Luxeritasの再利用ブロックとパターン登録の使い方

この記事では、WordPressの無料テーマ「Luxeritas(ルクセリタス)」の再利用ブロックとパターン登録の使い方について書きます。
よく使う表や、ブロックの組み合わせを登録できる便利な機能です。

WordPressの無料テーマ「Luxeritas(ルクセリタス)」には、再利用ブロックとパターン登録と呼ばれる、あらかじめ登録しておいたブロックの塊を、ワンクリックで挿入できる機能があります。
事前にブロックの集団を登録しておけば、次回以降、ワンクリックで呼び出せます。通常のブロック挿入と同じ感覚で利用できます。登録すると、記事編集画面のブロック追加画面に表示されます。
全く同じブロックを、複数記事で使いたい時は再利用ブロック、枠組みを追加して記事ごとに中身を編集したい場合は、パターン登録がおすすめです。
どちらも作成したブロックを登録しておく”収納場所”のような役割を担っています。ゲームでいうセーブデータです。
用途に応じて使い方がガラリと変わるので、本記事では、具体的な違い、及びどちらがおすすめなのか、どうやって使うのか?などについて書きます。
「Luxeritas使っているけれど、再利用ブロックもパターン登録も全く使ったことがない!」という方、ぜひ手を出してみてください。どちらも記事執筆の作業効率が格段に向上する便利機能です。
実際にどのくらいの差が出るのか比較動画を貼っておきます。一度パターン登録で下組みを作成しておけば、次回から、数秒で呼び出せます。
個人的には、断然パターン登録がおすすめです。再利用ブロックは、「そういうものもあるんだ」程度の認識でいいかなと思います。
再利用ブロックについて

再利用ブロックは、中身が全く同じ内容を使いまわす時に便利な機能です。
例えば、記事の最初に、毎回必ず「こんにちは、ナポリタン寿司です。」みたいな挨拶文を入力する時に使えます。
この挨拶を再利用ブロックに登録しておくことで、一発で呼び出すことができます。いちいちキーボードで全文入力する必要もなければ、コピペする必要もありません。マウスでポチポチするだけで全く同じ内容を貼り付けられます。
ただし、再利用ブロックには注意点があります。中身を編集すると、再利用ブロックを挿入している記事全ての中身が変更されるということです。
Aの記事に再利用ブロック1を挿入するとします。その後の記事では、「ちょっと別の挨拶文にしたいなぁ~」と思って、再利用ブロック1を編集します。すると、放置していた記事Aの挨拶文も変更されてしまいます。
今日、再利用ブロックを編集したとしても、昨日までに同じブロックを挿入していたなら、その内容も変わっちゃうってことです。
逆に言えば、過去の記事を全て変更したい時に便利です。いちいち一つずつ変更しなくても、元々の再利用ブロックを編集すれば全ての記事に反映されるからです。
ただし、再利用ブロックに何かあったり、「うっかり削除しちゃった!」といったミスをすれば、再利用ブロックを挿入している全記事からコンテンツが消えることになります。かなりリスクがあると思います。全ての記事が糸で繋がっているイメージです。
よって、後述するパターン登録の利用をおすすめします。
パターン登録について

パターン登録は、形式(枠組み)は同じで、中身の内容だけを変更したい時に便利です。再利用ブロックと違って、元のコンテンツを編集しても記事が変わることはありません。
例えば、パターン登録1を作成して、中身を「こんにちは!ナポリタン寿司です。」にします。このパターン登録1を、記事Aに挿入します。
後日、パターン登録1の中身を、「おはよう!ナポリタン寿司です。」に変更します。再利用ブロックの場合、この時点で記事Aにも反映されますが、パターン登録の場合は反映されません。新しく記事Bに挿入した時は、「おはよう!ナポリタン寿司です。」になっています。
枠組みをコピーするだけで、連動はしていないということです。事故が起きにくいです。再利用ブロックだと、「もう使わないな~」と思って削除したら、過去記事に使っていて失敗した…といったことが起こります。
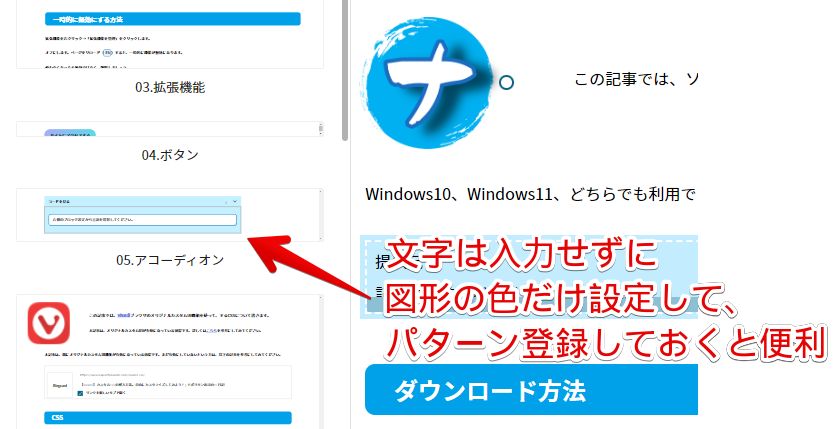
また、パターン登録は、表や図形などと相性が良いです。カスタマイズした図形や表をパターン登録しておけば、いちいち装飾することなく、完成された状態の図形を挿入できます。

再利用ブロックの使い方
登録方法
最初に、挿入したい再利用ブロックを作成する必要があります。後述するパターン登録は、再利用ブロックを変換して作成するので、まずは再利用ブロックの作成方法を知る必要があります。
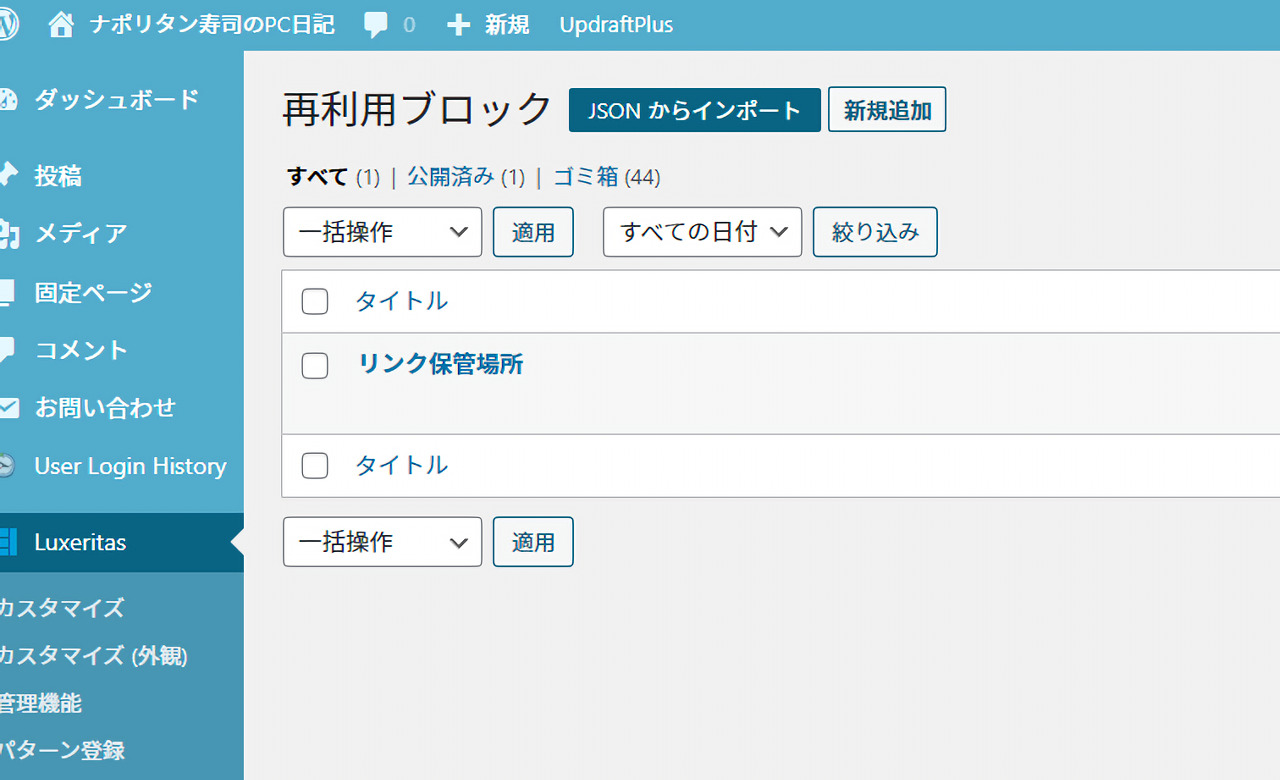
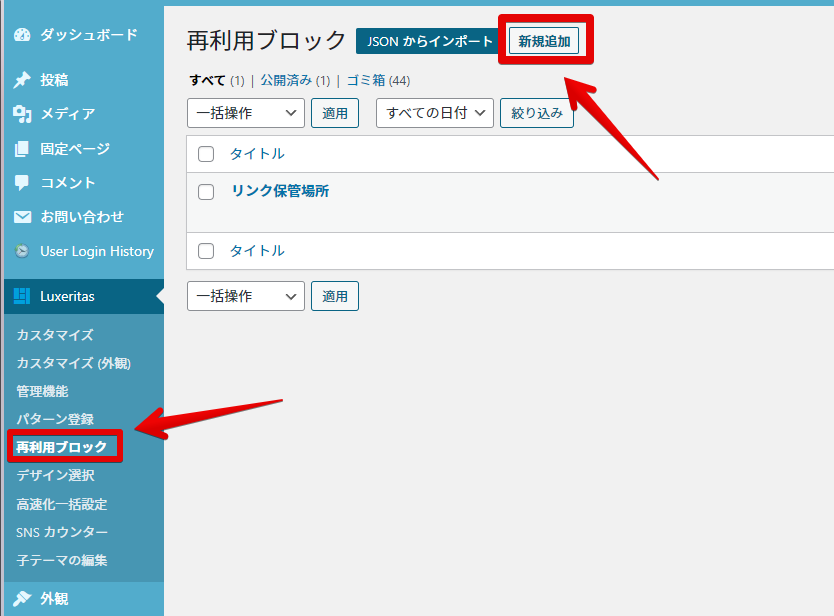
WordPress管理画面を開いて、左側のLuxeritas→再利用ブロックをクリックします。専用のページが表示されるので、「新規追加」をクリックします。

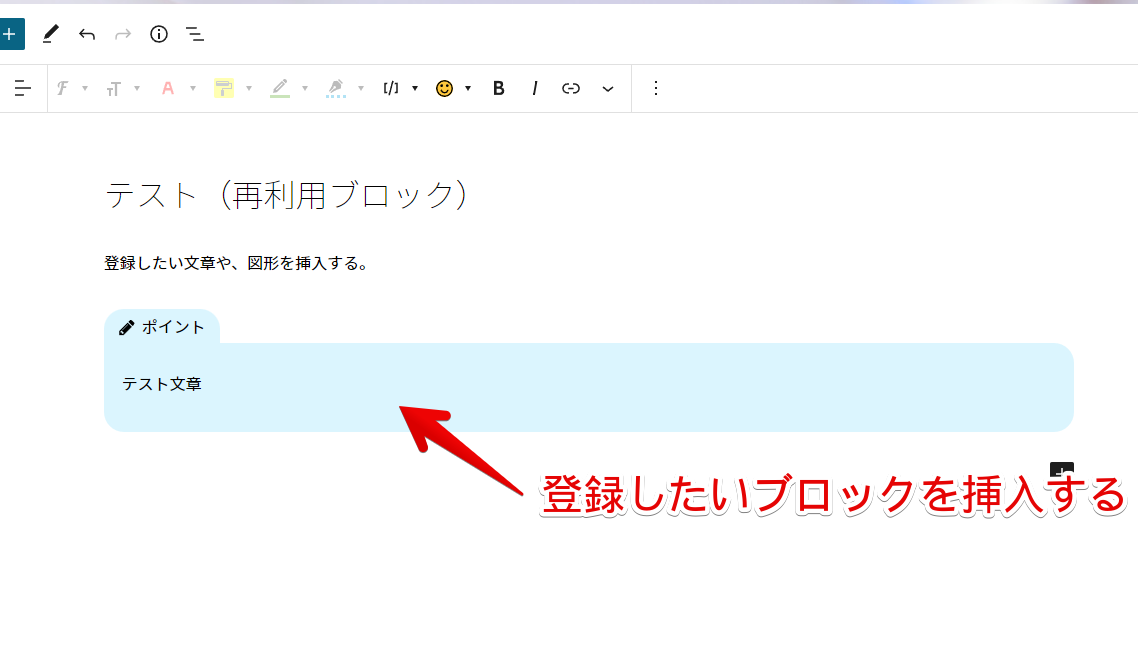
記事編集画面が開きます。通常の記事執筆と同じようにブロックを追加していきます。
タイトルは、自分がぱっと見て、「この名前の中には、あの再利用ブロックが入っているな」と分かるようにしましょう。「おはよう~!」という文章の場合は、「挨拶文(朝)」といった感じがおすすめです。
注意点ですが、再利用ブロックに登録したいブロックだけを追加します。挨拶文を登録したい場合は、「おはようございます。」って感じですね。最低文字数などはありません。1文字でも何文字でも可能です。

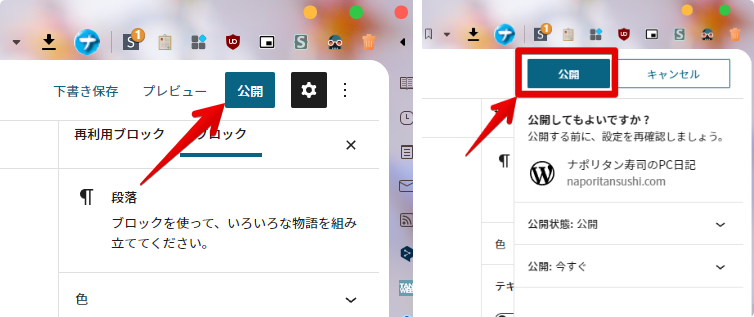
作成できたら、右上の公開→公開をクリックします。ここでいう「公開」は、通常の記事のように、誰かに見られるわけではありません。あくまで自分の環境内だけで公開=セーブするという意味です。

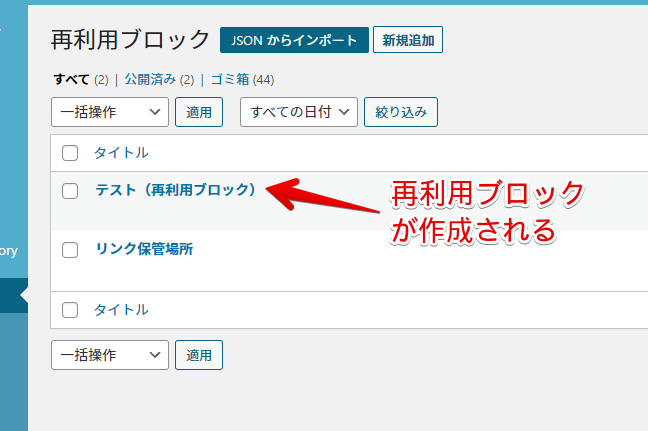
公開(保存)できたら、左上のWordPressアイコンをクリックして、投稿ページに戻ります。再利用ブロックの一覧の中に、先ほど作成した「テスト」ブロックが登録されています。

これで、登録は以上です。続いて、記事に挿入していきます。
使い方
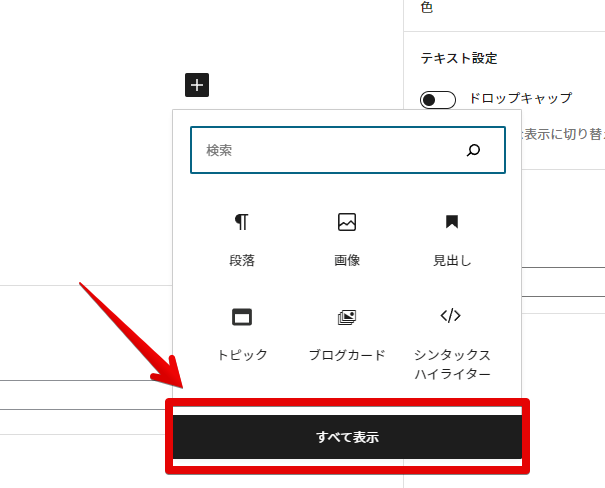
記事編集画面を開きます。再利用ブロックを挿入したい場所をマウスで選択します。「+」をおして、「すべてを表示」をクリックします。

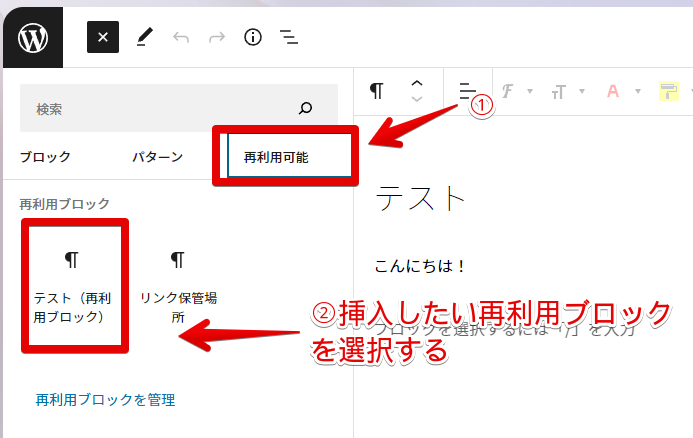
左側からメニューがひょっこり表示されます。上部タブの中から、「再利用可能」タブをクリックします。作成した再利用ブロックが一覧表示されます。こちらの中から、挿入したいブロックをクリックします。

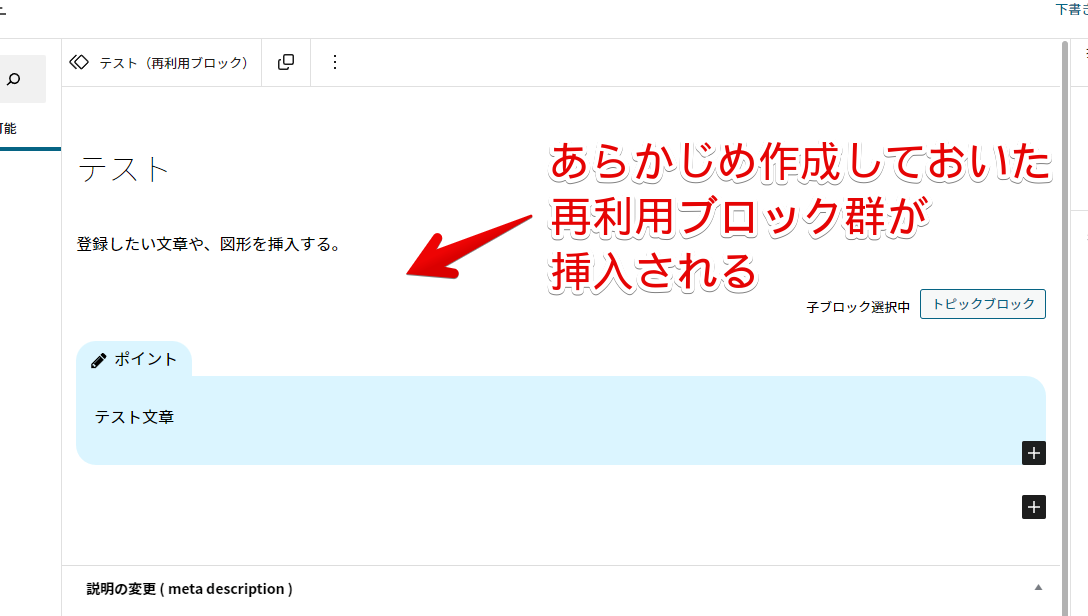
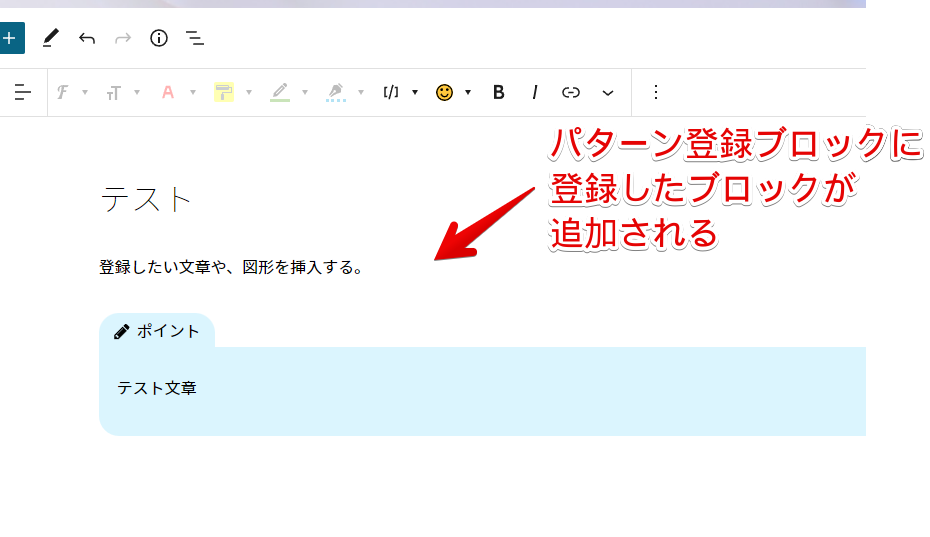
登録しておいたブロックたちが、ずらっと挿入されます。僕の場合、1行のテキスト、水色の枠内ブロックを登録していたので、この2つがまとめて挿入されました。

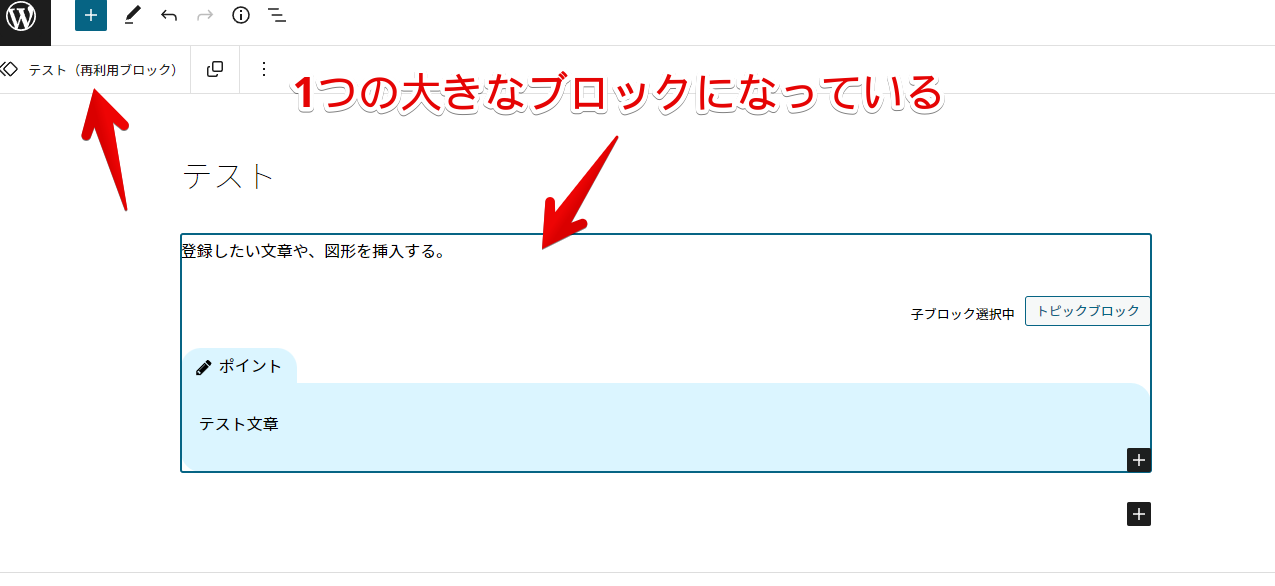
再利用ブロックは、1つの大きなブロックになっています。

中のテキストを変えてしまうと、同じように別の記事で使っている同じ再利用ブロックも変化します。
パターン登録の使い方
登録方法
パターン登録は、いくつかの登録方法があります。最も簡単なのは、作成した再利用ブロックから登録する方法です。再利用ブロックで作成→パターン登録するって流れです。
実際に一連の流れを動画にしたので、文章や画像だと分かりにくい方は、そちらを参考にしてみてください。
あらかじめ再利用ブロックを作成しておく必要があります。作成方法は、こちらを参考にしてみてください。
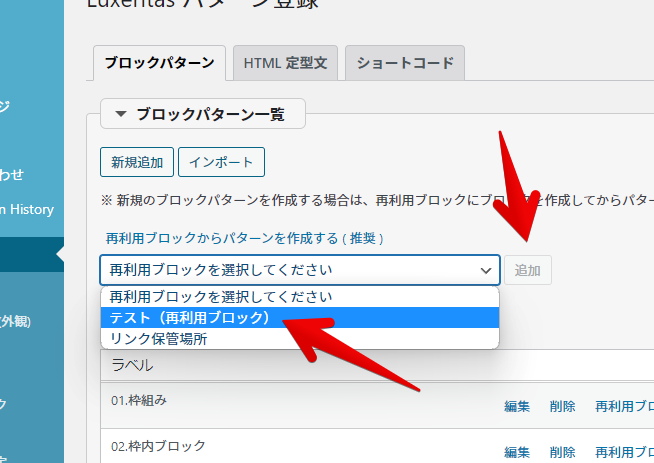
Luxeritasのパターン登録をクリックします。「再利用ブロックからパターンを作成する(推奨)」をクリックします。
変換したい再利用ブロックを選択します。今回は、先ほど作成した「テスト(再利用ブロック」を登録してみます。選択したら、右側の「追加」をクリックします。

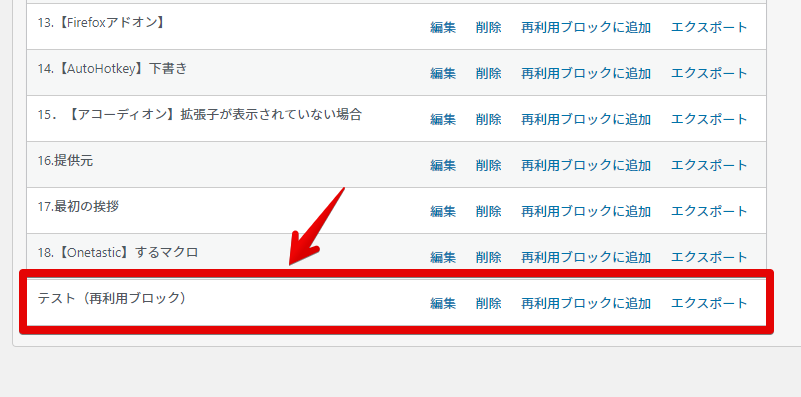
パターン登録に追加されます。

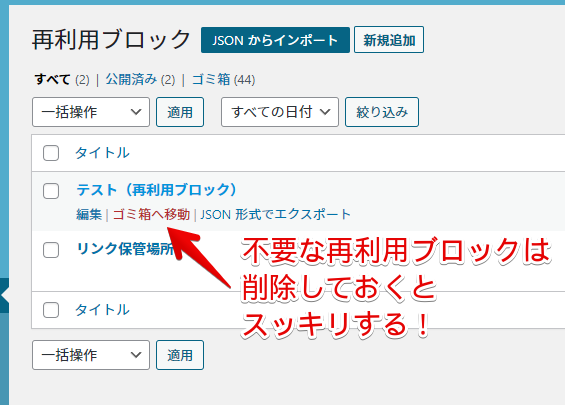
パターン登録するためだけに、作成した再利用ブロックは削除してOKです。再利用ブロックのタイトルにマウスを乗せる→ゴミ箱へ移動をクリックします。

使い方
記事編集画面を開きます。パターン登録を挿入したい場所を選択して、「+」をクリックします。
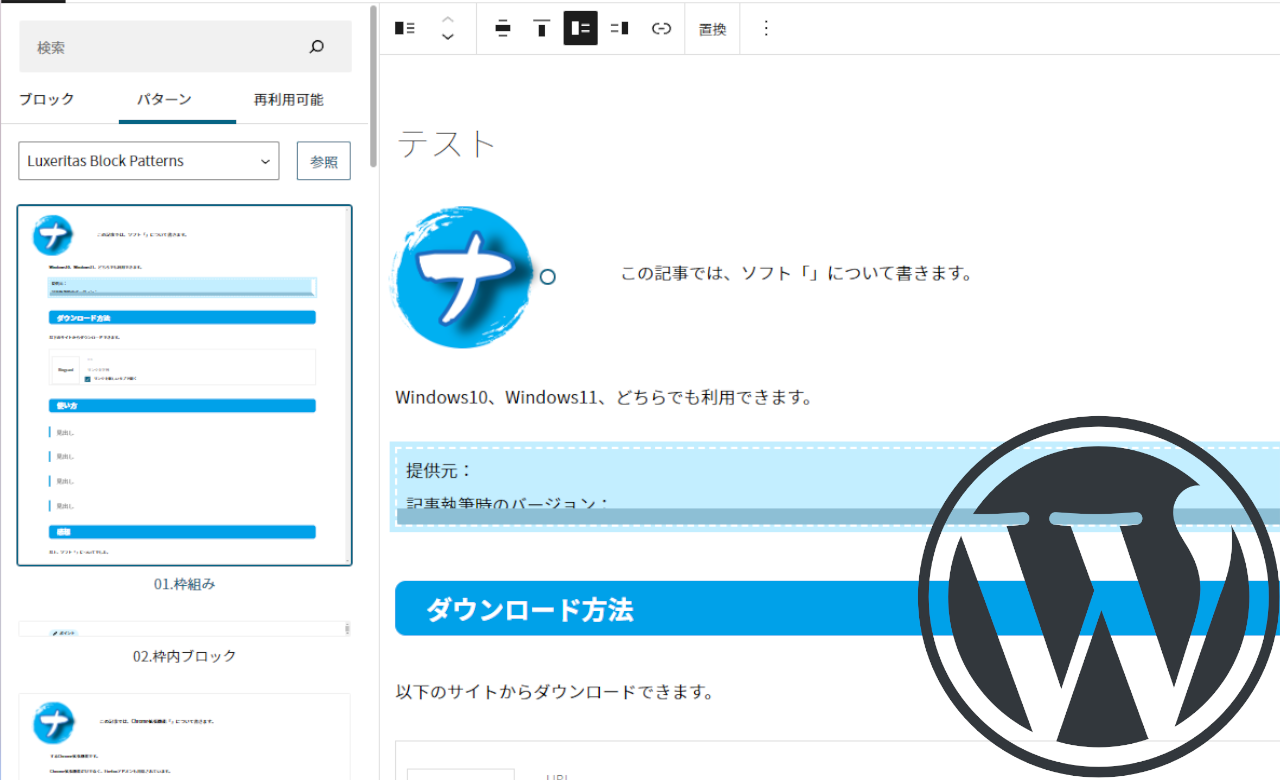
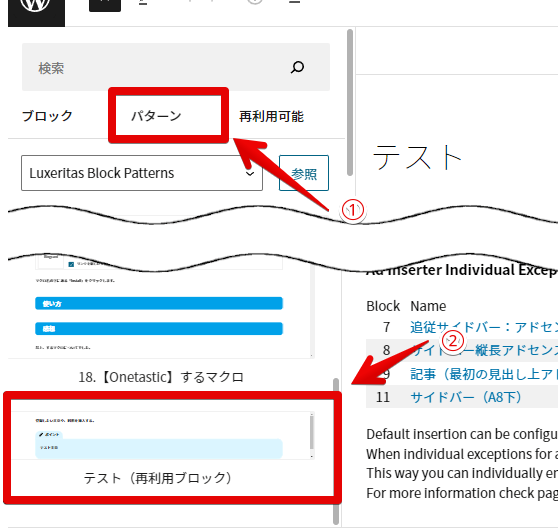
上部タブの中から「パターン」タブを選択します。登録したブロックがプレビュー付きで一覧表示されます。挿入したいブロックをクリックします。

外部の拡張機能を使えば、パターン登録挿入時のプレビューを非表示にできます。
こだわりがない方は、そのままでいいと思います。長文のパターン登録がいくつもある場合に便利です。
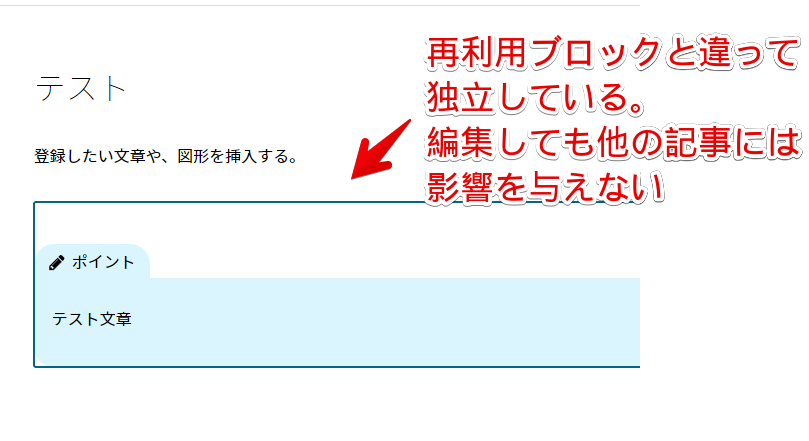
ブロックが追加されます。

再利用ブロックと違って、1つずつのブロックが独立しています。中身を編集しても、他の記事には影響を与えません。安心して、中身を書き換えられます。

パターン登録の編集
パターン登録の内容を変更したい場合、一旦、再利用ブロックに変換して編集→再度パターン登録するのがおすすめです。
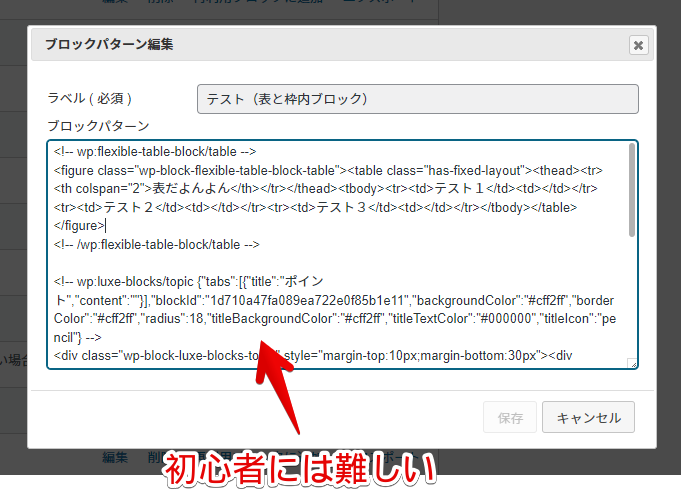
パターン登録から直接編集も可能ですが、HTML表示になるので、初心者には難しいと思います。再利用ブロックに戻してからだと、ブロックエディター上で編集できます。

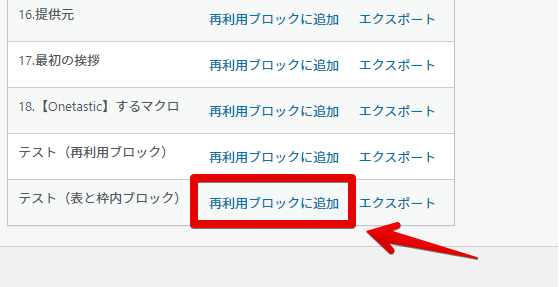
編集したいパターン登録の横の「再利用ブロックに追加」をクリックします。

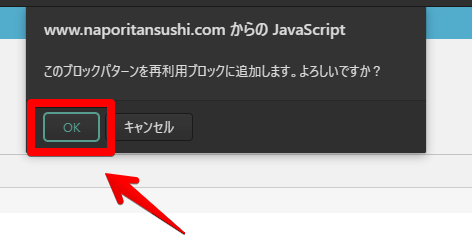
ブラウザによってはポップアップが表示されるので、「OK」をクリックします。

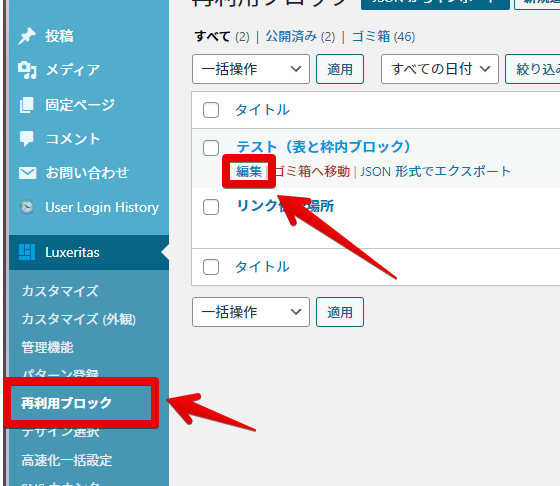
左側の「再利用ブロック」→タイトルのクリック、またはその下の「編集」をクリックします。

作成画面が表示されるので、編集します。

右上の「更新」をクリックします。左下に、「再利用ブロックを更新しました」と黒背景のポップアップが表示されればOKです。左上のWordPressアイコンをクリックして、再利用ブロックの一覧ページに戻ります。
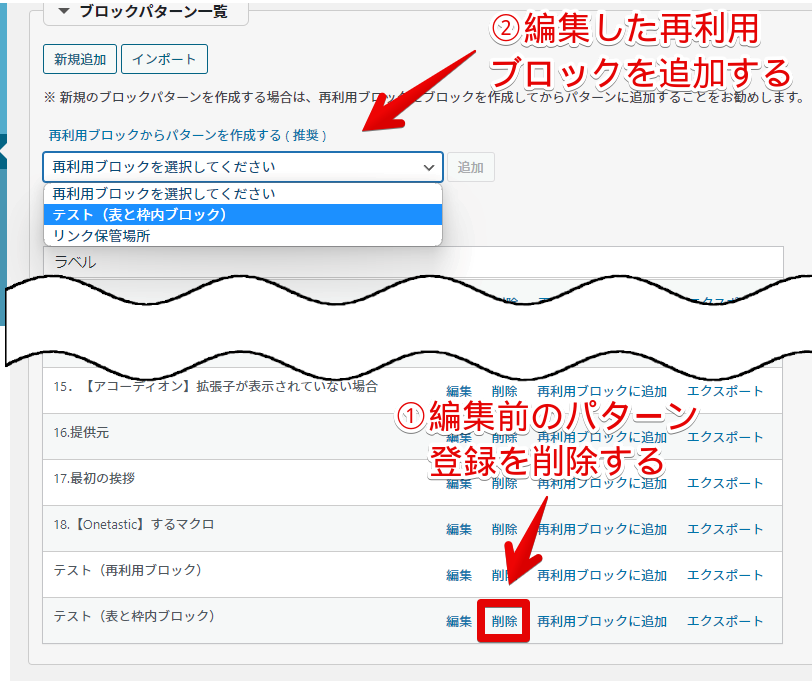
左側の「パターン登録」をクリックします。編集前のパターン登録は、「削除」で消しておきます。「再利用ブロックからパターンを作成する(推奨)」から、先ほど編集したブロックを追加します。

これで、パターン登録が更新されたことになります。再利用ブロックは削除してOKです。またいつか編集するかもしれない場合は、残しておいてもOKです。
僕が登録しているパターン登録・おすすめの作成方法
「どんなパターン登録を作成すればいいか分からない!」という方のために、2022年4月現在、僕が登録している一部を紹介します。ぜひ参考にしてみてください。ただし、僕と皆さんは違うので、あくまで参考程度にしてください。
| パターン登録名 | 説明 | おすすめ度 |
|---|---|---|
| 枠組み | 記事の全体的な流れ。下組み。これがないと始まらない。 挨拶文、H2(ダウンロード方法・使い方・感想など)がびっしり詰まっている。1つだけでなく、複数の枠組みを作成している。書く記事によって使い分けている。 | ★★★★★ |
| トピック | トピックブロックの水色。メモ・ポイント・注意点などの時に使用 | |
| ボタン | グラデーションのボタン。ダウンロード、広告の表示に活用 | ★★★★☆ |
| アコーディオン | クリックしたら展開するアコーディオン型ブロック。水色を登録 | |
| 提供元 | ソフトを紹介する時の開発元とアップデート日の枠組み。緑色の付箋にしている。 | ★★★☆☆ |
| 最初の挨拶 | メディアとテキストブロック。当サイトの冒頭部分に該当する。 | ★★☆☆☆ |
枠組み
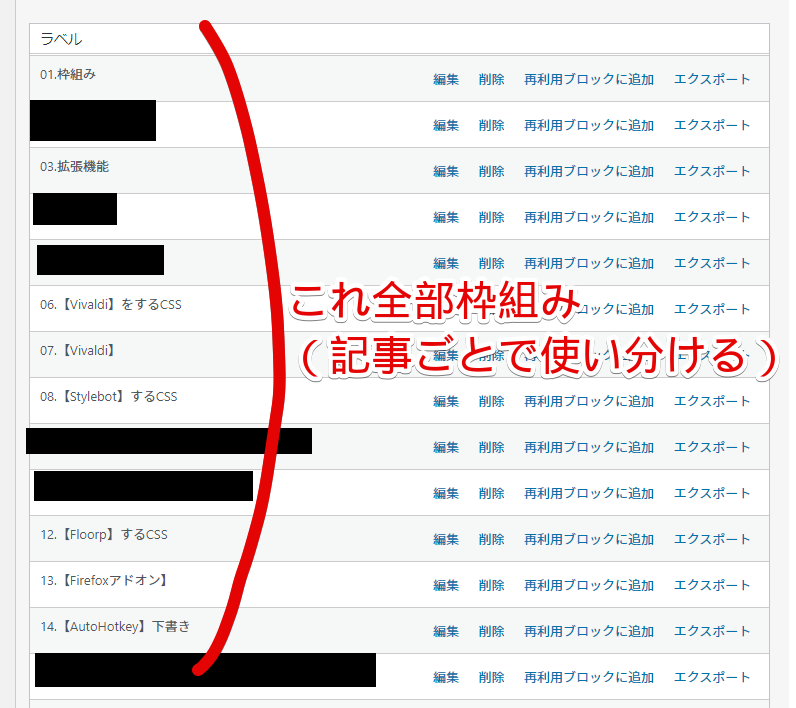
一番使っています。もはや、これがないと記事が書けません。僕のサイトの場合、ある程度、記事の”型”が決まっています。そこで、記事によって異なる枠組み(土台)をパターン登録しています。

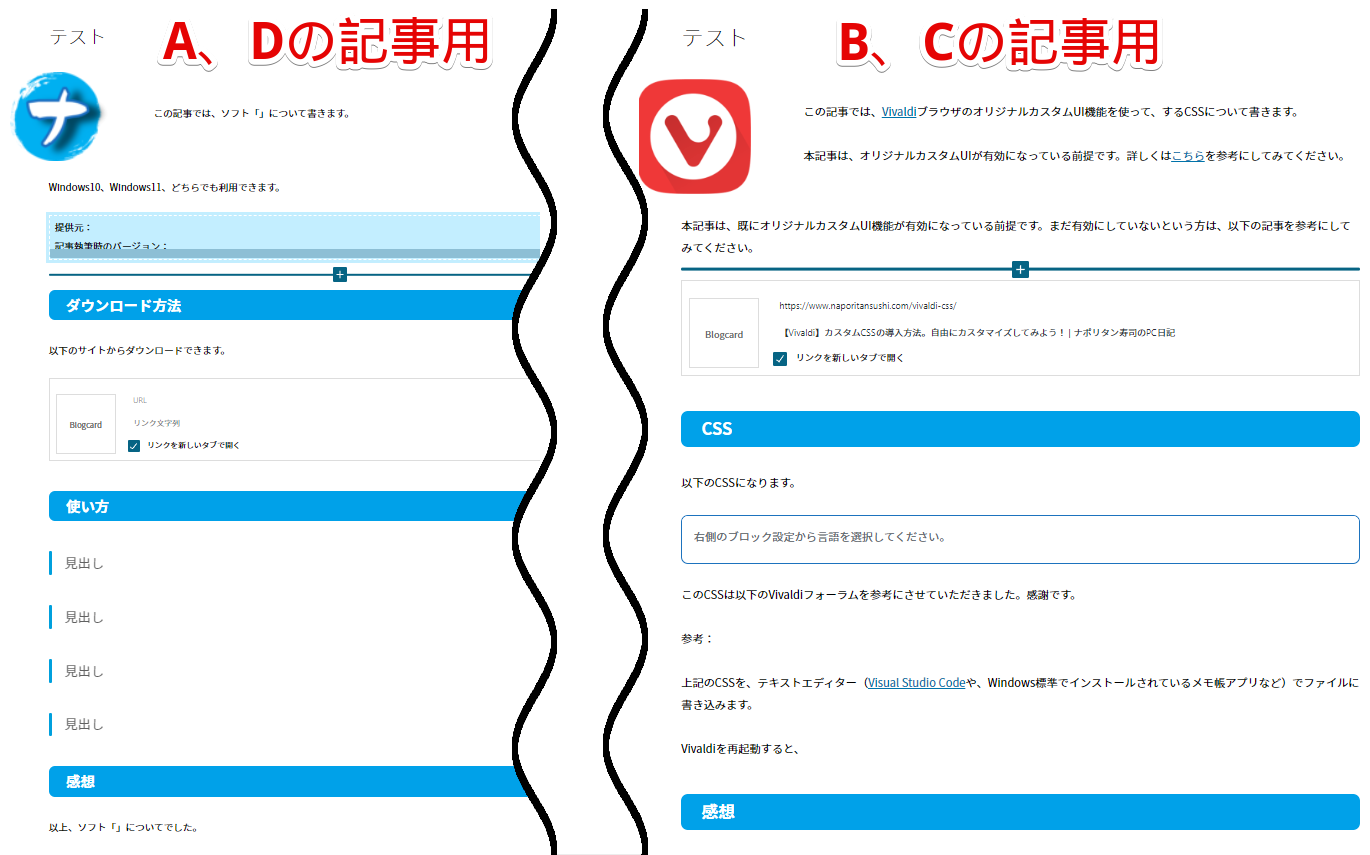
AやDといった記事を書きたい時は「枠組みパターン1」、BやCといった記事を書きたい時は「枠組みパターン2」を使う…って感じです。これにより、普通よりも効率よく記事を作成できます。

「使い方(H2)内のH3見出しは、4つくらいあればいっかー」で登録していますが、記事によっては削除したり、増やしたりしています。H2に関しても同じです。再利用ブロックと違って、パターン登録は柔軟にカスタマイズできる点が便利です。
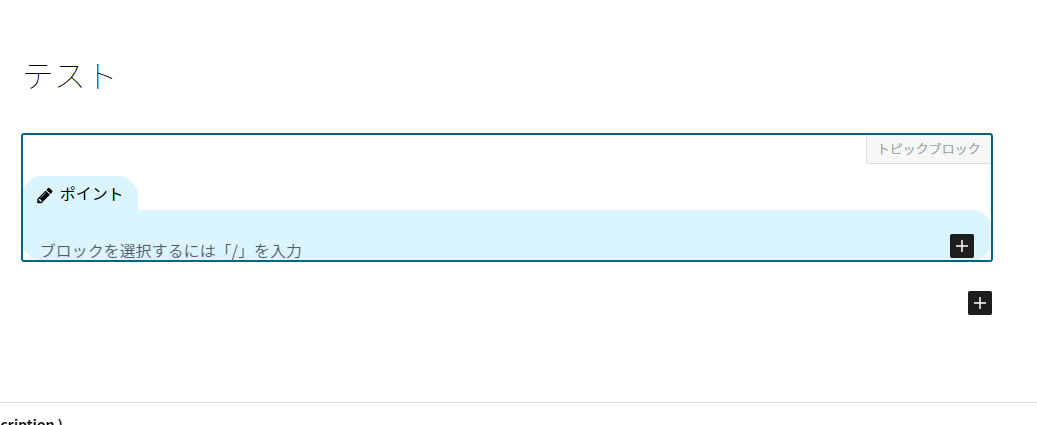
トピック
水色、鉛筆マーク、角丸のトピックブロックを登録しています。わざわざ0から、図形挿入、角丸具合の調整、アイコンの指定などをしなくて済みます。

ボタン
下記のように、ボタンを登録しています。ダウンロード先や、広告のリンク先をおしゃれに表示したい時に使います。あらかじめ青系統のグラデーションで登録しているので、いちいち色変更しなくて済みます。
アコーディオン
下記のように、アコーディオンブロック(水色)を登録しています。
アコーディオンブロックを開いてくださり、ありがとうございます。
このように、普段は非表示にしておいて、クリックした時に表示できる点が特徴です。もう一度クリックすると、元通り閉じます。
以前は、長文のCSSコードを紹介するのに利用していましたが、最近はあんまり使っていません。以下の2点が理由です。
- そもそも長文のCSSを書く機会が減った。
- あったとしても、そのまま長文で掲載するようになった。
優先順に数字をつけるのがおすすめ
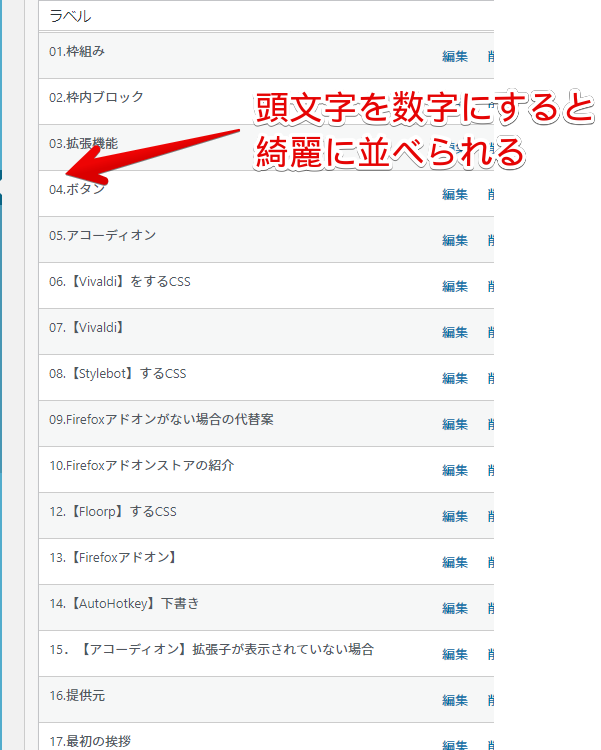
再利用ブロックからパターン登録に変換する時、よく使うパターン登録順に数字を付けると便利です。「01.テスト」、「02.ボタン」といった感じです。

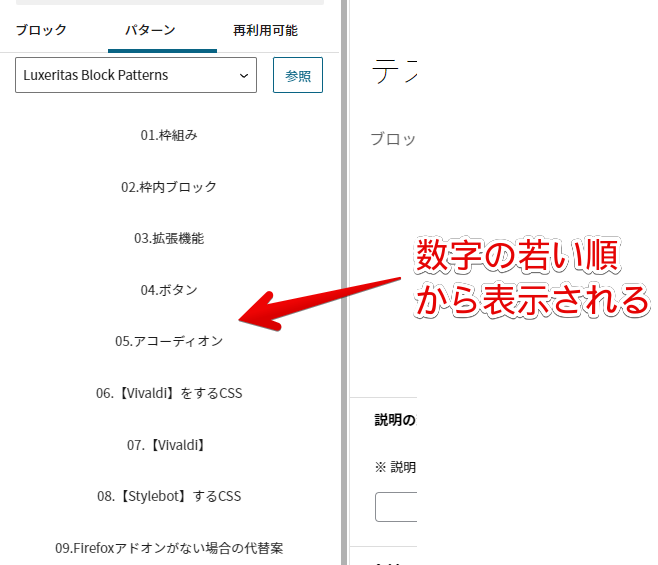
パターン登録を挿入する時、ブロックは、上から若い順に表示されます。よく使うパターン登録を、若い数字で指定しておけば、すぐに呼び出せます。

「1.ボタン」ではなく、「01.ボタン」といった風に、1桁でも最初に「0」をつけるのがおすすめです。「1.ボタン」だと、数字が2桁になった時に、以下のようになって、思った通りの順番になりません。
- 1.ボタン
- 11.アコーディオン
- 2.枠組み
- 3.テスト
- 4.ナポリタン
「1」が基準になってしまっているので、「11」が上位に食い込んでしまうってことです。「01」にすることで、思った通りにできます。
「パターン登録を3桁作成するかもしれない…」といった方は、あらかじめ3桁の数字「001…077…」で登録しておくといいかなと思います。
感想
以上、WordPressの無料テーマである「Luxeritas(ルクセリタス)」の再利用ブロックとパターン登録の使い方についてでした。
この機能を使うようになって、作業効率がレベル違いです。