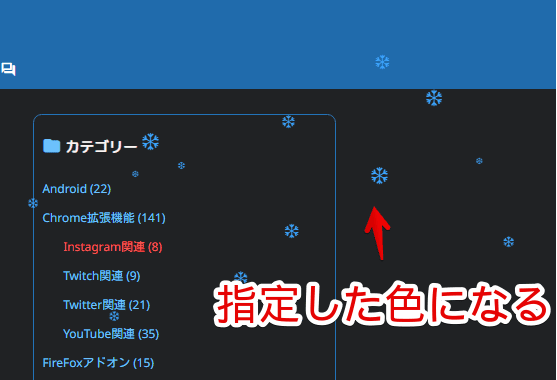
Flake Color(雪の色)
雪の色を変更できます。HTMLカラーコードで指定します。こちらのサイトで調べられます。
試しに、「青(#0040FF)」にしてみます。入力すると、テキストボックスの背景が指定した色になります。プレビュー代わりに利用できます。

指定した色の雪が降ります。

感想
以上、WordPressのサイト上で、手軽に雪を降らせるプラグイン「WP Snow Effect(ダブルピー・スノー・エフェクト)」についてでした
サクっとクリスマス(冬)仕様にできます。皆さん、メリークリスマス。









 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉