【Bluesky】左側サイドバー、下部の「通知」を非表示にするCSS

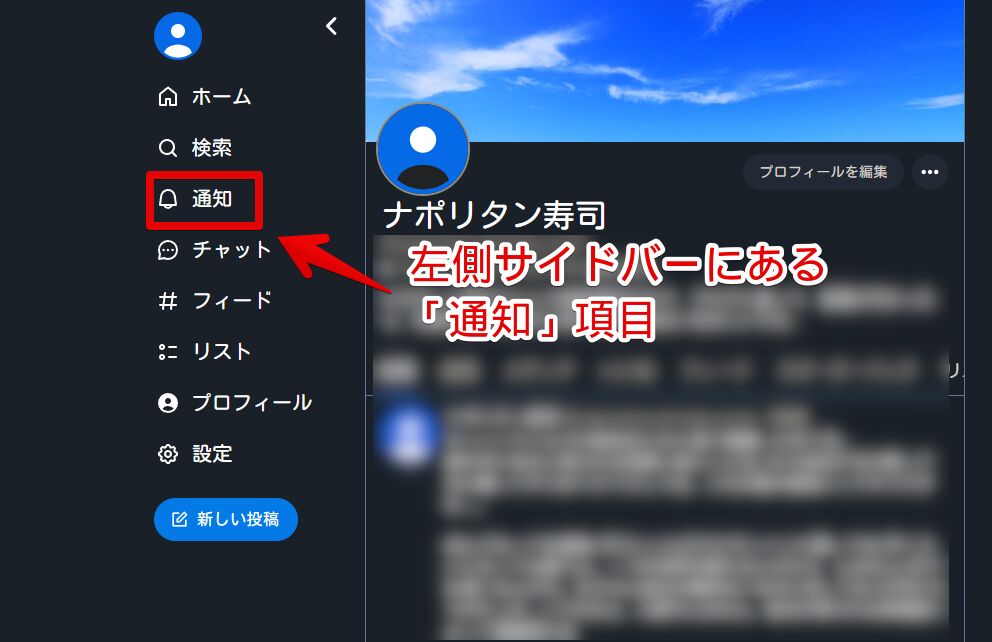
PCのウェブサイトから「Bluesky」を開いた時、左側サイドバーに色々項目が表示され、その中に「通知」があります。何か相手からのアクション(いいねや返信)があればここにカウンター通知(数字)が表示されます。

僕は「Bluesky」をひとり言の愚痴や思ったことを呟くために利用しています。誰かに見られるのは気になりませんが、誰かからのリアクションは不要です。
デフォルトでは非表示にできませんが、CSSを利用することで自分の環境上(見た目)だけで見えないよう隠せます。他人には影響しないので誰にも迷惑をかけません。
「通知の数字アイコンはいらない!通知ページも見ることないからいらない!」という方参考にしてみてください。いつでもオンオフできます。
あくまで左側サイドバーから消すだけで実際にページをブロックするわけではありません。通知ページのURL(https://bsky.app/notifications)を直接開いた時は確認できます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「Bluesky」の左側サイドバーにある通知を消すCSS
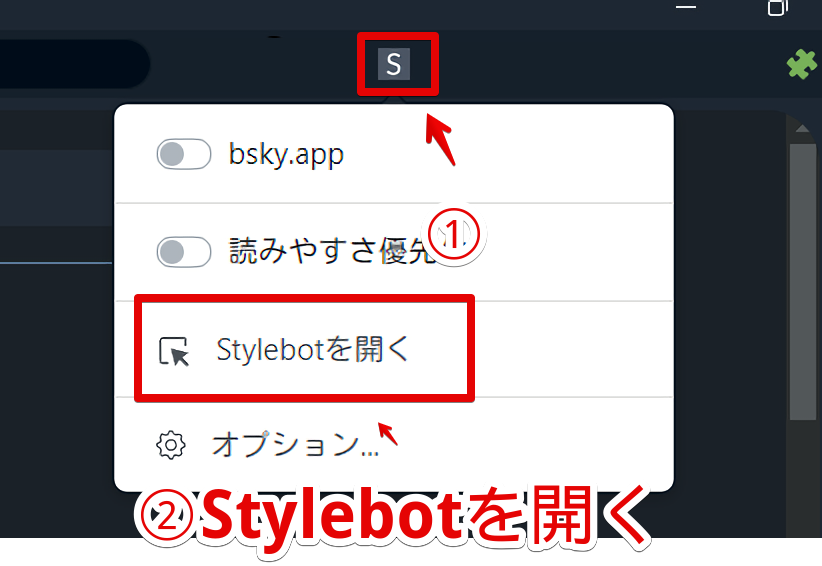
「Bluesky」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

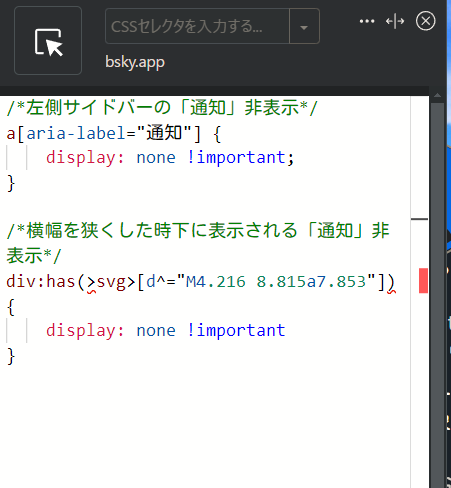
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*左側サイドバーの「通知」非表示*/
a[aria-label="通知"] {
display: none !important;
}
/*横幅を狭くした時下に表示される「通知」非表示*/
div:has(>svg>[d^="M4.216 8.815a7.853"]) {
display: none !important
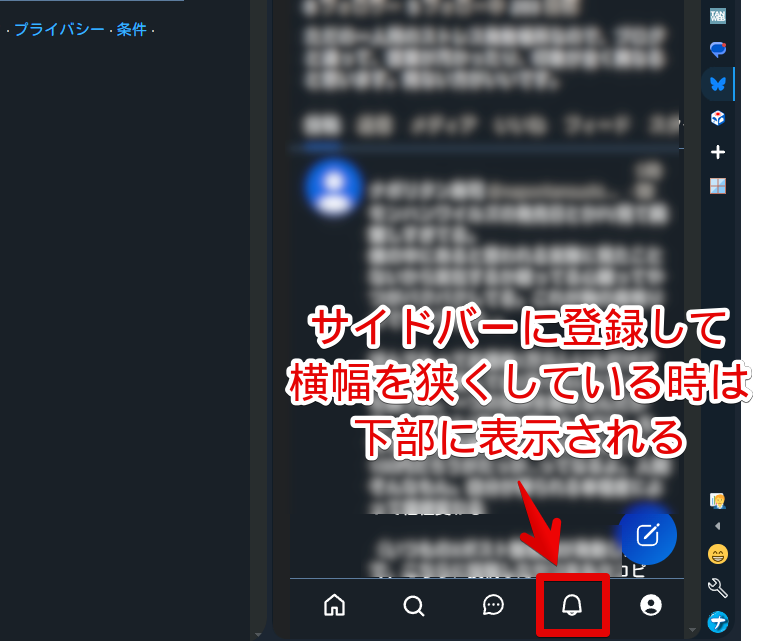
}「横幅を狭くした時下に表示される「通知」非表示」CSSはウィンドウの横幅を狭くしている方向けです。代表的なのが「Vivaldi」ブラウザのウェブパネル(サイドバー)に登録している場合です。詳しくはこちらで解説します。
狭くしていない場合は関係ないので書かなくてもOKです。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:bsky.app)がオンになっていることを確認します。オンになっている間は有効になっているということです。
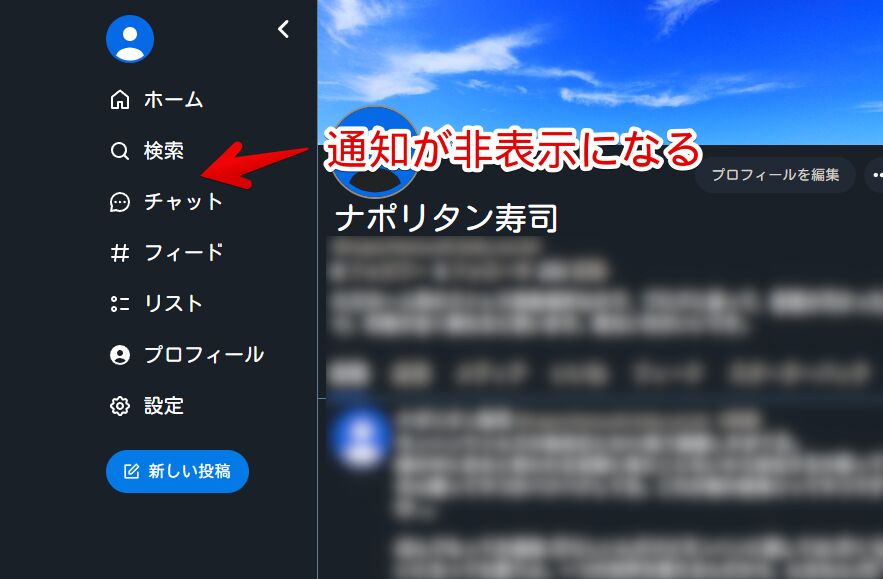
左側サイドバーから「通知」項目がピンポイントで非表示になります。検索とチャットの間が何もなくなります。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「bsky.app」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
横幅が狭い時用のCSS
僕は「Bluesky」をタブとして使っておらず、メインは「Vivaldi」のウェブパネル(サイドバー)内で使っています。「Bluesky」は横幅を特定のサイズ以下にすると左側サイドバーにある各ボタンが下部に移動する仕様になっています。

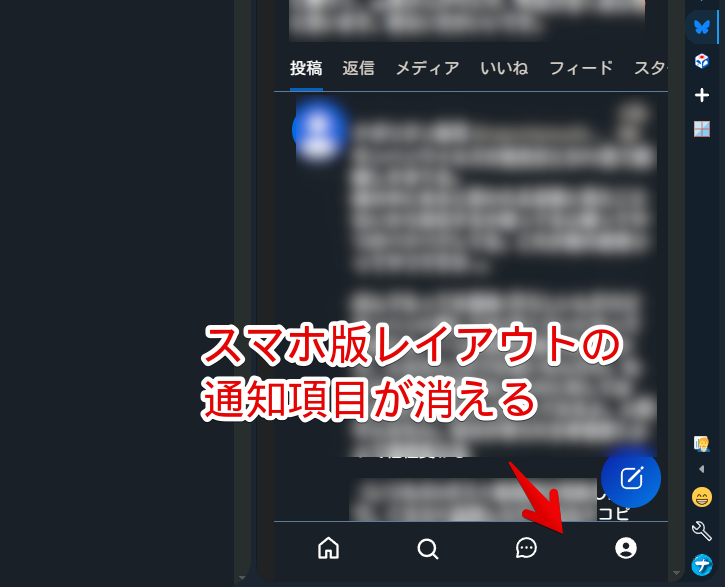
この場合「左側サイドバーの「通知」非表示」CSSだと非表示にならなかったので「横幅を狭くした時下に表示される「通知」非表示」CSSも書き込んでいます。書き込むことでレイアウトが変わった通知項目も非表示になります。

他人からのアクションを気にすることなく、一人でぶつぶつ呟けます。もちろんいざという時はCSSをオフにして確認することもできます。
なんならあくまでアクセスするためのボタンを消しているだけなので、アドレスバーに直接通知ページ(https://bsky.app/notifications)を貼り付けて開くと見れます。
感想
以上、PCウェブサイト版「Bluesky」の左側サイドバーにある「通知」項目を消すCSSでした。
もし「Vivaldi」のウェブパネルに登録して使っている場合、合わせてパネルの通知カウンターもオフにすることで、通知を見ることなく利用できます。