【プライムビデオ】ウォッチパーティを非表示にするCSS

この記事では、PCウェブサイト版「Amazonプライムビデオ」の各動画ページにある「ウォッチパーティ」ボタンを非表示にするCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
プライムビデオでは、動画の詳細ページにアクセスすると、「今すぐ観る(続きを観る)」の隣や各種エピソード内に、クラッカー( )のアイコンがあります。ウォッチパーティと呼ばれる機能で、他の人と同時視聴しつつ、チャットを送りあえる機能です。
)のアイコンがあります。ウォッチパーティと呼ばれる機能で、他の人と同時視聴しつつ、チャットを送りあえる機能です。
使っていない人からしたら、邪魔だと思います。CSSを利用することで自身の見た目上で非表示にできます。他人には影響しません。いつでもオンオフできます。
「ウォッチパーティ、使わないから、消したい!間違って押しちゃう!」という方、参考にしてみてください。
CSSといっても、本記事で紹介するコードをコピペするだけです。本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
プライムビデオのウォッチパーティボタンを非表示にする方法
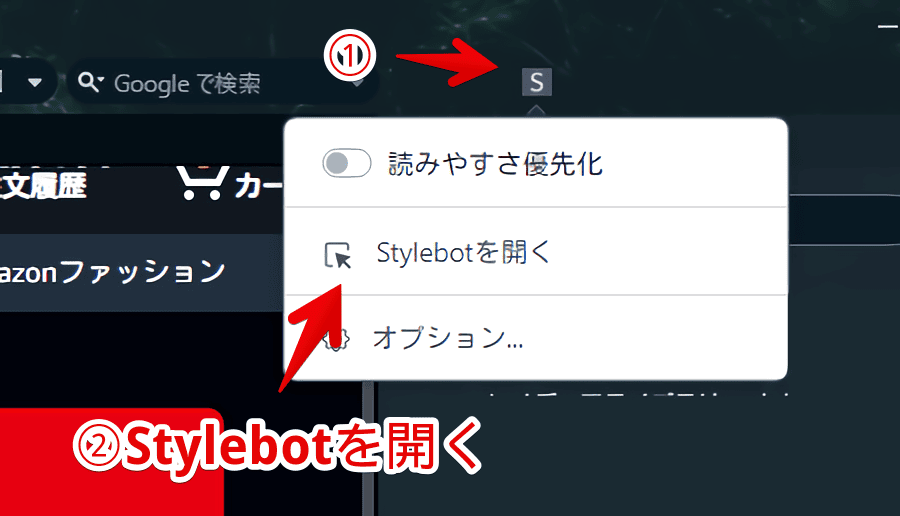
「プライムビデオ」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

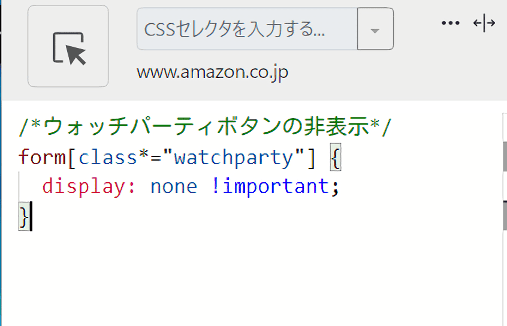
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*ウォッチパーティボタンの非表示*/
form[class*="watchparty"] {
display: none !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
何となく、他記事のCSSより比較的すぐに使えなくなるような気がしています。ちょっとセレクタがすぐ変わりそうな匂いがします。何となくですけども…。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
書き込めたら、右上の「×」でスタイルシートを閉じます。

拡張機能ボタンを押して、登録した「www.amazon.co.jp」がオンになっていることを確認します。オンになっている間は、有効になっているということです。
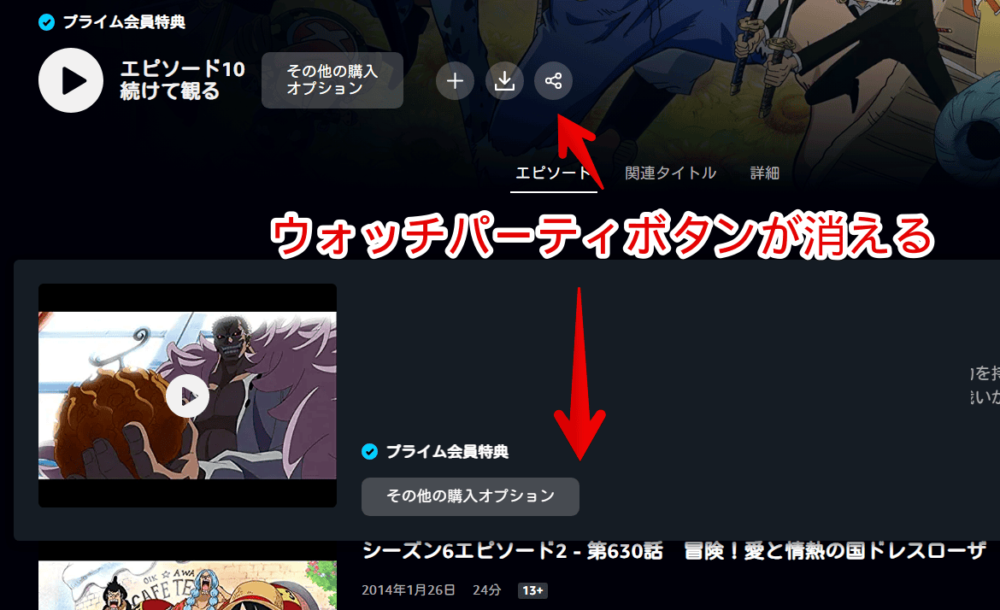
ウォッチパーティが非表示になります。作品自体と、各話(アニメやドラマ)にマウスホバーした時のアイコン両方が消えます。スッキリです。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→指定したサイト(www.amazon.co.jp)をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
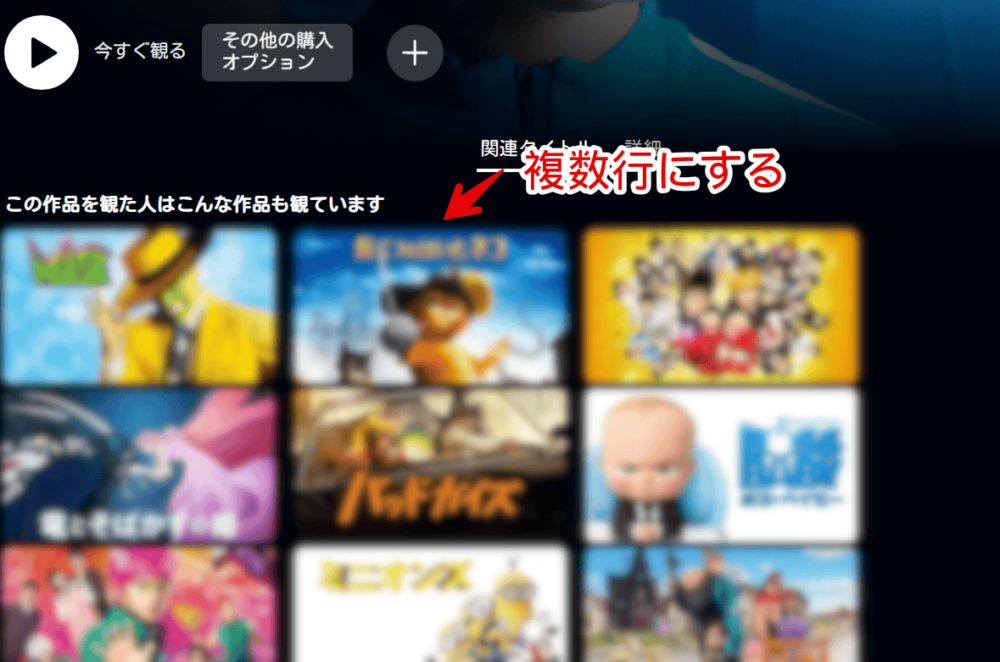
【個人的におすすめ】関連タイトルを複数行にしたい場合
プライムビデオ×CSS関連の記事をいくつか書いていますが、「【プライムビデオ】関連タイトルを複数行表示にするCSS」記事は、特におすすめです。
作品詳細ページの「関連タイトル」内にある「この作品を観た人はこんな作品も観ています」を複数行にします。デフォルトの一行表示から複数行表示にすることで、おすすめ作品を見つけやすくなります。自分でCSSを作成した時、「これエエな…」って、自分ながら感心しました。

作品詳細ページの各種ボタンを非表示にしたい場合
作品詳細ページの「好き」、「好きではない」、「ダウンロード」、「共有」、「その他の購入オプション」といったボタンを非表示にしたい場合、以下の記事たちを参考にしてみてください。同じくCSSを利用します。
- プライムビデオの「好き」、「好きではない」の非表示CSS
- 【プライムビデオ】動画のダウンロード、共有を非表示にするCSS
- 【プライムビデオ】「その他の購入オプション」を非表示にするCSS
- 【プライムビデオ】作品詳細ページ下部のバナー広告の非表示CSS
感想
以上、PCウェブサイト版「プライムビデオ」の作品詳細ページにある「ウォッチパーティ」ボタンを削除する方法でした。
プライムビデオ×CSS関連の記事は、他にも色々書いています。気になった方は、当サイトのサイト内検索や、カテゴリー絞り込みを活用していただけると、嬉しいです。












 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉