【Luxeritas】漢字や英語にルビ(ふりがな)を付ける方法

この記事では、WordPressの無料テーマ「Luxeritas」で英語や漢字にルビ(ふりがな)を付ける方法を書きます。
独自ブロック機能で、簡単にルビを振れます。
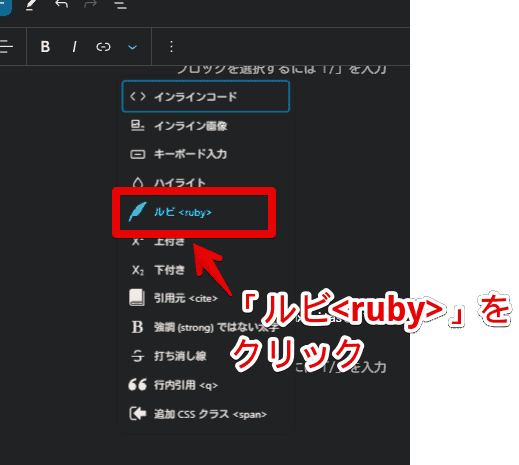
ルビを振りたい文字を範囲選択→ツールバーの「∨」アイコン→「ルビ<ruby>」をクリックします。ルビにしたい文字を入力して、OKを押すとふりがなを付けられます。
「Luxeritas」には、独自ブロック機能として、様々なインライン装飾が用意されています。インラインコード、インライン画像、ハイライト、打ち消し線などがあり、その中にルビもあります。
ルビ(ふりがな)は、文字の上に任意の文字を設定できる機能です。例えば、「UNIQLO、Amazon、Mouse ComputerのDAIVとG-Tuneブランド」といったようにできます。
記事本文(pタグ)だけでなく、見出し(h2タグ)などにも設定できます。リンクを設定した場合、ルビは装飾されず、元の文字だけリンク装飾されます。
本記事は、WordPressの無料テーマ「Luxeritas」を使っていて、なおかつブロックエディターにしている方向けです。僕は、クラシックエディターを使っていないので、ブロックエディターでしか方法が分かりません。方法は一緒かもしれないし、若干異なるかもしれません。
動画版も作成しました。
Luxeritasでルビを振る方法
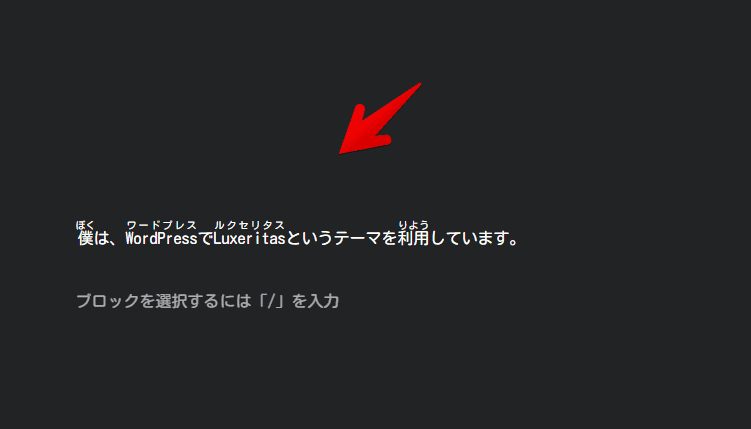
試しに「僕は、WordPressでLuxeritasというテーマを利用しています。」という文章に、ルビを振ってみたいと思います。いつも通り、ブロックエディターの記事編集画面で文字を書きます。

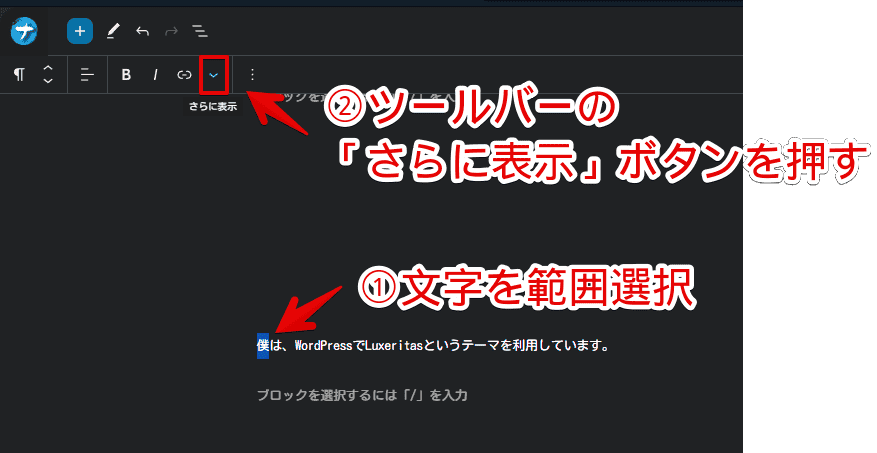
ルビ(ふりがな)を付けたい漢字や英語をマウスで範囲選択します。GIF画像を貼っておきます。文字が青い背景で囲まれたらOKです。

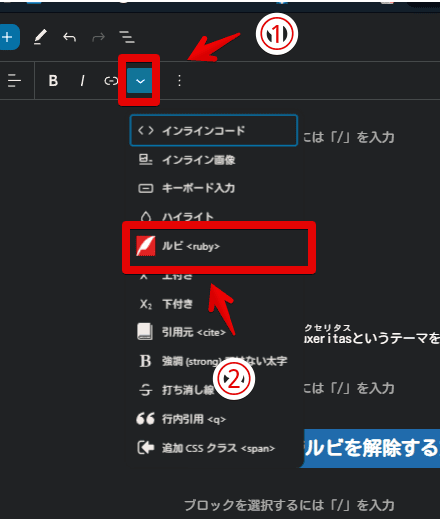
選択できたら、ツールバーにある「さらに表示(∨)」ボタンをクリックします。

ツールバーは、人によって上部に固定されている場合もあれば、文字のすぐそばにポップアップとして表示される場合もあります。皆さんの設定次第で、出現場所は異なると思います。僕はトップツールバーとして上部に固定しています。
「Luxeritas」テーマを利用している場合、ここに「ルビ<ruby>」という項目があると思います。クリックします。

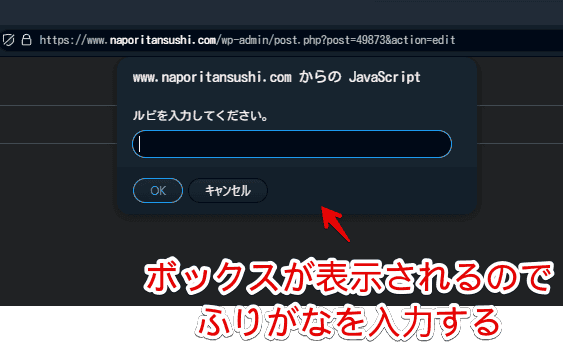
ダイアログが表示されます。テキストボックスがあるので、ここに表示させたいふりがなを入力します。

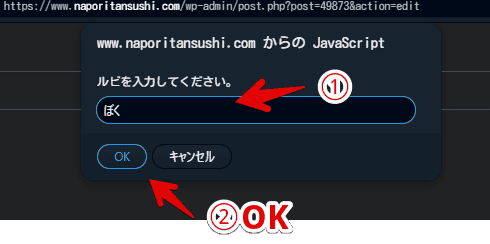
僕の場合、「僕」という文字を範囲選択したので、「ぼく」というふりがなにしてみます。入力できたら、「OK」をクリックします。

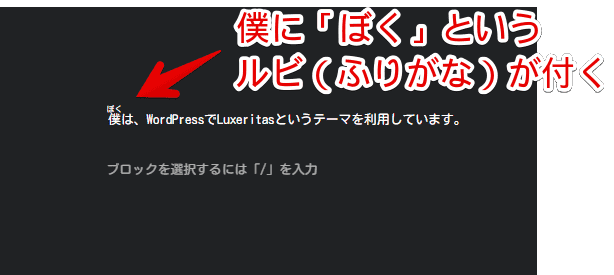
範囲選択した部分に、入力したルビ(ふりがな)が付きます。これで完了です。

同じ手順で文字を範囲選択→「ルビ<ruby>」から、ふりがなを設定します。漢字や英語に、好きなひらがな、カタカナを設定できます。

厨二病らしく、「龍」といった本来の読み方じゃない場合でも、自由に書き込めます。いい感じに選択範囲に合わせて、均等割り付けしてくれます。
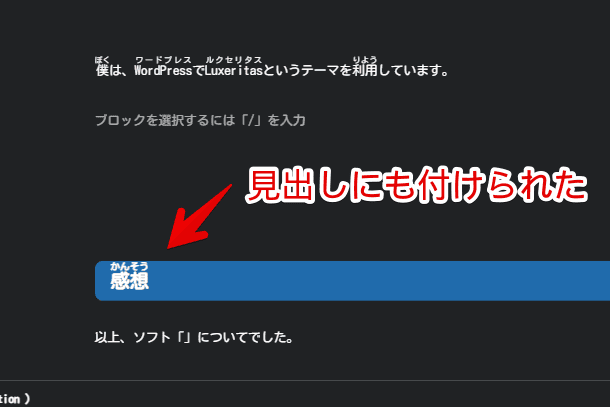
h2などの見出しタグにも設定できました。

Luxeritasでルビを解除する方法
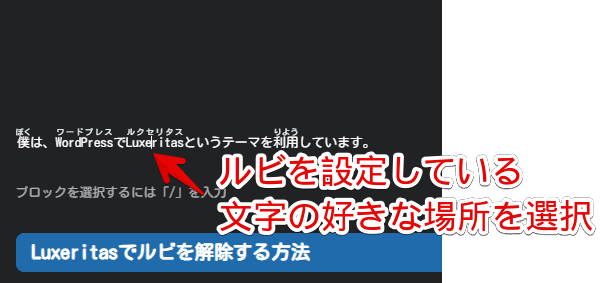
ルビを設定している文字の好きな場所をマウスでクリックします。何文字目でもOKです。とにかくルビを設定した文字をクリックします。

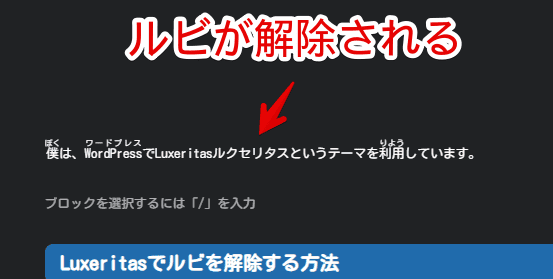
ツールバーの「さらに表示(∨)」をクリック→「ルビ<ruby>」をクリックします。

ルビが解除されて、設定した文字の右側に、ふりがなが飛び出して表示されます。

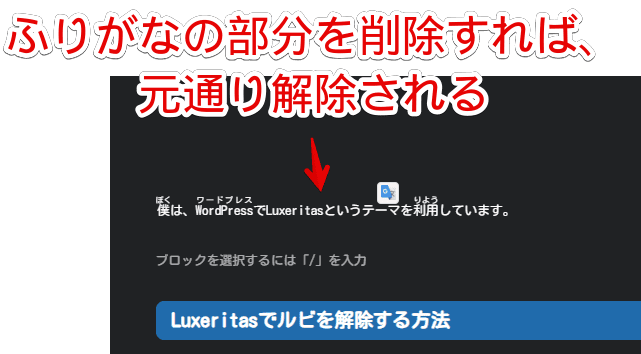
ふりがな部分の文字を削除することで、元通りルビがない状態にできます。

感想
以上、WordPressの無料テーマ「Luxeritas」で、英語や漢字にルビ(ふりがな)を付ける方法でした。
多分、本来なら「HTMLとして編集」にして、「<ruby>」タグを使う必要があると思います。「Luxeritas」だと、HTMLがよく分からない初心者でも、簡単にルビを振れていいなと思いました。
SEO的にルビがいいのかどうかは分かりません。そもそも付けすぎると、読者さんにとって見にくくなると思うので注意です。