【プライムビデオ】「Next up」を小さく半透明にするCSS
通常、PCウェブサイト版「プライムビデオ」で動画を再生している時、終盤近くになると右下に「Next up」タイルが表示されます。クリックすると、動画の最後まで待たずに次のエピソードを再生してくれます。

人によっては、鬱陶しいと思うかもしれません。拡張機能を使うことで、完全に非表示にできます。
本記事は、「いちお使いたい時があるから、完全な非表示は嫌だ!だけど、デフォルトのままだと目立ちすぎる!もっと小さく目立たないようにしたい!」という方向けに、CSSを使ってカスタマイズする方法を書きます。
CSSを利用することで、自身の環境上で好きなサイズに調整したり、半透明にして目立たないようにできます。自身の見た目上だけの反映なので、他人には全く関係ありません。いつでもオンオフできます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕は、メインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
プライムビデオの「Next up」をカスタマイズするCSS
「プライムビデオ」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

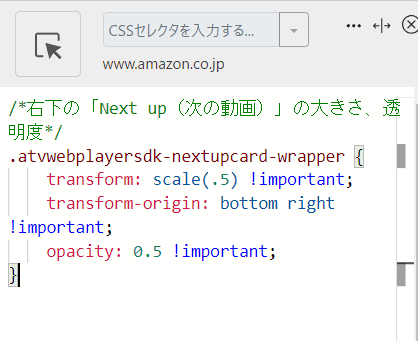
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*右下の「Next up(次の動画)」の大きさ、透明度*/
.atvwebplayersdk-nextupcard-wrapper {
transform: scale(.5) !important;
transform-origin: bottom right !important;
opacity: 0.5 !important;
}簡単にCSSの意味を書いておきます。
| 上記のサンプルCSSの簡単な説明 | |
|---|---|
| transform | 「Next up」のサイズ調整。0~1の間(小数点)で指定する |
| transform-origin | 「transform」でサイズ調整した場合、位置がずれるのでその修正用CSS |
| opacity | 透明度。0~1の間(小数点)で指定する |
本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
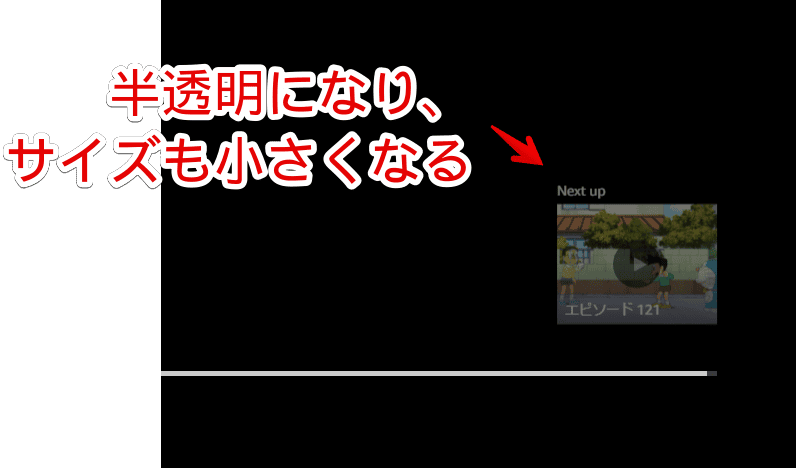
適当にプライムビデオで動画を再生します。動画の残り5秒前くらいから「Next up」タイルが表示されます。CSS導入後は、半透明になり、サイズも縮小された状態で表示されます。

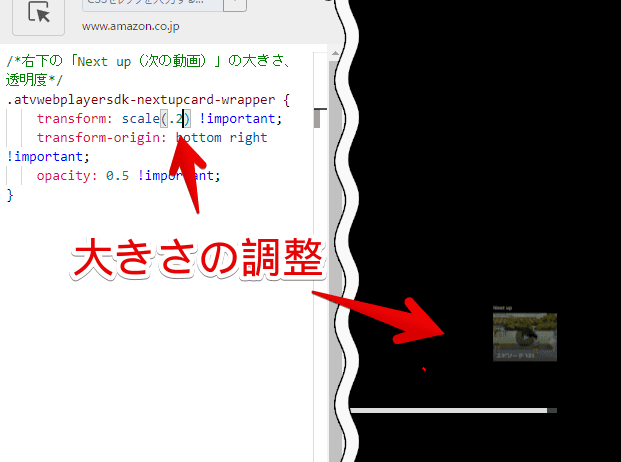
「transform」が大きさ調整です。「1」がデフォルトのサイズです。上記のサンプルCSSでは「.5」にしているので、通常のサイズの半分にするという意味です。もっと小さくしたい場合は、「.2」といったように、「0」に近い数字にします。

大きさを変えたくない場合は、「transform」のコードを書かないようにします。サイズ調整しない場合は、合わせて「transform-origin」コードも不要です。
「opacity」が透明度です。「0」が完全な透明(見えない状態)で、「1」がデフォルトです。上記のサンプルサイトでは、「0.5」にしているので、通常の半分の透明具合にするという意味です。もっと透明にしたい場合は、「0.3」や「0.2」といったように数字を小さくします。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
そもそも非表示にしたい場合(拡張機能の利用)
「Auto hide next up card for Amazon Prime Video」というChrome拡張機能を利用することで、そもそも「Next up」を非表示にできます。目立たなくさせる…ではなく、もういっそなくてもいいという方におすすめです。
「Next up」だけでなく、最初の推薦年齢対象ポップアップや、イントロスキップボタンも非表示にできます。設定で個別にオンオフできます。
詳しくは、下記記事を参考にしてみてください。
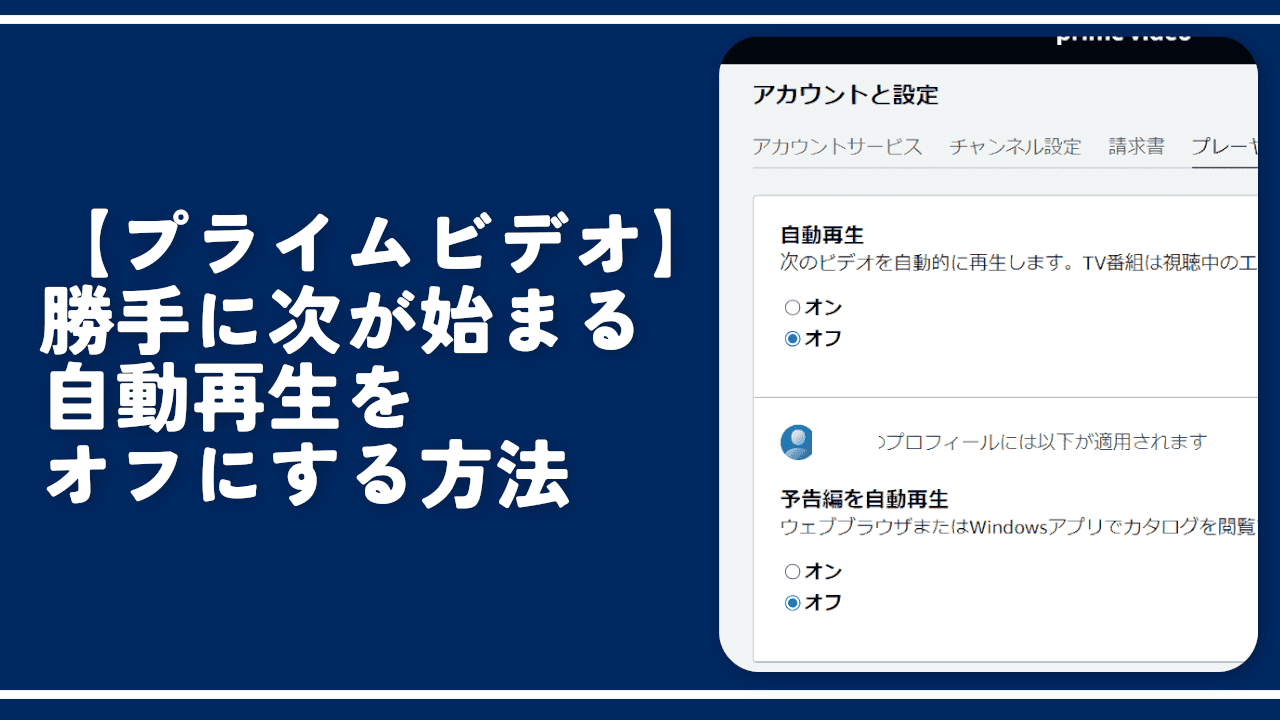
自動再生機能をオフにしたい場合
自動再生機能は、プライムビデオ側でオンオフできます。オフにすることで、アニメやドラマなどを見終わった後、勝手に次の話に切り替わらなくなります。ただし、オフにしたところで「Next up」タイルは非表示になりません。
【余談】他のアマプラ関連のCSS記事紹介
当サイトでは、他にもいくつかプライムビデオ×CSSの記事を書いています。気になる方は、サイト内検索やカテゴリーの絞り込みで探していただけると嬉しいです。
- 【プライムビデオ】あらすじ(概要欄)を最初から全て表示するCSS
- 【プライムビデオ】「その他の購入オプション」を非表示にするCSS
- 【プライムビデオ】作品詳細ページ下部のバナー広告の非表示CSS
- プライムビデオの「好き」、「好きではない」の非表示CSS
- 【プライムビデオ】マウスホバー時に暗くしないようにするCSS
- 【プライムビデオ】関連タイトルを複数行表示にするCSS
僕のイチオシは「【プライムビデオ】関連タイトルを複数行表示にするCSS」です。ヘビーユーザーほど便利と感じると思います。
感想
以上、PCウェブサイト版「プライムビデオ」の動画最後に右下に表示される「Next up(次の動画)」タイルを小さくしたり、半透明にするCSSでした。
プライムビデオいいですよねぇ…。月額料金で対象作品が見放題って、いまだに信じられません…。これ制作側は結構困るんですかね?サブスクより単体で買ってもらったほうが売上いいとかあるんですかねぇ…。僕は全くそういった事情は分かりませんが、単純に利用者側からしたら最高です。
ただ一つ困ったことがあって、自分の脳みそが完全にサブスクに汚染された点です(笑)
月額で一定料金払うんだったら、毎月最低でも1本は映画見たほうがいいな…とか、多く見た時は「お、今月は得した気分だな」と、なーんか本末転倒感というか、純粋な目で作品を見れなくなっているというか…。
本来、こういう娯楽って損得勘定じゃないと思うんですけどねぇ…。まぁこれはプライムビデオが悪いというより、そういう性格・思考な僕の問題ですね。上手い具合にこのサブスク大航海時代を過ごしていきたいものです。













 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉